Modèles de conception frustrants à corriger : sélecteur d'anniversaire
Publié: 2022-03-10Vous les avez déjà vus. Des modèles de conception déroutants et frustrants qui semblent vous poursuivre partout où vous allez, d'un site Web à l'autre. Il s'agit peut-être d'un bouton de soumission désactivé qui ne communique jamais ce qui ne va pas, ou d'info-bulles qui, une fois ouvertes, couvrent le champ de saisie juste au moment où vous devez corriger une erreur. Ils sont partout, et ils sont agaçants , nous jetant souvent d'une impasse à l'autre, dans quelque chose qui ressemble à une souricière bien orchestrée et mal conçue.

Ces schémas ne sont ni malveillants ni diaboliques. Ils n'ont pas grand-chose en commun avec les invites de cookies trompeuses ou les mystérieux CAPTCHA déguisés en bouches d'incendie et passages pour piétons. Ils ne sont pas non plus conçus avec de mauvaises intentions ou un mal en tête : personne ne se réveille le matin en espérant augmenter les taux de rebond ou diminuer la conversion.
C'est juste qu'au fil des ans, certaines décisions de conception plus ou moins aléatoires sont devenues largement acceptées et adoptées, et par conséquent, elles sont répétées encore et encore - souvent sans être remises en question ou validées par des tests de données ou d'utilisabilité. Ils sont devenus des modèles de conception établis . Et souvent assez pauvres . Apparaissant encore et encore et encore parmi les plaintes des utilisateurs lors des tests.
Dans cette nouvelle série d'articles, examinons de plus près certains de ces modèles de conception frustrants et explorons de meilleures alternatives , ainsi que de nombreux exemples et questions à garder à l'esprit lors de la création ou de la conception d'un. Ces informations proviennent de recherches sur les utilisateurs et de tests d'utilisabilité menés par votre serviteur et vos collègues de la communauté, et bien sûr, ils seront tous référencés dans chacun des prochains articles.
Nous commencerons par un modèle humble et apparemment inoffensif que nous avons tous connu à un moment donné - le tristement célèbre sélecteur d'anniversaire qui s'avère trop souvent inaccessible, lent et lourd à utiliser. Nous avons déjà écrit en détail sur les sélecteurs de date et d'heure parfaits, mais les sélecteurs d'anniversaire méritent une conversation séparée.
Partie de : Modèles de conception
- Partie 1 : Accordéon parfait
- Partie 2 : Configurateur réactif parfait
- Partie 3 : Sélecteur de date et d'heure parfait
- Partie 4 : Comparaison parfaite des fonctionnalités
- Partie 5 : Curseur parfait
- Partie 6 : Sélecteur d'anniversaire parfait
- Partie 7 : Menus méga-déroulants parfaits
- Partie 8 : Filtres parfaits
- Partie 9 : Boutons désactivés
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochaines.
UX frustrante : Anniversaire Liste déroulante/Widgets à partir de 2021
Chaque fois que vous postulez à un emploi, ouvrez un compte bancaire ou réservez un vol, vous devrez probablement saisir votre date de naissance . Évidemment, l'entrée est une date , et il ne devrait donc pas être très surprenant de voir des interfaces utilisant un widget de type date-picker-calendar bien adopté (natif ou personnalisé), ou une liste déroulante pour demander cette entrée spécifique .
Nous pouvons probablement repérer les raisons pour lesquelles ces options sont souvent préférées. D'un point de vue technique, nous voulons nous assurer que la saisie est correcte et détecter les erreurs le plus tôt possible . Notre validation doit être suffisamment à l'épreuve des balles pour valider l'entrée, fournir un message d'erreur clair et expliquer exactement ce que le client doit faire pour y remédier. Nous n'avons tout simplement pas tous ces problèmes avec une liste déroulante ou un widget de calendrier. De plus, nous pouvons facilement éviter toute différence de paramètres régionaux ou de formatage en ne fournissant que les options qui correspondent à la facture.
Il peut sembler que la meilleure façon d'éviter que des erreurs ne se produisent est de concevoir une interface utilisateur de manière à ce que les erreurs soient difficiles à faire. Cela pourrait signifier être strict et explicite dans la conception du formulaire - ne permettant essentiellement que des entrées bien formées. Après tout, fournir une entrée mal formée est impossible si tous les choix disponibles sont bien formés. Mais bien que l'entrée soit en effet bien formée, elle n'a pas besoin d'être précise, surtout si fournir cette entrée est fatigant et frustrant.
En pratique, nous commettons également des erreurs similaires avec des exigences de mot de passe trop compliquées et rigoureuses. Il n'est pas rare de voir des gens tellement ennuyés par ces exigences qu'ils mettent des mots de passe sur une note autocollante sur leur écran, ou les cachent dans un fichier personal.txt sur leur bureau, juste pour pouvoir les retaper si nécessaire. Les mots de passe Wi-Fi d'entreprise et un SuperPIN complexe pour les services bancaires en ligne en sont de bons exemples en action.
Il s'avère que les gens sont très créatifs pour contourner les règles en leur faveur, donc quand un système n'est pas utilisable, il n'est pas sûr ; et lorsqu'une entrée de formulaire n'est pas utilisable, les données que nous recevons seront moins précises et entraîneront davantage d'erreurs. En fin de compte, cela conduirait bien sûr à des situations où les utilisateurs sont bloqués et sont obligés d'abandonner l'interface utilisateur car ils ne peuvent pas progresser.
Il y a aussi un revers à cette médaille. Nous pourrions bien sûr éliminer toute complexité et toujours fournir un seul champ de saisie, permettant aux utilisateurs de taper ce qu'ils préfèrent. En pratique, cela signifie qu'ils taperont ce qu'ils préfèrent, souvent de manière mal structurée et inefficace.
Dans le cas d'une entrée d'anniversaire, dans les tests d'utilisabilité, les clients saisissent n'importe quoi de juillet à juillet à 06 à 6 , souvent avec des délimiteurs aléatoires et quelques fautes de frappe en cours de route, et avec un ordre mixte de jours, de mois et d'années. La validation de cette entrée après la soumission ne sert pas bien les utilisateurs car ils ne savent pas quel format d'entrée fonctionnerait. De toute évidence, cela ne répond pas bien à nos besoins non plus.
Avec notre conception, nous devons fournir une orientation respectueuse et simple , ainsi qu'une mise en œuvre technique accessible. Cela nous amène à certains inconvénients courants des sélecteurs de date natifs et des listes déroulantes.
Les pièges des sélecteurs de date natifs et des listes déroulantes
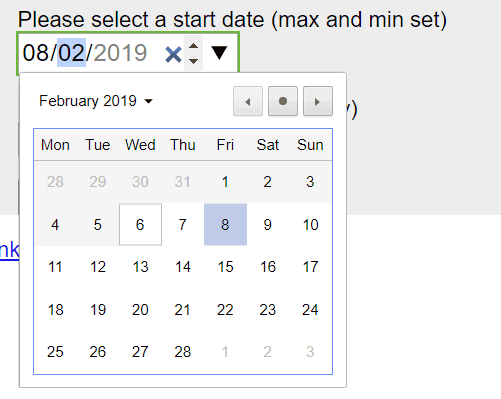
Malheureusement, les sélecteurs de date natifs , incités par <input type="date"> , s'accompagnent de nombreux cauchemars d'accessibilité. Au moment de la rédaction, lorsqu'ils sont utilisés prêts à l'emploi, ils ne sont pas un choix très accessible pour à peu près n'importe quel type d'entrée de date. Non seulement il y a beaucoup de problèmes de lecteur d'écran, mais aussi des problèmes de mise au point et de mise en page, des messages d'erreur déroutants et génériques.
J'ai vu un bon nombre d'implémentations désactiver complètement la saisie au clavier (voir ci-dessus), obligeant les clients à utiliser exclusivement le widget de calendrier du sélecteur de date natif. Et c'est douloureusement, douloureusement lent. Sans recours au clavier, les utilisateurs doivent se lancer dans un voyage de longue haleine entre les jours, les mois et les années, prenant des dizaines et des dizaines de tapotements ou de clics .
Bien que nous connaissions la date immédiatement, l'interface nous invite à naviguer entre les dates, puis à trouver notre date dans l'aperçu mensuel une fois que nous y sommes arrivés. C'est la raison pour laquelle ces expériences sont frustrantes.

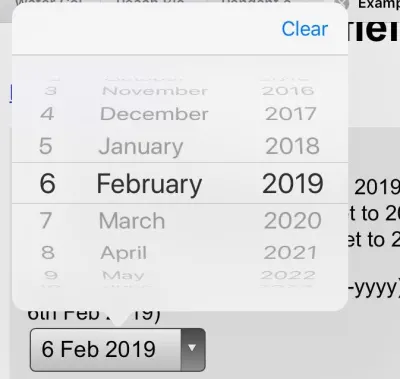
Dans cette optique, les listes déroulantes sont beaucoup plus rapides et plus faciles à naviguer. Ils sont accessibles par défaut, et plutôt que de naviguer entre les mois et les années, il suffit de repérer les bons chiffres dans 3 listes — jours, mois et années. Mais les listes déroulantes sont encore lentes. Ils ont des problèmes de zoom. Pincer les options déroulantes est fatiguant. Ils prennent beaucoup de place. La liste des années est longue. Et lors de la spécification de l'entrée, nous devons appuyer sur le contrôle, puis faire défiler (généralement plus d'une fois), trouver et sélectionner la cible, et continuer jusqu'au menu déroulant suivant. Ce n'est pas exaltant non plus.

Il n'est donc pas rare de voir des listes déroulantes considérées comme l'interface utilisateur de dernier recours, et généralement remplacées par des boutons (par exemple pour les filtres), des bascules, des contrôles segmentés ou des zones de saisie semi-automatique qui combinent la flexibilité d'une zone de texte avec l'assurance d'un <select> - boîte. Les listes déroulantes ne sont pas mauvaises en soi ; c'est juste que les utilisateurs passent beaucoup plus de temps que nécessaire à remplir les données qu'ils contiennent.
Et puis il y a une question sur les valeurs par défaut . Alors qu'avec les menus déroulants, nous n'utilisons souvent aucune entrée par défaut ( mm/dd/yyyy ), avec un sélecteur de date, nous devons fournir un point de départ pour la vue du calendrier. Dans ce dernier cas, ironiquement, la date de "début" se situe généralement juste autour de la date à laquelle le formulaire est rempli, par exemple le 15 mai 2021 . Cela ne semble pas optimal bien sûr, mais quelle devrait être la bonne date ? Nous devons commencer quelque part, n'est-ce pas ?
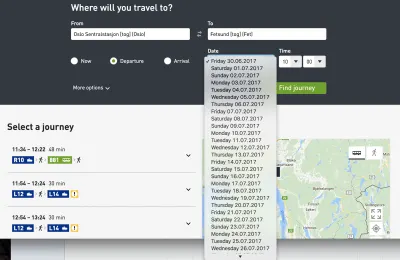
Eh bien, il n'y a pas vraiment de bonne date . Nous pourrions commencer tôt ou tard, il y a 3 mois ou demain, mais dans le cas d'un sélecteur d'anniversaire, toutes ces options sont de pures conjectures. Et en tant que tels, ils sont quelque peu frustrants : sans aucune entrée, les clients peuvent avoir besoin de faire défiler tout le chemin de 1901 à la fin des années 1980, et avec un ensemble d'entrées, ils devront le corriger, sautant souvent des décennies d'avant en arrière. Cette interaction nécessitera une précision irréprochable dans le défilement.
Peu importe le choix que nous faisons, nous nous tromperons presque tout le temps . Cela est susceptible d'être différent pour un site Web de réservation d'hôtel, ou un service de livraison de nourriture, et de nombreux autres cas d'utilisation - mais pas d'entrée d'anniversaire. Cela nous amène à la conversation sur la façon d'évaluer objectivement la qualité de la conception d'une entrée de formulaire.
Évaluer la qualité de la conception des formulaires
Le design peut être considéré comme une question très subjective. Après tout, chacun semble avoir sa propre opinion et ses préférences sur la bonne approche pour un problème donné. Mais contrairement à toute forme d'expression de soi ou d'art, le design est censé résoudre un problème. La question est donc de savoir dans quelle mesure une conception particulière résout un problème particulier. Plus le rendu de l'intention du concepteur est clair, moins les clients commettent d'erreurs, moins ils sont interrompus, meilleure est la conception. Ces attributs sont mesurables et objectifs .

D'après ma propre expérience, les formulaires sont l'aspect le plus difficile de l'expérience utilisateur. Il y a tellement de facettes difficiles, de la microcopie et de la mise en page des formulaires à la validation en ligne et aux messages d'erreur. Pour obtenir des formulaires corrects, il faut souvent signaler correctement les erreurs back-end et les erreurs tierces au front-end et simplifier une structure sous-jacente complexe en un ensemble de champs de formulaire prévisibles et raisonnables. Cela peut facilement devenir un cauchemar frustrant dans les applications héritées complexes et les intégrations tierces.

Ainsi, en matière de conception de formulaires , dans nos projets, nous essayons toujours de mesurer la qualité d'une solution particulière en fonction des 9 attributs suivants :
- Modèle mental
Dans quelle mesure la conception de nos formulaires s'intègre-t-elle dans le modèle mental du client ? Lorsque nous demandons des informations personnelles, nous devons demander exactement le minimum de ce qui est nécessaire pour aider nos clients à démarrer. Nous ne devons pas demander de détails sensibles ou personnels (sexe, anniversaire, numéro de téléphone) à moins d'avoir une bonne raison et de l'expliquer dans l'interface utilisateur. - Complexité
Combien d'éléments d'entrée affichons-nous par page, sur mobile et sur ordinateur ? Si un formulaire contient 70 à 80 champs de saisie, plutôt que de les afficher tous sur une seule page, ou d'utiliser une mise en page à plusieurs colonnes, il peut être judicieux d'utiliser un modèle de liste de tâches pour décomposer la complexité en morceaux plus petits et gérables. - Vitesse d'entrée
De combien de temps et d'efforts le client a-t-il besoin pour remplir correctement les données ? Pour une entrée donnée, combien de tapotements/frappes de touches/opérations sont nécessaires pour remplir le formulaire avec une donnée donnée avec précision, en supposant qu'aucune erreur n'est commise en cours de route. - Accessibilité
En parlant de vitesse de saisie, nous devons nous assurer que nous prenons en charge divers modes d'interaction, principalement les utilisateurs de lecteurs d'écran et les utilisateurs de clavier. Cela signifie des étiquettes correctement définies, de gros boutons, des étiquettes placées au-dessus du champ de saisie et des erreurs correctement communiquées, entre autres choses. - Évolutivité
Si jamais nous devions traduire l'interface utilisateur dans une autre langue ou l'adapter à un autre facteur de forme, dans quelle mesure serait-ce simple et combien de problèmes cela causerait-il ? (Un exemple typique de solution problématique est un modèle d'étiquette flottante, et nous en parlerons dans un article séparé.) - Gravité des interruptions
À quelle fréquence interrompons-nous les clients, que ce soit avec le chargement des spinners, la validation en ligne précoce ou tardive, le gel de certaines parties de l'interface utilisateur pour ajuster l'interface en fonction de l'interface utilisateur fournie (par exemple, une fois qu'un pays est sélectionné), la fréquence des données pré-remplies à tort, ou des données incorrectement corrigées automatiquement ? - Taux de réussite des formulaires
Combien de clients remplissent avec succès un formulaire sans une seule erreur ? Si un formulaire est bien conçu, la grande majorité des clients ne devraient jamais voir d'erreurs. Par exemple, cela nécessite de puiser dans le remplissage automatique du navigateur, l'ordre de tabulation est logique et les modifications sont conventionnelles et évidentes. - Rapidité de récupération
Quel est le pourcentage de clients qui réussissent à découvrir l'erreur, à la corriger et à passer à l'étape suivante du formulaire ? Nous devons suivre la fréquence d'apparition des messages d'erreur et les messages d'erreur les plus courants. C'est aussi pourquoi c'est souvent une bonne idée de passer par le support client et de vérifier d'abord avec eux ce dont les clients se plaignent souvent. - Taux d'échec des formulaires
Combien de clients abandonnent le formulaire ? Cela se produit généralement non seulement en raison de la complexité du formulaire, mais aussi parce que les clients ne trouvent pas de moyen de corriger une erreur due à des validateurs agressifs ou à des boutons « soumettre » désactivés. Cela arrive aussi parce que le formulaire demande trop d'informations sensibles et personnelles sans raison valable.
Pour comprendre le fonctionnement d'un formulaire, nous effectuons des études d'utilisabilité avec des clients accédant à l'interface sur leur propre machine - qu'il s'agisse d'un appareil mobile, d'une tablette, d'un ordinateur portable ou d'un ordinateur de bureau - sur leur propre système d'exploitation, dans leur propre navigateur. Nous demandons d'enregistrer l'écran, si possible, et d'utiliser un protocole de réflexion à haute voix, pour suivre où, comment et pourquoi les erreurs se produisent. Nous étudions également la vitesse à laquelle le client passe d'un champ de formulaire à un autre, quand il s'arrête et réfléchit, et quand la plupart des erreurs se produisent.
De toute évidence, le grand nombre de tapotements ou de clics ne suggère pas toujours que la saisie a été simple ou fastidieuse. Mais certains modes de saisie peuvent être plus susceptibles de générer des erreurs ou de semer la confusion, et d'autres peuvent être des valeurs aberrantes , nécessitant juste beaucoup plus de temps que d'autres options. C'est ce que nous recherchons dans les tests.
Voyons maintenant comment nous pouvons l'appliquer au problème d'entrée d'anniversaire.
Concevoir une meilleure entrée d'anniversaire
Si quelqu'un vous demande votre anniversaire, vous aurez probablement une série de chiffres particulière en tête. Il peut être ordonné en dd/mm/yyyy ou mm/dd/yyyy , mais ce sera une chaîne de 8 chiffres que vous répétez dans toutes sortes de documents depuis votre plus jeune âge.
Nous pouvons puiser dans ce modèle simple de ce qu'est une entrée d'anniversaire avec un simple champ à entrée unique qui combinerait les trois entrées - jour, mois et année. Cela signifierait que l'utilisateur taperait simplement une chaîne de 8 chiffres, en restant sur le clavier tout le temps.

Cependant, cette approche soulève quelques problèmes :
- nous devons prendre en charge la mise en forme et le masquage automatiques,
- nous devons expliquer la position de l'entrée jour/mois,
- nous devons prendre en charge le comportement du bouton
Backspacesur l'entrée, - nous devons suivre et masquer/afficher/afficher en permanence le masquage,
- nous devons prendre en charge les sauts dans une valeur spécifique (par exemple, le mois),
- nous devons minimiser les clics de rage et la navigation dans l'entrée pour modifier une valeur spécifique sur les appareils mobiles,
- Si la création automatique n'est pas utilisée, nous devons proposer un ensemble de règles de nettoyage et de validation pour prendre en charge tout type de délimiteurs.
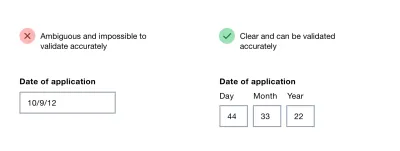
Dans son livre sur les modèles de conception de formulaires, Adam Silver soutient que l'utilisation de plusieurs entrées au lieu d'une seule est rarement une bonne idée, mais c'est une bonne option pour les dates . Nous pouvons clairement communiquer ce que chaque entrée représente, et nous pouvons mettre en évidence l'entrée spécifique avec des styles de focus. De plus, la validation est beaucoup plus facile et nous pouvons communiquer facilement quelle partie spécifique de l'entrée semble invalide et comment y remédier.
Nous pourrions soit faire passer automatiquement l'utilisateur d'une entrée à la suivante lorsque l'entrée est terminée, soit permettre aux utilisateurs de se déplacer entre les champs par eux-mêmes. À première vue, le premier semble meilleur car l'entrée ne nécessiterait que 8 chiffres, tapés les uns après les autres. Cependant, lorsque les gens corrigent des erreurs, ils ont souvent besoin de tampons d'entrée - de l'espace dans le champ d'entrée pour corriger l'entrée existante.
Par exemple, il est courant de voir des gens taper 01, se rendre compte qu'ils ont fait une erreur, puis changer l'entrée en 010, puis supprimer le premier 0, juste pour se retrouver avec une chaîne inversée (et correcte) - 10. En évitant une transition automatique d'un champ à l'autre, nous causons peut-être moins de problèmes et rendons l'interface utilisateur juste un peu plus prévisible et facile à gérer.
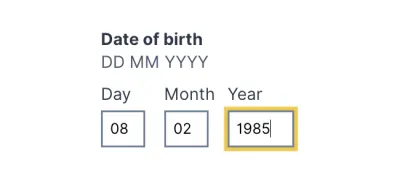
Pour expliquer l'entrée, nous aurions besoin de fournir des étiquettes pour le jour, le mois et l'année, et peut-être aussi de montrer un exemple de l'entrée correcte. Les étiquettes ne doivent pas être des étiquettes flottantes, mais peuvent se trouver confortablement au-dessus du champ de saisie, ainsi que des conseils ou des exemples que nous pourrions souhaiter afficher. De plus, chaque entrée peut également être mise en surbrillance.

Au fil des ans, je n'ai pas pu repérer un seul problème avec cette solution au cours des années de test, et il n'est pas surprenant que le modèle soit également utilisé sur Gov.uk.
Quand vous avez besoin d'un sélecteur de date après tout
Bien que la solution ci-dessus soit probablement plus que suffisante pour une entrée d'anniversaire, elle peut ne pas être suffisante pour des situations plus générales. Nous pourrions avoir besoin d'une entrée de date moins littérale qu'un jour de naissance, où les clients devront choisir un jour plutôt que de le fournir (par exemple « premier samedi de juillet » ). Dans ce cas, nous pourrions améliorer les trois champs de saisie avec un widget de calendrier que les utilisateurs pourraient également utiliser. Une entrée par défaut dépendrait soit de la date actuelle, soit d'une date future que la plupart des clients ont tendance à choisir.
![Adam fournit un <a href='https://nostyle.herokuapp.com/components/memorable-date'>exemple de code</a> pour le modèle de date mémorable dans son <a href='NoStyle Design System]() .](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
Adam fournit un exemple de code simple pour le modèle de date mémorable dans son système de conception NoStyle. Il résout de nombreux travaux de développement et évite de nombreux problèmes d'accessibilité, et tout cela en évitant de taper autour des widgets de calendrier ou de faire défiler inutilement les roues déroulantes.
Emballer
Bien sûr, un bon contrôle de formulaire dépend du type d'entrée de date que nous attendons. Pour les planificateurs de voyage, où nous nous attendons à ce que les clients sélectionnent une date d'arrivée, une entrée flexible avec une recherche de calendrier peut être utile.
Cependant, lorsque nous demandons à nos clients leur date de naissance , nous demandons une date très précise - une chaîne très spécifique, faisant référence à un jour, un mois et une année exacts. Dans ce cas, une liste déroulante est inutile. Il ne s'agit pas non plus d'une recherche de calendrier, par défaut sur une valeur plus ou moins aléatoire. Si vous en avez besoin, évitez si possible les sélecteurs de date natifs et les listes déroulantes natives et utilisez plutôt une solution personnalisée accessible. Et comptez sur trois champs de saisie simples, avec des étiquettes et des explications placées au-dessus du champ de saisie.
Nous avons également publié un long opus sur la conception d'un sélecteur de date et d'heure parfait, ainsi que des listes de contrôle que vous voudrez peut-être utiliser pour en concevoir ou en créer un.
Articles Liés
Si vous trouvez cet article utile, voici un aperçu d'articles similaires que nous avons publiés au fil des ans - et quelques autres sont à venir.
- Configurateur réactif parfait
- Comparaison parfaite des fonctionnalités
- Curseur parfait
- Accordéon parfait
- Form Design Patterns Book par Adam Silver, publié sur SmashingMag
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochaines.
