Performances frontales 2021 : tests et surveillance
Publié: 2022-03-10Ce guide a été aimablement soutenu par nos amis de LogRocket, un service qui combine la surveillance des performances frontales, la relecture de session et l'analyse des produits pour vous aider à créer de meilleures expériences client. LogRocket suit les mesures clés, y compris. DOM complet, temps jusqu'au premier octet, premier délai d'entrée, CPU client et utilisation de la mémoire. Obtenez un essai gratuit de LogRocket dès aujourd'hui.
Table des matières
- Se préparer : planification et métriques
- Fixer des objectifs réalistes
- Définir l'environnement
- Optimisations des actifs
- Construire des optimisations
- Optimisations de livraison
- Mise en réseau, HTTP/2, HTTP/3
- Test et surveillance
- Victoires rapides
- Tout sur une seule page
- Télécharger la liste de contrôle (PDF, pages Apple, MS Word)
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochains guides.
Test et surveillance
- Avez-vous optimisé votre flux de travail d'audit ?
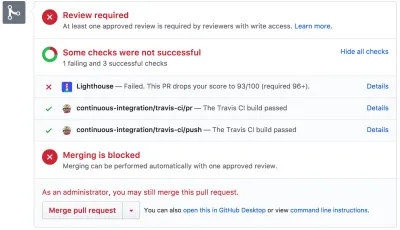
Cela peut ne pas sembler être un gros problème, mais avoir les bons paramètres en place à portée de main peut vous faire gagner beaucoup de temps lors des tests. Envisagez d'utiliser Alfred Workflow pour WebPageTest de Tim Kadlec pour soumettre un test à l'instance publique de WebPageTest. En fait, WebPageTest possède de nombreuses fonctionnalités obscures, alors prenez le temps d'apprendre à lire un graphique WebPageTest Waterfall View et à lire un graphique WebPageTest Connection View pour diagnostiquer et résoudre plus rapidement les problèmes de performances.Vous pouvez également piloter WebPageTest à partir d'une feuille de calcul Google et intégrer les scores d'accessibilité, de performance et de référencement dans votre configuration Travis avec Lighthouse CI ou directement dans Webpack.
Jetez un coup d'œil au récent AutoWebPerf, un outil modulaire qui permet la collecte automatique de données de performances à partir de plusieurs sources. Par exemple, nous pourrions définir un test quotidien sur vos pages critiques pour capturer les données de terrain de l'API CrUX et les données de laboratoire d'un rapport Lighthouse de PageSpeed Insights.
Et si vous avez besoin de déboguer quelque chose rapidement mais que votre processus de construction semble être remarquablement lent, gardez à l'esprit que "la suppression des espaces blancs et la modification des symboles représentent 95 % de la réduction de la taille du code minifié pour la plupart des JavaScript - pas des transformations de code élaborées. Vous pouvez désactivez simplement la compression pour accélérer les builds Uglify de 3 à 4 fois."

- Avez-vous testé dans les navigateurs proxy et les anciens navigateurs ?
Tester dans Chrome et Firefox ne suffit pas. Examinez le fonctionnement de votre site Web dans les navigateurs proxy et les anciens navigateurs. UC Browser et Opera Mini, par exemple, détiennent une part de marché importante en Asie (jusqu'à 35 % en Asie). Mesurez la vitesse Internet moyenne dans les pays qui vous intéressent pour éviter les grosses surprises en cours de route. Testez avec la limitation du réseau et émulez un appareil haute résolution. BrowserStack est fantastique pour tester sur des appareils réels distants et le compléter avec au moins quelques appareils réels dans votre bureau également - cela en vaut la peine.
- Avez-vous testé les performances de vos pages 404 ?
Normalement, nous ne réfléchissons pas à deux fois quand il s'agit de 404 pages. Après tout, lorsqu'un client demande une page qui n'existe pas sur le serveur, le serveur va répondre avec un code d'état 404 et la page 404 associée. Il n'y a pas grand-chose, n'est-ce pas ?Un aspect important des réponses 404 est la taille réelle du corps de la réponse qui est envoyée au navigateur. Selon les 404 pages de recherche de Matt Hobbs, la grande majorité des 404 réponses proviennent de favicons manquants, de requêtes de téléchargement WordPress, de requêtes JavaScript brisées, de fichiers manifestes ainsi que de fichiers CSS et de polices. Chaque fois qu'un client demande un actif qui n'existe pas, il reçoit une réponse 404 - et souvent cette réponse est énorme.
Assurez-vous d'examiner et d'optimiser la stratégie de mise en cache pour vos pages 404. Notre objectif est de servir le code HTML au navigateur uniquement lorsqu'il attend une réponse HTML et de renvoyer une petite charge utile d'erreur pour toutes les autres réponses. Selon Matt, "si nous plaçons un CDN devant notre origine, nous avons la possibilité de mettre en cache la réponse de la page 404 sur le CDN. C'est utile car sans cela, frapper une page 404 pourrait être utilisé comme vecteur d'attaque DoS, par forçant le serveur d'origine à répondre à chaque requête 404 plutôt que de laisser le CDN répondre avec une version en cache."
Non seulement les erreurs 404 peuvent nuire à vos performances, mais elles peuvent également coûter du trafic, c'est donc une bonne idée d'inclure une page d'erreur 404 dans votre suite de tests Lighthouse et de suivre son score au fil du temps.

- Avez-vous testé les performances de vos invites de consentement RGPD ?
À l'époque du RGPD et du CCPA, il est devenu courant de s'appuyer sur des tiers pour offrir aux clients de l'UE la possibilité d'activer ou de désactiver le suivi. Cependant, comme avec tout autre script tiers, leurs performances peuvent avoir un impact assez dévastateur sur l'ensemble de l'effort de performance.Bien sûr, le consentement réel est susceptible de modifier l'impact des scripts sur les performances globales, donc, comme l'a noté Boris Schapira, nous pourrions vouloir étudier quelques profils de performances Web différents :
- Le consentement a été entièrement refusé,
- Le consentement a été partiellement refusé,
- Le consentement a été entièrement donné.
- L'utilisateur n'a pas répondu à l'invite de consentement (ou l'invite a été bloquée par un bloqueur de contenu),
Normalement, les invites de consentement aux cookies ne devraient pas avoir d'impact sur CLS, mais parfois elles le font, alors pensez à utiliser les options libres et open source Osano ou cookie-consent-box.
En général, il vaut la peine d'examiner les performances de la fenêtre contextuelle, car vous devrez déterminer le décalage horizontal ou vertical de l'événement de souris et positionner correctement la fenêtre contextuelle par rapport à l'ancre. Noam Rosenthal partage les apprentissages de l'équipe Wikimédia dans l'article Étude de cas sur les performances Web : aperçus des pages Wikipédia (également disponible sous forme de vidéo et de minutes).
- Conservez-vous un CSS de diagnostic des performances ?
Bien que nous puissions inclure toutes sortes de vérifications pour nous assurer que le code non performant est déployé, il est souvent utile d'avoir une idée rapide de certains des fruits à portée de main qui pourraient être résolus facilement. Pour cela, nous pourrions utiliser le brillant Performance Diagnostics CSS de Tim Kadlec (inspiré de l'extrait de Harry Roberts qui met en évidence les images chargées paresseusement, les images non dimensionnées, les images au format hérité et les scripts synchrones.Par exemple, vous voudrez peut-être vous assurer qu'aucune image au-dessus du pli n'est chargée paresseusement. Vous pouvez personnaliser l'extrait de code selon vos besoins, par exemple pour mettre en évidence les polices Web qui ne sont pas utilisées ou détecter les polices d'icônes. Un super petit outil pour s'assurer que les erreurs sont visibles lors du débogage, ou tout simplement pour auditer très rapidement le projet en cours.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- Avez-vous testé l'impact sur l'accessibilité ?
Lorsque le navigateur commence à charger une page, il crée un DOM, et s'il existe une technologie d'assistance comme un lecteur d'écran en cours d'exécution, il crée également une arborescence d'accessibilité. Le lecteur d'écran doit alors interroger l'arborescence d'accessibilité pour récupérer les informations et les mettre à disposition de l'utilisateur, parfois par défaut, parfois à la demande. Et parfois, cela prend du temps.Lorsque nous parlons de temps d'interaction rapide, nous entendons généralement un indicateur de la rapidité avec laquelle un utilisateur peut interagir avec la page en cliquant ou en appuyant sur des liens et des boutons. Le contexte est légèrement différent avec les lecteurs d'écran. Dans ce cas, le temps d'interaction rapide signifie combien de temps s'écoule jusqu'à ce que le lecteur d'écran puisse annoncer la navigation sur une page donnée et qu'un utilisateur du lecteur d'écran puisse réellement appuyer sur le clavier pour interagir.
Leonie Watson a donné une conférence révélatrice sur les performances d'accessibilité et plus particulièrement sur l'impact du chargement lent sur les retards d'annonce des lecteurs d'écran. Les lecteurs d'écran sont habitués aux annonces rapides et à la navigation rapide, et peuvent donc potentiellement être encore moins patients que les utilisateurs voyants.
Les pages volumineuses et les manipulations DOM avec JavaScript entraîneront des retards dans les annonces du lecteur d'écran. Un domaine plutôt inexploré qui pourrait nécessiter une certaine attention et des tests car les lecteurs d'écran sont disponibles sur littéralement toutes les plateformes (Jaws, NVDA, Voiceover, Narrator, Orca).
- Une surveillance continue est-elle mise en place ?
Avoir une instance privée de WebPagetest est toujours bénéfique pour des tests rapides et illimités. Cependant, un outil de surveillance continue - comme Sitespeed, Caliber et SpeedCurve - avec des alertes automatiques vous donnera une image plus détaillée de vos performances. Définissez vos propres marques de synchronisation utilisateur pour mesurer et surveiller les métriques spécifiques à l'entreprise. Envisagez également d'ajouter des alertes de régression de performances automatisées pour surveiller les changements au fil du temps.Envisagez d'utiliser les solutions RUM pour surveiller les changements de performances au fil du temps. Pour les outils de test de charge automatisés de type test unitaire, vous pouvez utiliser k6 avec son API de script. Consultez également SpeedTracker, Lighthouse et Calibre.
Table des matières
- Se préparer : planification et métriques
- Fixer des objectifs réalistes
- Définir l'environnement
- Optimisations des actifs
- Construire des optimisations
- Optimisations de livraison
- Mise en réseau, HTTP/2, HTTP/3
- Test et surveillance
- Victoires rapides
- Tout sur une seule page
- Télécharger la liste de contrôle (PDF, pages Apple, MS Word)
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochains guides.
