Performances front-end 2021 : Fixer des objectifs réalistes
Publié: 2022-03-10Ce guide a été aimablement soutenu par nos amis de LogRocket, un service qui combine la surveillance des performances frontales, la relecture de session et l'analyse des produits pour vous aider à créer de meilleures expériences client. LogRocket suit les mesures clés, y compris. DOM complet, temps jusqu'au premier octet, premier délai d'entrée, CPU client et utilisation de la mémoire. Obtenez un essai gratuit de LogRocket dès aujourd'hui.
Table des matières
- Se préparer : planification et métriques
- Fixer des objectifs réalistes
- Définir l'environnement
- Optimisations des actifs
- Construire des optimisations
- Optimisations de livraison
- Mise en réseau, HTTP/2, HTTP/3
- Test et surveillance
- Victoires rapides
- Tout sur une seule page
- Télécharger la liste de contrôle (PDF, pages Apple, MS Word)
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochains guides.
Fixer des objectifs réalistes
- Temps de réponse de 100 millisecondes, 60 ips.
Pour qu'une interaction soit fluide, l'interface dispose de 100 ms pour répondre à l'entrée de l'utilisateur. Plus longtemps que cela, et l'utilisateur perçoit l'application comme lente. Le RAIL, un modèle de performance centré sur l'utilisateur, vous donne des objectifs sains : pour permettre une réponse <100 millisecondes, la page doit rendre le contrôle au thread principal au plus tard toutes les <50 millisecondes. La latence d'entrée estimée nous indique si nous atteignons ce seuil, et idéalement, il devrait être inférieur à 50 ms. Pour les points à haute pression comme l'animation, il est préférable de ne rien faire d'autre là où vous le pouvez et le minimum absolu là où vous ne le pouvez pas.
RAIL, un modèle de performance centré sur l'utilisateur. De plus, chaque image d'animation doit être terminée en moins de 16 millisecondes, atteignant ainsi 60 images par seconde (1 seconde ÷ 60 = 16,6 millisecondes) - de préférence en moins de 10 millisecondes. Étant donné que le navigateur a besoin de temps pour peindre le nouveau cadre à l'écran, votre code doit terminer son exécution avant d'atteindre la barre des 16,6 millisecondes. Nous commençons à avoir des conversations sur 120 ips (par exemple, les écrans de l'iPad Pro fonctionnent à 120 Hz) et Surma a couvert certaines solutions de performances de rendu pour 120 ips, mais ce n'est probablement pas une cible que nous envisageons pour l'instant .
Soyez pessimiste dans les attentes en matière de performances, mais soyez optimiste dans la conception de l'interface et utilisez judicieusement le temps d'inactivité (cochez idlize, idle-until-urgent et react-idle). De toute évidence, ces objectifs s'appliquent aux performances d'exécution plutôt qu'aux performances de chargement.
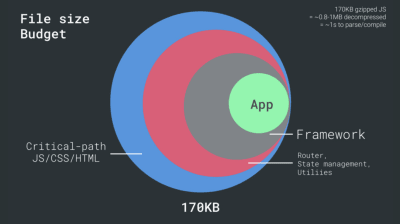
- FID < 100 ms, LCP < 2,5 s, TTI < 5 s sur 3G, budget de taille de fichier critique < 170 Ko (gzippé).
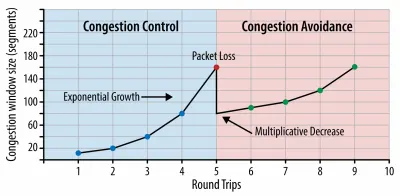
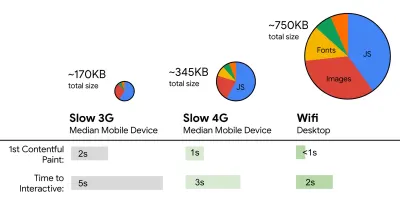
Bien que cela puisse être très difficile à atteindre, un bon objectif ultime serait le temps d'interaction de moins de 5 ans, et pour les visites répétées, visez moins de 2 ans (réalisable uniquement avec un travailleur de service). Visez la plus grande peinture de contenu de moins de 2,5 secondes et minimisez le temps de blocage total et le décalage de mise en page cumulé . Un délai de première entrée acceptable est inférieur à 100 ms–70 ms. Comme mentionné ci-dessus, nous envisageons comme référence un téléphone Android à 200 $ (par exemple Moto G4) sur un réseau 3G lent, émulé à 400 ms RTT et une vitesse de transfert de 400 kbps.Nous avons deux contraintes majeures qui façonnent effectivement un objectif raisonnable pour une livraison rapide du contenu sur le Web. D'une part, nous avons des contraintes de livraison réseau dues à TCP Slow Start. Les 14 premiers Ko du HTML — 10 paquets TCP, chacun de 1460 octets, faisant environ 14,25 Ko, bien qu'il ne faut pas les prendre au pied de la lettre — est le morceau de charge utile le plus critique, et la seule partie du budget qui peut être livrée dans le premier aller-retour ( c'est tout ce que vous obtenez en 1 seconde à 400 ms RTT en raison des temps de réveil mobiles).

Avec les connexions TCP, nous commençons avec une petite fenêtre de congestion et la doublons à chaque aller-retour. Dans le tout premier aller-retour, nous pouvons mettre 14 Ko. Tiré de : Réseaux de navigateur haute performance par Ilya Grigorik. ( Grand aperçu ) ( Remarque : étant donné que TCP sous-utilise généralement la connexion réseau de manière significative, Google a développé TCP Bottleneck Bandwidth and RRT ( BBR ), un algorithme de contrôle de flux TCP à retard TCP. Conçu pour le Web moderne, il répond à la congestion réelle, plutôt que la perte de paquets comme le fait TCP, il est nettement plus rapide, avec un débit plus élevé et une latence plus faible - et l'algorithme fonctionne différemment ( merci, Victor, Barry ! )
D'autre part, nous avons des contraintes matérielles sur la mémoire et le processeur en raison de l'analyse JavaScript et des temps d'exécution (nous en reparlerons en détail plus tard). Pour atteindre les objectifs énoncés dans le premier paragraphe, nous devons tenir compte du budget de taille de fichier critique pour JavaScript. Les opinions varient sur ce que devrait être ce budget (et cela dépend fortement de la nature de votre projet), mais un budget de 170 Ko JavaScript gzippé prendrait déjà jusqu'à 1 seconde pour être analysé et compilé sur un téléphone de milieu de gamme. En supposant que 170 Ko s'agrandissent à 3 fois cette taille lorsqu'ils sont décompressés (0,7 Mo), cela pourrait déjà sonner le glas d'une expérience utilisateur "décente" sur un Moto G4/G5 Plus.

Dans le cas du site Web de Wikipédia, en 2020, à l'échelle mondiale, l'exécution du code a été 19 % plus rapide pour les utilisateurs de Wikipédia. Ainsi, si vos mesures de performance Web d'une année sur l'autre restent stables, c'est généralement un signe d'avertissement car vous régressez en fait à mesure que l'environnement s'améliore (détails dans un article de blog de Gilles Dubuc).
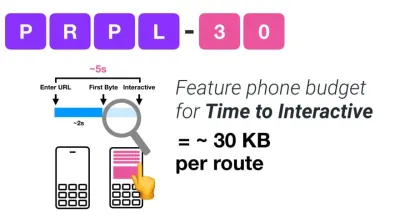
Si vous souhaitez cibler des marchés en croissance tels que l'Asie du Sud-Est, l'Afrique ou l'Inde, vous devrez vous pencher sur un ensemble de contraintes très différent. Addy Osmani couvre les principales contraintes des téléphones multifonctions, telles que le peu d'appareils bon marché et de haute qualité, l'indisponibilité de réseaux de haute qualité et les données mobiles coûteuses, ainsi que le budget PRPL-30 et les directives de développement pour ces environnements.

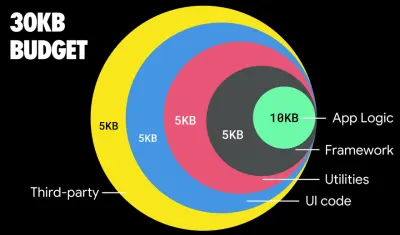
Selon Addy Osmani, une taille recommandée pour les routes à chargement différé est également inférieure à 35 Ko. ( Grand aperçu ) 
Addy Osmani suggère un budget de performances PRPL-30 (30 Ko gzippé + pack initial minifié) si vous ciblez un téléphone polyvalent. ( Grand aperçu ) En fait, Alex Russell de Google recommande de viser 130 à 170 Ko gzippés comme limite supérieure raisonnable. Dans des scénarios réels, la plupart des produits ne sont même pas proches : la taille médiane d'un bundle est aujourd'hui d'environ 452 Ko, ce qui représente une augmentation de 53,6 % par rapport au début de 2015. Sur un appareil mobile de classe moyenne, cela représente 12 à 20 secondes pour Time -À-Interactif .

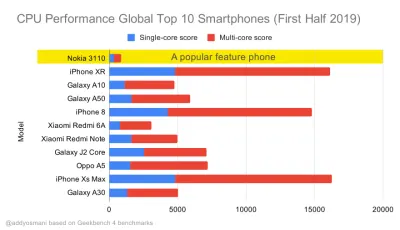
Références de performance du processeur Geekbench pour les smartphones les plus vendus dans le monde en 2019. JavaScript met l'accent sur les performances monocœur (rappelez-vous, il est intrinsèquement plus monothread que le reste de la plate-forme Web) et est lié au processeur. De l'article d'Addy "Chargement rapide des pages Web sur un téléphone à 20 $". ( Grand aperçu ) Nous pourrions également aller au-delà du budget de la taille du forfait. Par exemple, nous pourrions définir des budgets de performances basés sur les activités du thread principal du navigateur, c'est-à-dire le temps de peinture avant le démarrage du rendu, ou traquer les porcs CPU frontaux. Des outils tels que Calibre, SpeedCurve et Bundlesize peuvent vous aider à contrôler vos budgets et peuvent être intégrés à votre processus de construction.
Enfin, un budget de performance ne devrait probablement pas être une valeur fixe . En fonction de la connexion réseau, les budgets de performances doivent s'adapter, mais la charge utile sur une connexion plus lente est beaucoup plus "coûteuse", quelle que soit la façon dont elle est utilisée.
Remarque : Il peut sembler étrange de définir des budgets aussi rigides à une époque où le HTTP/2 est généralisé, les 5G et HTTP/3 à venir, les téléphones mobiles en évolution rapide et les SPA en plein essor. Cependant, ils semblent raisonnables lorsque nous traitons de la nature imprévisible du réseau et du matériel, y compris tout, des réseaux encombrés à l'infrastructure en développement lent, aux plafonds de données, aux navigateurs proxy, au mode de sauvegarde des données et aux frais d'itinérance sournois.


Table des matières
- Se préparer : planification et métriques
- Fixer des objectifs réalistes
- Définir l'environnement
- Optimisations des actifs
- Construire des optimisations
- Optimisations de livraison
- Mise en réseau, HTTP/2, HTTP/3
- Test et surveillance
- Victoires rapides
- Tout sur une seule page
- Télécharger la liste de contrôle (PDF, pages Apple, MS Word)
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochains guides.
