Concevoir la friction pour une meilleure expérience utilisateur
Publié: 2022-03-10Dans la conception d'expérience, la friction est tout ce qui empêche les utilisateurs d'atteindre leurs objectifs ou de faire avancer les choses. Il s'agit de la superposition d'inscription à la newsletter couvrant le contenu réel, la formulation difficile sur une page de destination ou les questions facultatives inutiles dans un flux de paiement. C'est le contraire d'intuitif et sans effort, le contraire de "Ne me fais pas réfléchir".
Cela dit, la friction peut toujours être une bonne chose parfois. Dans la conception de jeux, par exemple, la friction est réellement nécessaire. La bonne quantité de friction au bon moment est ce qui rend un jeu suffisamment difficile.
Mais ce n'est pas seulement la conception de jeux où la friction peut être utile. Dans cet article, je vais montrer quelques cas d'utilisation où la friction peut être un élément efficace de la boîte à outils des concepteurs UX pour aider à la compréhension ou même améliorer l'expérience utilisateur.
Ralentir pour éviter les erreurs
Confirmation d'actions aux conséquences graves
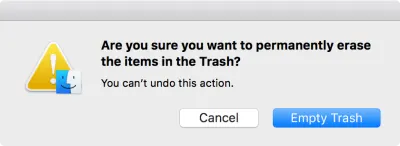
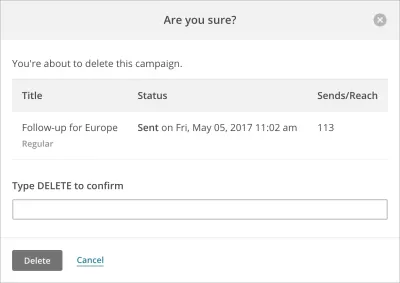
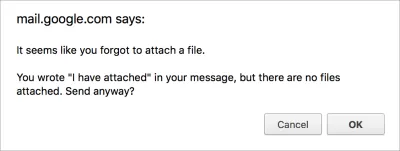
La prévention des erreurs est un principe d'utilisabilité de base, et l'utilisation la plus courante de la friction dans la conception de produits est de rendre difficile de faire quelque chose par erreur (en particulier lorsqu'il s'agit d'actions irréversibles) :

Selon la gravité de l'action, certaines boîtes de dialogue peuvent même nécessiter un effort supplémentaire de la part de l'utilisateur, comme la saisie d'une commande spécifique. Cette solution rend non seulement plus difficile la confirmation erronée de la suppression, mais ralentit également les utilisateurs, les obligeant à lire le message de superposition pour une compréhension approfondie de ce qui se passe.

Du point de vue de l'utilisateur, une telle confirmation est une étape supplémentaire dans le processus (une friction, en fait) mais en même temps, il est assuré qu'il n'effectuera pas accidentellement une action difficile à annuler.

Anticiper les erreurs possibles
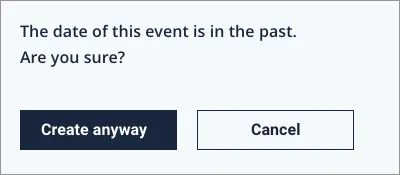
La prévention des erreurs implique également de valider les entrées de l'utilisateur dès que possible. La validation intelligente vérifie non seulement que le format d'entrée est correct, mais prend également en compte le contexte plus large et avertit si quelque chose peut causer un problème plus tard.

De toute évidence, de telles prédictions ne peuvent pas toujours être correctes, et il est possible qu'une valeur apparemment non valide ait été donnée intentionnellement et que la boîte de dialogue d'avertissement ne soit qu'un obstacle pour l'utilisateur. Pourtant, dans la majorité des cas, la validation intelligente est un outil efficace pour prévenir les erreurs.

Retarder les actions importantes pour vous permettre de les reconsidérer
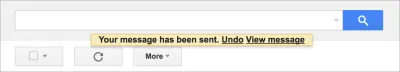
De nombreux clients de messagerie disposent d'une fonctionnalité pratique qui vous permet de "révoquer" un e-mail juste après l'avoir envoyé. Cette fonctionnalité attend essentiellement quelques secondes après avoir cliqué sur le bouton "Envoyer" pour vous donner un délai pour l'annuler et résoudre tout problème éventuel avec l'e-mail. Cela signifie que le processus de livraison des e-mails dure quelques secondes de plus, mais en même temps, votre boîte d'envoi est assurée.

Étapes supplémentaires pour améliorer la sécurité
Prévenir les transactions accidentelles
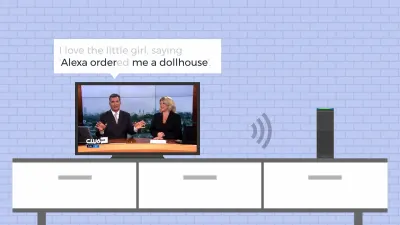
Il y a une histoire captivante à propos de l'assistant vocal d'Amazon : les appareils Echo ont commencé à passer automatiquement des commandes un jour parce qu'une phrase prononcée sur une chaîne de télévision locale les a déclenchés. Cela s'est produit parce que le réglage par défaut des appareils ne nécessitait aucune confirmation de la part de l'utilisateur pour passer une commande. Autrement dit, si vous disiez "Alexa, commandez-moi une maison de poupée", la commande serait passée instantanément (ce qui est intéressant, sans même préciser quel produit exact doit être commandé). Ceci est un exemple d'expérience d'achat extrêmement fluide dans laquelle passer une commande était tout simplement trop facile et un achat accidentel a ruiné l'expérience utilisateur.

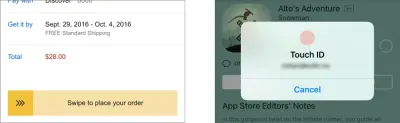
Un processus de paiement typique du commerce électronique, en revanche, nécessite au moins une confirmation explicite avant de passer la commande. Sur les appareils mobiles, il peut même s'agir d'un geste particulier ou d'une approbation d'empreintes digitales pour éviter les achats accidentels. Ce type de friction est généralement nécessaire dans un processus de paiement afin que l'utilisateur se sente en contrôle.

Authentification en plusieurs étapes
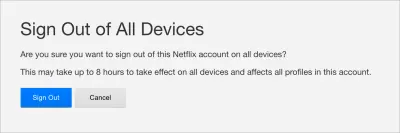
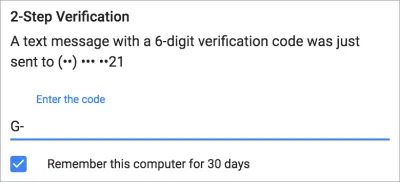
Les mesures de sécurité peuvent parfois sembler être des frictions pour les utilisateurs. De nombreuses applications, par exemple, nécessitent un deuxième facteur d'authentification (comme l'utilisation de Google Authenticator, la réception d'un texte de validation ou quelque chose de similaire) avant de se connecter ou d'effectuer une transaction importante (comme le transfert d'argent depuis votre compte bancaire). Pour l'utilisateur, cela signifie une étape supplémentaire dans le processus d'authentification, mais cet effort supplémentaire représente une couche supplémentaire de protection sur son compte et ses données.

Double authentification avant des actions importantes
Il n'est pas rare que vous deviez vous reconnecter avant d'exécuter une action sensible, notamment une action impliquant des données personnelles. L'exemple classique est que si vous voulez changer votre mot de passe, vous devez d'abord entrer votre mot de passe actuel (même si vous êtes déjà connecté).
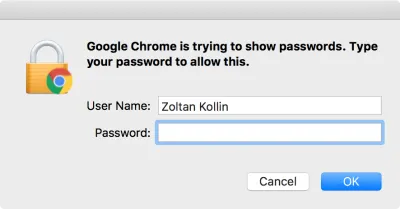
L'affichage de votre mot de passe enregistré peut être encore plus sensible. Google Chrome, par exemple, peut stocker vos identifiants de connexion, mais vous ne pouvez lire les mots de passe stockés que si vous entrez le mot de passe de votre ordinateur, afin que vos données soient mieux protégées.

Ce modèle de reconnexion existe également sur mobile. Même si votre téléphone prend en charge le déverrouillage avec votre empreinte digitale (un modèle conçu pour être explicitement sans friction), parfois, comme après le redémarrage de l'appareil, vous devez toujours entrer votre mot de passe pour plus de sécurité.
Rendre les processus longs plus courts
Occuper les utilisateurs pendant qu'ils attendent
Il existe une étude de cas instructive liée à l'aéroport de Houston, où l'aéroport a réussi à mettre fin aux plaintes des passagers concernant les longues attentes à la récupération des bagages d'une manière vraiment inattendue. Lors de l'examen des plaintes, les dirigeants de l'aéroport ont constaté que, même s'il ne fallait qu'une minute aux passagers pour se rendre de la porte d'arrivée à la zone de récupération des bagages, ils devaient ensuite y passer sept minutes à attendre pour récupérer leurs bagages.
L'aéroport a essayé une solution surprenante : il a réaménagé la zone afin que les passagers aient à marcher beaucoup plus pour se rendre à la récupération des bagages. De cette façon, ils ont dû attendre moins longtemps et les plaintes ont pris fin immédiatement. La leçon est que, si vous gardez vos utilisateurs occupés, ils ne remarqueront pas si un processus prend plus de temps qu'ils ne le pensent normalement.
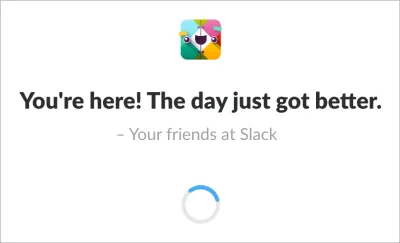
Slack exploite le même principe en affichant des devis intégrés et personnalisés lors du chargement. La lecture de ces extraits réduit un peu le temps d'attente perçu (sans oublier que cela ajoute une belle touche humaine au produit).

Rendre le processus de chargement plus progressif et transparent
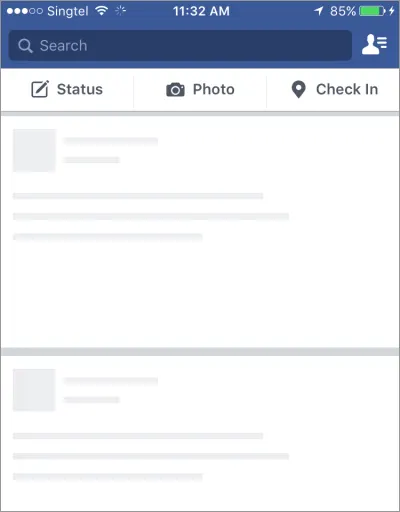
De nombreux sites Web affichent un indicateur de progression ou, mieux encore, un squelette de page lors du chargement, dévoilant progressivement le contenu réel au fur et à mesure de son chargement. Afficher le contenu morceau par morceau, en continu, donne l'impression que le processus de chargement est fluide (et plus rapide).

Couvrir la douleur de l'attente avec l'animation
Les indicateurs de chargement en général sont conçus pour informer les utilisateurs que le processus de chargement est en cours et que tout est sous contrôle. Du point de vue de l'interface utilisateur, de telles animations pourraient être considérées comme inutiles ou même distrayantes car elles n'ajoutent pas beaucoup de valeur directe. Cependant, lorsqu'ils sont suffisamment bien conçus, ils peuvent être un bon outil pour occuper les yeux de l'utilisateur et faire en sorte que le processus d'attente passe inaperçu.


Prolonger les actions pour renforcer la crédibilité
Ralentir un processus pourrait améliorer la qualité perçue du résultat
Il y a une anecdote sur la machine Coinstar, un appareil qui sert à changer les pièces en billets de banque. Lorsque la machine a été introduite, elle était capable de compter les pièces presque instantanément, mais les clients ont estimé qu'elle n'était pas fiable - ils pensaient qu'elle ne pouvait pas calculer les montants corrects en si peu de temps. Les concepteurs ont ensuite modifié l'expérience utilisateur afin que même si le calcul était rapide, le résultat s'affichait avec un retard important. À cause de ce changement, les gens ont commencé à faire confiance à la machine car le calcul semblait désormais suffisamment approfondi.
Ajouter un délai supplémentaire pour un meilleur sentiment de sécurité
Selon une autre anecdote, Well's Fargo a développé une connexion basée sur l'analyse des yeux à son application bancaire mobile qui a fonctionné très rapidement. Les yeux de l'utilisateur ont été scannés et traités, et l'utilisateur a été connecté en quelques millisecondes. En fait, l'expérience de connexion était trop rapide pour les utilisateurs ; ils ont estimé qu'ils avaient été connectés sans que leurs schémas oculaires aient été complètement validés, et ils ont déclaré qu'ils ne continueraient pas à utiliser une méthode de connexion aussi peu fiable. Ainsi, lors de l'itération suivante, les concepteurs ont simplement ajouté quelques secondes de délai au processus d'authentification, et les clients ont immédiatement commencé à affirmer que le processus de connexion était complet et sécurisé.
Le pouvoir d'une fausse barre de progression
Parfois, ralentir un processus ne suffit pas à changer la perception. Apparemment, Facebook a fait des expériences sur un processus de vérification de la sécurité, dans lequel l'examen des paramètres de confidentialité et de sécurité n'a pris que quelques millisecondes pour l'utilisateur et n'a pas été considéré comme suffisamment approfondi. Pour améliorer la perception, Facebook a ajouté un délai, ainsi qu'une fausse barre de progression, afin que les utilisateurs puissent mieux comprendre la rigueur de ce processus.

Éduquer et changer le comportement des utilisateurs
Rendre les gens plus conscients
Un élément de friction intelligent est conçu dans le processus de retrait d'argent d'un guichet automatique. À l'origine, la procédure de retrait d'argent consistait à insérer la carte, à saisir d'abord le code PIN, à sélectionner un montant à retirer, à récupérer l'argent et, enfin, à récupérer la carte. Cependant, ce processus a fait oublier à beaucoup de gens de reprendre leurs cartes, car dès qu'ils ont reçu leur argent, ils ont inconsciemment pensé "mission accomplie" et sont partis. Parce que laisser une carte de crédit au guichet automatique représente un risque énorme non seulement pour le client, mais aussi pour la banque, le processus a dû être repensé. C'est pourquoi la plupart des guichets automatiques rendent d'abord votre carte, et ce n'est qu'après un court délai que vous recevez l'argent. Cette procédure peut durer un peu plus longtemps que nécessaire, mais les banques peuvent désormais s'assurer que les gens n'oublient pas leur carte de crédit.
Responsabilité d'enseignement
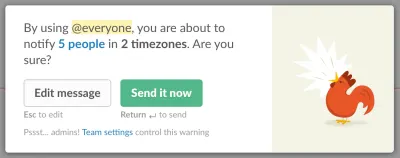
Parfois, les conséquences de la décision d'un utilisateur sont difficiles à prévoir, surtout lorsqu'elle affecte d'autres utilisateurs. Dans de tels cas, une confirmation garantit non seulement que l'action a été prise intentionnellement, mais également qu'elle est utilisée de manière responsable.
Slack, par exemple, a un avertissement intelligent avant d'envoyer des notifications push à un groupe. De cette façon, non seulement il sensibilise l'utilisateur aux conséquences directes d'une telle action, mais il l'éduque également à utiliser cette option avec précaution.

Coup de coude
Le nudging est un concept de la science du comportement qui fait référence à de petites astuces pour changer le comportement des gens (pour le mieux), sans limiter les options disponibles. L'un des exemples les plus fréquemment cités d'un coup de pouce est la gravure d'une image d'une mouche domestique dans l'urinoir d'une chambre d'hommes pour « améliorer la visée ».
Le coup de pouce implique souvent d'ajouter de la friction à une option défavorable mais préférable, de sorte que les gens sont enclins à la prendre. Considérez un ascenseur dans un immeuble de bureaux qui ne vient que toutes les 60 secondes. Les employés peuvent devoir attendre jusqu'à une minute après avoir appuyé sur le bouton. Cette astuce incite les gens à prendre les escaliers au lieu d'attendre l'ascenseur - en optant pour l'option la plus saine et préférable.
Dans son brillant livre Work Rules , Laszlo Bock explique comment Google a utilisé le nudge pour inciter les employés à choisir des collations plus saines dans les cuisines de l'entreprise. L'une de ses astuces consistait à cacher les bonbons dans des récipients opaques, tout en stockant les fruits de manière visible dans des récipients en verre. Cette friction intentionnelle a changé le comportement des employés ; ils ont commencé à choisir les collations les plus saines. Il va sans dire que de telles méthodes ne doivent être utilisées qu'au bénéfice des personnes ; sinon, ce ne sont qu'une autre forme de motifs sombres.
Tirer parti de la friction dans la gestion des produits
Vendre avec friction
La friction est souvent utilisée par les spécialistes du marketing et les hackers de croissance pour améliorer les conversions et générer des prospects. Pensez aux notifications push faisant la promotion des options de mise à niveau ou aux fenêtres contextuelles d'inscription à la newsletter couvrant le contenu même que les utilisateurs essaient de lire. Bien qu'il soit facile de mesurer l'efficacité de telles méthodes en examinant leurs taux de conversion, assurez-vous que cette distraction ne frustre pas les utilisateurs.
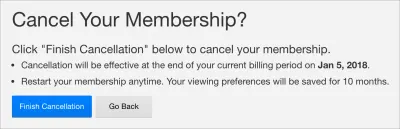
Trouver la bonne quantité de friction est également important pour le processus de délocalisation. Lorsque les utilisateurs essaient d'annuler une adhésion ou de se désabonner d'une newsletter, demander une confirmation supplémentaire et communiquer clairement les conséquences de leur action peut être utile pour eux, mais, il va sans dire, ajouter trop de friction au flux d'annulation est une tendance sombre à être évité.

Cibler les bons utilisateurs
Pour les services basés sur du contenu généré par les utilisateurs, il s'agit d'une technique assez courante pour ajouter de la friction au processus d'intégration, pour s'assurer que seuls les utilisateurs engagés publient et partagent du contenu et pour lutter contre le spam et le contenu de mauvaise qualité. Sur Product Hunt, par exemple, vous ne pouvez pas participer à des discussions tant que vous n'êtes pas devenu contributeur, en effectuant certaines tâches d'intégration.
Parfois, la friction est là pour cibler les bons utilisateurs et uniquement les bons. Il y a une opinion populaire à propos de Snapchat selon laquelle, si vous n'êtes pas un Millennial, vous trouverez probablement son interface contre-intuitive et inutilisable. C'est par conception. Pour cibler son application sur les adolescents, Snapchat a délibérément rendu "très difficile pour les parents d'embarrasser leurs enfants". En d'autres termes, il a ajouté de la friction à son interface utilisateur pour filtrer un public indésirable.
Utiliser la friction pour identifier les prospects les plus engagés est également une technique bien connue pour les services à forte valeur ajoutée. Les formulaires de demande dans des secteurs tels que l'immobilier et la finance, par exemple, sont souvent longs, contenant des champs supplémentaires et des questions spécifiques pour filtrer les utilisateurs qui ne sont pas vraiment intéressés par le service. Les fournisseurs préfèrent collecter moins de prospects mais plus qualifiés.
Créer de la valeur avec friction
Parfois, la friction peut vraiment faire une différence - de manière positive. Lorsque Twitter a été lancé, de nombreuses personnes avaient du mal à comprendre le concept du service de microblog, où les messages étaient limités à 140 caractères. Les utilisateurs ont dû apprendre à communiquer dans des tweets aussi courts pour tirer parti de ce produit, mais en même temps, Twitter est resté toujours concis et facile à digérer, même sur mobile, ce qui était le principal différenciateur des autres plateformes de médias sociaux. (Et Twitter n'a pas assoupli les restrictions pendant des années.)
La friction est souvent utilisée dans les produits par abonnement pour différencier les plans et inciter les gens à effectuer une mise à niveau. Une telle friction implique généralement moins de fonctionnalités ou moins de stockage pour les plans bas de gamme. Le plan gratuit de Spotify, par exemple, diffuse des publicités entre les chansons, pour pousser les gens à mettre à niveau pour une meilleure expérience d'écoute (et sans friction).
IKEA est connu pour vendre des produits d'ameublement qui nécessitent un assemblage. L'un des avantages de ce modèle commercial est qu'il peut maintenir leurs prix bas, mais des études montrent également que les gens accordent une valeur disproportionnée aux produits fabriqués par eux-mêmes (y compris ces meubles), ce que l'on appelle l'effet IKEA. Cela signifie que le frottement d'avoir à assembler vos propres meubles avant de les utiliser augmente en fait sa valeur perçue.
Conclusion : éliminez les frictions indésirables, adoptez une bonne friction
La règle générale pour les concepteurs est de minimiser autant que possible la charge cognitive des utilisateurs. En général, les gens veulent que les choses soient faites aussi facilement que possible, alors identifiez et combattez toujours les frictions indésirables, telles que :
- trop d'étapes dans un processus,
- des décisions inutiles à prendre et des questions à répondre,
- navigation peu claire,
- modèles de conception inconnus,
- trop d'informations et de bruit visuel à l'écran,
- et tout problème similaire suggéré par votre recherche d'utilisateurs.
Pourtant, lorsqu'il est utilisé raisonnablement, le frottement peut être un outil de conception UX vraiment efficace pour les scénarios décrits dans cet article. Qu'il s'agisse de ralentir les gens avant une action lourde, de prendre le temps d'expliquer ce qui se passe ou de donner un léger coup de coude aux utilisateurs, n'ayez pas peur de sortir des sentiers battus et de tirer parti d'un peu de friction si le contexte l'exige et si cela fera l'ensemble meilleure expérience utilisateur.
Lectures complémentaires
- "3 façons dont la friction peut améliorer votre UX", Dina Chaiffetz, Invision Blog
- "Comment jouer la friction pour une meilleure UX", Clint Schnee, UX Magazine
- "Intégration avec l'effet IKEA : comment utiliser la friction UX pour renforcer la rétention", Archana Madhavan, Amplitude
