12 nouveaux outils de conception Web que vous trouverez utiles
Publié: 2020-07-30La conception Web est le domaine le plus crucial à notre époque, où les sites Web et Internet sont pratiquement partout. L'utilisation et l'accès à Internet et aux sites Web de navigation ont augmenté de façon exponentielle au cours des dernières années. Par conséquent, il y a eu un énorme développement d'outils de conception Web qui ont facilité la vie quotidienne des concepteurs et développeurs Web. Les concepteurs de sites Web et leurs conceptions ont évolué au fil des ans. Au départ, nous avions l'habitude d'avoir des conceptions simples avec un minimum de graphismes en raison du temps de rendu élevé et des connexions Internet lentes. Désormais, l'utilisation des graphiques est maximisée avec des vitesses de connexion améliorées. De plus, cela a conduit à des conceptions de sites Web accrocheuses qui mettent beaucoup de créativité à la portée du monde.
Ce blog se concentre sur la liste des outils qui conviennent bien aux concepteurs et développeurs Web. Certains outils sont frais, tandis que certains outils ont été mis à niveau au fil des ans. Examinons les outils comme suit :
1. Icônes types :
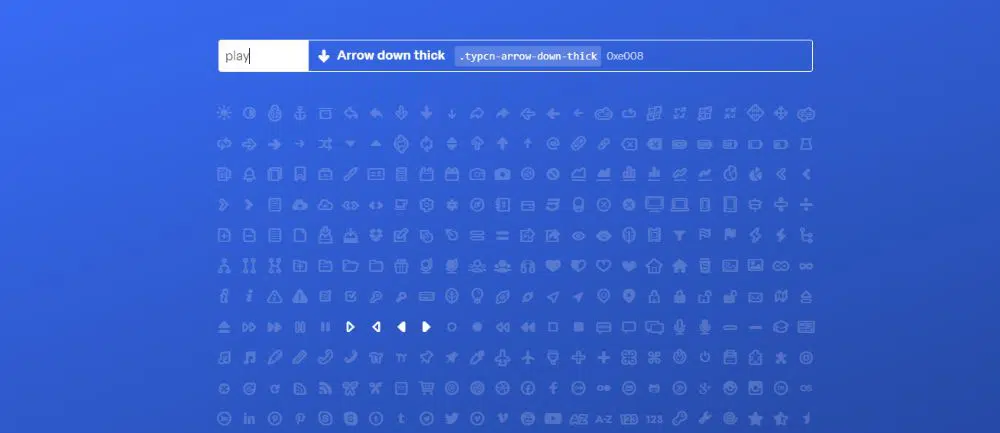
Typicons est une plate-forme simple mais utile pour utiliser des icônes vectorielles gratuites. Ces icônes vectorielles sont intégrées dans un kit de polices Web, ce qui facilite leur utilisation pour l'interface utilisateur de votre application ou de votre site Web. Ces typicons permettent d'économiser de l'espace et du temps car ils associent une icône vectorielle à un caractère, tout comme Windings. Ensuite, il utilise le pseudo-sélecteur CSS3. Ils ont une vaste liste d'icônes vectorielles parfaites de 336 pixels. Ces ensembles d'icônes sont également disponibles sur Github. Vous pouvez également utiliser ce projet pour créer votre version personnalisée de Typicons. Tout ce que vous avez à faire pour trouver votre icône pertinente est d'utiliser la barre de recherche sur leur site Web pour taper un mot associé à l'icône que vous voulez et cela mettrait en surbrillance les icônes liées à cette police dans la liste des icônes visibles sur le site Web.
2. Studio InVision :
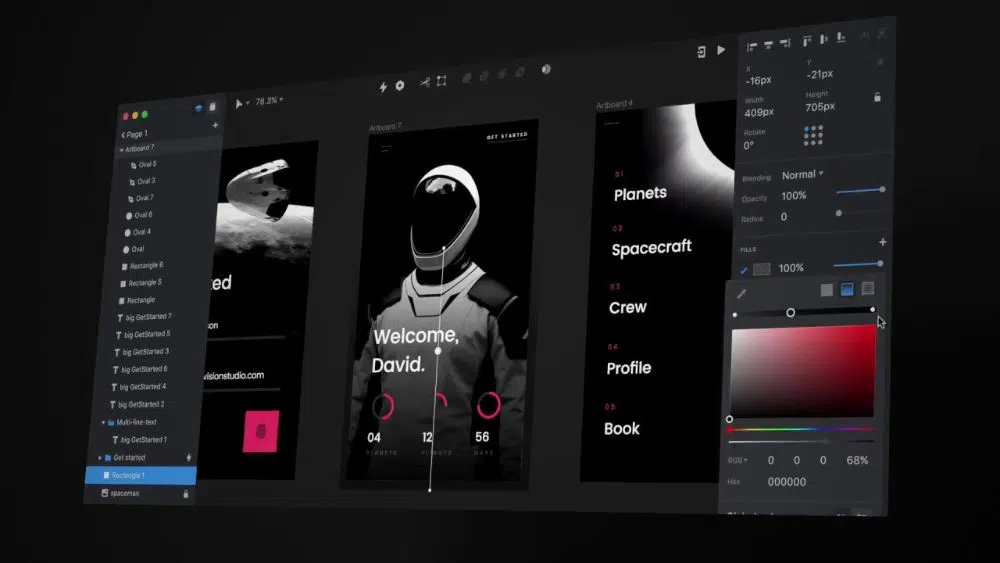
InVision Studio n'est pas seulement un outil de conception Web. Il s'agit d'un système de conception de produits numériques avec des caractéristiques qui améliorent et élèvent la création et la collaboration, comme aucun autre. Il a une conception réactive avec un cadre de mise en page adaptable. Création rapide de prototypes et animation technologiquement avancée pour concevoir une expérience de mouvement hors du monde. Il a une conception centralisée afin que l'équipe travaille avec cohérence, connectivité et soit toujours mise à jour. Il s'agit d'une plate-forme ouverte où des modules complémentaires et des kits personnalisés sont disponibles dans leur app-store.
3. Ara écarlate :
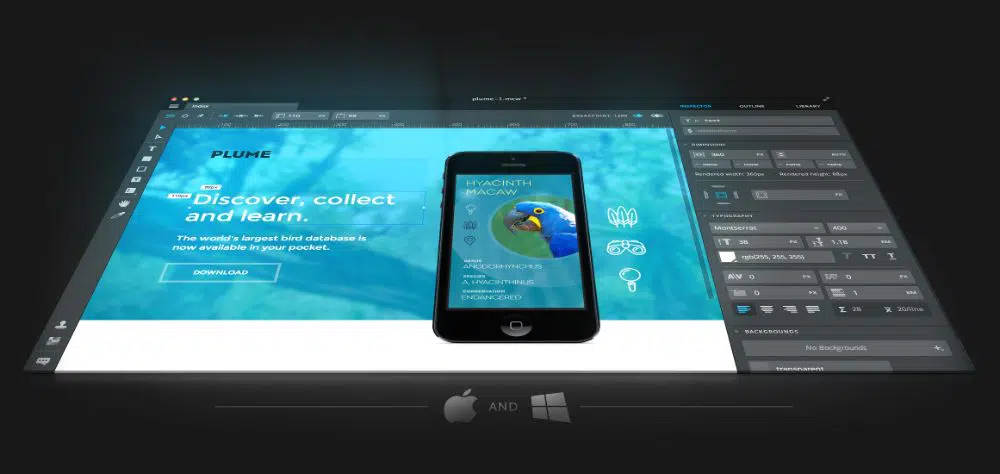
Macaw est l'outil de conception Web futuriste tout droit venu du futur pour aider les concepteurs de sites Web à développer des sites Web de premier ordre. Nous l'appelons futuriste car il n'est pas encore disponible pour les développeurs. Il fonctionne comme un simple éditeur d'images, mais pendant que le concepteur du site Web crée ou modifie les éléments du site Web, Macaw écrit le code HTML et les codes CSS des outils qu'il utilise. Ara est réactif; il est donc facile de définir des points d'arrêt qui aident un concepteur de site Web à optimiser ses sites Web avant de l'héberger sur le serveur. La typographie améliorée l'aide à utiliser les polices de son système ou lui permet d'utiliser des polices différentes ou nouvelles du Web.
Styliser un élément d'un site Web et les modifier à partir d'un point devient très facile. Pour voir à quoi ressemble un site Web, un concepteur de site Web peut diffuser sa conception Web sur le réseau de son choix. Pour améliorer le prototypage rapide, un concepteur de site Web peut utiliser des variables, les nommer et également y ajouter des scripts. Partager les actifs et les éléments entre les pages et les enregistrer dans un seul document est la nouvelle fonctionnalité de développement pour le développeur d'aujourd'hui.
Un concepteur de site Web peut optimiser l'utilisation des éléments en les plaçant dans une position statique, absolue ou fixe pour la conception de mise en page dynamique. Il est également facile de sauvegarder les éléments dans la bibliothèque pour pouvoir les utiliser sur n'importe quelle page conçue par un développeur.
4. Bergeronnette printanière :
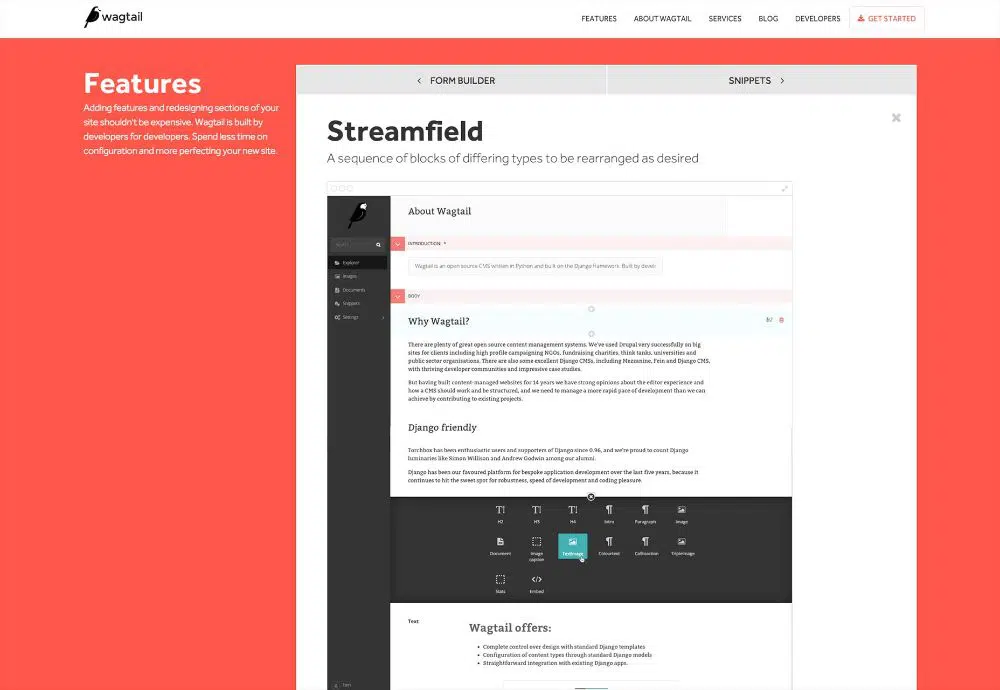
Wagtail n'est pas un outil de conception Web, mais il est disponible pour la gestion de contenu et la conception du site Web. Il s'agit encore d'un autre système de gestion de contenu open source développé en Python et basé sur Django Framework. WagtailStreamfield ne suit pas les directives de routine pour gérer et maintenir le contenu. Il permet un contenu fluide qui présente des nouvelles, des histoires, des articles de blog et plus encore. Wagtail a également un contenu exclusif comme des graphiques et des cartes à utiliser. Le concepteur de site Web fait représenter le contenu sous la forme de blocs qu'il peut utiliser, répéter et organiser où il le souhaite.
Wagtail Streamfield nous fournit une API riche qui aide un concepteur de site Web à définir ses blocs allant de simples sous-blocs à des blocs personnalisés. Le Streamfield enregistre le contenu au format JSON dans la base de données. Il garantit que toutes les informations sur le contenu du champ sont conservées plutôt qu'une simple représentation HTML de celui-ci.
5. Figue :
Figma est un outil de conception d'interface. Il permet à plusieurs designers de collaborer sur plusieurs projets, en temps réel. Cet outil est particulièrement important pour les personnes qui ont plusieurs parties prenantes impliquées dans le projet qui contribueraient à façonner le résultat du projet final. Ce logiciel est disponible pour Windows, Mac ou même une application Web si vous vous sentez à l'aise avec cela. Il existe des versions gratuites et premium sur lesquelles vous pouvez passer un appel en fonction de vos besoins. Il a un USP similaire à Adobe Sketch, avec en plus d'être multiplateforme. Cela rend l'ensemble du processus fluide, car vous pouvez également partager des graphiques avec d'autres personnes au sein du projet.
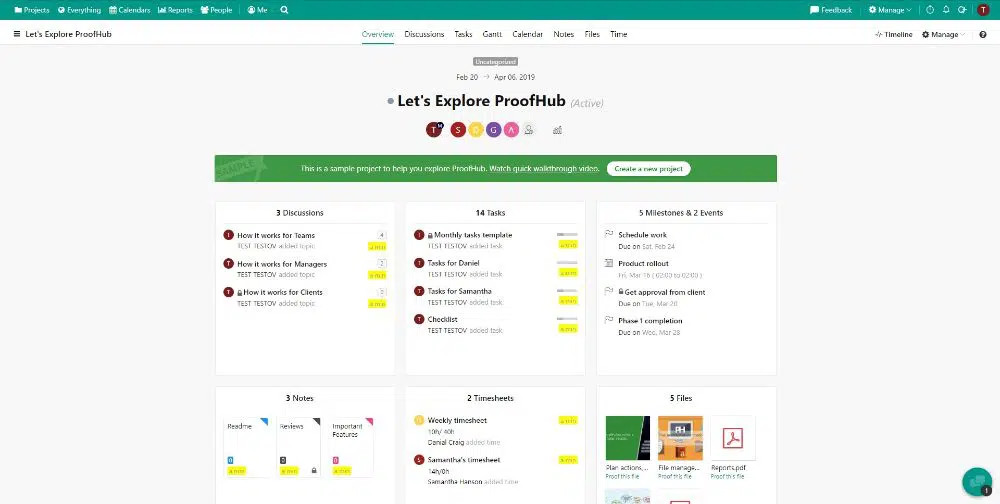
6. ProofHub :
Une erreur qu'un concepteur de site Web commet presque toujours est de ne pas vérifier ou vérifier la conception de son site Web avant de lancer le site Web. Il existe différentes étapes au cours desquelles la conception Web spécifique vérifie les exigences à respecter. De plus, c'est la raison fondamentale pour laquelle les concepteurs de sites Web sont coupables d'ignorer l'obligation de vérifier les problèmes de conception. Ainsi, ProofHub est un outil de conception Web qui aide un concepteur de site Web à gérer toutes les fonctions liées à la conception Web.

Ce n'est pas un outil de conception Web pour être exact, mais cela peut aider un concepteur de site Web à avoir des modifications et des communications faciles. Il aide un concepteur de site Web à accélérer le processus de développement du site Web et envoie des e-mails réguliers au fur et à mesure que le travail du projet progresse. Avec la création des équipes, en tant que concepteur de site Web, il peut partager et échanger des messages pour des ajouts et des modifications dans le développement et la conception du site Web.
7. Proto.io :
Proto.io est une application étonnante qui permet aux utilisateurs de créer des prototypes réalistes. Vous pouvez créer ces prototypes pour des idées qui commencent par une compréhension approximative et se terminent par des conceptions à part entière. Cet outil vous offre également une gamme de possibilités pour vos projets, y compris des animations vectorielles personnalisées. C'est une bonne idée de commencer par développer des idées initiales avec des illustrations dessinées à la main, de les travailler dans un wireframe et de le terminer avec un prototype haute fidélité. Il existe différentes démos avec lesquelles vous pouvez commencer à expérimenter. Proto est vraiment une solution de bout en bout qui vous évite d'avoir à télécharger de nombreux intermédiaires pour mener à bien vos projets.
8. Axure :
Axure est l'un des meilleurs outils de wireframing disponibles sur le marché. Cela fonctionne mieux pour les projets complexes qui nécessitent des données dynamiques. Il vous aide à vous concentrer sur des maquettes de projets qui sont techniques et nécessitent une attention particulière sur la structure et les données. Leur nouvel Axure RP 9 est le moyen le plus puissant de planification et de prototypage de logiciels pour les développeurs, sans les obliger à coder. Vous pouvez créer des parcours clients ainsi que des wireframes à l'aide d'Axure.
9. Tassergal :
Avec une taille de package d'installation d'environ 53 Mo, il s'agit du plus petit outil de conception de site Web qu'un concepteur de site Web rencontrera jamais, en tant que concepteur de site Web. Avec cette taille de package d'installation, l'installation est également rapide et facile. Bluefish offre une interface uniquement textuelle où un concepteur de site Web peut écrire du code propre et peut personnaliser la barre d'outils et son menu. Entre autres fonctionnalités, il permet également à un concepteur de site Web de mettre en évidence la syntaxe.
En plus du HTML, dans Bluefish, d'autres langages comme PHP, SQL, JavaScript, Java et XML sont également utilisés. Il possède la fonction de recherche la plus puissante qui permet de rechercher un texte ou un code spécifique dans divers projets de conception de sites Web.
10. Concepteur Web Google :
Cet outil est destiné à la conception de contenus créatifs tels que des publicités utilisant HTML5, JavaScript et CSS. De plus, un concepteur de site Web peut accomplir cette tâche à l'aide de Google Web Designer qui possède une interface très facile à utiliser. En plus des formes, du texte couvert, il possède également une fenêtre qui affiche une chronologie pour les fonctionnalités 3D du projet. L'interface conviviale offre de nombreuses options dans la sélection des couleurs, ce qui permet de prêter attention aux moindres détails dans la conception du site Web.
Google Web Designer dispose d'une bibliothèque qui contient des éléments de conception Web supplémentaires, tels que des vidéos et des fichiers audio, qui peuvent aider à concevoir des publicités et d'autres contenus interactifs. Un concepteur de site Web peut basculer entre la vue de conception et la vue de code s'il est un pro. C'est donc un outil puissant qu'un concepteur de site Web peut utiliser pour concevoir plus que de simples publicités.
11. Émerveillez-vous :
Tous les produits numériques que les gens ont déjà expérimentés ou mis sous la main sont généralement conçus dans Marvel. Un concepteur de site Web peut concevoir un site Web rapidement avec une structure filaire, la conception et le prototypage à l'aide de Marvel. Cet outil peut accélérer le flux de travail car il est rapide à développer et à générer des spécifications de conception et à connecter les intégrations des éléments du site Web. Il prend en charge tous les niveaux de fidélité de bas niveau, de fidélité de haut niveau et tout ce qui se trouve entre les deux.
Cela peut aider à créer des conceptions interactives sans se soucier de la syntaxe et du codage. Avec cette fonctionnalité, un concepteur de site Web n'a qu'à concevoir l'interface du site Web, et le développement est entièrement automatisé. Un concepteur de site Web peut faire tester l'interface par différents utilisateurs, et il peut voir comment ils interagissent avec la conception et l'interface. Grâce à une collaboration sécurisée entre les coéquipiers, la centralisation des idées et des commentaires est entièrement transparente.
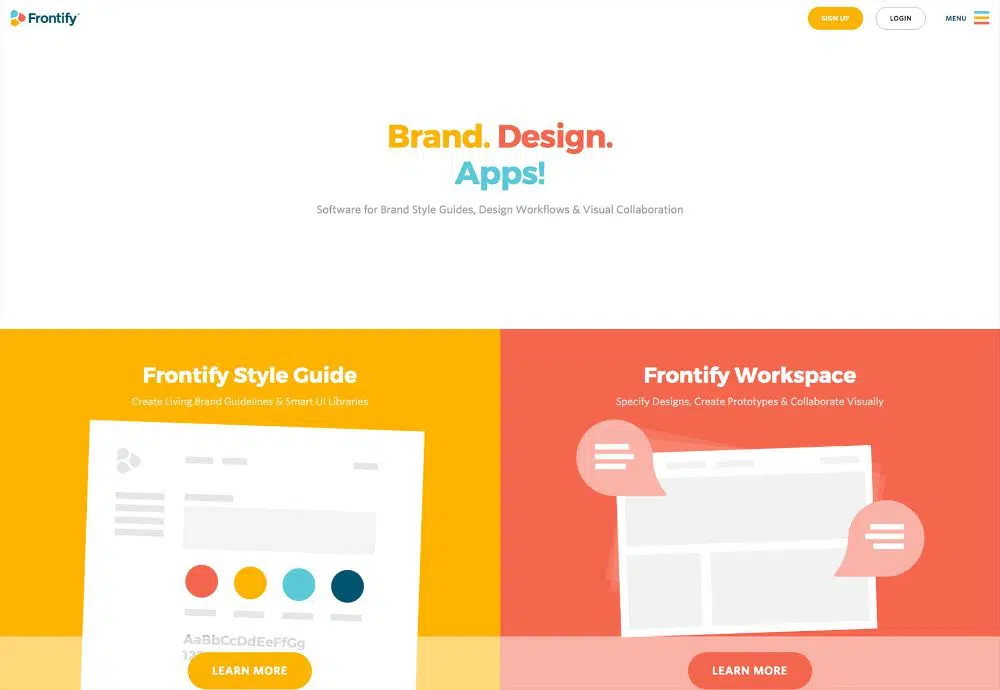
12. Frontifier :
Frontify est un outil de conception Web qui est disponible pour un prototypage facile comme les autres outils que nous avons décrits ici. Cet outil est spécialisé dans l'image de marque et le style ensemble sous la forme d'un groupe. Un concepteur de site Web peut créer sa palette de couleurs, définir son style de conception de site Web et créer sa bibliothèque d'éléments d'interface utilisateur. Cette bibliothèque peut être partagée et échangée avec les coéquipiers pour les réutiliser pour le même projet de conception Web ou un projet différent.
Cet outil est utile tout en gardant à l'esprit différentes solutions pour les exigences spécifiques à la marque de l'entreprise. Il fait passer la marque de l'entreprise d'inconnue à l'une des marques les plus populaires. Un concepteur de site Web peut afficher et gérer tous les actifs numériques avec ce logiciel. Maximisez le potentiel en tirant le meilleur parti des collections, des catégories et des tâches automatisées organisées. Il stimule la productivité numérique d'un concepteur de site Web en rationalisant le parcours en ligne pour des déploiements numériques rapides, des composants et des modèles réutilisables et un écosystème numérique bien collaboré.
Cet outil est également utile pour créer des manuels de marque Web accrocheurs en quelques instants, ce qui améliore la cohérence globale de la qualité et des marques via des mises à jour partageables, des actifs qu'un concepteur de site Web peut partager avec les directives.
Conclusion:
Si nous examinons chaque outil de la liste ci-dessus, chaque outil a des caractéristiques distinctives qui le distinguent de tous les autres. De plus, cela est vrai pour chaque outil dont nous avons parlé aujourd'hui. Néanmoins, au fil du temps, l'utilité de l'outil se décide par un prototypage rapide, une interface conviviale, une simplicité d'utilisation et un codage automatique. Ces fonctionnalités aident un concepteur Web à travailler efficacement sur l'aspect conception plutôt que sur l'aspect syntaxe et codage.
Un site Web est dit entièrement optimisé lorsque tous les aspects répondent à certaines vérifications. Si le contenu et le codage sont optimisés pour répondre aux besoins du moteur de recherche et de ses bots mais ont une interface utilisateur problématique, alors ce site Web devient inutile.