50 outils et applications Web gratuits pour travailler avec CSS
Publié: 2020-08-23Nous avons accumulé une collection super utile de nos petites applications et outils Web préférés lorsque vous travaillez avec CSS. Tous les outils ont été créés avec l'intention d'être soit des générateurs de gain de temps pour certains des aspects les plus frustrants du travail avec CSS, soit de petits outils pratiques de résolution de problèmes.
Vous trouverez des outils pour créer des mises en page flexibles et en grille, des générateurs de menus réactifs, des applications pour collecter des statistiques et trier les CSS, des générateurs pour créer des menus circulaires et circulaires, et bien plus encore.
Préparez-vous à commencer à créer des signets !
Table des matières
- Outils et applications Flexbox
- Outils et applications de grille CSS
- Outils et applications d'animation CSS
- Applications de feuille de triche CSS
- Générateurs de formes CSS
- Outils de mesure CSS
- Outils de bordure CSS
- Outils de couleur CSS
- Applications de dégradé CSS
- Outils de typographie CSS
- Outils de police d'icônes
- Outils d'icônes SVG
- Outils CSS divers
Outils CSS Flexbox et applications Web
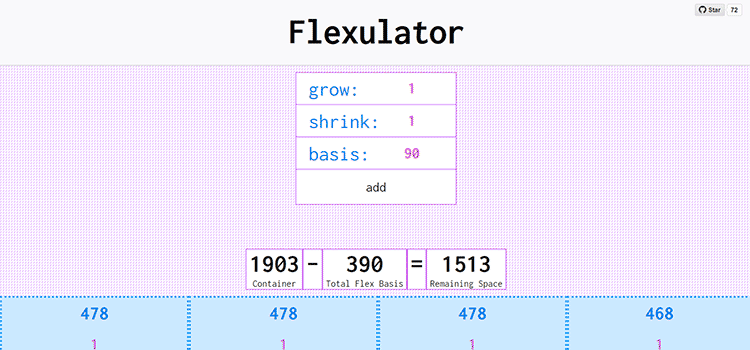
Flexulateur
Flexulator - Un calculateur interactif de distribution d'espace CSS Flexbox.

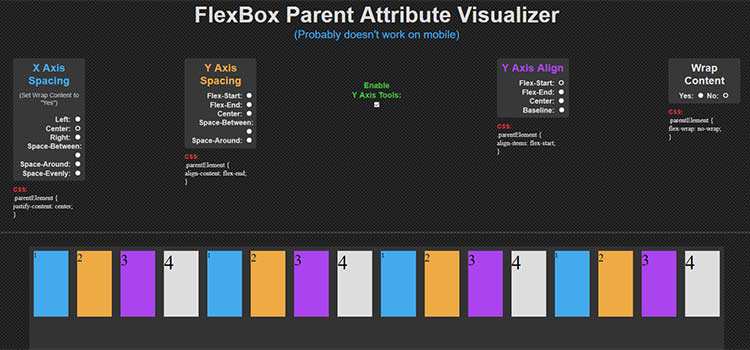
Visualiseur d'attribut parent FlexBox
Le visualiseur d'attributs parents FlexBox est un moyen interactif de voir l'effet de divers paramètres CSS Flexbox.

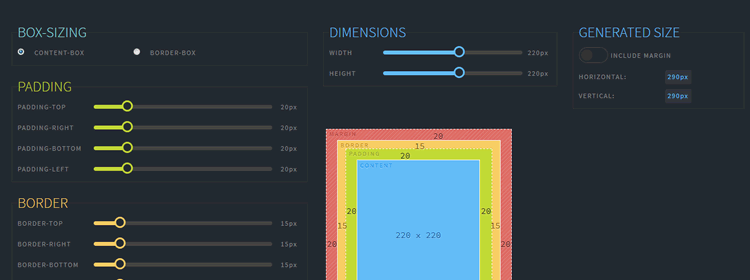
Visualisez le modèle de boîte
Une application utile pour vous aider à visualiser le modèle de boîte.

Boîtes flexibles
Flexy Boxes est un terrain de jeu CSS flexbox et un outil de génération de code.

Outils de grille CSS et applications Web
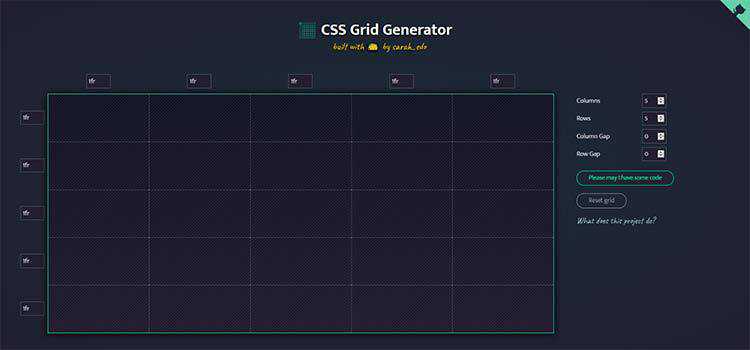
Générateur de grille CSS
Générateur de grille CSS - Créez des mises en page de grille complexes par glisser-déposer avec cet outil.

Générateur de disposition de grille CSS
CSS Grid Layout Generator – Créez des grilles complexes avec cet outil visuel.

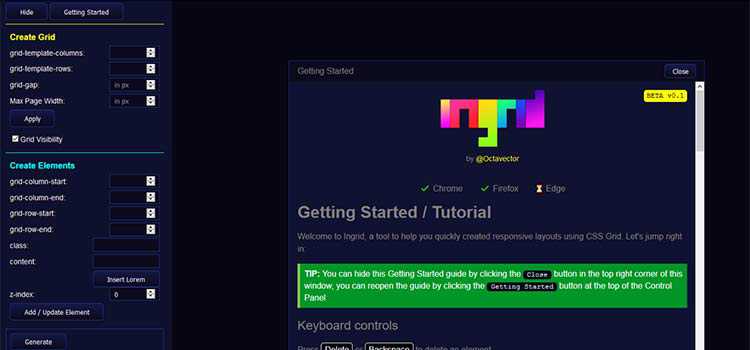
Générateur de disposition de grille CSS
Visually Build Responsive Layouts with CSS Grid est un outil qui vous aide à créer une grille CSS réactive.

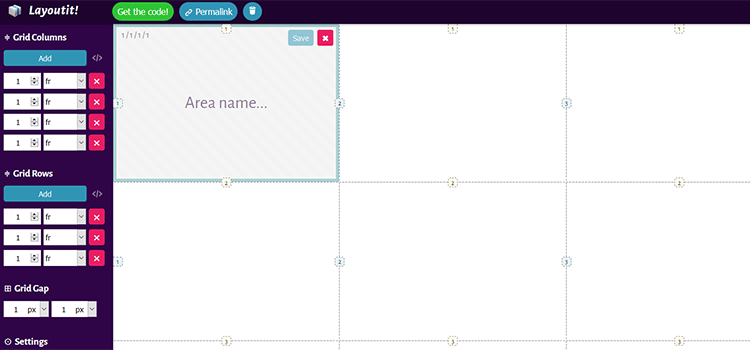
Mise en page !
Mise en page ! est un outil interactif de création de grilles CSS.

Outils d'animation CSS et applications Web
Images clés.app
Keyframes.app est une application Web et une extension Chrome pour créer des animations CSS.

CSSynthComment
CSSynth est une petite application pour exécuter des animations dans l'ordre.

Générateur d'arrière-plan CSS animé
Générateur d'arrière-plan CSS animé - Utilisez cet outil pour créer de superbes arrière-plans pour votre site Web.

Fusée
Rocket est un outil simple pour créer des animations Web.


SpinKit
SpinKit vous permet de créer des spinners de chargement simples animés avec CSS.

Applications Web CSS Cheatsheet
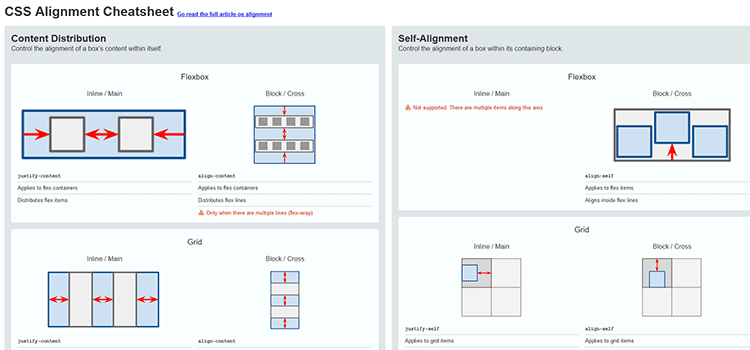
Feuille de triche d'alignement CSS
CSS Alignment Cheatsheet est un guide joliment illustré pour aligner toutes les choses.

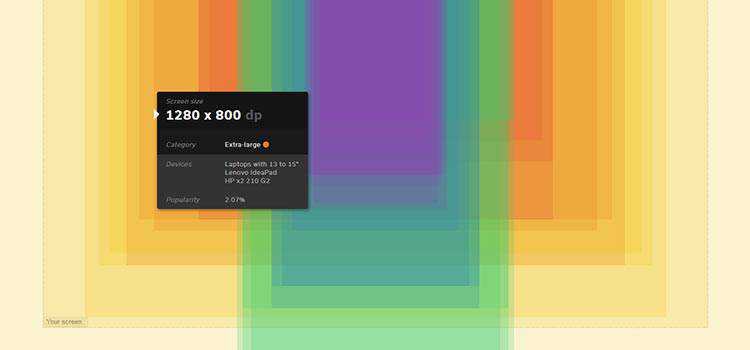
Carte de taille d'écran
Carte de taille d'écran – Une carte interactive affichant diverses résolutions d'écran et des statistiques d'utilisation. 
Générateurs de formes CSS
Trianglify.io
Trianglify.io générera des motifs low-poly personnalisés au format PNG ou SVG.

Griffonnage CSS
css-doodle est un outil Web permettant de dessiner des modèles simples avec CSS.

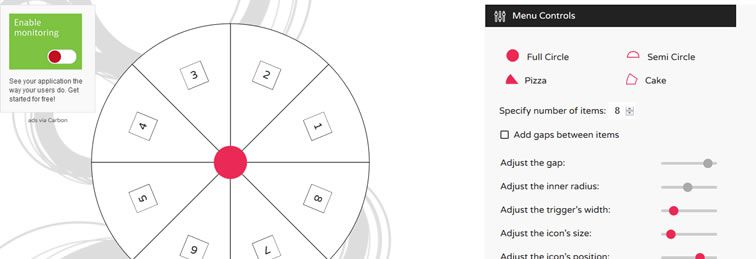
Circulus
CIRCULUS.SVG est un générateur de menu circulaire SVG.

Outils de mesure CSS et applications Web
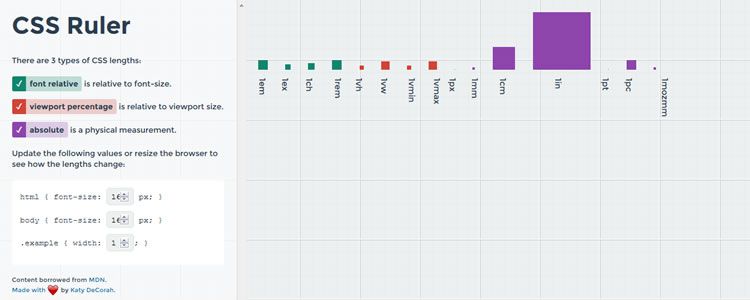
Règle CSS
CSS Ruler est un outil Web pratique pour explorer les longueurs CSS. 
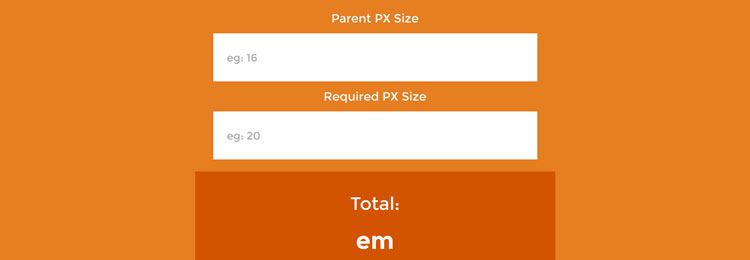
px-em
px-em est un simple calculateur PX à EM.

Outils de bordure CSS et applications Web
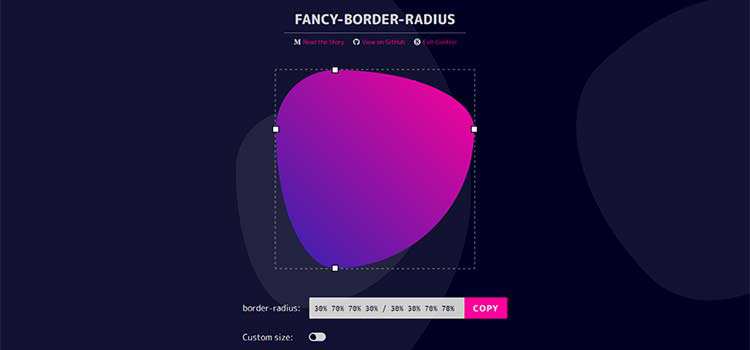
Rayon de bordure fantaisie
Fancy Border Radius Generator est un outil générateur pour créer des bordures CSS qui vont au-delà de la normale.

Outils de couleur CSS et applications Web
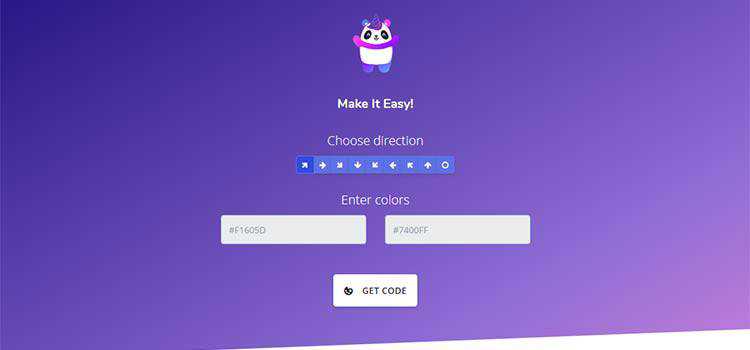
Mycolorpanda
Mycolorpanda - Créez des dégradés CSS en un clin d'œil avec cet outil simple.

CSS Bichromie
CSS Duotone Generator est un outil simple pour créer des effets de duotone personnalisés avec HTML et CSS.

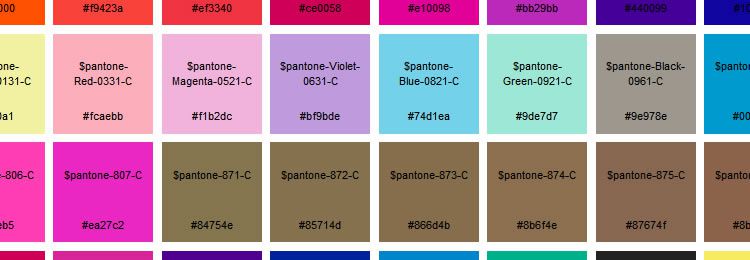
Pantone Sas
Pantone Sass est une liste de couleurs Pantone en tant que variables Sass.

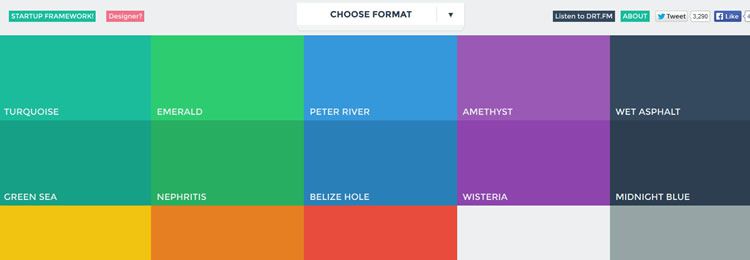
Couleurs plates de l'interface utilisateur
Référence des couleurs plates de l'interface utilisateur.

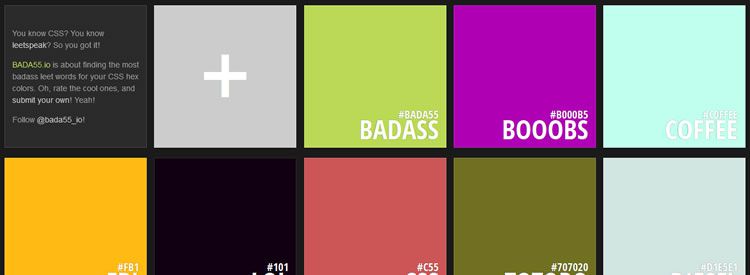
BADA55.io
BADA55.io est une application pour trouver les mots les plus durs à cuire pour vos couleurs hexadécimales CSS.

Outils de dégradé CSS et applications Web
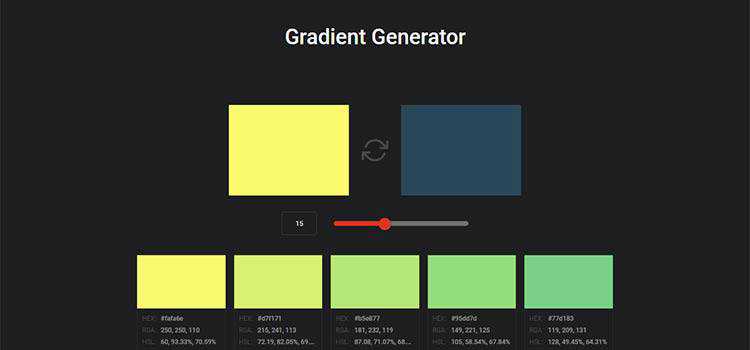
Générateur de dégradé
Générateur de dégradés – Prenez deux couleurs et créez une variété de dégradés CSS personnalisés.

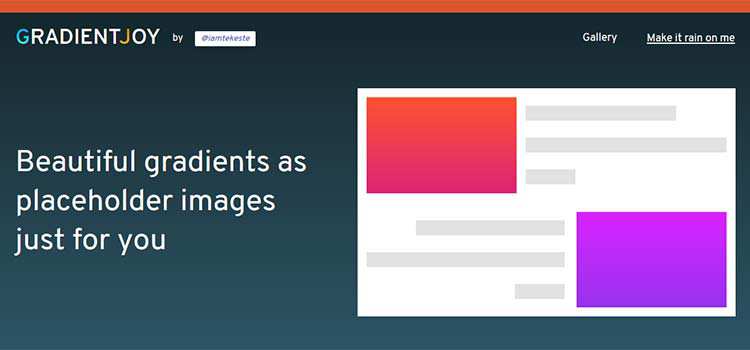
Dégradés CSS
Gradient Joy est un outil Web permettant de générer des dégradés sous forme d'images d'espace réservé.

Outils de typographie CSS et applications Web
composeravec.moi
typesetwith.me est un bac à sable de typographie et de lisibilité basé sur le Web.

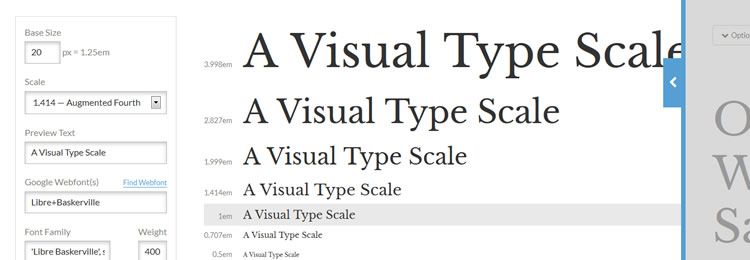
Échelle des types
Type Scale est une calculatrice visuelle typographique.

TypeWonder
TypeWonder est un outil utile pour tester les polices Web à la volée.

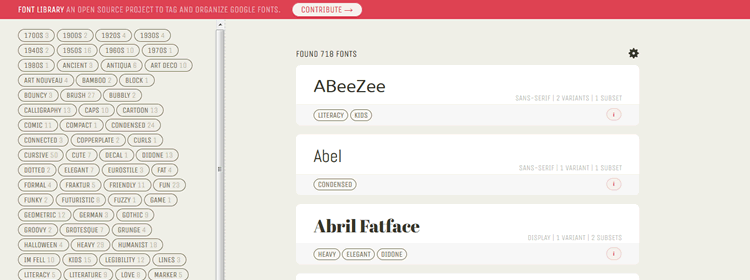
Bibliothèque de polices
Font Library est un projet open source pour baliser et organiser les polices Google.

Outils, applications et générateurs de polices d'icônes
GlypheRecherche
GlyphSearch est une application pour rechercher des icônes de Font Awesome, Glyphicons, IcoMoon & Ionicons.

FontAwesome Finder
FontAwesome Finder recherchera rapidement et instantanément les icônes FontAwesome.

Fontello
Fontello générera une police d'icônes à partir de Font Awesome, Entypo, Typicons et bien d'autres jeux d'icônes. .

Fontsatic
Fontsatic est un outil permettant de créer des polices d'icônes personnalisées (plus de 6 000 icônes parmi lesquelles choisir).

Outils, applications et générateurs d'icônes SVG
Glyphe
Glyphter est un outil pratique pour créer des polices d'icônes à partir de SVG.

iconizr
iconizr est un outil pour convertir des images SVG en un ensemble d'icônes CSS.

icônemelon
iconmelon créera rapidement une bibliothèque d'icônes SVG.

Outils CSS divers
DropCSS
DropCSS - Un outil gratuit qui nettoie rapidement et en profondeur votre CSS inutilisé.

extraitCSS
extractCSS est un outil qui peut extraire des identifiants et des classes à partir de documents HTML et produire une feuille de style CSS.

Réduction CSS
CSS Shrink est un petit outil pour "réduire" les fichiers CSS.

Profitez de CSS
EnjoyCSS est un outil utile qui vous permet d'ajuster rapidement des styles graphiques riches sans codage.

Générateur CSS3
CSS3 Generator est un simple générateur CSS3.

clip-path CSS
Clippy est un outil en ligne que vous pouvez utiliser pour créer un clip-path CSS.

Outil d'encodage / décodage
One Click Encoding Decoding Tool est une application utile pour convertir le contenu en jeu de caractères ASCII.

Superposition
Superposition - Une application qui extrait les jetons de conception de votre site Web pour les utiliser dans votre outil de conception préféré.

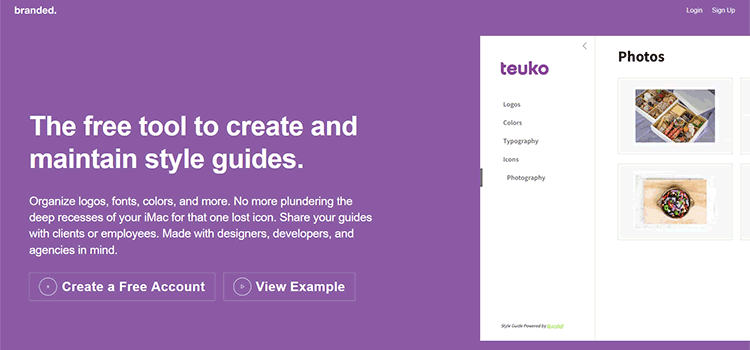
de marque
de marque. – Un outil gratuit pour créer et maintenir des guides de style.