12 bibliothèques et plugins de fenêtres modales gratuites pour votre site
Publié: 2021-04-25Les alertes du navigateur sont tout simplement ennuyeuses. Personne ne les a jamais aimés. Mais c'est tout ce que nous avions jusqu'à l'arrivée des fenêtres modales.
Grâce aux techniques JavaScript en évolution rapide dont nous disposons aujourd'hui, ainsi qu'à l'énorme communauté open source, vous pouvez configurer des fenêtres modales propres en un clin d'œil.
Pour cet article, j'ai partagé mes meilleurs choix parmi les meilleurs plugins de fenêtre modaux gratuits, tous avec une variété de fonctionnalités et de styles parmi lesquels choisir.
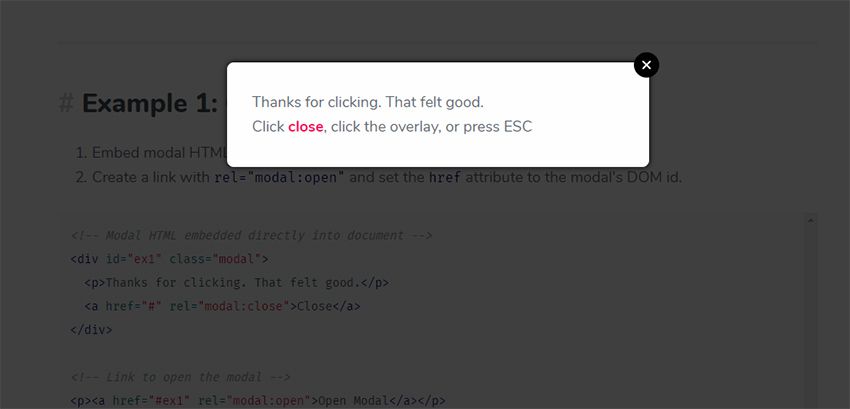
1. jQuery Modal

Vous cherchez quelque chose de super propre et simple à utiliser ? Alors jQuery Modal devrait être votre ressource incontournable.
Ce plugin accessible fonctionne avec des raccourcis clavier (ESC pour fermer) et prend même en charge les actions tactiles. La bibliothèque totale pèse environ 1 Ko, ce qui est super minuscule.
Sans oublier que la conception actuelle est suffisamment propre pour fonctionner sur n'importe quel site Web. Certainement l'un de mes favoris pour un UX super propre.
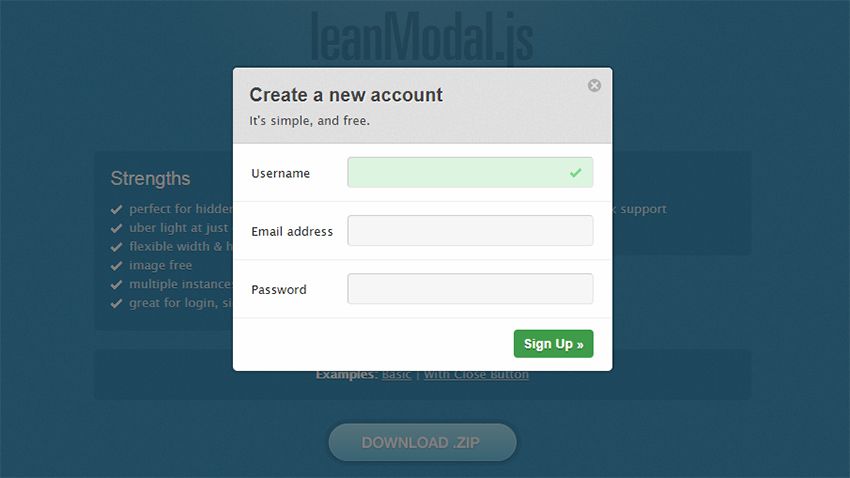
2. leanModal

Le plugin jQuery leanModal est livré avec une conception "propre" très similaire, tout comme le plugin jQuery Modal.
Ils se ressemblent tous les deux et offrent une expérience similaire. Mais leanModal se démarque car il prend en charge les rappels d'API pour des effets d'animation personnalisés et un contenu plus technique.
Les deux bibliothèques sont légères et fonctionnent toutes les deux sur jQuery. À mon avis, vous ne pouvez pas vous tromper de toute façon.
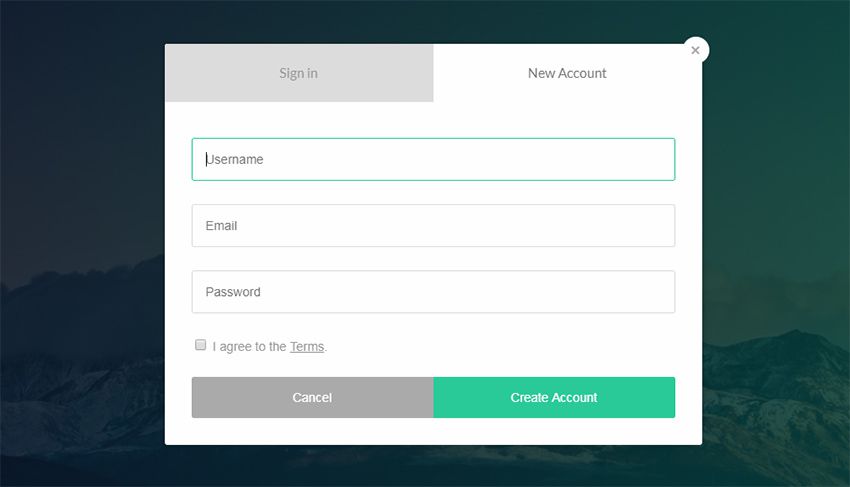
3. iziModal.js


Entrant dans le côté plus complexe de la conception modale, nous avons iziModal.js.
Il s'agit certainement d'un plugin plus volumineux et avec beaucoup plus d'esthétique. Il prend en charge des dizaines d'animations avec des effets de défilement, des effets de fondu et même des modaux à onglets pour basculer entre les formulaires de connexion/inscription.
iziModal est un favori personnel en raison de son design épuré et de ses fantastiques effets UI/UX.
Cependant, sa configuration est un peu plus technique et sa taille de fichier est plus importante. Si vous pouvez regarder au-delà de ce genre de choses, vous adorerez l'expérience.
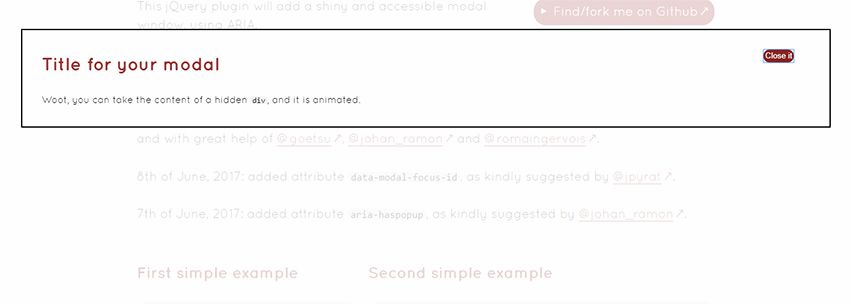
4. Modalité ARIA

L'acronyme WAI-ARIA du W3 est long et déroutant. Cela définit vraiment comment vous devez gérer des expériences riches pour un Web plus accessible.
Très peu de fenêtres modales sont conçues en tenant compte de l'accessibilité. Cependant, le plugin ARIA Modal jQuery est le meilleur que j'ai trouvé.
Il reçoit des mises à jour fréquentes et devrait fonctionner sur tous les appareils, tous les navigateurs, pour toutes les entrées (cliquez et touchez).
Le seul problème est que les plugins axés sur l'accessibilité sont généralement un peu "plus laids" sur le visage.
Ce sera parfait si vous êtes plus préoccupé par l'accessibilité que par l'esthétique.
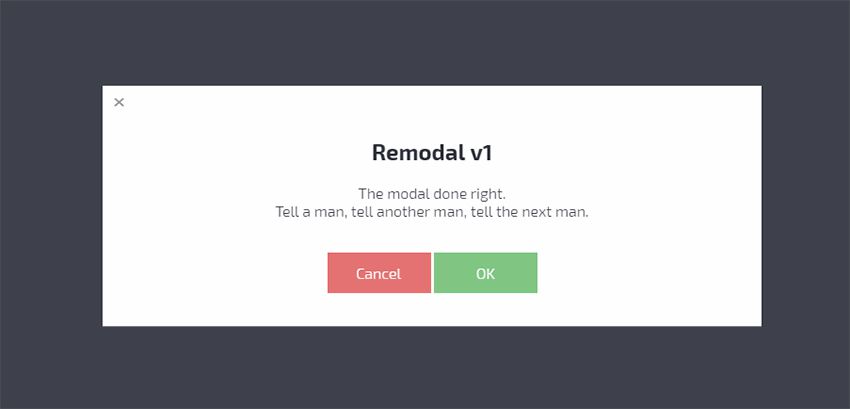
5. Remodal

Le script Remodal a été conçu pour la vitesse. Il s'exécute au-dessus des animations CSS et fonctionne sur un super petit script jQuery.
Cependant, il y a un problème mineur avec Remodal : il n'est plus pris en charge par le développeur.
Vous pouvez en savoir plus sur le repo GitHub mais ce plugin restera pour toujours dans la v1.0 à moins que quelqu'un ne bifurque le code. Pourtant, je le considère comme un plugin utilisable qui ne posera probablement aucun risque pour la sécurité.
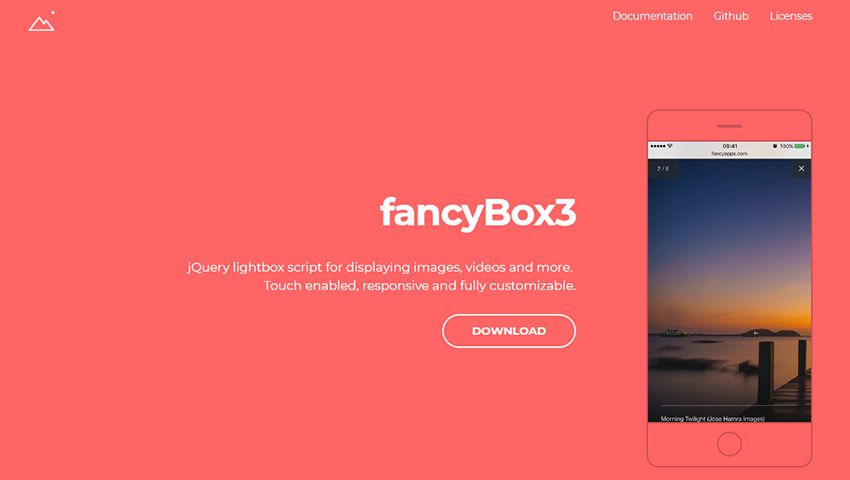
6. Boîte de fantaisie

Bien que techniquement pas un script "modal" complet, je veux vraiment inclure FancyBox car il imite le comportement modal.
Le plugin FancyBox s'exécute sur jQuery et crée une galerie de diaporamas modale à partir d'une liste de vignettes. Il ne vous permet pas de créer les boîtes d'alerte modales comme vous en trouvez généralement, il ne s'agit donc pas d'un plugin de fenêtre modal direct.
Cependant, il se fondra bien sur une page avec un autre script modal car la lightbox du diaporama d'images ressemble à une véritable fenêtre modale.
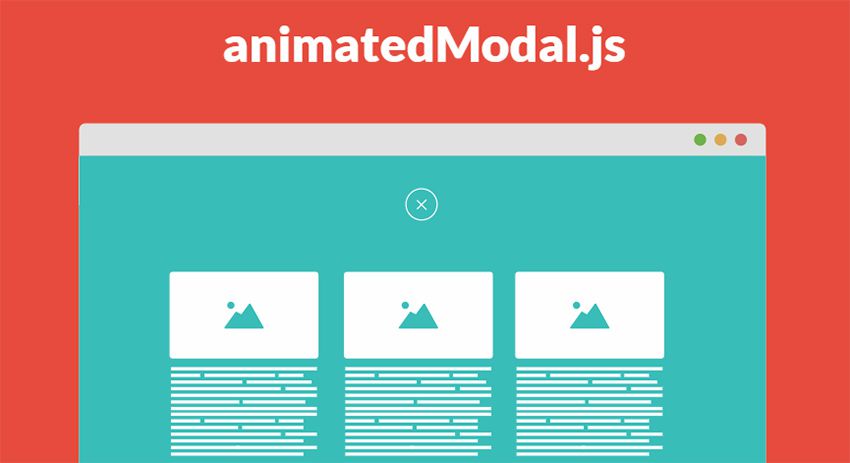
7. animéModal.js

animéModal.js est unique car il occupe tout l'écran plutôt qu'un petit espace sur la page.
Ce n'est peut-être pas ce que vous recherchez, et c'est parfaitement normal ! J'aime ce modal stylisé car il a un design facile à vivre et une énorme bibliothèque d'effets d'animation (plus une API pour les personnaliser).
Mais il n'y a pas moyen de contourner l'effet plein écran important, donc cela ne fonctionnera que pour les développeurs qui aiment ce style.
8. SimpleModal

Avec le script SimpleModal, vous trouverez un bel équilibre entre esthétique et convivialité. Les fenêtres modales semblent très naturelles, mais elles ne reposent pas sur des animations folles ou de longs JS.
Sur la page principale, vous trouverez des exemples avec tout, des vidéos intégrées aux images, du contenu personnalisé, des modaux de confirmation/annulation, des champs de connexion, et bien plus encore.
Certainement un script modal polyvalent avec beaucoup de place pour la personnalisation.
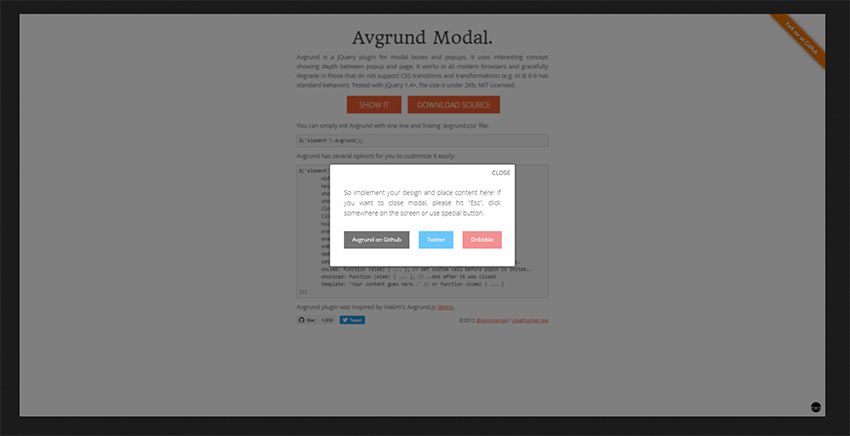
9. Avgrund Modal

Les scripts qui se démarquent vraiment pour moi sont ceux qui font quelque chose de différent. Avgrund Modal est l'un de ces scripts.
Une fois que vous activez ce modal, l'animation déplace toute la page en arrière-plan. Ce n'est pas quelque chose qui fonctionnera sur tous les sites Web. Mais c'est super unique et assez intéressant à regarder.
Il fonctionne sur jQuery, prend en charge tous les navigateurs modernes et offre des solutions de repli naturelles pour les anciens navigateurs remontant à IE6 +.
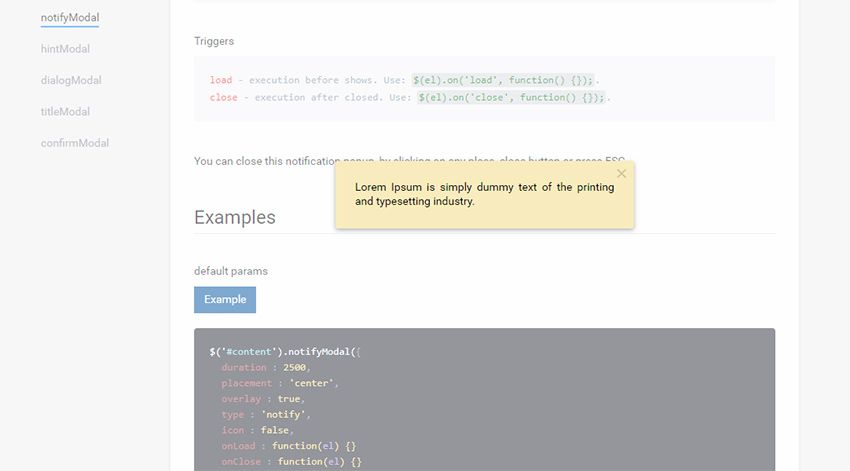
10. popModal

Un coup d'œil à la page popModal et vous comprendrez pourquoi cette chose est si populaire. Avec popModal, vous pouvez concevoir des fenêtres personnalisées qui prennent en charge de longs textes défilants, des boutons de confirmation/annulation et même des messages de notification simples.
Tous les codes CSS sont super faciles à modifier, vous donnant un contrôle total sur la conception.
Je n'aime pas le style d'animation, mais ce n'est certainement pas horrible. Je pense que popModal fonctionne mieux sur les sites qui se fondent naturellement avec les animations.
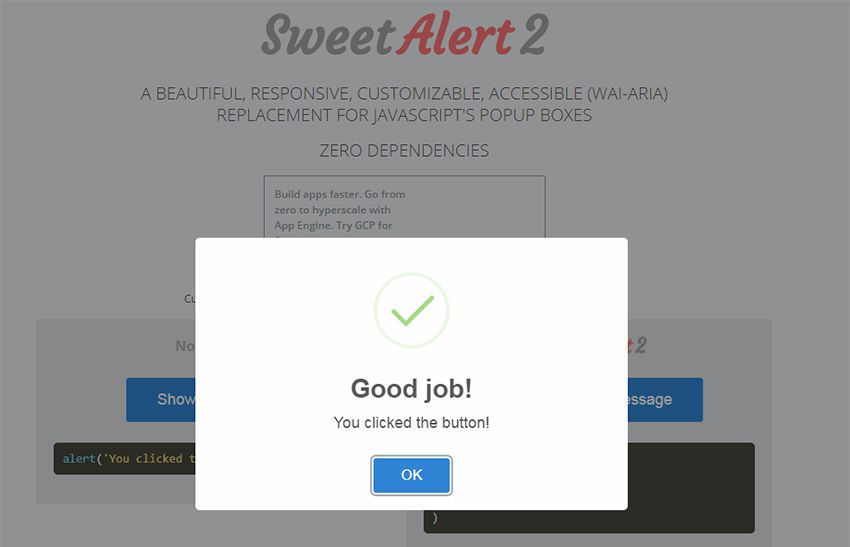
11. SweetAlert2

Voici l'un de mes scripts d'alerte préférés sur le Web : SweetAlert2.
Il s'agit d'une bibliothèque JS vanille sans dépendances et entièrement accessible sur la base des normes WAI-ARIA. Si vous consultez la page principale, vous pouvez réellement comparer une boîte d'alerte traditionnelle au modal SweetAlert.
La différence est comme la nuit et le jour.
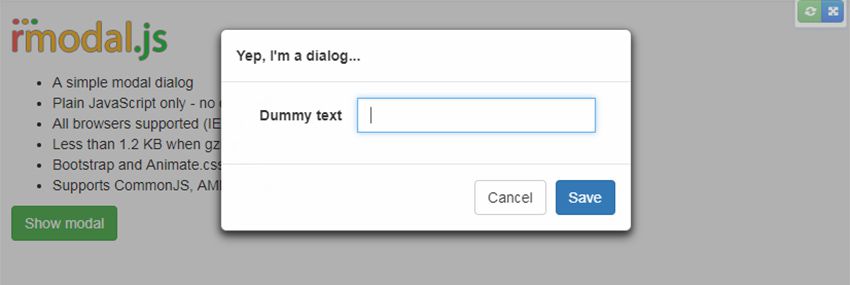
12. rmodal.js

La plupart des bibliothèques que j'ai couvertes reposent sur jQuery. Mais il existe des scripts modaux que vous pouvez utiliser et qui sont totalement exempts de toutes dépendances (le SweetAlert2 ci-dessus en étant un).
rmodal.js offre une conception de fenêtre modale naturelle qui peut s'adapter à n'importe quel site. Il ne s'appuie sur aucune bibliothèque JS et il est assez petit totalisant 1,2 Ko minifié.
Il peut également jouer avec Bootstrap si vous envisagez de le combiner avec une mise en page BS3/BS4.
Mais jetez un coup d'œil à l'aperçu de l'échantillon pour voir comment rmodal fonctionne dans le navigateur. Cela ne plaira pas à tout le monde mais c'est un bon choix pour un script sans dépendance.
