25 modèles de formulaire de contact HTML et CSS gratuits
Publié: 2018-05-28Les pages de contact sont une partie essentielle de presque tous les sites Web. La relation avec vos clients/clients, la réception de commentaires, le support client et d'autres formes de communication en ligne peuvent être facilitées par un formulaire de contact bien codé.
Bien sûr, il est possible de mentionner simplement votre adresse e-mail sur votre page de contact, mais cela peut parfois être un inconvénient, car les scrapers peuvent facilement récupérer votre adresse e-mail et vous serez bientôt inondé de spams. Un formulaire de contact HTML & CSS vous en protège, empêchant ainsi un nombre important de spams d'atteindre votre boîte de réception.
Il existe de nombreux outils que vous pouvez utiliser pour ajouter un formulaire personnalisé élégant sur votre page de contact. Pour WordPress, il existe des plugins WordPress que vous pouvez utiliser, et d'autres systèmes CMS peuvent offrir des outils similaires, cependant, si vous avez des connaissances en codage, vous pouvez facilement utiliser l'un de ces modèles de formulaire de contact HTML et CSS gratuits.
Ces modèles de formulaires personnalisés au design unique feront ressortir votre page de contact ! Certains d'entre eux ont même des fonctionnalités supplémentaires, telles que des cartes ! Découvrez les modèles de formulaire de contact HTML et CSS gratuits ci-dessous et choisissez votre préféré !
Formulaire de contact 1
Contact Form 1 est un modèle de formulaire de contact moderne et interactif avec des icônes de messagerie qui se déplacent avec votre curseur et d'autres effets visuels sympas. Ce type de formulaire de contact est parfait pour les sites Web interactifs. Il a également une validation sur le terrain et il est complètement réactif.
Formulaire de contact 2
Le formulaire de contact 2 a de jolis accents colorés. Il s'agit d'un modèle de formulaire pleine largeur avec des effets d'animation subtils. Le bouton est dans un dégradé coloré qui change une fois que vous le survolez et que vous pouvez facilement modifier pour l'adapter à la palette de couleurs de votre site Web.
Formulaire de contact 3
Le formulaire de contact 3 est un autre modèle de formulaire de contact extrêmement polyvalent. Il a une nouvelle fonctionnalité intéressante ajoutée, une double option pour votre message, de sorte que l'utilisateur peut l'utiliser soit comme formulaire de contact, soit comme formulaire de demande. Il est également livré avec un fond photo et une couleur vert vif. Ceux-ci peuvent être facilement personnalisés.
Formulaire de contact 4
Ce formulaire de contact est similaire à celui présenté ci-dessus, mais contrairement à celui-ci, il présente un dégradé de couleur néon en arrière-plan et une couleur blanche simple pour les principaux éléments du formulaire. Ce formulaire de contact bien codé prend en charge la validation des champs et est facile à intégrer dans n'importe quelle plateforme que vous utilisez.
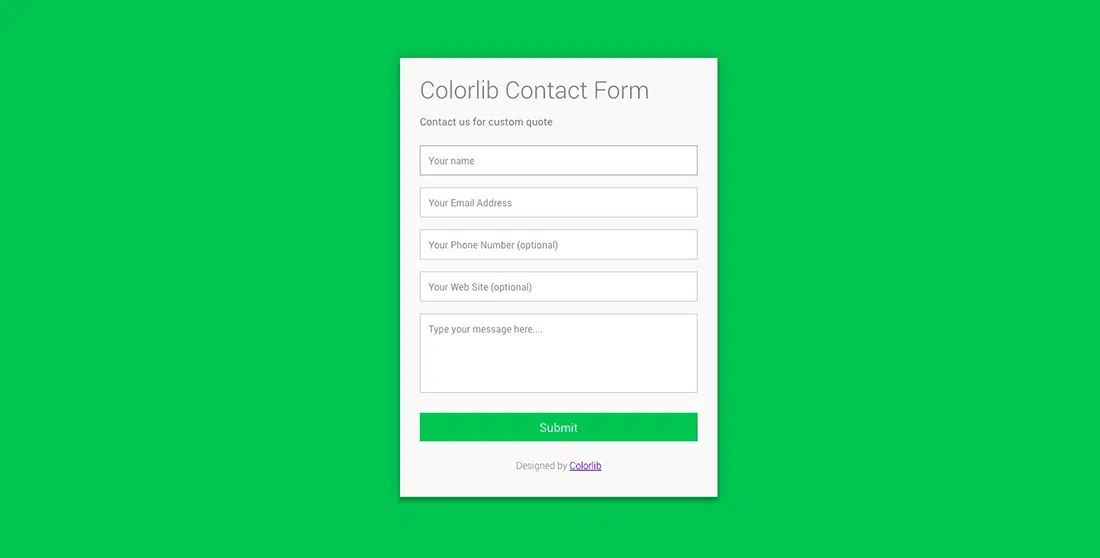
Formulaire de contact Colorlib
Le formulaire de contact Colorlib est un modèle de formulaire de contact simple mais efficace avec des indicateurs pour les étiquettes de champ, la validation de champ et un design minimaliste.
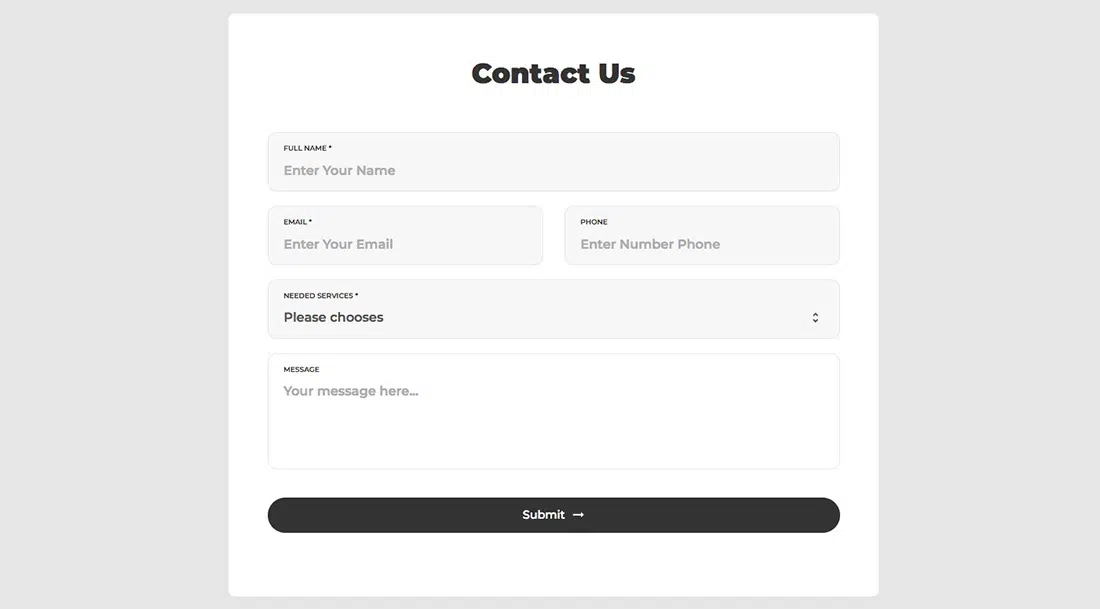
Formulaire de contact 5
Le formulaire de contact 5 a une belle structure pour un formulaire de contact et convient parfaitement aux blogs ou aux sites Web de magazines. C'est noir et blanc, simple et propre. Les polices utilisées sont en gras et la conception globale est réactive et facile à utiliser, même sur de petits écrans.
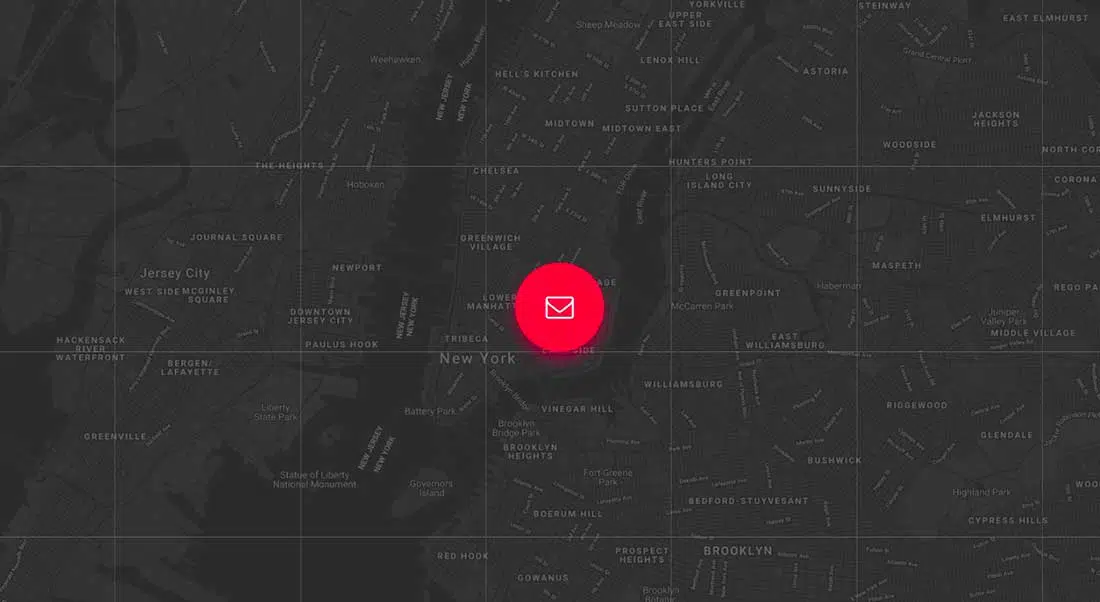
Formulaire de contact 6
Contact Form 6 est une conception de formulaire de contact unique avec une mise en page créative. L'arrière-plan n'est pas statique, mais plutôt une carte interactive alimentée par Google Maps. Les effets d'ombre sont également intéressants. Découvrez-le en action !
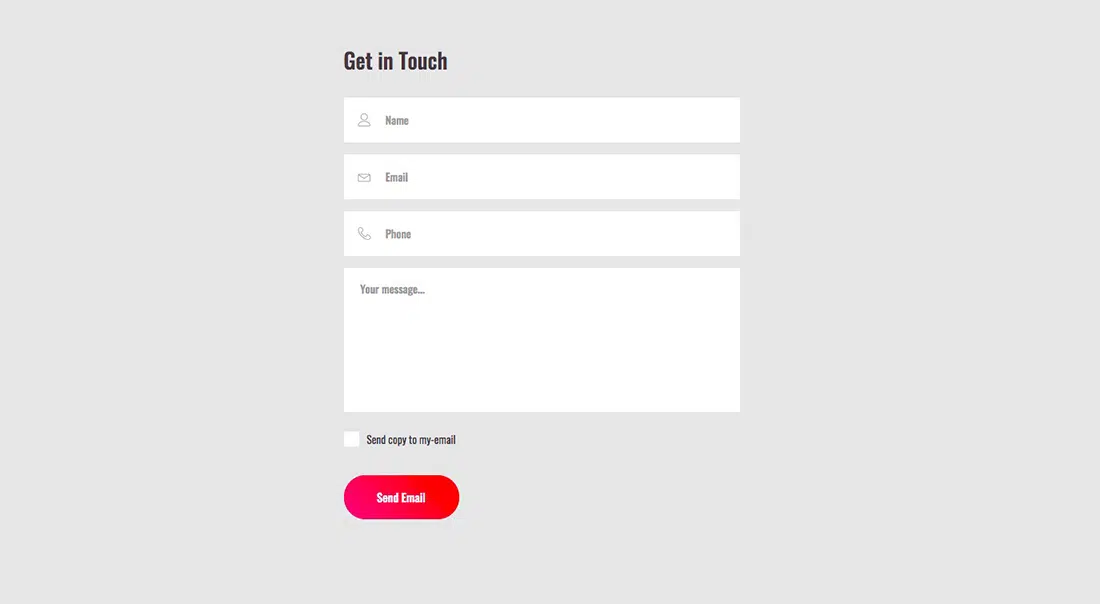
Formulaire de contact 7
Le formulaire de contact 7 a un style plus corporatif, avec un design minimaliste et une mise en page simple. Il offre la possibilité d'envoyer à l'utilisateur une copie du message, en cochant la case en bas du formulaire. Ce formulaire peut même être intégré à un outil de marketing par e-mail ou à un système CRM pour une réponse immédiate.
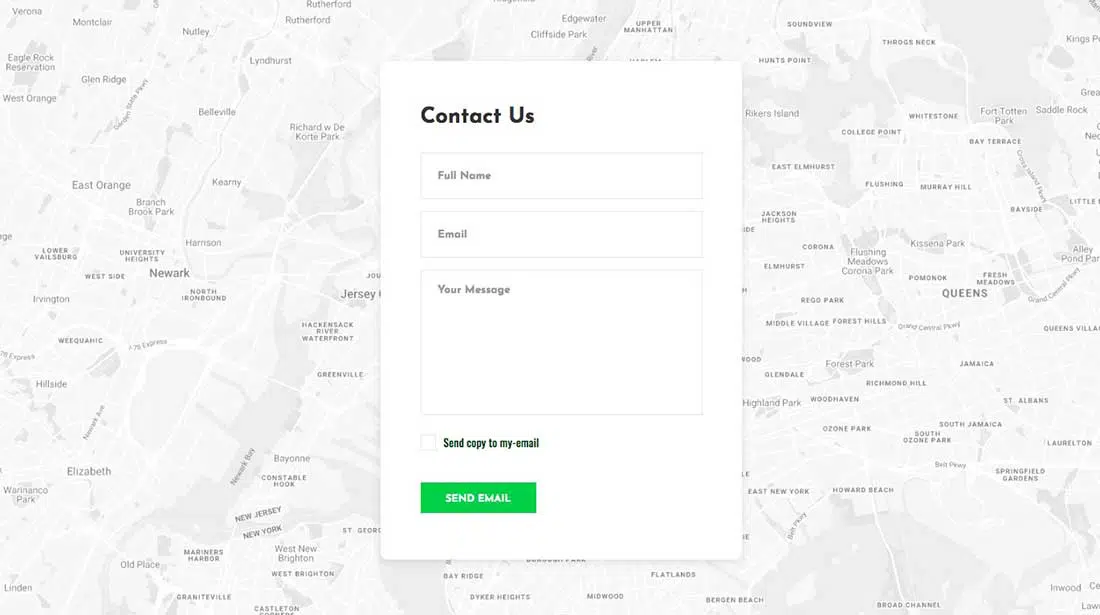
Formulaire de contact 8
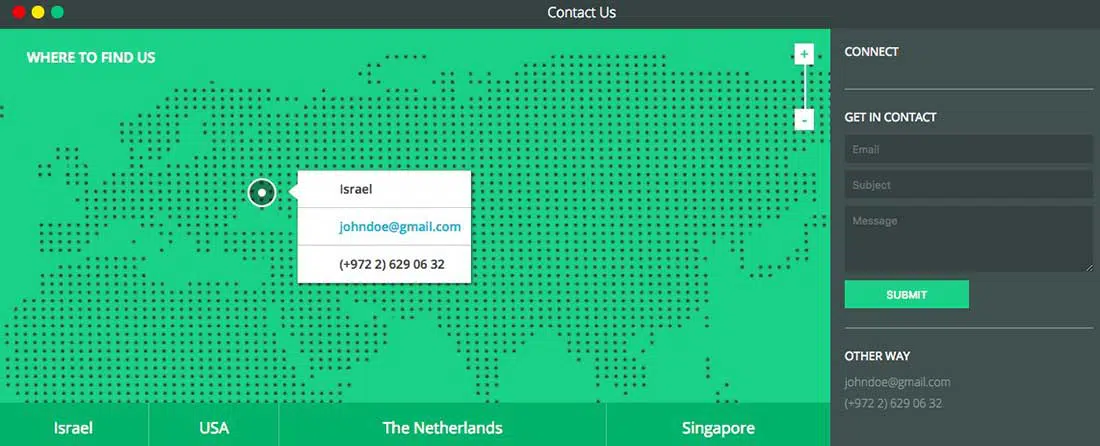
Le formulaire de contact 8 est similaire au formulaire de carte ci-dessus, mais a un design plus propre et plus léger. La carte en arrière-plan est également interactive et alimentée par Google Maps et le formulaire reste ouvert. Il y a aussi la possibilité d'envoyer le message en copie, comme dans le formulaire ci-dessus.
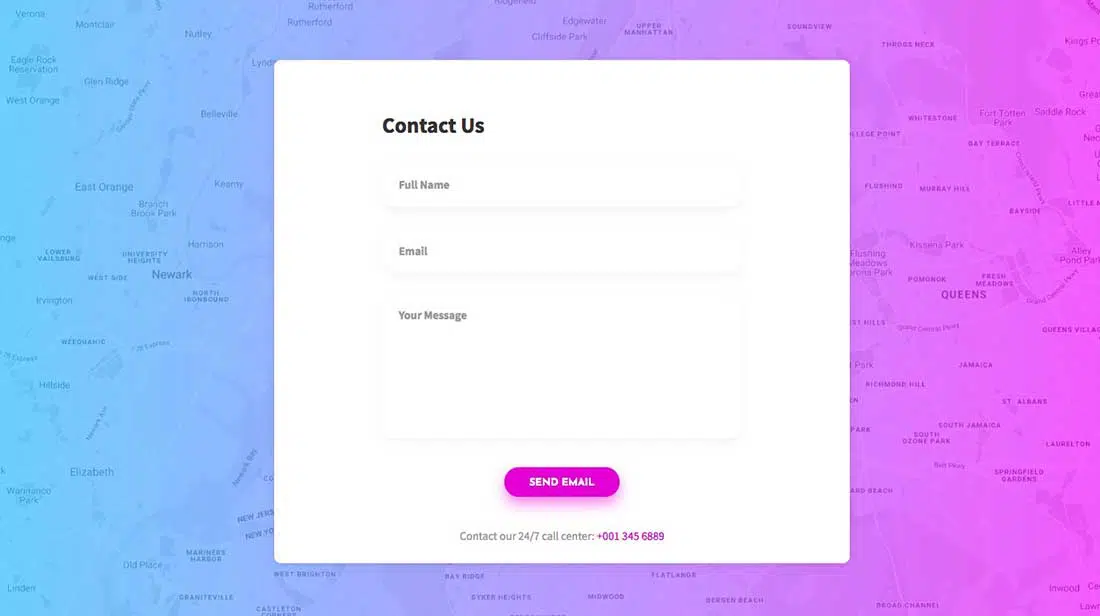
Formulaire de contact 9
Formulaire de contact 9 un autre formulaire coloré, une combinaison entre deux des formulaires de contact mentionnés ci-dessus. L'arrière-plan est une carte Google interactive, mais elle est recouverte d'un magnifique dégradé de néons. Le formulaire de message est simple, avec seulement trois champs et avec des effets d'ombre subtils.
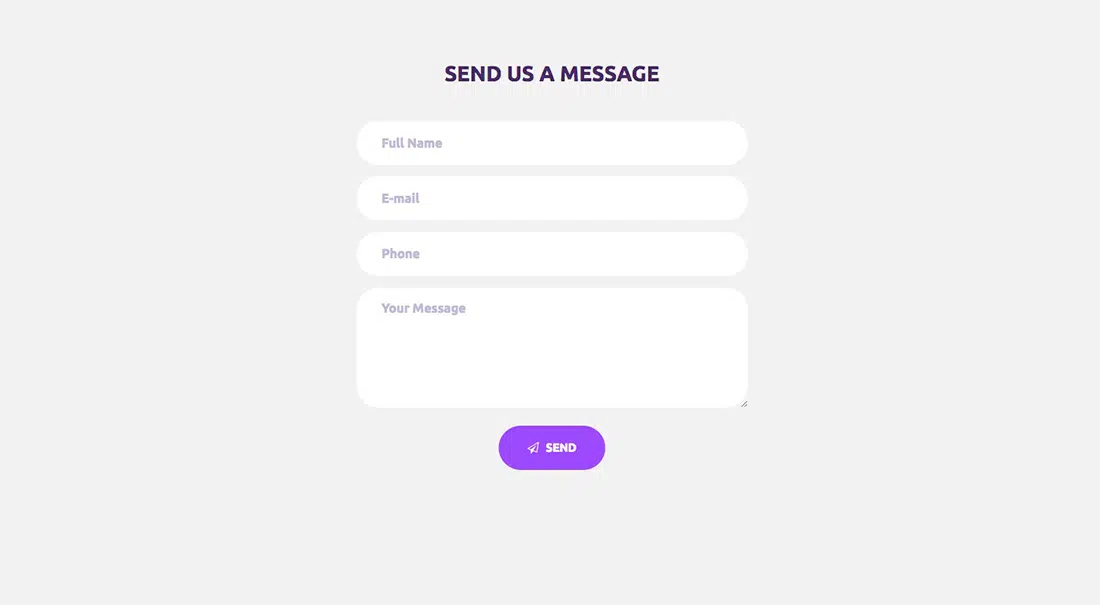
Formulaire de contact 10
Contact Form 10 est un modèle de formulaire de contact simple et moderne que vous pouvez installer gratuitement sur votre site Web. Ce formulaire de contact HTML et CSS flexible est facile à personnaliser, vous pouvez donc ajouter de nouveaux champs si nécessaire.

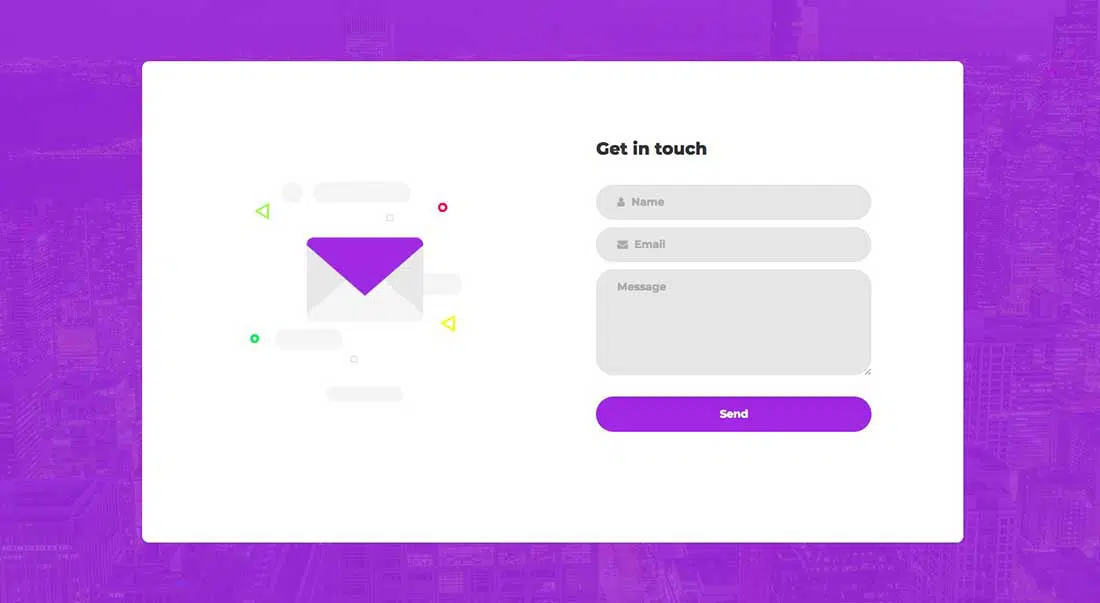
Formulaire de contact 11
Le formulaire de contact 11 a un design audacieux avec des couleurs vives et de belles illustrations vectorielles. L'arrière-plan est violet, mais les couleurs peuvent être facilement modifiées avec quelques ajustements CSS. Les textes peuvent être vus clairement même à partir d'appareils mobiles.
Formulaire de contact réactif avec carte
Lentie Ward est le concepteur de ce modèle de formulaire de contact unique. Ce formulaire a été réalisé avec les technologies Haml et SCSS ainsi que du JavaScript. Le résultat est un modèle de formulaire sophistiqué avec une carte sympa en arrière-plan. Si vous souhaitez offrir à vos visiteurs une expérience spectaculaire sur la page de contact, assurez-vous d'utiliser ce formulaire.
Formulaire de contact Bootstrap 3
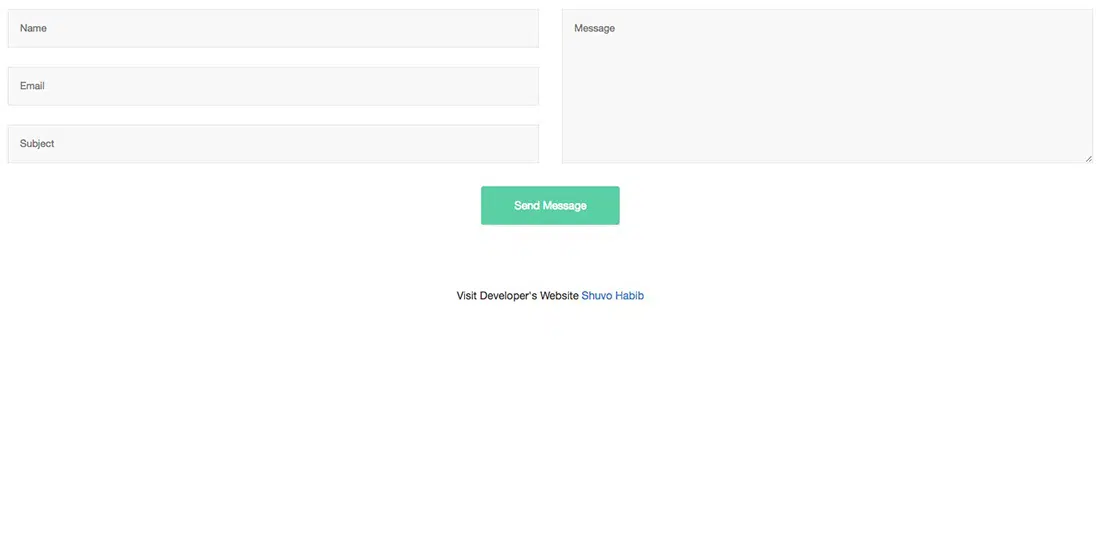
Ce formulaire de contact a été créé avec l'aide de Bootstrap par le designer Shuvo Habib. C'est propre, simple et pleine largeur. Il contient toutes les informations de base dont vous auriez besoin des utilisateurs.
Formulaire de contact réactif
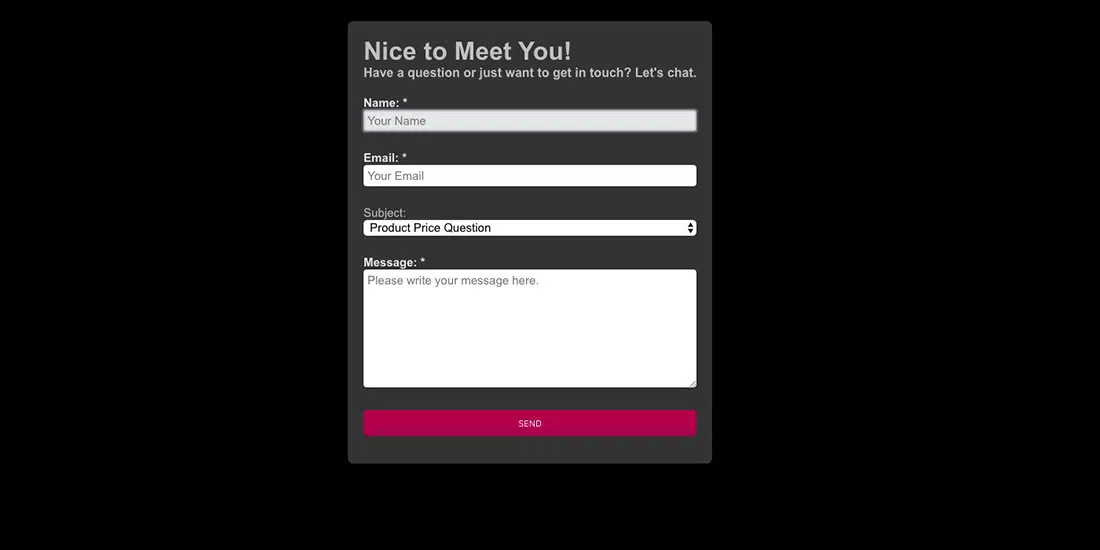
Ce modèle de formulaire de contact réactif a été conçu par Lisa Wagner. Il est optimisé pour les mobiles, a une mise en page sombre et est parfait pour les sections d'assistance de votre site Web. Les couleurs peuvent être facilement modifiées avec quelques ajustements CSS.
Formulaire de contact CSS3
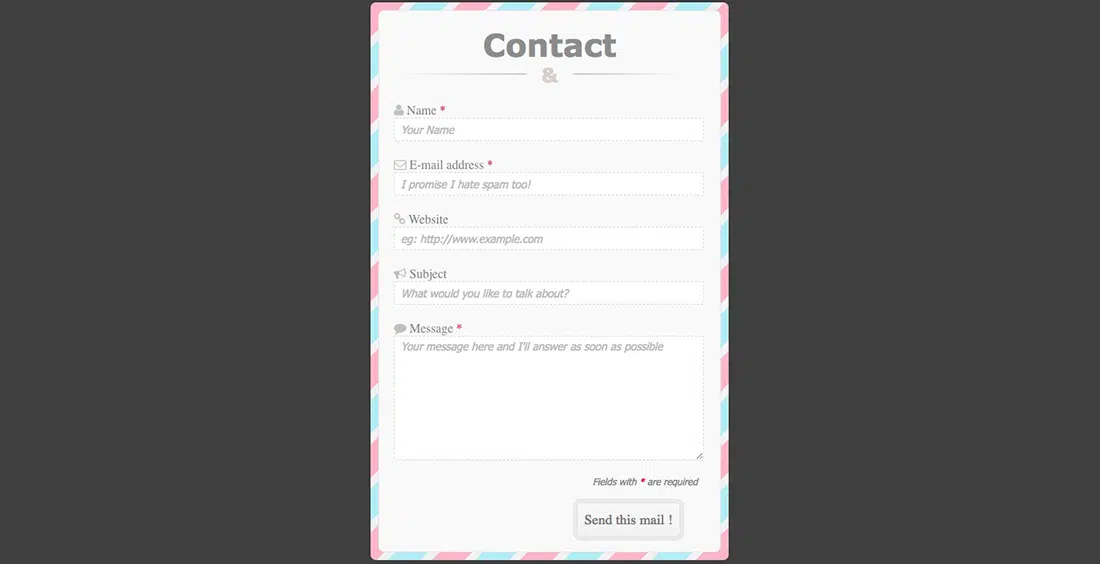
Ce formulaire de contact CSS3 a été créé par Hong Liu et il est entièrement responsive. Il a également une grande bordure colorée, ce qui lui donne une ambiance rétro. Il est parfait pour tout site Web avec une palette de couleurs claires.
Formulaire de contact HTML5
Voici un autre formulaire de contact HTML5 pleine largeur . La conception a une approche intéressante pour les étiquettes de chaque champ. Les couleurs peuvent être trop vives, mais cela peut être facilement changé avec quelques modifications CSS.
Forme minimaliste
Comme son nom l'indique, il s'agit d'une forme minimaliste, avec un design épuré et ultra-simple. Cette conception de formulaire a été créée par Matheus Marsiglio et ne contient que trois champs de base - pour l'e-mail, le nom et le message.
Formulaire de contact Pen a Day
Le formulaire de contact Pen a Day est une conception légère parfaite pour les formulaires de commentaires sur les sites Web. La mise en page est propre et basique et contient tous les champs nécessaires pour une boîte à suggestions.
Formulaire de prise de rendez-vous
Avez-vous besoin d'un formulaire de prise de rendez-vous ? Ce modèle est fait pour vous ! Créé par Andrew Wright, ce formulaire de contact CSS3 et HTML5 moderne vous donne la possibilité de gérer facilement les rendez-vous et de réserver des clients pour votre entreprise ! Il existe même une fonctionnalité qui permet aux utilisateurs de spécifier le meilleur moment pour tendre la main.
Formulaire de contact minimal rapide
Ce formulaire de contact minimal rapide et facile à utiliser a été créé par Erin Masson. Il a une conception interactive pour remplir les coordonnées. Il peut être facilement adapté à la palette de couleurs de n'importe quel site Web.
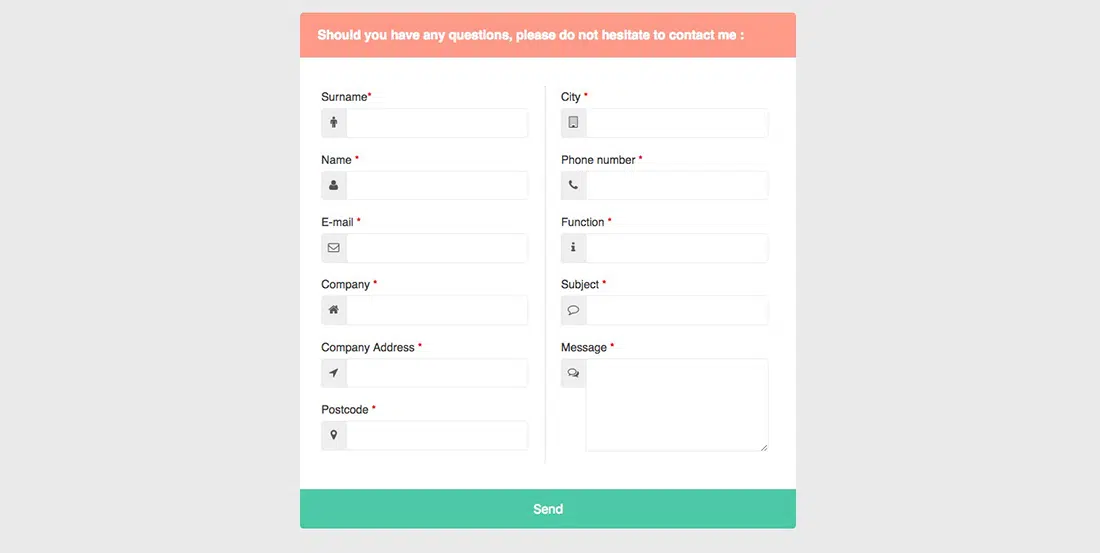
Formulaire de contact agréable
Comme son nom l'indique, ce modèle de formulaire de contact a un design agréable. Développé par Grandvincent Marion, ce formulaire de contact bien conçu vous permet de collecter de nombreuses informations sur vos clients potentiels via des champs détaillés disposés dans une mise en page en boîte.
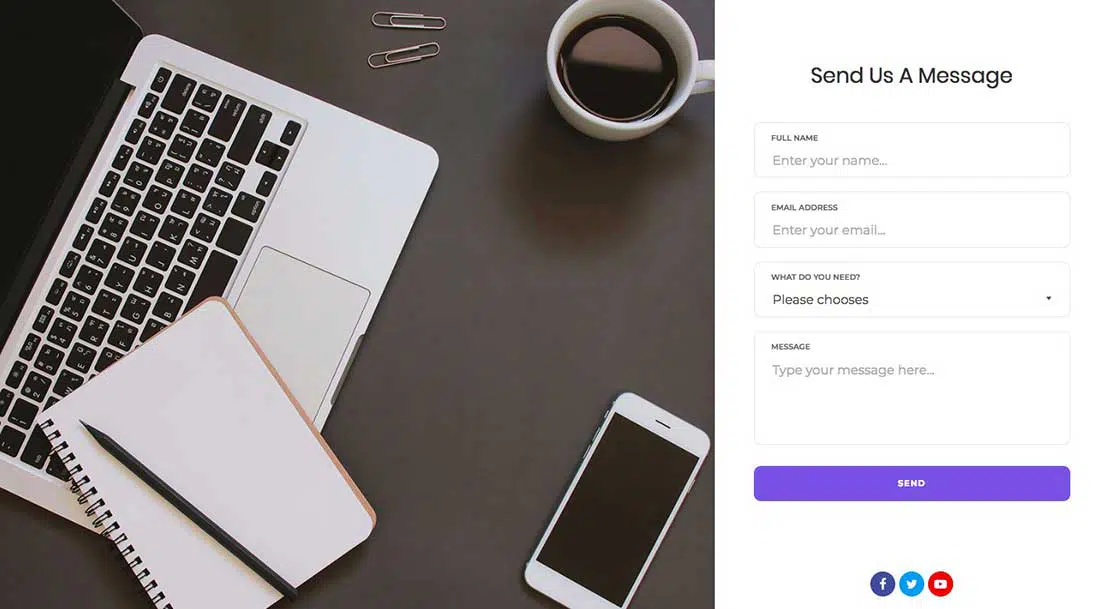
Formulaire de contact par Colorlib
Ce joli modèle de formulaire de contact gratuit est associé à une grande image sur le côté gauche de la page. Il a les champs de base pour un formulaire de contact et une conception simple. De plus, au bas du formulaire se trouvent des icônes de médias sociaux bien agencées.
Formulaire de contact élégant
Cet élégant formulaire de contact créé par Mark Murray, utilise le framework Compass. Cette conception moderne peut être facilement adaptée à n'importe quel CMS utilisé par votre site Web. Essaie!
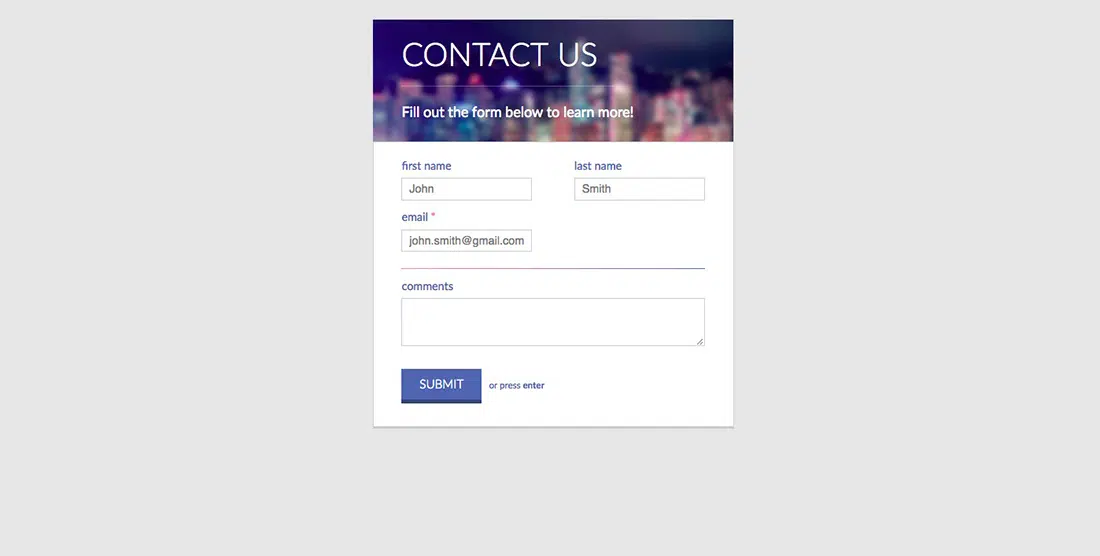
Nettoyer le formulaire de contact
Ce modèle de formulaire de contact épuré a été conçu par Nick Haskell et utilise également le framework Compass. Contrairement aux autres formulaires de contact gratuits de cette liste, ce modèle utilise une image d'arrière-plan en haut du formulaire. Son design est visuellement attrayant et professionnel.