Créez votre blog de développeur gratuit en utilisant Hugo et Firebase
Publié: 2022-03-10Dans ce didacticiel, je vais vous montrer comment créer votre propre blog avec Hugo et le déployer gratuitement sur Firebase. Hugo est un générateur de sites statiques open source et Firebase est une plate-forme Google qui offre des ressources et des services utilisés pour augmenter le développement Web et mobile. Si vous êtes un développeur qui n'a pas encore de blog mais qui souhaite en héberger un, cet article vous aidera à en créer un. Pour suivre ces étapes, vous devez savoir utiliser Git et votre terminal.
Avoir votre propre blog technique peut avoir de nombreux avantages pour votre carrière de développeur. D'une part, les blogs sur des sujets techniques vous font apprendre des choses que vous n'auriez peut-être pas apprises autrement dans votre travail de développeur principal. Au fur et à mesure que vous recherchez vos pièces ou essayez de nouvelles choses, vous finissez par apprendre une foule de choses, comme comment travailler avec de nouvelles technologies et résoudre des problèmes de cas extrêmes. En plus de cela, vous pouvez pratiquer des compétences non techniques telles que la communication et la gestion des critiques et des commentaires lorsque vous vous engagez avec les commentaires de votre lecteur.
De plus, vous devenez plus sûr de vous dans vos compétences en développement de logiciels car vous écrivez beaucoup de code lors de la création d'exemples de projets pour votre blog afin d'illustrer des concepts. Un blog technique augmente votre marque en tant que développeur car il vous offre une plate-forme pour présenter vos compétences et votre expertise. Cela vous ouvre toutes sortes d'opportunités telles que des emplois, des conférences et des conférences, des offres de livres, des activités parallèles, des relations avec d'autres développeurs, etc.
Lecture recommandée sur SmashingMag :
- Passer de WordPress à Hugo
- Comment créer un site WordPress sans tête sur le JAMstack
- Remplacement de jQuery par Vue.js : aucune étape de construction nécessaire
- Créer des connexions humaines authentiques au sein d'une équipe distante
Chris Sevilleja, par exemple, a commencé à écrire des tutoriels en 2014 sur son blog scotch.io qui s'est transformé en une entreprise qui a ensuite rejoint Digital Ocean. Un autre avantage important d'avoir un blog technique est qu'il fait de vous un meilleur rédacteur, ce qui peut être un atout dans votre travail lors de la rédaction de documents de conception de logiciels et de spécifications techniques. De plus, cela fait de vous un enseignant et un mentor exceptionnel. Par exemple, je lis souvent research.swtch.com, un blog de Russ Cox qui blogue sur le langage Go et travaille également dans l'équipe Google Go qui le construit. Grâce à cela, j'ai appris une tonne sur le fonctionnement de la langue que je n'aurais peut-être pas apprise dans mon travail principal.
Un autre super blog que j'aime aussi lire et dont j'apprends beaucoup est welearncode.com par Ali Spittel qui a écrit un jour qu'une très bonne partie des blogs est :
"Aider les autres à apprendre à coder et faciliter la tâche des personnes qui me suivent."
Un moyen assez simple et indolore de faire fonctionner votre blog consiste à utiliser une plate-forme tierce comme Medium où vous n'avez qu'à créer un compte pour obtenir un blog. Bien que ces plates-formes puissent répondre à la plupart des besoins de blogging au départ, elles présentent certains inconvénients à long terme.
Certaines plates-formes offrent de mauvaises expériences utilisateur comme l'envoi constant de notifications gênantes pour des choses insignifiantes, la demande d'installations d'applications, etc. Si votre lecteur a une mauvaise expérience sur une plateforme où votre blog est hébergé, il est moins susceptible de s'engager avec votre contenu. En outre, les outils dont vous pourriez avoir besoin pour améliorer l'interaction de votre lecteur et le temps passé sur votre blog peuvent ne pas être pris en charge. Des éléments tels que les flux RSS, la coloration syntaxique pour les extraits de code, entre autres, peuvent ne pas être pris en charge sur la plate-forme. Dans le pire des cas, la plate-forme sur laquelle votre blog est hébergé peut fermer et vous risquez de perdre tout le travail que vous avez effectué.
Héberger votre propre blog et rediriger vos utilisateurs vers celui-ci augmente les chances qu'ils soient plus engagés avec les publications que vous publiez. Vous n'aurez pas à rivaliser pour attirer l'attention de votre lecteur avec d'autres écrivains sur une plate-forme puisque vous serez le seul sur celle-ci. Les lecteurs sont susceptibles de lire plus de vos messages ou de s'inscrire à votre newsletter car ils sont plus concentrés sur ce que vous communiquez. Un autre avantage de l'hébergement de votre propre blog est la possibilité de le personnaliser de multiples façons selon vos goûts, ce qui n'est généralement pas possible avec les plateformes tierces.
Configurer Hugo
Si vous travaillez sur macOS ou Linux, le moyen le plus simple d'installer Hugo est d'utiliser Homebrew. Tout ce dont vous aurez besoin pour exécuter sur votre terminal est :
brew install hugoSi vous utilisez Windows, Hugo peut être installé à l'aide du programme d'installation scoop ou du gestionnaire de packages Chocolatey. Pour le scoop :
scoop install hugoPour le chocolat :
choco install hugo -confirmSi aucune de ces options ne s'applique à vous, consultez ces options d'installation.
Configuration des outils Firebase
Pour installer les outils Firebase, vous devez avoir installé Node.js pour accéder à npm. Pour installer les outils Firebase, exécutez :
npm install -g firebase-toolsCréez un compte Firebase gratuitement sur ce lien. Vous aurez besoin d'un compte Google pour cela. Ensuite, connectez-vous à l'aide des outils Firebase. Vous serez redirigé vers un onglet du navigateur où vous pourrez vous connecter à l'aide de votre compte Google.
firebase loginCréez votre blog
Choisissez un répertoire dans lequel vous souhaitez que le code source de votre blog réside. Changez d'emplacement pour ce répertoire sur votre terminal. Choisissez un nom pour votre blog. Pour les besoins de ce didacticiel, nommons le blog sm-blog .
hugo new site sm-blogIl est conseillé de sauvegarder le code source de votre site en cas de problème. Je vais utiliser Github pour cela, mais vous pouvez utiliser n'importe quel service de contrôle de version - si vous choisissez de faire de même. Je vais initialiser un dépôt.
cd sm-blog git initAvant de pouvoir exécuter le site localement et de le visualiser sur le navigateur, nous devons ajouter un thème, sinon tout ce que vous verrez est une page vierge.
Choisir et installer un thème pour votre blog
Une chose que j'aime chez Hugo, c'est la communauté derrière et tous les développeurs qui soumettent des thèmes à la communauté. Il existe une vaste gamme de thèmes parmi lesquels choisir, allant des sites Web de petites entreprises aux portefeuilles en passant par les blogs. Pour choisir un thème de blog, rendez-vous dans la section blog de themes.gohugo.io. J'ai choisi un thème appelé Cactus Plus en raison de sa simplicité et de son minimalisme. Pour installer ce thème, je devrai l'ajouter en tant que sous-module de mon référentiel. De nombreux thèmes demandent à leurs utilisateurs d'utiliser des sous-modules pour les installations, mais si ce n'est pas le cas, suivez simplement les instructions données par le créateur de thème fourni dans la description. Je vais ajouter le thème au dossier /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus A la racine du dossier blog, il existe un fichier généré, config.toml . C'est ici que vous spécifiez les paramètres de votre site. Nous devrons changer le thème ici. Le nom du thème correspond au nom du dossier du thème choisi dans le dossier /themes . Voici le contenu du fichier config.toml maintenant. Vous pouvez également modifier le titre du blog.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Nous pouvons maintenant lancer le blog. Il ressemblera exactement au thème à l'exception du changement de nom. Une fois que vous avez exécuté le serveur, rendez-vous sur https://localhost:1313 sur votre navigateur.
hugo server -DPersonnaliser votre blog
L'un des avantages du déploiement de votre propre blog est de pouvoir le personnaliser à votre guise de toutes sortes de façons. La principale façon de le faire avec Hugo est de changer le thème que vous avez sélectionné. De nombreux thèmes proposent des options de personnalisation via le fichier config.toml . Le créateur du thème fournit généralement une liste d'options et leur signification dans la description de la page du thème. Si ce n'est pas le cas, consultez le dossier /exampleSite du thème et copiez le contenu de config.toml dans ce dossier dans votre fichier config.toml . Par exemple:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Étant donné que tous les thèmes sont différents, les modifications que j'apporte ici peuvent ne pas s'appliquer à votre thème, mais j'espère que vous pourrez peut-être vous faire une idée de ce qu'il faut faire avec votre blog.
- Je vais changer l'image de l'avatar et le favicon du blog. Tous les fichiers statiques, y compris les images, doivent être ajoutés au dossier
/static. J'ai créé un dossier/imagesdansstaticet y ai ajouté les images. - Je vais ajouter Google Analytics pour pouvoir suivre le trafic sur mon blog.
- Je vais activer Disqus pour que mes lecteurs puissent laisser des commentaires sur mes publications.
- Je vais activer RSS.
- Je vais mettre mes liens sociaux vers Twitter et Github.
- Je vais activer la carte Twitter.
- J'activerai les résumés sous les titres des articles sur la page d'accueil.
Donc, mon config.toml ressemblera à ceci :
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Création de votre premier message
Les messages Hugo sont écrits en démarque. Vous devrez donc vous y familiariser. Lors de la création d'un article, vous créez en fait un fichier de démarquage que Hugo restituera ensuite en HTML. Prenez le titre de votre message, mettez-le en minuscules, remplacez les espaces par des traits d'union. Ce sera le nom de votre message. Hugo prend le nom du fichier, remplace les traits d'union par des espaces, le transforme en casse de début, puis le définit comme titre. Je nommerai mon fichier my-first-post.md . Pour créer votre premier message, exécutez :
hugo new posts/my-first-post.md La publication est créée dans le dossier /content . Il s'agit du contenu du fichier.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- Une publication contient des informations préliminaires qui sont les métadonnées qui décrivent votre publication. Si vous souhaitez conserver vos messages sous forme de brouillons pendant que vous les rédigez, laissez draft: true . Une fois que vous avez fini d'écrire, modifiez draft: false pour que les messages puissent être affichés sur la page d'accueil. J'ajouterai une ligne de résumé à l'avant-propos pour résumer l'article sur la page d'accueil.
Ajouter des ressources à votre publication
Pour ajouter des ressources à vos messages comme des images, des vidéos, des fichiers audio, etc., créez un dossier dans le dossier /content/posts avec le même nom que votre message à l'exclusion de l'extension.
Par exemple, je créerais ce dossier :
mkdir content/posts/my-first-postEnsuite, j'ajouterais toutes mes ressources de publication à ce dossier et créerais un lien vers les ressources uniquement par nom de fichier sans avoir à spécifier une longue URL. Par exemple, j'ajouterais une image comme celle-ci :
Hébergement du code source de votre blog
Une fois que vous avez fini d'écrire votre premier message, il est important de le sauvegarder avant de le déployer. Avant cela, assurez-vous d'avoir un fichier .gitignore et ajoutez-y le dossier /public . Le dossier public doit être ignoré car il peut être généré à nouveau.
Créez un référentiel sur Github pour héberger le code source de votre blog. Définissez ensuite le référentiel distant localement.
git remote add origin [remote repository URL]Enfin, organisez et validez toutes vos modifications, puis transférez-les vers le référentiel distant.
git add * git commit -m "Add my first post" git push origin masterDéploiement de votre blog sur Firebase
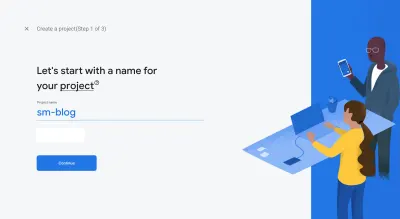
Avant de pouvoir déployer votre blog sur Firebase, vous devez créer un projet sur Firebase. Rendez-vous sur la console Firebase. Cliquez sur Ajouter un projet.

Entrez le nom de votre projet.

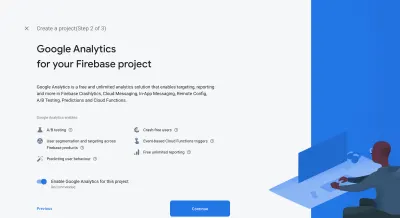
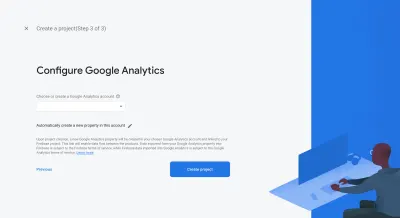
Activez Google Analytics si vous souhaitez l'utiliser dans votre blog.


Une fois que vous avez terminé de créer le projet, revenez à la racine de votre blog et initialisez un projet Firebase dans le blog.
firebase initVous serez invité à entrer des informations lors de l'exécution de cette commande.
| Instructions | Répondre |
|---|---|
| Quelles fonctionnalités de la CLI Firebase souhaitez-vous configurer pour ce dossier ? | Hébergement : configurer et déployer des sites d'hébergement Firebase |
| Options de configuration du projet | Utiliser un projet existant |
| Que voulez-vous utiliser comme répertoire public ? | Publique |
| Configurer en tant qu'application d'une seule page (réécrire toutes les URL dans /index.html ) ? | N |

firebase init demandant une sélection de fonctionnalités. ( Grand aperçu ) 
firebase init demandant une sélection de projet. ( Grand aperçu ) 
firebase init demandant un dossier de déploiement et demandant s'il faut configurer le projet en tant qu'application d'une seule page. ( Grand aperçu ) Ensuite, nous allons créer le blog. Un dossier /public sera créé et contiendra votre blog généré.
hugoAprès cela, il ne nous reste plus qu'à déployer le blog.
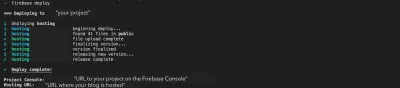
firebase deployMaintenant, le blog est déployé. Vérifiez-le à l'URL d'hébergement fournie dans la sortie.

firebase deploy . ( Grand aperçu )Prochaines étapes
Le seul inconvénient de l'hébergement sur Firebase est l'URL qu'il utilise pour votre projet hébergé. Il peut être disgracieux et difficile à retenir. Je vous conseille donc d'acheter un domaine et de le configurer pour votre blog.
Les plates-formes tierces ne sont pas toutes mauvaises. Ils ont des tonnes de lecteurs qui pourraient être intéressés par vos écrits mais qui ne sont pas encore tombés sur votre blog. Vous pouvez publier des messages croisés sur ces sites pour présenter votre travail à un large public, mais n'oubliez pas de créer un lien vers votre propre blog. Ajoutez le lien vers votre article sur votre blog à la plate-forme sur laquelle vous publiez en tant qu'URL canonique afin qu'il ne soit pas considéré comme un contenu en double par un moteur de recherche et nuise au référencement de votre site. Des sites comme Medium, dev.to et Hashnode prennent en charge les URL canoniques.
Conclusion
Écrire sur votre propre blog technique peut avoir d'immenses avantages pour votre carrière de développeur de logiciels et vous aider à cultiver vos compétences et votre expertise. J'espère que ce tutoriel vous a lancé dans ce voyage ou au moins vous a encouragé à créer votre propre blog.
