10 plugins de sélection de date open source gratuits
Publié: 2021-02-09Les menus sélectionnés sont un choix courant pour les sélecteurs de dates car ils sont faciles à configurer. Mais après des décennies de menus MM/JJ/AA, je pense que nos utilisateurs méritent mieux.
Il est assez simple d'ajouter un sélecteur de date à votre formulaire, et la plupart des plugins de sélecteur de date sont totalement gratuits. Une fois que vous avez appris le processus de configuration de base, vous ne reviendrez jamais en arrière, il s'agit donc simplement d'en trouver un bon. J'ai parcouru le Web à la recherche des meilleurs plugins et je les ai tous organisés dans cet article.
Vous trouverez des plugins vanilla JS, des plugins jQuery et même des extensions pour des frameworks comme Bootstrap. Peu importe ce dont vous avez besoin, il y a forcément un plugin ici pour vous.
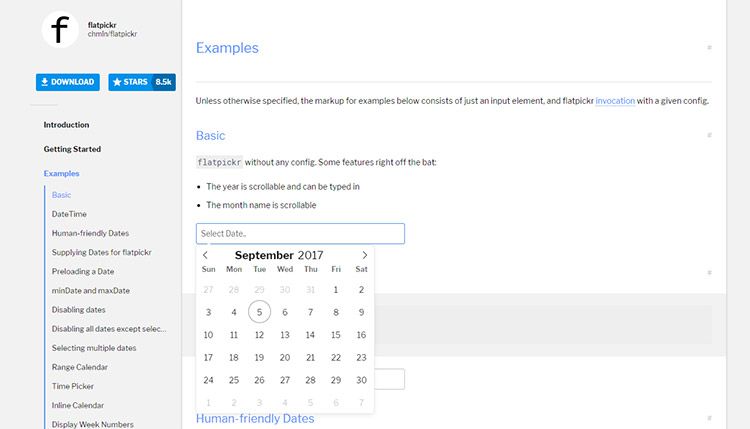
1. Flatpicker

Le plugin Flatpickr léger est facile à utiliser et encore plus facile à configurer. Il est conçu dans un souci de simplicité, de sorte que l'interface utilisateur par défaut doit se fondre dans n'importe quelle mise en page.
Si vous jetez un coup d'œil à la page des exemples, vous remarquerez que ce sélecteur de date n'est pas très complexe. Mais c'est souvent ce que veulent les utilisateurs : une interface simple pour saisir des données et passer à autre chose.
Avec Flatpickr, vous pouvez personnaliser la date initiale, le mois et l'année ainsi que des restrictions sur la ou les dates pouvant être sélectionnées. De plus, vous pouvez ajouter un paramètre d'heure optionnel en utilisant l'horloge 12H ou 24H.
Il s'agit sans aucun doute de l'un des meilleurs plugins de sélection de date uniquement pour sa conception, son UX et ses fonctionnalités.
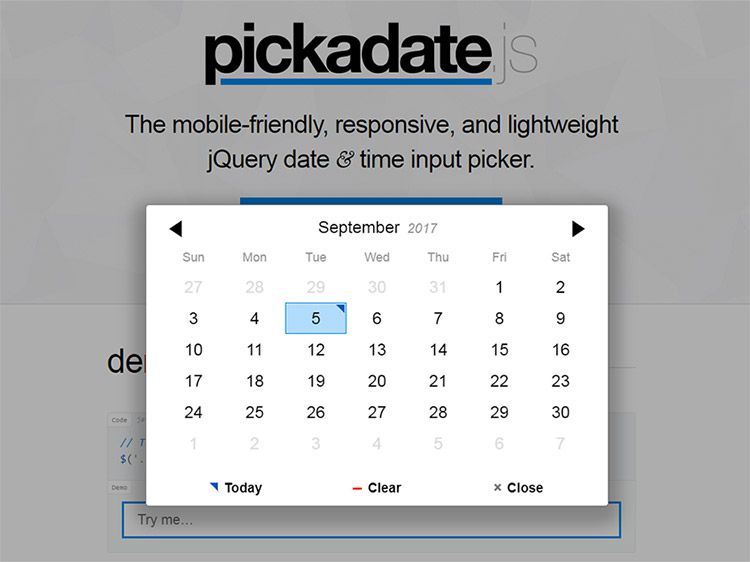
2. Pickadate.js

Un autre choix que j'aime beaucoup est le plugin Pickadate.js. Ceci est conçu pour être adapté aux mobiles et entièrement réactif, c'est donc une excellente solution pour tous les appareils.
Pickadate s'exécute sur jQuery, vous avez donc besoin de cette bibliothèque en tant que dépendance. Cependant, ce fichier est assez léger et il ne faut pas grand-chose pour le faire fonctionner, donc même avec jQuery, vous ne devriez pas remarquer de décalage de page.
Cela offre à la fois un menu de sélection de date et d'heure, c'est donc une option complète, quelles que soient les données que vous collectez.
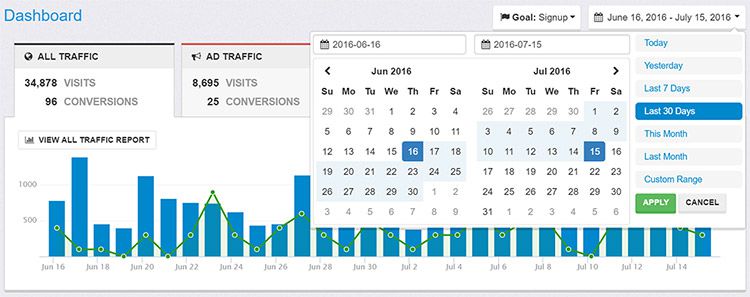
3. Sélecteur de plage de dates


Les sélecteurs de plage d'entrée sont extrêmement courants avec les programmes de planification et les applications de données visuelles. Par exemple, Google Analytics utilise son propre sélecteur de plage de dates pour les données des visiteurs sur un site Web spécifique.
Pour recréer cet effet, essayez le sélecteur de plage de dates. Il est conçu pour s'intégrer dans la feuille de style CSS de Bootstrap, mais peut également être utilisé en solo.
De plus, il prend en charge les sélecteurs de plusieurs mois, les sélecteurs d'un mois et les valeurs prédéfinies pour les plages de dates courantes (la semaine dernière, le mois dernier, etc.).
De loin le plugin de sélection de gamme JS le mieux conçu que j'ai jamais vu.
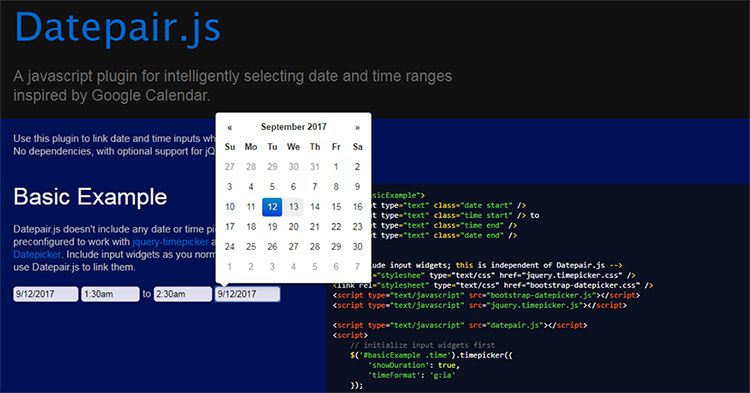
4. Datepair.js

Pour utiliser quelque chose d'un peu plus simple pour la sélection de plage, essayez Datepair.js.
Cela repose sur des champs de saisie doubles pour sélectionner la date de début et la date de fin d'une plage. Il peut également inclure des plages de temps en fonction de vos paramètres et de la manière dont vous configurez le plugin.
Est-ce mieux qu'une interface utilisateur de sélection de date unique ? C'est à vous (ou à votre client) de décider.
Mais il s'agit d'un plugin simple à configurer et vos visiteurs peuvent préférer les entrées à champ unique.
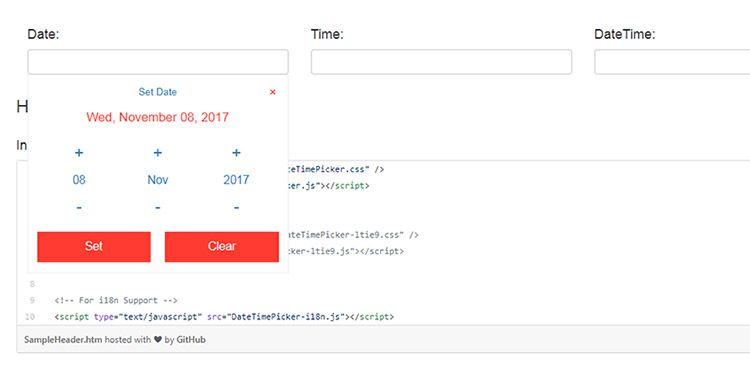
5. DateTimePicker

Voici l'un des plugins les plus uniques avec une interface assez anormale.
Le plug-in DateTimePicker possède son propre menu déroulant réactif qui permet à l'utilisateur de sélectionner sa date/heure à l'aide d'icônes plus et moins.
D'une part, il est plus facile de sauter et de changer rapidement le mois/l'année en quelques clics. Mais ce n'est pas non plus l'interface utilisateur typique du calendrier, il peut donc falloir quelques ajustements aux utilisateurs qui ne sont pas familiers avec cette interface.
Il y a des avantages et des inconvénients à tout, alors je vous conseille de jeter un coup d'œil au plugin et de voir ce que vous en pensez. Cela prend en charge les entrées de date et d'heure séparées, mais vous pouvez également les combiner en sélectionnant la date et l'heure en un seul clic.
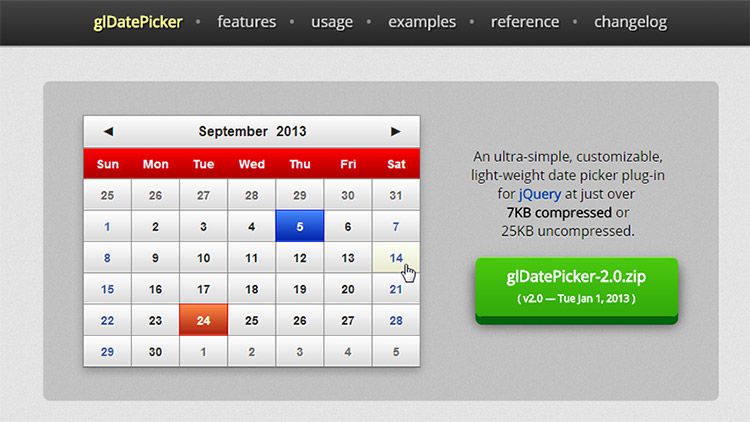
6. glDatePicker

Pour une conception détaillée et des tonnes de fonctionnalités optionnelles, consultez le plugin glDatePicker. C'est assez léger compte tenu de ce que vous obtenez et il mesure environ 7 Ko lorsqu'il est minifié.
Cela s'exécute au-dessus de jQuery, vous devez donc également en tenir compte. Mais c'est l'un des rares plugins qui offre un thème magnifique pour les écrans de sélection de date du calendrier.
Il a quelques modèles préconçus, mais il est également livré avec des propriétés CSS que vous pouvez relooker vous-même. Sans oublier que toutes les fonctions JS ont des rappels, donc si vous êtes à l'aise avec le codage, vous pouvez ajouter vos propres fonctionnalités dans le mélange.
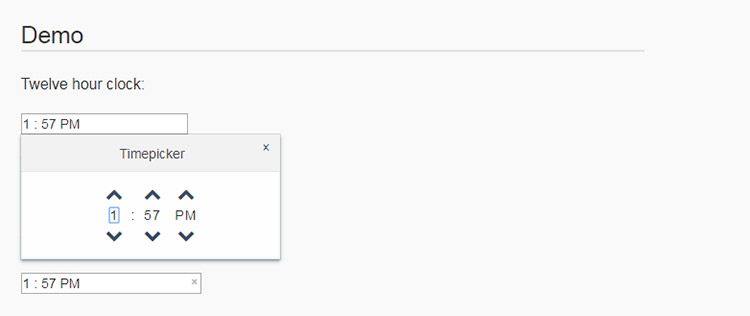
7. Le méchant cueilleur

Bien qu'il ne s'agisse pas techniquement d'un sélecteur de date, c'est l'un des meilleurs sélecteurs de temps.
Wickedpicker est un plugin de sélection de temps alimenté par jQuery qui fonctionne sur n'importe quel champ de saisie. Il prend en charge la saisie de l'utilisateur pour les heures/minutes et le réglage AM/PM. Vous pouvez également l'exécuter sur une horloge 24h avec une simple option JS.
Certains plugins datepicker ont une sélection de temps, mais cela vient comme une fonctionnalité supplémentaire. Ce plugin est conçu uniquement pour les entrées de temps, c'est donc un bon choix si c'est tout ce dont vous avez besoin.
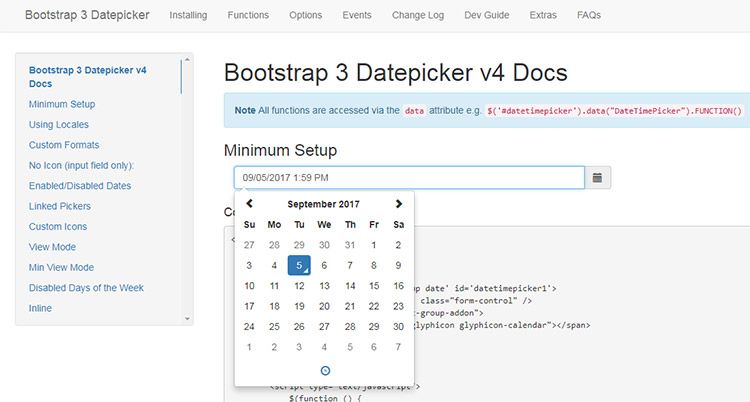
8. Sélecteur de date d'amorçage

Quiconque connaît Bootstrap sait à quel point il est utile pour les nouveaux projets. Si vous concevez fréquemment des sites sur Bootstrap, vous devez conserver ce sélecteur de date Bootstrap enregistré.
C'est l'un des rares plugins spécialement conçus pour les mises en page BS3, et il devrait également être compatible avec la prochaine version de Bootstrap 4.
La conception comprend une section pour changer le mois et l'année ainsi qu'un sélecteur de temps pour modifier les minutes/heures dans votre sélecteur de date. Il s'intègre parfaitement dans l'interface graphique BS, c'est donc sans aucun doute un incontournable pour quiconque utilise Bootstrap.
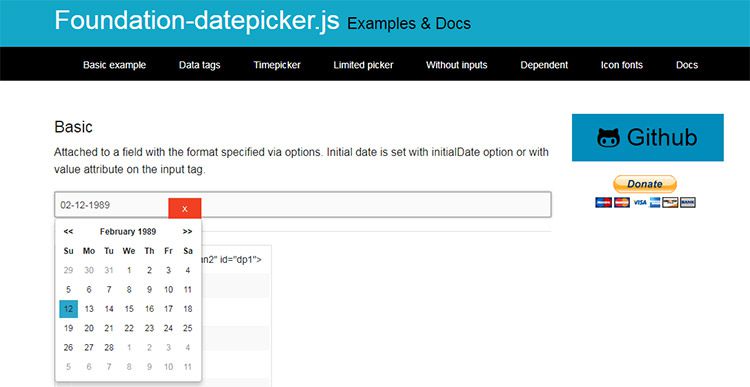
9. Sélecteur de date de fondation

Un autre framework frontal populaire est Foundation et si vous êtes plus dans cette bibliothèque, vous devriez consulter ce sélecteur de date Foundation également 100% gratuit.
Il est également livré avec un sélecteur d'heure et des options pour inclure l'heure dans l'écran de sélection de la date. Vous pouvez même définir des dates basées sur des paramètres fixes (c'est-à-dire uniquement certaines dates disponibles) et limiter ces dates à certaines heures.
Vous pouvez même modifier le style de saisie de l'heure avec des choix fixes comme des intervalles de 15 minutes.
Vous pouvez faire beaucoup de choses avec ce plugin, c'est donc un excellent ajout à tout site Web de la Fondation.
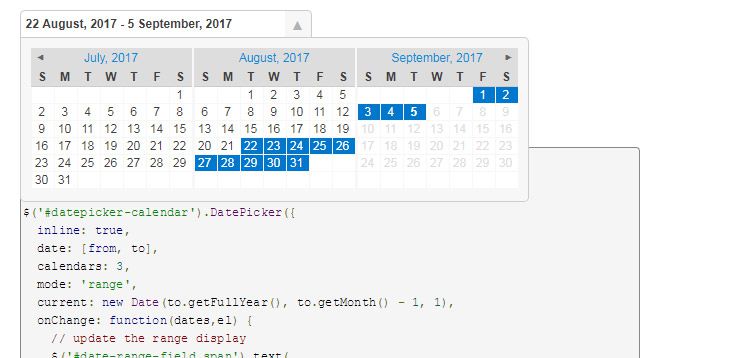
10. Sélecteur de date FoxRunSoftware

C'est l'un des meilleurs plugins sur GitHub pour les sélecteurs de date jQuery. Il s'intitule simplement "DatePicker" mais pour le distinguer du reste c'est le plugin conçu par FoxRunSoftware.
Il est livré avec une interface propre et, par défaut, il utilise une fenêtre graphique de 3 mois pour la sélection de la date. Cela ressemble au sélecteur Google Analytics, sauf qu'il est un peu plus petit.
Les rappels sont assez simples à coder et vous avez beaucoup de contrôle sur la façon de gérer l'UX. Certainement un sélecteur de date qui vaut la peine d'être sauvegardé si vous souhaitez répliquer l'interface graphique d'Analytics.
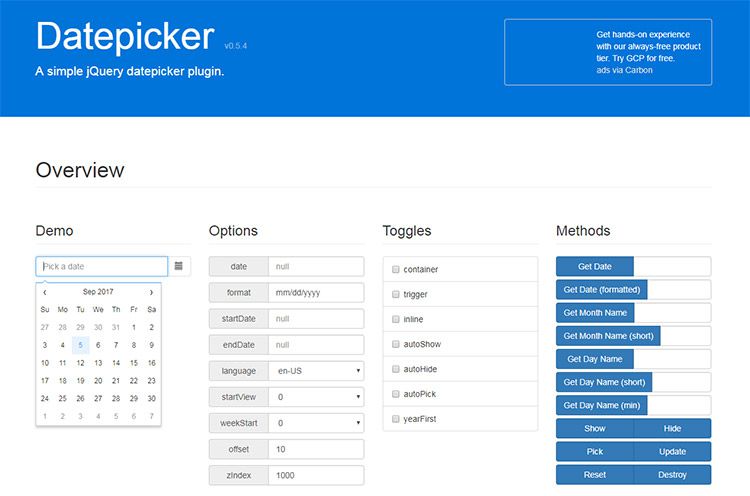
11. Sélecteur de date jQ

Voici un autre plugin datepicker avec le titre simple de Datepicker. Encore une fois, il fonctionne sur jQuery mais celui-ci est conçu par un développeur chinois Fengyuan Chen.
Ce plugin Datepicker est phénoménal et il contient une tonne de documentation pour les nouveaux développeurs JS.
La page de démonstration principale est idéale pour jouer, mais consultez le référentiel GitHub si vous souhaitez configurer et exécuter ce plugin sur votre site Web.
Et si vous cherchez plus de plugins de sélection de dates, essayez de rechercher GitHub. Les développeurs Web publient tout le temps de nouveaux plugins afin que vous ne sachiez jamais ce que vous trouverez.
