Extrait du livre sur les modèles de conception de formulaires : un formulaire d'inscription
Publié: 2022-03-10Commençons par un formulaire d'inscription. La plupart des entreprises veulent des relations à long terme avec leurs utilisateurs. Pour ce faire, ils ont besoin que les utilisateurs s'inscrivent. Et pour ce faire, ils doivent donner aux utilisateurs une valeur en retour. Personne ne veut s'inscrire à votre service - ils veulent juste accéder à tout ce que vous proposez, ou à la promesse d'une expérience plus rapide lors de leur prochaine visite.
Malgré l'apparence de base du formulaire d'inscription, il y a beaucoup de choses à considérer : les éléments primitifs qui composent un formulaire (étiquettes, boutons et entrées), les moyens de réduire l'effort (même sur de petits formulaires comme celui-ci), jusqu'au formulaire validation.
En choisissant une forme aussi simple, nous pouvons zoomer sur les qualités fondamentales des formes bien conçues.
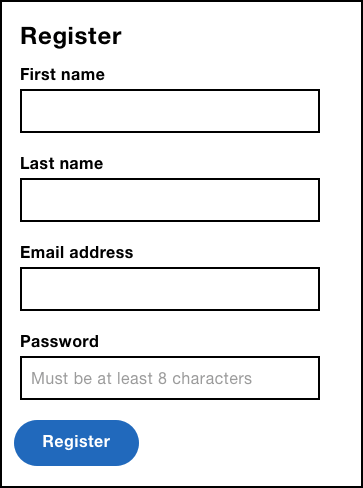
## À quoi ça pourrait ressemblerLe formulaire est composé de quatre champs et d'un bouton d'envoi. Chaque champ est composé d'un contrôle (l'entrée) et de son étiquette associée.

Voici le HTML :
<form> <label for="firstName">First name</label> <input type="text" name="firstName"> <label for="lastName">Last name</label> <input type="text" name="lastName"> <label for="email">Email address</label> <input type="email" name="email"> <label for="password">Create password</label> <input type="password" name="password" placeholder="Must be at least 8 characters"> <input type="submit" value="Register"> </form>Les étiquettes sont le point de départ de notre discussion.
## ÉtiquettesDans Accessibility For Everyone , Laura Kalbag définit quatre grands paramètres qui améliorent l'expérience utilisateur pour tous :
- Visuel : rendez-le facile à voir.
- Auditif : rendre facile à entendre.
- Moteur : facilite l'interaction avec.
- Cognitif : rendre facile à comprendre.
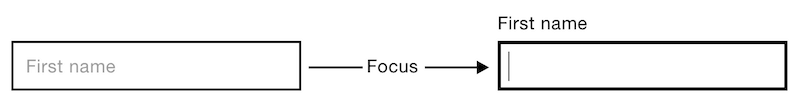
En examinant les étiquettes de chacun de ces points de vue, nous pouvons voir à quel point les étiquettes sont importantes. Les utilisateurs voyants peuvent les lire, les utilisateurs malvoyants peuvent les entendre à l'aide d'un lecteur d'écran, et les utilisateurs à mobilité réduite peuvent plus facilement se concentrer sur le terrain grâce à la zone de frappe plus grande. En effet, cliquer sur une étiquette met le focus sur l'élément de formulaire associé.

Pour ces raisons, chaque contrôle qui accepte une entrée doit avoir un <label> auxiliaire. Les boutons d'envoi n'acceptent pas d'entrée, ils n'ont donc pas besoin d'une étiquette auxiliaire — l'attribut value , qui rend le texte à l'intérieur du bouton, agit comme l'étiquette accessible.
Pour connecter une entrée à une étiquette, l' id de l'entrée et l'attribut for de l'étiquette doivent correspondre et être uniques à la page. Dans le cas du champ email, la valeur est "email":
html < label for = "email" > Email address </ label > < input id = "email" >Ne pas inclure d'étiquette signifie ignorer les besoins de nombreux utilisateurs, y compris ceux qui ont des déficiences physiques et cognitives. En nous concentrant sur les obstacles reconnus aux personnes handicapées, nous pouvons rendre nos formulaires plus simples et plus robustes pour tous.
Par exemple, une zone de frappe plus grande est cruciale pour les utilisateurs à mobilité réduite, mais est également plus facile à frapper pour ceux qui n'ont pas de handicap.
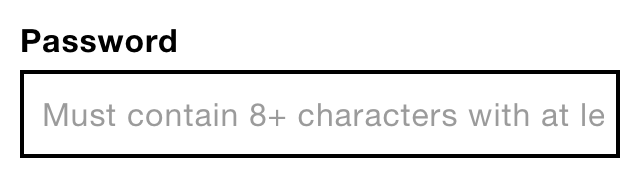
## Espaces réservés L'attribut d' placeholder est destiné à stocker un indice. Il donne aux utilisateurs des conseils supplémentaires lors du remplissage d'un champ - particulièrement utile pour les champs qui ont des règles complexes telles qu'un champ de mot de passe.
Comme le texte de l'espace réservé n'est pas une valeur réelle, il est grisé afin de pouvoir le différencier des valeurs saisies par l'utilisateur.

Contrairement aux étiquettes, les conseils sont facultatifs et ne doivent pas être utilisés automatiquement. Ce n'est pas parce que l'attribut d' placeholder existe que nous devons l'utiliser. Vous n'avez pas besoin d'un espace réservé de "Entrez votre prénom" lorsque l'étiquette est "Prénom" - c'est une duplication inutile.

Les espaces réservés sont attrayants en raison de leur esthétique minimale et peu encombrante. Cela est dû au fait que le texte de l'espace réservé est placé à l' intérieur du champ. Mais c'est une façon problématique de donner un indice aux utilisateurs.
Tout d'abord, ils disparaissent lorsque l'utilisateur tape. Le texte qui disparaît est difficile à retenir, ce qui peut entraîner des erreurs si, par exemple, l'utilisateur oublie de satisfaire à l'une des règles de mot de passe. Les utilisateurs confondent souvent le texte de l'espace réservé avec une valeur, ce qui entraîne le saut du champ, ce qui entraînerait à nouveau des erreurs plus tard. Le texte gris sur blanc manque de contraste, ce qui le rend généralement difficile à lire. Et pour couronner le tout, certains navigateurs ne prennent pas en charge les espaces réservés, certains lecteurs d'écran ne les annoncent pas et les longs conseils peuvent être coupés.

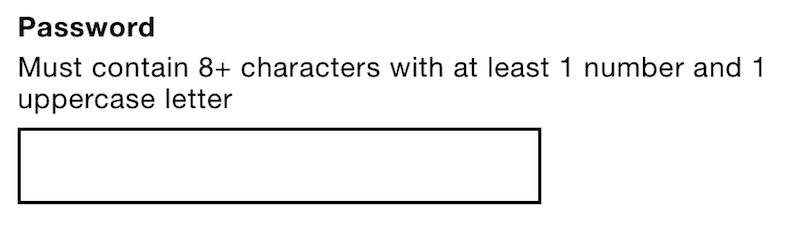
C'est beaucoup de problèmes pour ce qui n'est essentiellement que du texte. Tout contenu, en particulier un indice de forme, ne doit pas être considéré comme agréable à avoir. Ainsi, au lieu d'utiliser des espaces réservés, il est préférable de positionner le texte d'indication au-dessus du contrôle comme ceci :

<div class="field"> <label for="password"> <span class="field-label">Password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div> L'indice est placé dans l'étiquette et à l'intérieur d'un <span> afin qu'il puisse être stylisé différemment. En le plaçant à l'intérieur de l'étiquette, il sera lu par les lecteurs d'écran et agrandira encore la zone de frappe.
Comme pour la plupart des choses en matière de design, ce n'est pas le seul moyen d'obtenir cette fonctionnalité. Nous pourrions utiliser les attributs ARIA pour associer l'indice à l'entrée :
<div class="field"> <label for="password">Password</label> <p class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</p> <input type="password" name="password"> </div> L'attribut aria-describedby dedicatedby est utilisé pour connecter l'indice par son id — tout comme l'attribut for pour les étiquettes, mais en sens inverse. Il est ajouté à l'étiquette du contrôle et lu après une courte pause. Dans cet exemple, "le mot de passe [pause] doit contenir plus de huit caractères avec au moins un chiffre et une lettre majuscule".
Il y a aussi d'autres différences. Tout d'abord, cliquer sur l'indice (un <p> dans ce cas) ne focalisera pas le contrôle, ce qui réduit la zone touchée. Deuxièmement, malgré le support croissant d'ARIA, il ne sera jamais aussi bien supporté que les éléments natifs. Dans ce cas particulier, Internet Explorer 11 ne prend pas en charge aria-describedby . C'est pourquoi la première règle d'ARIA est de ne pas utiliser ARIA :
"Si vous pouvez utiliser un élément ou un attribut HTML natif avec la sémantique et le comportement dont vous avez besoin déjà intégrés , au lieu de réaffecter un élément et d'ajouter un rôle, un état ou une propriété ARIA pour le rendre accessible, faites-le ."
Étiquettes flottantes
Le motif d'étiquette flottante de Matt Smith est une technique qui utilise l'étiquette comme espace réservé. L'étiquette commence à l' intérieur du contrôle, mais flotte au-dessus du contrôle lorsque l'utilisateur tape, d'où le nom. Cette technique est souvent louée pour ses qualités originales, minimalistes et peu encombrantes.

Malheureusement, il y a plusieurs problèmes avec cette approche. Tout d'abord, il n'y a pas d'espace pour un indice car l'étiquette et l'indice sont identiques. Deuxièmement, ils sont difficiles à lire, en raison de leur faible contraste et de la petite taille du texte, comme ils sont généralement conçus. (Un contraste plus faible est nécessaire pour que les utilisateurs aient la possibilité de faire la différence entre une valeur réelle et un espace réservé.) Troisièmement, comme les espaces réservés, ils peuvent être confondus avec une valeur et être rognés.
Et les étiquettes flottantes n'économisent pas réellement d'espace. L'étiquette a besoin d'espace pour emménager en premier lieu. Même s'ils ont économisé de l'espace, ce n'est pas une bonne raison pour diminuer la convivialité des formulaires.
"Cela semble demander beaucoup d'efforts lorsque vous pouvez simplement mettre des étiquettes au-dessus des intrants et obtenir tous les avantages/aucun des problèmes."
— Luke Wroblewski sur les étiquettes flottantes
Les interfaces originales et minimalistes ne font pas que les utilisateurs se sentent géniaux, mais des interfaces évidentes, inclusives et robustes. Réduire artificiellement la hauteur de formulaires comme celui-ci est à la fois peu convaincant et problématique.
Au lieu de cela, vous devez donner la priorité à la création d'une place pour une étiquette omniprésente et facilement disponible (et un indice si nécessaire) au début du processus de conception. De cette façon, vous n'aurez pas à presser le contenu dans un petit espace.
Nous discuterons prochainement de plusieurs techniques moins artificielles pour réduire la taille des formulaires.
## Le protocole des questionsUn moyen puissant et naturel de réduire la taille d'un formulaire consiste à utiliser un protocole de questions. Cela vous aide à savoir pourquoi vous posez chaque question ou incluez un champ de formulaire.
Le formulaire d'inscription doit-il collecter le prénom, le nom, l'adresse e-mail et le mot de passe ? Existe-t-il des moyens meilleurs ou alternatifs de demander ces informations qui simplifient l'expérience ?
Selon toute vraisemblance, vous n'avez pas besoin de demander le prénom et le nom de l'utilisateur pour qu'il s'enregistre. Si vous avez besoin de ces informations plus tard, pour quelque raison que ce soit, demandez-les à ce moment-là. En supprimant ces champs, nous pouvons réduire de moitié la taille du formulaire. Le tout sans recourir à des schémas nouveaux et problématiques.
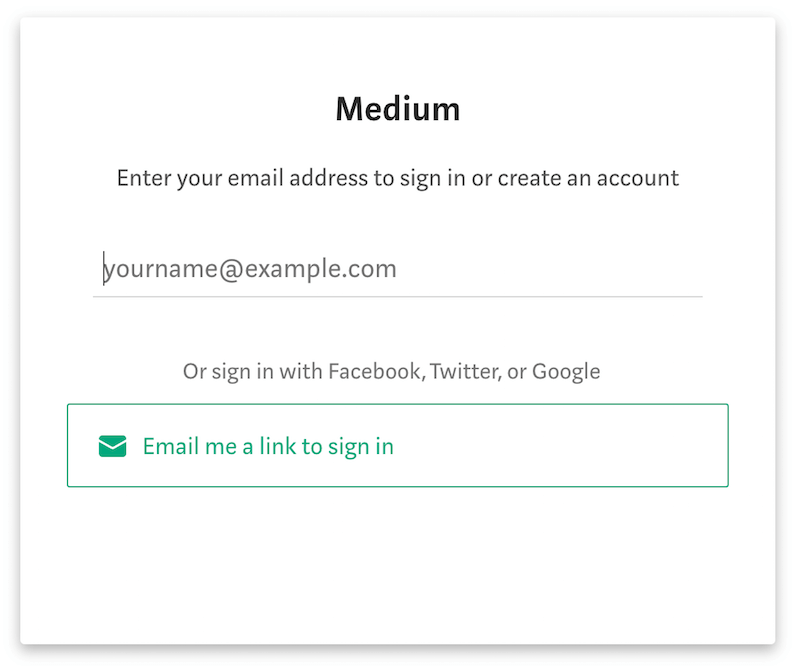
### Connexion sans mot de passeUne façon d'éviter de demander un mot de passe aux utilisateurs consiste à utiliser le modèle de connexion sans mot de passe . Cela fonctionne en utilisant la sécurité du courrier électronique (qui a déjà besoin d'un mot de passe). Les utilisateurs entrent uniquement leur adresse e-mail et le service envoie un lien spécial vers leur boîte de réception. Le suivre connecte immédiatement l'utilisateur au service.

Non seulement cela réduit la taille du formulaire à un seul champ, mais cela évite également aux utilisateurs de se souvenir d'un autre mot de passe. Bien que cela simplifie le formulaire de manière isolée, cela ajoute une certaine complexité supplémentaire pour l'utilisateur.
Premièrement, les utilisateurs sont peut-être moins familiers avec cette approche et de nombreuses personnes s'inquiètent de la sécurité en ligne. Deuxièmement, devoir passer de l'application à votre compte de messagerie est long, en particulier pour les utilisateurs qui connaissent leur mot de passe ou utilisent un gestionnaire de mots de passe.
Ce n'est pas qu'une technique est toujours meilleure que l'autre. C'est qu'un protocole de questions nous invite à réfléchir à cela dans le cadre du processus de conception. Sinon, vous ajouteriez sans réfléchir un champ de mot de passe sur le formulaire et vous en auriez terminé.
### Phrases secrètesLes mots de passe sont généralement courts, difficiles à retenir et faciles à déchiffrer. Les utilisateurs doivent souvent créer un mot de passe de plus de huit caractères, composé d'au moins une lettre majuscule et une lettre minuscule, et d'un chiffre. Cette micro-interaction n'est guère idéale.
« Désolé, mais votre mot de passe doit contenir une lettre majuscule, un chiffre, un haïku, un signe de gang, un hiéroglyphe et le sang d'une vierge. »
— Mème Internet anonyme
Au lieu d'un mot de passe, nous pourrions demander aux utilisateurs une phrase secrète. Une phrase de passe est une série de mots tels que "monkeysinmygarden" (désolé, c'est la première chose qui me vient à l'esprit). Ils sont généralement plus faciles à retenir que les mots de passe, et ils sont plus sûrs en raison de leur longueur — les phrases de passe doivent comporter au moins 16 caractères.
L'inconvénient est que les phrases de passe sont moins couramment utilisées et, par conséquent, peu familières. Cela peut inquiéter les utilisateurs déjà préoccupés par la sécurité en ligne.
Qu'il s'agisse du modèle de connexion sans mot de passe ou des phrases secrètes, nous ne devrions nous éloigner des conventions qu'après avoir mené des recherches approfondies et diversifiées sur les utilisateurs. Vous ne voulez pas échanger un ensemble de problèmes contre un autre sans le savoir.
## Style de champLa façon dont vous stylisez les composants de votre formulaire sera, au moins en partie, déterminée par la marque de votre produit ou de votre entreprise. Néanmoins, la position des étiquettes et les styles de mise au point sont des considérations importantes.
### Position de l'étiquetteLes tests de suivi oculaire de Matteo Penzo ont montré que le positionnement de l'étiquette au-dessus (par opposition à à côté) du contrôle de formulaire fonctionne mieux.
"Placer une étiquette juste au-dessus de son champ de saisie permettait aux utilisateurs de capturer les deux éléments d'un seul mouvement oculaire."
Mais il existe d'autres raisons de mettre l'étiquette au-dessus du champ. Sur les petites fenêtres, il n'y a pas de place à côté du contrôle. Et sur les grandes fenêtres, le zoom augmente les chances que le texte disparaisse de l'écran.
De plus, certaines étiquettes contiennent beaucoup de texte, ce qui le fait s'enrouler sur plusieurs lignes, ce qui perturberait le rythme visuel s'il était placé à côté du contrôle.
Bien que vous deviez viser à garder les étiquettes concises, ce n'est pas toujours possible. L'utilisation d'un modèle qui s'adapte au contenu variable - en positionnant les étiquettes au-dessus du contrôle - est une bonne stratégie.
### Apparence, taille et espaceLes champs de formulaire doivent ressembler à des champs de formulaire. Mais qu'est-ce que cela signifie exactement ?
Cela signifie qu'une zone de texte doit ressembler à une zone de texte. Les cases vides signifient «remplis-moi» en vertu du fait qu'elles sont vides, comme un livre à colorier. Cela fait partie de la raison pour laquelle les espaces réservés ne sont pas utiles. Ils suppriment l'affordance perçue qu'une zone de texte vide fournirait autrement.
Cela signifie également que l'espace vide doit être encadré (encadré). Supprimer la bordure, ou n'avoir qu'une bordure inférieure, par exemple, supprime les affordances perçues. Une bordure inférieure peut sembler à première vue être un séparateur. Même si vous savez que vous devez remplir quelque chose, la valeur va-t-elle au-dessus de la ligne ou en dessous ?
Spatialement, l'étiquette doit être la plus proche de son contrôle de formulaire, et non du contrôle du champ précédent. Les choses qui apparaissent proches les unes des autres suggèrent qu'elles vont ensemble. Avoir un espacement égal pourrait améliorer l'esthétique, mais ce serait au détriment de la convivialité.
Enfin, l'étiquette et la zone de texte elle-même doivent être suffisamment grandes pour être lues et tapotées. Cela signifie probablement une taille de police d'au moins 16 pixels et, idéalement, une cible globale d'au moins 44 pixels.
### Styles de mise au pointLes styles de focus sont une perspective plus simple. Par défaut, les navigateurs placent un contour autour de l'élément ciblé afin que les utilisateurs, en particulier ceux qui utilisent un clavier, sachent où ils se trouvent. Le problème avec le style par défaut est qu'il est souvent faible et difficile à voir, et quelque peu moche.
Bien que ce soit le cas, ne soyez pas tenté de le supprimer, car cela diminuerait considérablement l'expérience utilisateur pour ceux qui traversent l'écran au clavier. Nous pouvons remplacer le style par défaut pour le rendre plus clair et plus esthétique.
input:focus { outline: 4px solid #ffbf47; } ## Le champ E-mailMalgré son apparence simple, certains détails importants sont entrés dans la construction du terrain et affectent l'expérience.

Comme indiqué précédemment, certains champs ont un indice en plus de l'étiquette, c'est pourquoi l'étiquette se trouve à l'intérieur d'une étendue enfant. La classe field-label nous permet de la styliser via CSS.
<div class="field"> <label for="email"> <span class="field-label">Email address</span> </label> <input type="email" name="email"> </div>L'étiquette elle-même est "Adresse e-mail" et utilise la casse des phrases. Dans « Making a case for letter case », John Saito explique que la casse de la phrase (par opposition à la casse du titre) est généralement plus facile à lire, plus conviviale et facilite la détection des noms. C'est à vous de décider si vous tenez compte de ce conseil, mais quel que soit le style que vous choisissez, assurez-vous de l'utiliser de manière cohérente.
L'attribut type de l'entrée est défini sur email , ce qui déclenche un clavier à l'écran spécifique aux e-mails sur les appareils mobiles. Cela donne aux utilisateurs un accès facile aux @ et . (point) symboles que chaque adresse e-mail doit contenir.

Les personnes utilisant un navigateur non compatible verront une entrée de texte standard ( <input type="text"> ). Il s'agit d'une forme d'amélioration progressive, qui est la pierre angulaire de la conception d'expériences inclusives.
L'amélioration progressive concerne les utilisateurs. Il se trouve que cela facilite également notre vie de concepteurs et de développeurs. Au lieu de suivre un ensemble de navigateurs et d'appareils (ce qui est impossible !), nous pouvons simplement nous concentrer sur les fonctionnalités.
Avant tout, l'amélioration progressive consiste à toujours offrir aux utilisateurs une expérience raisonnable, quel que soit leur navigateur, leur appareil ou la qualité de leur connexion. Lorsque les choses tournent mal - et elles le feront - les utilisateurs ne souffriront pas du fait qu'ils peuvent toujours faire avancer les choses.
Une expérience peut mal tourner de bien des façons. Peut-être que la feuille de style ou le script ne se charge pas. Peut-être que tout se charge, mais le navigateur de l'utilisateur ne reconnaît pas certains codes HTML, CSS ou JavaScript. Quoi qu'il arrive, l'utilisation d'améliorations progressives lors de la conception d'expériences évite aux utilisateurs de passer un mauvais moment.
Cela commence par HTML pour la structure et le contenu. Si CSS ou JavaScript ne se chargent pas, c'est bien car le contenu est là.
Si tout se charge correctement, certains éléments HTML ne sont peut-être pas reconnus. Par exemple, certains navigateurs ne comprennent pas <input type="email"> . C'est bien, cependant, car les utilisateurs obtiendront une zone de texte ( <input type="text"> ) à la place. Les utilisateurs peuvent toujours saisir une adresse e-mail ; ils ne disposent tout simplement pas d'un clavier spécifique aux e-mails sur mobile.
Peut-être que le navigateur ne comprend pas certains CSS sophistiqués et qu'il les ignorera simplement. Dans la plupart des cas, ce n'est pas un problème. Disons que vous avez un bouton avec border-radius: 10px . Les navigateurs qui ne reconnaissent pas cette règle afficheront un bouton avec des coins inclinés. On peut dire que l'affordance perçue du bouton est réduite, mais les utilisateurs sont indemnes. Dans d'autres cas, il peut être utile d'utiliser des requêtes d'entités.
Ensuite, il y a JavaScript, qui est plus compliqué. Lorsque le navigateur essaie d'analyser des méthodes qu'il ne reconnaît pas, il lance une crise de sifflet. Cela peut entraîner l'échec de vos autres scripts (valides et pris en charge). Si votre script ne vérifie pas d'abord que les méthodes existent (détection de fonctionnalités) et fonctionnent (test de fonctionnalités) avant de les utiliser, les utilisateurs peuvent obtenir une interface cassée. Par exemple, si le gestionnaire de clic d'un bouton appelle une méthode qui n'est pas reconnue, le bouton ne fonctionnera pas. C'est mauvais.
C'est ainsi que vous améliorez. Mais ce qui est mieux, c'est de ne pas avoir besoin d'amélioration du tout. HTML avec un peu de CSS peut offrir aux utilisateurs une excellente expérience. C'est le contenu qui compte et vous n'avez pas besoin de JavaScript pour cela. Plus vous pouvez compter sur le contenu (HTML) et le style (CSS), mieux c'est. Je ne saurais trop insister là-dessus : si souvent, l'expérience de base est la meilleure et la plus performante. Il ne sert à rien d'améliorer quelque chose si cela n'ajoute pas de valeur (voir principe de conception inclusive 7).
Bien sûr, il y a des moments où l'expérience de base n'est pas aussi bonne qu'elle pourrait l'être - c'est alors qu'il est temps d'améliorer. Mais si nous suivons l'approche ci-dessus, lorsqu'un morceau de CSS ou de JavaScript n'est pas reconnu ou exécuté, les choses fonctionneront toujours.
L'amélioration progressive nous fait réfléchir à ce qui se passe lorsque les choses échouent. Cela nous permet de construire des expériences avec la résilience intégrée. Mais également, cela nous fait réfléchir à la nécessité d'une amélioration ; et si c'est le cas, comment s'y prendre.
## Le champ Mot de passeNous utilisons le même balisage que le champ e-mail évoqué précédemment. Si vous utilisez un langage de modèle, vous pourrez créer un composant qui accepte les deux types de champ. Cela aide à appliquer le principe de conception inclusive 3, être cohérent .

<div class="field"> <label for="password"> <span class="field-label">Choose password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div>Le champ du mot de passe contient un indice. Sans cela, les utilisateurs ne comprendront pas les exigences, ce qui est susceptible de provoquer une erreur une fois qu'ils essaieront de continuer.
L'attribut type="password" masque la valeur de l'entrée en remplaçant ce que l'utilisateur tape par de petits points noirs. Il s'agit d'une mesure de sécurité qui empêche les gens de voir ce que vous avez tapé s'ils se trouvent à proximité.
Obscurcir la valeur au fur et à mesure que l'utilisateur tape rend difficile la correction des fautes de frappe. Ainsi, lorsqu'un est créé, il est souvent plus facile de supprimer toute l'entrée et de recommencer. C'est frustrant car la plupart des utilisateurs n'utilisent pas un ordinateur avec une personne regardant par-dessus leur épaule.
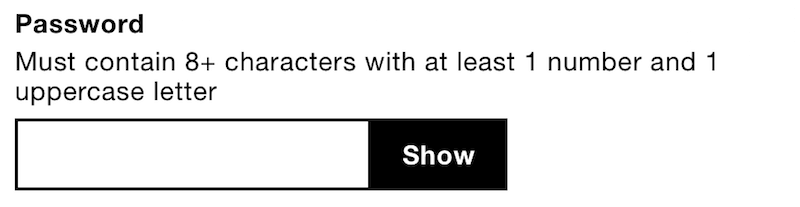
En raison du risque accru de fautes de frappe, certains formulaires d'inscription incluent un champ supplémentaire « Confirmer le mot de passe ». Il s'agit d'une mesure de précaution qui oblige l'utilisateur à taper deux fois le même mot de passe, ce qui double l'effort et dégrade l'expérience utilisateur. Au lieu de cela, il est préférable de laisser les utilisateurs révéler leur mot de passe, qui parle des principes 4 et 5, donne le contrôle et offre le choix respectivement. De cette façon, les utilisateurs peuvent choisir de révéler leur mot de passe lorsqu'ils savent que personne ne les regarde, ce qui réduit le risque de fautes de frappe.
Les versions récentes d'Internet Explorer et de Microsoft Edge offrent ce comportement de manière native. Comme nous allons créer notre propre solution, nous devrions supprimer cette fonctionnalité en utilisant CSS comme ceci :
input[type=password]::-ms-reveal { display: none; } 
Tout d'abord, nous devons injecter un bouton à côté de l'entrée. L'élément <button> devrait être votre élément de référence pour changer quoi que ce soit avec JavaScript - sauf, c'est-à-dire pour changer d'emplacement, à quoi servent les liens. Lorsque vous cliquez dessus, il doit basculer l'attribut type entre mot de password et text ; et le libellé du bouton entre "Afficher" et "Masquer".
function PasswordReveal(input) { // store input as a property of the instance // so that it can be referenced in methods // on the prototype this.input = input; this.createButton(); }; PasswordReveal.prototype.createButton = function() { // create a button this.button = $('<button type="button">Show password</button>'); // inject button $(this.input).parent().append(this.button); // listen to the button's click event this.button.on('click', $.proxy(this, 'onButtonClick')); }; PasswordReveal.prototype.onButtonClick = function(e) { // Toggle input type and button text if(this.input.type === 'password') { this.input.type = 'text'; this.button.text('Hide password'); } else { this.input.type = 'password'; this.button.text('Show password'); } }; #### Syntaxe JavaScript et notes d'architectureComme il existe de nombreuses versions de JavaScript et différentes manières d'architecturer les composants, nous allons parcourir les choix utilisés pour construire le composant de révélation de mot de passe et tous les composants à venir dans le livre.
Tout d'abord, nous utilisons un constructeur. Un constructeur est une fonction écrite de manière conventionnelle en majuscules majuscules — PasswordReveal , et non passwordReveal . Il est initialisé à l'aide du mot-clé new , qui nous permet d'utiliser le même code pour créer plusieurs instances du composant :
var passwordReveal1 = new PasswordReveal(document.getElementById('input1')); var passwordReveal2 = new PasswordReveal(document.getElementById('input2')); Deuxièmement, les méthodes du composant sont définies sur le prototype — par exemple, PasswordReveal.prototype.onButtonClick . Le prototype est le moyen le plus performant de partager des méthodes entre plusieurs instances du même composant.
Troisièmement, jQuery est utilisé pour créer et récupérer des éléments et écouter des événements. Bien que jQuery ne soit peut-être pas nécessaire ou préféré, son utilisation signifie que ce livre peut se concentrer sur les formulaires et non sur la complexité des composants multi-navigateurs.
Si vous êtes un concepteur qui code un peu, alors l'ubiquité et la faible barrière à l'entrée de jQuery devraient être utiles. De même, si vous préférez ne pas utiliser jQuery, vous n'aurez aucun mal à refactoriser les composants selon vos préférences.
Vous avez peut-être aussi remarqué l'utilisation de la fonction $.proxy . Il s'agit de l'implémentation jQuery de Function.prototype.bind . Si nous n'utilisions pas cette fonction pour écouter les événements, le gestionnaire d'événements serait alors appelé dans le contexte de l'élément ( this ). Dans l'exemple ci-dessus, this.button serait indéfini. Mais nous voulons que this soit l'objet de révélation du mot de passe à la place, afin que nous puissions accéder à ses propriétés et méthodes.
 #### Options d'interface alternatives
#### Options d'interface alternativesL'interface de révélation du mot de passe que nous avons construite ci-dessus bascule l'étiquette du bouton entre "Afficher le mot de passe" et "Masquer le mot de passe". Certains utilisateurs de lecteurs d'écran peuvent être confus lorsque l'étiquette du bouton est modifiée. une fois qu'un utilisateur rencontre un bouton, il s'attend à ce que ce bouton persiste. Même si le bouton est persistant, la modification de l'étiquette donne l'impression qu'il ne l'est pas.
Si vos recherches montrent qu'il s'agit d'un problème, vous pouvez essayer deux approches alternatives.
Tout d'abord, utilisez une case à cocher avec une étiquette persistante "Afficher le mot de passe". L'état sera signalé par l'attribut checked . Les utilisateurs de lecteurs d'écran entendront "Afficher le mot de passe, case à cocher, coché" (ou similaire). Les utilisateurs voyants verront la case cochée. Le problème avec cette approche est que les cases à cocher servent à saisir des données, et non à contrôler l'interface. Certains utilisateurs pourraient penser que leur mot de passe sera révélé au système.
Ou, deuxièmement, changez l' state du bouton - pas l'étiquette. Pour transmettre l'état aux utilisateurs de lecteurs d'écran, vous pouvez basculer l'attribut aria-pressed entre true (pressé) et false (non pressé).
<button type="button" aria-pressed="true"> Show password </button>Lors de la mise au point du bouton, les lecteurs d'écran annonceront "Afficher le mot de passe, basculer le bouton, enfoncé" (ou similaire). Pour les utilisateurs voyants, vous pouvez styliser le bouton pour qu'il ait l'air enfoncé ou non enfoncé en utilisant le sélecteur d'attribut comme ceci :
[aria-pressed="true"] { box-shadow: inset 0 0 0 0.15rem #000, inset 0.25em 0.25em 0 #fff; }Assurez-vous simplement que les styles non pressés et pressés sont évidents et différenciés, sinon les utilisateurs voyants pourraient avoir du mal à faire la différence entre eux.
### MicrocopieL'étiquette est définie sur "Choisir un mot de passe" plutôt que sur "Mot de passe". Ce dernier est quelque peu déroutant et pourrait inciter l'utilisateur à taper un mot de passe qu'il possède déjà, ce qui pourrait être un problème de sécurité. Plus subtilement, cela pourrait suggérer que l'utilisateur est déjà enregistré, ce qui amènerait les utilisateurs souffrant de troubles cognitifs à penser qu'ils se connectent à la place.
Là où "Mot de passe" est ambigu, "Choisir un mot de passe" apporte de la clarté.
## Styles de boutonQu'est-ce qu'un bouton ? Nous nous référons à de nombreux types de composants différents sur une page Web en tant que bouton. En fait, j'ai déjà couvert deux types de boutons différents sans les appeler. Faisons cela maintenant.
Les boutons qui soumettent des formulaires sont des "boutons de soumission" et ils sont généralement codés comme <input type="submit"> ou <button type="submit"> . L'élément <button> est plus malléable dans la mesure où vous pouvez imbriquer d'autres éléments à l'intérieur. Mais c'est rarement nécessaire. La plupart des boutons d'envoi ne contiennent que du texte.
Remarque : dans les anciennes versions d'Internet Explorer, si vous avez plusieurs <button type="submit"> s, le formulaire soumettra la valeur de tous les boutons au serveur, quel que soit celui sur lequel vous avez cliqué. Vous aurez besoin de savoir sur quel bouton vous avez cliqué afin de pouvoir déterminer la bonne marche à suivre, c'est pourquoi cet élément doit être évité.
D'autres boutons sont injectés dans l'interface pour améliorer l'expérience avec JavaScript - un peu comme nous l'avons fait avec le composant de révélation de mot de passe discuté plus tôt. C'était aussi un <button> mais son type était défini sur button (pas submit ).
Dans les deux cas, la première chose à savoir sur les boutons est qu'ils ne sont pas des liens. Les liens sont généralement soulignés (par les styles d'agent utilisateur) ou spécialement positionnés (dans une barre de navigation) afin de pouvoir les distinguer du texte normal. Lorsque vous survolez un lien, le curseur se transforme en pointeur. En effet, contrairement aux boutons, les liens ont une faible affordance perçue.
Dans Resilient Web Design , Jeremy Keith aborde l'idée d'honnêteté matérielle. Il dit : « Un matériau ne doit pas être utilisé comme substitut d'un autre. Sinon, le résultat final est trompeur. Faire ressembler un lien à un bouton est matériellement malhonnête. Il indique aux utilisateurs que les liens et les boutons sont identiques lorsqu'ils ne le sont pas.
Les liens peuvent faire des choses que les boutons ne peuvent pas faire. Les liens peuvent être ouverts dans un nouvel onglet ou mis en signet pour plus tard, par exemple. Par conséquent, les boutons ne doivent pas ressembler à des liens, ni avoir de curseur pointeur. Au lieu de cela, nous devrions faire en sorte que les boutons ressemblent à des boutons, qui ont naturellement une forte capacité perçue. Qu'ils aient des coins arrondis, des ombres portées et des bordures, c'est à vous de décider, mais ils doivent quand même ressembler à des boutons.
Les boutons peuvent toujours donner des informations sur le survol (et sur le focus) en changeant la couleur de fond, par exemple.
### EmplacementLes boutons d'envoi sont généralement placés en bas du formulaire : avec la plupart des formulaires, les utilisateurs remplissent les champs de haut en bas, puis soumettent. Mais le bouton doit-il être aligné à gauche, à droite ou au centre ? Pour répondre à cette question, nous devons réfléchir à l'endroit où les utilisateurs le chercheront naturellement.
Les étiquettes de champ et les contrôles de formulaire sont alignés à gauche (dans les langues de lecture de gauche à droite) et s'exécutent de haut en bas. Les utilisateurs vont rechercher le champ suivant sous le dernier. Naturellement, le bouton d'envoi doit également être positionné à cet endroit : à gauche et directement en dessous du dernier champ. Cela aide également les utilisateurs qui effectuent un zoom avant, car un bouton aligné à droite pourrait plus facilement disparaître hors de l'écran.
### TexteLe texte du bouton est tout aussi important que son style. Le texte doit décrire explicitement l'action entreprise. Et parce que c'est une action, ça devrait être un verbe. Nous devrions viser à utiliser le moins de mots possible car c'est plus rapide à lire. Mais nous ne devrions pas supprimer des mots au détriment de la clarté.
Les mots exacts peuvent correspondre au ton de la voix de votre marque, mais n'échangez pas la clarté contre l'excentricité.
Un langage simple et clair est facile à comprendre pour tout le monde. Les mots exacts dépendront du type de service. Pour notre formulaire d'inscription, "S'inscrire" est bien, mais selon votre service "Rejoindre" ou "S'inscrire" pourrait être plus approprié.
## ValidationMalgré nos efforts pour créer une expérience d'inscription inclusive, simple et sans friction, nous ne pouvons pas éliminer l'erreur humaine. Les gens font des erreurs et quand ils le font, nous devrions faire en sorte qu'elles soient corrigées aussi facilement que possible.
En ce qui concerne la validation des formulaires, il y a un certain nombre de détails importants à prendre en compte. Qu'il s'agisse de choisir quand donner un retour d'information, de savoir comment afficher ce retour d'information ou de formuler un bon message d'erreur, tous ces éléments doivent être pris en compte.
### Validation HTML5La validation HTML5 existe depuis un certain temps maintenant. En ajoutant seulement quelques attributs HTML, les navigateurs compatibles marqueront les champs erronés lors de la soumission du formulaire. Les navigateurs non pris en charge se rabattent sur la validation côté serveur.
Normalement, je recommanderais d'utiliser les fonctionnalités que le navigateur fournit gratuitement car elles sont souvent plus performantes, robustes et accessibles. Sans oublier, il devient plus familier aux utilisateurs à mesure que de plus en plus de sites commencent à utiliser la fonctionnalité standard.
Bien que la prise en charge de la validation HTML5 soit assez bonne, elle n'est pas implémentée de manière uniforme. Par exemple, l'attribut required peut marquer des champs comme non valides dès le départ, ce qui n'est pas souhaitable. Certains navigateurs, tels que Firefox 45.7, afficheront une erreur "Veuillez entrer une adresse e-mail" même si l'utilisateur a saisi quelque chose dans la case, alors que Chrome, par exemple, dit "Veuillez inclure un '@' dans l'adresse e-mail". ce qui est plus utile.
Nous souhaitons également offrir aux utilisateurs la même interface, que les erreurs soient détectées sur le serveur ou sur le client. Pour ces raisons, nous allons concevoir notre propre solution. La première chose à faire est de désactiver la validation HTML5 : <form novalidate>
Lorsque l'utilisateur soumet le formulaire, nous devons vérifier s'il y a des erreurs. Si c'est le cas, nous devons empêcher le formulaire de soumettre les détails au serveur.
function FormValidator(form) { form.on('submit', $.proxy(this, 'onSubmit')); } FormValidator.prototype.onSubmit = function(e) { if(!this.validate()) { e.preventDefault(); // show errors } };Notez que nous écoutons l'événement submit du formulaire, pas l'événement click du bouton. Ce dernier empêchera les utilisateurs de soumettre le formulaire en appuyant sur Entrée lorsque le focus se trouve dans l'un des champs. Ceci est également connu sous le nom de soumission de formulaire implicite .
### Affichage des commentairesC'est très bien de détecter la présence d'erreurs, mais à ce stade, les utilisateurs n'en sont pas plus avisés. Il y a trois parties disparates de l'interface qui doivent être mises à jour. Nous allons parler de chacun d'entre eux maintenant.
#### Titre du document Le <title> du document est la première partie d'une page Web à lire par les lecteurs d'écran. En tant que tel, nous pouvons l'utiliser pour informer rapidement les utilisateurs que quelque chose s'est mal passé avec leur soumission. Ceci est particulièrement utile lorsque la page se recharge après une requête du serveur.
Même si nous améliorons l'expérience utilisateur en détectant les erreurs sur le client avec JavaScript, toutes les erreurs ne peuvent pas être détectées de cette façon. Par exemple, vérifier qu'une adresse e-mail n'a pas déjà été prise ne peut être vérifié que sur le serveur. Et dans tous les cas, JavaScript est sujet à l'échec, nous ne pouvons donc pas compter uniquement sur sa disponibilité.
Là où le titre de la page d'origine pourrait lire "S'inscrire pour [service]", en cas d'erreur, il devrait lire "(2 erreurs) S'inscrire pour [service]" (ou similaire). Le libellé exact est un peu à l'opinion.
Le code JavaScript suivant met à jour le titre :
document.title = "(" + this.errors.length + ")" + document.title;Comme indiqué ci-dessus, cela concerne principalement les utilisateurs de lecteurs d'écran, mais comme c'est souvent le cas avec la conception inclusive, ce qui aide un groupe d'utilisateurs aide également tous les autres. Cette fois, le titre mis à jour fait office de notification dans l'onglet.

Résumé des erreurs
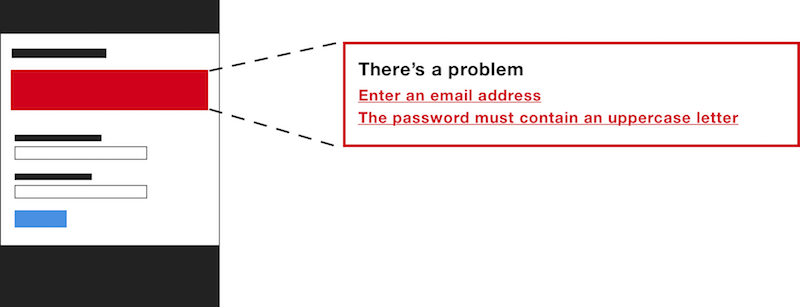
En comparaison avec l'élément de titre, le résumé de l'erreur est plus important, ce qui indique aux utilisateurs voyants que quelque chose s'est mal passé. Mais il est également chargé de permettre aux utilisateurs de comprendre ce qui ne va pas et comment y remédier.
Il est positionné en haut de la page afin que les utilisateurs n'aient pas à faire défiler vers le bas pour le voir après une actualisation de la page (si une erreur se produit sur le serveur). Classiquement, les erreurs sont colorées en rouge. Cependant, se fier uniquement à la couleur pourrait exclure les utilisateurs daltoniens. Pour attirer l'attention sur le résumé, pensez également à utiliser la position, la taille, le texte et l'iconographie.

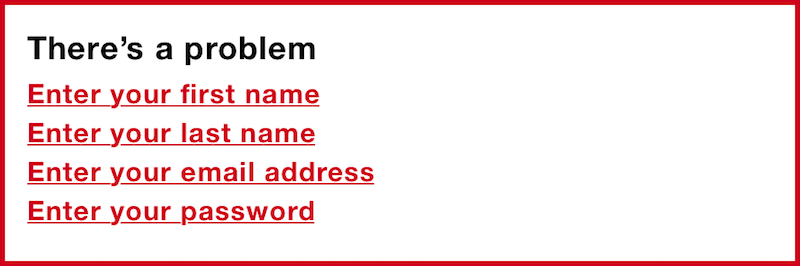
Le panneau comprend un titre, « Il y a un problème », pour indiquer le problème. Remarquez qu'il ne dit pas le mot "Erreur", ce qui n'est pas très convivial. Imaginez que vous remplissiez vos coordonnées pour acheter une voiture dans une salle d'exposition et que vous fassiez une erreur. Le vendeur ne dirait pas "Erreur" - en fait, ce serait étrange s'il disait cela.
<div class="errorSummary" role="group" tabindex="-1" aria-labelledby="errorSummary-heading"> <h2>There's a problem</h2> <ul> <li><a href="#emailaddress">Enter an email address</a></li> <li><a href="#password">The password must contain an uppercase letter</a></li> </ul> </div> Le conteneur a un role de group , qui permet de regrouper un ensemble d'éléments d'interface : en l'occurrence, l'en-tête et les liens d'erreur. L'attribut tabindex est défini sur -1 , il peut donc être focalisé par programmation avec JavaScript (lorsque le formulaire est soumis avec des erreurs). Cela garantit que le panneau de résumé des erreurs défile dans la vue. Sinon, l'interface semblerait ne pas répondre et cassée lors de la soumission.
Remarque : L'utilisation tabindex="0" signifie qu'il sera disponible en permanence au moyen de la touche Tab , ce qui est un échec WCAG 2.4.3 Focus Order. Si les utilisateurs peuvent tabuler sur quelque chose, ils s'attendent à ce que cela fasse réellement quelque chose.
FormValidator.prototype.showSummary = function () { // ... this.summary.focus(); }; En dessous, il y a une liste de liens d'erreur. Cliquer sur un lien mettra le focus sur le champ erroné, ce qui permet aux utilisateurs d'accéder rapidement au formulaire. L'attribut href du lien est défini sur l'identifiant du contrôle, ce qui, dans certains navigateurs, est suffisant pour définir le focus sur celui-ci. Cependant, dans d'autres navigateurs, cliquer sur le lien fera simplement défiler l'entrée dans la vue, sans la focaliser. Pour résoudre ce problème, nous pouvons focaliser explicitement l'entrée.
FormValidator.prototype.onErrorClick = function(e) { e.preventDefault(); var href = e.target.href; var id = href.substring(href.indexOf("#"), href.length); $(id).focus(); }; Lorsqu'il n'y a pas d'erreurs, le panneau de résumé doit être masqué. Cela garantit qu'il n'y a jamais qu'un seul panneau récapitulatif sur la page et qu'il apparaît de manière cohérente au même emplacement, que les erreurs soient rendues par le client ou le serveur. Pour masquer le panneau, nous devons ajouter une classe de hidden .
<div class="errorSummary hidden" ...></div> .hidden { display: none; } Remarque : Vous pouvez utiliser l'attribut/la propriété hidden pour basculer la visibilité d'un élément, mais sa prise en charge est moindre. La conception inclusive consiste à prendre des décisions dont vous savez qu'elles sont peu susceptibles d'exclure des personnes. L'utilisation d'une classe s'aligne sur cette philosophie.
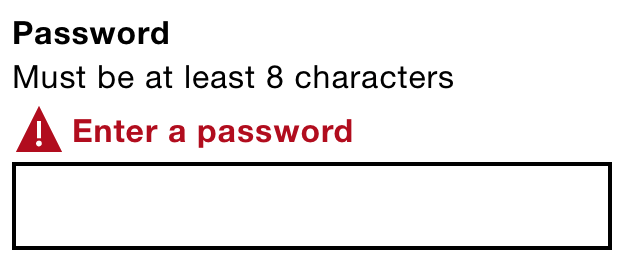
Nous devons mettre le message d'erreur pertinent juste au-dessus du champ. Cela évite aux utilisateurs de faire défiler la page vers le haut et vers le bas pour vérifier le message d'erreur et les empêche de descendre dans le formulaire. Si le message était placé sous le champ, nous augmenterions le risque qu'il soit masqué par le panneau de saisie semi-automatique du navigateur ou par le clavier à l'écran.

<div class="field"> <label for="blah"> <span class="field-error"> <svg width="1.5em" height="1.5em"><use xmlns:xlink="https://www.w3.org/1999/xlink" xlink:href="#warning-icon"></use></svg> Enter your email address. </span> <span class="field-error">Enter an email address</span> </label> </div>Comme le modèle d'indication mentionné précédemment, le message d'erreur est injecté à l'intérieur de l'étiquette. Lorsque le champ est ciblé, les utilisateurs du lecteur d'écran entendront le message dans son contexte, de sorte qu'ils pourront se déplacer librement dans le formulaire sans avoir à se référer au résumé.
Le message d'erreur est rouge et utilise une icône d'avertissement SVG pour attirer l'attention des utilisateurs. Si nous n'avions utilisé qu'un changement de couleur pour indiquer une erreur, cela exclurait les utilisateurs daltoniens. Cela fonctionne donc très bien pour les utilisateurs voyants, mais qu'en est-il des utilisateurs de lecteurs d'écran ?
Pour offrir aux utilisateurs voyants et non voyants une expérience équivalente, nous pouvons utiliser l'attribut aria-invalid bien pris en charge. Lorsque l'utilisateur met l'entrée au point, il annoncera désormais "Invalide" (ou similaire) dans les lecteurs d'écran.
<input aria-inval>Remarque : Le formulaire d'inscription se compose uniquement de saisies de texte. Dans le chapitre 3, "Un formulaire de réservation de vol", nous verrons comment injecter des erreurs de manière accessible pour des groupes de champs tels que des boutons radio.
### Soumettre à nouveau le formulaireLorsque vous soumettez le formulaire pour la deuxième fois, nous devons effacer les erreurs existantes de la vue. Sinon, les utilisateurs peuvent voir des erreurs en double.
FormValidator.prototype.onSubmit = function(e) { this.resetPageTitle(); this.resetSummaryPanel(); this.removeInlineErrors(); if(!this.validate()) { e.preventDefault(); this.updatePageTitle(); this.showSummaryPanel(); this.showInlineErrors(); } }; ### Initialisation Après avoir fini de définir le composant FormValidator , nous sommes maintenant prêts à l'initialiser. Pour créer une instance de FormValidator , vous devez passer l'élément form comme premier paramètre.
var validator = new FormValidator(document.getElementById('registration')); Pour valider le champ email, par exemple, appelez la méthode addValidator() :
validator.addValidator('email', [{ method: function(field) { return field.value.trim().length > 0; }, message: 'Enter your email address.' },{ method: function(field) { return (field.value.indexOf('@') > -1); }, message: 'Enter the 'at' symbol in the email address.' }]); Le premier paramètre est le name du contrôle et le second est un tableau d'objets de règle. Chaque règle contient deux propriétés : method et message . La method est une fonction qui teste diverses conditions pour renvoyer true ou false . False place le champ dans un état d'erreur, qui est utilisé pour remplir l'interface avec des erreurs, comme indiqué précédemment.
Dans The Design of Everyday Things , Don Norman parle de concevoir pour l'erreur. Il parle de la façon dont les gens conversent :
« Si une personne dit quelque chose que nous croyons être faux, nous remettons en question et débattons. Nous n'émettons pas de signal d'avertissement. Nous ne bipons pas. Nous ne donnons pas de messages d'erreur. […] Dans les conversations normales entre deux amis, les inexactitudes sont considérées comme normales, comme des approximations de ce que l'on voulait vraiment dire.
Contrairement aux humains, les machines ne sont pas assez intelligentes pour déterminer le sens de la plupart des actions, mais elles pardonnent souvent beaucoup moins les erreurs qu'elles ne le devraient. Jared Spool fait une blague à ce sujet dans "Is Design Metrically Opposed?" (environ 42 minutes) :
"Il faut une ligne de code pour prendre un numéro de téléphone et supprimer tous les tirets, parenthèses et espaces, et il faut dix lignes de code pour écrire un message d'erreur dans lequel vous les avez laissés."
La méthode addValidator (illustrée ci-dessus) montre comment concevoir des règles de validation afin qu'elles pardonnent les erreurs triviales. La première règle, par exemple, coupe la valeur avant de vérifier sa longueur, ce qui réduit la charge de travail de l'utilisateur.
La validation en ligne en direct donne aux utilisateurs des commentaires au fur et à mesure qu'ils tapent ou lorsqu'ils quittent le champ ( onblur ). Il existe des preuves montrant que la validation en ligne en direct améliore la précision et réduit les délais de traitement des formulaires longs. Cela est en partie lié au fait de donner aux utilisateurs des commentaires lorsque les exigences du domaine sont fraîches dans l'esprit des utilisateurs. Mais la validation en ligne en direct (ou validation en direct pour faire court) pose plusieurs problèmes.
Pour les entrées qui nécessitent un certain nombre de caractères, la première frappe constituera toujours une entrée invalide. Cela signifie que les utilisateurs seront interrompus tôt, ce qui peut les amener à changer de contexte mental, de la saisie d'informations à leur correction.
Alternativement, nous pourrions attendre que l'utilisateur saisisse suffisamment de caractères avant d'afficher une erreur. Mais cela signifie que les utilisateurs ne reçoivent des commentaires qu'après avoir entré une valeur correcte, ce qui est quelque peu inutile.
Nous pourrions attendre que l'utilisateur quitte le champ ( onblur ), mais c'est trop tard car l'utilisateur s'est préparé mentalement (et a souvent commencé à taper) le champ suivant. De plus, certains utilisateurs changent de fenêtre ou utilisent un gestionnaire de mots de passe lorsqu'ils utilisent un formulaire. Cela déclenchera l'événement de flou, provoquant l'affichage d'une erreur avant que l'utilisateur n'ait terminé. Tous très frustrant.
N'oubliez pas qu'il n'y a aucun problème à donner des commentaires aux utilisateurs sans rafraîchir la page. Il n'y a pas non plus de problème à mettre les messages d'erreur en ligne (à côté des champs) - nous l'avons déjà fait. Le problème avec les commentaires en direct est qu'ils interrompent les utilisateurs trop tôt ou trop tard, ce qui entraîne souvent une expérience choquante.
Si les utilisateurs voient souvent des erreurs, il y a probablement quelque chose qui ne va pas ailleurs. Concentrez-vous sur le raccourcissement de votre formulaire et fournissez de meilleurs conseils (bon étiquetage et texte d'indication). De cette façon, les utilisateurs ne devraient pas voir plus que l'erreur impaire. Nous examinerons les formulaires plus longs dans le chapitre suivant.
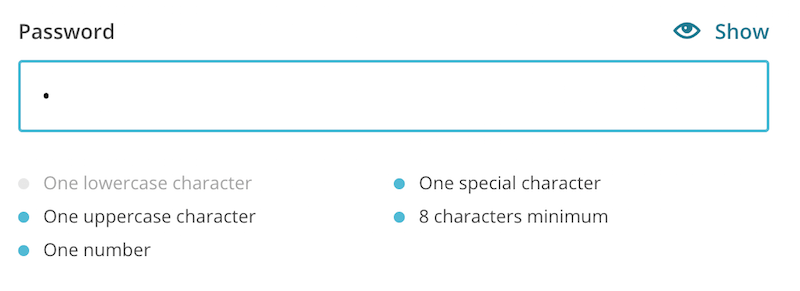
### Modèle d'affirmation de la liste de contrôleUne variante de la validation en direct consiste à cocher les règles (en les marquant comme complètes) au fur et à mesure que l'utilisateur tape. Ceci est moins invasif que la validation en direct mais n'est pas adapté à tous les types de domaine. Voici un exemple de formulaire d'inscription de MailChimp, qui utilise cette technique pour le champ mot de passe.

Vous devriez mettre les règles au-dessus du champ. Sinon, le clavier à l'écran pourrait obscurcir les commentaires. Par conséquent, les utilisateurs peuvent arrêter de taper et masquer le clavier pour ensuite vérifier les commentaires.
### Une note sur la désactivation des boutons de soumissionCertains formulaires sont conçus pour désactiver le bouton d'envoi jusqu'à ce que tous les champs soient valides. Il y a plusieurs problèmes avec cela.
Tout d'abord, les utilisateurs se demandent ce qui ne va vraiment pas avec leurs entrées. Deuxièmement, les boutons désactivés ne peuvent pas être mis au point, ce qui rend difficile la découverte du bouton par les utilisateurs aveugles naviguant à l'aide de la touche Tab . Troisièmement, les boutons désactivés sont difficiles à lire car ils sont grisés.
Comme nous fournissons aux utilisateurs des commentaires clairs, lorsque l'utilisateur s'y attend, il n'y a aucune bonne raison de lui retirer le contrôle en désactivant le bouton de toute façon.
### Créer un bon message d'erreurIl n'y a rien de plus important que le contenu. Les utilisateurs ne viennent pas sur votre site Web pour apprécier le design. Ils viennent profiter du contenu ou du résultat de l'utilisation d'un service.
Même l'expérience la plus réfléchie, inclusive et magnifiquement conçue ne compte pour rien si nous ignorons les mots utilisés pour rédiger les messages d'erreur. Une étude a montré que l'affichage de messages d'erreur personnalisés augmentait les conversions de 0,5 %, ce qui équivalait à plus de 250 000 £ de revenus annuels.
"Le contenu est l'expérience utilisateur."
—Ginny Redish
Comme les étiquettes, les conseils et tout autre contenu, un bon message d'erreur fournit de la clarté en aussi peu de mots que possible. Normalement, nous devrions piloter la conception d'une interface en fonction du contenu, et non l'inverse. Mais dans ce cas, comprendre comment et pourquoi vous affichez des messages d'erreur influence la conception des mots. C'est pourquoi Jared Spool déclare que "le contenu et le design sont des partenaires de travail inséparables".
Nous affichons les messages dans le résumé en haut de l'écran et à côté des champs. Maintenir deux versions du même message est difficile à vendre pour un gain peu convaincant. Au lieu de cela, concevez un message d'erreur qui fonctionne aux deux endroits. "Entrez un symbole 'arobase'" a besoin du contexte de l'étiquette du champ pour avoir un sens. "Votre adresse e-mail a besoin d'un symbole 'arobase'" fonctionne bien dans les deux endroits.
Évitez les plaisanteries, comme commencer chaque message d'erreur par "S'il vous plaît". D'une part, cela semble poli; de l'autre, il gêne et implique un choix.
Quelle que soit l'approche que vous adoptez, il y aura des répétitions en raison de la nature du contenu. Et les tests impliquent généralement de soumettre le formulaire sans entrer aucune information. Cela rend la répétition flagrante, ce qui peut nous faire flipper. Mais combien de fois est-ce le cas ? La plupart des utilisateurs n'essayent pas de casser l'interface.

Différentes erreurs nécessitent un formatage différent. Des instructions comme "Entrez votre prénom" sont naturelles. Mais "Entrez un prénom de 35 caractères ou moins" est plus long, plus verbeux et moins naturel qu'une description telle que "Le prénom doit comporter 35 caractères ou moins".
Voici une liste de contrôle :
- Soyez concis. N'utilisez pas plus de mots que nécessaire, mais n'omettez pas de mots au détriment de la clarté.
- Être cohérent. Utilisez toujours le même ton, les mêmes mots et la même ponctuation.
- Être spécifique. Si vous savez pourquoi quelque chose a mal tourné, dites-le. « L'e-mail n'est pas valide. » est ambigu et impose un fardeau à l'utilisateur. "L'e-mail a besoin d'un symbole 'arobase'" est clair.
- Soyez humain, évitez le jargon. N'utilisez pas de mots comme invalide, interdit et obligatoire.
- Utilisez un langage simple. Les messages d'erreur ne sont pas une occasion de promouvoir le ton humoristique de votre marque.
- Utilisez la voix active. Lorsqu'une erreur est une instruction et que vous dites à l'utilisateur quoi faire. Par exemple, "Entrez votre nom" et non "Le prénom doit être saisi".
- Ne blâmez pas l'utilisateur. Faites-leur savoir ce qui ne va pas et comment y remédier.
Dans ce chapitre, nous avons résolu plusieurs problèmes fondamentaux de conception de formulaires qui s'appliquent bien au-delà d'un simple formulaire d'inscription. À bien des égards, ce chapitre traite autant de ce qu'il ne faut pas faire que de ce qu'il faut faire. En évitant les modèles d'économie d'espace nouveaux et artificiels pour nous concentrer sur la réduction du nombre de champs que nous incluons, nous évitons plusieurs échecs d'utilisation tout en rendant simultanément les formulaires plus agréables.
### Choses à éviter- Utilisation de l'attribut d'
placeholdercomme mécanisme de stockage du texte de l'étiquette et de l'indice. - Utilisation de types d'entrée incorrects.
- Boutons de style et liens identiques.
- Validation des champs au fur et à mesure que les utilisateurs tapent.
- Désactivation des boutons de soumission.
- Utilisation d'un jargon complexe et d'une microcopie influencée par la marque.
Et c'est tout. Si vous avez aimé ce premier chapitre des Form Design Patterns , vous pouvez vous procurer le livre tout de suite. Bonne lecture!

livre électronique
19 $ Obtenez le livre électroniquePDF, ePUB, Kindle. Gratuit pour les membres Smashing.
Relié
39 $ Obtenez l'impression (incl. eBook)Couverture rigide imprimée de qualité. Expédition gratuite par avion dans le monde entier.
