Que signifie réellement une toile pliable ?
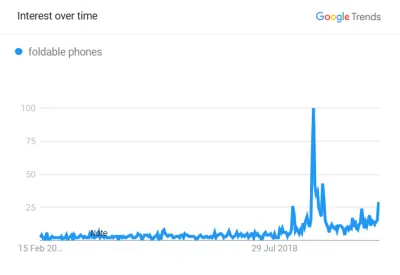
Publié: 2022-03-10Après des années de discussions, d'expérimentations et de plafonnement des ventes de smartphones, les appareils pliables arrivent enfin sur le marché. Samsung, Huawei et Motorola ont tous sorti des téléphones avec des écrans pliables, et bricolant dans les coulisses, Apple n'est pas loin derrière. Le "web pliable" arrive.
Ses appareils prennent diverses formes, des ordinateurs portables aux téléphones en passant par les nouveaux hybrides à double écran. Il n'y a pas de définition fourre-tout pour cette nouvelle classe de gadgets, mais la plupart entrent dans l'une des deux catégories. Les « pliables » sont des appareils dans lesquels l'écran se plie littéralement, tandis que sur les « écrans doubles », les écrans sont séparés mais peuvent être utilisés comme un seul. En ce qui concerne la conception Web, les deux types joueront probablement selon des règles similaires. Si la technologie devait décoller de manière considérable, la conception Web pourrait connaître son plus grand bouleversement depuis plus d'une décennie.

Tout cela semble très excitant, mais qu'est-ce que cela signifie réellement ? Le « Web pliable » apportera de nouveaux défis, de nouvelles opportunités et, selon toute vraisemblance, une nouvelle syntaxe. Le Web pourrait connaître son plus grand bouleversement depuis le smartphone. Les utilisateurs et les codeurs se sont plutôt habitués au terrain de jeu : ordinateur de bureau et mobile avec une pincée de tablettes. Plus maintenant. Si vous pensiez connaître le responsive design avant, vous n'avez encore rien vu.
Lectures complémentaires
- "L'avenir est pliable : développement de l'écosystème d'applications du Galaxy Fold", Samsung Newsroom
- "Les téléphones pliables sont là. Les voulons-nous vraiment ? », Brian X. Chen, The New York Times
Nouvelles normes Web, nouvelles expériences et nouveaux problèmes
La technologie des écrans flexibles fait l'objet de recherches depuis les années 1970, mais n'a été développée sérieusement que depuis le tournant du millénaire. Ce n'est qu'au cours des deux dernières années que les appareils grand public ont commencé à entrer sur le marché - dans toutes les formes et tailles.
Certains, comme le Galaxy Z Flip, imitent un téléphone à clapet de la vieille école. D'autres, comme le Huawei Mate X, ont le ou les écrans enroulés autour de l'extérieur du téléphone. Beaucoup d'autres sont construits comme des livres électroniques, avec deux écrans intérieurs qui deviennent un lorsque l'appareil est complètement ouvert. Souvent, il y a un écran séparé et plus petit à l'extérieur pour que les utilisateurs n'aient pas à le déplier lorsqu'ils l'utilisent.

Les problèmes matériels sont bien documentés et sont en cours de résolution. Les appareils pliables arrivent. Ce n'est pas l'objectif. Ici, l'accent est mis sur l'impact de la technologie sur les développeurs Web, les concepteurs UX et toute autre personne dont l'activité consiste à offrir des expériences de navigation de qualité.
Mises à jour de CSS et JavaScript
Un nouveau matériel signifie un logiciel mis à jour. Microsoft a été particulièrement réactif à l'arrivée de la technologie pliable, en partie parce que la société travaille sur ses propres appareils pliables. Trois développeurs Microsoft - Bogdan Brinza, Daniel Libby et Zouhir Chahoud - ont publié un explicatif dans lequel ils proposent une nouvelle API JavaScript et une requête multimédia CSS. Chahoud a développé cela avec un post GitHub le 3 février.
Ils mettent en évidence les problèmes potentiels avec les appareils pliables, notamment :
- Variété de matériel sur le marché pliable.
Certains appareils sont transparents tandis que d'autres ne le sont pas, et leurs formes varient énormément. Le Windows Surface Duo et le Galaxy Fold ont tous deux la forme de livres - un avec une couture et un sans. Le Motorola Razr sans couture rappelle les téléphones à clapet d'autrefois, avec les deux « moitiés » de l'écran plus proches des carrés que des rectangles. Considérez également que ce n'est sûrement qu'une question de temps avant qu'un pliable en trois parties n'apparaisse sur la scène. Avec une telle variété dans la forme et la taille des pliables, il est important de cibler un appareil _class _of plutôt qu'un matériel spécifique. - Fonctionnalité 'Plier la zone'.
Le miracle des écrans pliables a demandé quelques sacrifices. L'un des principaux est la gêne potentielle du ou des écrans près du pli. Le contenu placé sur ou à travers la couture d'un écran partiellement plié peut être difficile à voir ou à interagir avec. Les livres et les magazines ont tendance à éviter d'imprimer du contenu sur leurs plis ; il en sera probablement de même pour les écrans pliables. De plus, certains tests d'utilisabilité ont suggéré que la réactivité de l'écran tactile n'est pas aussi fiable sur les pliables.
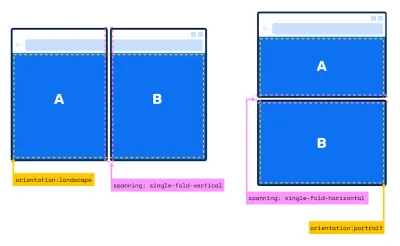
Pour tenter de résoudre ces problèmes et d'autres, Brinza, Libby et Chahoud ont proposé une fonctionnalité multimédia CSS étendue, qui peut tester si la fenêtre du navigateur est affichée sur deux écrans ou sur un pli. Si tel est le cas, le contenu peut alors être positionné par rapport au pli ou à la couture. Cela joue dans l'évolution continue de la conception réactive, qui doit de plus en plus prendre en compte plus que la taille de l'écran.
En conséquence, des variables d'environnement ont également été proposées, fournissant un moyen de reconnaître la taille et les orientations des segments. De tels ajouts permettraient effectivement aux sites Web de se façonner en trois dimensions. La même page peut se comporter différemment lorsqu'elle est plate que lorsqu'elle est en forme de L.
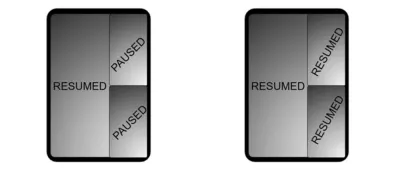
Les suggestions CSS sont accompagnées d'une nouvelle énumération de segments de fenêtre pour l'API JavaScript, qui permettrait aux sites de se comporter de manière plus dynamique. Par exemple, ce qui est affiché peut changer selon que l'écran est plié ou non, ou se comporter différemment selon que les utilisateurs touchent une moitié de l'écran ou l'autre. La nouvelle API JavaScript améliore également les fonctionnalités sur les cibles non-Document Object Model où CSS n'est pas disponible, comme Canvas2d ou WebGL.

Ces propositions ne représentent pas plus de deux écrans ou segments, mais pour l'instant la technologie semble se diriger dans cette direction. Si ces propositions étaient mises en œuvre, elles ajouteraient une nouvelle couche à la conception Web réactive. Le temps viendra peut-être bientôt où nous ne pourrons plus supposer que les sites ne doivent fonctionner que dans des espaces rectangulaires uniques. De nouvelles spécifications CSS et JavaScript comme celles proposées par Brinza, Libby et Chahoud donneraient aux développeurs un moyen de faire quelque chose à ce sujet.
Chahoud ne s'attend pas à beaucoup de problèmes de jeunesse :
"Nous considérons les appareils à double écran et pliables comme une autre cible de conception Web réactive, ce que les développeurs Web font depuis des années avec CSS spécifique aux téléphones, ordinateurs de bureau, tablettes, etc."
Si les nouvelles primitives Web restent en avance sur la technologie, les développeurs pourront se concentrer sur l'amélioration des fonctionnalités de leurs sites.

Une nouvelle expérience pliable et à double écran
Qu'implique cette fonctionnalité améliorée ? L'un des principaux points à retenir est qu'il y a un nouveau repli en ville. Alors que « au-dessus du pli » existe depuis aussi longtemps qu'il y a du défilement (un retour à la conception des journaux), les développeurs devront bientôt faire face à des plis au milieu de la page.
À tout le moins, cela signifiera probablement ajuster le contenu afin que les utilisateurs n'aient pas à interagir avec quoi que ce soit sur le pli. Si les commandes tactiles sont limitées au niveau du pli, ou si l'appareil est partiellement plié, il est judicieux de repositionner certains éléments pour qu'ils reposent sur une moitié de l'écran ou sur l'autre.

"Je pense qu'il y a beaucoup d'opportunités non seulement dans l'augmentation de l'immobilier mais aussi dans l'immobilier 'défini'", déclare Chahoud. "Le pli (que l'appareil soit transparent ou ait une couture) divise l'écran en deux régions d'affichage bien définies et les créateurs peuvent organiser un contenu spécifique par région."
C'est vraiment pratique.
– Adrian Weckler (@adrianweckler) 19 février 2020
Passez-le en mode selfie, pliez-le à moitié et il se tient (évidemment) droit pour votre appel. pic.twitter.com/5reTQlpkXp
À l'extrémité la plus ambitieuse du spectre, les appareils pliables signifient en fait une mini configuration à double écran, dans laquelle les deux moitiés de l'écran peuvent être utilisées pour différentes choses. En effet, lorsque vous résumez le Web pliable, il ressemble étrangement à des appareils comme la Nintendo DS – un seul appareil avec deux écrans fonctionnant ensemble. La technologie a énormément progressé depuis lors, au point où les deux écrans peuvent être connectés de manière transparente, mais l'expérience de base est très similaire.

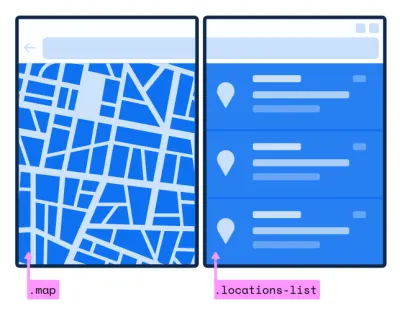
En termes de conception Web, cela permet de présenter le contenu d'une manière plus semblable à celle d'une application. Chahoud déclare : "Je pense que les conceptions ciblant les appareils à double écran ou pliables seront une grille à deux colonnes à la base, représentant les régions d'affichage logiques ou physiques disponibles." La documentation Samsung Developer va encore plus loin, suggérant que l'écran secondaire peut lui-même être divisé en deux, fournissant trois « écrans » distincts en tout.

Sur un site Web de cuisine, cela peut signifier avoir la recette sur un écran et les ingrédients sur l'autre. Sur un site Web d'actualités, cela peut signifier avoir une copie d'article sur un écran et une lecture connexe sur l'autre. Cela dépend, comme toujours, du contenu. À son niveau le plus ambitieux, le Web pliable pourrait fonctionner comme deux écrans mobiles.
Rangement
Pour beaucoup, la montée en puissance des appareils pliables ne changera pas tant la donne qu'une modeste amélioration de l'expérience utilisateur. Steve Krug, auteur de Don't Make Me Think! A Common Sense Approach to Web Usability , considère le Web pliable comme une évolution plutôt qu'une révolution. "Les téléphones dépliables m'ont toujours semblé être la prochaine étape raisonnable", dit-il. Non pas à cause des capacités à double écran, mais parce qu'elles rendent les expériences sur tablette plus portables, répondant au désir d'avoir "une tablette que je peux transporter dans ma poche".
Phablet, en plus d'être l'un des principaux prétendants au pire porte-manteau de tous les temps (il a perdu de justesse contre une "estimation" aux Championnats du monde 2019), pourrait bien trouver une nouvelle maison. Plutôt que de signifier un téléphone si grand qu'il s'agit essentiellement d'une tablette, un phablet sera l'un ou l'autre selon que l'appareil est ouvert, fermé ou quelque part entre les deux.
"Il existe des classes d'applications qui bénéficieraient d'un écran partagé ou de différents rapports d'aspect, mais pour la plupart, ces appareils ne vous apporteront rien de nouveau si vous voulez simplement un écran plus grand pour regarder des vidéos."
—Steve Krug
Dans de nombreux cas, le « Web pliable » signifiera simplement une meilleure optimisation des sites pour les écrans de la taille d'une tablette. À l'heure actuelle, les tablettes n'ont qu'environ 3 % de parts de marché dans le monde (contre 52 % pour les mobiles et 45 % pour les ordinateurs de bureau). Si les appareils pliables font une brèche, ils seront beaucoup plus difficiles à ignorer.
Lorsque des entreprises comme Apple sortent un appareil pliable, il est sûr de dire qu'il se vendra comme des petits pains. À mesure que de plus en plus de technologies pliables arrivent sur le marché, la conception Web devra augmenter sa réactivité juste pour maintenir les fonctionnalités existantes. Il y aura au moins du rangement à faire.
Lectures complémentaires
- "Documentation Galaxy Fold", Développeurs Samsung, Samsung
- "Le potentiel des téléphones pliables pour transformer l'expérience utilisateur en catastrophe", Moses Kim, Medium
- "L'évolution de la conception réactive", Rachel Andrew, notiste (diapositives de discussion)
- "Microsoft Developer Day : créer des expériences à double écran", Microsoft (vidéo)
Être flexible
Alors, que signifie la toile pliable ? Bref, c'est à vous de décider. La tendance marque probablement la prochaine étape de la conception réactive. À l'aide de nouvelles fonctionnalités CSS et JavaScript, les développeurs pourront créer des expériences multi-écrans là où il n'y avait auparavant que des rectangles uniques et ininterrompus de bureau, mobile et tablette.
Reste à savoir jusqu'où ces expériences peuvent aller. Il est prudent de supposer que la "toile pliable" n'arrivera pas prête à l'emploi. Il n'y a aucune garantie que les appareils décolleront comme les smartphones, d'autant plus que la plupart d'entre eux coûtent encore plus de 2 000 dollars. Il y aura une dentition du côté du matériel, une période de turbulence après laquelle la technologie s'installera probablement dans des styles fiables.
C'est le rôle des développeurs et des concepteurs de pousser ces plateformes aussi loin qu'ils le peuvent. Le Web pliable est une opportunité de donner aux sites Web une fluidité et des fonctionnalités qui n'étaient pas possibles auparavant. Cela signifie rendre les sites Web plus réactifs que jamais.
Il marque également une occasion unique d'explorer un territoire inexploré. Bien qu'il ne s'agisse pas d'un changement sismique, le Web pliable est probablement le plus grand changement apporté au statu quo depuis l'iPhone. Ce que cela signifie en ce qui concerne la syntaxe est tout à fait à gagner. Les standards du Web ne sont pas concoctés dans des arrière-salles enfumées. Il est maintenant temps de s'impliquer, d'offrir des commentaires, de faire des suggestions et d'expérimenter.
Voici quelques ressources pour vous impliquer.
- "Proposer de nouvelles primitives CSS pour permettre d'excellentes expériences Web sur des appareils pliables et à double écran", Zouhir Chahoud, GitHub
- « Prise en charge et activation
css-media-queriesFoldables », Adam Argyle, GitHub - Outils de développement Windows 10X (téléchargement)
- Canaux Microsoft Edge Insider (téléchargement)
- Commentaires ci-dessous!
La conception axée sur le mobile est sur le point de devenir plus compliquée, mais aussi plus excitante. Le Web pliable pourrait être la première fois que les appareils portables se sentent expansifs plutôt que restrictifs. Pour certains sites Web, cela signifiera des ajustements, tandis que pour d'autres, des refontes en gros. L'étendue de ce qui est possible dépend de l'innovation des développeurs.
Alors, que pensez- vous est possible?
