Quoi de neuf dans Flutter 2 ?
Publié: 2022-03-10L'année dernière, j'ai écrit deux articles ici sur Smashing Magazine sur l'utilisation de Flutter sur les plates-formes Web et de bureau. Le premier article était une introduction générale au développement Web et de bureau et se concentrait sur la création d'une interface utilisateur réactive. le deuxième article portait sur les défis auxquels vous pourriez être confronté lorsque vous essayez de développer une application Flutter qui s'exécute sur plusieurs plates-formes.
À l'époque, la prise en charge de Flutter pour les plates-formes non mobiles n'était pas considérée comme stable et prête pour la production par l'équipe Flutter, mais les choses ont changé maintenant.
Flutter 2 est là
Le 3 mars, Google a organisé l'événement Flutter Engage, où Fluter 2.0 a été lancé. Cette version est vraiment une version 2.0 appropriée, avec de nombreux changements promettant de rendre Flutter vraiment prêt à aller au-delà du développement d'applications mobiles.
Le changement essentiel pour comprendre pourquoi Flutter 2.0 est important est que le développement Web fait désormais officiellement partie du canal stable et que la prise en charge des ordinateurs de bureau suivra également bientôt sur le canal stable. En fait, il est actuellement activé sous une forme semblable à celle d'une version candidate en tant qu'instantané bêta de la version anticipée dans le canal stable.
Dans l'annonce, Google n'a pas seulement donné un aperçu de ce que sera l'avenir de Flutter. Il y avait aussi des exemples concrets de la façon dont de grandes entreprises travaillent déjà sur des applications Flutter pour remplacer leurs applications existantes par des applications plus performantes et permettant aux développeurs d'être plus productifs. Par exemple, le plus grand constructeur automobile au monde, Toyota, va maintenant construire le système d'infodivertissement sur ses voitures en utilisant Flutter.
Une autre annonce intéressante - celle-ci montrant à quelle vitesse Flutter s'améliore en tant que SDK multiplateforme - est l'annonce de Canonical selon laquelle, en plus de développer leur nouveau programme d'installation Ubuntu à l'aide de Flutter, ils utiliseront également Flutter comme option par défaut pour créer des applications de bureau.
Ils ont également publié une version Flutter du thème Yaru d'Ubuntu, que nous utiliserons plus tard dans l'article pour créer une application de bureau Flutter qui s'intègre parfaitement dans le bureau Ubuntu, en utilisant également d'autres nouvelles fonctionnalités Flutter. Vous pouvez consulter l'annonce Flutter 2 de Google pour obtenir une image plus complète.
Examinons quelques-unes des modifications techniques apportées à Flutter qui sont entrées dans le canal stable avec la version 2.0 et construisons un exemple d'application de bureau très simple avec Flutter avant de tirer des conclusions sur les types de projets spécifiques pour lesquels nous pouvions et ne pouvions pas utiliser Flutter à partir de à présent.
Modifications générales de la convivialité pour les appareils plus gros
Selon l'annonce, de nombreuses modifications ont été apportées à Flutter pour offrir une meilleure prise en charge des appareils qui ne sont pas des appareils mobiles.
Par exemple, un exemple évident de quelque chose qui était nécessaire pour les applications Web et de bureau et qui jusqu'à présent devait être fait à l'aide de packages tiers ou en l'implémentant vous-même est une barre de défilement .
Il existe maintenant une barre de Scrollbar intégrée qui peut s'intégrer directement dans votre application, en regardant exactement à quoi une barre de défilement devrait ressembler dans la plate-forme spécifique : avec ou sans piste, avec la possibilité de faire défiler en cliquant sur la piste, par exemple, qui est énorme si vous voulez que vos utilisateurs se sentent comme chez eux dès le début lorsqu'ils utilisent votre application Flutter. Vous pouvez également le thématiser et le personnaliser.
Il semble également qu'à un moment donné, Flutter affichera automatiquement les barres de défilement appropriées lorsque le contenu de l'application peut défiler.
Pendant ce temps, vous pouvez simplement envelopper n'importe quelle vue défilante avec le widget de barre de défilement de votre choix et créer un ScrollController à ajouter en tant que controller pour la barre de défilement et le widget défilant (au cas où vous n'auriez jamais utilisé un ScrollController , vous utilisez exactement comme un TextEditingController pour un TextField ). Vous pouvez voir un exemple d'utilisation d'une barre de défilement de matériau standard un peu plus loin dans cet article dans l'exemple d'application de bureau.
Modifications Web flottantes
Flutter pour le Web était déjà sous une forme tout à fait utilisable, mais il y avait des problèmes de performances et de convivialité qui signifiaient qu'il ne s'est jamais senti aussi raffiné que Flutter mobile. Avec la sortie de Flutter 2.0, de nombreuses améliorations ont été apportées, notamment en termes de performances .
La cible de compilation, auparavant très expérimentale et délicate à utiliser pour rendre votre application (avec WebAssembly et Skia) s'appelle désormais CanvasKit . Il a été affiné pour offrir une expérience cohérente et performante lors du passage de l'exécution native d'une application Flutter sur des appareils mobiles à son exécution dans un navigateur.
Désormais, par défaut, votre application sera rendue à l'aide de CanvasKit pour les utilisateurs Web de bureau et avec le moteur de rendu HTML par défaut (qui a également été amélioré, mais n'est pas aussi bon que CanvasKit) pour les utilisateurs Web mobiles.
Si vous avez essayé d'utiliser Flutter pour créer des applications Web, vous avez peut-être remarqué qu'il n'était pas particulièrement intuitif d'avoir quelque chose d'aussi simple qu'un lien hypertexte. Maintenant au moins, vous pouvez créer des hyperliens un peu plus comme vous le feriez avec HTML, en utilisant la classe Link .
Ce n'est en fait pas un ajout à Flutter lui-même, mais un ajout récent au package url_launcher de Google. Vous pouvez trouver une description complète et des exemples d'utilisation de la classe Link dans la référence officielle de l'API.
La sélection de texte a été améliorée car le point de pivot correspond désormais à l'endroit où l'utilisateur a commencé à sélectionner du texte et non au bord gauche du SelectableText en question. De plus, maintenant, les options Copier/Couper/Coller existent et fonctionnent correctement.
Néanmoins, la sélection de texte n'est toujours pas de premier ordre car il n'est pas possible de sélectionner du texte dans différents widgets SelectableText et le texte sélectionnable n'est toujours pas par défaut, mais nous en parlerons ainsi que d'autres inconvénients exceptionnels de Flutter Web (manque de support SEO , avant tout) dans la conclusion de cet article.
Modifications apportées au bureau Flutter
Lorsque j'ai écrit sur le développement Web et de bureau avec Flutter l'année dernière, je me suis principalement concentré sur la création d'applications Web avec Flutter, étant donné que le développement de bureau était encore considéré comme très expérimental (pas même sur le canal beta ). Maintenant, cependant, le support de bureau Flutter suivra bientôt le support Web et deviendra stable.
Les performances et la stabilité ont été considérablement améliorées, et les améliorations de la convivialité générale pour les appareils plus gros fonctionnant avec une souris et un clavier qui profitent tellement aux applications Web signifient également que les applications de bureau Flutter sont désormais plus utilisables.
Il y a encore un manque d'outils pour les applications de bureau et il y a encore de nombreux bogues en suspens assez graves, alors n'essayez pas de l'utiliser pour votre prochain projet d'application de bureau destiné à une distribution publique.
Exemple d'application de bureau créée avec Flutter
Le support de bureau Flutter est maintenant assez stable et utilisable, et il s'améliorera sûrement à l'avenir tout comme Flutter dans son intégralité s'est amélioré jusqu'à présent, alors essayons-le pour le voir en action ! Vous pouvez télécharger l'intégralité de l'exemple de code sur un référentiel GitHub.
L'application que nous allons construire est l'application très simple suivante. Nous avons une barre de navigation latérale ainsi que des éléments de contenu pour chacune des sections de navigation.
La première chose à faire est de déterminer vos dépendances .
Tout d'abord, vous devez activer le développement de bureau Flutter, en utilisant la commande
flutter config --enable-${OS_NAME}-desktop où vous remplaceriez ${OS_NAME} par le système d'exploitation de votre choix, soit windows , linux ou macos . Pour cet exemple, je vais utiliser Linux étant donné que nous allons utiliser le thème Ubuntu.
Il existe également d'autres dépendances nécessaires pour créer des applications natives pour chaque plate-forme, par exemple sur Windows, vous avez besoin de Visual Studio 2019, sur macOS, vous avez besoin de Xcode et CocoaPods et vous pouvez trouver une liste à jour des dépendances Linux sur le site officiel de Flutter.
Créez ensuite un projet Flutter, en exécutant :
flutter create flutter_ubuntu_desktop_example Ensuite, nous devons obtenir le thème lui-même (la seule dépendance de notre application) en ajoutant yaru aux dependencies de votre application dans pubspec.yaml (à la racine de l'arborescence des sources) :
dependencies: yaru: ^0.0.0-dev.8 flutter: sdk: flutter Ensuite, passons à lib/main.dart , où réside le code de notre application.
Tout d'abord, nous importons les choses dont nous avons besoin. Dans ce cas, nous allons simplement importer la bibliothèque standard Flutter Material Design et le thème Yaru (nous n'utiliserons que le thème clair pour cet exemple, nous n'allons donc show qu'un seul objet dans le package Yaru):
import 'package:flutter/material.dart'; import 'package:yaru/yaru.dart' show yaruLightTheme; Au lieu d'avoir une classe d'application distincte, nous allons appeler les constructeurs MaterialApp directement dans main lors de l'appel runApp , c'est donc là que nous définissons le thème de l'application, qui sera le thème Yaru, plus précisément le thème léger appelé yaruLightTheme :

void main() => runApp(MaterialApp( theme: yaruLightTheme, home: HomePage(), )); La HomePage va être un StatefulWidget , contenant les données que nous allons montrer étant donné qu'elles sont immuables (rappelez-vous, les widgets sont toujours immuables, la mutabilité est gérée dans le State d'un StatefulWidget ):
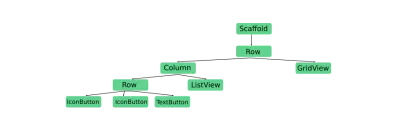
class HomePage extends StatefulWidget { final dataToShow = { "First example data": [ "First string in first list item", "Second in first", "Example", "One" ], "Second example": [ "This is another example", "Check", "It", "Out", "Here's other data" ], "Third example": [ "Flutter is", "really", "awesome", "and", "it", "now", "works", "everywhere,", "this", "is", "incredible", "and", "everyone", "should", "know", "about", "it", "because", "someone", "must", "be", "missing", "out", "on", "a lot" ] }.entries.toList(); @override createState() => HomePageState(); } Le HomePageState est l'endroit où nous définissons l'interface utilisateur et le comportement de l'application. Tout d'abord, regardons l'arborescence des widgets que nous voulons construire (éléments de liste et de grille et widgets d'espacement exclus) :

Nous allons restreindre la Column de gauche (celle montrant les contrôles pour les widgets à afficher sur le côté droit de l'application) à une certaine largeur (400 pixels par exemple) à l'aide d'un Container , alors que le GridView de droite devrait être Expanded pour remplir la vue.
Sur le côté gauche de la Row (dans la Column ), le ListView doit se développer pour remplir l'espace vertical sous la Row de boutons en haut. Dans la Row en haut, nous devons également développer le TextButton (le bouton de réinitialisation) pour remplir l'espace à droite des IconButton à chevrons gauche et droit.
Le HomePageState résultant qui fait tout cela, ainsi que la logique nécessaire pour afficher les bons éléments à droite en fonction de ce que l'utilisateur sélectionne à gauche, est le suivant :
class HomePageState extends State<HomePage> { int selected = 0; ScrollController _gridScrollController = ScrollController(); incrementSelected() { if (selected != widget.dataToShow.length - 1) { setState(() { selected++; }); } } decrementSelected() { if (selected != 0) { setState(() { selected--; }); } } @override Widget build(BuildContext context) { return Scaffold( body: Row( children: [ Container( color: Colors.black12, width: 400.0, child: Column( children: [ Row( children: [ IconButton( icon: Icon(Icons.chevron_left), onPressed: decrementSelected, ), IconButton( icon: Icon(Icons.chevron_right), onPressed: incrementSelected, ), Expanded( child: Center( child: TextButton( child: Text("Reset"), onPressed: () => setState(() => selected = 0), ), )) ], ), Expanded( child: ListView.builder( itemCount: widget.dataToShow.length, itemBuilder: (_, i) => ListTile( title: Text(widget.dataToShow[i].key), leading: i == selected ? Icon(Icons.check) : Icon(Icons.not_interested), onTap: () { setState(() { selected = i; }); }, ), ), ), ], )), Expanded( child: Scrollbar( isAlwaysShown: true, controller: _gridScrollController, child: GridView.builder( controller: _gridScrollController, itemCount: widget.dataToShow[selected].value.length, gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0), itemBuilder: (_, i) => Container( width: 200.0, height: 200.0, child: Padding( padding: const EdgeInsets.all(8.0), child: Card( child: Center( child: Text(widget.dataToShow[selected].value[i])), ), ), )), ), ), ], ), ); } }et nous avons terminé !
Ensuite, vous construisez votre application avec
flutter build ${OS_NAME} où ${OS_NAME} est le nom de votre système d'exploitation, le même que vous avez utilisé précédemment pour activer le développement de bureau Flutter à l'aide de flutter config .
Le binaire compilé pour exécuter votre application sera
build/linux/x64/release/bundle/flutter_ubuntu_desktop_examplesous Linux et
build\windows\runner\Release\flutter_ubuntu_desktop_example.exesous Windows, vous pouvez l'exécuter et vous obtiendrez l'application que je vous ai montrée au début de cette section.
Sur macOS, vous devez ouvrir macos/Runner.xcworkspace dans Xcode, puis utiliser Xcode pour créer et exécuter votre application.
Autres changements de flottement
Il y a également eu quelques changements qui affectent également le développement mobile avec Flutter, et voici juste une brève sélection de certains d'entre eux.
Une fonctionnalité que beaucoup d'entre nous, développeurs Flutter, souhaitaient est une meilleure prise en charge des publicités Admob , et elle est maintenant enfin incluse dans le package officiel google_mobile_ads . Un autre est autocomplete -automatique ; il existe un widget de matériau Autocomplete pour cela, ainsi qu'un widget RawAutocomplete plus personnalisable.
L'ajout du Link dont nous avons parlé dans la section sur le développement Web s'applique en fait à toutes les plateformes , même si ses effets seront surtout ressentis par ceux qui travaillent sur des projets Web Flutter.
Modifications récentes du langage Dart
Il est important d'être conscient des modifications apportées au langage Dart qui affectent le développement de l'application Flutter.
En particulier, Dart 2.12 a apporté la prise en charge de l'interopérabilité du langage C (décrit en détail et avec des instructions pour différentes plates-formes sur le site officiel de Flutter) ; De plus, la null-safety son a été ajoutée au canal de publication stable de Dart.
null-safety
Le plus grand changement qui a été apporté à Dart est l'introduction de la null-safety du son qui est de plus en plus prise en charge par des packages tiers ainsi que par les bibliothèques et packages développés par Google.
La sécurité nulle apporte des optimisations au compilateur et réduit le risque d'erreurs d'exécution. Ainsi, même si pour le moment il est facultatif de la prendre en charge, il est important que vous commenciez au moins à comprendre comment rendre votre application sans danger pour les valeurs nulles.
Pour le moment cependant, cela n'est peut-être pas une option pour vous car tous les packages Pub ne sont pas entièrement sécurisés et cela signifie que si vous avez besoin de l'un de ces packages pour votre application, vous ne pourrez pas profiter des avantages sur null-sécurité.
Rendre votre application null-safe
Si vous avez déjà travaillé avec Kotlin, l'approche de Dart en matière de sécurité nulle vous sera quelque peu familière. Jetez un œil au guide officiel de Dart à ce sujet pour un guide plus complet sur la null-safety de Dart.
Tous les types que vous connaissez ( String , int , Object , List , vos propres classes, etc.) sont désormais non nullables : leur valeur ne peut jamais être null .
Cela signifie qu'une fonction qui a un type de retour non nullable doit toujours retourner une valeur , sinon vous obtiendrez une erreur de compilation et vous devrez toujours initialiser des variables non nullables, sauf s'il s'agit d'une variable locale à laquelle une valeur est affectée avant il est déjà utilisé.
Si vous voulez qu'une variable soit nulle, vous devez ajouter un point d'interrogation à la fin du nom du type, par exemple lors de la déclaration d'un entier comme ceci :
int? a = 1 À tout moment, vous pouvez le définir sur null et le compilateur n'en pleurera pas.
Maintenant, que se passe-t-il si vous avez une valeur nullable et que vous l'utilisez pour quelque chose qui nécessite une valeur non nullable ? Pour cela, vous pouvez simplement vérifier qu'il n'est pas nul :
void function(int? a) { if(a != null) { // a is an int here } } Si vous savez avec certitude à 100% qu'une variable existe et n'est pas nulle, vous pouvez simplement utiliser le ! opérateur, comme ceci :
String unSafeCode(String? s) => s!;Tirer des conclusions : que pouvons-nous faire avec Flutter 2 ?
Au fur et à mesure que Flutter évolue, il y a de plus en plus de choses que nous pouvons faire avec, mais il n'est toujours pas raisonnable de dire que Flutter peut être utilisé pour n'importe quel projet de développement d'applications.
Du côté mobile, il est peu probable que vous rencontriez quelque chose pour lequel Flutter n'est pas doué car il est pris en charge depuis le début et il a été peaufiné. La plupart des choses dont vous aurez besoin sont déjà là.
D'autre part, le Web et le bureau ne sont pas encore tout à fait là.
Le bureau est encore un peu bogué et les applications Windows (qui sont une partie importante du développement du bureau) nécessitent encore beaucoup de travail avant de bien paraître. La situation n'est meilleure sur Linux et macOS que dans une certaine mesure.
Le Web est dans un bien meilleur endroit que le bureau . Vous pouvez créer des applications Web décentes, mais vous êtes toujours principalement limité aux applications d'une seule page et aux applications Web progressives. Nous ne voulons toujours pas l'utiliser pour des applications centrées sur le contenu où l'indexabilité et le référencement sont nécessaires.
Les applications centrées sur le contenu ne seront probablement pas si géniales car la sélection de texte n'est toujours pas de premier ordre, comme nous l'avons vu dans la section sur l'état actuel de Flutter pour le Web.
Si vous avez besoin de la version Web de votre application Flutter, Flutter pour le Web sera probablement très bien, d'autant plus qu'il existe déjà une énorme quantité de packages compatibles avec le Web et que la liste ne cesse de s'allonger.
Ressources supplémentaires
- Discours d'ouverture (Flutter Engage), YouTube
- Quoi de neuf dans Flutter 2, Flutter, Moyen
- Comprendre
null safety, Dart.dev - Développement Web et de bureau réactif avec Flutter, Smashing Magazine
- Résolution des problèmes multiplateformes courants lors de l'utilisation de Flutter, Smashing Magazine
