Pourquoi le Flat Design est-il important pour attirer plus de téléspectateurs ?
Publié: 2017-07-01Les conceptions plates mettent fin à tout le bruit des techniques de conception artificielles. Il ouvre la voie à des conceptions Web simples et propres qui ont l'air chic et élégantes.
Alors pourquoi des conceptions plates alors que nous pouvons reproduire les meilleures conceptions Web avec des illustrations colorées et des animations flashy, sans parler des structures faussement réalistes et des ombres portées qui ont des caractéristiques réelles.
Ouf, trop de choses à gérer d'un coup pour les sens du spectateur.
Principes de la conception plate
Comprenons l'objectif / l'utilité de base d'une bonne conception de site Web -> créer une expérience utilisateur transparente afin que l'utilisateur revienne pour plus ; ce qui conduit finalement à la génération de revenus. Un utilisateur comprend et interagit mieux avec les conceptions plates car les interfaces sont propres et les conceptions sont beaucoup plus réactives que leurs homologues 3D. En raison de leur structure simple, ces dessins sont plus faciles à saisir et attirent facilement l'attention du spectateur.
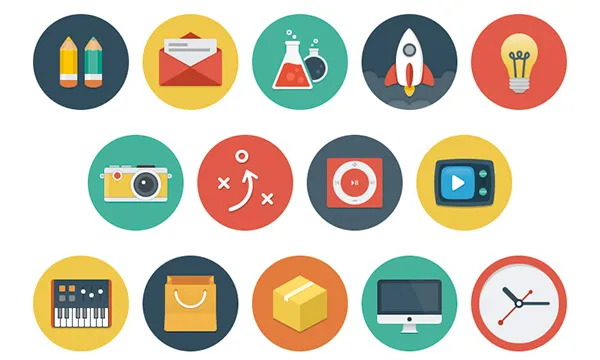
Les conceptions plates offrent également une palette colorée pour construire des icônes plus grandes et plus audacieuses. La fonctionnalité est une considération primordiale des principes de conception plate. C'est donc une tâche confiée aux concepteurs de travailler en gardant à l'esprit les principes de l'UX et de l'UI.

Les caractéristiques de la conception plate sont :
- Simplicité - En l'absence d'effets 3D et de présentations flash, l'accent est mis sur la création de conceptions simples, de mises en page efficaces et d'interfaces épurées afin que les utilisateurs puissent avoir une expérience transparente de navigation/navigation. Même si les conceptions plates semblent faciles à construire, elles sont en fait délicates pour les développeurs qui n'ont pas une bonne connaissance des principes de conception.
- Minimalisme - Suivant le concept "moins c'est plus", le principe du minimalisme est utilisé pour éviter l'encombrement et la confusion. Encore une fois, les principes de l'UI/UX sont gardés à l'esprit et seuls quelques éléments sont utilisés pour concevoir l'application. Ici, l'accent est davantage mis sur le contenu et les usages que sur «l'habillage du site Web».
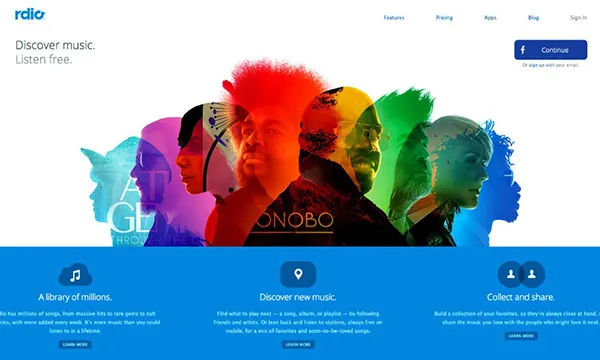
- Couleurs – Puisque nous utilisons des éléments simples pour définir les fonctions et les structures, l'utilisation des couleurs devient cruciale pour rendre les designs dynamiques et attrayants. L'utilisation parfaite des couleurs est essentielle pour faire en sorte qu'un site Web se démarque de ses concurrents. Tout simplement parce que vous devez définir vos conceptions à l'aide de couleurs, vous ne pouvez pas simplement ajouter des gouttes de couleurs vives pour vous faire remarquer. Différentes couleurs évoquent différentes émotions. La science des couleurs doit être comprise par le designer et ensuite appliquée dans la conception. Et oui, essayez et expérimentez car les options sont infinies.
- Typographie - Sans effets 3D, sans dégradés ni ombres, et sans utilisation de textures, la responsabilité d'une conception Web attrayante repose en grande partie sur la TYPOGRAPHIE . La sélection des polices correctes est essentielle pour transmettre la bonne humeur et le bon message. Les belles polices utilisées efficacement constituent un élément important des conceptions plates.

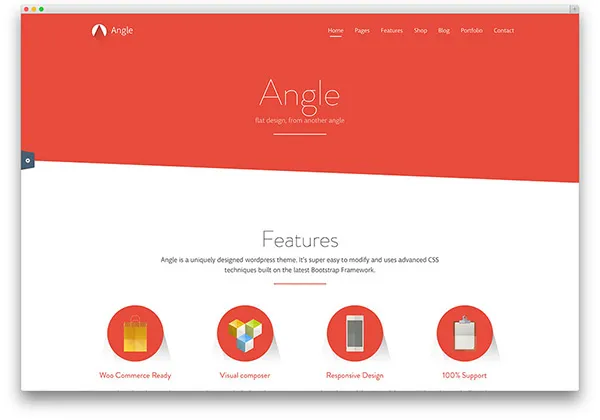
Angle est un thème WordPress très bien conçu qui possède les quatre éléments d'un design plat parfaitement tissés pour créer un design exemplaire. Les couleurs et les polices ont été magnifiquement utilisées pour afficher les images et les icônes propres et claires. Concevoir et personnaliser ce thème devient donc très facile pour l'utilisateur.
La longue et courte histoire des conceptions plates
Le design plat était le bébé de Microsoft. Microsoft a été l'un des pionniers dans l'utilisation du design plat et a été suivi par Google. Google a introduit un nouveau concept appelé Material design, qui diffère du flat, mais utilise les mêmes concepts de fonctionnalité. C'est plus tard qu'Apple a également adopté les techniques de conception à plat avec iOS7. Twitter et eBay sont d'autres marques populaires qui adoptent généreusement les designs plats.

Les conceptions plates connaissent un grand essor avec l'avènement du concept de conceptions réactives. Les conceptions élaborées sont difficiles à charger sur les appareils mobiles, c'est pourquoi les conceptions simples et minimales ont commencé à devenir populaires.

Alors le flat design a-t-il un avenir dans le monde du web ? Ou sera-t-il complètement remplacé par sa progéniture - la conception matérielle.
Découvrons-le.
Quelques caractéristiques des conceptions plates
Design honnête et épuré

La nature simple et minimaliste du design plat dégage un point très vivant : c'est l'honnêteté. Sans fioritures ni fantaisies, ces créations font mouche. Ils sont précis, vont droit au but et montrent à l'utilisateur les détails exacts de l'application/du site Web. Lorsque les effets tridimensionnels, les ombres portées et les dégradés ne sont pas visibles, il n'y a aucun élément de surprise. L'utilisateur voit ce qui lui est proposé sur son écran d'ordinateur/mobile. Par conséquent, les dessins plats représentent des éléments honnêtes de la vie réelle.
Branché

En accord avec les dernières tendances, les designs Flat sont vraiment en vogue. Les espaces blancs, la typographie et les couleurs vives sont de retour et donc tout le monde veut incorporer ces éléments dans leurs conceptions Web, car ils sont à la mode et à la mode. Cela pourrait être une tendance, cela pourrait être une révolution, mais avec des aspects aussi conviviaux, il semble que cette tendance à la mode d'utiliser des designs plats durera longtemps.
Convivialité

Avec des conceptions et des structures réduites au strict minimum, les conceptions plates sont très utilisables et significatives. Tous les boutons, icônes et autres éléments présents dans un design plat ont des tâches spécifiques qui leur sont associées. Il n'y a rien de déplacé et tous les éléments gênants sont supprimés de la conception (cela doit cependant être fait correctement). L'idée est de permettre à l'utilisateur de se concentrer sur les éléments utiles du web design pour améliorer son expérience utilisateur. Les utilisateurs peuvent utiliser des couleurs et des polices pour atteindre leur point d'intérêt.
Remarque - L'utilisation de conceptions simples simplifie définitivement l'expérience utilisateur, mais cette esthétique est impliquée dans la conception. Il faut veiller à inclure tous les éléments fonctionnels dans la conception, tout en conservant sa simplicité.
Sensible

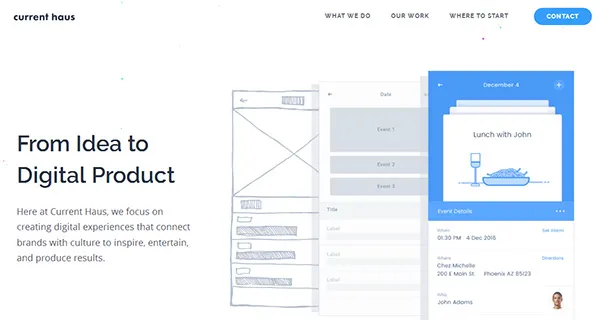
Les conceptions plates ont des mises en page et des graphiques basés sur une grille, tous bien adaptés aux conceptions mobiles et Web. En raison de leur disposition, ils peuvent être facilement redimensionnés et restructurés pour divers appareils.
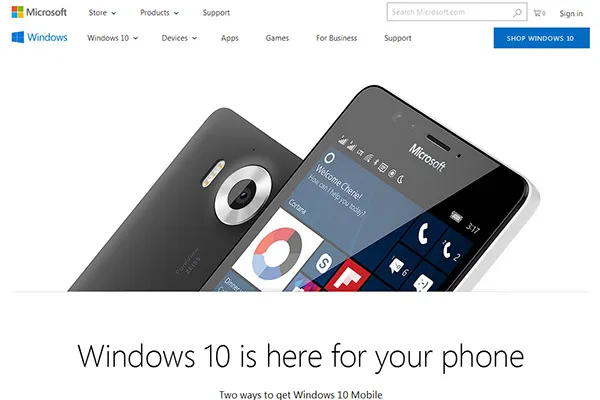
Comme nous le voyons, le site Web a simplifié la même conception Web pour une utilisation sur un appareil mobile. Il offre une expérience utilisateur cohérente où l'utilisateur peut facilement basculer entre les gadgets et naviguer sans aucun blocage ni obstacle. Les effets 3D, les détails et les ombres ne transcendent pas efficacement lorsqu'ils sont redimensionnés pour différents appareils et plates-formes. Les conceptions plates sont donc la meilleure technique appliquée pour mettre à l'échelle dynamiquement le sujet sur un site Web. C'est pour cette raison que des entreprises géantes comme Microsoft et Apple ont largement utilisé les principes de conception plate dans leurs conceptions Web.

Souplesse

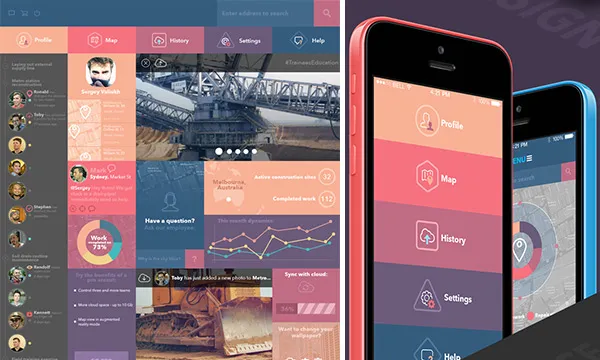
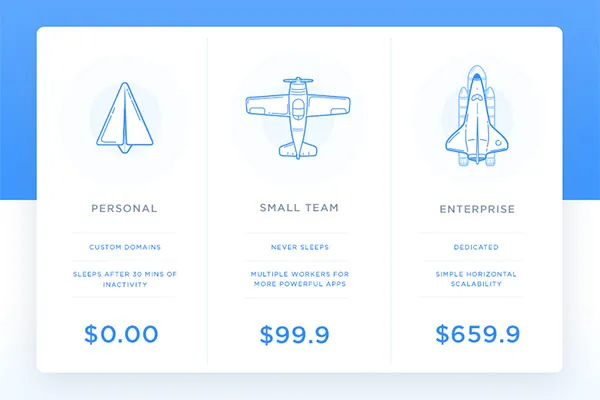
Avec la réactivité, vient également l'élément de flexibilité. Les grilles, cartes, blocs ont des formes géométriques définies qui les rendent faciles à redimensionner et à restructurer. Ils ont des emplacements spécifiques dans les mises en page et, par conséquent, les concepteurs peuvent leur attribuer des zones et modifier facilement leurs emplacements en fonction des exigences de conception. Les grilles peuvent être façonnées dans de nombreuses configurations et offrent aux concepteurs Web la possibilité de présenter le contenu en fonction de l'esthétique et des besoins de conception, plutôt que de les intégrer dans des zones prédéfinies.
La mise en page de Bureau of Betterment utilise une brochure de style grille pour mettre en évidence les couleurs, la typographie et les icônes. Les couleurs uniformes ajoutent à l'effet de design plat, ce qui en fait un objet attrayant mais simple.
Typographie

Étant donné que la typographie constitue une partie essentielle des conceptions plates, elles sont plus simples et lisibles. Il n'y a pas d'ajouts supplémentaires ni d'effets spéciaux et les polices sont donc claires et plus faciles à lire. L'utilisation de couleurs vives (et justes) dans la typographie amène la conception Web à un niveau supérieur. Des polices simples avec des palettes colorées parviennent non seulement à attirer les téléspectateurs, mais aussi à les conserver pour une navigation ultérieure.
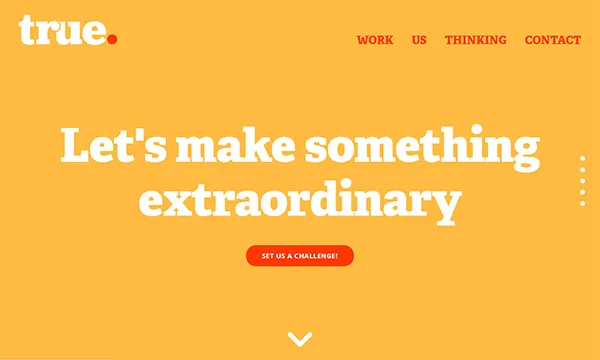
Rapide à capter l'attention

Les conceptions simples pénètrent plus rapidement dans l'esprit de l'utilisateur. Résultat : ils sont attirés par le design et les messages sont facilement transmis. Les grilles et les blocs illustrés et illustrés décrivent des actions faciles à comprendre. Les conceptions skeuomorphes, en revanche, prennent plus de temps à déchiffrer et à s'enregistrer dans l'esprit de l'utilisateur. Étant donné que la durée d'attention est de plus en plus courte, trop de détails dans la conception obligeront l'utilisateur à détourner son attention et à aller de l'avant. C'est la simplicité des icônes qui maintient les téléspectateurs collés au site Web / à l'application.
Ces blocs de couleur unie sont très attrayants pour les yeux et montrent facilement différentes actions, guidant l'utilisateur à chaque étape de la navigation.
Rapide et efficace

Des conceptions simples accélèrent le traitement des travaux et commencent rapidement le travail à effectuer.
Les conceptions plates attirent rapidement l'attention de l'utilisateur et conduisent donc à l'efficacité. Nous pouvons nous concentrer sur les éléments essentiels de la conception et cela aussi dans un laps de temps plus court. Les polices sont claires et les instructions sont simples, aidant l'utilisateur à atteindre son objectif rapidement et de manière transparente. Les conceptions plates ne sont pas seulement rapides à saisir, elles adhèrent à l'objectif principal de toute conception Web - faire le travail efficacement et rapidement.
Quelques bons exemples de conception à plat
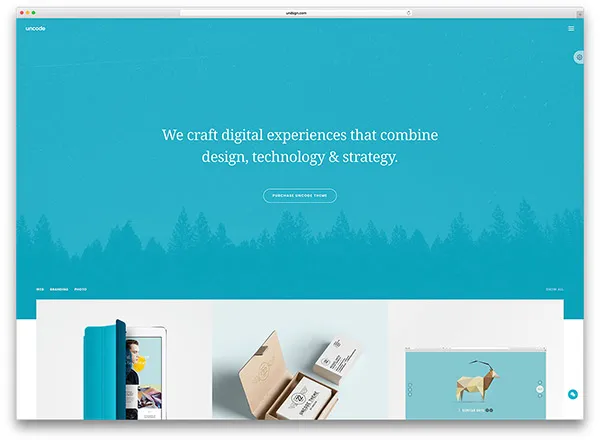
Décoder

Uncode est un thème WordPress avec un style design plat. Les sites Web conçus à l'aide de ce thème ont une mise en page propre avec des polices claires et des couleurs vives. L'interface est interactive et flexible. Il peut être totalement personnalisé selon les besoins de l'utilisateur et redimensionné pour s'adapter à différents appareils. Vous pouvez consulter le site Web sur un mobile ou une tablette avec la même facilité que vous le visualisez sur votre ordinateur de bureau/portable. Les conceptions esthétiques fortes sont pratiques et ne portent aucun flair supplémentaire. Cette fonctionnalité rend l'expérience utilisateur transparente tandis que les concepteurs ont la liberté d'expérimenter des conceptions créatives.
Grâce à ses conceptions plates, le site est facile à charger et réduit ainsi le temps de travail de l'utilisateur et augmente son efficacité. Les designs plats sont en vogue et ce thème WordPress présente des styles et des mises en page qui permettent à l'utilisateur de devancer ses concurrents.
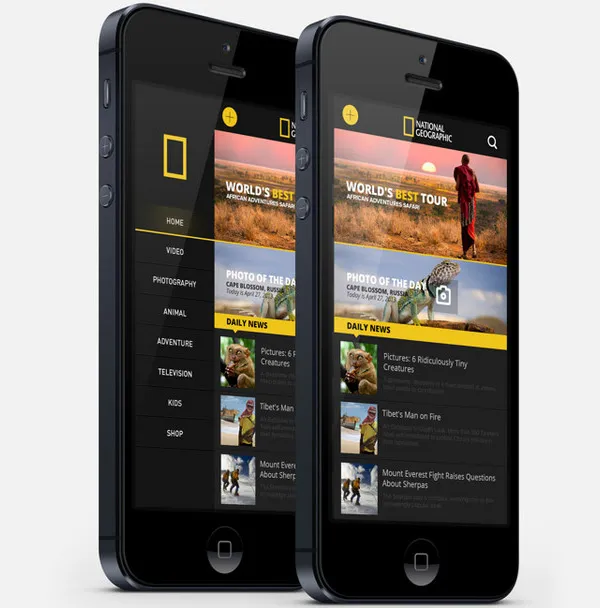
géographique nationale

Conformément à l'évolution des tendances, National Geographic s'est fait une cure de jouvence élégante. Les combinaisons jaune foncé et noir sont les mêmes et toujours aussi frappantes. Ils ont été accompagnés de polices blanches claires et lisibles. Le concept de design plat avec une bonne utilisation des couleurs et des polices, et sans tracas supplémentaires, fait encore une fois de la conception Web National Geographic un exemple de conception emblématique.
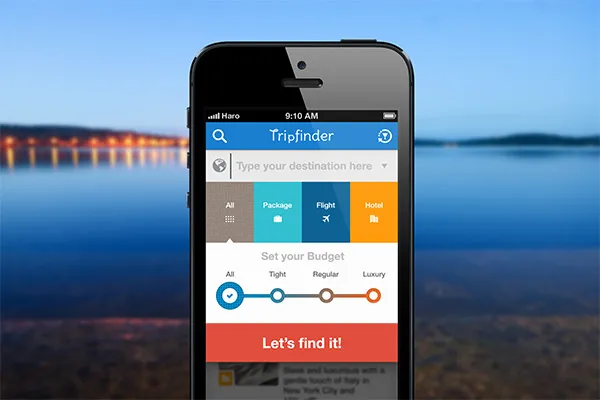
Application de recherche de voyage

Trip finder est une application de planification de voyage du designer indonésien Bady. L'interface est simple à comprendre et facile à utiliser. Tout est disposé en blocs et en grilles, ce qui facilite l'utilisation par l'utilisateur. L'utilisation intelligente des couleurs et des polices donne du sens aux icônes qui sont ainsi faciles à repérer. Tous les aspects de l'interface utilisateur sont mis en évidence lors de la conception de l'application Web. Votre recherche du bon vol ne pourrait pas être plus facile que l'interface fournie par l'application Trip Finder.
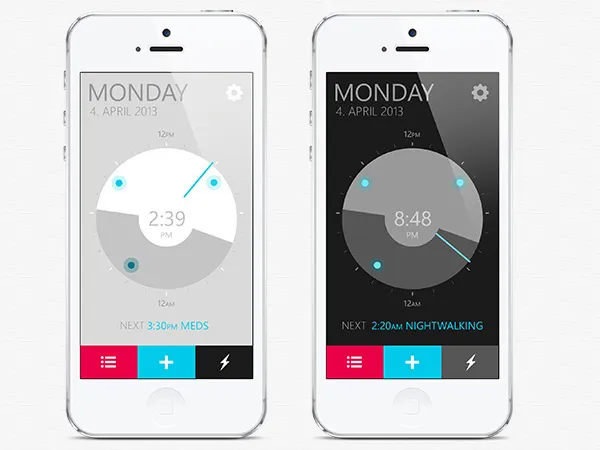
Application réveil par Samuel Bednar

Graphiques simples, échelle de couleurs grises et fonctionnalités dynamiques - ces éléments minimaux constituent également une conception Web remarquable. Plat ne signifie pas seulement coloré, cela signifie une bonne convivialité avec les éléments fonctionnels donnés. L'application Réveil de Samuel Bednar est une autre application remarquable qui utilise une technique de conception à plat, mais d'une manière différente qui attire l'attention du spectateur. Son interface épurée est son USP et attire le spectateur vers le site Web.
Emballer
Alors, êtes-vous maintenant complètement convaincu que les designs plats sont importants pour attirer les visiteurs ? Je suis sûr que le but de toutes les conceptions Web est de se faire remarquer par les clients potentiels. Les couleurs et la typographie attirent les téléspectateurs sur le site Web, et la simplicité et le minimalisme conduisent à une excellente expérience utilisateur. Ces éléments garantissent que le spectateur est collé au site Web et ne le quitte pas tant que le travail n'est pas terminé. La durée d'attention étant moindre et les gens manquant de temps, les conceptions plates sont bien adaptées aux tendances changeantes.
Un concepteur/développeur doit d'abord analyser la fonctionnalité et la convivialité d'une conception Web. Et puis, en gardant à l'esprit les exigences de l'utilisateur, il faut continuer et concevoir l'application. Les conceptions plates impliquent moins de flairs, mais le concepteur de sites Web doit avoir une connaissance technique et solide des principes de conception. Si ce n'est pas le cas, il existe un risque de retour en arrière majeur où le design plat ne parviendrait pas à impressionner les téléspectateurs et à générer des prospects. Les textes doivent être clairs et concis; Les boutons et les liens doivent être visibles, et les icônes et les images doivent définir clairement son objectif.
La conception réactive fait d'énormes vagues et est devenue synonyme de conception mobile. Les conceptions à plat sont compatibles avec les conceptions réactives. Les principes de conception à plat peuvent être facilement appliqués aux conceptions réactives. Alors, voyons-nous un avenir où la simplicité visuelle des designs plats peut être associée au skeuomorphisme ? Les conceptions plates semblent robustes et prêtes à affronter l'avenir de la conception Web actuellement. Ils sont en vogue et le resteront encore longtemps.
