Le guide du design plat - Qu'est-ce que c'est et comment l'utiliser pour votre site Web
Publié: 2019-06-28Au fil des ans, la popularité de la conception Web plate a explosé - grâce aux grandes organisations qui apportent des changements à leur esthétique de conception et acceptent la conception plate.
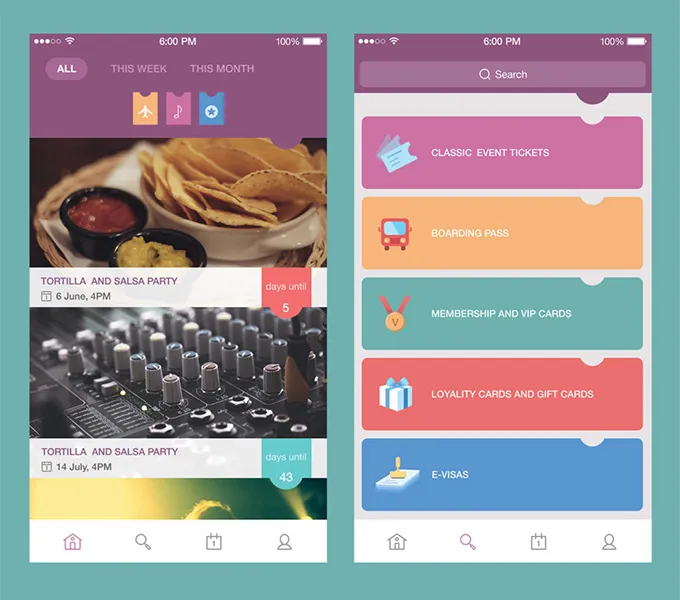
La conception plate est une conception d'interface utilisateur (UI) simple qui utilise des éléments simples en deux dimensions et des couleurs vives. Parfois, il s'oppose au style skeuomorphisme qui donne l'illusion de 3 dimensions en copiant des propriétés réelles.
Vous avez peut-être remarqué que les systèmes d'exploitation populaires, c'est-à-dire Windows, iOs et Android, ont progressivement déplacé leur langage de conception vers des fichiers plus plats .
Alors, qu'est-ce qu'un flat design et devriez-vous l'implémenter sur votre site Web ?
Histoire de la conception plate
Le terme "Flat design" a été inventé en 1950 après l'essor du style typographique international . Cependant, il est entré dans le monde numérique lorsque le lecteur MP3 Zune de Microsoft présentait une interface utilisateur plate minimale avec des couleurs monochromes simples, des icônes plates et une typographie.

Plus tard, les concepteurs de sites Web ont suivi cette approche pour simplifier la présentation de leurs pages Web.
Avantages de la conception plate
Qu'il s'agisse d'améliorer la vitesse de chargement du site Web ou de le rendre plus réactif pour les mobiles, le design plat aide un site Web de différentes manières. Certains avantages importants de la mise en œuvre de la conception plate incluent :
La rapidité
La vitesse de chargement des pages est un aspect crucial pour le succès d'un site Web. Après tout, 53 % des personnes abandonnent un site Web qui prend plus de trois secondes à se charger .
Les fichiers de conception à plat ont tendance à être compacts et à prendre moins de place que les effets 3D traditionnels, ce qui a un impact positif sur la vitesse de chargement de votre site. Pour augmenter la vitesse de votre site Web, vous pouvez également investir dans un hébergement fiable, car les performances de votre serveur Web peuvent avoir un impact considérable sur la vitesse de chargement de votre site.
Expérience utilisateur
Comme avec tant de concurrence sur le marché, il est devenu crucial pour les propriétaires de sites Web de faire tout leur possible pour gagner la satisfaction des clients. Un excellent moyen d'améliorer l'expérience de vos utilisateurs consiste à utiliser un design plat.
Il utilise des espaces blancs et une typographie audacieuse pour attirer l'attention des utilisateurs sur votre site Web. Avec un texte clair et bien visible, la conception Web plate rend les appels à l'action plus efficaces.
Réactivité mobile
La conception à plat utilise des graphiques vectoriels évolutifs qui peuvent être facilement redimensionnés par le navigateur, ce qui rend votre site Web efficace pour les appareils mobiles. Les pièces de conception à plat sont beaucoup plus facilement adaptables à différentes tailles d'écran que les graphiques 3D compliqués.
optimisation du moteur de recherche
Des facteurs tels que le chargement rapide des pages Web, la réactivité mobile et l'interface conviviale sont facilement remarqués par les robots de recherche. Les moteurs de recherche tels que Google, Yahoo et Bing donnent plus de valeur aux sites Web qui offrent une excellente expérience utilisateur et qui se traduisent par des classements SEO plus élevés.
Découvrons comment vous pouvez utiliser la conception Web plate pour votre site.
Utilisation de la conception Web plate pour votre site Web
Gardez-le aussi simple que possible
En ce qui concerne la conception Web plate, vous devez éviter d'ajouter des éléments tridimensionnels à votre site Web , car la conception plate affiche les objets uniquement dans une orientation bidimensionnelle.
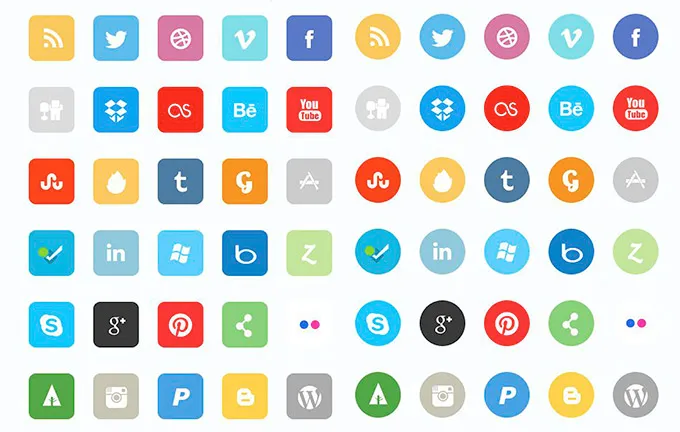
Cependant, si vous avez besoin de présenter des objets complexes, efforcez-vous de les simplifier au maximum. Une meilleure façon de représenter un objet complexe est d'afficher uniquement sa silhouette (contour). Cela vous aidera à rendre un objet plus reconnaissable sans creuser dans les détails.

Les icônes plates en sont un excellent exemple.

Utiliser la couleur de base
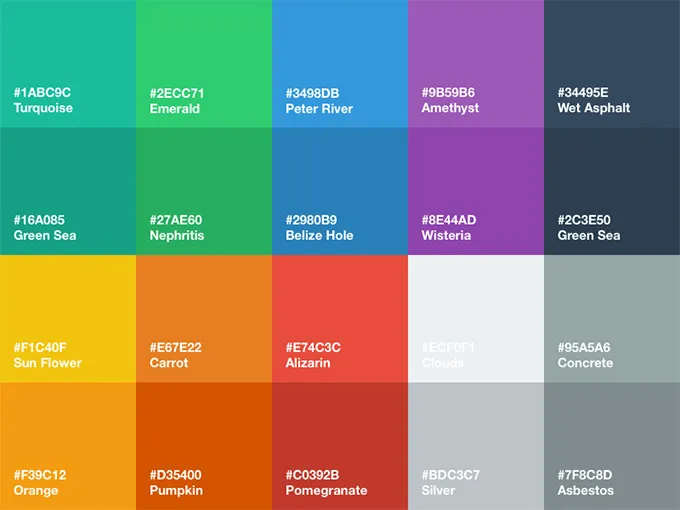
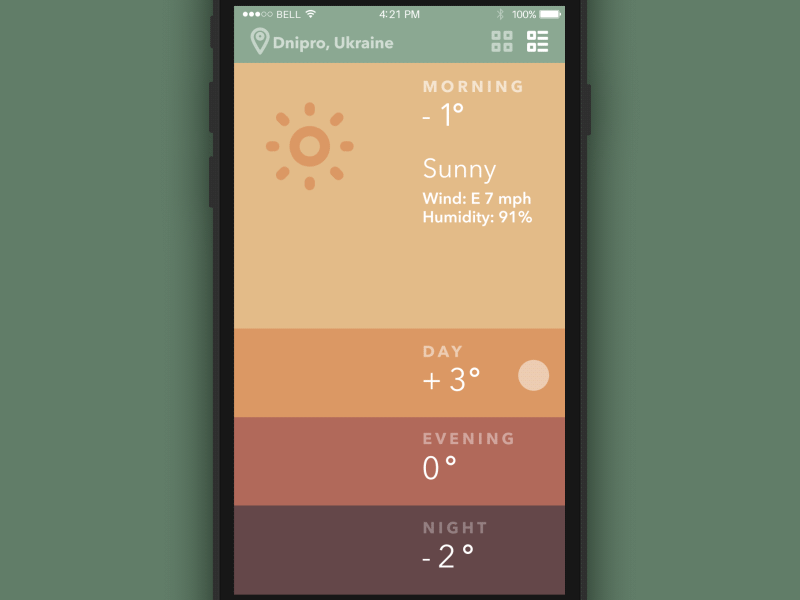
L'une des caractéristiques les plus essentielles du design plat est l'utilisation de couleurs. Habituellement, les sites Web plats sont conçus à l'aide de couleurs primaires . Les couleurs saturées et audacieuses sont les meilleurs indicateurs du design plat. Cependant, le choix de la couleur dépend principalement des éléments que vous allez divulguer.

Le design plat ne se limite pas à afficher un ensemble particulier de couleurs. Ces sites Web peuvent également utiliser plusieurs nuances de teintes. Il existe quelques outils en ligne comme Adobe Color, Canva Color, etc. qui vous aident à trouver le jeu de couleurs le plus optimal.
Lorsque vous travaillez sur un jeu de couleurs, gardez à l'esprit les principes universels suivants du flat design :
- Les couleurs désaturées ajoutent plus d'attrait esthétique à une page Web.
- Les teintes vives aident à mettre en valeur un contenu particulier placé sur un arrière-plan tamisé.
Gardez la navigation simple
La navigation facile à utiliser est un autre facteur déterminant du design plat. Placez toujours les éléments de navigation à l'endroit où cela paraîtra le plus logique et essentiel.
Si votre site Web comporte plusieurs pages, utilisez des listes déroulantes et des catégories pour améliorer la navigation sur votre site Web. Il dévoilera tous les menus principaux de votre site tout en économisant de l'espace.
L'objectif principal est de créer une page d'accueil aussi simple et minimaliste que possible .
Utilisez la bonne typographie

Tout comme si vous travailliez avec la structure et les couleurs d'un site Web, assurez-vous également d'utiliser la bonne typographie. Étant donné que toutes les polices ne s'adapteront pas bien au design plat, il est préférable de privilégier les polices simples et minimalistes.
Les polices de la famille Sans-Serif sont considérées comme plus confortables à lire et plus rapides à charger. Helvetica, par exemple, a été l'un des favoris parmi les graphistes. Vous trouverez ci-dessous quelques conseils pour choisir les polices idéales pour un design de style plat.
- Utilisez des polices sans empattement avec des variations et des poids pour donner un aspect propre et frais à votre texte.
- N'utilisez pas de polices trop embellies. Le ton des polices doit correspondre au schéma de conception global de votre site Web.
Ajouter une animation
Les gens ne sauront jamais ce qui est important sur votre site Web à moins que vous ne leur montriez. Pour améliorer l'engagement des utilisateurs, vous pouvez ajouter des éléments d'animation pour améliorer la conception plate du site.

Une sensation de mouvement dans l'interface permet aux utilisateurs de suivre la bonne direction.
En ajoutant du mouvement à votre conception Web plate, vous proposez non seulement des guides visuels dans l'interface, mais également un retour visuel et une validation.
Le design plat vaut vraiment la peine d'être essayé
Le design plat contient tous les éléments et attributs essentiels qui vous aident à rendre votre projet en ligne plus fonctionnel et utilisable.
En intégrant des polices, des couleurs et des icônes simples à votre site Web, vous pouvez le rendre plus attrayant et attrayant. Donc, si vous voulez concevoir un site Web qui peut attirer plus d'attention tout en ayant l'air minimaliste, le design plat est un bon choix.
