Éléments fixes et superpositions dans XD : des méthodes incroyablement simples et amusantes pour vos prototypes
Publié: 2022-03-10(Cet article est aimablement sponsorisé par Adobe.) Un élément fixe est un objet que vous définissez sur une position fixe sur le plan de travail, permettant à d'autres éléments de défiler en dessous. De cette façon, vous obtenez une simulation réaliste du défilement sur ordinateur et mobile. Avec la nouvelle fonctionnalité de superposition, vous pouvez simuler des interactions telles que des effets de lightbox et des sous-menus.
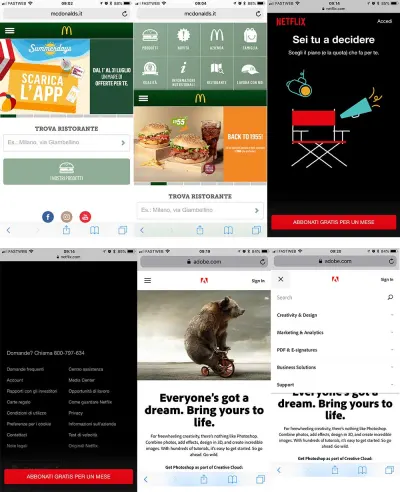
Comment les marques célèbres utilisent-elles les éléments fixes et les superpositions ? Eh bien, jetons un coup d'œil à quelques exemples pour nous inspirer d'abord.

Dans ce didacticiel, nous allons apprendre à définir une barre de menus comme élément fixe et à appliquer une transition de superposition dans un prototype, pour simuler une ouverture de menu par un clic sur un bouton. Les deux exemples seront réalisés dans un modèle mobile, afin que nous puissions voir notre simulation en action directement sur notre appareil mobile. J'ai également inclus un fichier Illustrator avec des icônes, que vous pouvez utiliser pour configurer rapidement vos exemples.
Commençons.
Préparation du modèle mobile
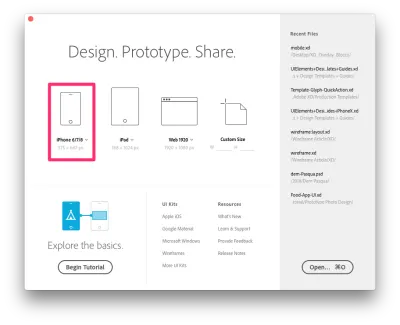
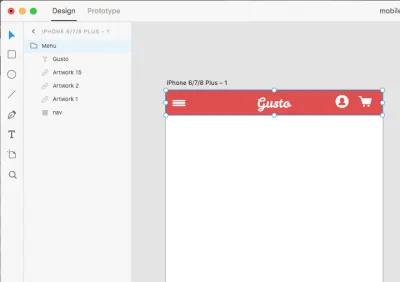
Ouvrez Adobe Xd et choisissez le modèle "iPhone 6/7/8 Plus". Ensuite, allez dans File → Save As sous et choisissez un nom pour enregistrer votre fichier (le mien est mobile.xd ).

Créons une application de restaurant dans laquelle les gens peuvent sélectionner quoi commander à partir d'une liste de plats.
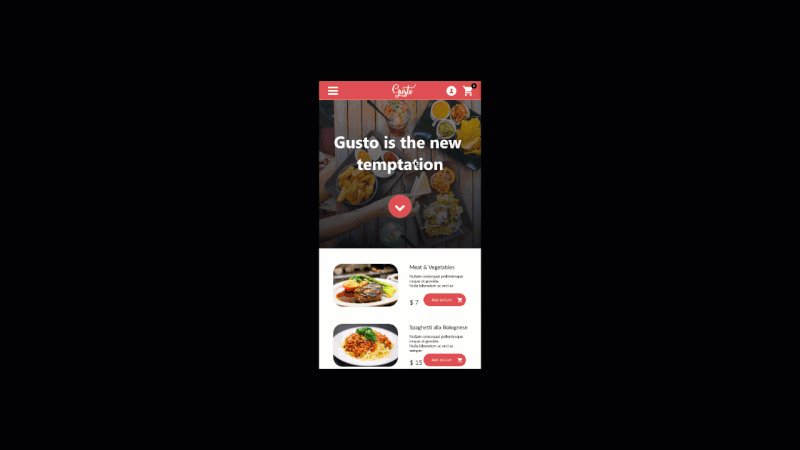
Nous allons créer deux aménagements de maison. La première sera une longue page, que nous utiliserons pour voir comment fonctionne la navigation fixe. Le second aura une image plein écran, et l'utilisateur pourra cliquer et ouvrir une barre de menu qui recouvre l'écran d'accueil.
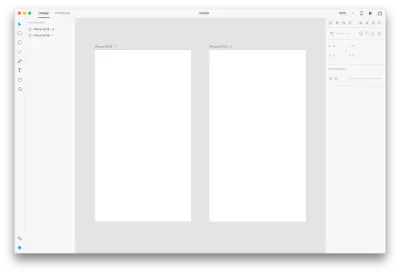
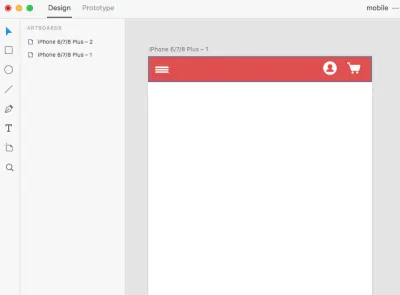
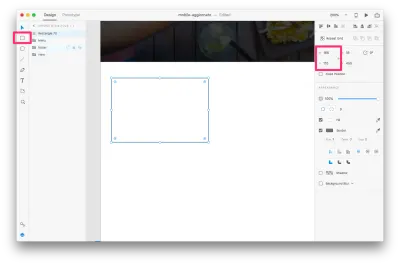
Pour commencer, cliquez sur l'icône du plan de travail sur le côté gauche, puis cliquez à droite de votre plan de travail actuel. Cela créera un deuxième plan de travail identique, près du premier.

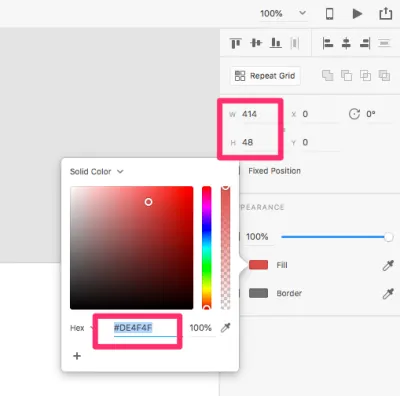
Commençons à concevoir nos éléments, en commençant par la barre de navigation. Cliquez sur l'outil Rectangle (R) et dessinez une forme de 414 pixels de large et 48 pixels de haut. Définissez sa couleur sur #DE4F4F .

J'ai préparé quelques icônes dans Illustrator à utiliser dans notre mise en page. Ouvrez simplement le fichier Illustrator que j'ai fourni et faites glisser et déposez les icônes dans votre bibliothèque, comme indiqué ci-dessous :

Ce faisant, vos icônes seront également automatiquement téléchargées dans votre bibliothèque Adobe XD.
Pour en savoir plus sur l'utilisation des bibliothèques dans différentes applications, lisez mon article précédent, dans lequel je passe en revue quelques exemples sur la façon d'ajouter des icônes et des éléments à une bibliothèque (dans Illustrator, par exemple), puis d'y accéder en ouvrant cette bibliothèque dans d'autres applications (XD, dans ce cas).
Une fois que vous avez ajouté les icônes, ouvrez votre bibliothèque XD. Vous devriez voir les icônes en place :

Faites glisser et déposez les icônes sur votre plan de travail, comme indiqué ci-dessous. Positionnez-les et assurez-vous qu'ils mesurent tous environ 25 pixels de large.

Parce que nous avons besoin que nos icônes soient blanches, nous devons les modifier. Nous pouvons les modifier directement dans la bibliothèque, comme démontré dans mon tutoriel précédent. Cela fait, nous les verrons mis à jour directement dans XD, sans avoir à les faire glisser à nouveau depuis la bibliothèque.

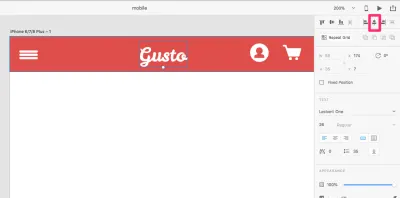
Maintenant que les icônes que nous voulons sont en place, créons un logo. Appelons cette application "Gusto". Nous utiliserons simplement l'outil Texte pour l'ajouter. (J'utilise la police Leckerli One ici, mais n'hésitez pas à utiliser celle que vous voulez.) Alignez le logo au milieu de la barre de navigation en cliquant sur "Aligner le centre (horizontalement)" dans la barre latérale droite.

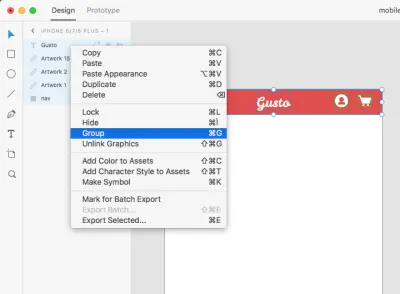
Regroupez tous les éléments de navigation et appelez le groupe « Menu ». Pour ce faire, sélectionnez tous les éléments dans le panneau de gauche, faites un clic droit et choisissez "Grouper".


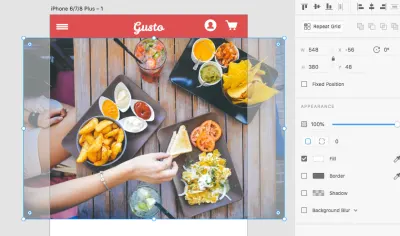
Ajoutons une belle image de héros. J'en ai sélectionné un sur Pexels. Faites-le glisser sur votre plan de travail et redimensionnez sa hauteur à 380 pixels.

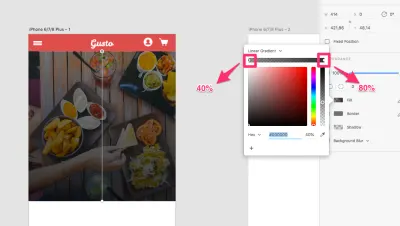
Maintenant, cliquez sur l'outil Rectangle (R) et dessinez un rectangle de la même taille que l'image du héros et placez-le sur l'image. Définissez un dégradé pour la couleur du rectangle, en utilisant les valeurs indiquées dans l'image ci-dessous.

(Si vous souhaitez plus d'informations sur les dégradés, n'hésitez pas à consulter mon précédent tutoriel sur la façon de les appliquer dans XD.)
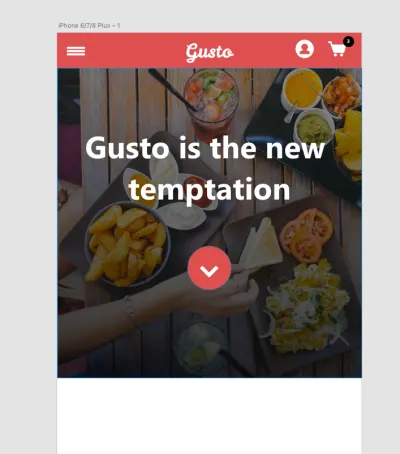
Insérez du texte blanc sur l'image du héros et un cercle pour un bouton. Placez également un petit cercle avec un numéro sur l'icône du panier ; nous en aurons besoin plus tard.

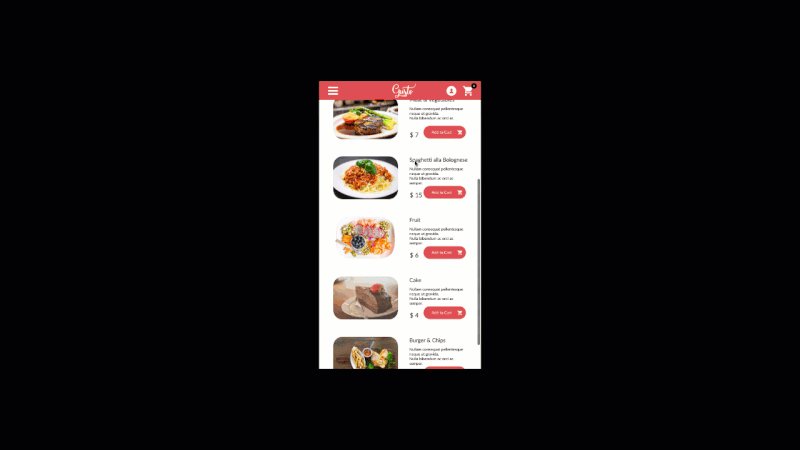
Ensuite, augmentons la hauteur du plan de travail. Nous devons le faire pour insérer de nouveaux éléments et créer la simulation de défilement.
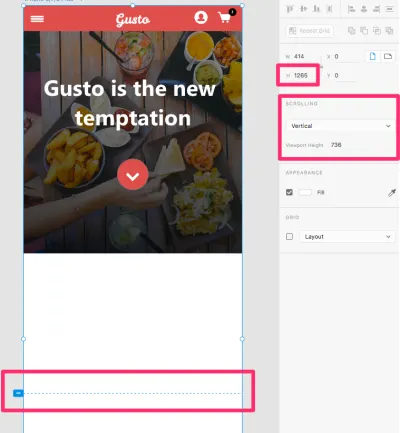
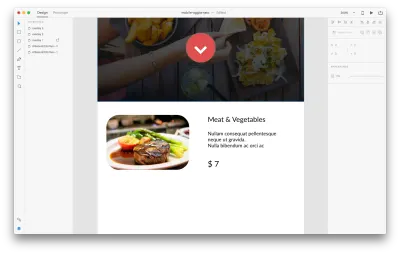
Après avoir double-cliqué sur le plan de travail, définissez sa hauteur sur 1265 pixels. Assurez-vous que "Scrolling" est réglé sur "Vertical" et que la "Viewport Height" est réglée sur 736 pixels. Un petit marqueur bleu vous permettra de définir la limite de défilement vers le bas du plan de travail, comme indiqué ci-dessous :

Ajoutons à notre contenu : le menu appétissant de Gusto. Cliquez sur l'outil Rectangle (R) pour créer un rectangle pour l'image que nous allons ajouter.

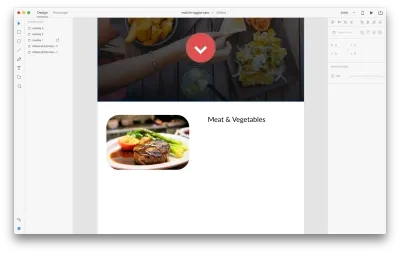
Faites glisser et déposez une image directement dans la boîte que nous venons de créer ; l'image s'y intégrera automatiquement. Cliquez une fois dessus et faites glisser le petit cercle blanc d'un angle vers l'intérieur, afin d'arrondir tous les angles. Leurs valeurs doivent être d'environ 25, comme le montre l'image ci-dessous. Débarrassez-vous de la bordure en décochant la valeur de la bordure dans la barre latérale droite.

Cliquez sur l'outil Texte (T) et écrivez un titre sur le côté droit de l'image. J'ai choisi Lato comme police, à 14 pixels. N'hésitez pas à utiliser une autre police, mais conservez la taille de 14 pixels.


Saisissez à nouveau l'outil Texte (T) et écrivez quelques lignes pour la description (Lato, 10 pixels) et pour le prix (Lato, 16 pixels).

Prenez l'outil Rectangle (R) et dessinez un rectangle de 100 par 30 pixels. Coloriez-le avec le même orange que nous avons utilisé sur le bouton pour l'image du héros ; ajoutez le texte "Ajouter au panier" avec l'outil Texte (T); et ajoutez l'icône du panier de la bibliothèque. Toutes ces étapes sont couvertes dans la courte vidéo ci-dessous :
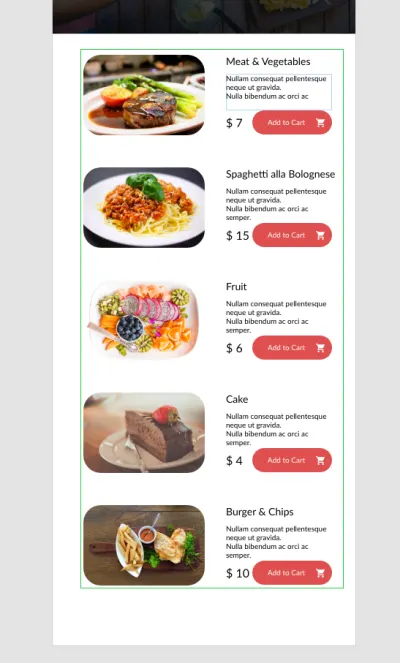
Enfin, cliquez sur « Répéter la grille » pour créer une grille pour cette section. Une fois cela fait, nous pouvons changer les images et le texte facilement, comme le montre la vidéo ci-dessous :
Si vous souhaitez en savoir plus sur la création de grilles, suivez mon tutoriel.
J'ai utilisé les images suivantes de Pexels :
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
Ajoutez des titres, des descriptions et des boutons.

Enfin, ajoutons un rectangle pour le pied de page, avec le texte "Gusto" au centre. Définissez la couleur de remplissage du rectangle sur #211919 .

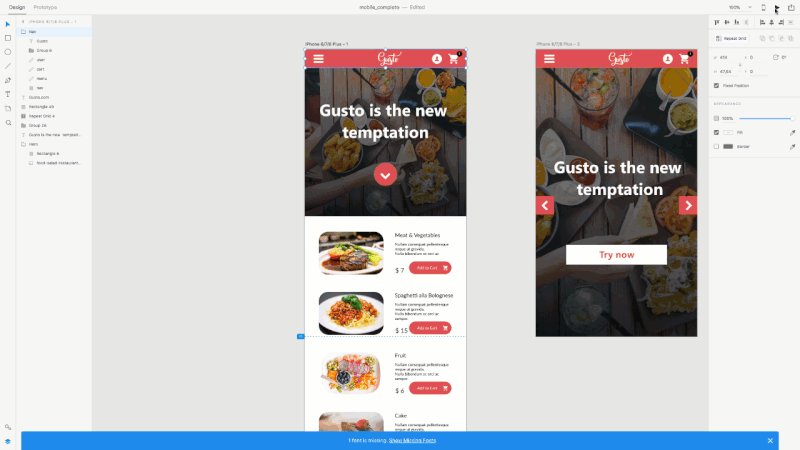
Oui! Nous avons terminé la conception du premier modèle. Configurons notre deuxième modèle avant de commencer le prototypage.
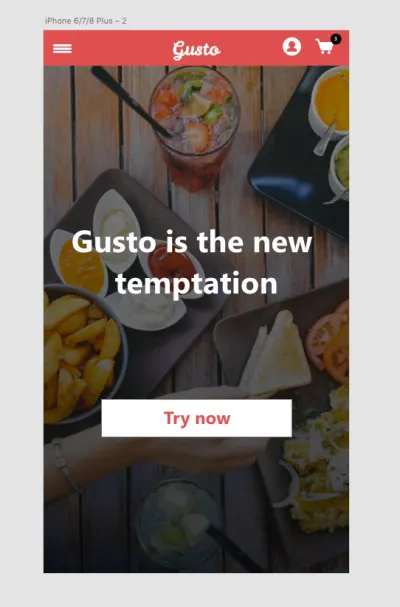
Pour notre deuxième mise en page mobile, copiez et collez simplement la section de navigation et de héros de la première mise en page, et redimensionnez l'image du héros pour qu'elle soit en plein écran. Ensuite, ajoutez-y un bouton "Essayer maintenant".
Dans la courte vidéo ci-dessous, je vous montre comment copier et coller des éléments dans le deuxième plan de travail, créer un nouveau bouton avec l'outil Rectangle (R) et écrire du texte dessus avec l'outil Texte (T).

Excellent! Passons à autre chose et créons nos prototypes.
Réglage des éléments fixes
Nous voulons fixer la navigation supérieure de notre mise en page, en la faisant coller à sa position lorsque nous faisons défiler le plan de travail.
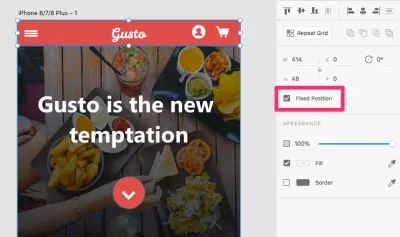
Cliquez sur votre groupe "Menu" pour le sélectionner, puis sélectionnez "Position fixe" dans la barre latérale droite.

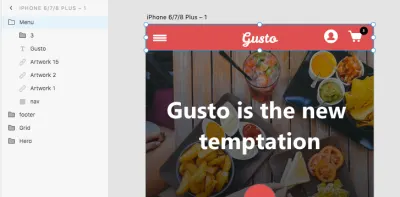
Important : Pour que tous les éléments défilent sous le menu, le menu doit être au-dessus de tous les autres éléments. Placez simplement le dossier de menu en haut, dans la barre latérale gauche.

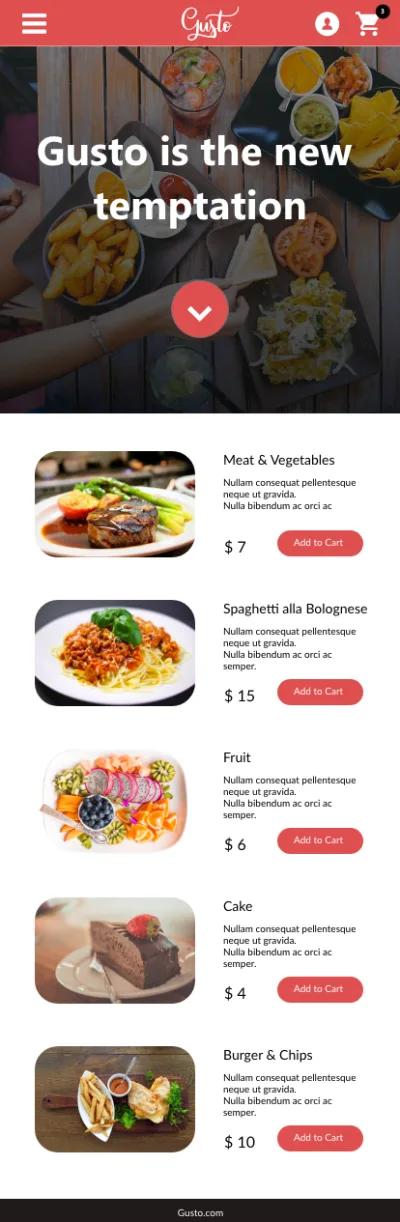
Maintenant, pour voir votre navigation fixe en action, cliquez simplement sur le bouton "Aperçu du bureau" et essayez de faire défiler. Vous devriez voir ceci :

Extrêmement simple, n'est-ce pas ?
Définition des éléments de superposition
Pour voir comment les superpositions fonctionnent dans XD, nous devons d'abord créer les éléments qui seront superposés. Lorsque vous cliquez sur un élément du menu, à quoi vous attendez-vous ? Exactement : Un sous-menu devrait apparaître.
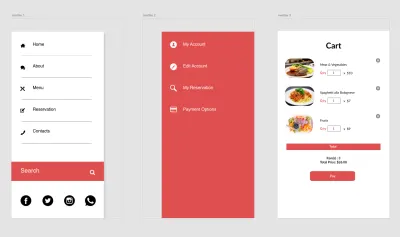
Créons trois sous-menus différents, comme ceux de l'image ci-dessous, à l'aide de l'outil Rectangle (R). J'ai choisi un rectangle car le menu recouvrira l'écran, il ne couvrira donc pas tout le plan de travail mais juste une partie de celui-ci.
Suivez la vidéo ci-dessous pour voir comment j'ai créé les trois menus superposés. Vous verrez que j'ai utilisé l'outil Rectangle (R), l'outil Ligne (L) et l'outil Texte (T). Nous utilisons des rectangles pour créer les arrière-plans du menu car nous avons besoin d'un objet pour recouvrir l'écran. J'ai inclus les icônes dans le fichier Adobe Illustrator que vous pouvez directement télécharger ici.
Ci-dessous, vous verrez comment j'utilise "Repeat Grid" et comment je modifie les éléments à l'intérieur de celle-ci.
Voici le résultat final :

Nous allons travailler sur la disposition de la deuxième maison à ce stade.
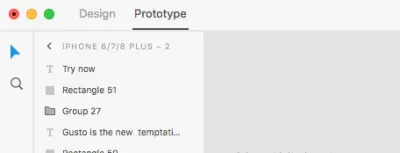
Réglez le mode visuel sur "Prototype", en le sélectionnant en haut à gauche de l'écran.

Ensuite, double-cliquez sur l'icône du petit menu hamburger et faites glisser et déposez la petite flèche bleue sur le plan de travail "Superposition 1". Lorsque la fenêtre contextuelle apparaît, choisissez « Superposer » et « Glisser vers la droite ». Ensuite, cliquez sur le bouton "Aperçu du bureau" pour le voir en action.

Faisons la même chose avec l'icône de l'utilisateur et l'icône du panier. Double-cliquez sur l'icône de l'utilisateur en mode Prototype, puis faites glisser et déposez la petite flèche bleue sur le plan de travail "Overlay 2". Lorsque la fenêtre contextuelle apparaît, choisissez « Superposer » et « Glisser vers la gauche ». Ensuite, cliquez sur le bouton "Aperçu du bureau" pour le voir en action.

Maintenant, double-cliquez sur l'icône du panier en mode Prototype, et faites glisser et déposez la petite flèche bleue sur le plan de travail "Overlay 3". Lorsque la fenêtre contextuelle apparaît, choisissez « Superposer » et « Glisser vers la gauche ». Cliquez à nouveau sur le bouton "Aperçu du bureau" pour le voir fonctionner.

Avaient fini! Ces nouvelles fonctionnalités sont très faciles à apprendre et ajouteront un nouveau niveau de simulation d'interactivité à vos prototypes.
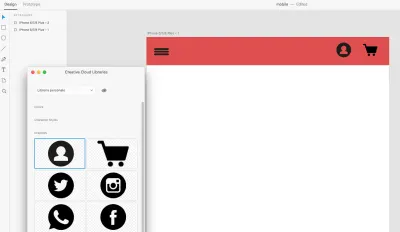
Petite astuce : Vous souhaitez prévisualiser la mise en page sur votre téléphone ? Téléchargez simplement votre fichier XD sur Creative Cloud, téléchargez l'application XD pour mobile et ouvrez votre document.
Voici ce que nous avons appris dans ce tutoriel :
- définir et créer des mises en page et des éléments mobiles,
- définir des éléments fixes,
- utiliser des superpositions pour simuler un sous-menu en un clic.
Où utiliseriez-vous des éléments fixes ou des superpositions ? N'hésitez pas à partager vos exemples dans les commentaires ci-dessous !
Cet article fait partie de la série de conception UX sponsorisée par Adobe. Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
