La loi de Fitts à l'ère du toucher
Publié: 2022-03-10Quand j'ai commencé à écrire Touch Design for Mobile Interfaces , je trouvais régulièrement un sujet intéressant ou une tangente qui menait loin dans les mauvaises herbes, et je devais m'empêcher de le poursuivre trop loin. Je ne voulais pas devenir un ermite qui meurt avec un ouvrage en quinze volumes inachevé sur un sujet en constante évolution.
Mais beaucoup valent la peine d'être discutés indépendamment, et celui que vous pourriez apprécier est la loi de Fitts et son fonctionnement avec les écrans tactiles. La plupart des concepteurs interactifs de toutes sortes le reconnaîtront et connaîtront généralement un très petit sous-ensemble des leçons, par cœur. La loi telle qu'énoncée est que :
"Le temps nécessaire à une personne pour déplacer un pointeur vers une zone cible est fonction de la distance à la cible divisée par la taille de la cible."
Ensuite, il y a une série de termes et de leçons exploitables à partir de cela. Quelques communes:
- Le point zéro
Le pixel sous le pointeur ou le curseur de la souris est instantanément utilisable, sans mouvement. - Plus c'est gros, mieux c'est
Une cible plus grande est toujours plus facile à cliquer qu'une plus petite. - Bords magiques
Les bords de l'écran sont « infiniment profonds » ; vous ne pouvez pas manquer le bord car la souris s'arrête lorsqu'elle y arrive. Les menus le long du bord supérieur, par exemple, sont plus faciles à cliquer que les éléments de même taille légèrement décalés. - Coins magiques
Cette profondeur infinie est doublement vraie pour les coins, ce sont donc les zones les plus faciles à sélectionner qui ne sont pas sous la souris.
Bien sûr, nous savons tous qu'une grande partie de cela n'est pas universellement vrai. Il y a d'autres facteurs qui entrent en jeu. Les boutons trop gros sont en fait assez difficiles à utiliser, car ils cessent d'être perçus comme des boutons. Les gens se concentrent sur les objets d'action, ils essaieront donc de cliquer sur l'icône ou l'étiquette de texte à l'intérieur d'un bouton, sapant une partie de la puissance de la taille.
Ou peut-être qu'un bord n'est pas un bord. Ou nous savons où se trouve la souris, mais pas les mains de l'utilisateur. Ou il n'y a pas de souris du tout.
Surveillez vos hypothèses
Paul Fitts était un psychologue, qui était un officier supérieur de l'US Air Force pendant la guerre. Il était convaincu que trop de pertes d'aéronefs et d'équipages se produisaient à cause de ce qu'on appellerait de mauvaises considérations liées aux facteurs humains . Il a créé le laboratoire de recherche en psychologie de l'aviation à l'Ohio State University où, outre ses recherches bien connues, un travail important sur la sécurité aérienne a été effectué.
Une grande partie de ce que nous faisons dans la conception UX est ancrée dans les normes des facteurs humains, mais nous devons faire attention à les appliquer. Ils ont souvent fait des suppositions sur qui sont les utilisateurs, par exemple. Seuls les hommes européens en forme, jeunes, non daltoniens et généralement blancs ont été étudiés, car ils pilotaient des avions et (pour la plupart) utilisaient des machines complexes lorsque les normes sont entrées dans l'industrie.
Mais ils font aussi des hypothèses sur l'environnement. Bien qu'un avion puisse être dur et impitoyable, nous savons où se trouve le pilote par rapport aux commandes. Même à un poste de travail informatique; cependant, nous n'avons aucune idée de l'endroit où se trouve la main de l'utilisateur. L'application du travail de Fitts suppose que la main est sur la souris tout le temps ; zéro temps ou effort pour cliquer sur ce qui se trouve sous le pointeur. Mais que se passe-t-il si je suis en train de taper ou d'écrire sur du papier, ou si je viens de raccrocher le téléphone, ou l'une des milliers d'autres choses ? Il s'agit en fait de mouvement humain, pas de mouvement de souris, n'est-ce pas ?
En design, nous faisons beaucoup d'hypothèses sans y réfléchir. Nous plaçons des contrôles sur les bords des sites Web et des applications, mais les bords des fenêtres ne sont très souvent pas les bords des écrans. Les navigateurs Web ont le chrome autour d'eux, et même les applications maximisées dans Windows ne couvrent pas la barre des tâches. Le bord inférieur et les coins de votre application ne sont plus infiniment profonds maintenant, n'est-ce pas ?
Bien sûr, il est assez difficile à appliquer aussi facilement et de manière transparente pour le toucher.
Où sont vos mains ?
Certes, le travail de Fitt est vrai. La distance et la taille de la cible s'appliquent à peu près universellement. Mais la simplicité qui découle des hypothèses dans les systèmes informatiques pilotés par la souris n'est pas vraiment applicable aux systèmes tactiles.
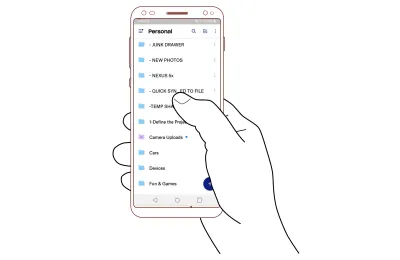
Même si je viens de soulever le problème que l'utilisateur ne tient peut-être pas la souris, pour le toucher, nous n'avons vraiment aucune idée de l'endroit où se trouve la main. Vraiment, nous ne le faisons pas. Si vous n'avez lu aucun de mes travaux, vous pourriez penser que tout le monde tient son téléphone d'une main et tape avec le pouce, comme ceci :

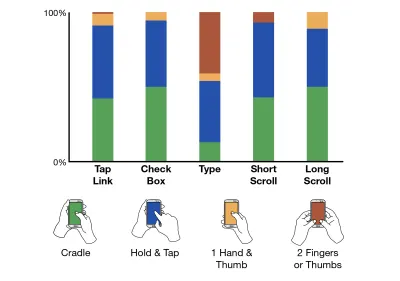
Mais ils ne le font tout simplement pas. Nous avons des informations solides détaillées dans le chapitre 5 de "Conception tactile pour les interfaces mobiles" que les gens tiennent leur téléphone de plusieurs façons et changent constamment la façon dont ils le tiennent. Même pour les types de tâches individuels, il n'y a pas de méthode de maintien préférée, nous ne pouvons donc pas concevoir pour prédire ce que les gens font avec un quelconque degré de précision.

Alors, où en sont vos mains par rapport à la cible recherchée sur téléphone, tablette ou ordinateur tactile ? Nous n'en avons aucune idée. L'ordinateur ne peut pas le détecter, et nous n'avons aucune indication ni probabilité quant à l'endroit où se trouve la main. Aucune cible, et en fait, aucune partie de l'écran n'est plus proche du pointeur - la main de l'utilisateur - qu'une autre.
Principes de conception éthique
Quelques générations avant Fitts, FW Taylor créait le domaine de la gestion scientifique avec des principes analytiques qui seraient pleinement explorés avec les études de temps et de mouvement de Gilbreth. Toutes ces pratiques étaient considérées comme des pratiques de gestion et étaient conçues pour optimiser le rendement et l'efficacité en trouvant la « meilleure façon » d'accomplir une tâche.
Même dans des domaines spécialisés comme l'aviation, cela s'est avéré trop simpliste. Les humains ne sont pas des machines, donc les dernières décennies ont de nouveau amélioré la sécurité aérienne avec des pratiques comme le CRM. Gestion des ressources de l'équipage d'une manière centrée sur l'humain pour amener les équipes à travailler ensemble, pour résoudre les problèmes - ou plus souvent, éviter les problèmes - parallèlement aux listes de contrôle et aux procédures.
L'état d'esprit One Best Way est toujours en activité aujourd'hui. C'est même le nom même d'un ensemble d'améliorations de processus récemment appliquées par WalMart. Je le vois définitivement filtré vers les équipes de conception de produits numériques, les développeurs et même les concepteurs. Si vous commencez toujours par le chemin heureux et que vous ne vous souciez pas des autres façons dont les utilisateurs pourraient travailler avec le système, les messages d'erreur ou l'évitement des erreurs ne sont pas importants car ce sont simplement les utilisateurs qui le font "mal".
UX est censé être un défenseur des utilisateurs, donc pour mon domaine de pratique, au moins, je dis que ce genre de pensée est à peu près contraire à l'éthique.
Trop de normes et d'hypothèses qui ont fondé les processus et les normes numériques supposent le poste de travail, mais nous avons longtemps été très vagues sur ce qu'est et où se trouve un ordinateur.
"
Maintenant, avec le passage au tactile et aux appareils mobiles, nous devons vraiment admettre qu'il n'y a pas de place pour une vision aussi rigide du monde ; nous pouvons prédire, mais ne devons pas présumer, beaucoup de choses sur l'endroit où se trouvent les utilisateurs et sur la façon dont ils fonctionnent. Comme nous le verrons, ces hypothèses ne s'appliquent pas toujours de toute façon, donc les forcer à s'adapter peut être source de confusion et d'échec.
Essayer d'appliquer le travail de Fitts au toucher
Alors que le contexte des enquêtes de Fitts et d'autres était l'aviation, la machine ou les commandes, les mathématiques réelles derrière tout cela ne traitent que du mouvement unidimensionnel. Combien de temps il faut pour ne pas se déplacer même sur un plan de commandes ou un écran, mais pour faire glisser une commande d'une position à une autre avec une certaine précision.
Bien que vous puissiez travailler avec cela, son interprétation par défaut pour les interfaces pilotées par la souris fait des hypothèses gênantes. Par exemple, la taille cible est toujours mesurée en tant que composante horizontale. Oui, même s'il s'agit d'un bouton beaucoup plus large que haut et que le curseur commence sous la cible. C'est un problème.
Pour les appareils mobiles, le comportement par défaut après avoir appuyé sur une commande ou fait défiler consiste à effacer l'espace de travail. Parfois, cela signifie que le doigt ou le pouce s'éloigne de la zone de mise au point pour voir ce qui s'est passé, mais la plupart du temps, cela signifie que les doigts s'éloignent complètement de l'écran et planent ou se reposent à une certaine distance. Bien sûr, certains utilisateurs passent à un modèle désengagé où ils s'attendent à ne pas avoir à interagir avec l'appareil pendant un certain temps. Que ce soit pour prendre un verre, ou mettre le téléphone dans la poche, ou le poser pour regarder une vidéo. Le téléphone est maintenant très loin, l'utilisateur doit effectuer d'autres actions pour commencer à interagir, et effectuer un virage cognitif un peu long pour revenir en mode interaction.
Assez rapidement, j'ai réalisé qu'essayer d'appliquer la formule de Fitts pour obtenir un indice de difficulté, puis d'utiliser mes données expérimentales pour essayer d'adapter une pente de valeurs temporelles à cela serait une course folle. Il y a trop de variables, il faudrait donc toute une vie pour codifier les nombreux types d'interaction.

De plus, le travail de Fitts est connu pour ne pas être généralement applicable déjà. Il ne s'applique bien qu'aux systèmes avec mouvement des membres. Cela signifie que tout votre bras ne bouge pas seulement vos doigts. Pensez à la façon dont vous utilisez une souris, un trackpad, un joystick, un joug ou une tablette à stylet. Vous bougez, même légèrement, tout votre bras pour la plupart.
Pour un contre-exemple bien étudié, les joysticks isométriques et autres commandes utilisant la détection de force au lieu du mouvement ne sont pas bien modélisés ou nécessitent leurs propres modifications ou modèles. Bien que cela soit possible, il est donc difficile de les appliquer, car vous devez modéliser les interactions pour différentes parties de vos systèmes de différentes manières. Et avez-vous entendu parler du travail de SK Card à ce sujet dans les années 1970 et 80 ? Non, bien sûr que non, car c'est compliqué. Les praticiens ont besoin d'une version réduite et simplifiée.
D'après un peu d'analyse et d'enquête sur les résultats de la recherche, je trouve la même chose pour les interactions tactiles . Qu'il y a de la prévisibilité et de la répétabilité dans les résultats, mais qu'ils ne s'intègrent parfaitement dans aucun modèle existant.
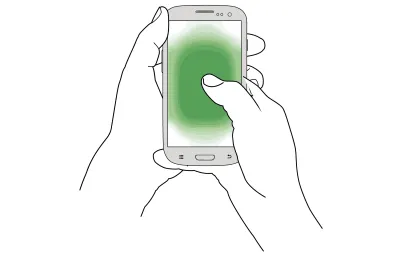
Et dans l'ensemble, c'est pourquoi je donne des lignes directrices plutôt que des modèles mathématiques. Pour les tablettes et combinés portables à écran tactile, les utilisateurs touchent le centre plus rapidement et avec plus de précision que les bords.

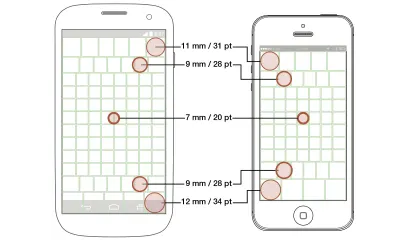
Il y a ces directives (toutes sont détaillées dans le livre) pour les tailles cibles, et quelques problèmes déroutants à garder à l'esprit également - tout pour vous aider à concevoir des interfaces et des interactions.

Tenir compte de la vitesse de la vie quotidienne
Dans mon travail à ce jour, comme dans le livre, je n'ai pas volontairement partagé le temps de tapotement, car ils varient tellement selon le contexte d'utilisation. Mais nous pouvons fournir une autre ligne directrice ici maintenant, sur la façon dont les appareils mobiles varient dans l'utilisation de la mentalité du poste de travail. Cela, bien sûr, signifie que la plupart des conceptions devraient essayer de mettre de côté l'hypothèse d'une utilisation axée sur la souris et l'attention focalisée.
Mes favoris sont les commandes qui disparaissent . Nous les voyons beaucoup : dans les barres de défilement, et le chrome, et plus encore. Mais regardons le lecteur vidéo omniprésent, car maintenant une vidéo en ligne est la norme. Supposons que vous appuyez sur un lecteur vidéo pour démarrer la lecture. Les commandes s'estompent ou disparaissent après un court laps de temps, de sorte que vous pouvez voir la vidéo en plein écran. Lorsqu'il est concentré, et généralement avec une souris, cela fonctionne bien. Vous pouvez jouer puis aller « ugh, crédits » et les ignorer instantanément car les commandes de saut ou la barre de progression sont à proximité. En outre, vous pouvez pousser un peu le pointeur pour déplacer la lecture plus longtemps, puis vous asseoir et regarder, tandis que les commandes disparaissent.
Sur les écrans tactiles, tout en étant également distrait par la vie normale ou en regardant avec désinvolture, le même laps de temps lorsque les commandes s'estompent est appliqué, mais ce n'est pas suffisant pour être utilisable. Les doigts sont opaques, nous tapotons, puis retirons nos doigts ou nos pouces de l'écran. Mais peut-être que nous nous installons pour le regarder, puis réalisons que nous devons sauter la partie stupide. Donc, maintenant, nous devons remettre notre cerveau en mode interactif . Nous nous orientons vers ce que nous voyons et reculons complètement pour agir. Bien sûr, à ce moment-là, les commandes - tout est configuré pour une souris - ont disparu.
Comme je l'ai dit, il est difficile de fournir des lignes directrices utiles et réalisables pour les temps. Et si je vous ai cité les temps d'interaction au toucher, je devrais également donner la même chose pour un système piloté par la souris, à titre de comparaison. C'est mon observation générale - sans faire toute la série de tests pour cela spécifiquement - que les temps seraient similaires pour des interactions similaires, mais toutes les interactions et tous les environnements ne sont pas égaux.
Vous pouvez essayer ceci pour vous assurer que vous concevez correctement, ou pour mieux l'évaluer dans les revues et les démos. Pensez simplement au contexte et rangez le téléphone dans votre poche, ou asseyez-vous et regardez le système fonctionner, puis revenez à l'interaction le moment venu. N'oubliez pas que même les tests d'utilisabilité peuvent entraîner trop d'attention de la part de l'utilisateur , alors définissez des attentes irréalistes pour les modes d'utilisation et les vitesses attendues. Regardez les analyses, essayez de faire de l'ethnographie réelle et observez simplement les utilisateurs toute la journée lorsque vous le pouvez, et réfléchissez bien à la façon dont les gens pourraient réellement utiliser votre produit dans son contexte.
Passer du WIMP au toucher
D'accord, vous pourriez penser que c'est beaucoup de choses à retenir et à essayer de comprendre comment appliquer à votre travail. Je t'ai couvert. Tout comme dans le livre, après avoir fulminé sur l'histoire, plongé dans les mathématiques, la cognition, la physiologie ou l'éthique, je reviens et conclus avec une simple liste de contrôle.
Celui-ci a été particulièrement difficile à mettre en place, car j'ai dû sortir et trouver tous les conseils actuels pour la conception d'interfaces utilisateur, en particulier avec la loi de Fitts. Bien que certains soient bons ou fassent de leur mieux, il y a aussi de très, très mauvais conseils.
Remarque : ce tableau ne passe pas entièrement des meilleures pratiques pour la souris à celles pour le toucher, car il prend les conseils actuels - bons et mauvais - vers les nouveaux meilleurs conseils que je peux offrir.
| Sagesse conventionnelle pour la souris et le bureau | Meilleures pratiques pour le tactile et le mobile |
|---|---|
| Disposez le contenu de haut en bas, de gauche à droite, avec le plus important dans le coin supérieur gauche. | Les gens lisent et interagissent de la manière la meilleure et la plus rapide avec le centre de l'écran. Mettez vos informations clés dans la grande zone de défilement au milieu. |
| Surveillez le pli, afin que les utilisateurs puissent voir toutes les informations dont ils ont besoin. Méfiez-vous du défilement, car les barres de défilement sont loin. | Tout le monde scrolle, car un geste est facile et courant. Assurez-vous que les utilisateurs savent qu'il y a plus de contenu, mais attendez-vous à ce qu'ils le découvrent par eux-mêmes. |
| Gardez toutes les options de contrôle à proximité pour réduire les mouvements de la souris. 'Annuler' et 'soumettre' doivent être juste à côté l'un de l'autre. | Les accidents se produisent, alors éloignez les choix disparates et surtout destructeurs des actions positives. |
| Les dialogues de garde ("Êtes-vous sûr?") Protègent bien contre une activation accidentelle. | Évitez du tout les actions destructrices et, si nécessaire, assurez-vous qu'elles ont toutes des méthodes d'annulation (ou de fausses annulations), et non des gardes avant l'action. |
| Les gens sont concentrés sur la tâche à accomplir et veulent avant tout de la vitesse. | Les gens vivent dans le monde, donc sont distraits. N'expirez pas les notifications ou ne fournissez pas de temps limité pour effectuer des actions. |
| Les bords et les coins sont infiniment profonds, alors placez-y les menus pour un accès rapide. | Les bords et les coins sont les zones les plus difficiles à exploiter, mais sont d'excellents endroits pour masquer les menus à faible utilisation et les actions ancrées. Mais juste quelques-uns; agrandissez-les pour vous assurer que les utilisateurs peuvent les exploiter avec succès. |
| Les pop-ups sont les meilleurs, car ils peuvent apparaître sous la souris, donc moins de mouvement nécessaire, par rapport aux menus et aux tiroirs. | Les pop-ups sont terribles à bien des égards, notamment parce qu'ils sont dissociés de leur contexte. Placez des éléments dans l'interface utilisateur ou utilisez des tiroirs, des accordéons et d'autres éléments contextuels pour les sélectionner. |
| Fournissez à l'utilisateur des outils pour effectuer une sélection rapide, y compris passer la souris à l'action principale. | Permettre à l'utilisateur de prendre des décisions éclairées. Donnez-leur suffisamment d'informations pour faire de bons choix. Pour les choix conséquents, le délai pour passer à l'action est bon et donne un moment pour réfléchir s'ils souhaitent réellement le réaliser. |
| Plus c'est gros, mieux c'est, alors n'hésitez pas à remplir les boutons et à utiliser de très longues étiquettes pour les boutons les plus importants. | Faites en sorte que les éléments interactifs tels que les boutons soient aussi grands que nécessaire pour l'emplacement prévu sur l'écran. Faites en sorte que les étiquettes soient claires et succinctes, afin que les utilisateurs puissent les lire. |
| Les menus radiaux sont les plus rapides possibles, car toutes les options sont à égale distance du point initial. | Les menus radiaux perdent une grande partie de leur valeur lorsque vous vous éloignez du curseur, et ils sont inattendus, de sorte que la courbe d'apprentissage entrave leur valeur théorique. |
Conclusion
Il y a cette hypothèse générale que je vois dans beaucoup d'endroits où j'ai travaillé, que tout le monde sait parfaitement ce qu'il fait. Nous ne nous contentons pas de copier Apple ou Amazon, ou d'utiliser Material Design sans aucun doute, mais empruntons «l'inspiration» à des concurrents ou à des produits préférés que nous utilisons, et croyons sans aucun doute que tous les conseils de conception sont bons.
Comme je viens de le montrer, les normes et les conventions peuvent être erronées . Ils peuvent être obsolètes, spécifiques à des technologies que nous n'utilisons pas actuellement, étroitement applicables et sur-appliqués, mal interprétés et trop simplifiés, ou mal appliqués.
La technologie, les lieux de travail et la vie quotidienne modifient souvent les manières qui rendent les hypothèses antérieures caduques. Nous sommes bien dans l'un de ces grands changements - le passage de l'ordinateur normal tel qu'un PC avec une souris et un clavier à un écran tactile mobile.
Mais plus important encore, nous devons toujours poser des questions et rechercher une compréhension plus approfondie . Nous ne devons pas simplement les suivre aveuglément, mais toujours considérer ce que les directives et les leçons signifient pour nos utilisateurs et nos produits.
Note de l'éditeur : Dans "Touch Design for Mobile Interfaces", Steven partage ses recherches approfondies sur la conception tactile avec des directives et des heuristiques que vous pouvez appliquer immédiatement à votre travail. Lisez un extrait ou procurez-vous le livre tout de suite.
