Notifications Push Firebase en réaction
Publié: 2022-03-10Les notifications sont devenues une partie stable du Web de nos jours. Il n'est pas rare de rencontrer des sites demandant l'autorisation d'envoyer des notifications à votre navigateur. La plupart des navigateurs Web modernes implémentent l'API push et sont capables de gérer les notifications push. Une vérification rapide sur caniuse montre que l'API bénéficie d'un large support parmi les navigateurs modernes basés sur chrome et le navigateur Firefox.
Il existe différents services pour mettre en œuvre des notifications sur le Web. Les plus notables sont Pusher et Firebase. Dans cet article, nous allons implémenter des notifications push avec le service Firebase Cloud Messaging (FCM), qui est "une solution de messagerie multiplateforme qui vous permet d'envoyer des messages de manière fiable et sans frais".
Je suppose que le lecteur a une certaine familiarité avec l'écriture d'une application back-end dans Express.js et/ou une certaine familiarité avec React. Si vous êtes à l'aise avec l'une de ces technologies, vous pouvez alors travailler avec le frontend ou le backend. Nous allons d'abord implémenter le backend, puis passer au frontend. De cette façon, vous pouvez utiliser la section qui vous plaît le plus.
Alors, commençons.
Types de messages Firebase
La documentation Firebase précise qu'une implémentation FCM nécessite deux composants.
- Un environnement de confiance tel que Cloud Functions pour Firebase ou un serveur d'applications sur lequel créer, cibler et envoyer des messages.
- Une application cliente iOS, Android ou Web (JavaScript) qui reçoit des messages via le service de transport spécifique à la plate-forme correspondante.
Nous nous occuperons de l'élément 1 dans notre application back-end express et de l'élément 2 dans notre application frontale React.
Les documents indiquent également que FCM nous permet d'envoyer deux types de messages.
- Les messages de notification (parfois appelés « messages d'affichage ») sont gérés automatiquement par le SDK FCM.
- Les messages de données sont gérés par l'application cliente.
Les messages de notification sont automatiquement gérés par le navigateur sur le Web. Ils peuvent également prendre une charge utile data facultative, qui doit être gérée par l'application cliente. Dans ce didacticiel, nous allons envoyer et recevoir des messages de données, qui doivent être gérés par l'application cliente. Cela nous donne plus de liberté pour décider comment traiter le message reçu.
Configurer un projet Firebase
La toute première chose que nous devons faire est de mettre en place un projet Firebase. FCM est un service et en tant que tel, nous aurons besoin de clés API. Cette étape nécessite que vous ayez un compte Google. Créez-en un si vous n'en avez pas déjà un. Vous pouvez cliquer ici pour commencer.
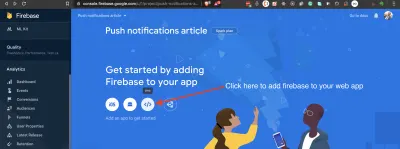
Après avoir configuré votre compte Google, rendez-vous sur la console Firebase.
Cliquez sur ajouter un projet . Entrez un nom pour votre projet et cliquez sur continuer . Sur l'écran suivant, vous pouvez choisir de désactiver l'analyse. Vous pouvez toujours l'activer plus tard à partir du menu Analytics de la page de votre projet. Cliquez sur Continuer et attendez quelques minutes que le projet soit créé. C'est généralement moins d'une minute. Cliquez ensuite sur continuer pour ouvrir la page de votre projet.
Une fois que nous avons mis en place un projet avec succès, l'étape suivante consiste à obtenir les clés nécessaires pour travailler avec notre projet. Lorsque vous travaillez avec Firebase, nous devons effectuer une étape de configuration pour le frontend et le backend séparément. Voyons comment nous pouvons obtenir les informations d'identification nécessaires pour travailler avec les deux.
L'extrémité avant
Sur la page du projet, cliquez sur l'icône pour ajouter Firebase à votre application Web.

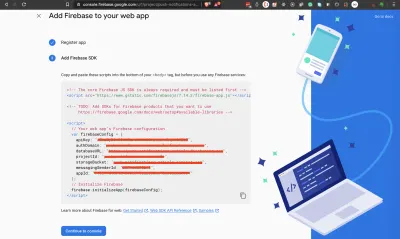
Donnez un surnom à votre application. Pas besoin de configurer l'hébergement Firebase. Cliquez sur Enregistrer l'application et donnez-lui quelques secondes pour terminer la configuration. Sur l'écran suivant, copiez les informations d'identification de l'application et stockez-les quelque part. Vous pouvez simplement laisser cette fenêtre ouverte et y revenir plus tard.

Nous aurons besoin de l'objet de configuration plus tard. Cliquez sur Continuer vers la console pour revenir à votre console.
Backend
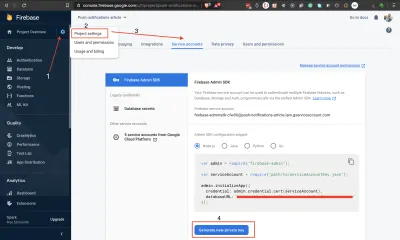
Nous avons besoin d'un identifiant de compte de service pour nous connecter à notre projet Firebase depuis le backend. Sur la page de votre projet, cliquez sur l'icône d'engrenage à côté de Présentation du projet pour créer un compte de service à utiliser avec notre backend Express. Reportez-vous à la capture d'écran ci-dessous. Suivez les étapes 1 à 4 pour télécharger un fichier JSON avec les informations d'identification de votre compte. Assurez-vous de conserver votre fichier de compte de service dans un endroit sûr.

Je vous conseille de ne pas le télécharger tant que vous n'êtes pas prêt à l'utiliser. N'oubliez pas de revenir à ces sections si vous avez besoin d'un rappel.
Nous avons donc réussi à configurer un projet Firebase et à y ajouter une application Web. Nous avons également vu comment obtenir les informations d'identification dont nous avons besoin pour travailler à la fois avec le frontend et le backend. Travaillons maintenant sur l'envoi de notifications push depuis notre backend express.
Commencer
Pour faciliter le travail sur ce tutoriel, j'ai mis en place un projet sur Github avec à la fois un serveur et un client. Habituellement, vous aurez un dépôt séparé pour votre backend et votre frontend respectivement. Mais je les ai rassemblés ici pour faciliter le travail dans ce didacticiel.
Créez un fork du référentiel, clonez-le sur votre ordinateur et démarrons nos serveurs frontaux et principaux.
- Fourchez le dépôt et consultez la branche
01-get-started. - Ouvrez le projet dans l'éditeur de code de votre choix et observez le contenu.
- À la racine du projet, nous avons deux dossiers,
client/etserver/. Il existe également un fichier.editorconfig, un.gitignoreet unREADME.md. - Le dossier client contient une application React. C'est là que nous écouterons les notifications.
- Le dossier du serveur contient une application express. C'est de là que nous enverrons les notifications. L'application provient du projet que nous avons construit dans mon autre article Comment configurer un projet backend d'API Express avec PostgreSQL.
- Ouvrez un terminal et accédez au dossier
client/. Exécutez la commandeyarn installpour installer les dépendances du projet. Ensuite, lancezyarn startpour démarrer le projet. Visitezhttps://localhost:3000pour voir l'application en direct. - Créez un fichier
.envdans le dossierserver/et ajoutez la variable d'environnementCONNECTION_STRING. Cette variable est une URL de connexion à une base de données pointant vers une base de données PostgreSQL. Si vous avez besoin d'aide, consultez la sectionConnecting The PostgreSQL Database And Writing A Modelde mon article lié. Vous devez également fournir la variable d'environnementPORTcar React s'exécute déjà sur le port3000. J'ai définiPORT=3001dans mon fichier.env. - Ouvrez un terminal séparé et accédez au
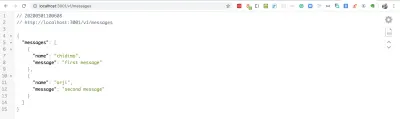
server/dossier. Exécutez la commandeyarn installpour installer les dépendances du projet. Exécutezyarn runQuerypour créer la base de données du projet. Exécutezyarn startdevpour démarrer le projet. Visitez https://localhost:3001/v1/messages et vous devriez voir certains messages au format JSON.



Maintenant que nos applications frontales et dorsales sont en cours d'exécution, implémentons les notifications dans le backend.
Configuration de la messagerie d'administration Firebase sur le backend
L'envoi de notifications push avec FCM sur le backend nécessite soit le SDK d'administration Firebase, soit les protocoles de serveur FCM. Nous utiliserons le SDK d'administration dans ce didacticiel. Il y a aussi le compositeur de notifications, qui est bon pour "tester et envoyer des messages de marketing et d'engagement avec un ciblage et des analyses intégrés puissants".
Dans votre terminal, accédez au server/ dossier et installez le SDK Admin.
# install firebase admin SDK yarn add firebase-admin Ouvrez votre fichier .env et ajoutez la variable d'environnement suivante.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" La valeur de cette variable est le chemin d'accès aux informations d'identification de votre compte de service téléchargé. À ce stade, vous souhaitez probablement revenir à la section où nous avons créé le compte de service pour notre projet. Vous devez copier le code d'initialisation de l'administrateur à partir de là et également télécharger le fichier de clé de votre compte de service. Placez ce fichier dans votre server/ dossier et ajoutez-le à votre .gitignore .
N'oubliez pas que dans un projet réel, vous devez stocker ce fichier dans un emplacement très sécurisé sur votre serveur. Ne le laissez pas tomber entre de mauvaises mains.
Ouvrez server/src/settings.js et exportez le chemin du fichier d'informations d'identification de l'application.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Créez un fichier server/src/firebaseInit.js et ajoutez le code ci-dessous.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Nous importons le module d'administration de firebase-admin . Nous initialisons ensuite l'application d'administration avec notre fichier de compte de service. Enfin, nous créons et exportons la fonctionnalité de messagerie.
Notez que j'aurais pu transmettre directement le chemin d'accès au fichier de clé de mon compte de service, mais c'est l'option la moins sécurisée. Utilisez toujours des variables d'environnement lorsque vous traitez des informations sensibles.
Pour vérifier que vous avez terminé l'initialisation avec succès, ouvrez server/src/app.js et incluez les lignes suivantes.
import { messaging } from './firebaseInit' console.log(messaging)Nous importons l'instance de messagerie et l'enregistrons dans la console. Vous devriez voir quelque chose comme l'image ci-dessous. Vous devez les supprimer une fois que vous avez vérifié que votre administrateur est correctement configuré.

Si vous rencontrez des problèmes, vous pouvez consulter la branche 02-connect-firebase-admin de mon dépôt pour comparaison.
Maintenant que nous avons configuré avec succès la messagerie d'administration, écrivons maintenant le code pour envoyer les notifications.
Envoi de notifications push depuis le backend
La configuration des messages de données FCM est très simple. Il vous suffit de fournir une ou plusieurs cible(s) et un JSON du message que vous souhaitez envoyer au(x) client(s). Il n'y a pas de clés requises dans le JSON . Vous seul décidez des paires clé-valeur que vous souhaitez inclure dans les données. Le formulaire de messages de données fonctionne sur toutes les plates-formes, de sorte que notre notification peut également être traitée par des appareils mobiles.
Il existe des configurations supplémentaires pour d'autres plates-formes. Par exemple, il existe des paramètres android qui ne fonctionnent qu'avec les appareils Android et des paramètres apns qui ne fonctionnent que sur les appareils iOS. Vous pouvez trouver le guide de configuration ici.
Créez un fichier server/src/notify.js et entrez le code ci-dessous.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Nous avons créé une fonction qui accepte un tableau de chaînes de jetons et un objet de données. Chaque chaîne de jeton représente un appareil qui a accepté de recevoir des notifications de notre application back-end. La notification sera envoyée à chaque client du tableau de jetons. Nous verrons comment générer le jeton dans la section frontale du didacticiel.
La méthode sendMulticast de l'instance de messagerie renvoie une promesse. En cas de succès, nous obtenons un tableau à partir duquel nous comptons le nombre de succès ainsi que les notifications d'échec. Vous pouvez certainement gérer cette réponse comme bon vous semble.
Utilisons cette fonction pour envoyer une notification chaque fois qu'un nouveau message est ajouté à la base de données.
Ouvrez server/src/controllers/message.js et mettez à jour la fonction addMessage .
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Cette fonction gère une demande de publication au point de terminaison /messages . Une fois qu'un message est créé avec succès, une notification est envoyée par la fonction sendNotificationToClient suivie de la réponse au client. La seule pièce manquante dans ce code est les tokens envoyer les notifications.
Lorsque nous connecterons l'application cliente, nous copierons le jeton généré et le collerons dans ce fichier. Dans une application de production, vous stockerez les jetons quelque part dans votre base de données.

Avec ce dernier morceau de code, nous avons terminé l'implémentation du back-end. Passons maintenant au frontend.
La branche correspondante dans mon référentiel à ce stade est 03-send-notification.
Configuration des notifications de messagerie Firebase sur le client
Jetons un coup d'œil aux principaux composants de notre application frontale React.
Ouvrez client/src/App.js et inspectez le contenu. Je vais laisser de côté la plupart des instructions d'importation et me contenter de regarder la logique du programme.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Il s'agit d'un composant de réaction régulier stylisé avec react-bootstrap. Il y a un composant toast juste en haut de notre application, que nous utiliserons pour afficher les notifications. Notez que nous définissons également la baseURL pour la bibliothèque axios . Tout ce qui est important se passe dans le composant <Messaging /> . Voyons maintenant son contenu.
Ouvrez client/src/Messaging.js et inspectez le contenu.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; Nous avons deux variables d'état, messages et requesting . les messages représentent la liste des messages de notre base de données et la requesting sert à basculer l'état de notre chargeur. Nous avons un bloc React.useEffect où nous effectuons notre appel d'API au point de terminaison /messages et définissons les données renvoyées dans l'état de nos messages .
Dans l'instruction return, nous mappons les messages et affichons les champs de name et de message . Sur la même page, nous incluons un formulaire pour créer de nouveaux messages.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Nous utilisons la bibliothèque Formik pour gérer notre formulaire. Nous passons au <Formik /> un accessoire initialvalues , un accessoire onSubmit et le composant de formulaire que nous voulons rendre. En retour, nous récupérons quelques fonctions pratiques telles que handleChange que nous pouvons utiliser pour manipuler nos entrées de formulaire, et handleSubmit que nous utilisons pour soumettre le formulaire. isSubmitting est un boolean que nous utilisons pour basculer l'état du bouton d'envoi.
Je vous encourage à essayer formik. Cela simplifie vraiment le travail avec les formulaires. Nous remplacerons le code dans la méthode onSubmit plus tard.
Implémentons maintenant la méthode qui demandera l'autorisation d'un navigateur et lui attribuera un jeton.
Pour commencer à utiliser Firebase dans le frontend, nous devons installer la bibliothèque client Firebase JavaScript. Notez qu'il s'agit d'un package différent du firebase-admin SDK .
# install firebase client library yarn add firebase Créez un fichier client/src/firebaseInit.js et ajoutez le contenu suivant.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereLa documentation Firebase indique que :
"Le client JavaScript Firebase complet inclut la prise en charge de l'authentification Firebase, de la base de données en temps réel Firebase, du stockage Firebase et de la messagerie cloud Firebase."
Donc ici, nous importons uniquement la fonctionnalité de messagerie. À ce stade, vous pouvez vous référer à la section sur la création d'un projet Firebase pour obtenir l'objet de config . Nous initialisons ensuite Firebase et exportons la fonctionnalité de messagerie. Ajoutons le dernier bloc de code.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); La fonction requestFirebaseNotificationPermission demande l'autorisation du navigateur pour envoyer des notifications et résout avec un jeton si la demande est accordée. Il s'agit du jeton utilisé par FCM pour envoyer une notification au navigateur. C'est ce qui déclenche l'invite que vous voyez sur les navigateurs demandant l'autorisation d'envoyer une notification.
La fonction onMessageListener n'est invoquée que lorsque le navigateur est au premier plan. Plus tard, nous écrirons une fonction distincte pour gérer la notification lorsque le navigateur est en arrière-plan.
Ouvrez client/src/App.js et importez la fonction requestFirebaseNotificationPermission .
import { requestFirebaseNotificationPermission } from './firebaseInit'Ensuite, dans la fonction App, ajoutez le code ci-dessous avant l'instruction de retour.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Une fois l'application chargée, cette fonction s'exécute et demande l'autorisation du navigateur pour afficher les notifications. Si l'autorisation est accordée, nous enregistrons le jeton. Dans une application de production, vous devez enregistrer le jeton à un endroit auquel votre backend peut accéder. Mais pour ce didacticiel, nous allons simplement copier et coller le jeton dans l'application principale.
Exécutez maintenant votre application et vous devriez voir le message de demande de notification. Cliquez sur Autoriser et attendez que le jeton soit connecté à la console. Puisque vous avez accordé l'autorisation du navigateur, si nous actualisons la page, vous ne verrez plus la bannière, mais le jeton sera toujours connecté à la console.

Vous devez savoir que le navigateur Firefox (v75) ne demande pas d'autorisation de notification par défaut. La demande d'autorisation doit être déclenchée par une action générée par l'utilisateur, comme un clic.
C'est un bon point pour que je commite mes modifications. La branche correspondante est 04-request-permission.
Complétons maintenant le code pour enregistrer un message dans notre base de données.
Ouvrez client/src/Messaging.js et remplacez la fonction onSubmit de notre formulaire par le code ci-dessous.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Nous faisons une demande de post au point de terminaison /messages pour créer un nouveau message. Si la requête réussit, nous prenons les données renvoyées et les plaçons en haut de la liste des messages . Nous affichons également un toast de réussite.
Essayons-le pour voir si cela fonctionne. Démarrez les serveurs frontaux et principaux. Avant d'essayer la demande de publication, ouvrez server/src/controllers/messages.js et commentez la ligne où nous envoyons la notification.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Essayez d'ajouter des messages à la base de données. Œuvres? C'est génial. Décommentez maintenant cette ligne avant de continuer.
Copiez le jeton de notification à partir de la console du développeur et collez-le dans le tableau des jetons. Le jeton est une très longue chaîne, comme illustré ci-dessous.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; Ouvrez client/src/Messaging.js , importez onMessageListener et appelez-le juste sous le bloc useEffect . N'importe quelle position dans la fonction convient tant qu'elle se trouve avant l'instruction de return .
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });L'écouteur renvoie une promesse qui se résout à la charge utile de notification en cas de succès. Nous affichons ensuite le titre et le corps dans un toast. Notez que nous aurions pu prendre toute autre mesure une fois que nous avons reçu cette notification, mais je garde les choses simples ici. Avec les deux serveurs en cours d'exécution, essayez-le et voyez s'il fonctionne.
Œuvres? C'est génial.
En cas de problème, vous pouvez toujours comparer avec mon repo. La branche correspondante à ce stade est 05-listen-to-notification.
Il n'y a qu'une chose dont nous devons nous occuper. À l'heure actuelle, nous ne pouvons voir les notifications que lorsque le navigateur est au premier plan. Le point sur les notifications est qu'il devrait apparaître si le navigateur est au premier plan ou non.
Si nous devions envoyer un message d'affichage, c'est-à-dire que nous avons inclus un objet de notification dans notre charge utile de notification, le navigateur s'en chargera tout seul. Mais puisque nous envoyons un message de données, nous devons indiquer au navigateur comment se comporter en réponse à une notification lorsque notre navigateur est en arrière-plan.
Pour gérer la notification en arrière-plan, nous devons enregistrer un service worker auprès de notre client frontal.
Créez un fichier client/public/firebase-messaging-sw.js et saisissez le contenu suivant :
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); En haut du fichier, nous importons les firebase-app et firebase-messaging puisque nous n'avons besoin que de la fonctionnalité de messagerie. Ne vous inquiétez pas si la syntaxe d'importation est nouvelle. Il s'agit d'une syntaxe permettant d'importer des scripts externes dans des fichiers de service worker. Assurez-vous que la version importée est la même que celle de votre package.json . J'ai rencontré des problèmes que j'ai résolus en harmonisant les versions.
Comme d'habitude, nous initialisons Firebase, puis nous invoquons le setBackgroundMessageHandler , en lui transmettant un rappel, qui reçoit la charge utile du message de notification. La partie restante du code spécifie comment le navigateur doit afficher la notification. Notez que nous pouvons également inclure une icône à afficher également.
Nous pouvons également contrôler ce qui se passe lorsque nous cliquons sur la notification avec le gestionnaire d'événements notificationclick .
Créez un fichier client/src/serviceWorker.js et entrez le contenu ci-dessous.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Cette fonction enregistre nos fichiers de service worker. Notez que nous avons remplacé la version plus détaillée générée par React. Nous vérifions d'abord si le serviceWorker est présent dans l'objet navigator . Il s'agit d'une simple prise en charge du navigateur. Si le navigateur prend en charge les techniciens de service, nous enregistrons le fichier de technicien de service que nous avons créé précédemment.
Ouvrez maintenant client/src/index.js , importez cette fonction et appelez-la.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Si tout se passe bien, vous devriez voir la portée du service worker enregistrée sur votre console.
Ouvrez https://localhost:3000/messaging dans un deuxième navigateur et créez un message. Vous devriez voir apparaître la notification de l'autre navigateur.

Avec cela, nous sommes arrivés à la fin de ce tutoriel. La branche correspondante dans mon dépôt est 06-handle-background-notification.
Conclusion
Dans cet article, nous avons découvert les différents types de messages de notification que nous pouvons envoyer avec Firebase Cloud Messaging (FCM). API. Nous avons ensuite implémenté le type "message de données" sur le backend. Enfin, nous avons généré un jeton sur l'application cliente que nous avons utilisé pour recevoir des messages de notification déclenchés par l'application principale. Enfin, nous avons appris à écouter et à afficher les messages de notification lorsque le navigateur est en arrière-plan ou au premier plan.
Je vous encourage à consulter les documents FCM pour en savoir plus.
Ressources associées
- Firebase, site officiel
- Fireact, Orji Chidi Matthew, GitHub
- "Firebase : App Success Made Simple", le blog npm
- Console Firebase
- Firebase Admin Node.js SDK, le blog npm
- WebpushConfig, documentation Firebase
-
sendMulticast, Documents Firebase - Livre de recettes des travailleurs de service, Mozilla
- Notification, documents Firebase
- Messagerie cloud Firebase, documentation Firebase
- "Comment configurer un projet backend d'API Express avec PostgreSQL", Chidi Orji
