Pleins feux sur la conception : les polices dans les services financiers
Publié: 2020-04-07L'économie mondiale connaît une croissance rapide et les services financiers en ligne continuent de conquérir le monde. La plupart des utilisateurs de différentes parties du globe ont longtemps été incapables d'imaginer leur vie et leur entreprise sans la possibilité d'effectuer des transferts d'argent à distance, et l'argent liquide fait progressivement partie du passé.
De plus en plus de banques et autres organismes financiers créent des applications mobiles pour rester en contact avec leurs clients, et les startupers proposent de nouvelles idées pour mettre en place des services financiers sécurisés, même sans représentation physique.
Tout cela suggère que les services financiers en ligne sont sur la vague du développement, mais est-ce si simple qu'il n'y paraît ? La création d'une application financière nécessite des investissements colossaux, et tout d'abord, un investissement en notoriété, ce qui peut se faire à l'aide d'outils de conception notamment. Dans cet article, nous parlerons de la conception de solutions web et mobiles pour la gestion financière, et porterons une attention particulière à l'utilisation des polices pour cette tâche.
Design Thinking et approche mobile d'abord dans l'industrie Fintech
Alors, que voyons-nous en premier lieu lorsque nous ouvrons un site web ou lançons une application de n'importe quelle orientation ? C'est vrai, nous accordons une attention particulière au design. Dans ce contexte, le design agit comme une combinaison d'outils visuels qui affectent inconsciemment les utilisateurs et commencent à convaincre (ou à décourager en cas de mauvaise implémentation) d'utiliser davantage notre application. Lorsqu'une entreprise place le design de son application en premier lieu, cela s'appelle le design thinking. Et c'est la bonne approche puisque vous n'aurez pas une seconde chance de faire une première impression.
Cela est particulièrement vrai pour la création de services financiers car dans ce cas, l'ensemble des outils de conception doit être utilisé pour que l'utilisateur reçoive un message direct et fort indiquant que son argent sera en sécurité ici. Et la police est l'un des éléments qui aident à transmettre non seulement un message texte mais aussi un message subliminal.
En outre, l'approche mobile d'abord est également utilisée dans le processus de développement d'applications modernes. Selon cette approche, il faut d'abord réfléchir au concept de conception de l'application pour téléphones mobiles ou autres petits écrans, puis passer ensuite à la version de bureau si nécessaire. En se concentrant principalement sur les appareils mobiles, les concepteurs de services financiers doivent également accorder une attention particulière à la police et à sa taille, car l'espace de mise en œuvre sera considérablement limité. Et ici, la police commence à travailler en étroite connexion avec l'interface utilisateur, qui doit être créée de manière à ce que l'utilisateur puisse trouver les informations nécessaires ou effectuer l'action nécessaire en trois clics ou touches maximum.
Caractéristiques de la perception des polices dans la conception Web
La psychologie d'une police détermine l'effet qu'une police particulière produira sur un utilisateur. La typographie ou les polices sont un composant très important, ignorant ce qui conduit à la création d'une conception Web de moins haute qualité. De nombreux designers se concentrent sur la beauté et l'attrait artistique du projet, les combinaisons de couleurs et la signification pratique, mais peu se rapportent au même scrupule dans les polices.
Ils ne comprennent tout simplement pas que c'est la composante visuelle du texte qui envoie le message à l'utilisateur. Une police est l'un des éléments que vous devez prendre très au sérieux. Les polices assurent la lisibilité et portent le point principal. La psychologie des polices joue le rôle de la colonne vertébrale dans l'efficacité de la conception Web. Chaque designer sait que les couleurs affectent l'humeur, les émotions et les sentiments des gens. Les polices dans ce sens donnent le même effet que les couleurs.
Les graphologues et les développeurs s'accordent à dire que le choix du style de police s'accompagne du transfert d'une certaine valeur propre, que l'effet soit utilisé intentionnellement ou non. On pense que l'effet de l'application d'une police particulière dans un certain sens dépend du contexte, ainsi que des caractéristiques de la personne qui perçoit. Cette influence est inconsciente. Idéalement, le texte visuel et le message lui-même devraient se compléter, sinon, nous avons un décalage.
Dans la vraie vie, ce sont des situations où une personne dit une chose, et l'expression sur le visage ou le ton de sa voix révèle le contraire. Beaucoup de gens utilisent une police particulière parce qu'ils l'aiment, ou simplement parce qu'elle est installée dans leur éditeur de texte, sans imaginer le destinataire du message — la personne qui lit le texte qu'ils ont créé. Cependant, cette approche sera extrêmement mauvaise pour créer des applications financières.
Caractéristiques de la perception des polices dans la conception des services financiers en ligne
Ainsi, la perception visuelle des sites et des applications de services financiers a ses propres caractéristiques clés. Et ils découlent des valeurs que le service traduit pour attirer et fidéliser les utilisateurs. Les principales valeurs, dans ce cas, sont la sécurité, la fiabilité, les garanties et la réputation puisqu'il s'agit d'actifs précieux que les utilisateurs confient temporairement à une certaine entreprise.
Par conséquent, les éléments visuels doivent être conformes et refléter ces valeurs, et en aucun cas les contredire. Et la police est un élément, mais pas le seul, qui fonctionne sur cette tâche. Afin de créer une impression visuelle et une interface utilisateur qui transmettront ces valeurs, les concepteurs de services financiers doivent également utiliser correctement l'espace blanc ou vide, ainsi que la bonne combinaison de couleurs du point de vue de la psychologie de la perception. Ensuite, nous parlerons des paires de polices et de couleurs les plus appropriées pour créer des sites ou des applications financières.
Paires de polices potentiellement correspondantes
Les polices avec de grandes lettres rondes "O" et "queues de cheval" sont perçues comme amicales et "humaines", peut-être parce que leur style imite l'image d'un visage humain. Les exemples sont Apple Pay, Google Pay et Square. Dans ce contexte, Square est l'indicateur le plus classique de cet exemple, tandis que l'effet d'humanisation est créé par Apple et Google via l'utilisation de tels logos natifs et familiers devant le nom du système de paiement.

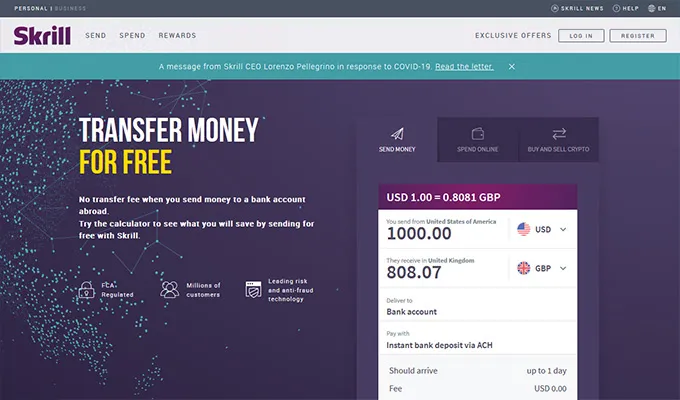
Les polices droites et angulaires sont associées à la rigidité, à la rigidité; ils sont caractérisés par la froideur, l'absence de visage et le mécanisme. En termes de psychanalyse, ils sont définis par des expressions telles que "émotionnellement pris en sandwich" ou "fort d'esprit". Un exemple est Skrill.
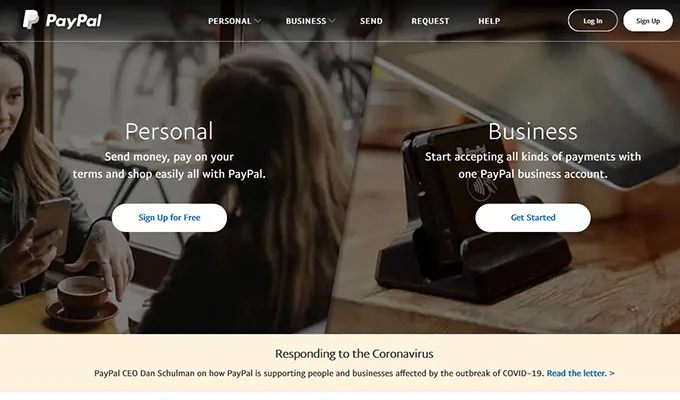
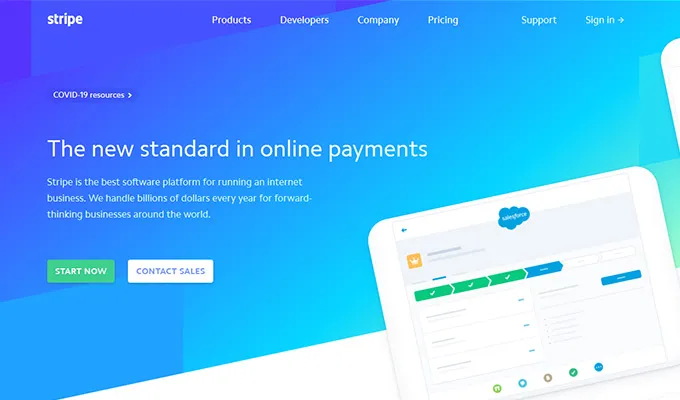
Les polices anciennes (empattements) comme Times, Times New Roman et Palatino sont un compromis entre l'ancien et le nouveau. Claires et assez simples, elles ont une forme et une rondeur bien définies, faisant allusion à la tradition et à la continuité néoclassique. Ils suscitent un sentiment de confiance et sont donc les favoris des représentants respectés des entreprises traditionnelles. Stripe, PayPal et quelques autres banques de classe mondiale en sont des exemples.
Les polices Sans Serif, telles que Arial, Modern et Univers, ont une faible charge émotionnelle et sont associées à l'aspect pratique et au bon sens. Ils portent un début commun moderne et constituent un choix fiable pour ceux qui recherchent l'harmonie et ne se soucient pas de l'expression de soi à travers la conception de polices. Un exemple est Visa.
En règle générale, les polices Sans Serif modernes parlent de force, de fiabilité et de stabilité (comme Montserrat, Futura Medium et Overpass) et les polices à forte personnalité (comme Arsenal) sont généralement utilisées dans le secteur des services financiers. De plus, très souvent, les concepteurs doivent utiliser deux polices pour transmettre correctement le message marketing nécessaire et tracer une ligne entre l'information clé et l'information supplémentaire. Pour les services financiers, les paires de polices suivantes conviendront car leur combinaison renforce le sentiment de confiance et de fiabilité.
- Soleil + Borgia Pro. Ce sont deux polices classiques qui se complètent parfaitement et sont bien perçues lorsqu'elles sont combinées. Ils parlent de la fiabilité des informations et des données vérifiées.
- Texte Gibson + Adriane. Cette paire est un peu similaire à la précédente et remplit généralement assez bien ses tâches.
- Texte Clarendon + Interface. Ces deux polices Serif et Sans Serif ont des lettres arrondies et une excellente lisibilité, ce qui, comme nous l'avons dit précédemment, est bon pour humaniser votre service.
- Abril Titrage + Fira Sans. Utilisées ensemble, ces deux polices ont un bon effet sur le niveau de confiance et parlent inconsciemment de garanties - c'est exactement ce dont votre application financière peut avoir besoin.
- Fira Sans + Texte de fret Pro. C'est la dernière combinaison parfaite qui transmet un sentiment de confiance dans chaque action effectuée.
Couleurs potentiellement assorties
Cependant, il ne suffit pas de choisir les bonnes polices. Il est également nécessaire de les combiner avec compétence avec le jeu de couleurs. Voici les couleurs les plus adaptées aux services financiers en termes de psychologie.
- Blanc : C'est la couleur la plus populaire, et vous le verrez lorsque vous regarderez les exemples ci-dessous. La couleur blanche transmet la paix et l'harmonie. Dans le langage des services financiers, le blanc signifie la transparence de toutes les actions et la fluidité de toutes les transactions financières.
- Bleu clair : Le bleu clair indique la stabilité et la sécurité. Et c'est la deuxième couleur la plus populaire que les concepteurs choisissent pour les sites et les applications financières. Le bleu indique qu'il s'agit d'un endroit sûr digne de confiance. L'analogue est le ciel bleu, qui est toujours au-dessus de nos têtes, quelles que soient les circonstances.
- Gris : Le gris est la couleur du professionnalisme et d'un esprit froid. Utilisé dans le développement d'applications financières, le gris indique que toutes les opérations seront effectuées avec une précision mathématique au millionième.
- Rouge : Le rouge est une couleur assez audacieuse. Cependant, il est magnifiquement utilisé par MasterCard en combinaison avec le jaune. Dans ce cas, la couleur indique le leadership dans l'industrie et la qualité des services.
- Jaune : Le jaune est la couleur d'un stimulus positif. Inconsciemment, cela suscite également un sentiment de confiance, d'assurance et de stabilité, et cela motive à l'action.
- Noir : Le noir est la couleur la plus rigoureuse, qui met encore une fois l'accent sur le professionnalisme et les garanties du fer. Le noir ne permet pas les émotions et les erreurs. C'est la couleur de l'absence d'ambiguïté.
Exemples pratiques
Voyons donc comment les polices et les couleurs que nous avons répertoriées peuvent être mises en œuvre dans la pratique.
Pay Pal
PayPal est un classique dans la conception des services financiers. Les deux couleurs les plus populaires et les plus fiables - le blanc et le bleu sont utilisées sur le site. De plus, le blanc est également utilisé pour l'effet d'espace vide afin de souligner l'importance des informations textuelles.

Bande
Stripe poursuit la tendance classique établie à l'origine par PayPal.

Skrill
Ce service utilise une couleur inattendue - le violet, mais ne refuse pas non plus le bleu et le blanc, et un peu de gris est ajouté.

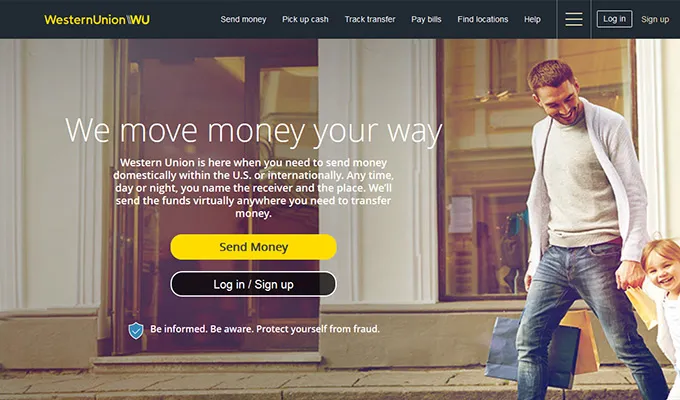
Western union
WesternUnion est un acteur solide et sérieux sur les marchés financiers. Ses couleurs sont le noir, le jaune comme couleurs primaires, ainsi que le blanc et le bleu en option.

En conclusion - N'oubliez pas que tout ne dépend pas du choix de la police
Peut-être que votre tâche n'est pas résolue en choisissant une "belle" police, mais en utilisant correctement les bases de la typographie. Dans la mise en page, le résultat final est affecté non seulement par la police sélectionnée, mais également par sa taille, son type (par exemple, gras ou italique), la distance entre les lignes (interligne), la distance entre les lettres (suivi et crénage), les retraits et les marges, l'utilisation de caractères typographiques (par exemple, les tirets longs et les guillemets), la couleur, la composition, la hiérarchie visuelle, la présence d'autres éléments graphiques, et bien plus encore !
