Conseils Figma pour démarrer votre flux de travail de conception
Publié: 2022-03-10Je suis passé à Figma il y a presque deux ans et je n'ai aucun regret jusqu'à présent. Dans l'un de mes précédents articles de blog sur le sujet, j'ai fait un examen approfondi de Figma, et je suis heureux d'avoir pu aider d'autres designers à faire le changement. Après deux ans de travail avec cet outil, je me suis vraiment familiarisé avec lui et maintenant j'aimerais partager avec vous vingt astuces que j'utilise tous les jours et qui m'aident à travailler un peu plus vite et à être plus efficace.
Remarque sur les raccourcis
La plupart des raccourcis sont écrits pour Windows et Mac, où la touche Ctrl sous Windows correspond à la touche Cmd sur Mac, et Alt est utilisé à la fois pour Alt (Windows) et Option/Alt (Mac).
Par exemple, Ctrl/Cmd + Alt + C est Ctrl + Alt + C sous Windows et Cmd + Alt/Option + C sur Mac.
Remarque : Cet article est destiné aux concepteurs qui souhaitent essayer Figma ou qui explorent déjà certaines de ses fonctionnalités. Pour tirer le meilleur parti de l'article, une certaine expérience avec Figma Design serait agréable, mais pas obligatoire.
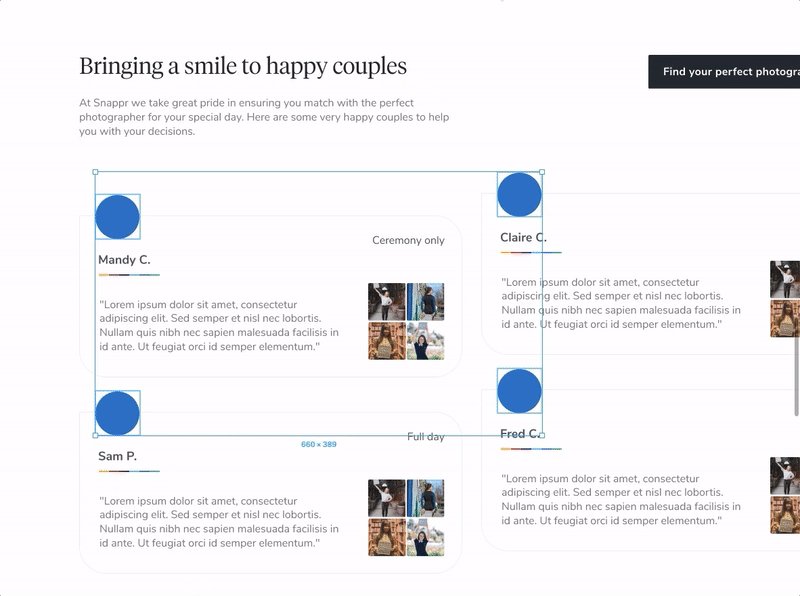
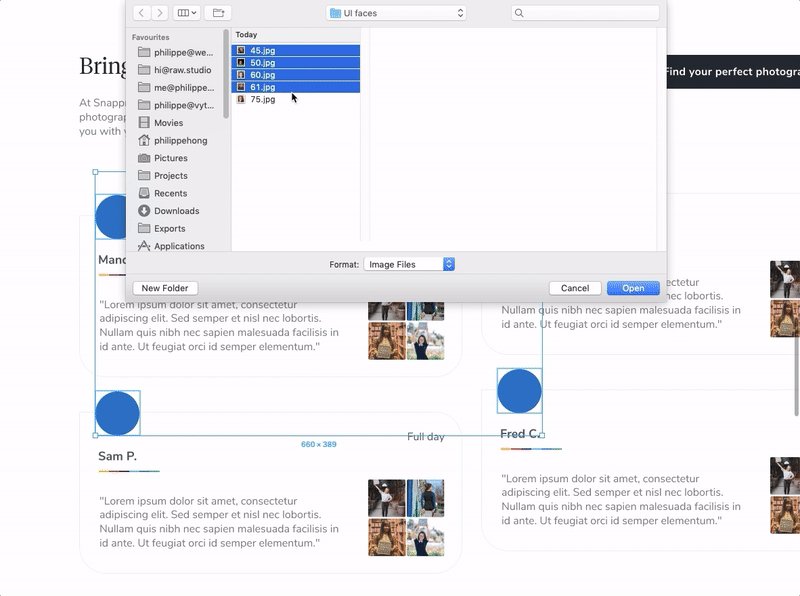
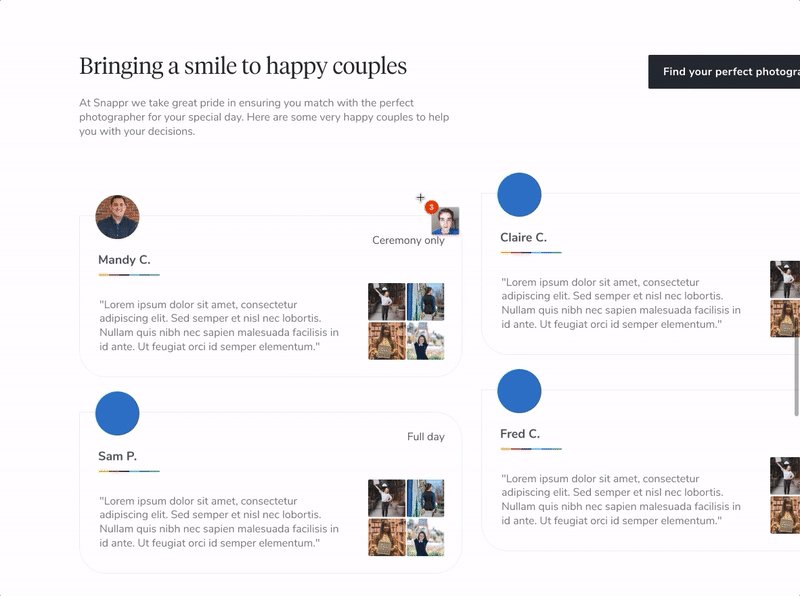
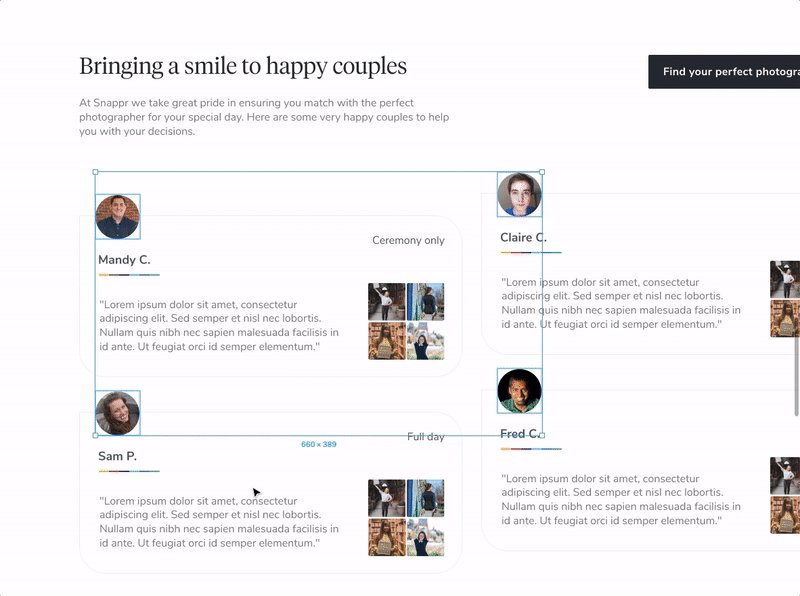
1. Comment importer plusieurs images en même temps
Nous utilisons tout le temps des images et des images dans nos conceptions, et il serait très utile si nous pouvions rendre le processus de changement d'images simples et multiples plus simple et plus simple.
Dans Figma, vous avez la possibilité d'importer plusieurs images (en utilisant le raccourci Ctrl/Cmd + Shift + K ) puis de les placer une par une dans les calques (objets) dans lesquels vous souhaitez qu'elles apparaissent. C'est très pratique car vous pouvez voir les images importées puis placées en temps réel.

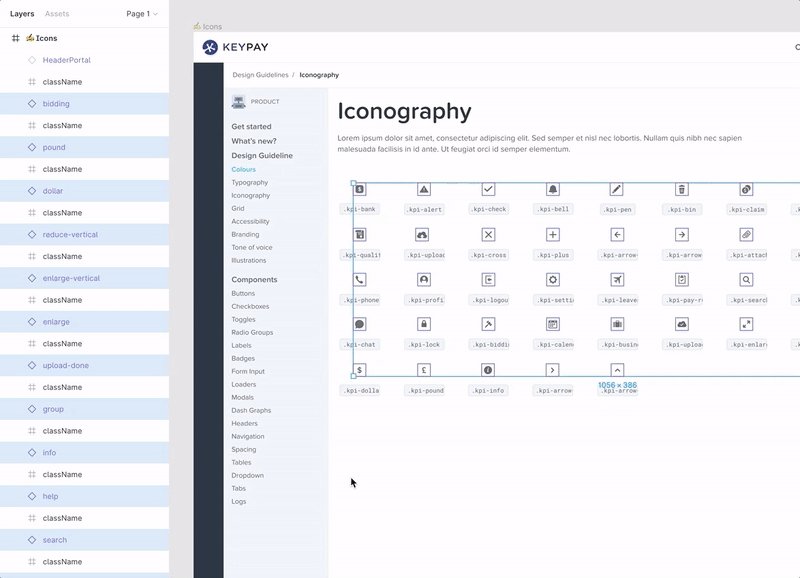
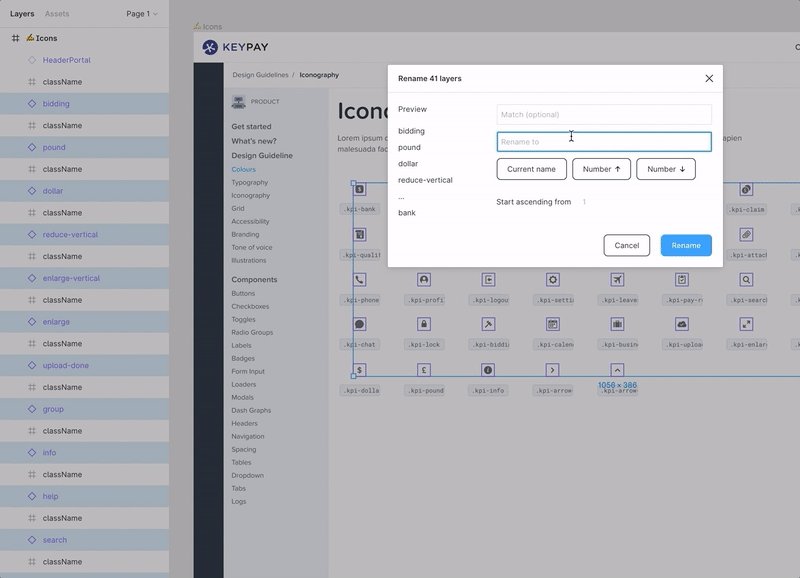
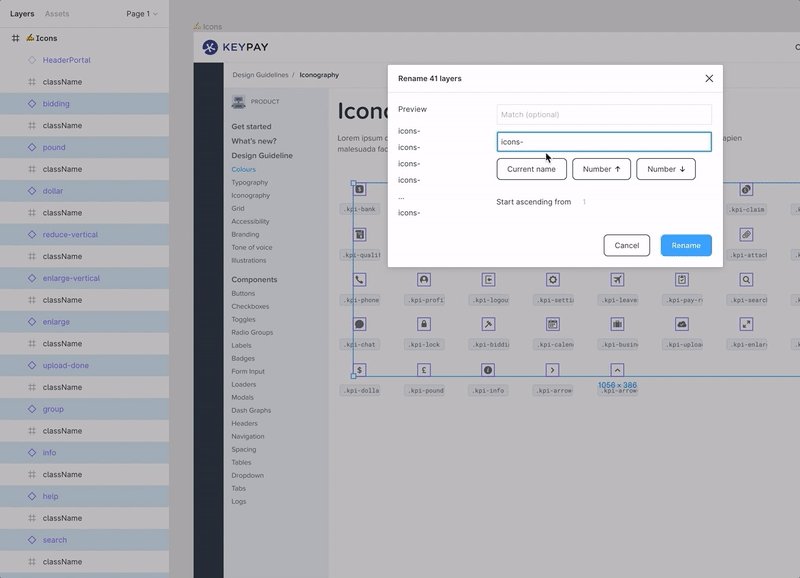
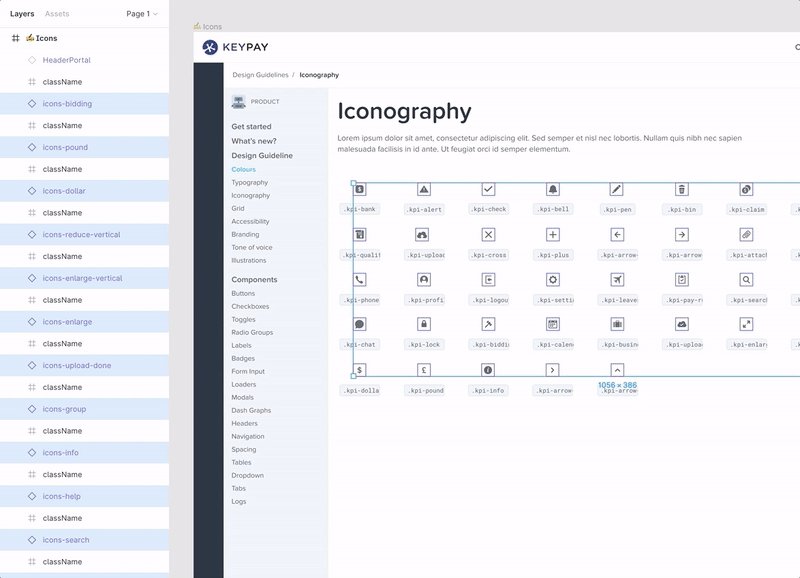
2. Meilleures options de renommage en utilisant la fonction de renommage par lots des calques
Parfois (et je veux vraiment dire plusieurs fois !), nous devons renommer un groupe de calques lorsque nous devons préparer notre conception pour l'exportation (exportation sous forme d'icônes ou d'un ensemble d'images), ou simplement lorsque nous devons effectuer un " nettoyage en profondeur » dans un fichier de conception.
Dans Figma, vous avez la possibilité de renommer par lots les calques (et les cadres), ce qui est une fonctionnalité très pratique. Vous pouvez renommer tout le nom du calque ou seulement une partie de celui-ci. Vous pouvez également rechercher et renommer un caractère spécifique dans un nom de calque, et vous pouvez ajouter un numéro différent à chaque calque qui sera ensuite exporté dans un fichier séparé. Vous pouvez également effectuer une recherche et remplacer en tapant simplement dans le champ "Correspondance".
Je trouve cette fonctionnalité extrêmement utile.

Remarque sur les calques : si vous êtes relativement nouveau dans Figma, la page d'aide suivante de Figma vous éclairera sur les calques, les cadres, les objets, les groupes d'objets, etc.
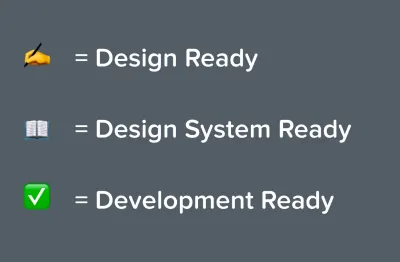
3. Utiliser un Emoji dans le nom du cadre pour afficher son état de travail actuel
Depuis que nous avons commencé à utiliser Figma dans notre équipe de conception, notre flux de travail est plus collaboratif, car nous travaillons généralement sur les mêmes fichiers de conception, et parfois nous travaillons même simultanément sur eux.
Pour savoir quel Frame ou écran est encore en cours de travail, et lequel est prêt (dernière variante terminée), on ajoute un emoji (raccourci Windows : touche Win + . ou touche Win + ; / raccourci Mac : Cmd + Ctrl + espace ) avant le nom du cadre afin que tout le monde puisse voir en un coup d'œil l'état actuel du cadre.

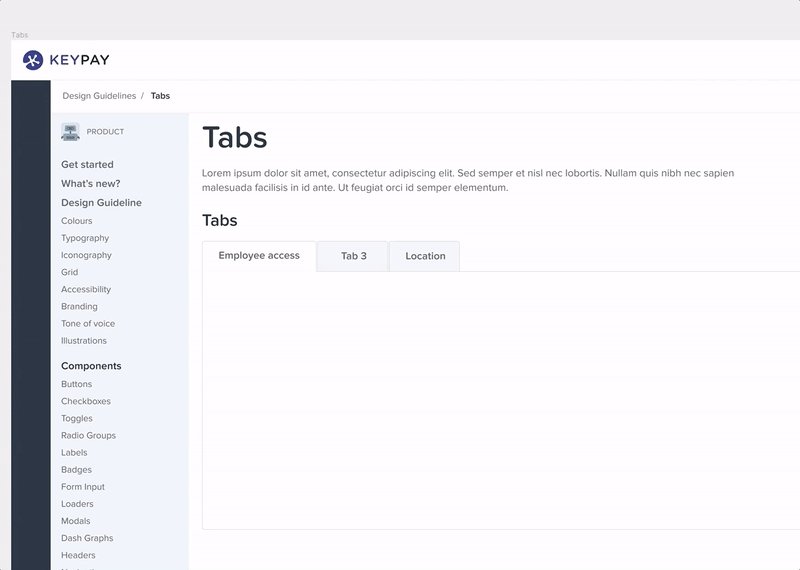
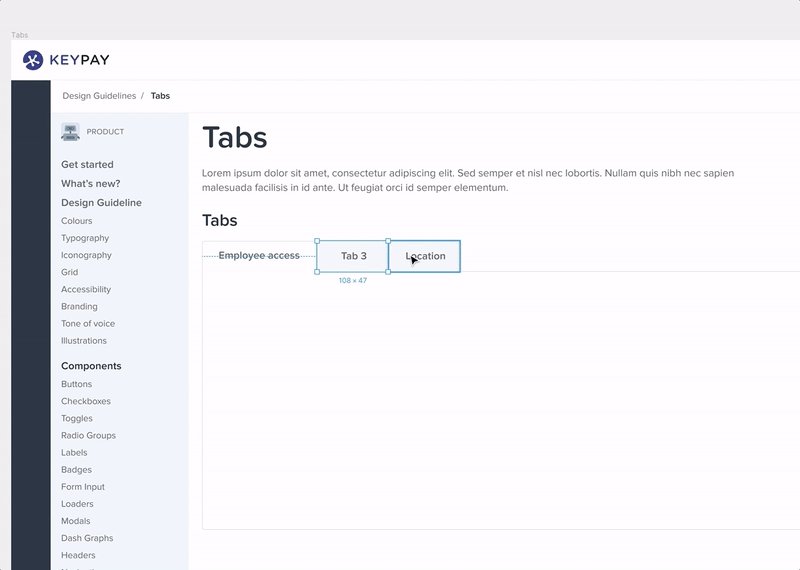
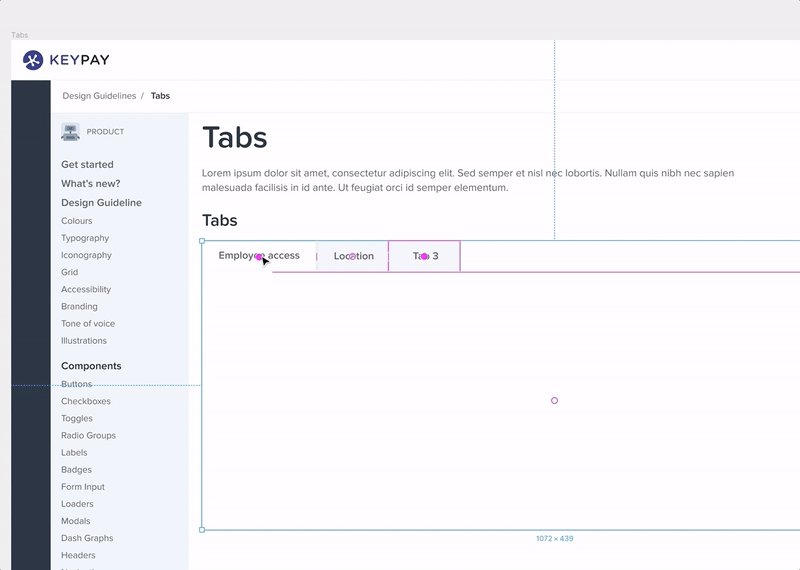
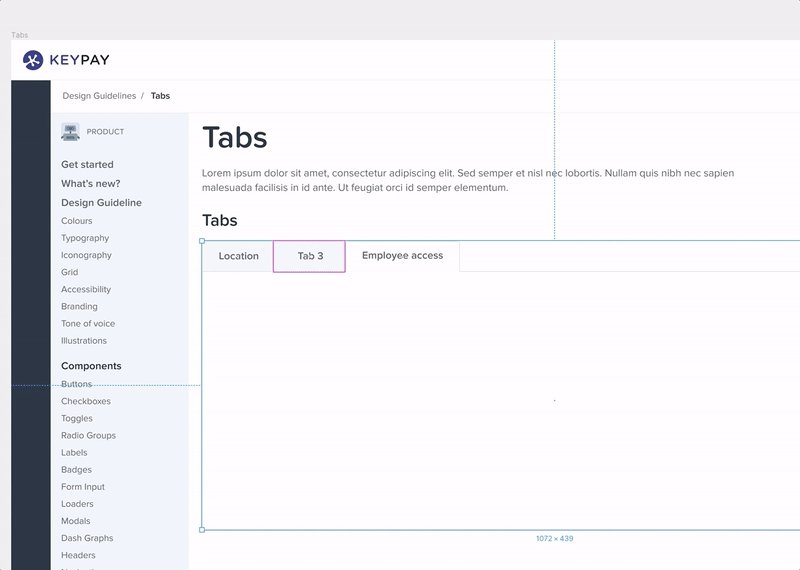
4. Réorganiser les éléments
L'une des grandes fonctionnalités de Figma est la possibilité de réorganiser les éléments à l'intérieur d'un cadre. C'est très pratique lorsqu'il est utilisé sur des icônes, des listes ou des onglets comme indiqué ci-dessous :

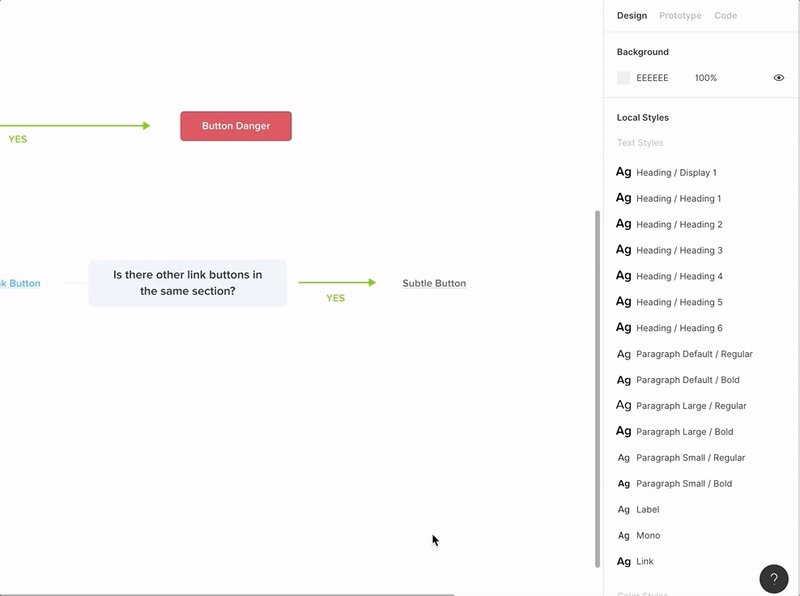
Utilisez des noms appropriés pour organiser vos styles (textes, couleurs, effets)
Les styles locaux sont l'une des meilleures fonctionnalités de Figma. Il vous permet de créer un système de conception ou une ligne directrice pour tous les composants afin de pouvoir les réutiliser facilement. Et si vous changez le Master Style, cela change tous les composants qui lui sont liés. Hyper puissant ! Cependant, vous pouvez vous perdre avec tous vos styles si vous ne les nommez pas et ne les catégorisez pas correctement. Je vais partager avec vous comment j'ai structuré mes styles dans Figma - lisez la suite !
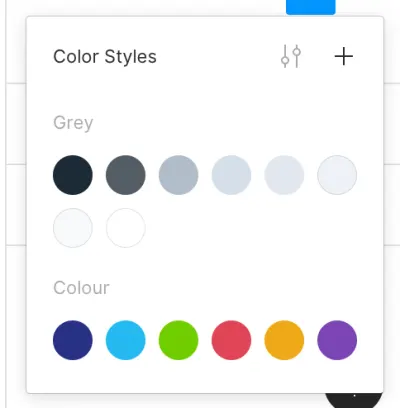
5. Nommer les styles de texte
Vous pouvez organiser vos styles de texte en sous-catégories en ajoutant un "/". Par exemple, j'ajouterais un " Titre " et " / " pour que tous mes titres soient dans la catégorie " Titre ". Cela semble fantaisiste, mais il est plus facile de naviguer lorsque vous avez beaucoup de tailles de police différentes. Fonctionne pour les textes et aussi les couleurs .


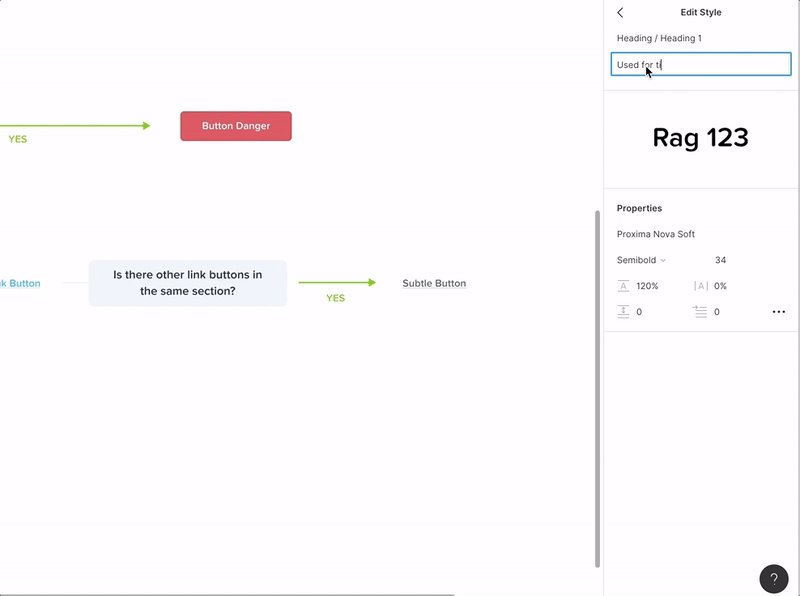
6. Ajouter une description pour chaque style comme guide
Il peut être utile de savoir où utiliser les différents composants en ajoutant une description rapide de la façon d'utiliser le style et où, en particulier lorsque vous avez une équipe de concepteurs. Vous pouvez ajouter une description lors de la modification du style de texte, du style de couleur ou de tout composant.

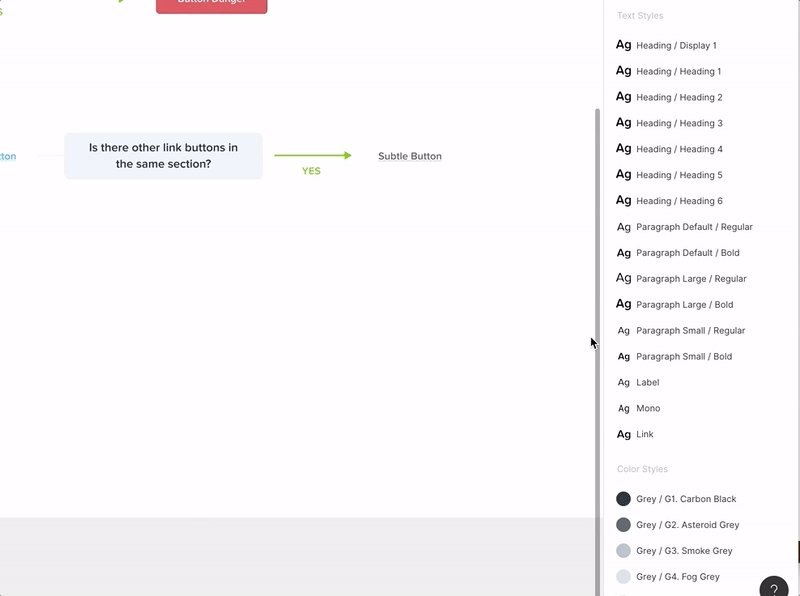
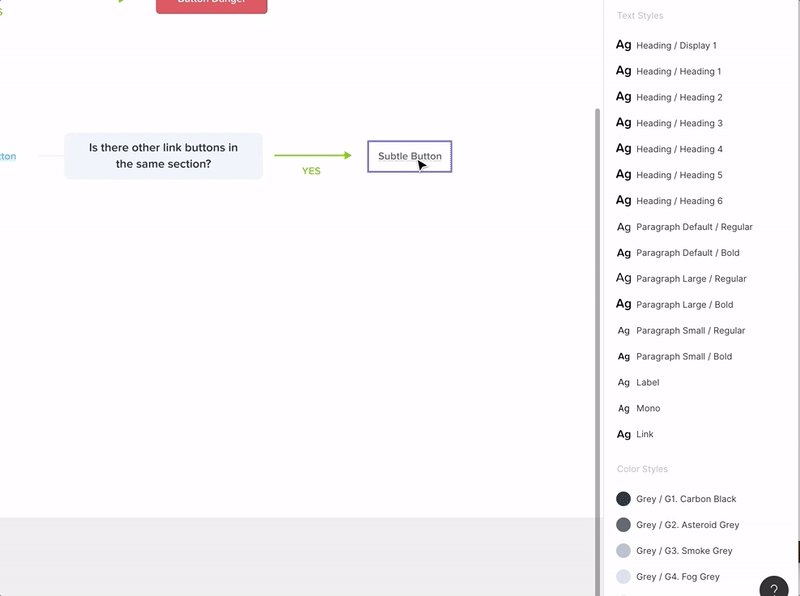
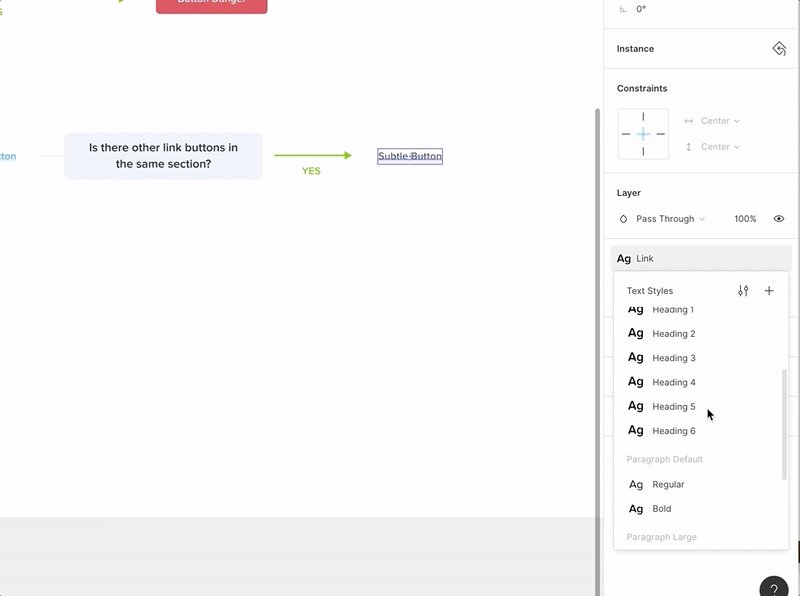
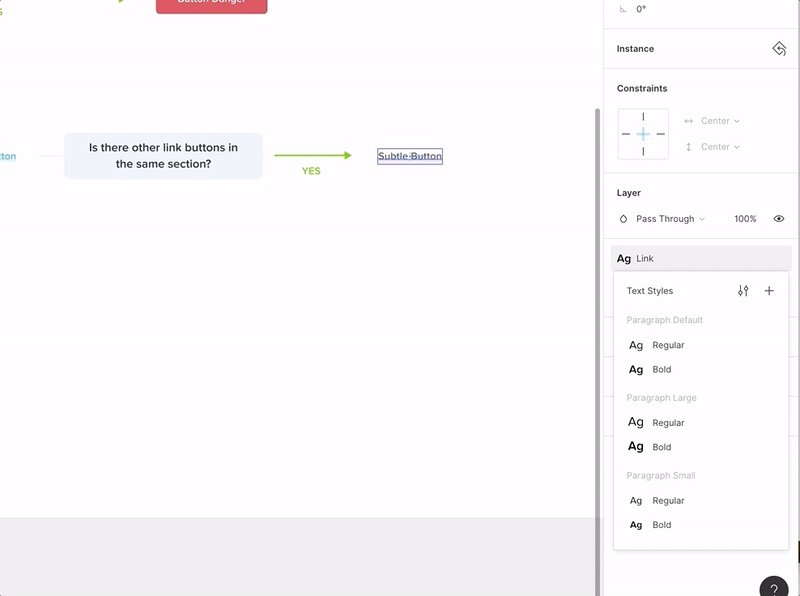
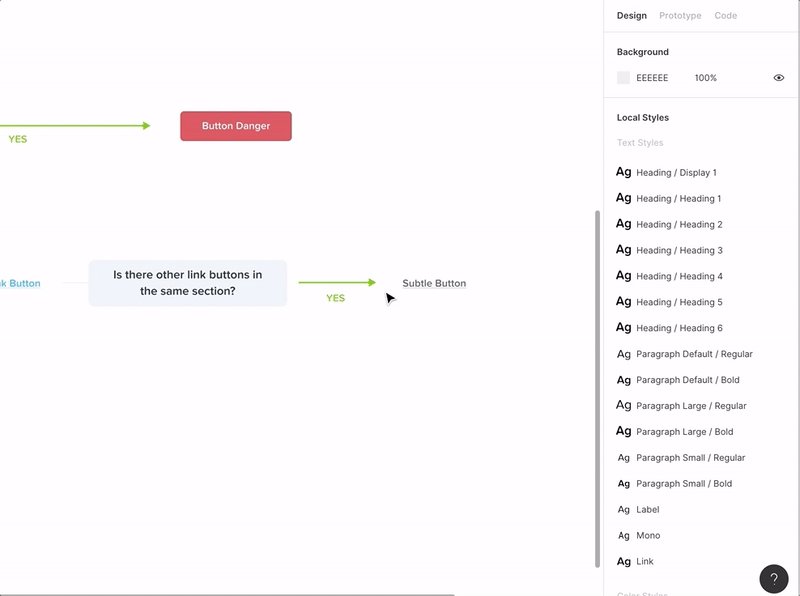
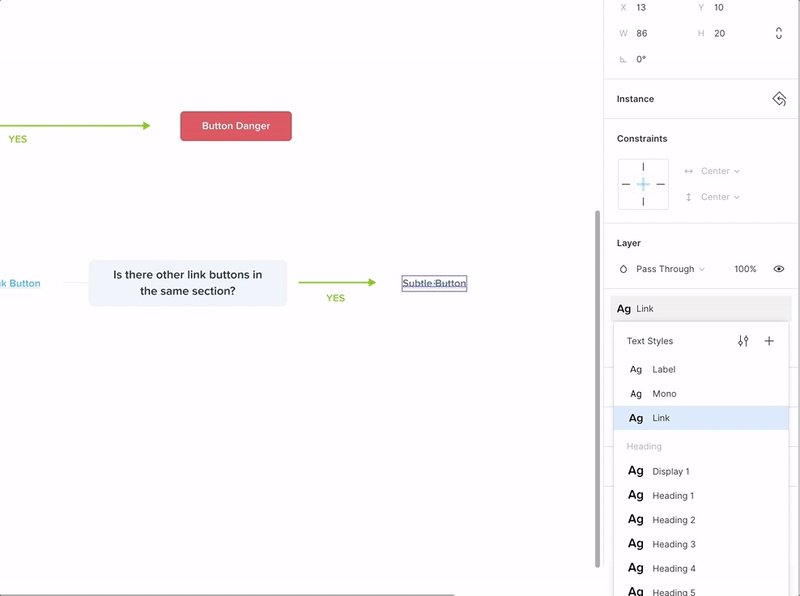
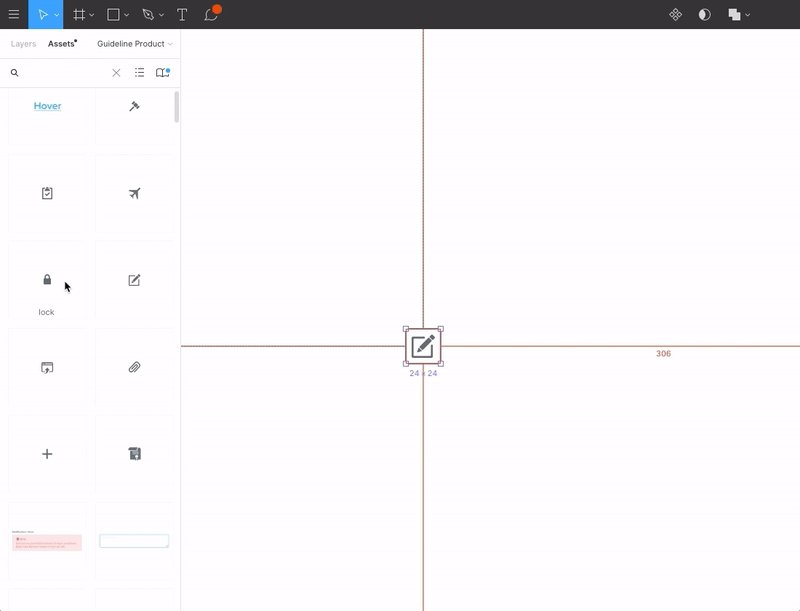
7. Comment changer d'instance depuis la barre latérale
Souvent, nous nous retrouvons avec beaucoup de composants, d'icônes, etc., donc le menu déroulant pour changer d'instance n'est probablement pas la meilleure façon de le faire. La petite astuce est que vous pouvez, depuis la barre latérale, faire glisser le composant en maintenant Alt + Ctrl/Cmd vers le composant que vous souhaitez basculer. Plus facile et plus rapide !

8. Comment copier/coller toutes les propriétés
Lors de la duplication d'un élément ou lorsque je souhaite simplement copier le style d'un élément, je peux rapidement copier les propriétés de l'élément ( Ctrl/Cmd + Alt + C ) et les coller ( Ctrl/Cmd + V ) sur un nouvel élément. C'est très pratique pour les images et les éléments de style avec plusieurs propriétés, par exemple, remplissage et contour, etc.

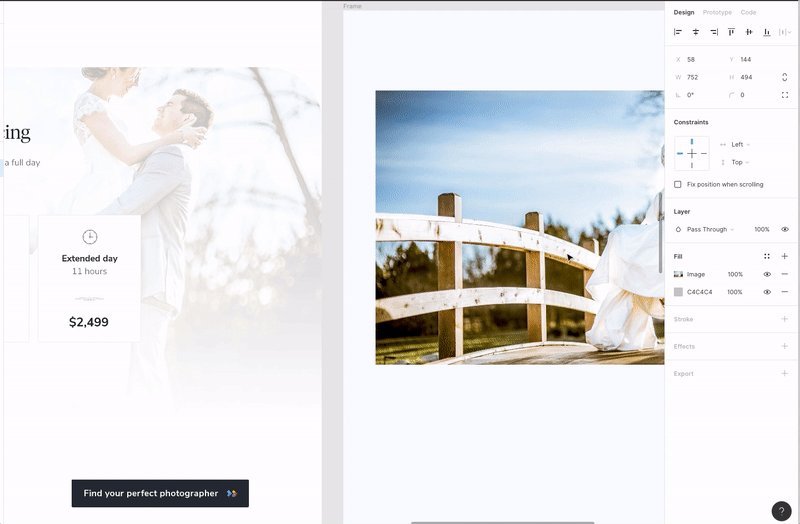
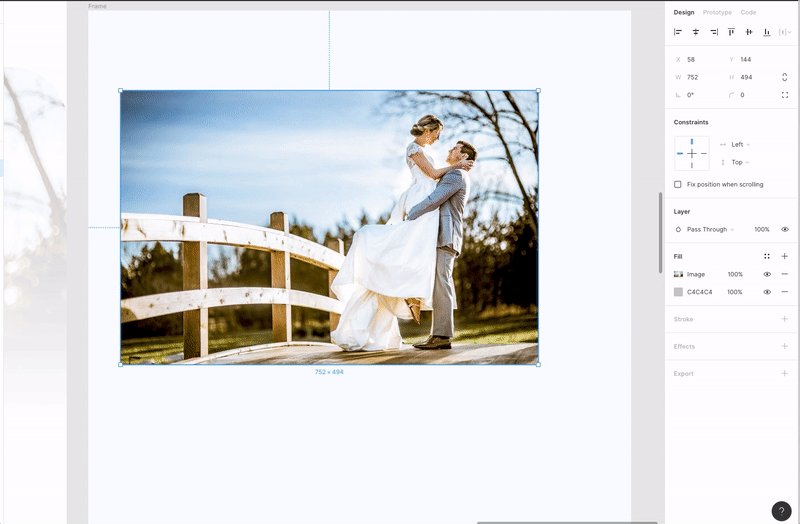
9. Comment copier/coller une seule propriété
Un autre raccourci que j'ai trouvé très utile est la possibilité de copier une seule propriété — et vous pouvez sélectionner la propriété à copier ! Sélectionnez la propriété dans le panneau de droite (comme indiqué dans la vidéo) et avec un simple Ctrl/Cmd + C puis Ctrl/Cmd + V collez-la sur un autre objet. J'ai trouvé cela très utile pour les images.


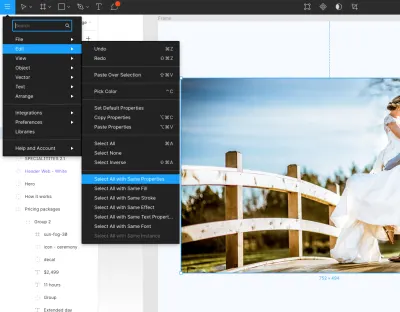
10. Rechercher des éléments avec les mêmes propriétés, occurrence, style, etc.
Lorsque vous avez un fichier de conception complexe, ou que vous souhaitez simplement ranger votre système de conception, il est très pratique de pouvoir rechercher des éléments ayant la même propriété (une couleur spécifique, par exemple), puis de changer la couleur en une Couleur Style . Super utile une fois que vous êtes installé avec le système de conception et que vous avez besoin de mieux organiser tous les composants !

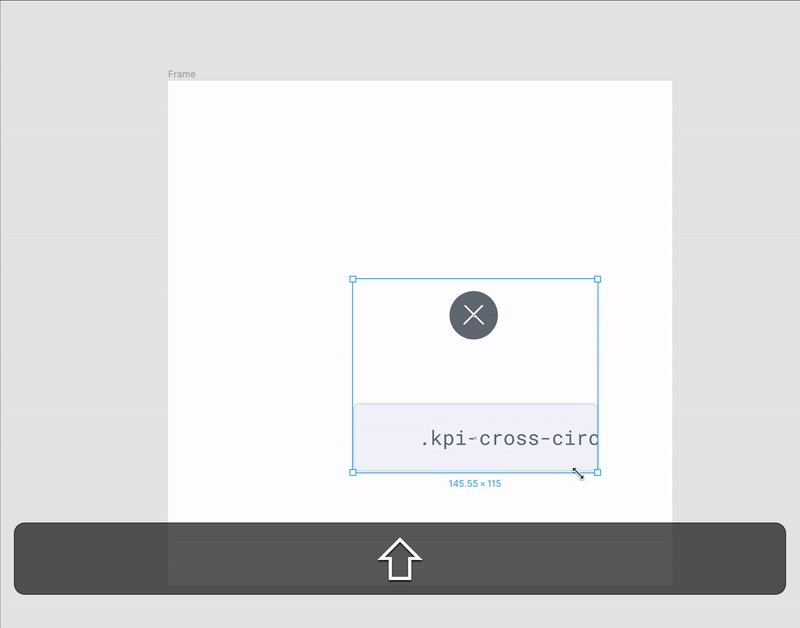
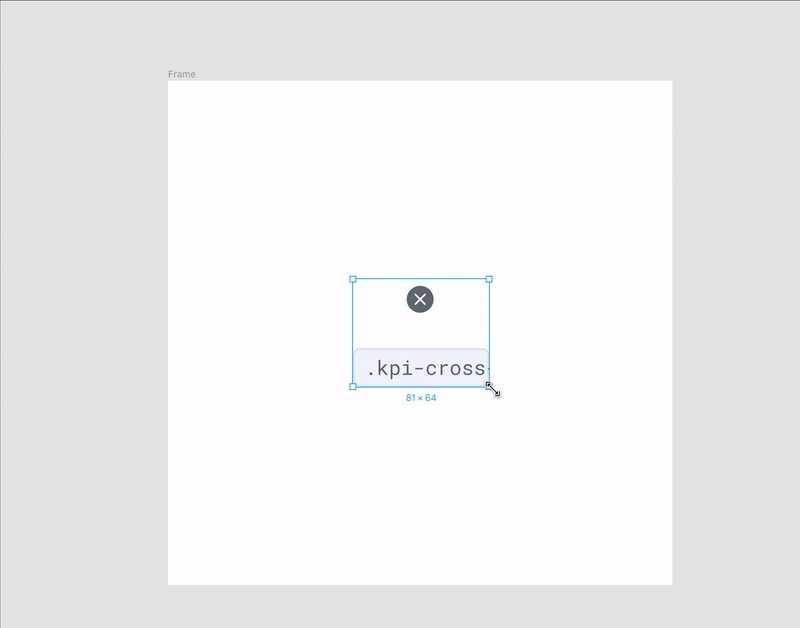
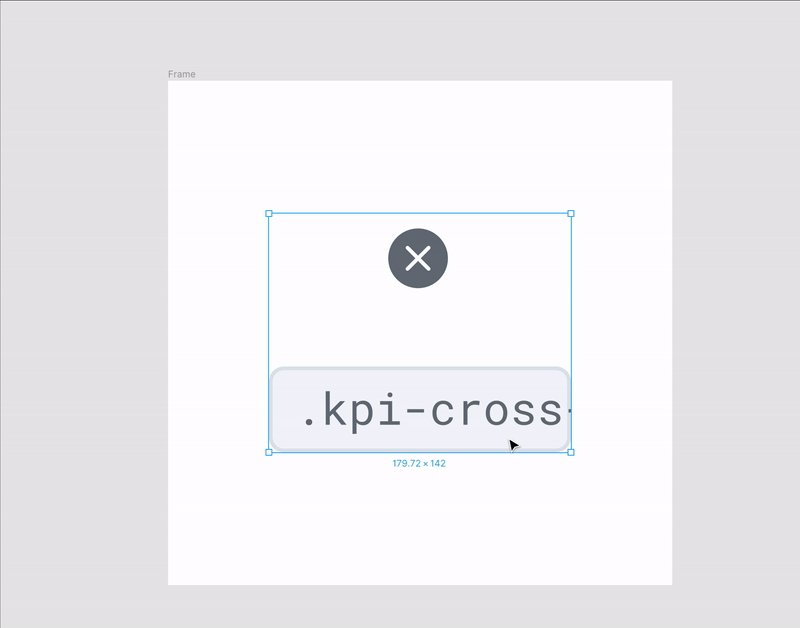
11. Utilisez l'outil d'échelle pour redimensionner les objets et leurs propriétés
J'ai trouvé utile de pouvoir mettre à l'échelle un élément et ses propriétés (contour, effets appliqués à l'objet, etc.) en même temps avec l'outil Échelle ( K ). J'ai trouvé Figma un peu plus facile que Sketch à cet égard, car vous n'avez pas à sélectionner la taille de l'objet. Lorsque vous redimensionnez l'objet, les dimensions de l'objet et ses propriétés sont redimensionnées proportionnellement. Et en maintenant Shift , vous conserverez également le rapport tout en agrandissant ou en réduisant la taille de l'objet.
Remarque : Si vous devez modifier la taille d'un objet sans modifier ses propriétés (contour, effets, etc.), utilisez l'outil Sélectionner pour sélectionner l'objet, puis redimensionnez-le à l'aide du panneau Propriétés. Si vous utilisez l'outil Échelle et redimensionnez l'objet, la taille de l'objet et ses propriétés seront redimensionnées.

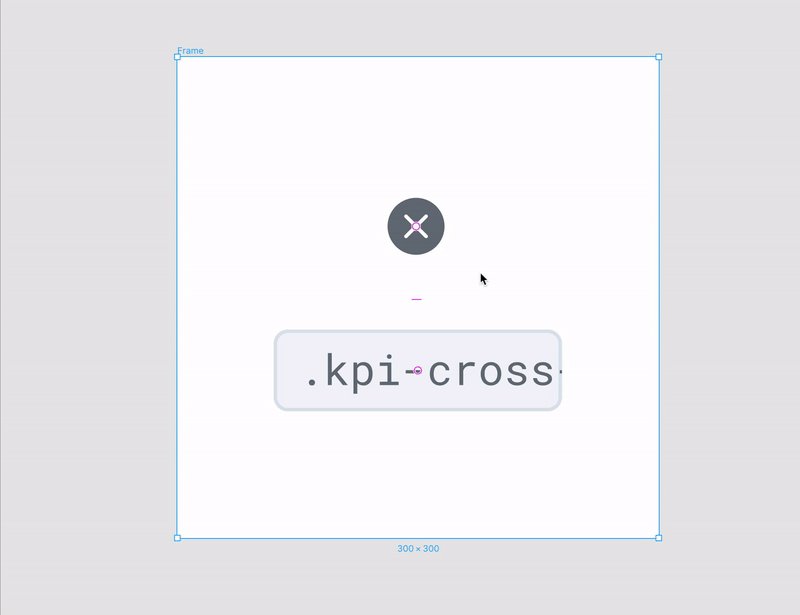
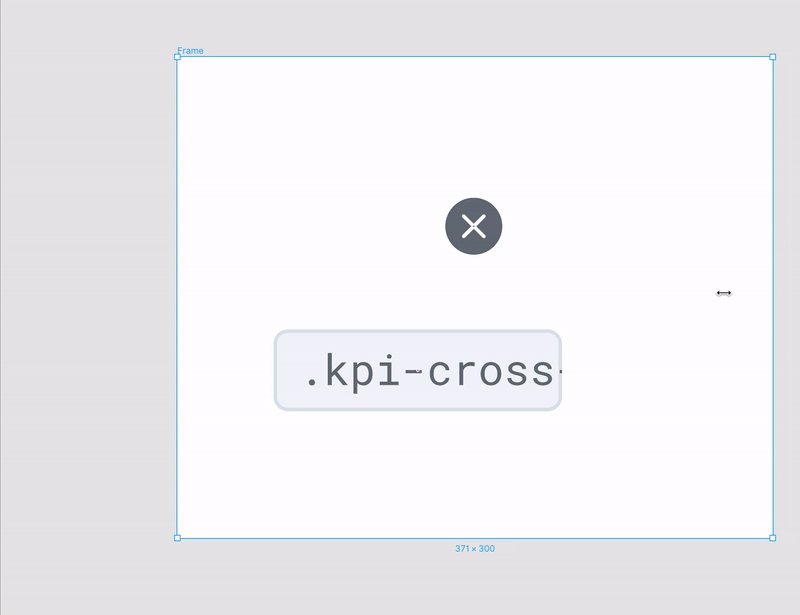
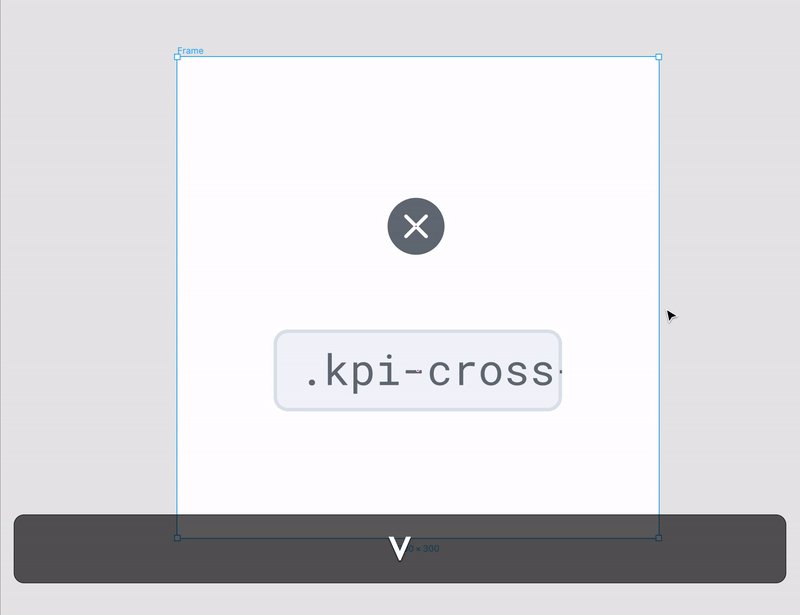
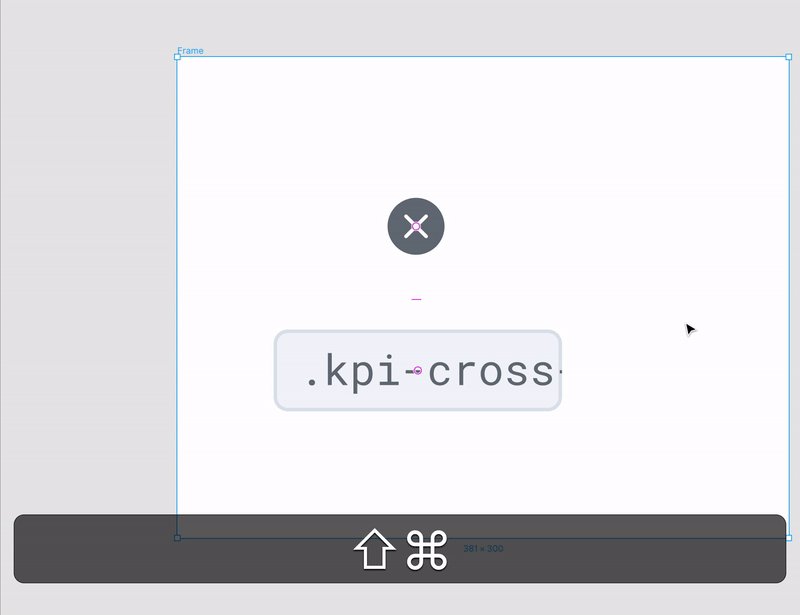
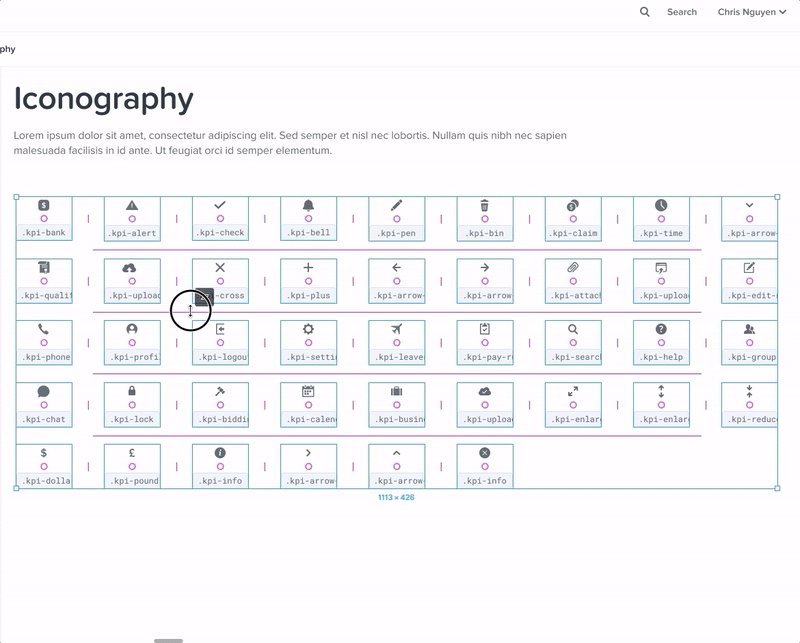
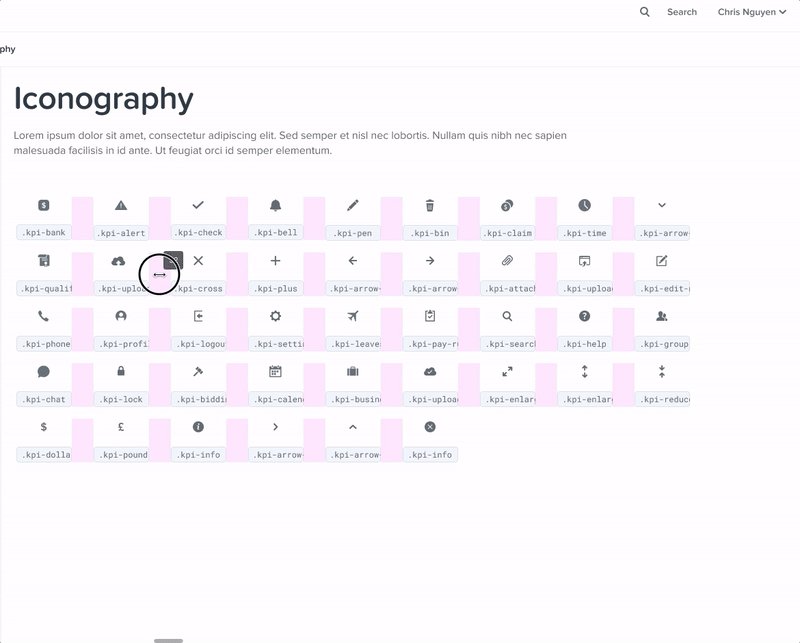
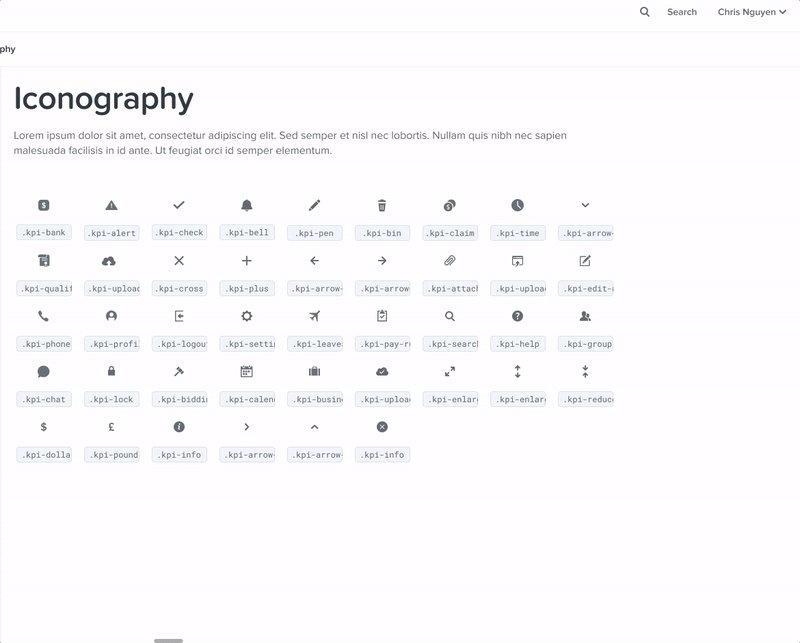
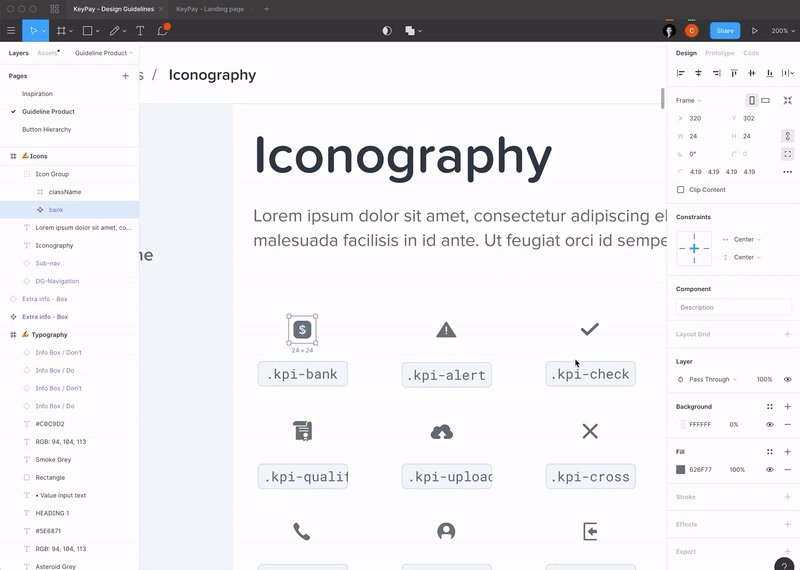
12. Redimensionner un cadre sans redimensionner les calques à l'intérieur
Lors de la conception pour différentes résolutions d'écran, vous souhaitez pouvoir redimensionner le cadre de l'écran sans avoir à redimensionner tous les éléments à l'intérieur du cadre. Pour ce faire, maintenez Ctrl/Cmd pendant que vous effectuez l'opération de redimensionnement. La magie!

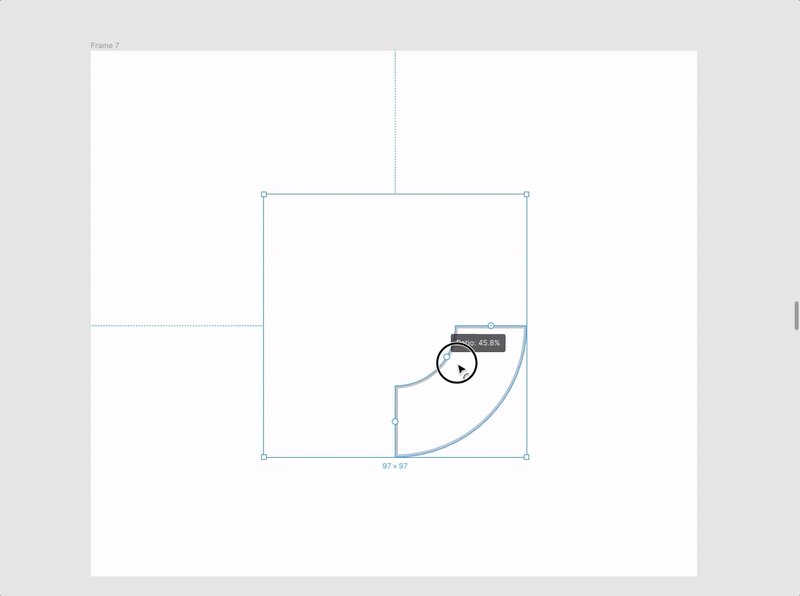
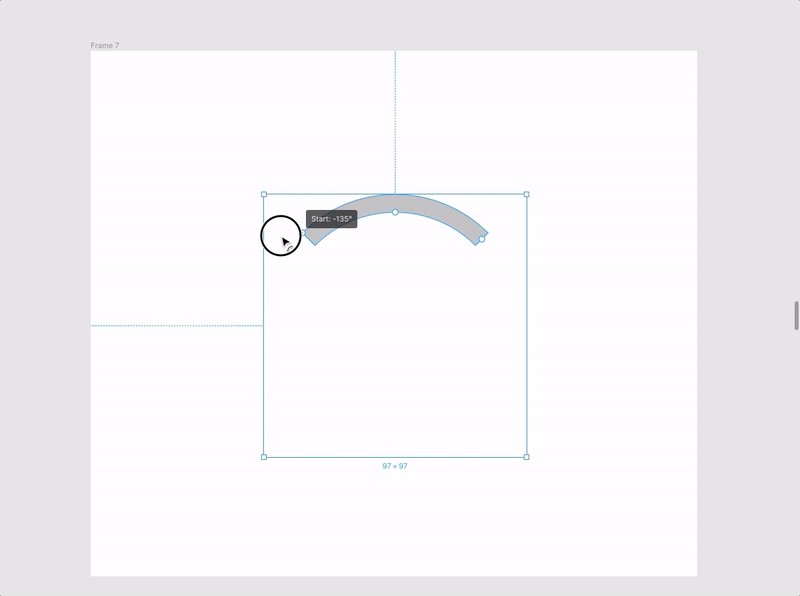
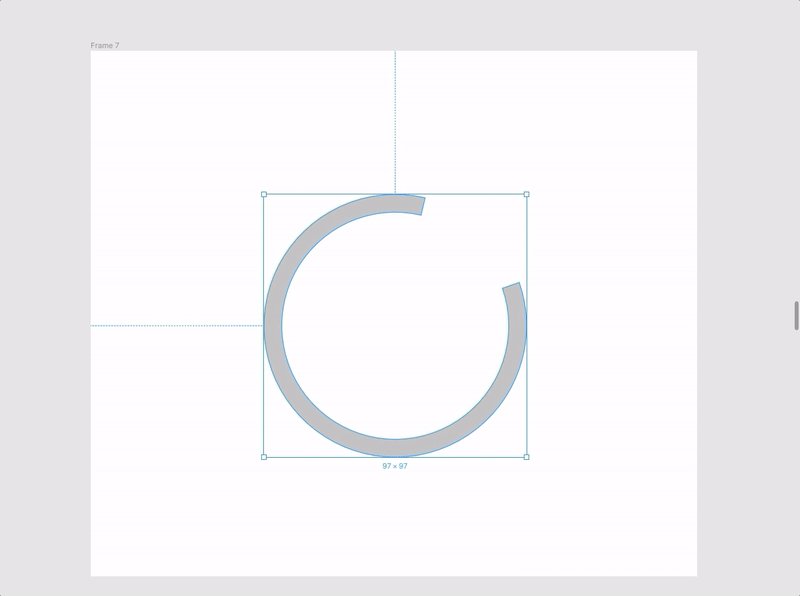
13. Créer des graphiques/arcs en quelques secondes
Avec Figma, vous pouvez créer des graphiques/arcs en quelques secondes ! Plus besoin de couper des chemins sur un cercle pour créer un graphique personnalisé. Voici comment créer un arc de chargement - et toutes ces valeurs peuvent être contrôlées avec précision à partir du panneau Propriétés sur la droite.

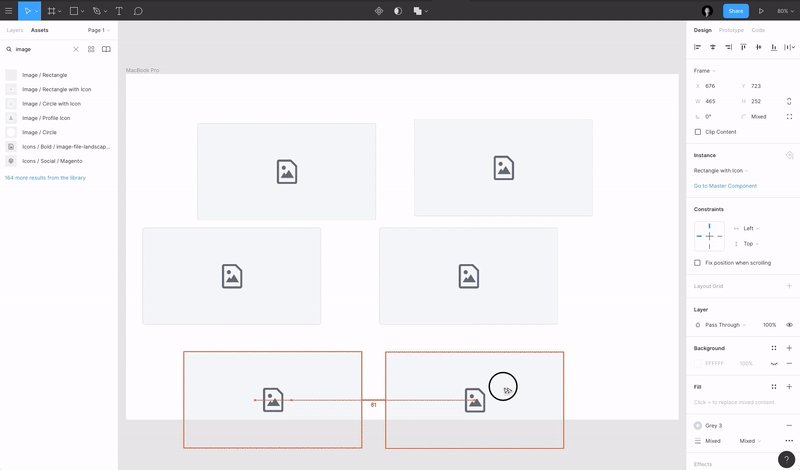
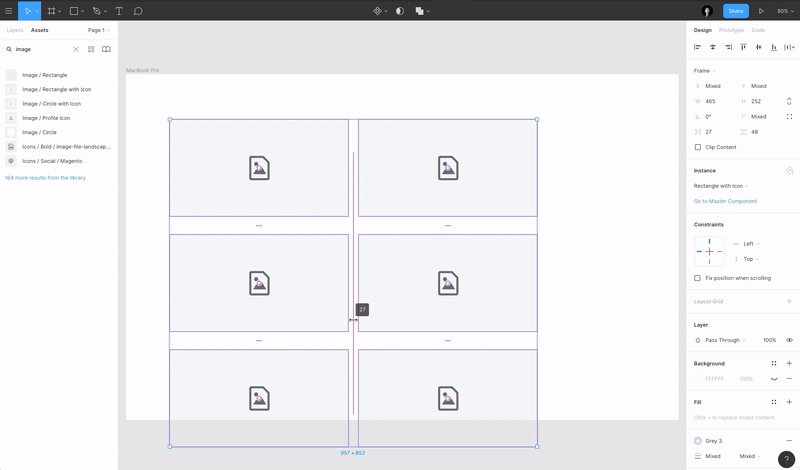
14. Modifier l'espacement en déplacement
J'adore la fonctionnalité de Figma qui vous permet de modifier l'espacement d'un groupe d'éléments. Il est très facile de disposer un groupe d'éléments autour de votre écran. J'utilise cette fonctionnalité pour plusieurs éléments, mais également pour des éléments uniques.

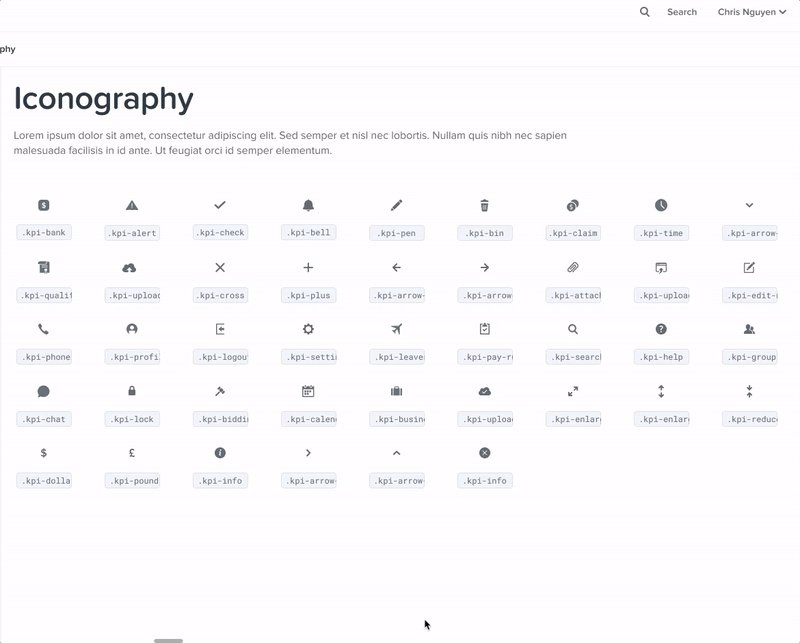
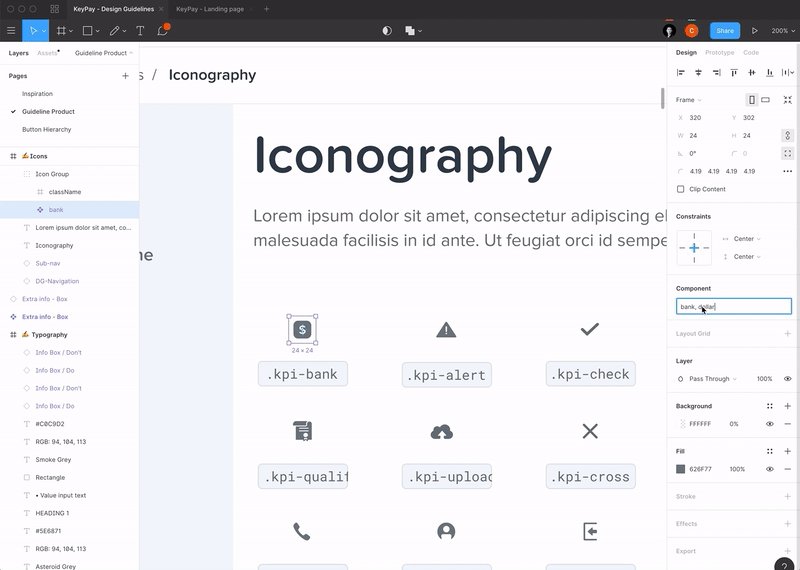
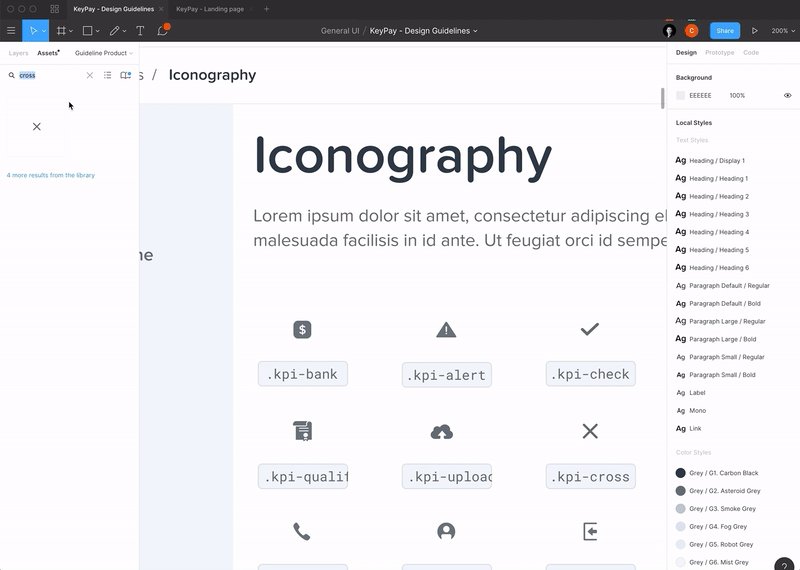
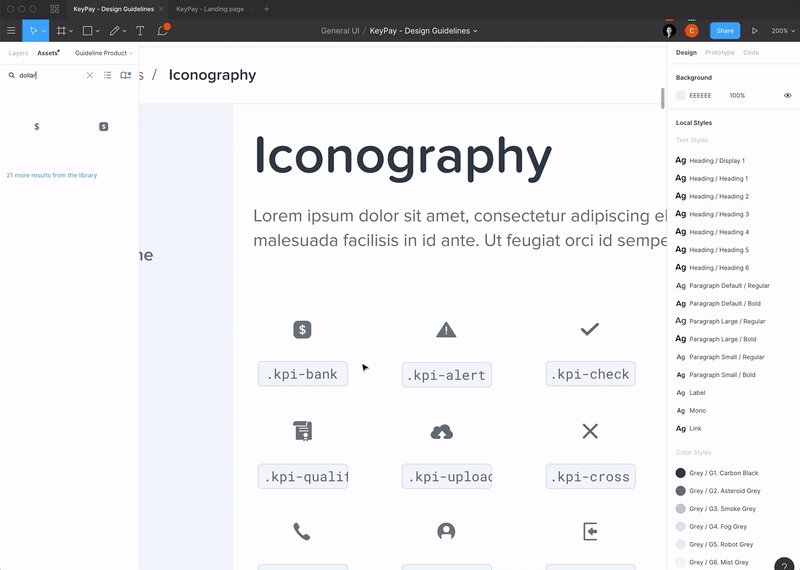
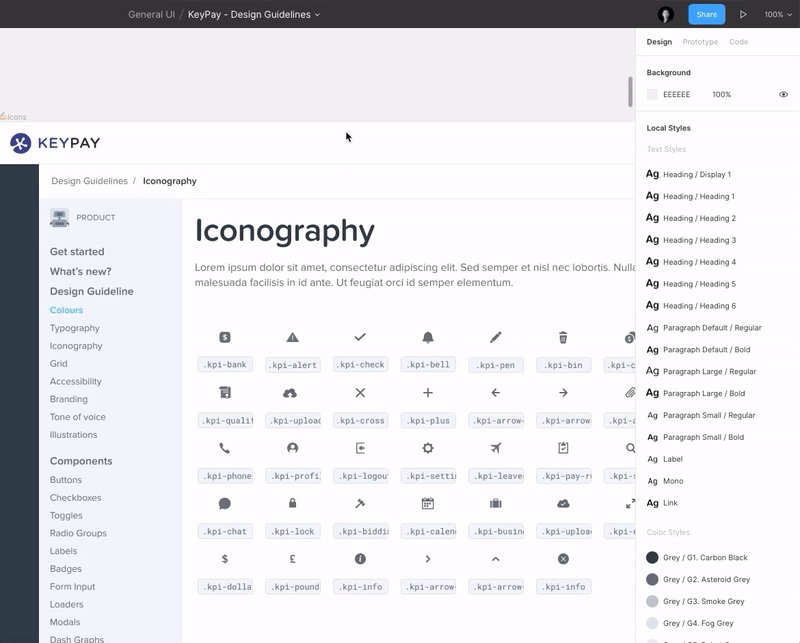
15. Mots clés de composant pour une recherche facile
Lorsque vous commencez à avoir beaucoup de composants, il devient parfois difficile de trouver un composant spécifique dans votre bibliothèque. C'est alors que les mots- clés composants deviennent utiles. Vous pouvez ajouter des mots-clés à n'importe quel composant ainsi même si le nom du composant est différent, vous aurez les mots-clés qui permettront de le retrouver plus facilement. Vous trouverez un exemple ci-dessous :

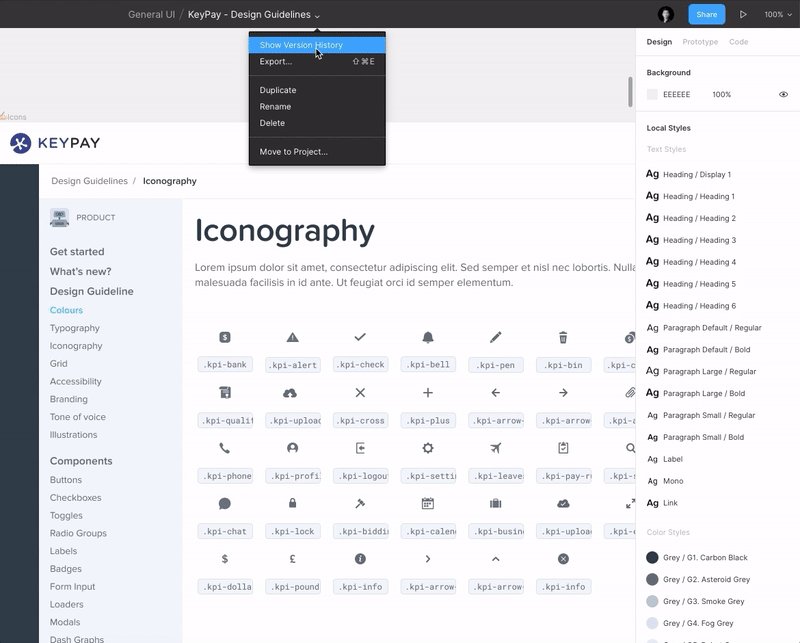
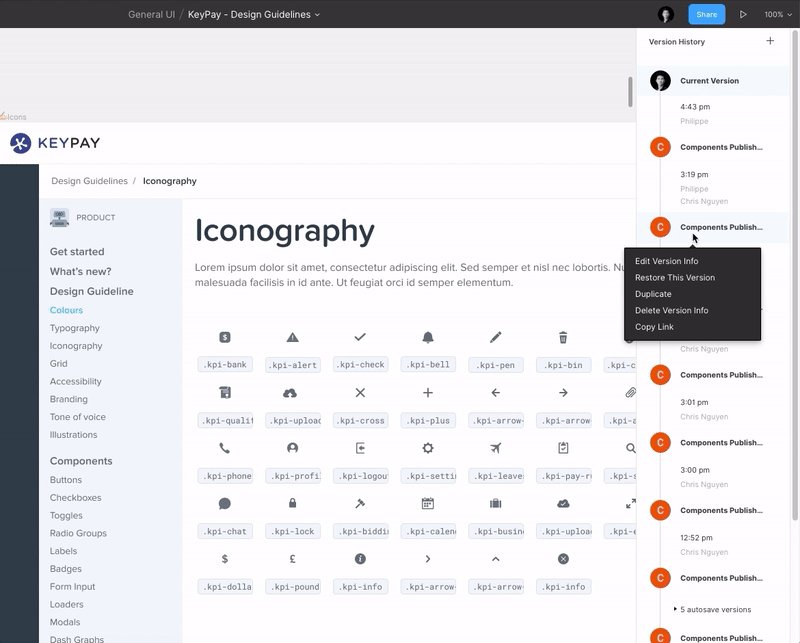
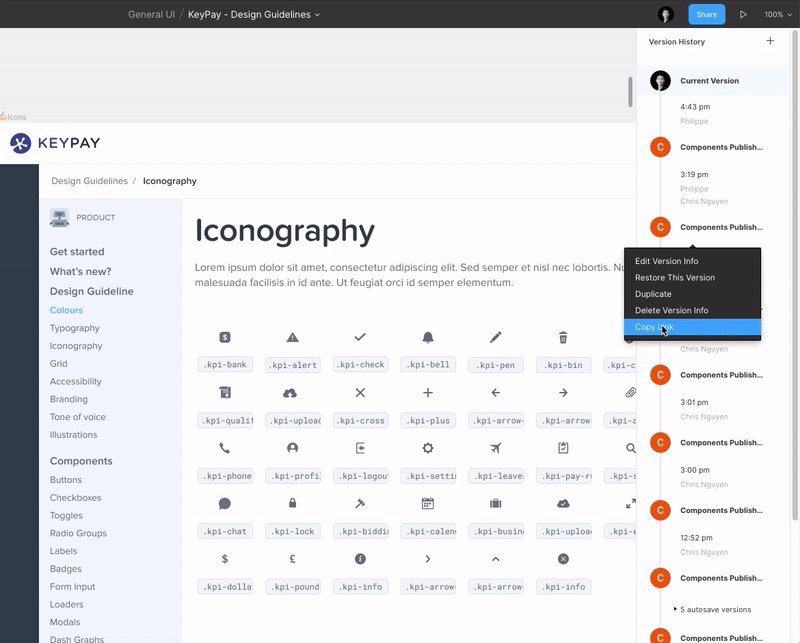
16. Restaurer une version antérieure d'un fichier de conception ou partager le lien vers une version antérieure
J'adore la fonctionnalité de pouvoir revenir à une version précédente du fichier sur lequel je travaille actuellement.
Peu importe la raison (vous avez fait une erreur, ou un client vous demande de passer à une version antérieure, etc.), il est très pratique de pouvoir remonter dans le temps jusqu'à une version précédente. Et non seulement cela, mais Figma vous permet également de copier le lien vers la version précédente afin que vous n'ayez pas à supprimer la version la plus récente du fichier. Intelligent!

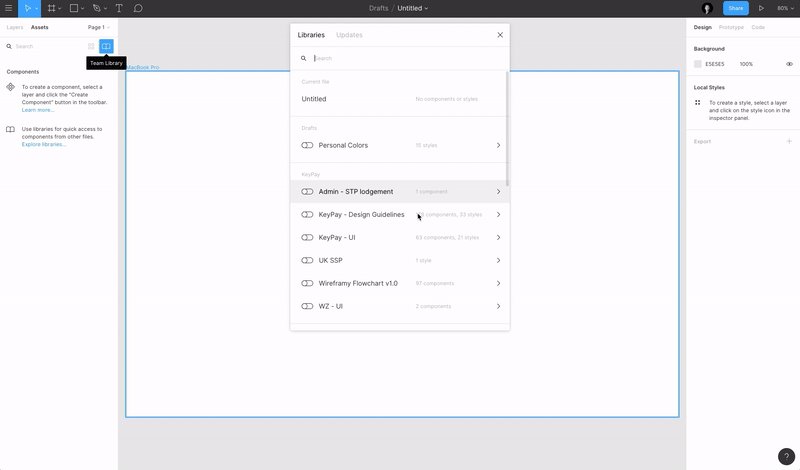
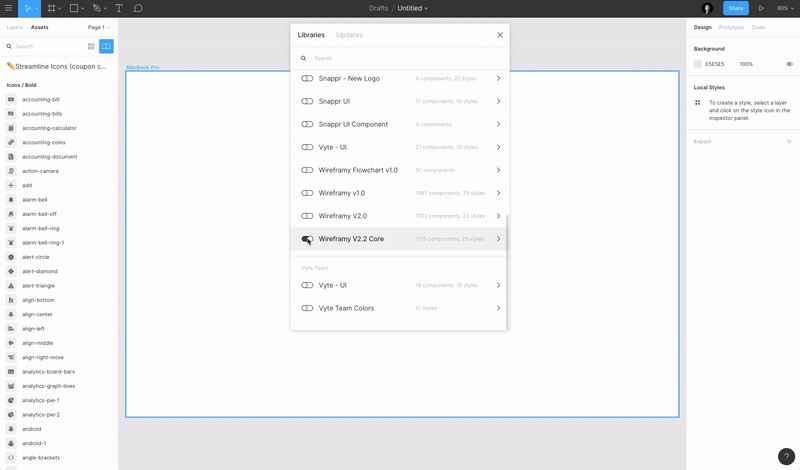
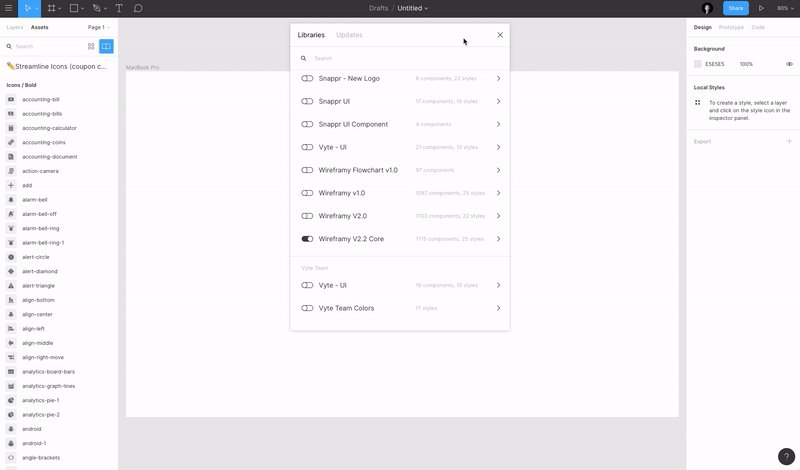
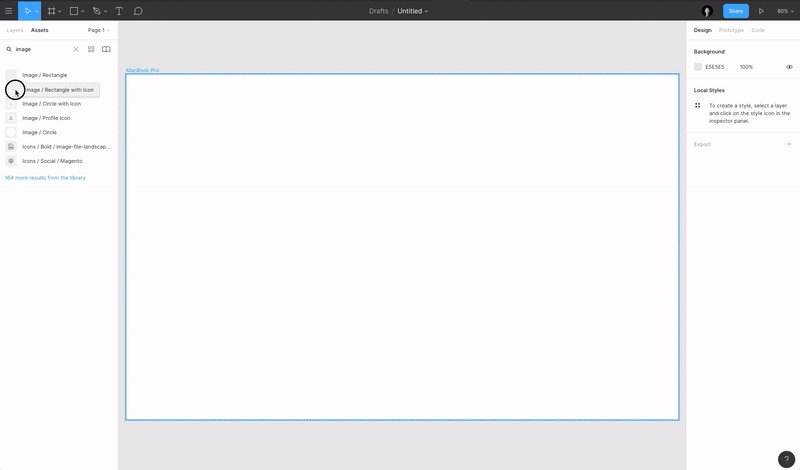
17. Bibliothèques de kits d'interface utilisateur pour démarrer vos projets
J'utilise souvent les bibliothèques de kits d'interface utilisateur pour lancer mes projets. Par exemple, j'utilise le kit Wireframy chaque fois que j'ai besoin de concevoir des wireframes. J'ai juste besoin d'activer la bibliothèque, et je suis prêt à partir ! J'utilise aussi souvent Bootstrap Grid et Figma Redlines. (Il y a une tonne d'actifs gratuits disponibles - vérifiez-les et choisissez ceux dont vous avez besoin.)

18. Utilisez des GIF dans les prototypes
Figma vient d'ajouter la possibilité d'ajouter des fichiers GIF à vos prototypes, ajoutant ainsi la possibilité d'ajouter des animations d'interaction utilisateur dans vos prototypes. En voici un aperçu d'Aris Acoba :
Ça marche @figmadesign pic.twitter.com/G40FiBcsg2
– Aris Acoba (@aris_acoba) 9 juillet 2019
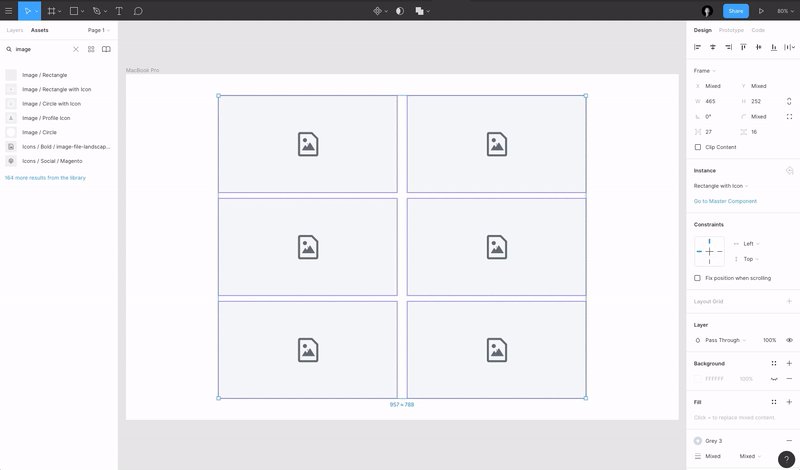
19. Figma, range !
La fonction Tidy Up de Figma est vraiment utile lorsque vous souhaitez réorganiser rapidement des éléments dans une grille ou simplement tout aligner. Avec les fonctionnalités que j'ai mentionnées aux points 4 et 14, c'est super puissant ! De plus, une autre façon de ranger consiste à survoler le coin inférieur droit d'une sélection et à cliquer sur l'icône bleue.

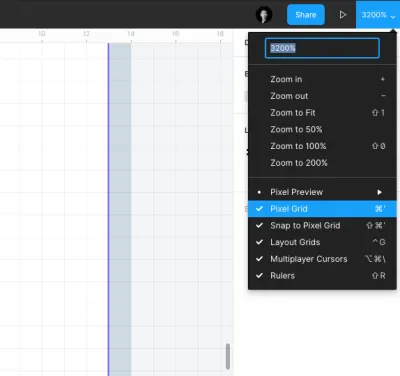
20. Afficher les paramètres
Il m'a fallu un peu de temps pour trouver ces paramètres mais ils sont assez pratiques quand on sait où ils se trouvent. Vous pouvez configurer la façon dont vous voyez votre lieu de travail dans le menu déroulant "Paramètres" dans le coin supérieur droit de la fenêtre. Vous permettant d'afficher les règles , la grille , activer/désactiver " Snap to Pixel Grid " (ce qui est parfois un peu ennuyeux), mais aussi masquer les curseurs des autres joueurs (concepteurs) lorsque vous voulez un peu de concentration et que vous ne voulez pas être distrait par les autres.

21. Astuce bonus : plugins Figma
Figma vient de présenter sa nouvelle fonctionnalité de plugins qui permettra aux utilisateurs de créer des plugins personnalisés adaptés à leurs propres flux de travail.
Je pense que les plugins ajouteront beaucoup de valeur à l'ensemble de l'écosystème Figma et amélioreront nos flux de travail de conception. Certains des meilleurs plugins que j'ai essayés jusqu'à présent incluent:
- Bobine de contenu
- Unsplash
- Rigide
- Palette d'images
- Synchronisation de Google Sheet

Essayez vous-même et peut-être pourriez-vous même créer votre propre plugin en fonction de vos besoins !
Lectures complémentaires sur SmashingMag :
- Conception à grande échelle : un an avec Figma
- Construire une bibliothèque de composants à l'aide de Figma
- Sketch vs Figma, Adobe XD et autres applications de conception d'interface utilisateur
- Comment créer un plugin de croquis avec JavaScript, HTML et CSS
