Automatisation de vos tests de fonctionnalités avec Selenium WebDriver
Publié: 2022-03-10Cet article est destiné aux développeurs Web qui souhaitent passer moins de temps à tester le front-end de leurs applications Web, mais qui veulent toujours être sûrs que chaque fonctionnalité fonctionne correctement. Il vous fera gagner du temps en automatisant les tâches en ligne répétitives avec Selenium WebDriver. Vous trouverez un exemple étape par étape pour automatiser et tester la fonction de connexion de WordPress, mais vous pouvez également adapter l'exemple pour tout autre formulaire de connexion.
Qu'est-ce que le sélénium et comment peut-il vous aider ?
Selenium est un framework pour le test automatisé d'applications Web. En utilisant Selenium, vous pouvez essentiellement automatiser chaque tâche dans votre navigateur comme si une personne réelle devait exécuter la tâche. L'interface utilisée pour envoyer des commandes aux différents navigateurs s'appelle Selenium WebDriver. Les implémentations de cette interface sont disponibles pour tous les principaux navigateurs, y compris Mozilla Firefox, Google Chrome et Internet Explorer.
Automatisation de vos tests de fonctionnalités avec Selenium WebDriver
Quel type de développeur web êtes-vous ? Êtes-vous du genre discipliné à tester toutes les fonctionnalités clés de votre application Web après chaque déploiement ? Si tel est le cas, vous êtes probablement ennuyé par le temps que prennent ces tests répétitifs. Ou êtes-vous du genre à ne pas vous embêter à tester des fonctionnalités clés et à penser toujours : « Je devrais en tester davantage, mais je préfère développer de nouvelles choses ». Si tel est le cas, vous ne trouvez probablement des bogues que par hasard ou lorsque votre client ou votre patron s'en plaint.
Je travaille depuis un certain temps pour un détaillant en ligne bien connu en Allemagne, et j'ai toujours appartenu à la deuxième catégorie : c'était tellement excitant de penser à de nouvelles fonctionnalités pour la boutique en ligne, et je n'aimais pas du tout aller sur toutes les fonctionnalités précédentes après chaque nouveau déploiement de logiciel. Ainsi, la stratégie consistait plus ou moins à espérer que toutes les fonctionnalités clés fonctionneraient.
Un jour, nous avons eu une forte baisse de notre taux de conversion et avons commencé à creuser dans nos outils d'analyse Web pour trouver la source de cette baisse. Il a fallu un certain temps avant que nous découvrions que notre paiement ne fonctionnait pas correctement depuis le déploiement précédent du logiciel.
C'est le jour où j'ai commencé à faire des recherches sur l'automatisation de notre processus de test d'applications Web, et je suis tombé sur Selenium et son WebDriver. Selenium est essentiellement un framework qui vous permet d'automatiser les navigateurs Web. WebDriver est le nom de l'interface clé qui vous permet d'envoyer des commandes à tous les principaux navigateurs (mobiles et de bureau) et de travailler avec eux comme le ferait un véritable utilisateur.
Préparer le premier test avec Selenium WebDriver
Tout d'abord, j'étais un peu sceptique quant à savoir si Selenium répondrait à mes besoins car le framework est le plus couramment utilisé en Java, et je ne suis certainement pas un expert Java. Plus tard, j'ai appris qu'il n'est pas nécessaire d'être un expert Java pour tirer parti de la puissance du framework Selenium.
Comme premier test simple, j'ai testé la connexion d'un de mes projets WordPress. Pourquoi Wordpress ? Tout simplement parce que l'utilisation du formulaire de connexion WordPress est un exemple que tout le monde peut suivre plus facilement que si je devais me référer à une application Web personnalisée.
De quoi avez-vous besoin pour commencer à utiliser Selenium WebDriver ? Parce que j'ai décidé d'utiliser l'implémentation la plus courante de Selenium en Java, j'avais besoin de configurer mon petit environnement Java.
Si vous voulez suivre mon exemple, vous pouvez utiliser l'environnement Java de votre choix. Si vous n'en avez pas encore configuré, je vous suggère d'installer Eclipse et de vous assurer que vous êtes capable d'exécuter un simple script "Hello world" en Java.
Parce que je voulais tester la connexion dans Chrome, je me suis assuré que le navigateur Chrome était déjà installé sur ma machine. C'est tout ce que j'ai fait en préparation.
Téléchargement du pilote Chrome
Tous les principaux navigateurs fournissent leur propre implémentation de l'interface WebDriver. Parce que je voulais tester la connexion WordPress dans Chrome, j'avais besoin d'obtenir l'implémentation WebDriver de Chrome : ChromeDriver.
J'ai extrait l'archive ZIP et stocké le fichier exécutable chromedriver.exe dans un emplacement dont je pourrais me souvenir pour plus tard.
Configuration de notre projet Selenium dans Eclipse
Les étapes que j'ai suivies dans Eclipse sont probablement assez basiques pour quelqu'un qui travaille beaucoup avec Java et Eclipse. Mais pour ceux qui, comme moi, ne sont pas si familiers avec cela, je vais passer en revue les étapes individuelles :
- Ouvrez Éclipse.
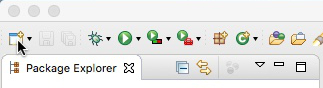
- Cliquez sur l'icône "Nouveau".

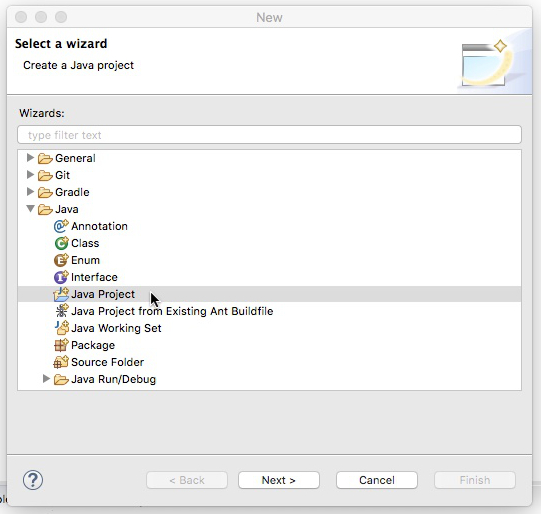
Créer un nouveau projet dans Eclipse - Choisissez l'assistant pour créer un nouveau "projet Java" et cliquez sur "Suivant".

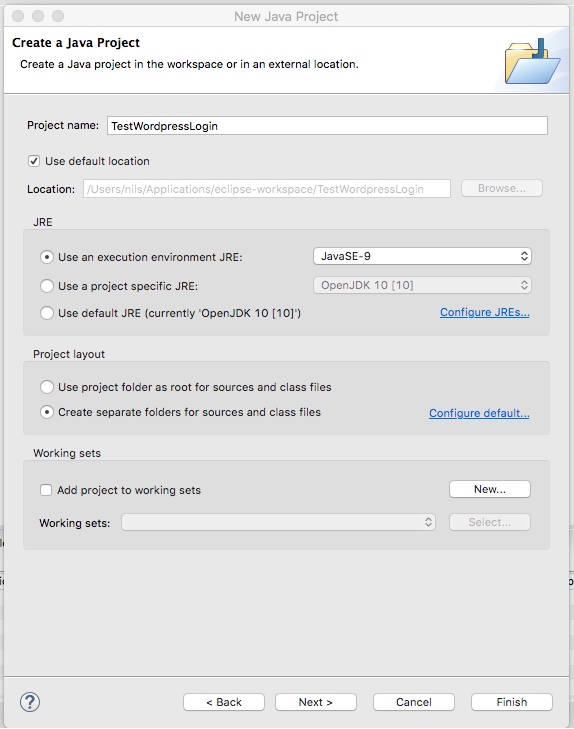
Choisissez l'assistant de projet Java. - Donnez un nom à votre projet et cliquez sur "Terminer".

L'assistant de projet Eclipse - Vous devriez maintenant voir votre nouveau projet Java sur le côté gauche de l'écran.

Nous avons créé avec succès un projet pour exécuter Selenium WebDriver.
Ajout de la bibliothèque de sélénium à notre projet
Nous avons maintenant notre projet Java, mais Selenium est toujours manquant. Donc, ensuite, nous devons intégrer le framework Selenium dans notre projet Java. Voici les étapes que j'ai suivies :
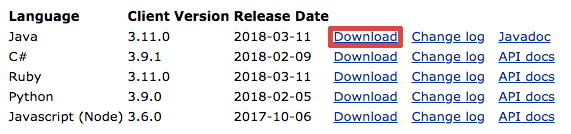
- Téléchargez la dernière version de la bibliothèque Java Selenium.

Téléchargez la bibliothèque Selenium. - Extrayez l'archive et stockez le dossier dans un endroit dont vous vous souviendrez facilement.
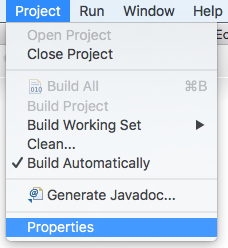
- Revenez à Eclipse et allez dans "Projet" → "Propriétés".

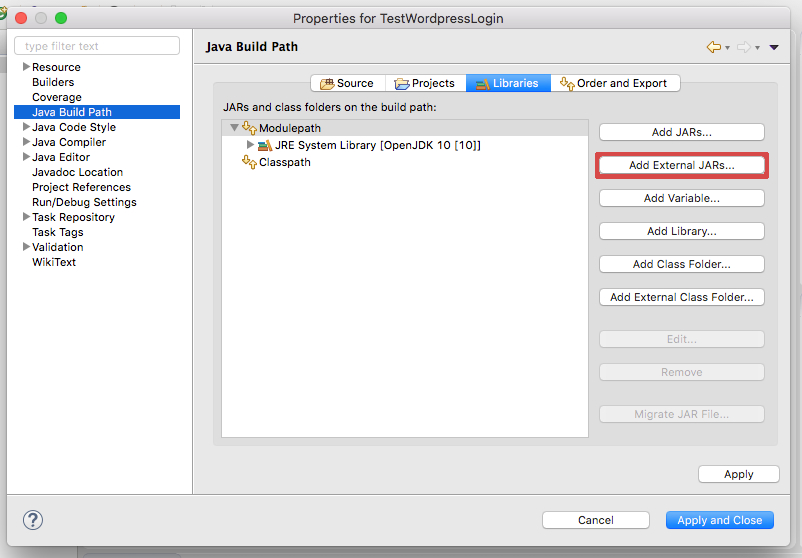
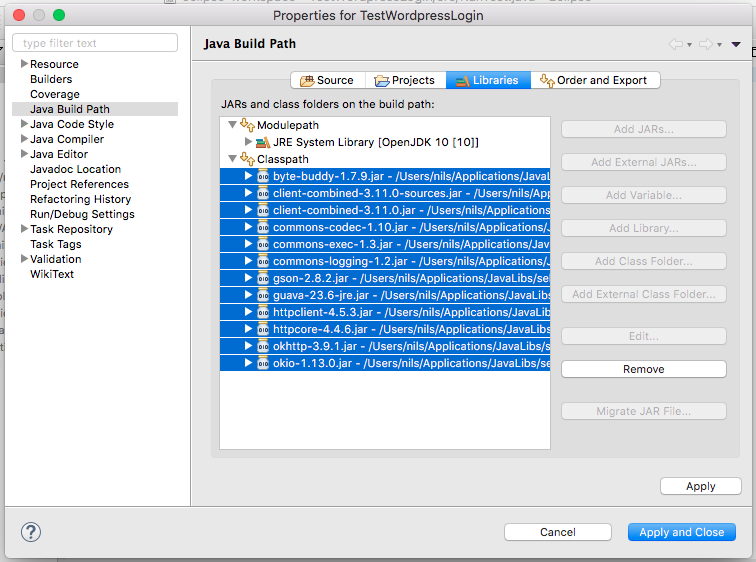
Accédez aux propriétés pour intégrer le Selenium WebDriver dans votre projet. - Dans la boîte de dialogue, accédez à "Java Build Path" puis enregistrez "Libraries".
- Cliquez sur "Ajouter des fichiers JAR externes".

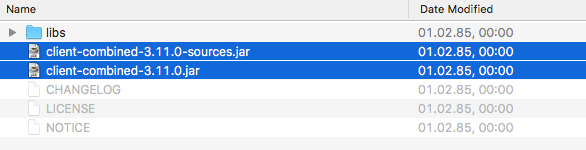
Ajoutez la bibliothèque Selenium à votre chemin de génération Java. - Accédez au dossier que vous venez de télécharger avec la bibliothèque Selenium. Mettez en surbrillance tous les fichiers
.jaret cliquez sur "Ouvrir".
Sélectionnez tous les fichiers de la bibliothèque à ajouter à votre projet. - Répétez cette opération pour tous les fichiers
.jardu sous-dossierlibségalement. - Finalement, vous devriez voir tous les fichiers
.jardans les bibliothèques de votre projet :
Le framework Selenium WebDriver a maintenant été intégré avec succès dans votre projet !
C'est ça! Tout ce que nous avons fait jusqu'à présent est une tâche ponctuelle. Vous pouvez utiliser ce projet maintenant pour tous vos différents tests, et vous n'aurez plus besoin de refaire tout le processus de configuration pour chaque cas de test. Plutôt chouette, n'est-ce pas ?
Créer notre classe de test et la laisser ouvrir le navigateur Chrome
Nous avons maintenant notre projet Selenium, mais et ensuite ? Pour voir si cela fonctionne, je voulais essayer quelque chose de très simple, comme simplement ouvrir mon navigateur Chrome.
Pour ce faire, j'avais besoin de créer une nouvelle classe Java à partir de laquelle je pourrais exécuter mon premier cas de test. Dans cette classe exécutable, j'ai copié quelques lignes de code Java, et croyez-le ou non, cela a fonctionné ! Comme par magie, le navigateur Chrome s'est ouvert et, après quelques secondes, s'est fermé tout seul.
Essayez-le vous-même :
- Cliquez à nouveau sur le bouton "Nouveau" (pendant que vous êtes dans le dossier de votre nouveau projet).

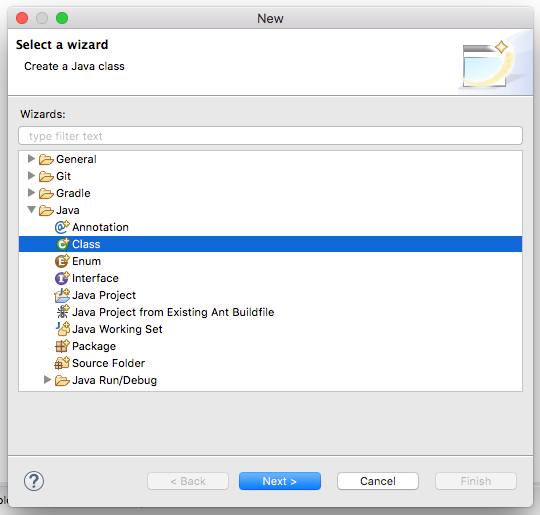
Créez une nouvelle classe pour exécuter Selenium WebDriver. - Choisissez l'assistant "Classe" et cliquez sur "Suivant".

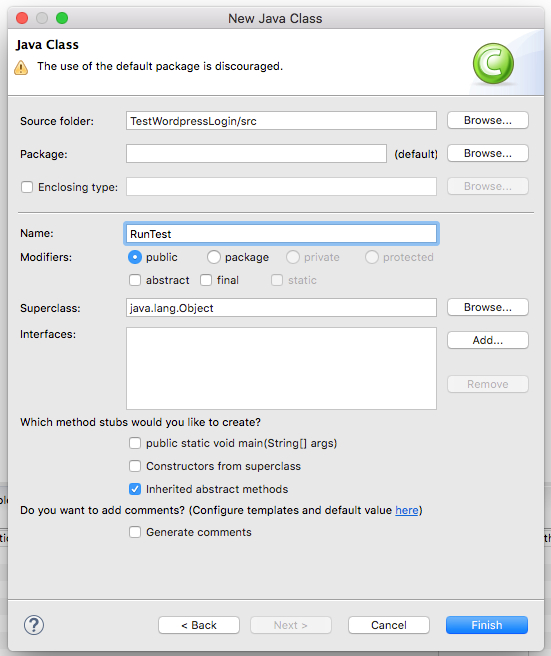
Choisissez l'assistant de classe Java pour créer une nouvelle classe. - Nommez votre classe (par exemple, "RunTest") et cliquez sur "Terminer".

L'assistant de classe Java eclipse. - Remplacez tout le code de votre nouvelle classe par le code suivant. La seule chose que vous devez modifier est le chemin d'accès à
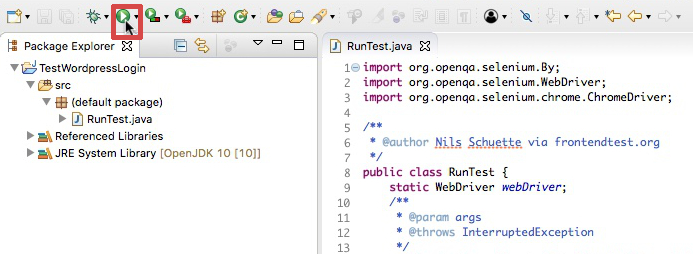
chromedriver.exesur votre ordinateur :import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Waiting a bit before closing Thread.sleep(7000); // Closing the browser and WebDriver webDriver.close(); webDriver.quit(); } } - Enregistrez votre fichier et cliquez sur le bouton de lecture pour exécuter votre code.

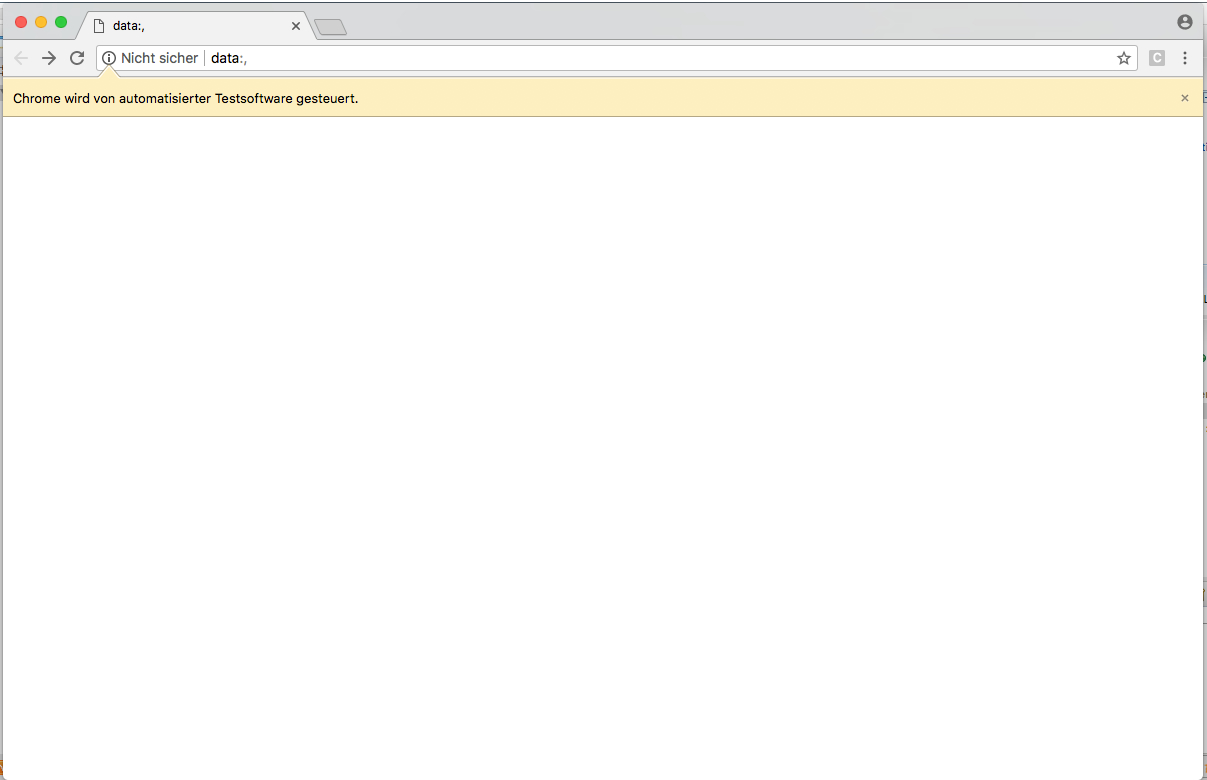
Exécution de votre premier projet Selenium WebDriver. - Si vous avez tout fait correctement, le code devrait ouvrir une nouvelle instance du navigateur Chrome et la fermer peu de temps après.

Le navigateur Chrome s'ouvre comme par magie. ( Grand aperçu )
Test de la connexion administrateur WordPress
Maintenant, j'étais optimiste quant à la possibilité d'automatiser mon premier petit test de fonctionnalité. Je voulais que le navigateur navigue vers l'un de mes projets WordPress, se connecte à la zone d'administration et vérifie que la connexion a réussi. Alors, quelles commandes ai-je besoin de rechercher ?

- Accédez au formulaire de connexion,
- Localisez les champs de saisie,
- Tapez le nom d'utilisateur et le mot de passe dans les champs de saisie,
- Appuyez sur le bouton de connexion,
- Comparez le titre de la page actuelle pour voir si la connexion a réussi.
Encore une fois, après avoir effectué toutes les mises à jour nécessaires de mon code et cliqué sur le bouton Exécuter dans Eclipse, mon navigateur a commencé à fonctionner comme par magie via la connexion WordPress. J'ai réussi mon premier test de site Web automatisé !
Si vous voulez essayer vous-même, remplacez tout le code de votre classe Java par ce qui suit. Je passerai en revue le code en détail par la suite. Avant d'exécuter le code, vous devez remplacer quatre valeurs par les vôtres :
L'emplacement de votre fichier
chromedriver.exe(comme ci-dessus),L'URL du compte administrateur WordPress que vous souhaitez tester,
Le nom d'utilisateur WordPress,
Le mot de passe WordPress.
Ensuite, enregistrez et laissez-le s'exécuter à nouveau. Il ouvrira Chrome, accédera à la connexion de votre site Web WordPress, se connectera et vérifiera si le titre h1 de la page actuelle est "Tableau de bord".
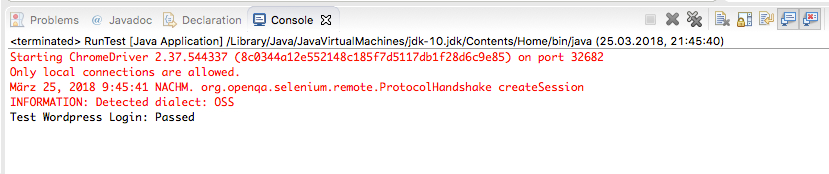
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Maximize the browser window webDriver.manage().window().maximize(); if (testWordpresslogin()) { System.out.println("Test Wordpress Login: Passed"); } else { System.out.println("Test Wordpress Login: Failed"); } // Close the browser and WebDriver webDriver.close(); webDriver.quit(); } private static boolean testWordpresslogin() { try { // Open google.com webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); // Type in the username webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); // Type in the password webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD"); // Click the Submit button webDriver.findElement(By.id("wp-submit")).click(); // Wait a little bit (7000 milliseconds) Thread.sleep(7000); // Check whether the h1 equals “Dashboard” if (webDriver.findElement(By.tagName("h1")).getText() .equals("Dashboard")) { return true; } else { return false; } // If anything goes wrong, return false. } catch (final Exception e) { System.out.println(e.getClass().toString()); return false; } } }Si vous avez tout fait correctement, votre sortie dans la console Eclipse devrait ressembler à ceci :

Comprendre le code
Étant donné que vous êtes probablement un développeur Web et que vous avez au moins une compréhension de base des autres langages de programmation, je suis sûr que vous comprenez déjà l'idée de base du code : nous avons créé une méthode distincte, testWordpressLogin , pour le cas de test spécifique qui est appelé depuis notre méthode principale.
Selon que la méthode renvoie true ou false, vous obtiendrez une sortie dans votre console vous indiquant si ce test spécifique a réussi ou échoué.
Ce n'est pas nécessaire, mais de cette façon, vous pouvez facilement ajouter beaucoup plus de cas de test à cette classe et avoir toujours du code lisible.
Maintenant, étape par étape, voici ce qui se passe dans notre petit programme :
- Tout d'abord, nous indiquons à notre programme où il peut trouver le WebDriver spécifique pour Chrome.
System.setProperty("webdriver.chrome.driver","C:/PATH/TO/chromedriver.exe"); - Nous ouvrons le navigateur Chrome et maximisons la fenêtre du navigateur.
webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); - C'est là que nous sautons dans notre sous-méthode et vérifions si elle renvoie vrai ou faux.
if (testWordpresslogin()) … - La partie suivante de notre sous-méthode peut ne pas être intuitive à comprendre :
Les blocstry{…}catch{…}. Si tout se passe comme prévu, seul le code danstry{…}sera exécuté, mais si quelque chose ne va pas lors de l'exécutiontry{…}, alors l'exécution continue danscatch{}. Chaque fois que vous essayez de localiser un élément avecfindElementet que le navigateur n'est pas en mesure de localiser cet élément, il lève une exception et exécute le code danscatch{…}. Dans mon exemple, le test sera marqué comme "échoué" chaque fois que quelque chose ne va pas et que lecatch{}est exécuté. - Dans la sous-méthode, nous commençons par naviguer vers notre zone d'administration WordPress et localisons les champs pour le nom d'utilisateur et le mot de passe en recherchant leurs identifiants. De plus, nous tapons les valeurs données dans ces champs.
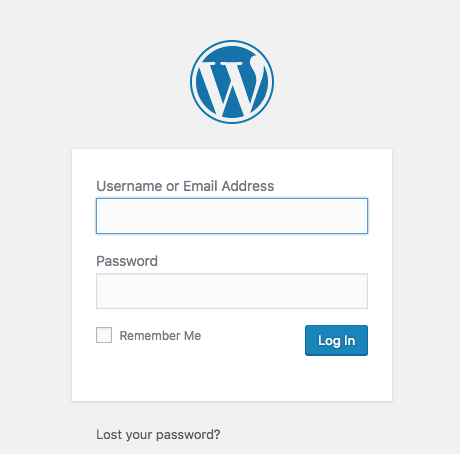
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD");
Selenium remplit notre formulaire de connexion - Après avoir rempli le formulaire de connexion, nous localisons le bouton de soumission par son ID et cliquez dessus.
webDriver.findElement(By.id("wp-submit")).click(); - Afin de suivre visuellement le test, j'inclus ici une pause de 7 secondes (7000 millisecondes = 7 secondes).
Thread.sleep(7000); - Si la connexion réussit, le titre
h1de la page actuelle devrait maintenant être "Tableau de bord", faisant référence à la zone d'administration de WordPress. Étant donné que le titreh1ne doit exister qu'une seule fois sur chaque page, j'ai utilisé le nom de la balise ici pour localiser l'élément. Dans la plupart des autres cas, le nom de la balise n'est pas un bon localisateur car un nom de balise HTML est rarement unique sur une page Web. Après avoir localisé leh1, nous extrayons le texte de l'élément avecgetText()et vérifions s'il est égal à la chaîne "Dashboard". Si la connexion échoue, nous ne trouverons pas "Dashboard" commeh1actuel. Par conséquent, j'ai décidé d'utiliser leh1pour vérifier si la connexion a réussi.if (webDriver.findElement(By.tagName("h1")).getText().equals("Dashboard")) { return true; } else { return false; }
Laisser le WebDriver vérifier, si nous sommes bien arrivés sur le Dashboard : Test réussi ! ( Grand aperçu ) - Si quelque chose s'est mal passé dans la partie précédente de la sous-méthode, le programme aurait sauté directement à la partie suivante. Le bloc
catchimprimera le type d'exception qui s'est produit sur la console et renverra ensuitefalseà la méthode principale.catch (final Exception e) { System.out.println(e.getClass().toString()); return false; }
Adapter le cas de test
C'est là que cela devient intéressant si vous souhaitez adapter et ajouter vos propres cas de test. Vous pouvez voir que nous appelons toujours les méthodes de l'objet webDriver pour faire quelque chose avec le navigateur Chrome.
Tout d'abord, nous maximisons la fenêtre :
webDriver.manage().window().maximize();Ensuite, dans une méthode distincte, nous naviguons vers notre zone d'administration WordPress :
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); Il existe d'autres méthodes de l'objet webDriver que nous pouvons utiliser. Outre les deux ci-dessus, vous utiliserez probablement beaucoup celui-ci :
webDriver.findElement(By. …) La méthode findElement nous aide à trouver différents éléments dans le DOM. Il existe différentes options pour rechercher des éléments :
-
By.id -
By.cssSelector -
By.className -
By.linkText -
By.name -
By.xpath
Si possible, je recommande d'utiliser By.id car l'ID d'un élément doit toujours être unique (contrairement, par exemple, au className ), et il n'est généralement pas affecté si la structure de votre DOM change (contrairement, par exemple, au xPath ) .
Remarque : Vous pouvez en savoir plus sur les différentes options de localisation des éléments avec WebDriver ici.
Dès que vous obtenez un élément à l'aide de la méthode findElement , vous pouvez appeler les différentes méthodes disponibles de l'élément. Les plus courants sont sendKeys , click et getText .
Nous utilisons sendKeys pour remplir le formulaire de connexion :
webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); Nous avons utilisé le click pour soumettre le formulaire de connexion en cliquant sur le bouton soumettre :
webDriver.findElement(By.id("wp-submit")).click(); Et getText a été utilisé pour vérifier quel texte se trouve dans le h1 après avoir cliqué sur le bouton d'envoi :
webDriver.findElement(By.tagName("h1")).getText()Remarque : Assurez-vous de vérifier toutes les méthodes disponibles que vous pouvez utiliser avec un élément.
Conclusion
Depuis que j'ai découvert la puissance de Selenium WebDriver, ma vie de développeur Web a changé. Je l'aime tout simplement. Plus je plonge dans le cadre, plus je découvre de possibilités - exécuter un test simultanément dans Chrome, Internet Explorer et Firefox ou même sur mon smartphone, ou prendre automatiquement des captures d'écran de différentes pages et les comparer. Aujourd'hui, j'utilise Selenium WebDriver non seulement à des fins de test, mais aussi pour automatiser les tâches répétitives sur le Web. Chaque fois que je vois une opportunité d'automatiser mon travail sur le Web, je copie simplement mon projet WebDriver initial et l'adapte à la tâche suivante.
Si vous pensez que Selenium WebDriver est fait pour vous, je vous recommande de consulter la documentation de Selenium pour connaître toutes les possibilités de Selenium (comme exécuter des tâches simultanément sur plusieurs appareils (mobiles) avec Selenium Grid).
J'ai hâte de savoir si vous trouvez WebDriver aussi utile que moi !
