12 facteurs dans la sélection d'un outil de prototypage mobile
Publié: 2022-03-10Il y a des années, un enfant essayait de fabriquer un arc en coupant une brindille avec un couteau. En voyant cette lutte, son grand-père lui a tendu une scie en disant : "Utilise toujours le bon outil pour le travail !" En tant qu'enfant de l'histoire, j'ai appris une précieuse leçon de savoir -faire : lorsque vous choisissez un outil pour résoudre un problème, il existe de nombreux bons outils, mais certains sont mieux adaptés à la tâche que d'autres !
Ces dernières années, de nouveaux outils de prototypage ont vu le jour, dont beaucoup pour la conception mobile. Le paysage est en constante évolution, certains outils perdant la faveur des concepteurs UX (ou UXers) et d'autres prenant leur place. Bien que cet article ne serve pas de manuel complet de peinture par numéros pour sélectionner un outil de prototypage, nous discuterons des facteurs importants qui influencent le processus de sélection.
Lectures complémentaires sur SmashingMag :
- Le guide du sceptique pour le prototypage basse fidélité
- Prototypage axé sur le contenu
- Utilisation de Sketch pour une conception Web réactive
- Prototypage d'applications iOS et Android avec Sketch
Je m'appuierai sur mon expérience personnelle dans l'utilisation et la recherche de divers outils pour expliquer comment certains outils sont mieux adaptés que d'autres. Vers la fin de l'article, la section "Ressources" vous orientera vers des comparaisons plus spécifiques pour vous donner un contexte supplémentaire pour la prise de décision.
Vous avez besoin d'un outil mobile. Que fais-tu?
Même si vous avez le choix entre de nombreux outils pour votre projet mobile, en choisir un ne doit pas être une tâche intimidante. Vous pouvez réduire les possibilités en répondant à des questions pour former des critères de sélection.
Les besoins du projet vous donneront de bonnes contraintes initiales. Testez-vous l'utilisabilité ? La conception visuelle fera-t-elle partie du prototypage ? Le prototype capturera-t-il un concept de haut niveau ou un travail de production à part entière ?
Les concepteurs UX évaluent constamment le problème donné et tracent une voie. Alors, pourquoi ne pas appliquer le même processus pour choisir un outil de prototypage ? Décomposer le choix en facteurs plus petits renforcera votre confiance dans la direction que vous poursuivrez éventuellement. Chacun des éléments suivants peut jouer un rôle important dans votre décision :
- fidélité des interactions,
- animation et mouvement,
- aide gestuelle,
- aspect visuel,
- simplicité dans la démonstration,
- Collaboration numérique,
- Documentation,
- réactivité.
Facteurs techniques à prendre en compte
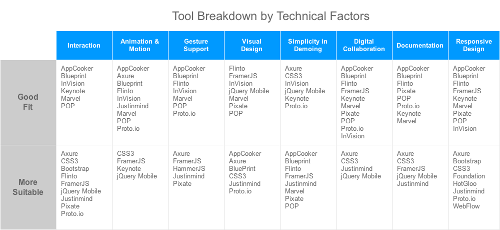
Le paysage du prototypage mobile se développe chaque année avec de nouveaux outils passionnants. Chaque outil a des fonctionnalités diverses qui permettent au concepteur de s'attaquer à une variété de problèmes. Certains outils sont plus utiles pour un ensemble de tâches que pour un autre. Aucun outil n'est le meilleur en tout !
Vous trouverez ci-dessous une interprétation de la pertinence des outils et des technologies de prototypage courants , compte tenu de nos critères de sélection. Gardez à l'esprit que votre sélection dépendra du projet. Vous constaterez peut-être que les outils étiquetés ci-dessous comme "Bon ajustement" (plutôt que "Le plus approprié") sont un meilleur choix pour votre projet.
Une note de « Bon ajustement » indique simplement qu'un outil particulier est fortement recommandé, mais qu'un autre outil (indiqué comme « Le plus approprié ») a une fonctionnalité légèrement supérieure, ce qui rend certaines tâches plus faciles à accomplir.

1. Fidélité interactive
L'interactivité se décline en différentes saveurs. Vous n'aurez peut-être besoin que de communiquer le flux ; ainsi, les prototypes de clics seraient idéaux (qui sont typiques pour les tests conceptuels et d'utilisabilité). Au lieu de cela, le projet peut vous obliger à illustrer des interactions conditionnelles en plusieurs étapes (si vous avez besoin de prototypes prêts pour la production et axés sur la documentation). Dans tous les cas, un outil de prototypage existe pour vous aider !

Bon ajustement
Certains outils mobiles sont capables de créer des prototypes de clics via une liaison hotspot. Les logiciels de présentation tels que Keynote et les outils papier dans le mobile Fluid UI et Marvel en sont de bons exemples.
Plus approprié
La flexibilité interactive est acquise lorsqu'un outil prend en charge des variables pour la gestion des états, des modèles d'événements détaillés et la réutilisation des éléments. Les outils qui correspondent à cette facture incluent ceux basés sur le cloud, tels que Pixate et Proto.io, et les logiciels de bureau, tels que Axure et Justinmind. Les technologies de programmation telles que Bootstrap, jQuery Mobile et Framer les proposent également, et leur efficacité dépend de la rapidité avec laquelle vous pouvez créer un prototype.
2. Animation et mouvement
L'animation joue un grand rôle dans la communication de l'interaction mobile. Au début d'un projet mobile, déterminez si vous êtes responsable de la création des animations dans le prototype ou si quelqu'un d'autre l'est, comme un développeur ou un motion designer. Quelle que soit la personne qui s'en occupera, il est utile de savoir quel niveau de contrôle sur l'animation est requis dans le prototype.

Bon ajustement
Les outils mobiles de cette catégorie sont souvent livrés avec des animations intégrées mais manquent de personnalisation (comme Blueprint et Xcode). Certains des outils les plus robustes offrent une configuration d'animation, y compris des paramètres de synchronisation et d'élasticité ; Axure, Justinmind et Proto.io ont cette fonctionnalité.
Plus approprié
Pour un contrôle supplémentaire sur la vitesse, l'élasticité, la friction et d'autres propriétés basées sur la physique d'une animation, vous pouvez essayer des outils de codage tels que Framer ou l'animation CSS3. Beaucoup de ces outils peuvent également animer des propriétés de widget uniques, notamment la taille, la rotation, l'opacité, la couleur et le niveau de flou.
3. Gestes
Le prototypage mobile implique la conception d'une entrée gestuelle, alors demandez-vous si votre projet l'exige. La plupart des outils spécifiques à UX prennent en charge cette fonction prête à l'emploi - un ensemble d'outils aura des gestes communs intégrés, tandis qu'un autre ensemble prendra en charge la création de gestes et la saisie multi-doigts.

Bon ajustement
Des gestes intégrés peuvent être trouvés dans Blueprint et AppCooker et dans de nombreux outils mobiles basés sur le cloud, tels que Proto.io. Ces outils prennent en charge les tapotements, les balayages et les raccourcis. Certains ont une fonctionnalité de toucher et maintenir et de double-clic. Les gestes n'ont pas de paramètres configurables, ce qui peut être contraignant si vous devez déclencher des interactions spécifiques lors d'une saisie gestuelle.
Plus approprié
Si votre prototype nécessite un contrôle gestuel plus fin, y compris l'amortissement de la traînée, la vitesse et la directionnalité, vous devrez alors tirer parti des outils mobiles avec une forme d'API, qu'elle soit basée sur du code ou abstraite sous la forme d'actions lisibles par l'homme. De bons exemples sont Hammer et Axure. Quelques outils prennent même en charge les gestes à plusieurs doigts : Justinmind, Pixate et Framer exécutent un pincement et une rotation à deux doigts.
4. Conception visuelle
Lors du prototypage pour mobile, identifiez les attentes en matière de fidélité visuelle du livrable. Les UXers sont souvent chargés de la conception visuelle, une responsabilité qui est déléguée à des concepteurs spécialisés dans de grandes organisations. La fidélité sera dictée par les objectifs du projet et l'audience : élevée pour les présentations et le travail de production, moyenne à faible pour les tests d'utilisabilité et faible pour les preuves de concept.

Bon ajustement
Les outils papier dans le mobile comme Blueprint, les outils basés sur le code (Framer et animation CSS3) et les outils basés sur le cloud (Flinto, Pixate et InVision) créent des interactions autour des actifs visuels importés d'applications visuelles externes. Certains de ces outils sont même capables de conception visuelle via des widgets intégrés. Dans ce type de flux de travail, les utilisateurs UX peuvent se retrouver à basculer entre l'outil de prototypage et une application visuelle telle que Sketch ou Photoshop.
Plus approprié
Certains outils de prototypage sont capables de conception visuelle sophistiquée, y compris les dégradés, les ombres portées, les polices personnalisées et les styles réutilisables (tels que Axure et Justinmind). Cela en fait un processus autonome, répondant à la plupart de vos besoins de prototypage. Cependant, pour une conception visuelle plus complexe, y compris le masquage, les vecteurs multi-chemins et les améliorations photographiques, les UX doivent s'appuyer sur des outils visuels dédiés.
5. Simplicité de démonstration
Présenter des prototypes mobiles à un public est essentiel pour valider une conception. Il existe deux méthodes principales pour faire la démonstration de prototypes mobiles : sur un ordinateur ou directement sur l'appareil cible. Il existe des variations entre les deux, telles que la mise en miroir d'un ordinateur à un appareil et vice versa. Lors du lancement d'un projet, réfléchissez à la méthode qui a le plus de sens et à celle qui est prise en charge par votre outil de prototypage.

Bon ajustement
De nombreux outils basés sur du code (jQuery Mobile et animation CSS3) nécessitent qu'un prototype soit hébergé dans le cloud et chargé sur l'appareil cible via un lien. Cela peut créer des étapes supplémentaires pour la démonstration. Des outils tels que ProtoSee sur iOS permettent de charger un prototype généré directement sur un appareil, ce qui en fait une solution plus rapide. Certains outils mobiles vont plus loin en proposant des applications capables d'extraire des prototypes du cloud vers un appareil, notamment Axure, InVision et Proto.io.
Plus approprié
De nombreux fournisseurs ont commencé à proposer des applications compagnons pour les appareils cibles. Cela permet à un UXer de prototyper sur le bureau et, en temps réel, de refléter le prototype sur un appareil mobile via Wi-Fi. Pixate, Flinto et même Framer prennent en charge cela via des applications natives. Gardez à l'esprit la fiabilité du Wi-Fi et la taille globale du prototype.

Fait intéressant, les outils mobiles qui vous permettent de créer un prototype directement sur l'appareil cible offrent également l'un des moyens les plus simples de faire une démonstration du prototype. AppCooker, Blueprint et Marvel ont des fonctionnalités intégrées pour basculer entre les modes d'édition et de prévisualisation.
6. Collaboration numérique
Les designers ne travaillent pas dans le vide. Les UXers unissent leurs forces avec les parties prenantes et d'autres professionnels (y compris les concepteurs visuels et les développeurs) pendant le cycle de vie d'un projet. Par conséquent, la création collaborative de prototypes est importante. Découvrez dès le départ comment vous êtes censé travailler avec les autres.

Bon ajustement
De nombreux outils de prototypage mobile sont conçus pour des utilisateurs uniques et, par conséquent, ne prennent pas en charge la co-création ou la capture de commentaires ; Pixate et Framer me viennent à l'esprit. Certains outils ne prennent pas en charge la co-création mais offrent un certain niveau de collaboration ; Marvel et InVision permettent de capturer les commentaires externes, ce qui conduit finalement à l'itération.
Plus approprié
Les outils de prototypage mobile qui offrent la collaboration la plus robuste permettent des projets partagés, le contrôle de version et la co-création distribuée. Justinmind et Axure en sont capables. Et les deux permettent aux examinateurs de commenter les prototypes.
7. Documents
Tous les prototypes mobiles ne nécessitent pas de documentation ; les interactions et les flux sont parfois adéquats. Pour un système avec beaucoup de logique métier et de complexité, la documentation devient un outil important pour clarifier les détails pour les développeurs. La documentation capture les spécificités qui n'ont pas été implémentées dans la conception de l'interaction mais qui résident dans l'esprit de l'UXer.

Bon ajustement
De nombreux outils de prototypage s'appuient sur les prototypes pour servir de documentation (Flinto et Pixate). Certains outils vont encore plus loin en permettant aux UXers d'exporter un design au format PDF ou une pile de PNG. Dans cette catégorie, les outils ont un support mixte pour l'annotation. Par exemple, Proto.io n'a pas cette fonctionnalité, tandis qu'AppCooker et Blueprint permettent des notes et des annotations personnalisées.
Plus approprié
La documentation la plus flexible provient d'outils de prototypage de plate-forme tels qu'Axure et Justinmind. Avec eux, vous pouvez annoter des widgets d'interface utilisateur individuels ou des pages entières, créer des catégories de documentation dynamiques et générer des spécifications complètes en un clic ! De plus, de nombreux outils basés sur du code capturent la documentation en ligne (Framer et jQuery Mobile), ce qui peut être utile pour les développeurs.
8. Réactivité
Déterminez si votre prototype prendra en charge une expérience native ou sera réactif. De plus, si vous travaillez sur une conception Web réactive, déterminez si l'outil prend en charge les mises en page adaptatives ou fluides, s'il dispose d'une bibliothèque de widgets réactifs et comment la réactivité peut être démontrée dans l'outil.

Bon ajustement
Certains outils mobiles sont incapables d'afficher des écrans pour différents points d'arrêt ; Marvel et les logiciels de présentation tels que Keynote en sont de bons exemples. Cependant, les points d'arrêt peuvent être documentés individuellement et affichés dans des comparaisons côte à côte.
D'autres outils prennent en charge différentes orientations d'un seul point d'arrêt et même des variations de la même conception entre les points d'arrêt, mais ils ne basculent pas encore dynamiquement entre les points d'arrêt pendant une démo. Blueprint, InVision et Pixate ne sont que quelques-uns.
Plus approprié
Des outils UX dédiés prenant en charge la conception réactive font leur apparition. Axure a une fonctionnalité qui vous permet de créer des prototypes adaptatifs pour plusieurs points d'arrêt. La conception fluide est possible, même si elle nécessite un peu de piratage. Proto.io et Justinmind sont capables de conceptions vraiment fluides.
Une plus grande flexibilité peut être obtenue avec des frameworks réactifs frontaux, tels que Bootstrap et Foundation. Les autres outils qui ont un support réactif incluent HotGloo et WebFlow.
Influences cachées sur votre choix
Vous avez maintenant terminé votre enquête sur les outils. Vous êtes plutôt satisfait de votre choix et souhaitez vous lancer dans la conception. La perspective de créer un travail génial est une grande motivation, mais parfois cela nous empêche de voir la situation dans son ensemble ! Outre les aspects techniques, nous devons considérer des facteurs secondaires. Examinons-les brièvement avant de passer aux recommandations !
Apprentissage
Choisir un outil de prototypage, en particulier un outil avec lequel vous n'avez aucune expérience, est une proposition délicate. En plus du temps passé sur le projet lui-même, vous passerez du temps à apprendre les subtilités et les bogues de l'outil mobile et le processus de retravailler une conception. Cela ne doit pas vous décourager de plonger.

Se familiariser avec les bases d'un outil peut prendre de six mois à un an . La maîtrise vient avec une utilisation continue, et avec certains outils, cela peut prendre jusqu'à deux ou trois ans . La maîtrise implique de savoir immédiatement comment aborder un problème sans avoir à rechercher. Ces estimations proviennent de mon expérience personnelle mais dépendront de votre propre familiarité avec le codage et le prototypage.
Vous devrez adopter une mentalité liée au développement : compartimenter, propager la logique, détecter les événements et répondre prennent du temps pour s'y habituer. Chaque outil traite ces aspects différemment au niveau de l'interface utilisateur, créant de nouvelles métaphores de conception auxquelles vous pouvez vous attaquer. Avec chaque outil successif que vous maîtriserez, cependant, vous accumulerez des connaissances transférables !
Coût
Pour les produits installables, examinez la tarification par paliers. Par exemple, Axure a des versions standard et pro, qui diffèrent par leur coût et leurs fonctionnalités. D'autres considérations incluent le nombre de machines prises en charge par une seule licence et la fréquence des mises à niveau.
Les outils basés sur le cloud sont facturés au mois. Calculez le coût pour des périodes de six mois et d'un an , ce qui convient à la plupart des projets de taille moyenne à grande. Les outils varieront selon le nombre de projets, les fonctionnalités et même le nombre d'examinateurs autorisés. Découvrez InVision et Proto.io dans cette catégorie. Il existe également des hybrides, dans des versions autonomes et basées sur le cloud, telles que Justinmind et Pixate.
Ne sous-estimez pas le pouvoir de la gratuité ! Certains services cloud proposent des forfaits gratuits pour un à trois projets . Les outils téléchargeables ont généralement des versions d'essai d'un mois . Pour les UX qui sont encore à l'école, les entreprises proposent des outils gratuits ou à prix réduit : Pixate avait un « compte académique » avant son rachat par Google ; Axure a un bon programme étudiant; et Proto.io offre une remise éducative de 50 %.
Si vous comptez utiliser un seul outil pour plusieurs projets, vous obtiendrez le meilleur retour sur investissement en achetant l'outil plutôt qu'en utilisant un abonnement. Pour les particuliers et les petits ateliers de design, c'est la meilleure option. Avec les abonnements, l'argent total dépensé pendant la durée de vie de l'outil peut ne pas être rentable, à moins que votre équipe ne soit fortement répartie géographiquement et s'appuie sur une collaboration en temps réel. Les grandes agences de design et les grandes entreprises ont la flexibilité financière pour adopter cette approche.
Soutien technique
Votre décision sera éclairée non seulement par la fonctionnalité d'un outil, mais par le support technique offert. Je fais référence à la documentation accessible au public sous la forme de didacticiels vidéo, de procédures pas à pas, de bibliothèques d'API, etc. Proto.io fait un excellent travail avec son programme mensuel de webinaires ; Axure propose des procédures pas à pas détaillées ; et Framer a un site Web d'API et des exemples créés par la communauté.
Une autre considération est la vitesse à laquelle les outils sont mis à jour pour répondre à l'évolution des besoins UX. Les outils de prototypage avec des versions mineures tous les trois mois et des versions majeures tous les six à douze mois sont en mesure de garder une longueur d'avance sur la courbe de conception. Par exemple, Framer propose de nombreuses petites mises à jour pour les corrections de bogues et les nouvelles fonctionnalités, tandis qu'Axure propose généralement des versions majeures tous les douze mois, avec des mises à jour incrémentielles entre les deux.
Ressources tierces
Les fournisseurs d'outils de prototypage mobile se concentrent sur la création de communautés. Les concepteurs s'attaquent souvent aux mêmes problèmes ; ainsi, le partage des connaissances est très pertinent. De nombreux outils sont livrés avec des forums en ligne où les utilisateurs peuvent apporter leurs propres prototypes et informations, notamment Axure, Proto.io et Justinmind. D'autres fournisseurs, dont Framer, utilisent des solutions alternatives telles que les groupes Facebook.

Votre choix doit également se baser sur la réception d'un outil par la communauté UX. Le nombre de publications et d'événements professionnels est un bon indicateur de l'intérêt des designers. Pour des outils plus largement adoptés, vous verrez des cours de certification et des marchés pour la vente d'actifs de conception. Par exemple, il existe des livres, des articles et un webinaire annuel pour Axure, tandis que Framer propose des ateliers professionnels dans plusieurs villes et des référentiels GitHub fournis par les utilisateurs.
Sommaire
Dans cet article, nous avons introduit des considérations pratiques pour sélectionner un outil de prototypage mobile pour UX, couvrant à la fois des facteurs techniques et des critères de sélection plus stratégiques. Gardez à l'esprit qu'il n'y a pas de bonne ou de mauvaise décision - les designers ont des styles de travail, des expertises et des besoins différents !
Pour rendre votre choix encore plus éclairé, identifiez vos points forts. Connaissez-vous le codage ? Êtes-vous un excellent communicateur visuel? Combien d'exigences avez-vous identifiées ? Répondre à ces questions et collecter des informations sur le projet vous aidera à déterminer le bon outil.
Recommandations
Personne ne veut être un poney à un tour. Par conséquent, nous vous recommandons d'avoir au moins une de chacune des catégories suivantes dans votre boîte à outils de prototypage mobile :
- Plate-forme complète pour résoudre une variété de problèmes mobiles : Axure, Justinmind
- Outil basé sur du code pour contrôler l'interaction et l'animation : Framer, jQuery Mobile
- Outil basé sur le cloud pour la collaboration et le travail distribué : Flinto, Proto.io, Pixate
- Outil de prototypage sur appareil pour des maquettes de concept rapides : Blueprint, AppCooker, Fluid UI
Efforcez-vous d'être le meilleur dans votre discipline; rester curieux des nouveaux outils d'interaction (tels que Principle, InVision Motion et Adobe Experience Design CC) ; et continuez à créer des prototypes d'expériences exceptionnelles pour vos partenaires commerciaux et vos utilisateurs finaux. J'ai hâte d'entendre parler de votre expérience dans la sélection d'outils de prototypage pour mobile !
Ressources
Comparaisons de haut niveau des outils
- "Boîte à outils du concepteur : outils de prototypage", Emily Schwartzman, Cooper
- "Outils UX", Fabricio Teixeira et Caio Braga, UXdesign.cc
- "La liste des outils de prototypage UX/UI", Michael McDearmon
- Outils de prototypage, Javier-Simon Cuello
Plonge plus profondément dans les avantages et les inconvénients
- "Décomposer les avantages et les inconvénients de certains des outils et applications de prototypage les plus populaires d'aujourd'hui", Stephen Meszaros
- "Comparaison de 9 outils de prototypage mobile que chaque concepteur devrait envisager", Dave Crow
- "Comparaison des outils de prototypage populaires basés sur des couches et basés sur du code", Bona Kim, UX Magazine
- "Comparaison de quatre outils de prototypage interactifs populaires basés sur des pages", Bona Kim, UX Magazine
