Explorer la grille de répétition dans Adobe XD
Publié: 2022-03-10Si vous êtes un concepteur visuel, vous passez probablement la majorité de votre temps à faire de petits ajustements à plusieurs éléments visuels. Peut-être que votre client a décidé qu'il avait besoin de quelques pixels de rembourrage supplémentaires entre chacun de vos éléments, ou peut-être qu'il a décidé que tous ses avatars devaient avoir des coins arrondis. Quoi qu'il en soit, vous pourriez vous retrouver à faire le même ajustement dans votre conception encore et encore… et encore et encore.
Dans Adobe Experience Design CC (bêta), nous avons introduit la fonctionnalité Répéter la grille pour traiter cet aspect fastidieux du flux de travail d'un concepteur. Dans cet article, nous allons creuser profondément pour découvrir la véritable puissance de cette fonctionnalité permettant de gagner du temps. Nous allons créer et ajuster une grille de répétition, y ajouter du contenu et la connecter dans le mode prototype simple et puissant d'Adobe XD. Si vous souhaitez suivre, vous pouvez télécharger et tester Adobe XD gratuitement.
Lectures complémentaires sur SmashingMag :
- Prototypage UX rapide avec les raccourcis Adobe XD
- Comment créer des icônes avec Adobe XD
- Comment nous utilisons le prototypage et comment cela nous a rendus plus efficaces
Créer et ajuster une grille de répétition
À la base, une grille de répétition est un type spécial de groupe. Tout comme nous regroupons des objets, nous allons créer notre grille de répétition en sélectionnant un objet ou un groupe d'objets et en les convertissant en une grille de répétition. Dans cet exercice, nous allons créer une simple liste de contacts téléphoniques avec une image et un nom.
Étape 1 : Créer nos objets initiaux
- Dans l'écran d'accueil, sélectionnez un type de plan de travail pour démarrer un nouveau fichier.
- Dessinez un rectangle à l'aide de l'outil Rectangle (
R). - À droite de votre rectangle, utilisez l'outil Texte (
T) pour saisir du texte d'espace réservé. - À l'aide de l'outil Sélection (
V), sélectionnez les deux objets, soit en sélectionnant un rectangle de sélection (dessinant un cadre autour des deux objets), soit en sélectionnant un objet et en sélectionnant l'autre avec Maj.
Notez que nous n'avons pas besoin de précision à ce stade, car nous pouvons ajuster les éléments plus tard.
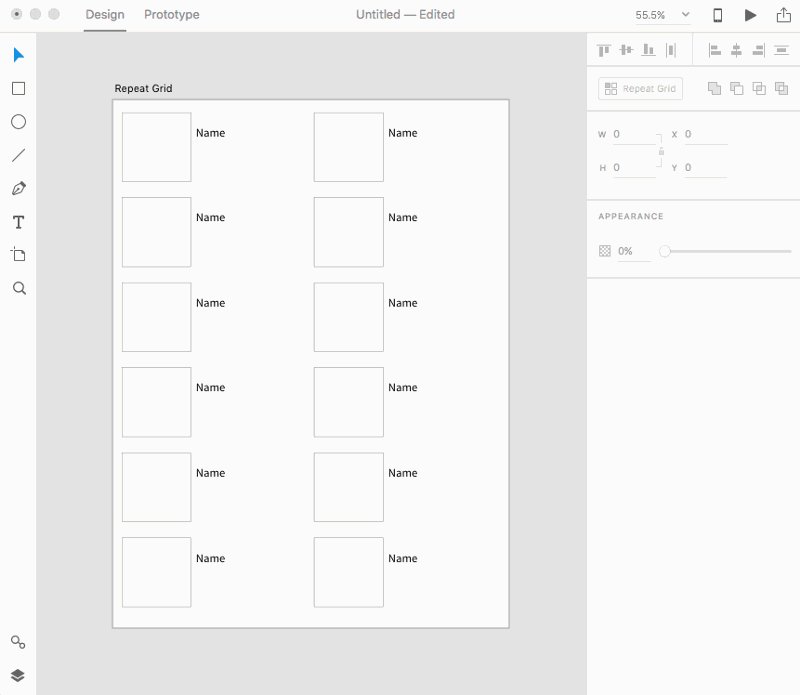
Étape 2 : Créer et redimensionner votre grille de répétition
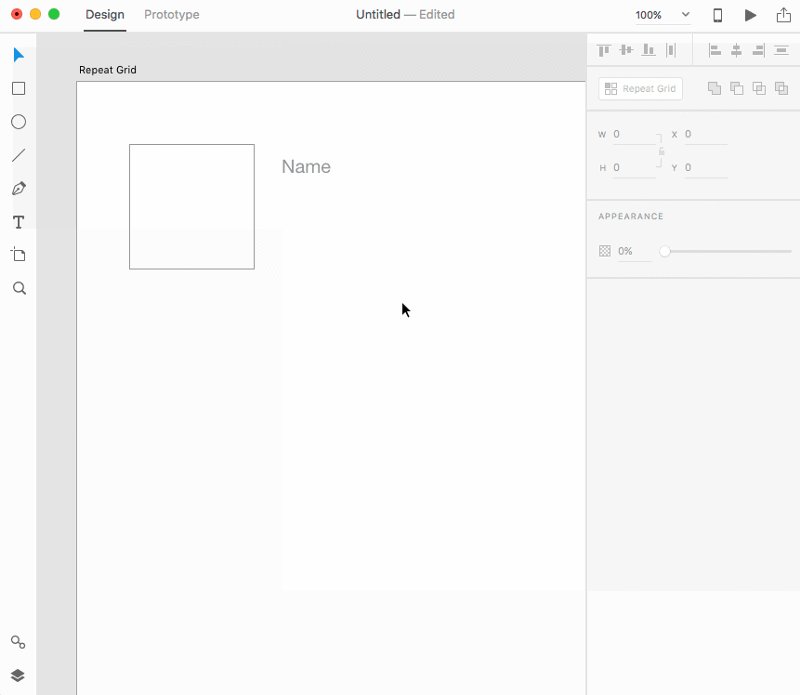
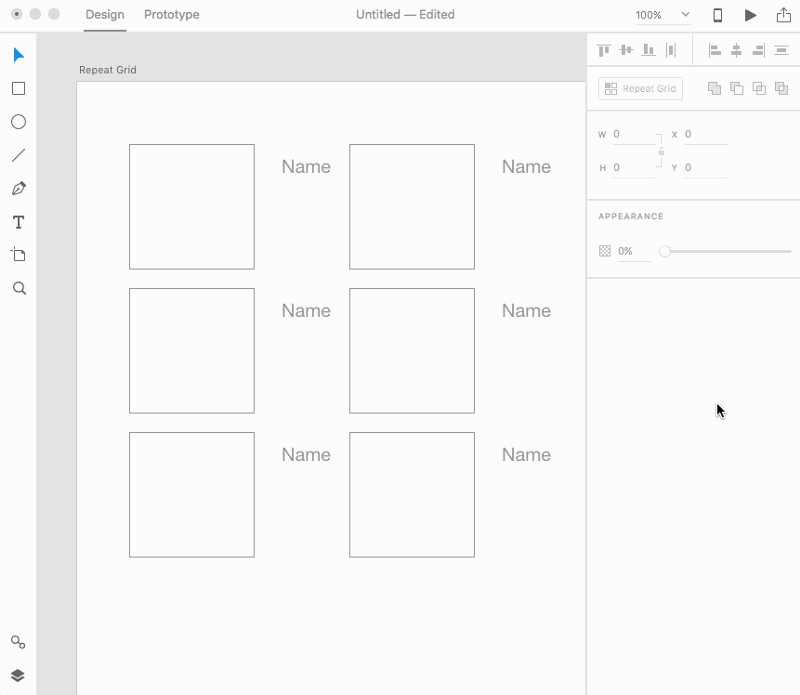
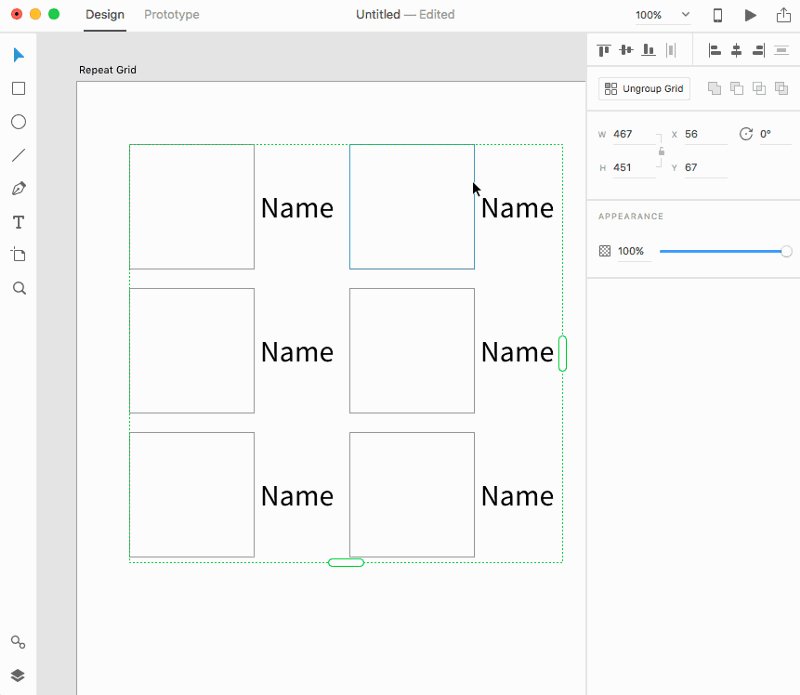
Convertissez la sélection en grille de répétition en cliquant sur le bouton dans l'inspecteur de propriétés ou en utilisant la touche de raccourci Cmd + R .
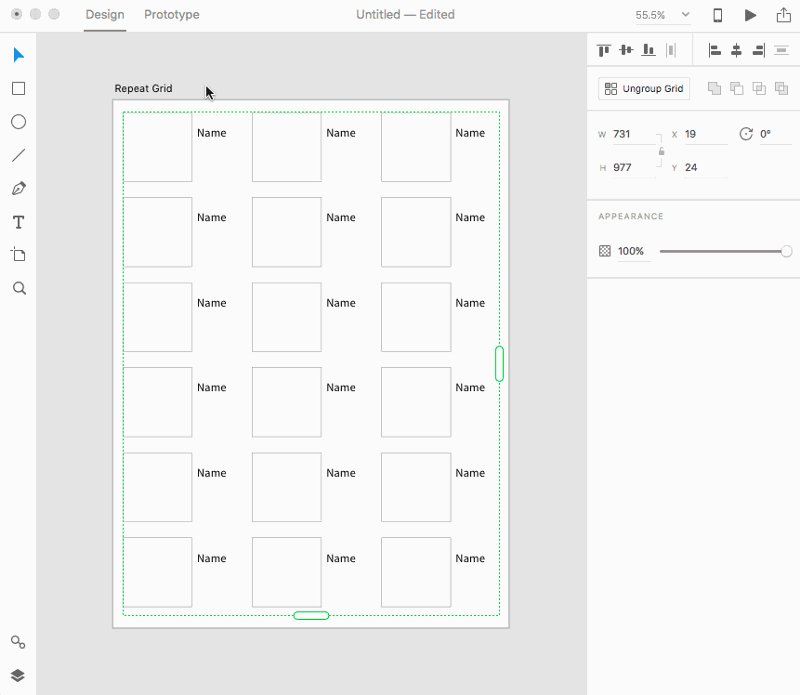
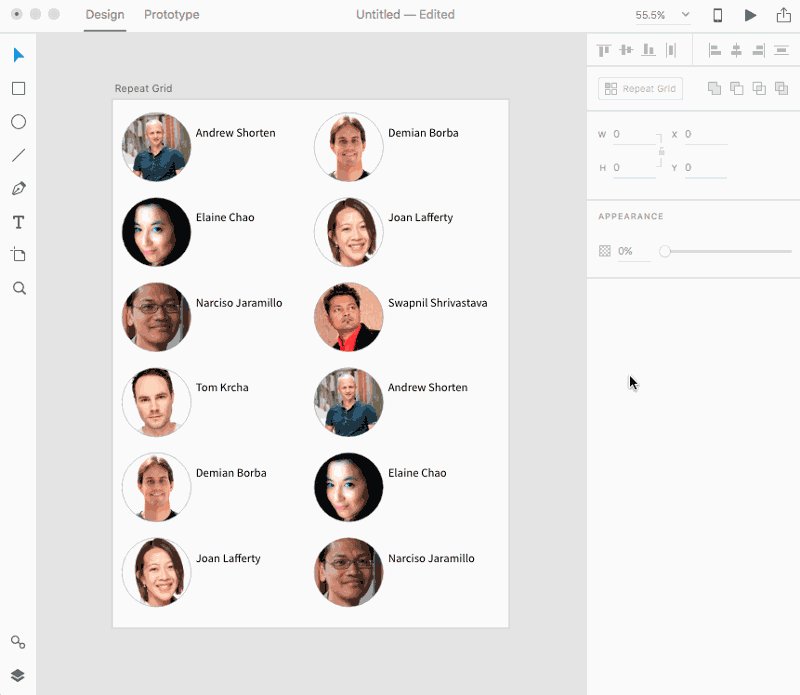
Notre groupe est maintenant une grille de répétition. Vous pouvez voir qu'il a maintenant deux poignées, une à droite et une en bas, et la boîte autour de votre groupe est une ligne pointillée verte.

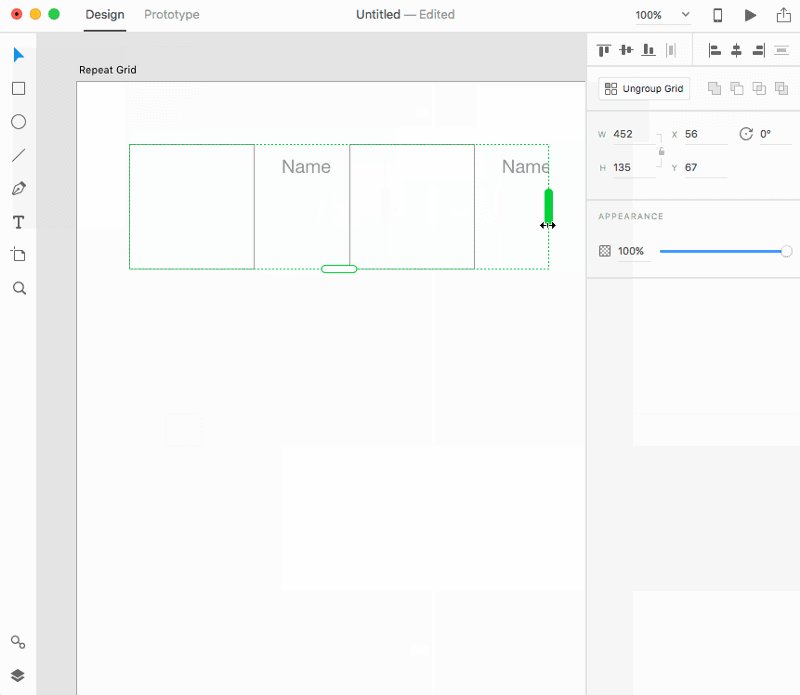
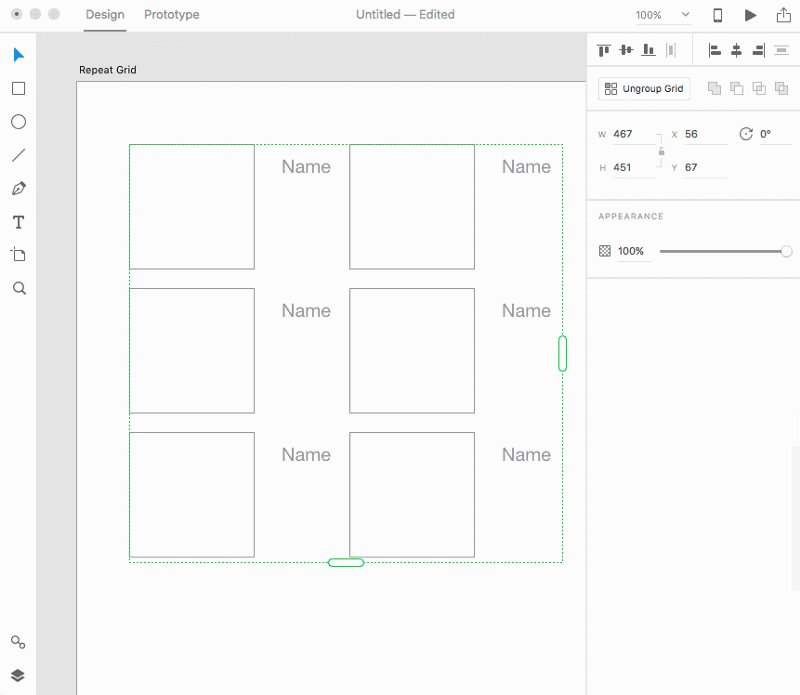
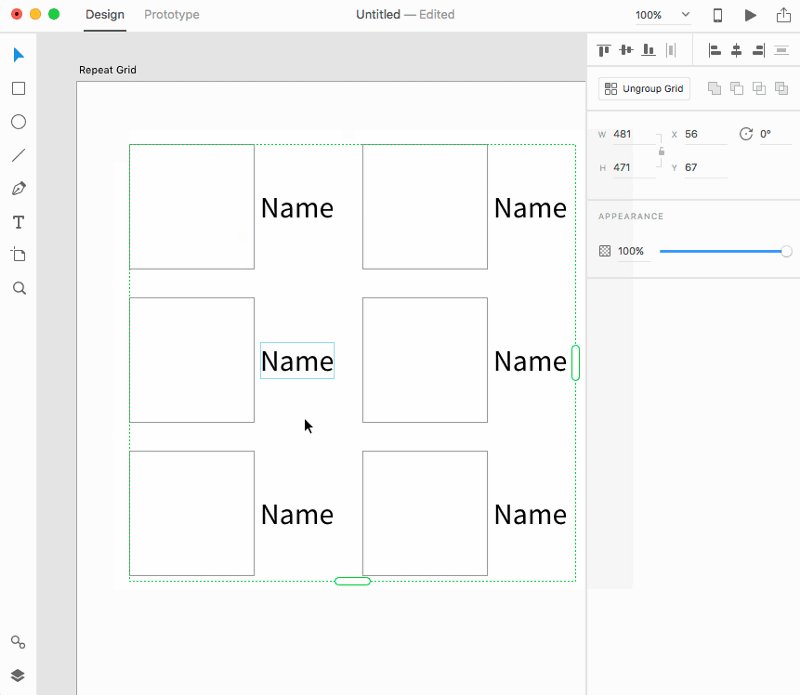
Cliquez et faites glisser la poignée droite vers la droite, en développant la grille de répétition. Pour développer la grille de répétition vers le bas, faites glisser la poignée inférieure vers le bas.
Nous avons maintenant des éléments répétés dans notre grille de répétition. Tous les styles que nous appliquons à n'importe quel objet le seront à toutes les versions répétées de celui-ci.
Étape 3 : Ajustez tous les éléments de votre grille de répétition
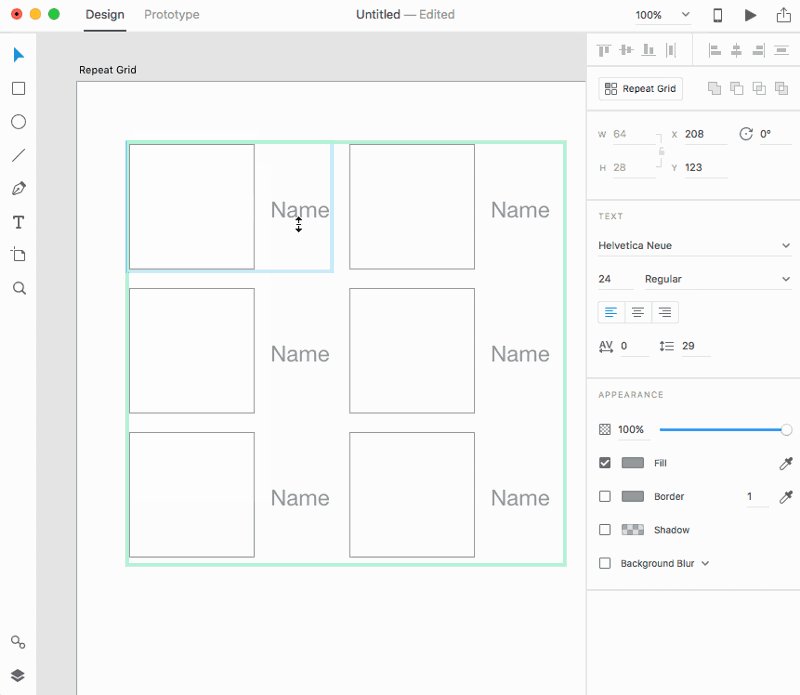
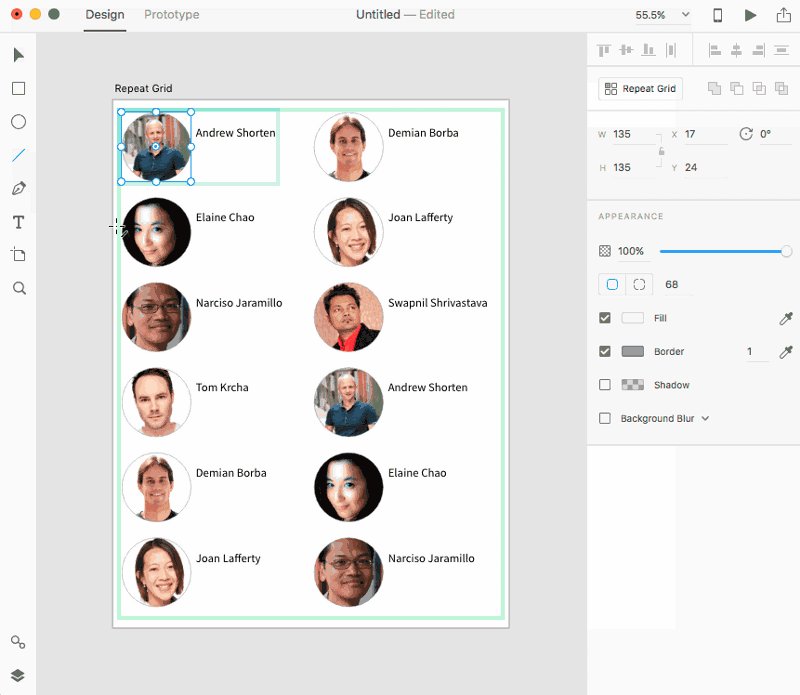
Comme tout groupe, nous pouvons accéder aux éléments composants de la grille de répétition en double-cliquant dans le groupe. Une fois que nous avons effectué nos modifications, nous pouvons quitter le contexte d'édition en appuyant sur la touche Échap. Cependant, il existe d'autres moyens d'accéder aux éléments du composant. Par exemple, nous pouvons explorer l'élément dans le panneau Calques ( Cmd + Y ) ou en le sélectionnant directement ( Cmd + Click ).
- À l'aide de l'outil de sélection (
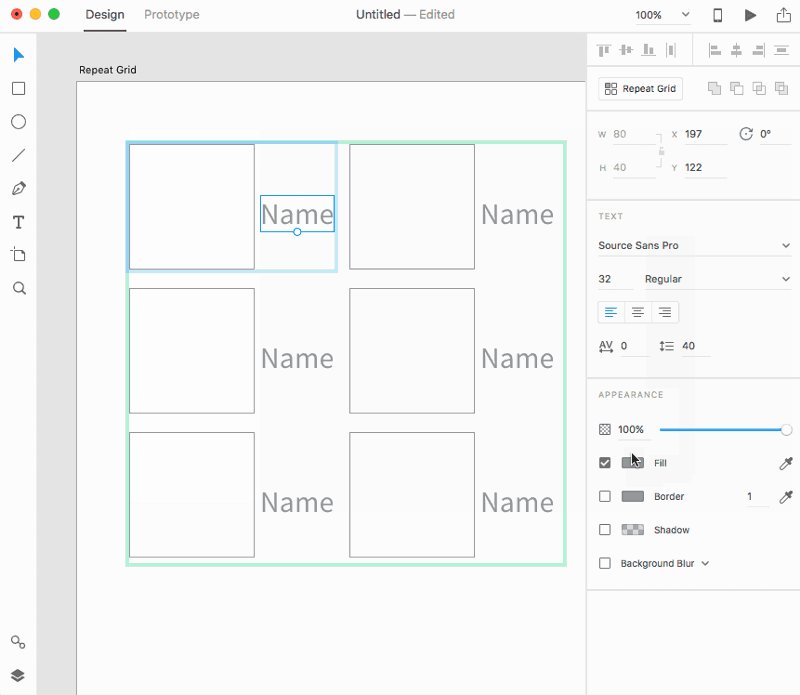
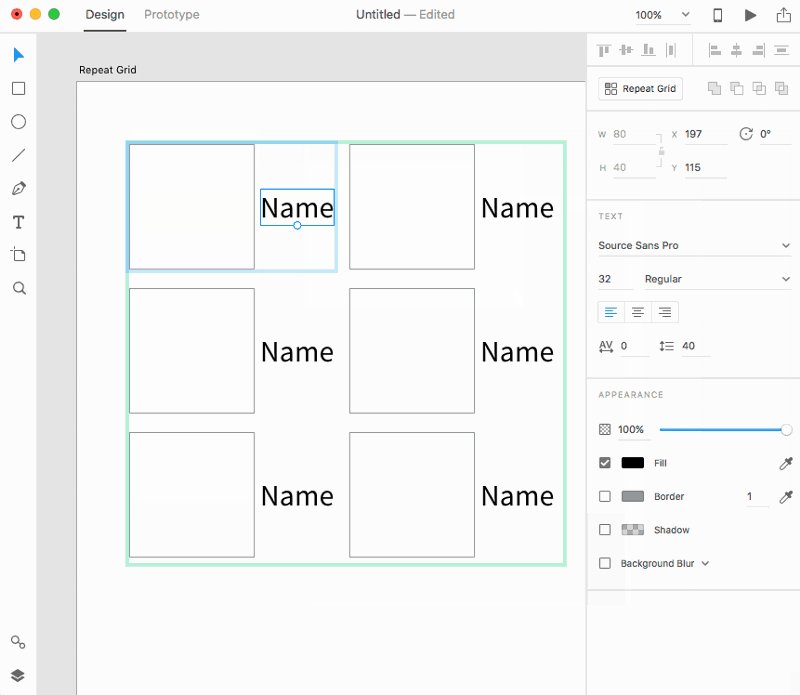
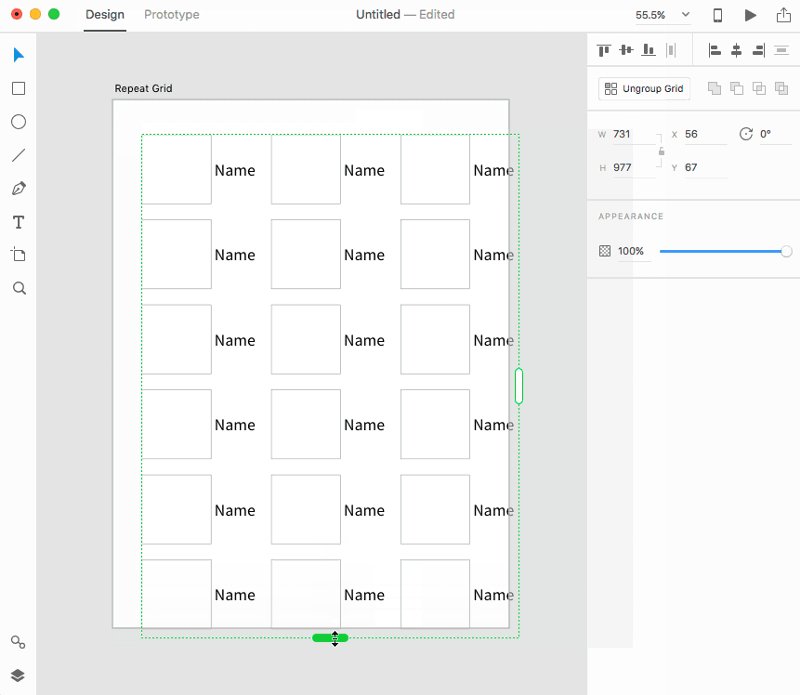
V), double-cliquez sur n'importe quel rectangle de la grille de répétition. Vous devriez maintenant voir une boîte bleu clair autour de la cellule que vous modifiez. Sélectionnez et faites glisser votre texte afin qu'il soit aligné sur votre rectangle. - Cliquez sur l'objet Texte et modifiez la police et la taille dans l'Inspecteur des propriétés à droite. Tous vos objets texte partagent le même style.
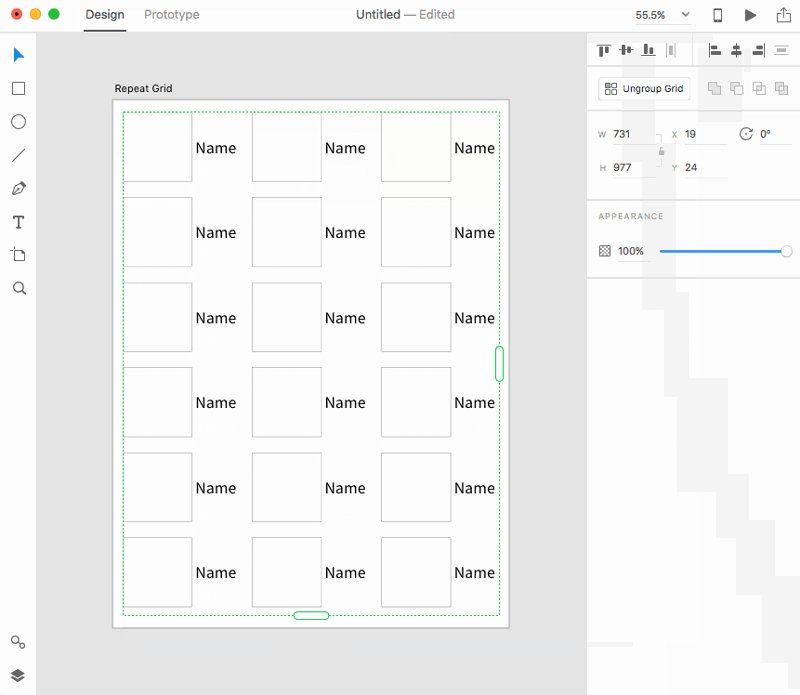
- Appuyez sur Échap pour quitter le contexte d'édition et déplacez la grille de répétition afin qu'elle soit alignée sur la planche graphique.

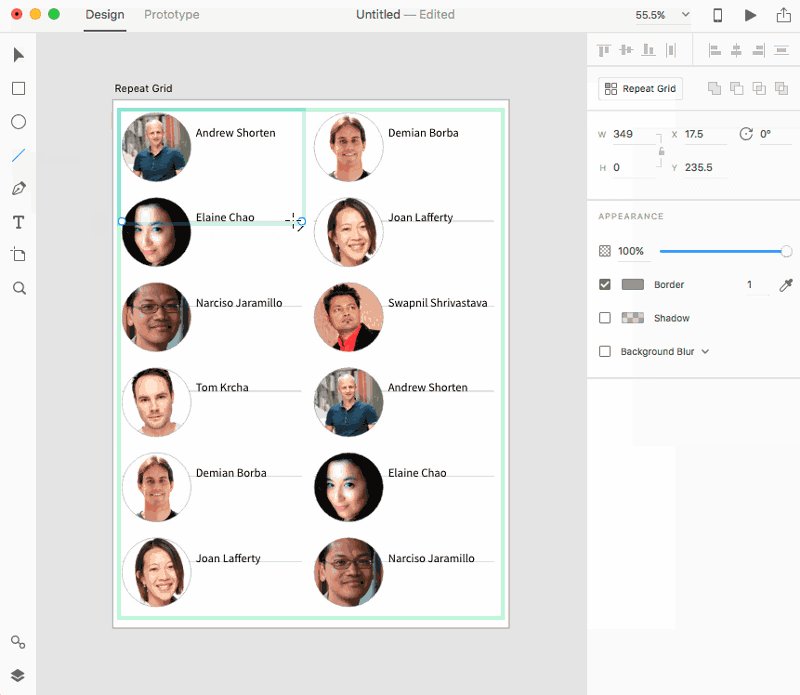
Étape 4 : Ajustez le rembourrage des lignes et des colonnes dans votre grille de répétition
Maintenant que nous avons notre grille de répétition, nous pouvons commencer à ajuster l'espace entre chaque ligne et colonne. En survolant l'espace entre les éléments, nous pouvons activer les indicateurs de colonne et de ligne et les modifier à notre guise.
- Placez votre curseur entre le côté droit d'un élément de texte et le côté gauche d'un rectangle, directement dans la gouttière de la colonne. Une fois l'indicateur de colonne rose affiché, faites glisser le côté droit de la gouttière vers la gauche et vers la droite jusqu'à ce qu'il soit réglé sur 30.
- Placez votre curseur entre les rectangles, directement dans la gouttière de ligne. Une fois que l'indicateur de ligne rose s'affiche, faites glisser le bas de la gouttière de haut en bas jusqu'à ce qu'il soit réglé sur 30.
- Continuez à ajuster l'espacement entre les cellules et la taille de la grille de répétition jusqu'à ce que vous ayez le bon nombre d'éléments pour s'adapter à votre plan de travail.

Vous pouvez convertir n'importe quel ensemble d'objets en une grille de répétition. Ces objets deviennent une cellule dans la grille de répétition. Vous pouvez ensuite modifier la cellule et ajuster l'écart entre les lignes et les colonnes.
Utilisation de données dans une grille de répétition
Maintenant que nous avons la forme générale de notre liste de contacts, nous pouvons la remplir de contenu. La façon la plus simple de remplir est de modifier chaque élément séparément.
Étape 1 : Mettre à jour des éléments de texte individuels
-
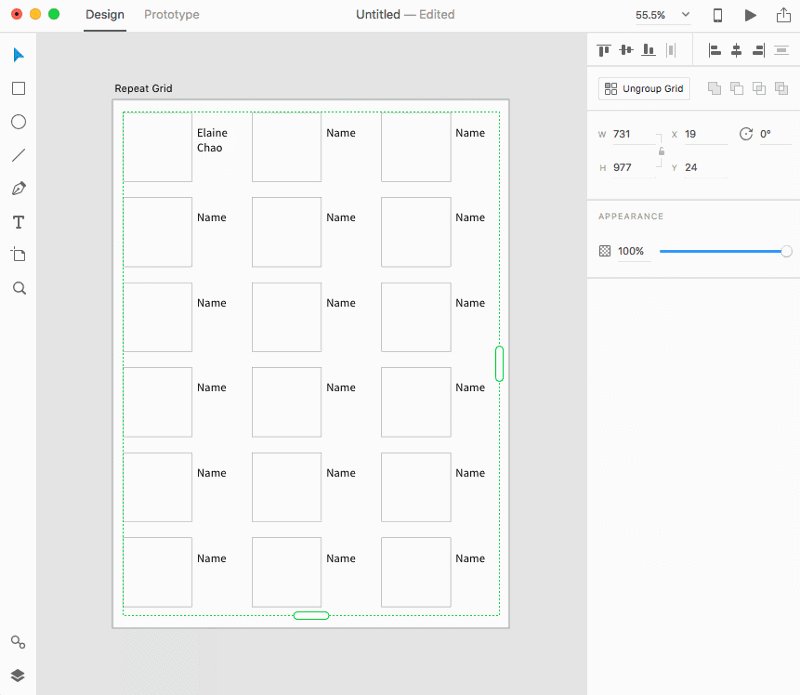
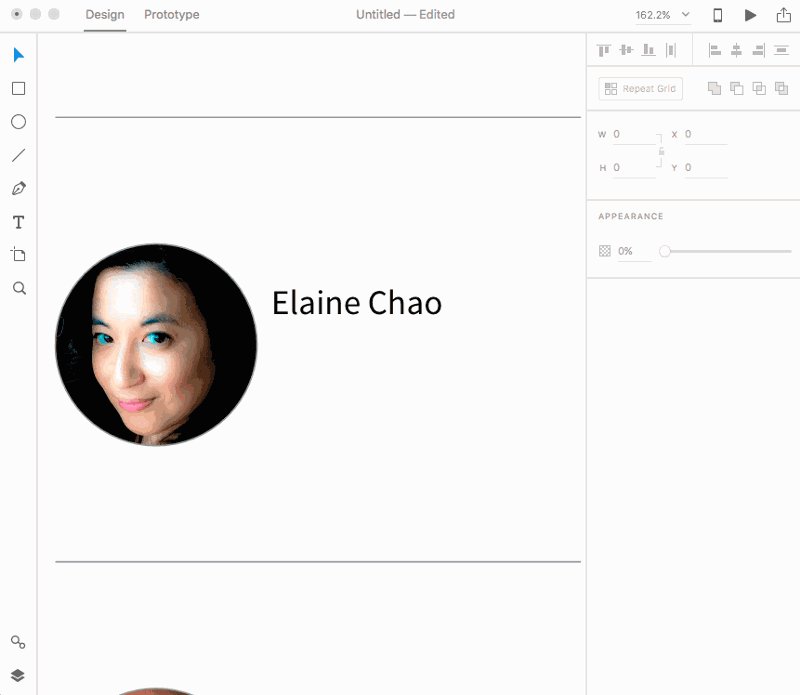
Cmd + Clickun objet texte dans votre grille de répétition pour le sélectionner. Vous êtes maintenant dans le mode de contexte d'édition de la grille de répétition. - Double-cliquez sur l'élément de texte pour le modifier et remplacez le texte par un nom. Notez que le contenu n'est pas appliqué à tous les autres objets texte de la grille de répétition. Cependant, tout style appliqué à l'objet texte s'applique à tous les objets texte.
Étape 2 : créer un motif de remplissage d'image
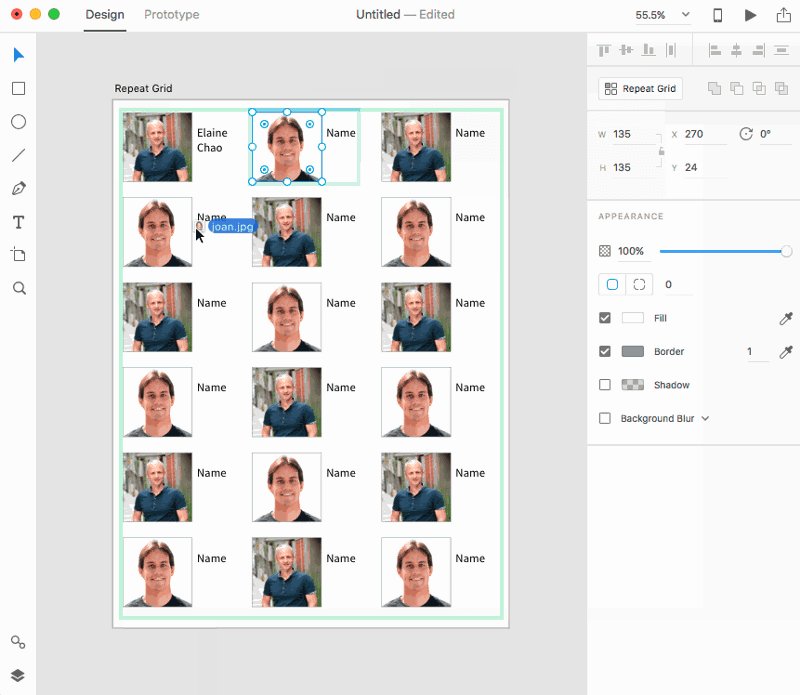
- Faites glisser une image dans l'un des rectangles pour l'importer. Votre image sera appliquée comme remplissage du rectangle et se redimensionnera automatiquement pour remplir la forme. Nous appelons cette fonctionnalité le masquage automatique.
- Faites glisser une deuxième image dans le deuxième rectangle. Nous définissons l'ordre dans la grille de répétition dans l'ordre de lecture de gauche à droite (de gauche à droite, puis de haut en bas). Notez que la grille de répétition alterne désormais entre la première photo et la deuxième photo. Nous avons maintenant créé un motif à 2 photos.
- Faites glisser une troisième image dans le quatrième rectangle. Maintenant que vous avez fait glisser un élément dans le quatrième rectangle, nous avons un motif à 4 photos, la première et la troisième étant des images identiques.
- Faites glisser une quatrième image dans le premier rectangle. Cela remplace le premier élément de votre modèle à 4 photos, vous devriez donc maintenant avoir quatre photos uniques dans votre modèle.

Le texte fonctionne sur le concept des remplacements ; nous pouvons remplacer le contenu d'un objet texte lui-même, mais les styles restent appliqués à toutes les répétitions de l'objet. Cependant, nous pouvons développer le concept de motifs répétés avec des objets masqués automatiquement, où le remplissage d'image d'un objet est répété dans un motif que vous définissez. Par exemple, si vous avez fait glisser votre troisième image dans le troisième rectangle, vous auriez créé un motif à 3 photos. De même, si vous aviez fait glisser une image dans le cinquième rectangle, vous auriez créé un motif à 5 photos.
Cependant, cela peut devenir vraiment fastidieux. Au lieu de cela, nous utiliserons le contenu que nous avons préparé à l'avance.
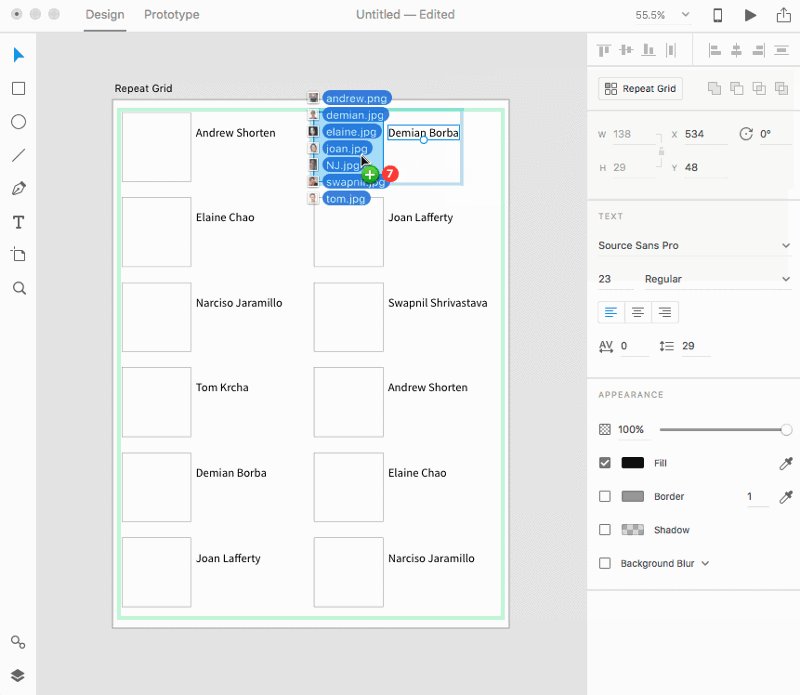
Étape 3 : faites glisser un fichier texte séparé par retour vers votre objet texte
- Créez un fichier texte avec l'extension .txt. Vous pouvez le créer à l'aide de TextEdit de Mac (sélectionnez Format> Créer du texte brut) ou de tout éditeur de texte de votre choix. Séparez chaque donnée par un retour.
- Une fois que vous avez enregistré le fichier, faites-le glisser depuis le Finder et sur l'objet texte de votre grille de répétition dans Adobe XD pour importer les données.
Maintenant, notre objet se répète en fonction du nombre de lignes de notre fichier texte. Si notre fichier texte a quatre lignes, il placera une ligne par objet texte et répétera après avoir placé les quatre premières.

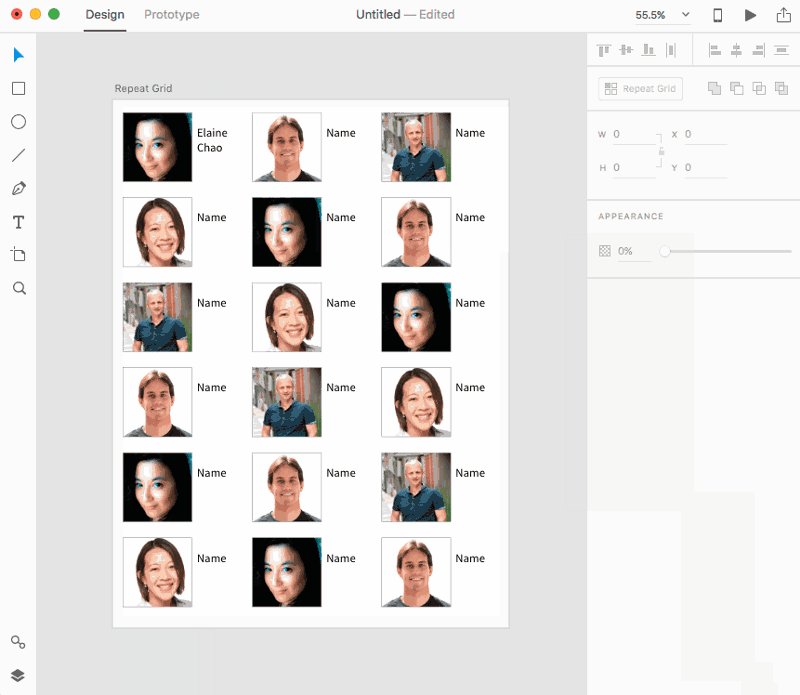
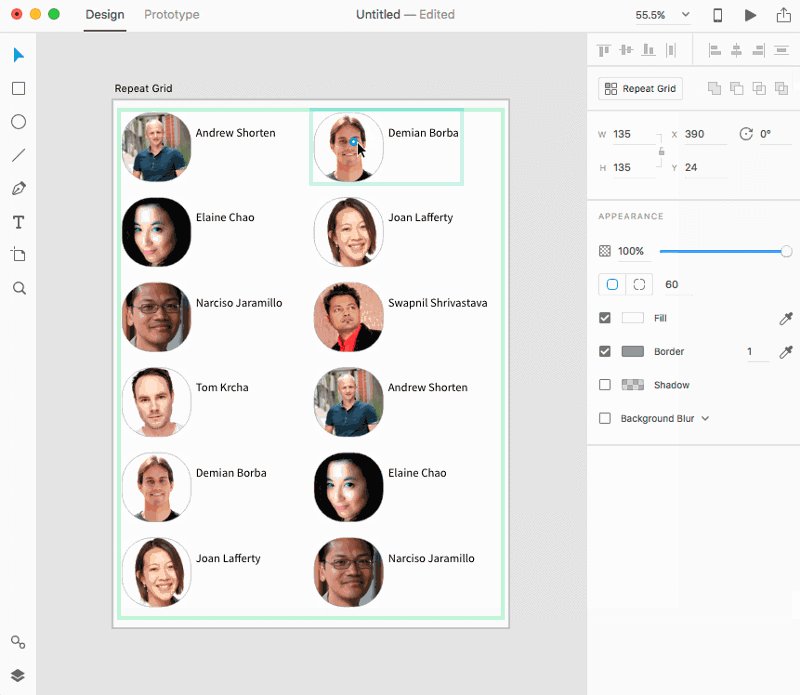
Étape 4 : Faites glisser une sélection de fichiers image dans votre rectangle.
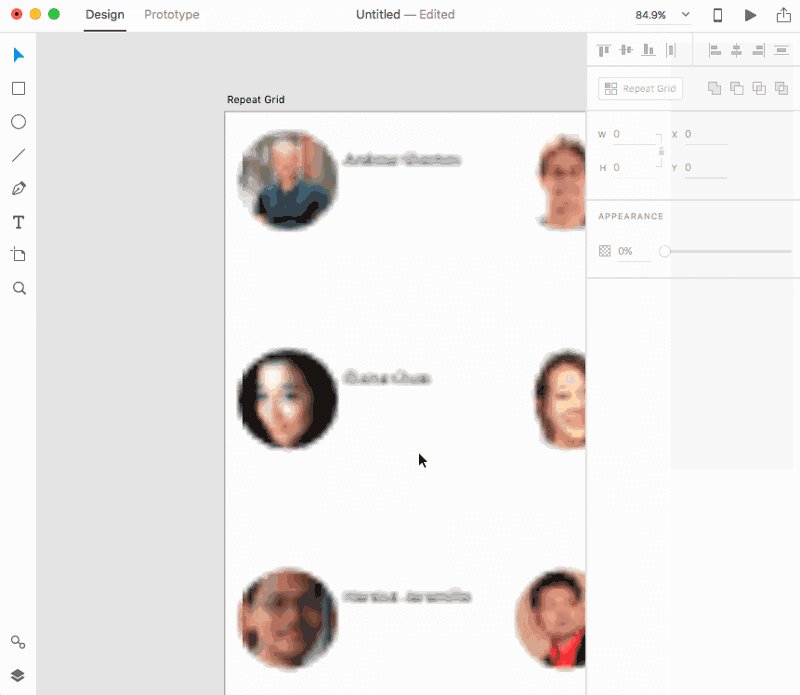
- Dans le Finder, sélectionnez un certain nombre d'images.
- Faites glisser cette sélection depuis le Finder et sur le rectangle de votre grille de répétition pour importer les images en tant que remplissages pour le rectangle répété.
- Sélectionnez le rectangle et modifiez le rayon du coin en faisant glisser l'une des commandes de rayon. Tous vos changements de style sont reflétés à chaque répétition.

Semblable à faire glisser des images une par une, vous créez un motif répétitif pour le remplissage de votre objet. Et, tout comme le texte, toute modification apportée au conteneur est propagée à toutes les répétitions de l'objet dans la grille de répétition.
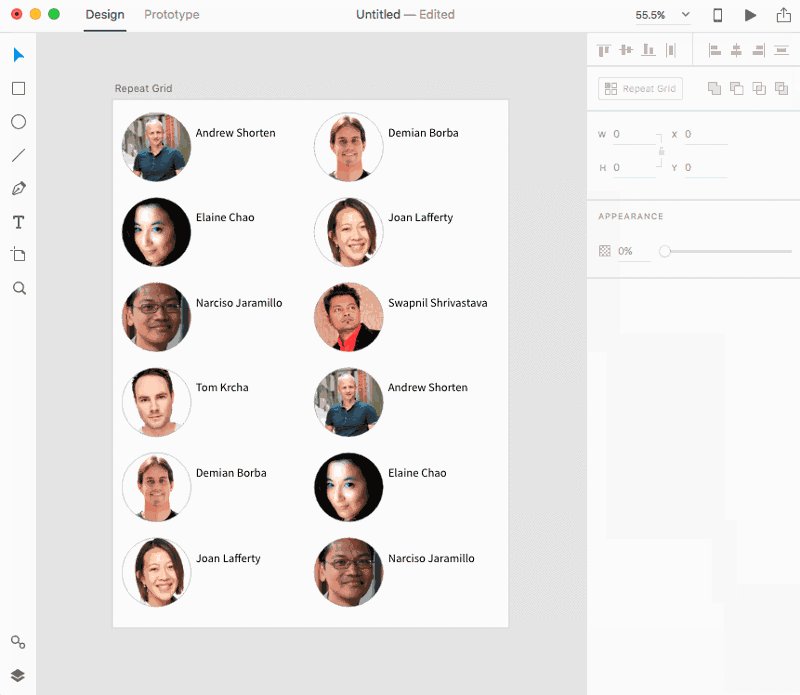
Notez que vous pouvez facilement modifier le contenu d'une grille de répétition, soit en modifiant un objet individuel, soit en faisant glisser des sources de données. Notez que les données sont importées et non liées, de sorte que les modifications que vous apportez au fichier source n'affecteront pas les données que vous avez déjà placées dans votre fichier XD. Tous vos styles ainsi que la taille et la forme de n'importe quel conteneur se reflètent dans toutes les répétitions d'un élément.
Ajouter du contenu à une grille de répétition
Maintenant que nous avons une liste de contacts assez étoffée, nous pouvons poursuivre notre processus de conception, en itérant au fur et à mesure que nous recevons des commentaires de nos collègues et parties prenantes. Dans ce cas, nous devrons peut-être ajouter des éléments après coup. Repeat Grid facilite cela en nous permettant d'ajouter des éléments à une cellule.
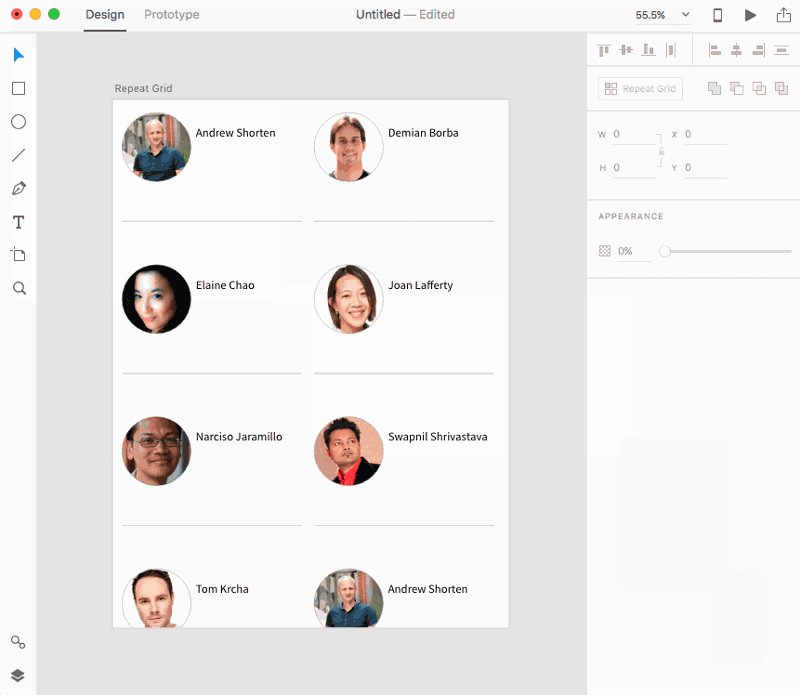
Dans notre exemple, nous ajouterons une ligne horizontale pour séparer les cellules verticalement.
Étape 1 : Dessiner dans le contexte d'édition
- Entrez le contexte d'édition de la grille de répétition.
- Tracez une ligne horizontale sur la cellule ci-dessous en sélectionnant l'outil Ligne (
L) et en maintenant la touche Maj enfoncée tout en faisant glisser. - À l'aide de l'outil Sélection, ajustez l'emplacement de la ligne jusqu'à ce qu'elle soit alignée sur la gauche du rectangle.
- Appuyez sur Échap pour quitter le contexte d'édition.
Nous pouvons dessiner n'importe quel élément ou ajouter du texte dans le contexte d'édition de la grille de répétition, même après que vous l'ayez créé. Étant donné que Repeat Grid répète automatiquement chaque élément, cela nous donne la possibilité de jouer avec le design d'une nouvelle manière.
Nous venons d'ajouter une ligne, mais maintenant les cellules se chevauchent, nous laissant avec un désordre visuel. Nous devrons ajouter un espace vertical entre les cellules. Lorsque quelque chose comme cela se produit, Répéter la grille recalcule la gouttière entre la ligne ou la colonne (du bas de l'une au haut de la suivante, ou de la droite de l'une à la gauche de la suivante) et la définit sur un nombre négatif si ils se superposent.
Étape 2 : Réajustez le rembourrage négatif
- Passez la souris dans l'espace de chevauchement. Saisissez le haut ou le bas du rectangle et tirez-le vers le bas, de sorte que le chevauchement n'existe plus, puis un peu plus loin.

Nous avons résolu ce problème, mais qu'en est-il de l'ajout d'illustrations que nous avons déjà créées ? Nous pouvons couper d'un contexte et coller dans un autre.
Étape 3 : Couper et coller dans le contexte d'édition de la grille de répétition
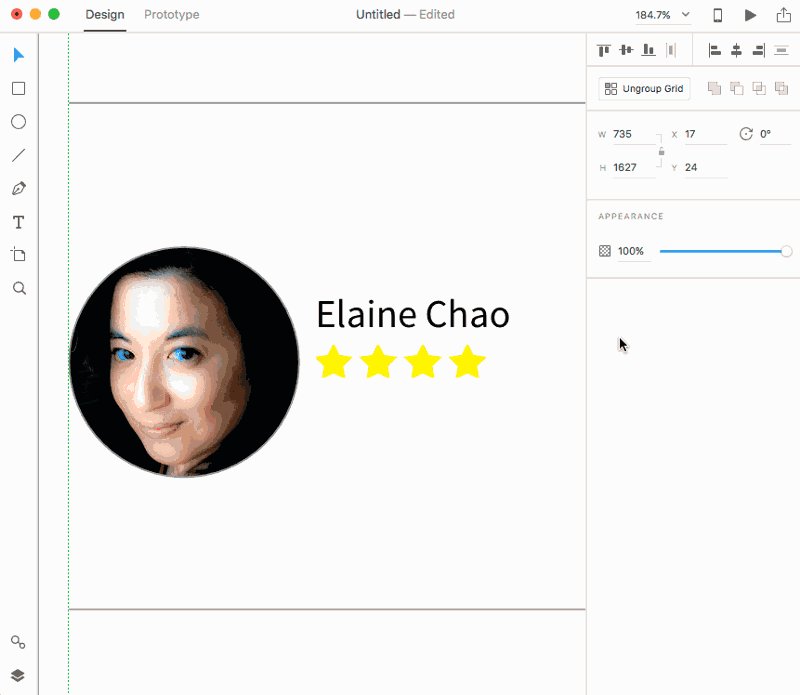
- Téléchargez le fichier star.svg et faites-le glisser sur la table de montage, en dehors de votre plan de travail actuel. Cela importe le fichier star.svg dans votre projet.
- Convertissez votre chemin importé en une grille de répétition et faites glisser la poignée droite vers la droite jusqu'à ce que vous ayez un total de quatre étoiles. Ajustez le rembourrage pour rapprocher les étoiles.
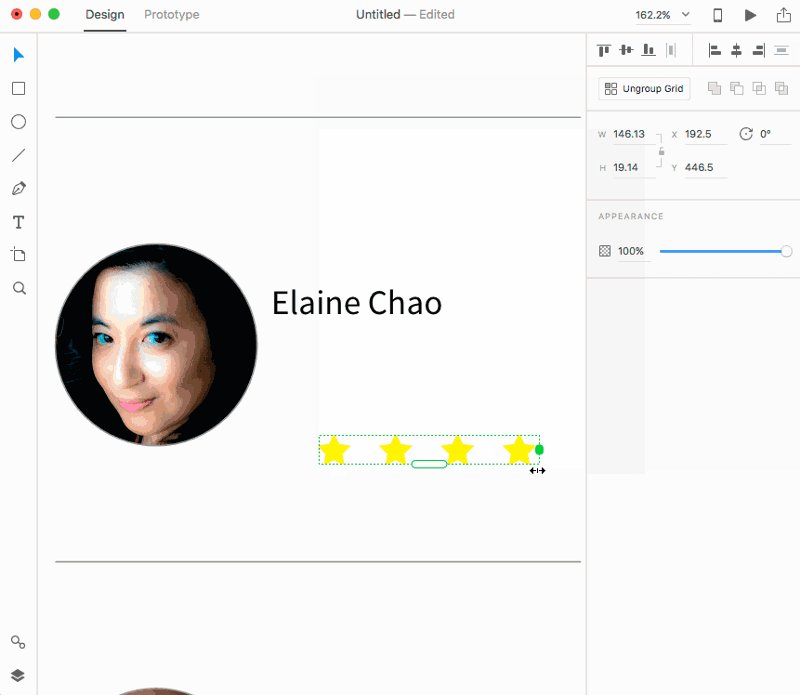
- Coupez la grille de répétition avec les étoiles (
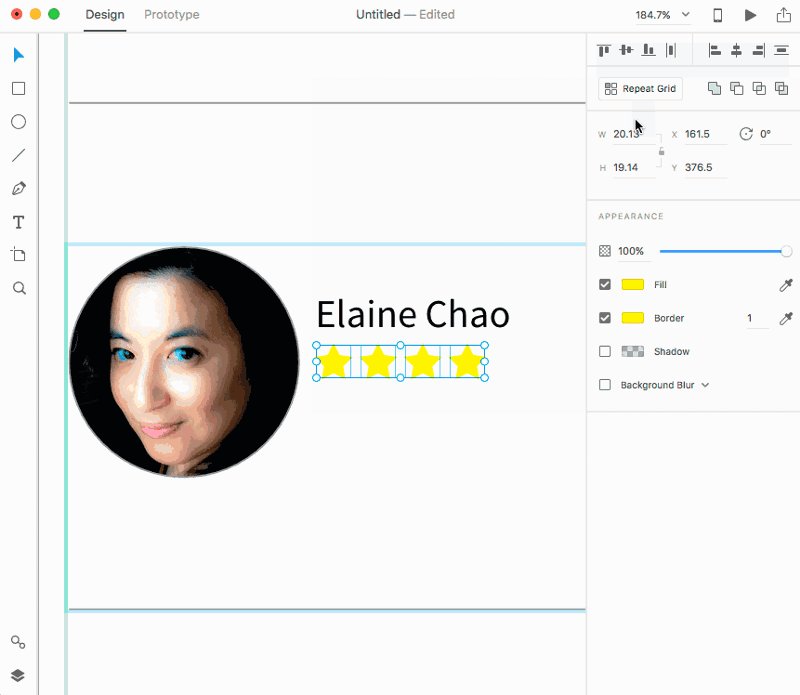
Cmd + X), puis double-cliquez sur n'importe quelle cellule de votre liste de contacts afin d'entrer dans son contexte d'édition. - Coller (
Cmd + V). Votre grille de répétition d'étoiles collera au centre de la cellule. Déplacez les étoiles pour qu'elles soient sous le texte.

Parfois, cependant, nous voudrons séparer la grille de répétition ; parfois vous voulez juste des objets indépendants après les avoir alignés. Pour ce faire, nous allons dissocier la grille de répétition et apporter nos modifications.
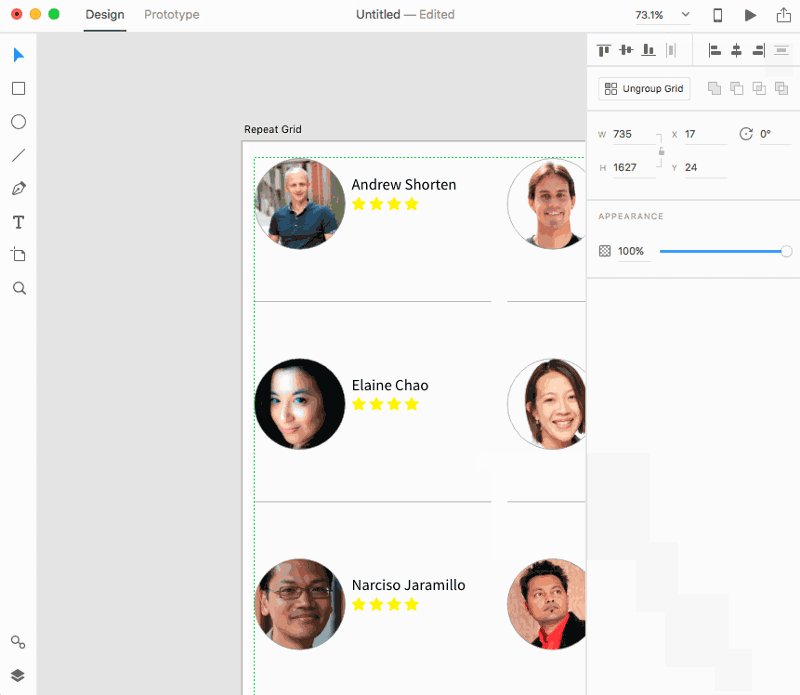
Étape 4 : Dissociez la grille de répétition interne et modifiez-la si nécessaire
- Puisque vous êtes déjà dans le contexte d'édition de la liste de contacts, cliquez sur la grille de répétition des étoiles pour la sélectionner.
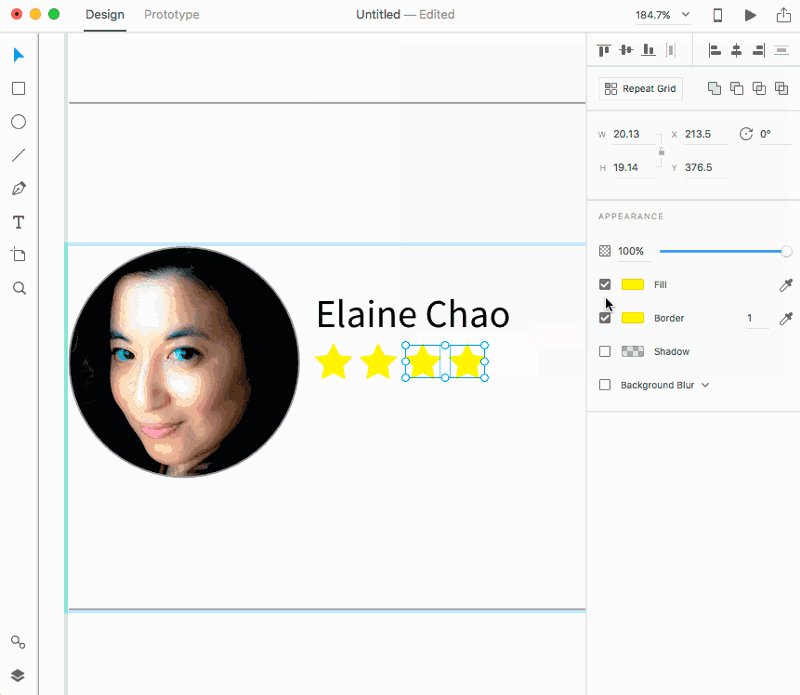
- Dissociez la grille de répétition en sélectionnant le bouton Dissocier dans l'inspecteur des propriétés, en sélectionnant Dissocier la grille dans le menu contextuel (Ctrl-clic ou bouton droit de la souris) ou en utilisant le raccourci clavier
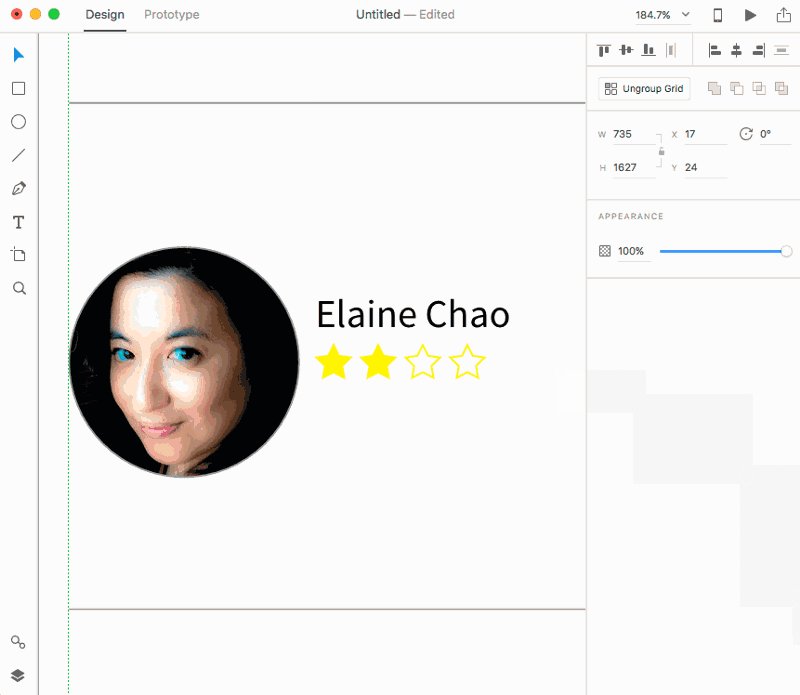
Cmd + Shift + G. - Sélectionnez deux des étoiles et décochez le remplissage.

Vous pouvez même ajouter des objets à la grille de répétition après l'avoir créée, en dessinant ou en collant dans le contexte d'édition. Si vous avez un rembourrage négatif, vous pouvez l'ajuster facilement en survolant la zone de chevauchement. Vous pouvez utiliser la grille de répétition comme outil d'alignement facile entre les éléments et découpler les éléments répétés en les dissociant.
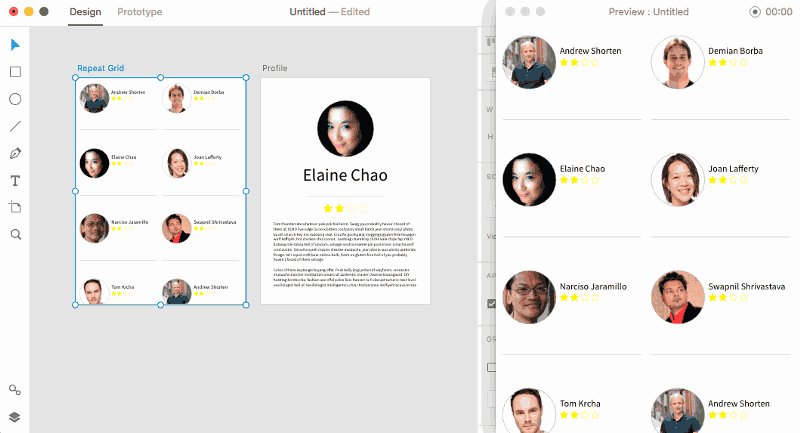
Prototypage à partir d'une grille de répétition
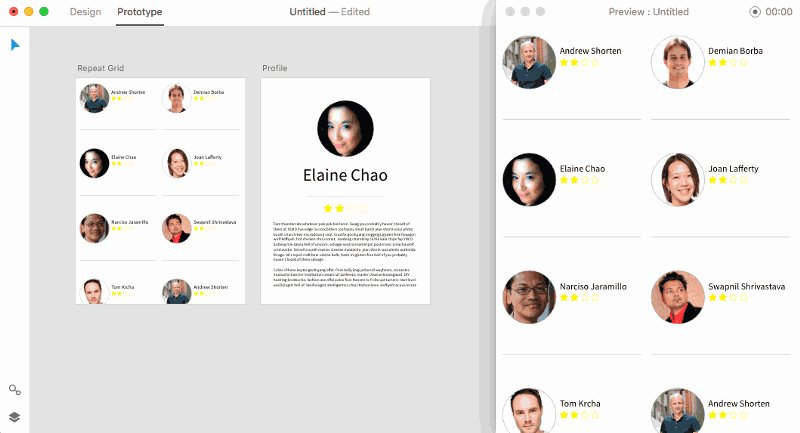
Maintenant que nous avons une grille de répétition, nous allons la connecter à un autre plan de travail en mode prototype. À l'aide d'Adobe XD, nous pouvons basculer rapidement entre les modes Conception et Prototype, ce qui nous permet de modifier à la fois l'interface utilisateur et les interactions.
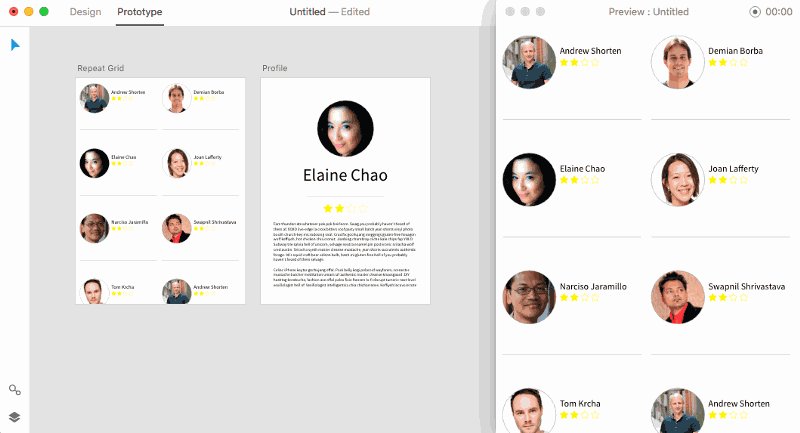
Dans ce cas, nous allons simplement créer un deuxième plan de travail et connecter à partir de notre grille de répétition dans trois scénarios différents.
Option 1 : Câbler l'intégralité de la grille de répétition pour une seule interaction
- Créez un deuxième plan de travail dans votre fichier à l'aide de l'outil Plan de travail (
A). Cliquez à droite de votre plan de travail existant pour créer un autre plan de travail à côté du premier. - Passez en mode Prototype en cliquant sur l'onglet en haut du cadre de l'application ou en utilisant le raccourci clavier
Cmd + Tab. - Sélectionnez la grille de répétition dans votre premier plan de travail. Un connecteur avec une flèche apparaîtra sur le côté droit de l'objet à son milieu.
- Faites glisser ce connecteur vers le plan de travail suivant. Sélectionnez vos options de transition dans la fenêtre contextuelle, puis appuyez sur Échap ou cliquez à l'extérieur pour la fermer.
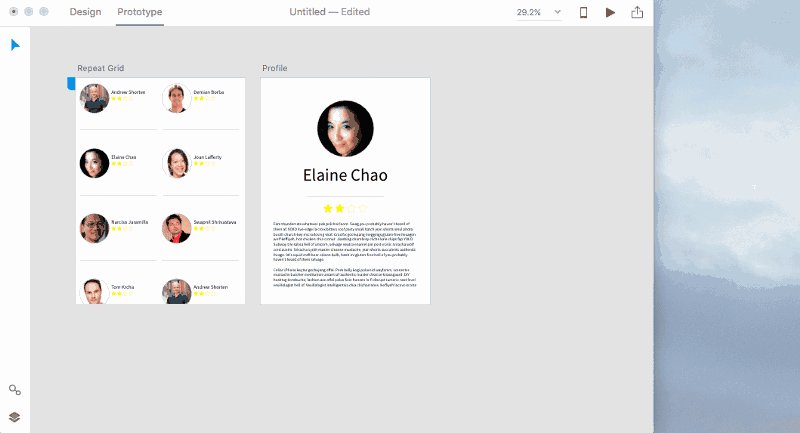
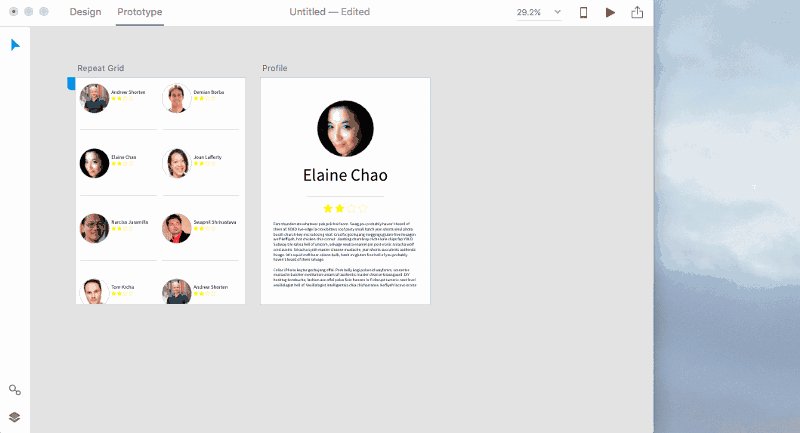
- Prévisualisez en appuyant sur le bouton Lecture dans le coin supérieur droit du cadre de l'application ou en utilisant le raccourci clavier
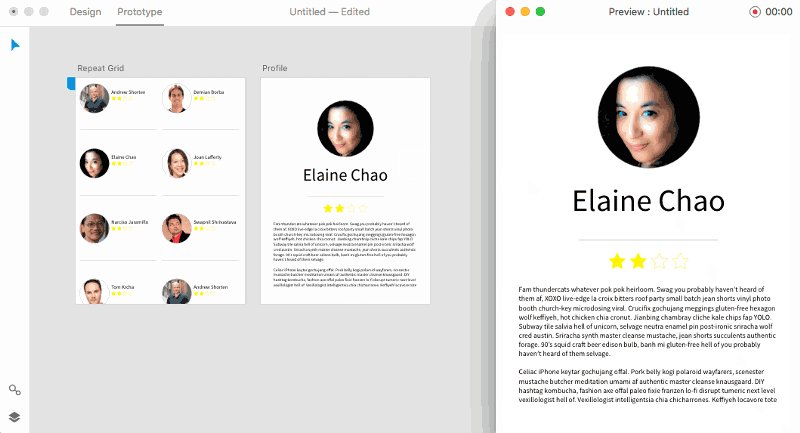
Cmd + Enter. Cliquez n'importe où sur la grille de répétition pour lire l'interaction.

Ce que nous avons fait à ce stade, c'est câbler l'objet entier, y compris son rembourrage, en tant que point de repère pour l'interaction.
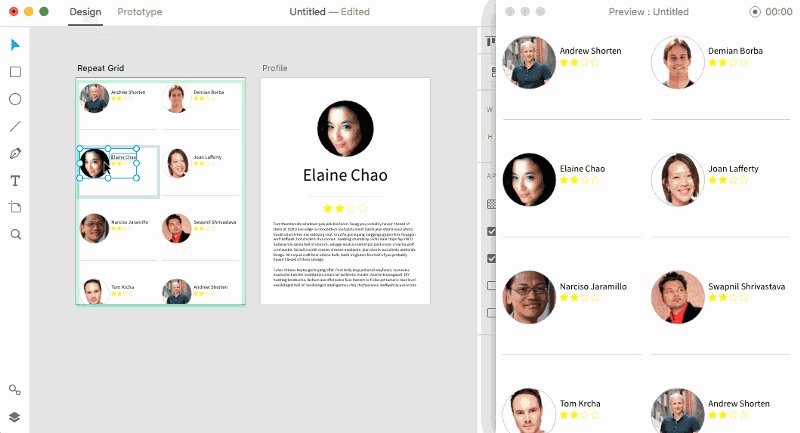
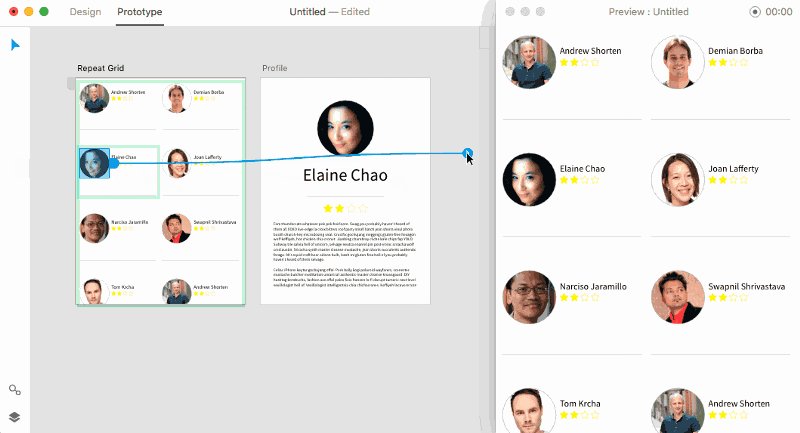
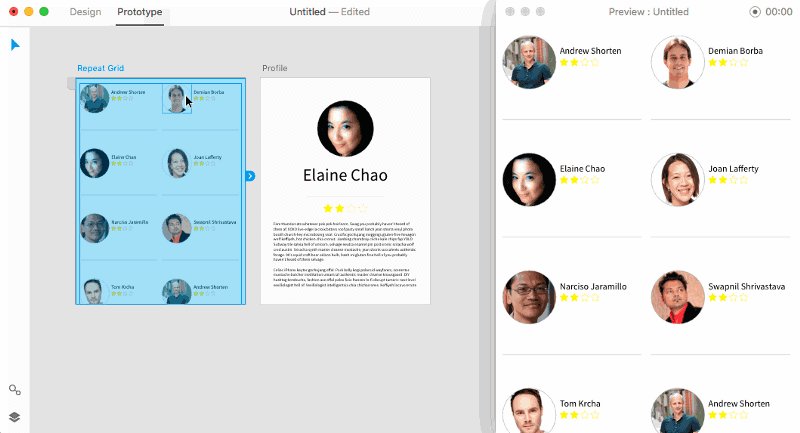
Option 2 : câbler un seul élément d'une grille de répétition pour une interaction
- Annulez votre dernier fil en utilisant le raccourci clavier
Cmd + Z. - Cmd-cliquez sur un rectangle dans votre grille de répétition pour le sélectionner directement.
- Faites glisser le connecteur à droite du rectangle et faites-le glisser vers le deuxième plan de travail. Sélectionnez vos options de transition dans la fenêtre contextuelle comme précédemment, puis fermez-la.
- Si votre fenêtre d'aperçu n'est pas encore ouverte, relancez-la et cliquez sur la cible.

À ce stade, nous avons un seul élément, mais que se passe-t-il si nous voulons sélectionner la cellule entière ? Nous pouvons créer un groupe dans la grille de répétition afin d'en faire un point de repère valide.
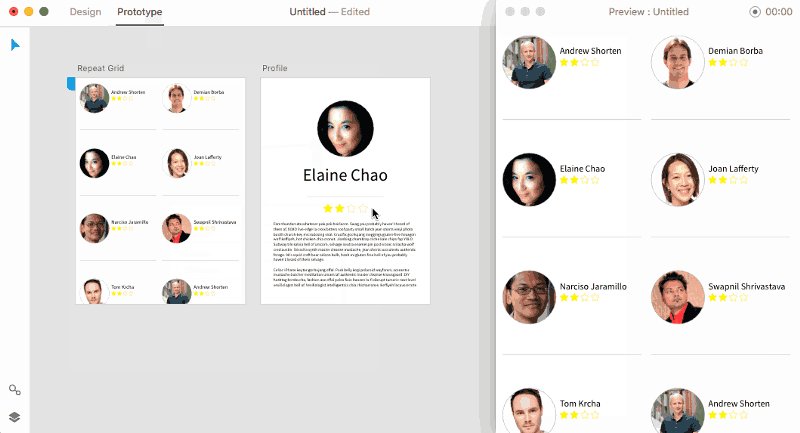
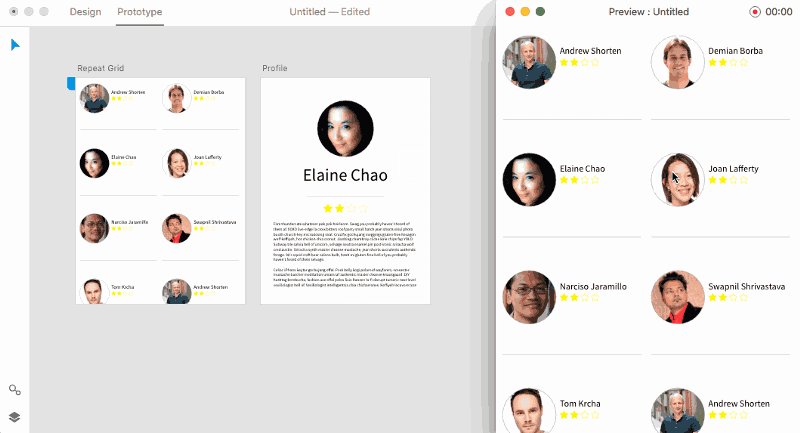
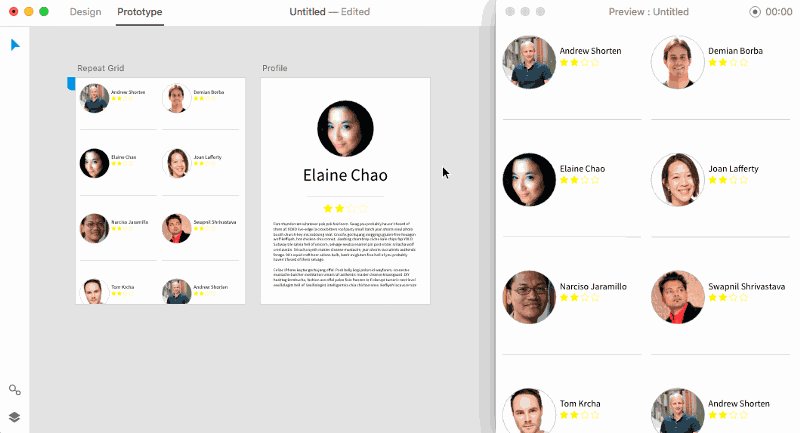
Option 3 : créez un groupe d'éléments dans la grille de répétition et créez une interaction à partir du groupe.
- Annulez votre dernier fil en utilisant le raccourci clavier
Cmd + Z. - Revenez en mode Conception en cliquant sur l'onglet ou en utilisant le raccourci clavier
Cmd + Tab. -
Cmd + Clickun rectangle dans votre grille de répétition pour le sélectionner directement. Maj-cliquez sur l'objet texte à côté pour l'ajouter à votre sélection. - Regroupez les deux objets en utilisant la sélection du menu contextuel ou le raccourci clavier
Cmd + G. - Revenez au mode Prototypage. Notez que votre sélection reste la même qu'en mode Conception.
- Faites glisser le connecteur du groupe vers le deuxième plan de travail. Vous avez maintenant câblé toute la zone du groupe en tant que point de repère pour l'interaction.

Vous pouvez même créer une interaction en définissant le point de repère sur l'ensemble de la grille de répétition, un élément individuel de l'intérieur ou un groupe créé à l'intérieur de celle-ci.
C'est ça!
J'espère que ce bref tutoriel vous a aidé à explorer la puissance de Repeat Grid. Cette fonctionnalité simple et puissante a été très populaire dans la version bêta, et elle évolue au fur et à mesure que nous recevons de plus en plus de commentaires des utilisateurs. Si vous avez une idée d'amélioration, partagez-la dans la section des commentaires ci-dessous.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. La nouvelle application Experience Design est conçue pour un processus de conception UX rapide et fluide, créant des prototypes de navigation interactive, ainsi que les testant et les partageant - le tout en un seul endroit.Vous pouvez consulter d'autres projets inspirants créés avec Adobe XD sur Behance, et également visiter le blog Adobe XD pour rester à jour et informé. Adobe XD est fréquemment mis à jour avec de nouvelles fonctionnalités, et comme il est en version bêta publique, vous pouvez le télécharger et le tester gratuitement.
