Experience Design Essentials : Microinteractions animées dans les applications mobiles
Publié: 2022-03-10Dariel Fitzkee, le célèbre magicien, a dit un jour : « La magie est à la fois dans les détails et dans la performance. La conception d'interaction est juste comme ça. Les concepteurs adorent avoir une vue d'ensemble correcte, mais si les détails ne sont pas traités correctement, la solution échouera. La magie réside dans les détails . C'est pourquoi des micro-interactions bien conçues donnent l'impression que les expériences sont conçues.
Pour mieux comprendre comment votre conception bénéficie des micro-interactions, il vous sera utile d'esquisser vos idées d'application. Adobe a introduit une nouvelle application de conception et de wireframing appelée Experience Design (ou Adobe XD) qui vous permet de concevoir des wireframes et de les rendre interactifs. Vous pouvez télécharger et tester Adobe XD gratuitement .
Lectures complémentaires sur SmashingMag :
- Comment l'animation fonctionnelle aide à améliorer l'expérience utilisateur
- Meilleures pratiques pour les indicateurs de progression animés
- Comment concevoir des états d'erreur pour les applications mobiles
- Comment créer des icônes avec Adobe XD
- Astuces de prototypage utiles dans Adobe XD
- Comment nous utilisons le prototypage et comment cela nous a rendus plus efficaces
Afficher l'état du système
La première heuristique de Jakob Nielsen pour la conception de l'interface utilisateur déclare : "Le système doit toujours tenir les utilisateurs informés de ce qui se passe, grâce à des commentaires appropriés dans un délai raisonnable." Cela signifie que l'interface utilisateur doit tenir l'utilisateur au courant de ce qui se passe en fournissant des commentaires. L'application ne doit pas laisser l'utilisateur deviner - elle doit dire à l'utilisateur ce qui se passe, et les micro-interactions peuvent vous aider à le faire savoir via un retour visuel approprié.
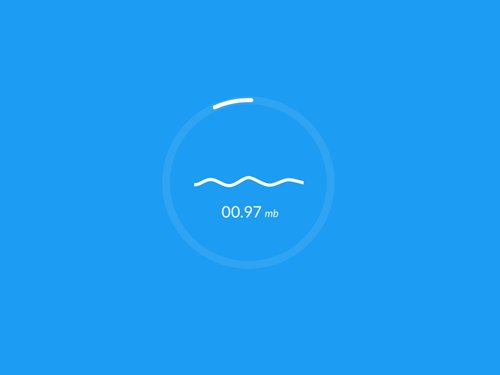
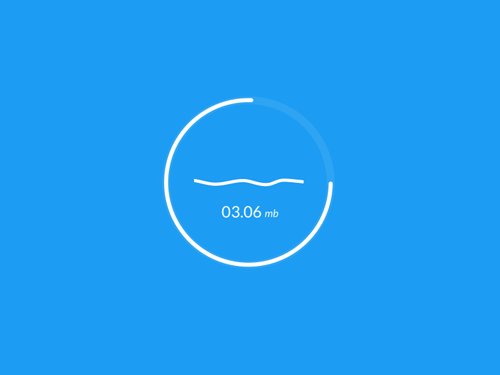
Les processus de chargement et de téléchargement de données sont d'excellentes opportunités pour les micro-interactions animées créatives.

Une autre animation bien connue pour ce groupe est "dérouler pour actualiser", qui lance un processus de mises à jour de contenu sur les appareils mobiles. Une animation de rafraîchissement joyeuse peut faire rire les utilisateurs.

À emporter : L'animation fournit une notification en temps réel de l'état du processus d'une application, permettant à l'utilisateur de comprendre rapidement ce qui se passe.
Rendez les boutons et les commandes tangibles
Les éléments de l'interface utilisateur tels que les boutons et les commandes doivent apparaître tangibles, même s'ils se trouvent derrière une couche de verre. Les repères visuels et de mouvement peuvent combler cet écart en reconnaissant immédiatement les entrées et en les animant de manière à ressembler à une manipulation directe. Les boutons de l'interface utilisateur peuvent imiter l'interaction avec des objets physiques courants. En termes simples, vous pouvez ajouter de la clarté grâce à des réponses visuelles à l'entrée de l'utilisateur.

À emporter : la rétroaction visuelle fonctionne parce qu'elle fait appel au désir naturel de reconnaissance de l'utilisateur. Cela fait du bien de cliquer sur une application et de toujours avoir l'impression de savoir ce qui se passe.
Créer des transitions significatives
Vous pouvez utiliser l'animation pour transporter en douceur les utilisateurs entre les contextes de navigation, pour expliquer les changements dans la disposition des éléments sur un écran ou pour renforcer la hiérarchie d'un élément.
Les icônes peuvent passer d'une forme à une autre, remplissant une double fonction à différents moments.

Le motion design peut guider efficacement l'attention de l'utilisateur de manière à la fois informer et ravir. C'est particulièrement bon pour les appareils mobiles et les montres intelligentes, car il est impossible d'afficher beaucoup d'informations sur ces écrans.

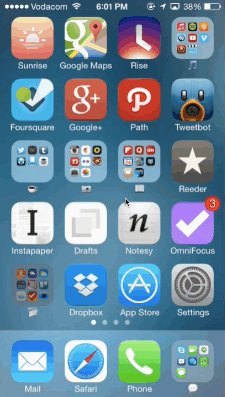
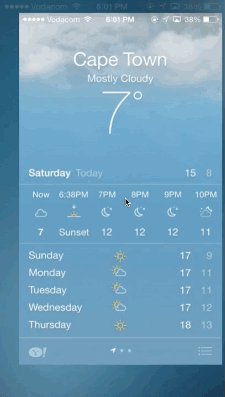
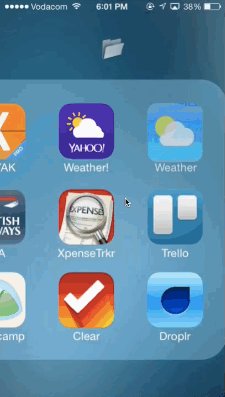
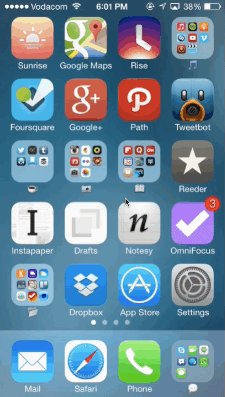
L'interface utilisateur iOS d'Apple est un bon exemple de transitions significatives. Dans l'exemple ci-dessous, l'utilisateur sélectionne un dossier ou une application et est zoomé sur sa vue détaillée (ou directement sur l'écran principal de l'application).

Un autre bon exemple est l'animation qui crée des connexions visuelles entre deux états grâce à la couleur et aux éléments persistants. Cela rend les transitions fluides et sans effort.

À retenir : les micro-interactions peuvent établir une connexion visuelle entre les pages et ajouter de la clarté à l'interface utilisateur.
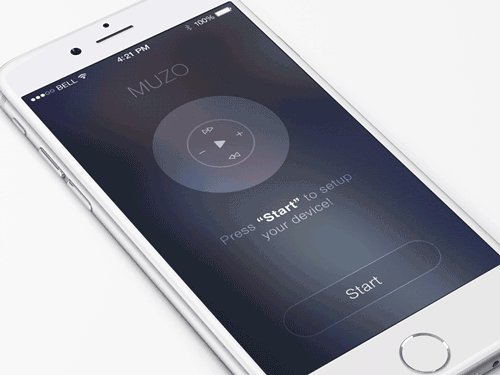
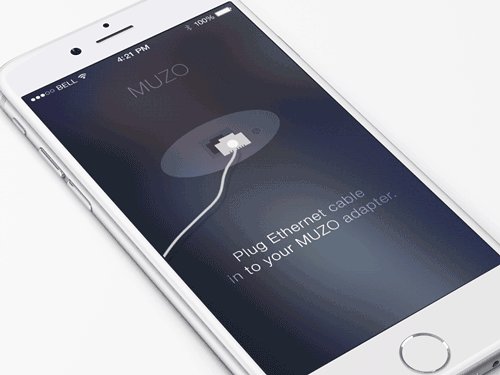
Aidez l'utilisateur à démarrer
Les micro-interactions sont très utiles lors de l'intégration. Une expérience utilisateur et des animations sans faille dans le flux d'intégration peuvent avoir un impact considérable sur la façon dont les nouveaux utilisateurs interagissent avec l'application. Ils guident et éduquent les utilisateurs après le lancement d'une application en mettant en évidence les fonctionnalités et les contrôles les plus importants.

À emporter : les micro-interactions révèlent des informations et aident l'utilisateur à atteindre efficacement son objectif.
Mettre en surbrillance les modifications dans l'interface utilisateur
Les micro-interactions peuvent diriger l'attention de l'utilisateur. Dans de nombreux cas, l'animation est utilisée pour attirer leur attention sur un détail important (comme une notification). Cependant, assurez-vous que l'animation a un but fonctionnel et qu'elle est appropriée pour vos utilisateurs.

À emporter : les micro-interactions peuvent être de bons repères visuels pour l'utilisateur.
Ajoutez des détails ravissants
L'utilisation la plus basique d'une animation de microinteraction est dans les transitions. Cependant, une application peut vraiment ravir les utilisateurs lorsque l'animation est utilisée d'une manière qui dépasse la portée standard des actions. Le bouton ci-dessous change d'état en toute transparence et remplit une double fonction : informer l'utilisateur et créer un moment d'émerveillement.

À emporter : concentrez-vous sur les émotions des utilisateurs, qui jouent un rôle important dans les interactions de l'interface utilisateur.
Ce qu'il faut considérer lors de la conception de microinteractions
Lorsque vous créez une conception visuelle contenant les éléments décrits ci-dessus, gardez quelques points à l'esprit :
- Rendez les microinteractions presque invisibles et complètement fonctionnelles.
Assurez-vous que les animations correspondent à un objectif fonctionnel et ne semblent pas gênantes ou ennuyeuses. Pour les actions fréquentes et mineures, la réponse peut être modeste, tandis que pour les actions peu fréquentes et majeures, la réponse devrait être plus substantielle. - Gardez la longévité à l'esprit .
Les microinteractions doivent survivre à une utilisation à long terme. Ce qui semble amusant la première fois peut devenir agaçant après la centième utilisation. - Suivez le principe KISS.
La conception excessive d'une microinteraction peut être mortelle. Les micro-interactions ne doivent pas surcharger l'écran et provoquer un long processus de chargement. Au contraire, ils devraient gagner du temps en communiquant instantanément des informations précieuses. - Ne partez pas de zéro .
Vous saurez presque toujours quelque chose sur votre public cible et son contexte. Utilisez ces connaissances pour rendre vos micro-interactions plus précises et efficaces. - Créez une harmonie visuelle avec les autres éléments de l'interface utilisateur.
Les micro-interactions doivent correspondre au style général de l'application, favorisant une perception harmonieuse du produit.
Conclusion
Les micro-interactions montrent que l'attention portée aux petits détails peut produire des résultats importants et puissants. Comme Charles Eames l'a dit un jour : « Les détails ne sont pas les détails. Ils font le design. Chaque élément du design compte. Les détails permettent à votre application de se démarquer de la concurrence car ils peuvent être soit pratiques et oubliables, soit impressionnants, utiles et inoubliables.
Concevez toujours avec soin, et n'oubliez pas qu'un bon design doit être réalisé de manière complète, des parties fonctionnelles aux micro-interactions.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. La nouvelle application Experience Design est conçue pour un processus de conception UX rapide et fluide, car elle vous permet d'esquisser des idées, de créer des prototypes interactifs, de les tester et de les partager au même endroit.
Vous pouvez consulter d'autres projets inspirants créés avec Adobe XD sur Behance, et également visiter le blog Adobe XD pour rester à jour et informé. Adobe XD est fréquemment mis à jour avec de nouvelles fonctionnalités, et comme il est en version bêta publique, vous pouvez le télécharger et le tester gratuitement.
