Faites preuve de prudence lorsque vous utilisez ces tendances de conception Web populaires
Publié: 2018-02-14Comme la plupart des produits culturels, la conception de sites Web a son propre esprit du temps. Chaque année voit une nouvelle génération de composants, de fonctionnalités et de tendances de conception populaires. Les attitudes changent rapidement, en particulier avec le rythme rapide des nouveaux développements technologiques.
Certaines tendances de conception de sites Web ne résistent pas à l'épreuve du temps. Vous devez mettre les tendances qui entravent la convivialité ou dissuadent les visiteurs du site dans le passé. Les concepteurs doivent se méfier de l'utilisation des tendances suivantes qui peuvent aliéner les personnes mêmes qu'ils essaient d'engager.
Pas assez d'espace négatif
L'espace négatif joue un rôle important, mais souvent méconnu, dans la convivialité. Parfois appelé espace blanc, c'est l'espace autour et entre une image ou un élément de conception. Comme dans l'art, l'espace négatif dans la conception Web a son propre pouvoir en tant qu'élément artistique. Malheureusement, certains considèrent l'espace négatif comme un espace perdu, mais tout comme les murs des musées ont besoin d'espace entre les œuvres d'art, il en va de même pour les blocs de conception Web. L'espace négatif rend le contenu de votre site facile à lire et facile à trouver.

Les concepteurs de sites Web feraient bien de tenir compte des conseils de Coco Chanel sur le fait que moins c'est plus : "avant de quitter la maison, regardez-vous dans le miroir et retirez un accessoire". Les concepteurs Web doivent tenir compte du fait que les éléments CSS et HTML ne contiennent par défaut aucun espace vide avant de commencer à ajouter des ressources supplémentaires.
Combinez ce problème avec le contenu de haute qualité dont tout bon site Web a besoin, et le problème est évident - un site Web trop accessoirisé avec trop d'endroits à regarder. Lorsqu'il y a suffisamment d'espace autour de chaque élément, les utilisateurs verront votre contenu et vos CTA se démarqueront.
Il existe quelques solutions simples pour un site encombré. Tout d'abord, utilisez la capacité infinie du défilement vertical. Lorsque votre navigation supérieure est claire, avoir d'autres éléments secondaires sous le pli est parfaitement acceptable. Lorsque votre site est initialement facile à naviguer, les utilisateurs n'hésiteront pas à rechercher des informations supplémentaires. Deuxièmement, (et nous parlerons plus en détail de la typographie plus tard) soyez prudent avec les tailles de police. Trop gros prend de la place et peut être lu de manière agressive, comme un e-mail de votre patron en majuscules. C'est un équilibre - trouvez une police qui ne submerge pas mais qui attire toujours l'attention.
Menus Hamburger
L'une des tendances de conception Web les plus importantes de ces dernières années a été le menu hamburger. Cette tendance est due en partie à une augmentation soudaine du nombre d'utilisateurs accédant à des sites Web sur des appareils mobiles. Le but du menu hamburger est de masquer la navigation du menu afin qu'elle n'encombre pas l'espace principal d'une page. Les utilisateurs reconnaissent les icônes et n'ont généralement aucun mal à trouver le menu complet. C'est une bonne idée – si les gens savent ce qu'ils veulent avant d'y arriver.

Le problème se pose lorsqu'un site dépend d'un utilisateur qui découvre organiquement du contenu. Comme le dit Luke Wrobleski, "l'évidence gagne toujours". Et c'est évident - une plus grande visibilité signifie une plus grande utilisation. Prenons l'exemple de Facebook. Lorsque le média social est passé d'un menu hamburger supérieur à une barre d'onglets inférieure sur son application iOS, l'engagement des utilisateurs a explosé, tout comme l'augmentation de la satisfaction des utilisateurs, l'augmentation des revenus et la vitesse (et sa perception).
Limiter la quantité d'autres contenus que les utilisateurs découvriront naturellement est un jeu dangereux. En masquant les catégories, les visiteurs ne sont pas immédiatement exposés aux options.
Les menus de hamburgers sont particulièrement dommageables pour les sites de commerce électronique, où les entreprises dépendent de l'exposition des utilisateurs aux marchandises. Lorsque les utilisateurs doivent ouvrir le menu, ils peuvent manquer les aspects les plus évidents et les plus importants de votre entreprise. Et si votre entreprise dépend des lecteurs qui voient un flux RSS, les menus hamburger doivent être complètement évités ; ils affectent négativement les sites d'actualités qui dépendent de la possibilité pour les lecteurs de voir des sujets connexes et d'autres titres d'actualité.
Carrousels de première page
Les carrousels de première page sont omniprésents en ce moment, et vous pouvez les voir sur des sites allant des pages de petites entreprises aux grandes entreprises. Les concepteurs peuvent être attirés par les carrousels car ils créent une économie visuelle, fournissant beaucoup d'informations via une seule fonctionnalité.
Si votre entreprise essaie toujours de faire connaître son nom, utilisez les carrousels avec prudence. Les carrousels rendent plus difficile pour les internautes de trouver votre page et peuvent avoir un impact négatif sur l'optimisation des moteurs de recherche (SEO) car ils signifient généralement moins de contenu dans le corps de la page. Moins de texte sur la page signifie moins de méta-informations à trouver pour Google.


Il existe cependant des solutions de contournement, telles que l'ajout de texte à la page elle-même, mais cela sape l'intérêt d'utiliser un carrousel pour l'économie visuelle. Les carrousels peuvent également causer des problèmes d'accessibilité majeurs sur un site. Ils sont connus pour ralentir le temps de chargement et utilisent souvent JavaScript, ce qui peut entraîner des problèmes de performances.
Non seulement les carrousels rendent un site moins accessible, mais ils n'engagent pas avec succès les visiteurs qui peuvent accéder au site. Une étude de 2013 a révélé qu'environ 1 % des visiteurs du site cliquaient sur un carrousel, selon que le carrousel était automatiquement ou manuellement redirigé.
Et si l'on considère les conseils de Wroblewski sur les menus hamburgers, le problème est le même avec les carrousels : ils ne sont pas évidents. Dans l'étude ci-dessus, 83 % des 1 % qui ont cliqué ont cliqué sur la première image. Qu'est-ce que cela signifie pour les quatre autres images avec lesquelles vous espérez attirer les utilisateurs ? Ils ne gagnent rien et font peu pour promouvoir l'engagement.
Wroblewski utilise la conception de carrousel de PJ McCormick sur Amazon comme exemple qui fonctionne réellement. Les images sont divisées en segments et lorsque l'utilisateur survole une section particulière, elle devient l'image dans le carrousel, ce qui rend évident que les utilisateurs peuvent cliquer dessus pour trouver ce qu'ils recherchent.
Popups
Les menus déroulants peuvent être compliqués à utiliser même par les utilisateurs les plus expérimentés, ajoutez cette complexité au petit écran et c'est un cauchemar pour la navigation. Les commandes de menu contextuel, d'autre part, offrent une liste contenue d'options de menu qui peuvent être facilement parcourues indépendamment de l'acuité ou du rythme de l'utilisateur. L'iPhone d'Apple en est un bon exemple - glisser, feuilleter ou pousser - la grande cible et les options indulgentes facilitent le contrôle.
Lorsqu'elles sont bien faites, les fenêtres contextuelles sont idéales pour les entrées composées - entrées pour les dates, les tailles, les poids - et rendent le processus beaucoup plus simple.
Par exemple, au lieu de trois options pour saisir une date - le jour, le mois et l'année - un seul champ de date peut ouvrir un ensemble de menus contextuels qui permettent aux utilisateurs de faire défiler trois listes à la fois pour saisir la date correcte. Cette solution simple peut réduire le temps de saisie ainsi que l'impatience de l'utilisateur.
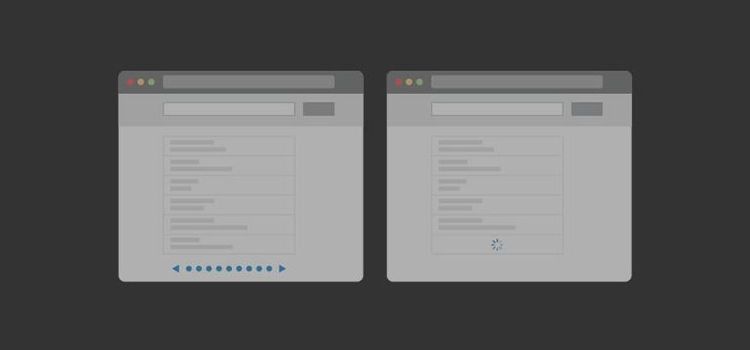
Combinaison du défilement infini avec le contenu du pied de page
Le défilement infini peut être un outil de conception utile. Le chargement de contenu sans fin et sans effort peut produire une expérience utilisateur satisfaisante. Des sites tels que Pinterest utilisent le défilement infini avec un excellent effet et sont en partie responsables de sa tenue à la mode. Bien que le défilement vertical ait été un grand succès pour certaines applications, le défilement horizontal confond encore de nombreux utilisateurs. Souvent, ils ne réalisent même pas que c'est une option. Si le contenu semble se terminer, ils seront également bloqués.

Le défilement infini devient un problème lorsqu'un site a également un pied de page avec du contenu auquel les utilisateurs pourraient vouloir accéder. Les utilisateurs défileront de haut en bas et ne pourront pas rattraper le pied de page. Les utilisateurs mobiles avertis vont comprendre cela, mais si cela les frustre, ils peuvent ne pas essayer. En plus d'être évidente, la navigation doit être facile.
Écrans à chargement lent
La raison numéro un – par un glissement de terrain – pour laquelle les utilisateurs abandonnent un site est le temps de chargement lent. Dans les enquêtes, environ la moitié des utilisateurs déclarent qu'ils n'attendront pas plus de 10 secondes pour qu'une page se charge. Comme nous nous sommes habitués à des connexions Internet et des appareils plus rapides, les gens s'attendent à ce que les pages se chargent presque instantanément. Plus un écran met de temps à se charger, plus un utilisateur est susceptible de partir.
Les utilisateurs ne devraient pas en être tenus responsables, la technologie a suffisamment rationalisé nos expériences pour en faire une attente. Lorsque vous équilibrez un contenu compliqué qui peut ralentir votre temps de chargement, demandez-vous si cela aura de l'importance si personne ne le voit. Les mobinautes ne sont pas assis à boire des lattes pendant qu'ils consultent votre site Web. Ils sont en déplacement et s'attendent à ce que leur expérience mobile soit tout aussi rapide.
Typographie inutilement compliquée
Avec la variété des polices de caractères disponibles aujourd'hui, les concepteurs de sites Web peuvent être tentés d'utiliser plusieurs polices sur une seule page. Il existe une directive typographique souvent citée selon laquelle il ne faut jamais utiliser plus de deux ou trois polices dans un seul document.
Bien qu'il puisse y avoir des circonstances qui justifient plusieurs polices, il est généralement préférable de se concentrer sur une diffusion claire et nette des informations. Wroblewski propose ses notes sur les meilleures pratiques de Tim Brown en matière de typographie. L'un des éléments les plus importants de la typographie est l'équilibre - l'équilibre en taille, en tête et dans la mesure améliore la lisibilité et l'attrait esthétique. A quoi sert une police si ce n'est pour être lue ? Obscurcir la clarté du design est contre-intuitif et n'augmentera pas votre lectorat.

Choisir une ou deux polices crée un look unifié et aide les utilisateurs à mieux identifier une marque. N'oubliez pas que l'objectif est d'engager les utilisateurs. Plusieurs polices dans trop de tailles rendent un site difficile à lire confortablement. Si le texte est illisible, personne ne restera sur la page pendant un certain temps.
Éléments flottants
Les éléments flottants peuvent être un excellent moyen d'attirer l'attention d'un utilisateur, mais s'ils sont programmés de manière inappropriée, ils peuvent aliéner vos utilisateurs en bloquant une partie de la page et en les distrayant de ce qu'ils veulent voir. Tout cela garantit qu'ils ne s'engageront pas avec un site. Les éléments flottants sont particulièrement frustrants pour les utilisateurs mobiles qui tentent d'accéder à un site sur un écran plus petit.
De plus, les éléments flottants ne fonctionnent souvent pas comme prévu, s'ouvrant même lorsqu'ils sont fermés et flottant sur des fonctionnalités importantes de la page. Plus l'expérience de l'utilisateur devient compliquée, moins il est susceptible de continuer à utiliser le site.
Défilement de parallaxe
Le défilement parallaxe n'est pas nécessairement un mauvais choix de conception et a été utilisé à bon escient dans de nombreuses campagnes marketing. Il offre une nouvelle option aux sites pour se différencier et a récemment gagné en popularité.
Cela vient avec quelques inconvénients. Comme pour les carrousels, cela peut affecter négativement le référencement car il y a moins de contenu à explorer pour les moteurs de recherche. Le défilement parallaxe n'est pas non plus un bon choix de conception pour les sites qui devraient être accessibles par des appareils mobiles. Parce qu'il repose sur JavaScript et de nombreux graphiques, il peut ralentir le chargement d'une page, ce qui augmente la probabilité qu'un utilisateur s'impatiente et parte avant le chargement de la page.
Tirez le meilleur parti des tendances
Bien qu'il existe certainement des applications appropriées pour toutes ces tendances, les concepteurs de sites Web doivent bien réfléchir avant de décider de les utiliser. La meilleure règle pour tout designer est de donner plus de poids à la fonctionnalité et à l'expérience utilisateur qu'à la tendance flash-in-the-pan. Gardez à l'esprit les conseils de Luke Wroblewski avec n'importe quel design et soyez évident. Peu importe la qualité du contenu, s'il est caché, il ne sert à rien.
