24 exemples créatifs de navigation mobile dans l'interface utilisateur
Publié: 2015-12-01Les menus de navigation mobile sont très importants et leur conception et leurs fonctionnalités donneront certainement à votre application un aspect professionnel. Vous avez le choix entre plusieurs styles : menu latéral, menu hamburger, etc.
Vous recherchez des moyens nouveaux et uniques de concevoir l'interface utilisateur d'un système de navigation mobile ? Cherchez pas plus loin!
Nous avons sélectionné 24 exemples créatifs de navigation mobile UI pour votre inspiration. Ces conceptions de navigation mobile de l'interface utilisateur ont différents styles et palettes de couleurs et certaines sont même animées !
Pour voir ces animations d'applications mobiles se déplacer, cliquez sur leurs liens et accédez aux messages d'origine. Vous pourrez y voir ce que le concepteur avait en tête lorsqu'il a créé les animations pour ces excellents concepts d'application.
Vous trouverez ici des designs plats et 3D avec des effets d'ombre subtils. En outre, vous trouverez des conceptions de système de navigation à la fois sombres et aux couleurs vives !
Selon vous, laquelle de ces conceptions de navigation mobile d'interface utilisateur est la plus créative ? Faites-nous savoir dans la section commentaire ci-dessous.
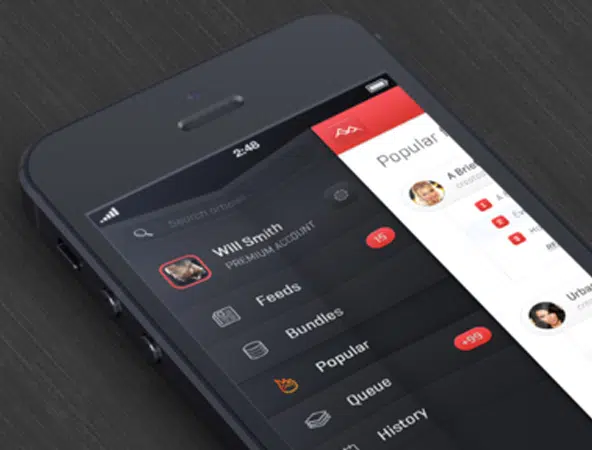
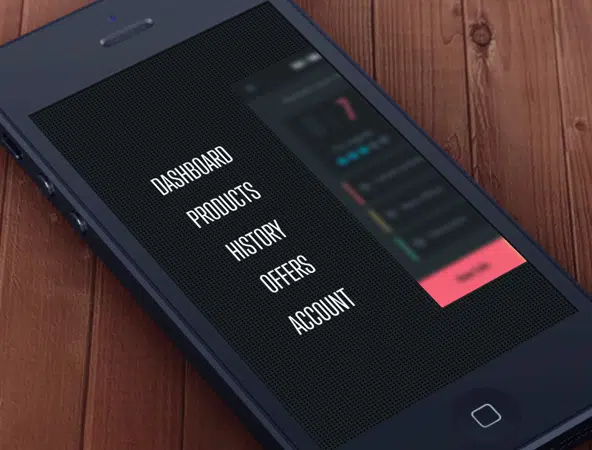
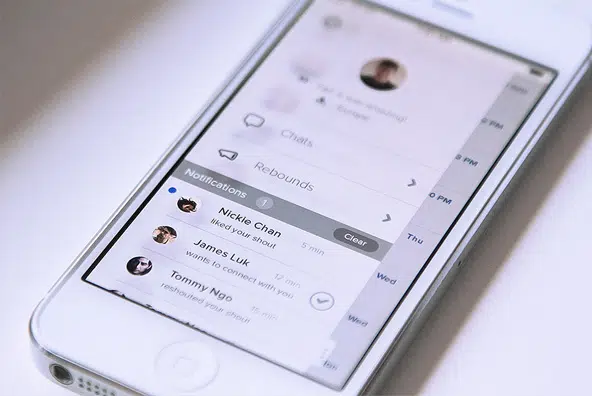
Animation du menu latéral
Cette animation de menu mobile présente un exemple vraiment créatif d'un menu latéral et de son fonctionnement. Cet exemple est assez agréable et accrocheur et utilise un menu coulissant caché. Hidden Toggle est une navigation réactive qui peut être appelée en utilisant différents noms tels que menu tiroir coulissant, menu hamburger, etc. Certaines applications iOS sont reconnues pour avoir popularisé l'utilisation de ce type de navigation. Le principal avantage de l'utilisation de cette conception est qu'elle donne à votre interface un aspect sans encombrement, ce qui est très utile pour les appareils mobiles à petit écran.
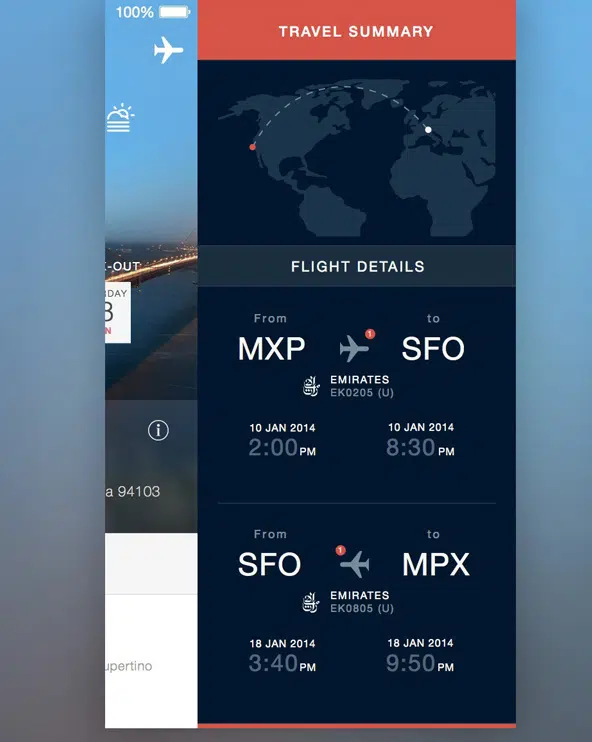
Application de voyage
C'est la conception d'une application très utile qui raconte tous les détails de vos vols. La navigation se fait par balayage. Ce type de navigation semble également cool sur les appareils dotés d'écrans plus grands et il devrait se développer dans un proche avenir. L'utilisation de ce type de navigation vous permettra de pousser votre contenu vers la droite/gauche en fonction de l'emplacement du menu. C'est une approche utile pour améliorer la visibilité de vos liens.
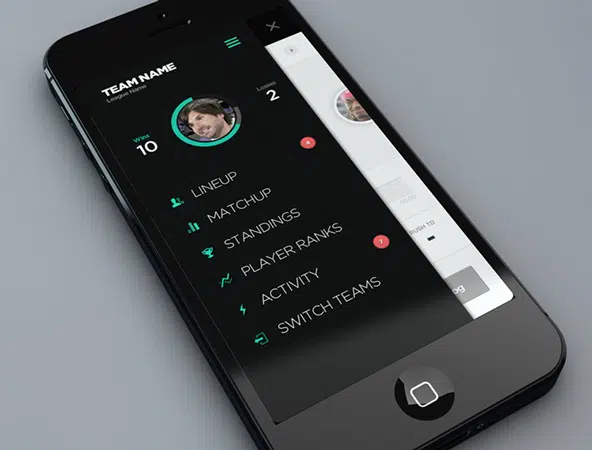
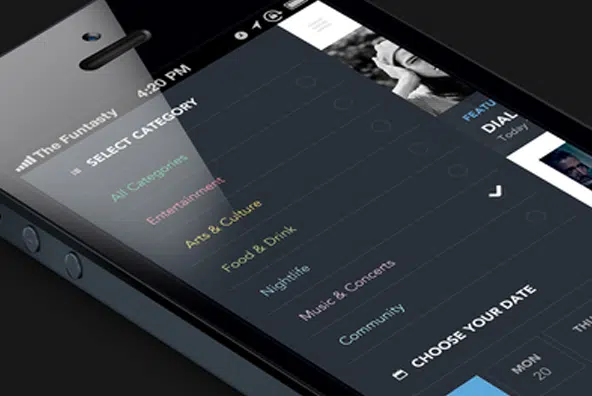
Application des ligues fantastiques
Cette application Fantasy Leagues a une très belle conception de navigation mobile. Il utilise un menu à bascule à l'écran. Le concept derrière la bascule à l'écran est similaire à celui du menu Bascule cachée. Cela aide également les concepteurs à nettoyer l'espace et à rendre les choses plus claires. Ici, les concepteurs convertissent le menu vertical en une bascule à l'écran, de sorte que plus d'espace puisse être créé et que les éléments puissent être présentés facilement.
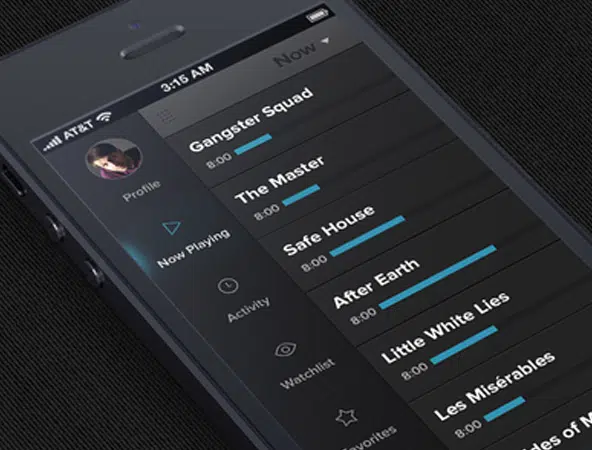
Menu latéral TV Freak
Il s'agit d'un concept de menu latéral qui approche de sa phase de conception finale. Ce type de menu est plus facile à comprendre que Hidden Toggle. Sa facilité avec chacun d'eux permet aux concepteurs de jouer autour d'elle rend ce type de navigation très populaire parmi eux.
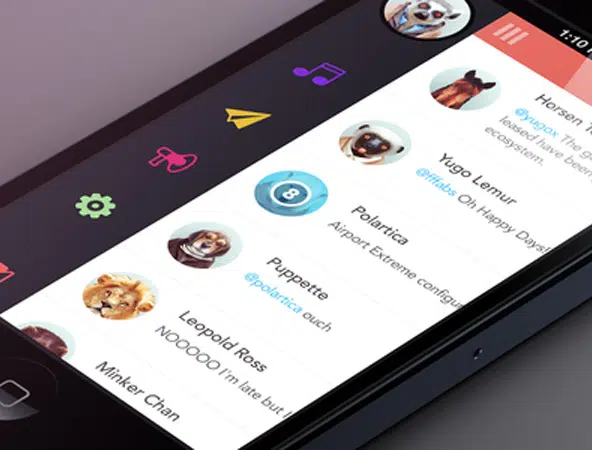
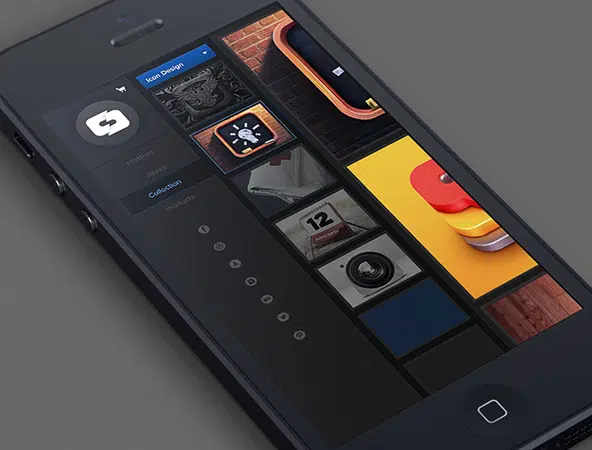
Lister
Ceci n'est qu'un petit aperçu d'une application sur laquelle travaillait ce designer. Il a une conception d'interface conviviale qui utilise de nombreuses icônes mignonnes et des couleurs vives. Le menu d'icônes est une autre tendance qui devrait se développer cette année malgré le fait qu'il présente encore certains défis devant les concepteurs en matière de conception pour mobile.
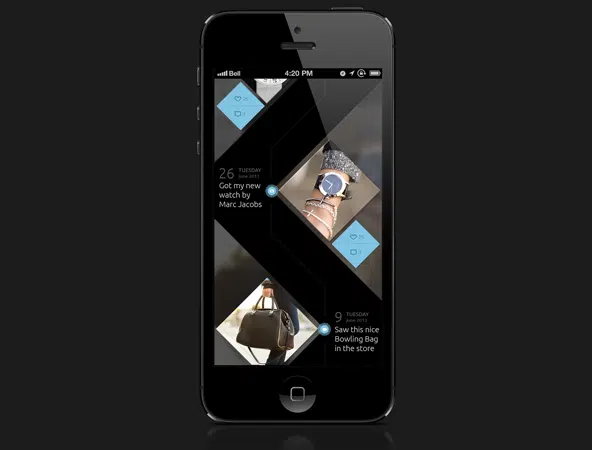
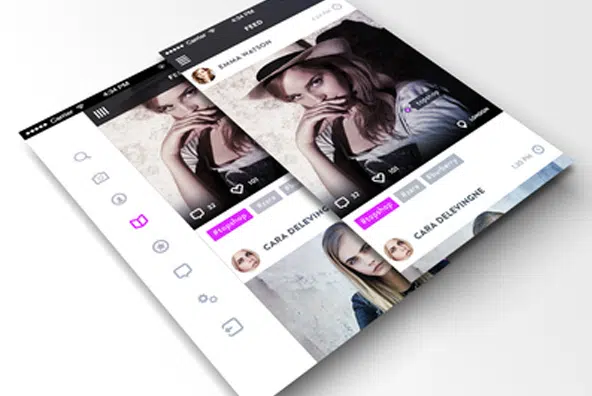
Application de mode - Chronologie de l'utilisateur
La navigation est une partie importante de la conception d'une application et a une grande influence sur les concepteurs d'applications. Cette année a apporté des considérations plus critiques et affiné davantage ses éléments pour créer des expériences uniques. Découvrez ceci est une conception de concept d'application de mode, par exemple!
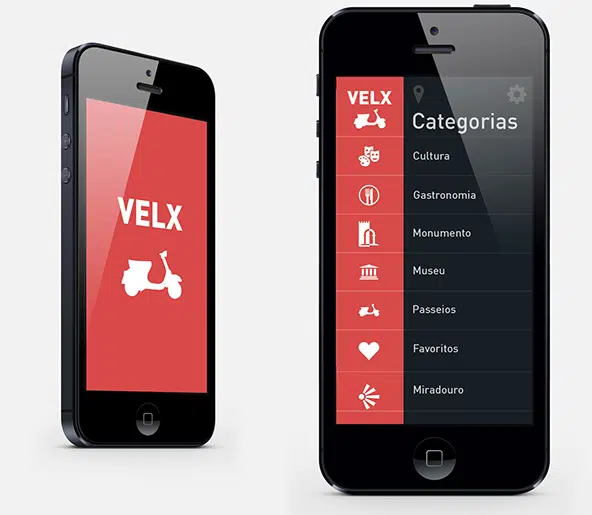
VeLx – Lisbonne
VeLx est une application vraiment sympa qui te permet de trouver des endroits sympas à Lisbonne. Cette application vise à changer notre façon de voyager et fonctionne comme un système urbain. Ceci est un aperçu de ce à quoi l'application est sur le point de ressembler.
Curseur déroulant mobile
Il s'agit d'un curseur de menu déroulant mobile. Ce designer travaillait sur des idées UX intéressantes lorsqu'il a décidé de nous montrer ce concept de design.
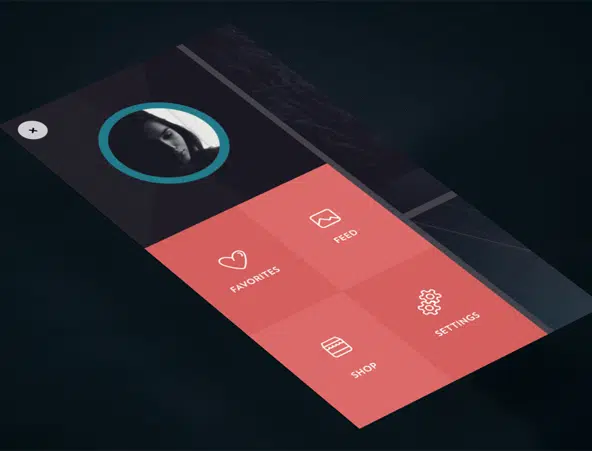
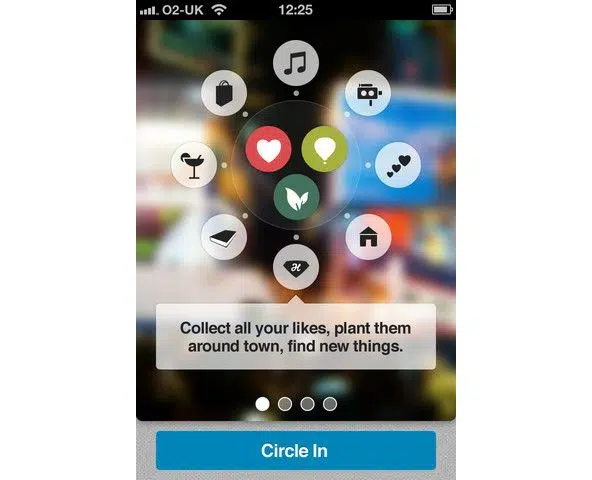
Belle mise en page de l'interface utilisateur
Comme son nom l'indique, il s'agit d'un joli concept de conception d'interface utilisateur. L'interface est conviviale et joyeuse, les icônes choisies sont agréables et le système de navigation semble intéressant et unique.
Suivi des tâches
Cette application vous permettra de suivre tout ce qui est utile dans votre vie grâce à un système de navigation simple. Le concepteur a joué avec le système de menus et a construit une interface utilisateur qui est prête à créer une expérience utilisateur attrayante et significative.
Concept de portefeuille mobile

Avez-vous déjà pensé à quoi ressemblerait un portefeuille mobile ? Voici un exemple génial! Ce type de navigation est connu pour sa simplicité et son attrait minimaliste. Il est également facile de reconnaître et de définir des contrôles natifs. Ce type de menu fonctionne également très bien sur tous les types de navigateurs et d'appareils.
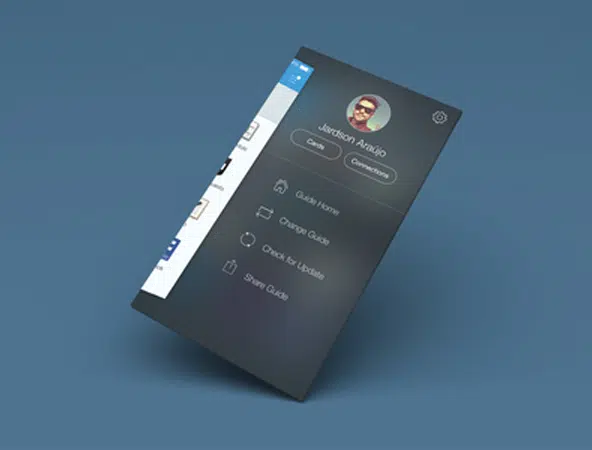
Menu latéral ios
La navigation verticale fonctionne bien sur les appareils mobiles par rapport à la navigation horizontale, ce qui est bon pour les appareils de bureau. Voyez ce projet comme exemple! Ceci est une capture d'écran d'une application sur laquelle le concepteur travaillait. Vous pouvez également consulter le projet complet via un lien dans la description.
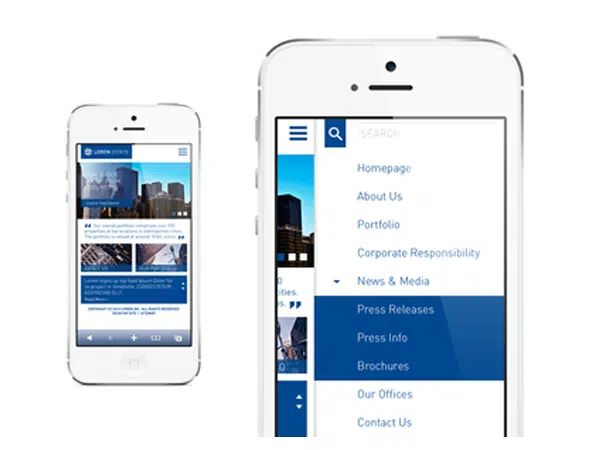
Site mobile de l'agence immobilière
Il s'agit d'une maquette pour le site mobile d'une société immobilière. Pour tous ceux qui souhaitent cibler leurs clients mobiles, la navigation verticale est une option intéressante.
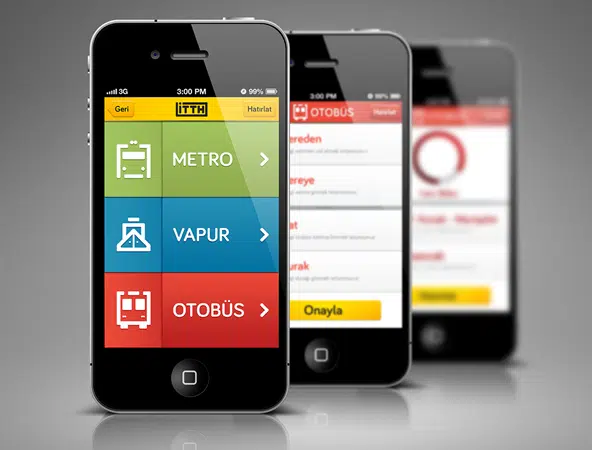
Application iPhone pour les transports en commun
Les transports en commun pourraient fonctionner plus facilement avec cette application. Cette application aide les citoyens et les touristes d'Izmir à trouver les itinéraires les plus courts vers l'endroit où vous souhaitez vous rendre dans cette ville.
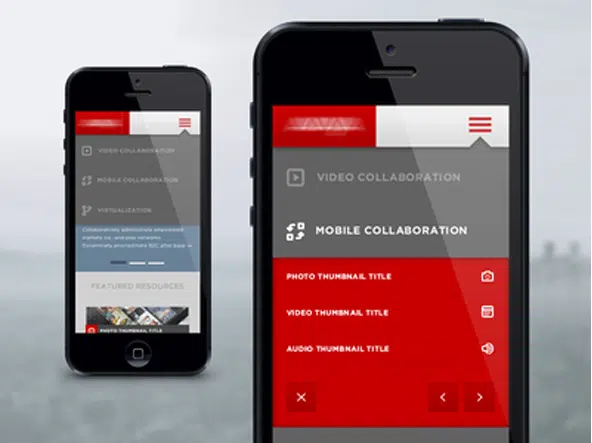
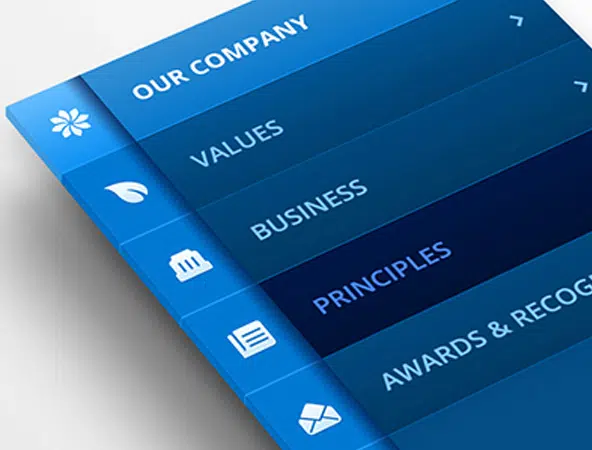
Mobile Partenaires BFC
Ce concept de design mobile est destiné à une grande entreprise de construction à New York. Il existe deux versions de ce projet. Un où la pièce jointe de la page d'accueil a un système de navigation déroulant simple et un autre où les sous-liens sont glissés de la gauche pour les liens de la page d'accueil.
Application Volcano (menu replié)
Ceci est un aperçu du concept de design du Volcano. Il a un design créatif en ce qui concerne la navigation et pas seulement ! Le concepteur a joué avec différents détails pour augmenter l'accessibilité des éléments de menu lors de la navigation dans l'application.
GIF : Animation des menus
La navigation horizontale est bonne, mais sa portée est limitée au bureau uniquement. Ils ne fonctionnent pas bien sur les appareils mobiles. Voici comment adapter un menu horizontal de bureau à une application. Dans cette animation GIF, vous verrez le concept de conception de l'application de ce concepteur.
Menu contextuel pour l'application iOS
Dans cet exemple, vous trouverez un très beau menu contextuel et un concept de conception de paramètres pour une toute nouvelle interface iOS. Vous pouvez clairement observer son thème qui complète parfaitement le style de navigation et lui donne un attrait passionnant.
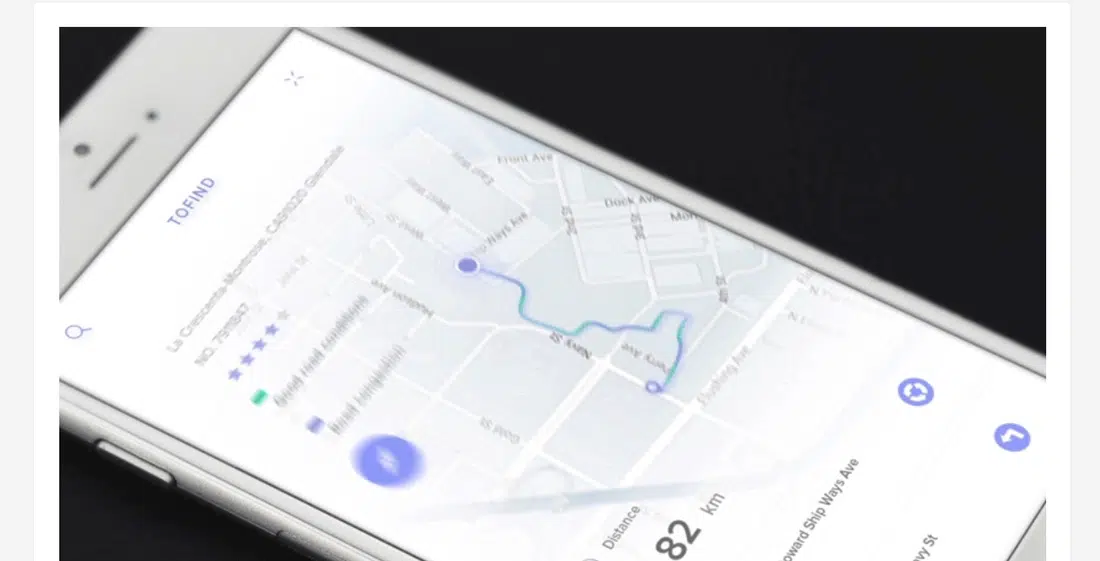
Pour trouver un aperçu #3
ToFind est le projet de conception de ce designer et ce n'est qu'un petit aperçu. Le menu à bascule à l'écran facilite également l'accès au sous-menu, ce qui ajoute à la commodité des utilisateurs mobiles.
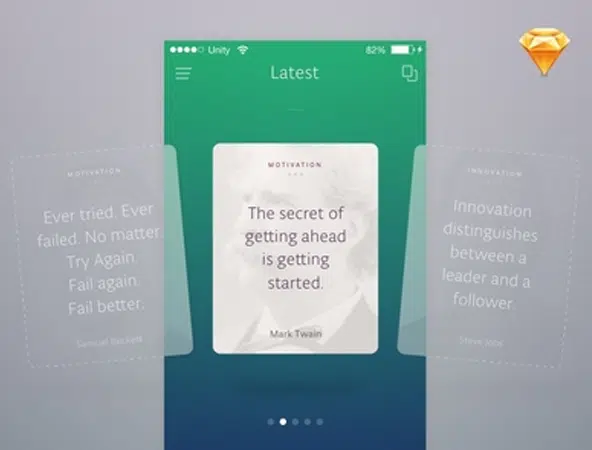
Application de devis (Sketch freebie)
Ce designer vient de décider d'essayer l'application Sketch et voici le résultat. Après quelques heures de travail, voici un très bel exemple d'application de devis. Vous pouvez également consulter les fichiers source dans la description.
Conception de menus
Si vous cherchiez de l'inspiration, vous venez peut-être de la trouver. Ce concept de menu a fière allure et montre parfaitement comment la navigation mobile coulissante verticale peut être utilisée sur les applications.
Curseur de menu/écran d'alimentation
Ce curseur de menu a fière allure. Dans cet exemple, vous verrez comment vous pouvez créer une diapositive basée sur des icônes dans la navigation mobile. Il s'agit d'un concept évolutif, apportant de plus en plus de changements à sa structure d'année en année.
Application Web [WIP]
N'hésitez pas à leur dire ce que vous pensez du projet en cours de cette équipe. Ceci est une très belle application Web avec de beaux détails de conception.
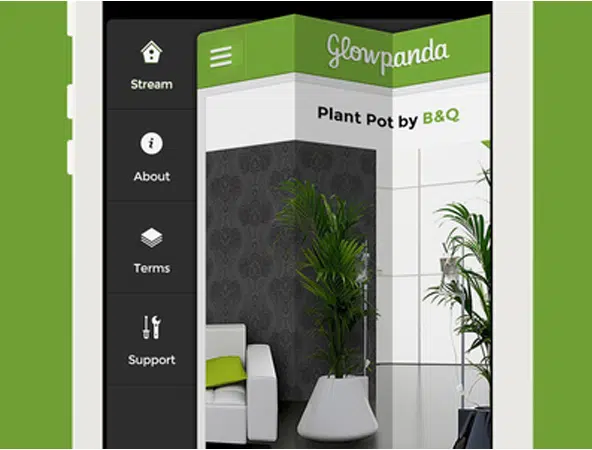
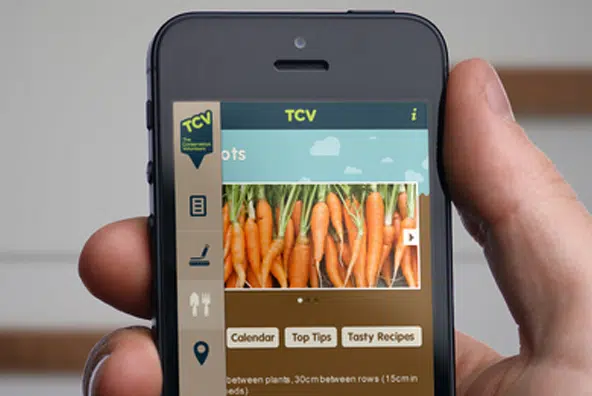
Concept d'application de jardinage
Ce concept de design est vraiment sympa et il est parfait pour une application de jardinage. L'idée du projet est assez cool et voici un petit aperçu. Cette application permettra aux utilisateurs de faire défiler les légumes et offrira toute information utile sur la façon de les cultiver.