Expériences équivalentes : qu'est-ce que c'est ?
Publié: 2022-03-10Si vous passez suffisamment de temps à interagir avec des praticiens de l'accessibilité numérique, vous pouvez rencontrer l'expression « expérience équivalente ». Ce dicton résume de manière concise une grande partie de la philosophie qui sous-tend le travail d'accessibilité.
Notre industrie a tendance à mettre l'accent sur le comment , souvent au détriment du pourquoi . Pour les préoccupations liées à l'accessibilité, il est essentiel de connaître l'histoire et les expériences vécues des personnes handicapées en tant que contexte pour comprendre la nécessité d'une conception et d'un code créés avec l'accès à l'esprit.
Ceci est le premier de deux articles sur le thème de l'équivalence et son lien avec l'accessibilité numérique. Cela nous aidera à définir ce qu'est une expérience équivalente. Une fois que nous aurons établi une compréhension commune, je discuterai ensuite de la manière de mettre en œuvre des expériences équivalentes pour des problèmes communs liés à l'accessibilité.
L'état des choses
La vérité est que même si nous vivons dans un monde multi-appareils rempli de smartphones, de réalité augmentée, d'assistants vocaux et de capteurs intelligents IoT, notre valeur par défaut est toujours principalement :
- Visuel,
- grand écran,
- connexion rapide,
- ordinateur et écran puissants,
- Masculin,
- blanche,
- riche,
- Jeune,
- Occidental,
- technologiquement alphabétisé,
- et capable.
Cela reflète les préjugés inhérents à la façon dont nous concevons, développons et cultivons des produits.
La liste précédente n'est peut-être pas la chose la plus confortable à lire. Si vous n'avez pas encore fermé l'onglet du navigateur, prenez un moment pour réfléchir à vos flux de travail quotidiens, ainsi qu'à qui sont vos collègues, et vous commencerez à comprendre où je veux en venir.
À la base, offrir une expérience équivalente consiste en fin de compte à préserver l'intention - l'intention étant la force motrice derrière la création d'un site Web ou d'une application Web et de tout le contenu et les fonctionnalités qu'il contient.
Cela se traduit par la définition du sens derrière chaque interaction, chaque composant, chaque photo ou illustration, chaque ligne de code étant compréhensible par le plus grand nombre de personnes, quel que soit leur appareil ou leurs capacités.
Art antérieur
Je ne suis pas la première personne à aborder ce sujet (et j'espère pas la dernière). Conférencier, formateur et consultant, Nicolas Steenhout est l'un de ces défenseurs. Son excellent article, Accessibility is about people, not standards , vaut la peine d'être lu.
Si vous êtes le genre de personne qui aime les podcasts, ses règles A11y ont une merveilleuse série intitulée Soundbites. Il propose « de courtes discussions avec des personnes handicapées sur les obstacles qu'elles rencontrent sur le Web ». Ces entretiens perspicaces abordent également ce dont traite cet article.
Qu'est-ce qui n'est pas une expérience équivalente ?
Montrer des exemples de ce que quelque chose n'est pas peut être un moyen d'aider à le définir. Pour des expériences équivalentes, un exemple serait une application web destinée à un usage grand public ne disposant pas de point d'arrêt mobile.

Avec cet exemple, toute personne utilisant un appareil avec un petit écran est obligée de pincer, de faire un panoramique et de zoomer pour obtenir ce dont elle a besoin. Ici, le fardeau est placé sur quiconque dont le seul crime a été d'utiliser un smartphone.
Très probablement, celui qui a conçu, conçu et développé cela ne s'est pas arrêté pour penser à des circonstances autres que les siennes. Dans ce type de scénario (malheureusement encore trop courant), je garantis presque que l'application Web a fière allure sur les ordinateurs portables ou de bureau des concepteurs et des développeurs qui l'ont créée.
Un designer qui dit "il y a assez de contraste pour moi et mes "vieux" yeux" revient au même que lorsqu'un développeur dit "ça marche sur ma machine".
– Heather (@_hmig) 19 décembre 2019
Le fait est que nous ne concevons ni ne développons pour nous-mêmes.
Alors, sommes-nous vraiment d'accord pour dire « tu n'as pas d'importance » à des gens qui ne sont pas comme nous ? #a11y
Les personnes utilisant un smartphone pour accéder à ce site sont victimes des circonstances. L'effort supplémentaire que quelqu'un doit faire pour le faire fonctionner indique indirectement qu'il n'était pas une priorité, et donc pas valorisé. Si vous avez utilisé le Web pendant une longue période, je suis prêt à parier que cela ou qu'une expérience similaire vous est arrivée.
Cet exemple est également un saut, un saut et un saut loin d'un autre problème d'accessibilité courant mais sérieux que nous ne prenons souvent pas en compte : le zoom de l'écran :
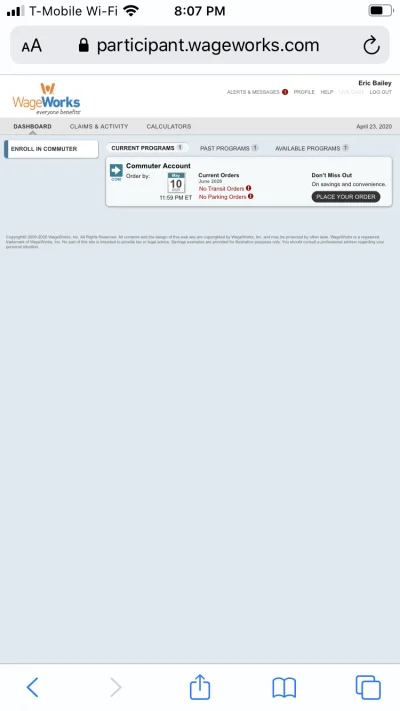
Zoom d'écran
Le zoom d'écran se produit lorsqu'une personne est empêchée de zoomer sur ses écrans et d'agrandir le texte - de nombreuses applications mobiles natives en sont coupables. Lorsque vous interdisez ce type de comportement, vous dites aux utilisateurs potentiels qu'à moins qu'ils n'aient une vision similaire à la vôtre, vous ne souhaitez pas qu'ils puissent utiliser votre application.
Pour ce scénario, un doux rappel que nous vieillirons tous, et avec le vieillissement vient toute une série de préoccupations liées à la vision. Une question que vous devriez vous poser est de savoir si votre futur moi sera capable d'utiliser les choses que votre moi actuel fabrique. Une question de suivi est de savoir si vous demandez également aux personnes que vous gérez cela.
J'ai juste eu les yeux dilatés, donc je ne peux pas lire un texte qui n'est pas comiquement gros. Je ne sais pas utiliser un lecteur d'écran. J'irai bien dans quelques heures, mais cela a été un voyage fascinant sur la façon dont les applications iOS tierces respectent les paramètres d'accessibilité de la taille du texte !
– Em Lazer-Walker (@lazerwalker) 29 janvier 2020
(Fil)
Les expériences accessibles ne sont pas nécessairement équivalentes
Ce concept peut être un peu difficile à saisir au début. Utilisons cette machine Rube Goldberg fabriquée par Joseph Herscher pour passer le poivre à son convive pour comparer :
Pour faire passer le poivre, la machine l'envoie à travers un système élaboré de poids, contrepoids, rampes, objets roulants, catapultes, guillotines, brûleurs, minuteries, carrousels, etc. - tous construits à partir d'articles de cuisine courants. Bien que cette configuration garantisse techniquement le passage du poivre, il s'agit d'un processus ennuyeux, surmené et chronophage.
De nombreuses expériences numériques ressemblent beaucoup à une machine Rube Goldberg en matière d'accessibilité. Étant donné que les problèmes d'accessibilité sont si répandus, de nombreuses formes de technologie d'assistance offrent une large gamme de fonctionnalités permettant à leur utilisateur de contourner les obstacles courants.
Malheureusement, découvrir des obstacles, puis trouver et activer la combinaison appropriée de fonctionnalités pour les surmonter peut prendre un temps et des efforts disproportionnés.
Pour le dire autrement : un simple clic sur un bouton pour une personne valide peut prendre beaucoup plus de temps et d'efforts pour une personne handicapée, selon la façon dont le bouton a été créé.
Effets effrayants
Frustrant, le temps et les efforts supplémentaires qu'une personne handicapée doit consacrer à l'exploitation d'une expérience techniquement accessible peuvent se répercuter sur son ou ses handicaps. Par exemple, la présence d'un handicap moteur tel que l'arthrite peut rendre l'expérience globale encore plus éprouvante.
Les problèmes d'accessibilité cognitive sont également un autre élément important à prendre en compte. Ce qui peut sembler facile à comprendre ou intuitif à utiliser pour une personne peut ne pas l'être pour une autre. Ceci est particulièrement répandu dans les situations où il y a :
- Connaissances spécialisées du domaine,
- l'éducation sur un nouveau concept,
- et/ou un manque d'affordances communes pour le fonctionnement de l'interface utilisateur.
L'accessibilité cognitive n'est pas non plus une préoccupation abstraite. Une mauvaise conception de l'interface utilisateur qui ignore les circonstances de l'utilisateur final et lui décharge trop de charge cognitive peut avoir des conséquences très réelles et très graves.

Effets cumulatifs
Ces facteurs ne sont pas mutuellement exclusifs. Les partisans de la théorie de la cuillère savent que les expériences inaccessibles conspirent pour saper l'énergie mentale et physique d'une personne, la laissant épuisée et démotivée. Pire encore, ces types de scénarios sont souvent plus qu'une simple personne fonctionnant perpétuellement à une capacité réduite.
Des expériences numériques frustrantes peuvent conduire une personne à les abandonner purement et simplement, intériorisant la faute du système comme son propre échec personnel. Cet abandon peut également se traduire par la volonté et la capacité d'une personne à utiliser d'autres interfaces numériques. En d'autres termes : plus nous renvoyons les gens, plus ils cesseront d'essayer de se présenter.
"Personne ne s'est plaint auparavant" est une excuse idiote pour ne pas se soucier de l'accessibilité. Vous avez raison, ils ne se sont pas plaints. Ils sont partis.
— Votez bleu, peu importe qui. (@karlgroves) 8 décembre 2018
Ne me croyez pas sur parole
Pour rendre le résumé immédiat, j'ai contacté Twitter pour interroger les gens sur leurs expériences d'utilisation de la technologie d'assistance pour naviguer sur le Web.
J'ai également pris une définition volontairement vague de la technologie d'assistance. Trop souvent, nous supposons que le terme "accessible" signifie uniquement "fonctionne dans un lecteur d'écran". La vérité est que la technologie d'assistance est bien plus que cela.
La façon dont le Web est construit - ses principes et comportements fondamentaux - le rend extraordinairement adaptable. C'est nous, les gens qui construisons sur et pour le web, qui brisons cela. En ne tenant pas compte de ces dispositifs et méthodes d'interaction avec le contenu Web, nous nous éloignons implicitement de l'équivalence.
Cohérence
Pour certains, la technologie d'assistance peut signifier des extensions de navigateur spécialisées. Ces micro-applications sont utilisées pour améliorer, augmenter et personnaliser une expérience de navigation afin de mieux répondre aux besoins de quelqu'un.
Damien Senger, concepteur numérique, utilise une extension de navigateur appelée Midnight Lizard pour imposer une expérience similaire sur plusieurs sites Web. Cela les aide « à se concentrer directement sur le contenu et à limiter les écarts trop importants entre les sites. Cela m'aide également à éviter les contrastes de couleurs trop durs qui sont vraiment inconfortables.“
Damien écrit également : « Souvent, les sites Web sont vraiment difficiles à lire pour moi en raison du manque de cohérence dans la mise en page, de lignes trop étroites ou tout simplement d'un équilibre insuffisant entre la taille de la police et la hauteur des lignes. Dans le même ordre d'idées, la couleur peut créer de nombreuses distractions inutiles et je me bats lorsqu'un contraste trop prononcé se trouve à proximité d'un texte. »
Comment maintenir l'équivalence
- Une taille de police plus grande et une hauteur de ligne confortable contribuent grandement à rendre le contenu agréable à lire.
- Une palette de couleurs bien pensée avec de bons rapports de contraste aide à garder le lecteur immergé dans votre contenu.
- L'application cohérente de la couleur peut également aider à communiquer les éléments avec lesquels il est possible d'interagir, tant que ce n'est pas seulement la couleur seule qui indique l'interactivité.
- Assurez-vous que le contenu du texte est écrit à l'aide de texte (et non présenté sous forme d'image), ce qui lui permet d'être lu à haute voix, restylé et reformaté.
- Utilisez du HTML sémantique, des éléments de sectionnement et des microdonnées structurées pour permettre à votre contenu de s'adapter aux modes de lecture spécialisés et aux extensions de navigateur.
- Comprenez que l'image de marque comprend la façon dont quelque chose se comporte, réagit et réagit en plus de son apparence.
De plus, Damien améliore également leur expérience de navigation en utilisant la technologie de blocage des publicités "non seulement pour les publicités, mais aussi pour bloquer les animations ou le contenu trop gênant pour mon TDAH".
Il n'est pas trop difficile d'imaginer pourquoi distraire et ennuyer vos utilisateurs est une mauvaise idée. Dans le cas des publicités, l'industrie n'est pas réglementée, ce qui signifie que les règles interdisant le TDAH, la migraine et/ou les animations déclenchant des crises ne sont pas respectées. Dans cette optique, un bloqueur de publicités est une forme d'autodéfense du consommateur.
Je le répète : dire aux utilisateurs que leur accès n'est pas aussi important que votre résultat net est une mauvaise prise. Les publicités sont acceptables tant qu'elles ne créent pas de barrière en se déplaçant ! #TDAH #A11y #PSH #WCAG https://t.co/i6mifI0JRE
– Shell Little (@ShellELittle) 27 février 2020
Kenny Hitt parle également des publicités : « … quelle que soit la plate-forme, ce qui m'ennuie le plus, ce sont les sites Web avec des publicités qui provoquent essentiellement une mise à jour automatique constante du site. Cela m'empêche, en tant qu'utilisateur de lecteur d'écran, de lire le contenu de ces sites Web. »
Encore une fois, un manque de réglementation signifie que l'utilisateur doit prendre des mesures en main pour maintenir l'expérience équivalente.

Comment maintenir l'équivalence
- Évitez les scripts qui rafraîchissent la page automatiquement.
- Évitez les animations clignotantes et stroboscopiques, en particulier les animations qui sont des déclencheurs connus de crise.
- Fournissez des méthodes pour mettre en pause toutes les animations.
- Utilisez la requête multimédia
prefers-reduced-motionpour désactiver l'animation, si nécessaire.- N'utilisez pas de scripts qui tentent de détecter le blocage des publicités.
- Si un modal est utilisé pour informer quelqu'un d'une inscription à une newsletter, d'une politique en matière de cookies ou qu'il utilise un bloqueur de publicités, assurez-vous que les pièges modaux se concentrent et peuvent être ignorés à l'aide d'un clavier.
Opportunité
L'absence d'une expérience équivalente se traduit directement par une occasion manquée. De nombreuses personnes à qui j'ai parlé ont mentionné qu'elles abandonneraient le plus souvent une expérience numérique inaccessible.
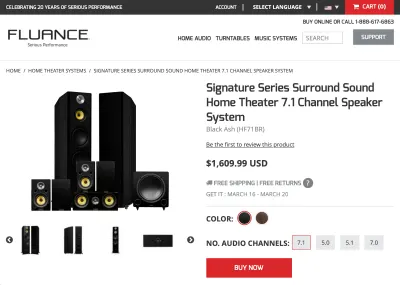
Brian Moore mentionne, "il y a des sites Web où j'aime beaucoup leurs produits mais je ne les achèterai pas parce que le site lui-même est une telle lutte, et les tentatives de tendre la main se sont heurtées au silence ou à la résistance à toute action."
Brian cite le site Web Fluance comme l'exemple le plus récent. Les bugs présents dans ses flux d'achats d'utilisateurs l'empêchent d'acheter du matériel audio grand public haut de gamme.
Toute la présence Web de Fluance existe pour vendre des produits. Bien que la mise à jour d'un site Web ou d'une application Web pour qu'il soit accessible puisse être un processus exigeant, il serait certainement dans l'intérêt de Fluance de s'assurer que son flux d'utilisateurs de paiement est aussi robuste que possible.

Les opportunités ne se limitent pas non plus au seul commerce électronique. Alors que de plus en plus de services se numérisent, paradoxalement, nous poussons plus de personnes à vivre dans la société qui s'appuie sur ces services numérisés - des personnes ayant des droits protégés. Encore une fois, ce changement loin d'une expérience équivalente est le coupable.
Justin Yarbrough a "postulé pour un emploi lié à l'accessibilité auprès du département de la sécurité économique de l'Arizona au cours de l'été, où ils voulaient que je passe une évaluation. Le bouton pour démarrer l'évaluation était une div cliquable. Ils ont fini par annuler l'exigence d'évaluation pour le poste.
Jim Kiely me parle de son frère, qui "a cessé de payer sa facture d'eau en ligne parce que le site Web de l'eau de la ville [ne] fonctionne pas bien avec un lecteur d'écran et un contraste élevé".
Personnellement, j'ai des amis qui ont été empêchés de soumettre des CV à plusieurs sites parce que leurs portails de candidature étaient inaccessibles.
Comment maintenir l'équivalence
- Utilisez le balisage sémantique (l'élément
buttonpour les boutons, l'élément anchor pour les liens, les élémentsinputetlabelpour les formulaires, etc.).- Effectuez un test initial de vos flux d'utilisateurs à l'aide d'une technologie d'assistance pour vous assurer qu'ils ont du sens.
- Affichez votre site Web ou votre application Web à l'aide du mode Contraste élevé et des couleurs inversées pour vous assurer que le contenu interactif s'affiche correctement.
- Utilisez des utilisateurs réels de technologies d'assistance pour tester vos flux d'utilisateurs.
- Exigez des fournisseurs tiers qu'ils approuvent l'accessibilité de leur produit, y compris un modèle volontaire d'accessibilité des produits (VPAT).
Adaptabilité
Soren Hamby, responsable du marketing produit et défenseur du design, décrit ses expériences d'utilisation d'un logiciel d'agrandissement d'écran et de capacités de lecture d'écran. Soren a "des niveaux de vision variables, donc [ils] ont tendance à ne pas toujours avoir besoin du même niveau d'adaptation".
Il convient de noter que Soren mentionne leurs difficultés avec les applications de livraison d'épicerie, en particulier «les chariots ne lisent souvent que les quantités plutôt que le nom de l'article. C'est beaucoup plus facile de commander avec une personne voyante.
Il y a trois choses à considérer ici :
Le premier est la reconnaissance au niveau de la surface que l'application fonctionne différemment pour différentes personnes, le point principal sur lequel cet article se dirige.
Deuxièmement, Soren utilise plusieurs formes de technologie d'assistance, avec une combinaison changeante en fonction d'une combinaison de leur tâche à accomplir et de la façon dont l'interface numérique répond à leurs besoins d'accès.
Comment maintenir l'équivalence
- Assurez-vous que les libellés de vos contrôles interactifs sont pertinents et concis.
- Intégrez des scénarios et des conditions de handicap dans vos personas de conception.
- Évitez d'utiliser des unités de longueur absolue. (Non sérieusement.)
- Évitez de définir des largeurs et des hauteurs maximales.
- Évitez d'utiliser des composants fixes et collants, en particulier ceux de grande taille.
- Testez vos mises en page en zoomant et/ou en augmentant la taille de votre police par défaut pour vous assurer que le contenu n'est pas obscurci.
Cela nous amène à notre troisième et plus important point :
Autonomie
Devoir compter sur l'aide d'une personne voyante pour commander des courses n'est pas idéal. Pour beaucoup, l'acquisition, la préparation et la consommation de nourriture peuvent être des actes très personnels. Être obligé d'intégrer une aide extérieure dans ce processus est bien différent que d'inviter volontairement quelqu'un à partager une expérience. La même notion s'applique également à tous les autres produits numériques.
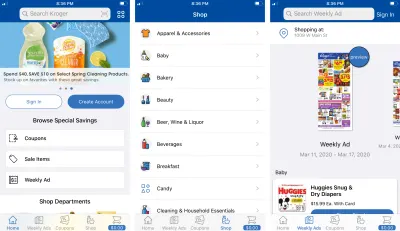
Kenny mentionne également les applications d'épicerie : "... mon épicerie Kroger locale a lancé une refonte de l'application en juin 2019 qui rompt l'accessibilité avec leur application." En discutant de cette régression, il poursuit en expliquant : « Parce que je ne peux pas changer financièrement pour une autre entreprise, je ne laisserai pas tomber. Kroger va découvrir que je ne m'arrête pas à un problème. La persévérance dans la résolution de problèmes est une exigence pour toute personne handicapée si vous voulez réussir dans le monde.

Égalité
Kroger serait sage d'écouter les commentaires de Kenny. L'entreprise d'épicerie Winn-Dixie a récemment été poursuivie avec succès pour ne pas être utilisable avec un lecteur d'écran. Le procès a fait valoir que le site Web de l'épicier était fortement intégré à ses magasins physiques et qu'il violait donc l'Americans with Disabilities Act (ADA).
Une autre affaire récente concerne la franchise Domino's Pizza. Portée jusqu'à la Cour suprême, la décision stipule clairement et sans ambiguïté qu'empêcher quelqu'un d'utiliser un site Web ou une application, simplement parce qu'il a utilisé un logiciel de lecture d'écran, est inconstitutionnel.
Dans les deux cas, le coût de la mise en œuvre des correctifs était bien moins cher que d'aller en justice, ce à quoi il faut penser la prochaine fois que vous décidez où commander une pizza.
Malgré quelques idées fausses sur la décision, les preuves sont claires : aux États-Unis, il existe désormais un précédent juridique permettant à des entreprises privées d'être poursuivies pour violation des droits civils via une expérience numérique inaccessible. L'Europe et certaines parties de l'Asie ont également des lois similaires.
Comment maintenir l'équivalence
- Comprendre que les décisions techniques peuvent avoir des conséquences juridiques.
- Respectez la loi et ne créez pas de circonstances qui conduisent à la discrimination.
- Familiarisez-vous avec les directives pour l'accessibilité des contenus Web (WCAG).
- Ajoutez des exigences d'accessibilité à vos critères d'acceptation.
- Ajoutez des vérifications d'accessibilité manuelles et automatisées à vos workflows de conception et de développement.
Réactivité
Une autre façon de maintenir une expérience équivalente - à laquelle on ne pense souvent pas - consiste à donner aux rapports sur les problèmes d'accessibilité le même poids et la même préoccupation que les autres bogues logiciels.
Les problèmes d'accessibilité signalés sont souvent minimisés et ignorés, ou sont envoyés à une personne ignorant le problème et/ou incapable de le résoudre.
Kenny, qui a commencé à utiliser un ordinateur avec un lecteur d'écran en 1984, déclare : "Quand je rencontre des problèmes d'accessibilité de nos jours, j'essaie de le signaler, quand je reçois la réponse habituelle des commentaires de la personne qui ne s'en soucie pas, j'abandonne simplement et s'éloigner. Si [la réponse] vient de quelqu'un dans le marketing qui ne comprend pas l'accessibilité, j'abandonne et je m'en vais. Il ne sert à rien d'essayer d'enseigner l'accessibilité à ces personnes.
Le point de vue de Kenny est partagé par de nombreux autres membres de la communauté des personnes handicapées. Rappelez-vous ce que j'ai dit sur les effets cumulatifs plus tôt.
Brian rapporte que,
"Si je trouve des problèmes importants avec un site, je le signale. En fonction de la personne à qui je parle, cela va de "voici ce qui ne fonctionne pas" à toutes sortes de détails techniques sur les raisons pour lesquelles je peux atteindre les bonnes personnes. »
Il est essentiel de le faire parvenir aux bonnes personnes. Une autre partie d'une expérience équivalente consiste à gérer les commentaires de manière opportune et constructive, comme vous le feriez pour tout autre problème avec votre produit ou service.
Répondre à un problème d'accessibilité est simple :
- Remerciez la personne d'avoir pris le temps et les efforts nécessaires pour signaler le problème.
- Reconnaissez le problème et identifiez la personne ou l'équipe qui s'en occupera.
- Posez des questions de clarification au besoin.
- Proposez des solutions de contournement potentielles, étant entendu qu'elles ne sont que temporaires jusqu'à ce que le problème sous-jacent soit résolu.
- Offrez-leur de les impliquer dans le processus, y compris en les informant lorsque le problème a été résolu.
Être ouvert, honnête et transparent à propos de votre processus de correction de bogues contribue grandement à établir la confiance d'une population qui a été historiquement et régulièrement négligée.
Sachez également que l'attribution d'une adresse e-mail à quelqu'un pour effectuer des tâches au nom d'un utilisateur de technologie d'assistance n'est pas une solution appropriée, efficace ou durable. Rappelez-vous les préoccupations entourant l'autonomie discutées plus tôt.
Comment maintenir l'équivalence
- Créez une déclaration d'accessibilité, y compris les problèmes connus, un calendrier provisoire pour leurs correctifs et des informations de contact faciles à découvrir.
- Assurez-vous que toute personne en contact avec le client (assurance qualité, support client, marketing, etc.) est formée au protocole de signalement des problèmes liés à l'accessibilité.
- Quantifier les problèmes liés à l'accessibilité, à la fois internes et signalés.
- Soyez à l'affût des modèles et des tendances avec des problèmes d'accessibilité découverts, car ils représentent des opportunités d'apprentissage.
- Comprenez que toutes les plateformes de collecte de commentaires ne se valent pas.
Motivation
Nous avons couvert les frustrations quotidiennes des personnes réelles, ainsi que les droits civils et le paysage juridique actuel. Si cela ne vous motive pas, permettez-moi de vous présenter un autre facteur à prendre en compte : le profit.
Il y a deux études provocantes sur lesquelles j'aimerais attirer l'attention, mais ce ne sont en aucun cas les seules études réalisées dans cet espace.

Le premier est l'enquête Click Away Pound, une enquête menée en 2016 et 2019 pour "explorer l'expérience d'achat en ligne des personnes handicapées et examiner le coût pour les entreprises d'ignorer les acheteurs handicapés".
L'enquête a révélé que plus de 4 millions de personnes ont abandonné un site Web de vente au détail en raison des barrières d'accès qu'elles ont trouvées. Ces personnes représentent 17,1 milliards de livres (~ 21,1 milliards de dollars) de revenus potentiels perdus.
Le deuxième est le pouvoir d'achat des adultes handicapés en âge de travailler (PDF), mené en 2018 par les instituts de recherche américains. Cette étude a révélé qu'il y a environ 490 milliards de dollars de revenu disponible parmi les adultes handicapés en âge de travailler. C'est un milliard avec un B majuscule.
Il y a deux des (nombreux) points à retenir de ces études que j'aimerais souligner :
Premièrement, d'un point de vue historique, le Web est encore très nouveau. En plus de cela, son omniprésence est encore plus récente, ce qui signifie que l'utilisation par la population générale n'est qu'une petite partie de la durée de son existence.
Deuxièmement, la population générale compte de nombreuses personnes handicapées et leurs besoins ne sont pas satisfaits. Ces besoins non satisfaits représentent des milliards de dollars de revenus potentiels .
Il s'agit d'un marché gigantesque dont nous, en tant qu'industrie, ne prenons conscience que maintenant. Plutôt que d'aborder l'accessibilité avec un état d'esprit d'aversion au risque, pourquoi ne pas utiliser cet apprentissage comme un excellent moyen de visualiser vos opportunités commerciales actuelles et futures ?
Se conformer à l'ADA est par définition le minimum légalement requis pour l'accessibilité. Cela ne tient pas compte d'une bonne expérience utilisateur, de la convivialité et de l'innovation. À moins que vous ne recherchiez le minimum tout le temps, la conformité ne suffit pas.https://t.co/qOYw6ji23u
– Mikey est à la maison (@mikeyil) 5 mars 2020
Ne nous arrêtons pas ici
Trop souvent, nous considérons l'accessibilité comme un problème à résoudre, plutôt qu'une façon de voir le monde. Des expériences équivalentes nécessitent que nous remettions en question nos hypothèses et nos préjugés et que nous réfléchissions à des expériences extérieures aux nôtres. Cela peut être une chose inconfortable à laquelle penser au début, mais tout est dans le but de rendre les choses utilisables pour tous.
En tant que professionnels du web, c'est notre travail et notre privilège de nous assurer que les expériences que nous offrons sont équivalentes. Dans la deuxième partie, nous étudierons comment faire exactement cela.
Lectures complémentaires
- « Apprêt WCAG », Tetra Logical
- "Les bases de l'accessibilité Web", le blog d'accessibilité de Marco Zehe
- «Liste de contrôle de l'accessibilité Web: 15 choses pour améliorer l'accessibilité de votre site Web», WebsiteSetup.org
- "L'importance des tests d'accessibilité manuels : appelez les professionnels", Eric Bailey, Smashing Magazine
- « Faire passer l'accessibilité au-delà de la conformité », Dennis Deacon, 24 ans Accessibilité
- "Vidéos de personnes handicapées utilisant la technologie", Hampus Sethfors, Axess Lab
- "Perspectives de l'accessibilité du Web : explorez l'impact et les avantages pour tous", Initiative pour l'accessibilité du Web (WAI), W3C
Merci à Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt et Soren Hamby pour avoir partagé leurs idées et leurs expériences.
