Éléments à abandonner ou à réutiliser sur mobile
Publié: 2022-03-10Alors que la fin de l'année approche à grands pas, tout le monde fait des prédictions sur les tendances de la conception Web en 2019. Pour la plupart, je pense que ces prévisions ressemblent assez à celles faites pour 2018 – ce qui est surprenant.
Au fur et à mesure que nous progressons dans le domaine du mobile, nous ne pouvons pas adhérer aux mêmes prédictions qui avaient du sens pour les sites Web consultés sur ordinateur. Bien sûr, nous ne pouvons pas oublier l'expérience de bureau, mais elle doit prendre le pas sur le mobile. C'est pourquoi je souhaite que les prévisions de 2019 (et au-delà) soient de nature plus pratique.
Nous devons concevoir des sites Web principalement en pensant aux utilisateurs mobiles, ce qui signifie avoir un système de diffusion de contenu plus efficace. Plutôt que de passer l'année prochaine à ajouter plus de techniques de conception à notre répertoire, peut-être devrions-nous en retirer certaines ?
Comme le disait le peintre expressionniste abstrait Hans Hofmann :
"La capacité de simplifier signifie éliminer l'inutile pour que le nécessaire puisse parler."
Donc, aujourd'hui, je vais parler des éléments de conception mobile auxquels nous nous sommes accrochés un peu trop longtemps et de ce que vous devriez faire à leur sujet à l'avenir.
Pourquoi devons-nous nous débarrasser des éléments de conception mobiles en 2019 ?
Bien que le design réactif et le minimalisme nous aient rapprochés de l'effet souhaité du mobile d'abord, je ne pense pas que cela nous ait mené aussi loin que possible. Et c'est en partie parce que nous sommes réticents à abandonner des éléments de conception qui nous accompagnent depuis longtemps. Ils peuvent sembler essentiels, mais je soupçonne que beaucoup d'entre eux peuvent être supprimés des sites Web sans nuire à l'expérience.
C'est pourquoi : sur le bureau, il y a beaucoup d'espace pour jouer. Même si vous ne remplissez pas chaque centimètre de l'écran avec du contenu, vous trouvez des façons créatives d'utiliser l'espace. Avec le mobile, vous avez considérablement réduit l'espace disponible. L'un des principaux effets secondaires de cette situation est la quantité de défilement que les visiteurs mobiles doivent effectuer.
Pourquoi est-ce important ?
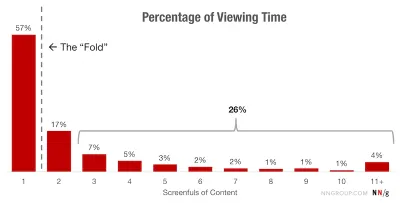
Une étude de 2018 du groupe Nielsen Norman sur le défilement et l'attention démontre que de nombreux utilisateurs (57 %) ne voient pas d'inconvénient à faire défiler la ligne au-dessus de la ligne de flottaison. Cela dit, 74% de tout le temps de visionnage se produit au cours des deux premiers écrans.

Si vous essayez d'adapter tous ces éléments de conception étrangers à l'expérience de bureau traditionnelle dans l'expérience mobile, il y a de fortes chances que vos visiteurs ne les rencontrent jamais.
Bien qu'un défilement plus long sur mobile puisse être assez facile à exécuter, vous pourriez également constater que vos visiteurs souffrent de fatigue de défilement. Ma suggestion est de supprimer les éléments de conception sur mobile qui créent des défilements excessifs et, par conséquent, testent la patience des visiteurs.
4 éléments de conception mobile que vous devriez abandonner en 2019
Si nous n'allons pas changer radicalement les tendances de conception Web de 2018 à 2019, alors je pense que le moment est venu de nettoyer l'expérience Web mobile. Si vous cherchez à augmenter le temps passé sur le site ainsi que vos taux de conversion, créer une expérience plus élégante et plus efficace améliorerait considérablement vos conceptions de sites Web mobiles.
Afin d'expliquer quels éléments de conception mobiles vous devriez abandonner cette année, je vais opposer les expériences de bureau et mobiles les unes aux autres. De cette façon, vous comprenez pourquoi vous devez lui dire au revoir sur mobile.
1. Barres latérales
Une barre latérale est depuis longtemps un élément de conception Web pratique pour les blogs et autres autorités de presse. Cependant, avec la conception réactive et mobile d'abord, la barre latérale a tendance à être poussée tout en bas des articles de blog maintenant. Mais est-ce le meilleur endroit pour cela ?
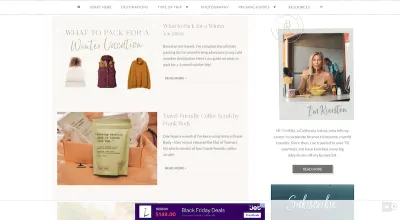
The Blonde Abroad est un exemple de celui qui place la plupart du contenu de la barre latérale au bas d'un message.
Voici comment un message apparaît sur le bureau :

Notez que ce n'est pas non plus la fin de la barre latérale. Il existe un certain nombre d'autres widgets en dessous de ceux présentés dans cette capture d'écran. C'est pourquoi l'homologue mobile fonctionne beaucoup trop longtemps pour ce site Web :

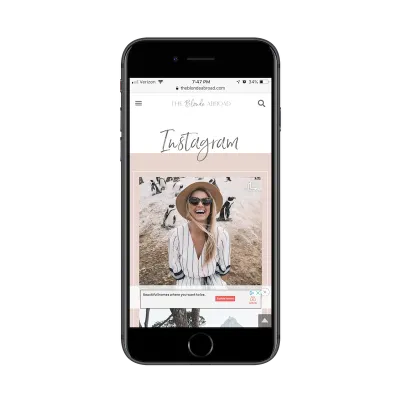
Ce que vous voyez ici n'est pas une page cool centrée sur les médias sociaux. Voici ce que les utilisateurs mobiles trouvent après avoir défilé :
- Les publicités,
- Une promotion de sa boutique en ligne,
- Messages recommandés/connexes,
- Un formulaire d'inscription,
- Un formulaire de commentaire.
Le flux Instagram apparaît alors, suivi du formulaire d'abonnement une fois de plus ! Au total, il faut environ la moitié des défilements de la page pour arriver à la fin du contenu. Le reste de la page est ensuite rempli de matériel d'auto-promotion. C'est juste trop.
Si Instagram est une plate-forme si importante pour elle, elle devrait avoir un lien vers celle-ci dans l'en-tête. Je suggérerais également de réduire le nombre de formulaires sur les pages Web mobiles. Trois formulaires (dont deux en double) est excessif. Et je recommanderais probablement aussi de transformer les articles recommandés avec des images et des titres en liens en texte brut.
Un exemple de site d'autorité qui gère bien les barres latérales est le blog MarketingSherpa. Comme vous pouvez le voir ici, il y a une barre latérale assez dense incluse dans l'expérience de bureau.

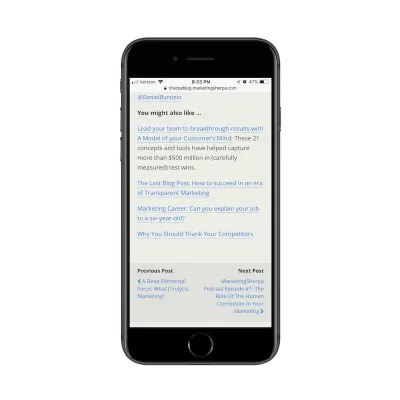
Tournez votre attention vers le mobile, cependant, et la barre latérale disparaît complètement. Au lieu de cela, vous rencontrerez une expérience super légère :

Sous chaque article du blog, vous trouverez une liste succincte de liens recommandés par l'auteur. Il existe également un widget Précédent/Suivant qui permet aux lecteurs de passer rapidement au prochain article publié. C'est un excellent moyen de garder les lecteurs en mouvement sur le site sans avoir à créer une page Web mobile inutilement longue.
2. Pop-ups modaux
Je sais que les pop-ups mobiles ne meurent pas, du moins en ce qui concerne Google. Mais mis à part les pop-up intrusifs, le pop-up traditionnel a-t-il encore sa place sur mobile ? Si nous réfléchissons vraiment à des moyens d'optimiser l'expérience utilisateur, ne serait-il pas logique de supprimer complètement le modal ?
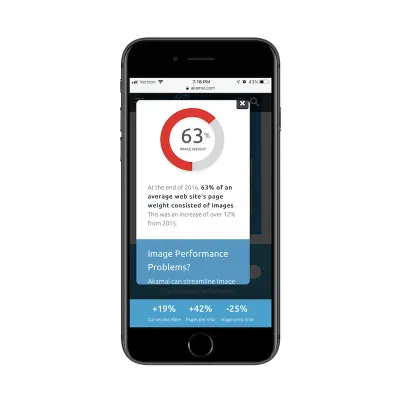
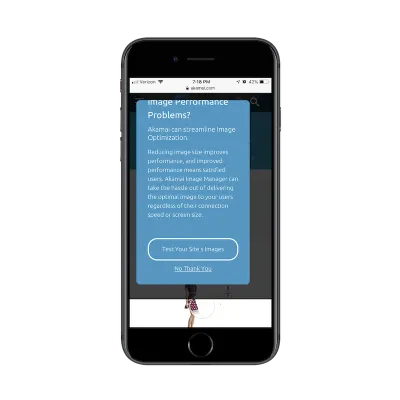
Voici un exemple d'Akamai qui, je suis même choqué, existe :

En parcourant l'une des pages internes du site mobile, ce pop-up est apparu sur mon écran. Au début, je me suis dit : « Oh, cool ! Un pop-up avec un graphique et des statistiques. Mais ensuite, je l'ai lu et j'ai réalisé qu'il s'agissait d'un pop-up défilant !

Honnêtement, je ne suis pas sûr d'en avoir déjà vu un auparavant, mais je pense que c'est l'exemple parfait de la raison pour laquelle les pop-ups mobiles modaux ne sont jamais une bonne idée. En plus de bloquer presque complètement le contenu du site, le pop-up oblige le visiteur à effectuer un travail afin de voir l'intégralité du message.
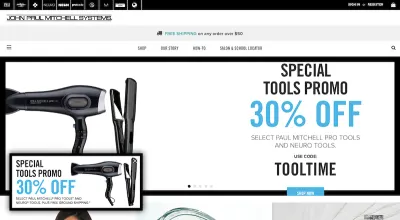
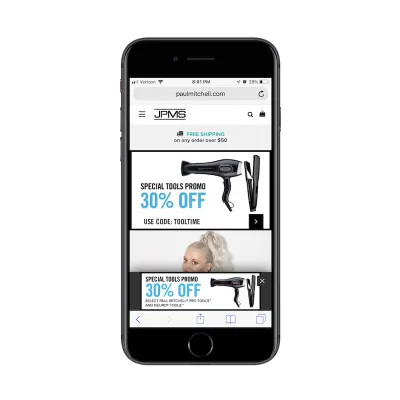
J'ai rencontré un autre exemple de mauvais pop-up. Celui-ci est sur le site de Paul Mitchell :

Je pensais que c'était un choix étrange de placer la même promotion à la fois dans l'image pop-up et dans l'image du héros défilant. Celui-ci, cependant, est assez facile à rejeter car il est clair quelle est la fenêtre contextuelle et quelle est l'image.
Sur mobile, ce n'est pas si simple de distinguer :

Si je n'avais pas vu la fenêtre contextuelle correspondante sur le bureau, j'aurais probablement pensé que cette page Web comportait une erreur en voyant la duplication pour la première fois. Cela n'aide pas non plus que la bannière du héros ait maintenant une icône de flèche dans une boîte noire, qui pourrait facilement être confondue avec le "X" qui ferme la fenêtre contextuelle correspondante.
C'est un choix de conception très étrange et je dirais à tout le monde de rester à l'écart. Non seulement la fenêtre contextuelle apparaît instantanément sur la page d'accueil (ce qui est un non-non), mais elle crée une première impression confuse. Ce n'est peut-être pas le modal traditionnel, mais il a toujours l'air mauvais.
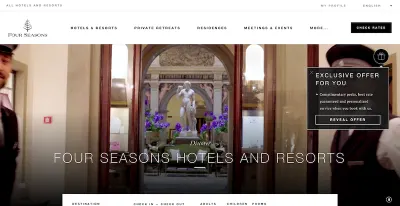
En changeant de vitesse, le site Web de Four Seasons fait un très bon travail de gestion de ses pop-ups. Voici le widget contextuel du bureau :

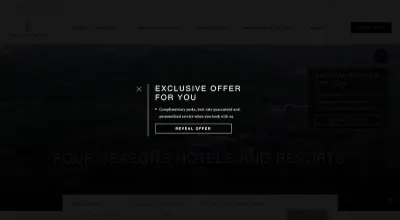
Cliquez sur la fenêtre contextuelle et une offre contextuelle en plein écran s'ouvrira. C'est une bonne idée car cela donne au visiteur un contrôle total sur s'il veut voir la fenêtre contextuelle ou non.


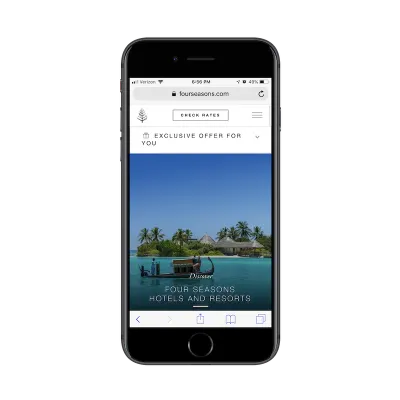
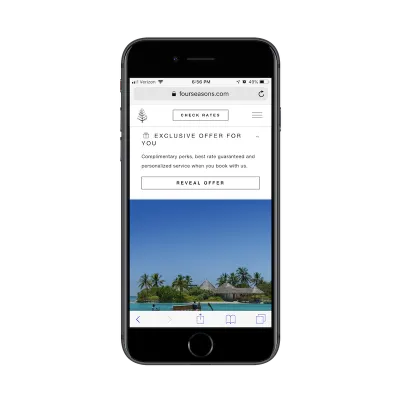
L'homologue pop-up mobile fait quelque chose de similaire :

L'offre pop-up est bien ajustée contre l'en-tête, sans jamais empiéter sur l'expérience du site mobile.

Même une fois que vous avez cliqué sur la fenêtre contextuelle, elle ne bloque jamais la vue du site Web mobile. Cela ne fait que pousser le contenu plus bas sur la page. Il est simplement conçu, facile à suivre et donne tout le contrôle à l'utilisateur mobile en termes d'engagement. C'est un excellent choix de conception et j'aimerais que davantage de concepteurs mobiles l'utilisent lors de la conception d'éléments contextuels à l'avenir.
3. Éléments latéraux collants
Je pense qu'une barre de navigation collante ou une barre inférieure sur un site Web mobile est une idée brillante. Comme nous l'avons déjà vu, les visiteurs sont disposés à faire défiler un site Web. Mais les visiteurs sont plus susceptibles de faire défiler une page plus bas s'ils ont un moyen facile d'aller ailleurs - vers une autre page, pour vérifier, vers une offre de réduction spéciale, etc.
Cela dit, je ne suis pas fan des éléments collants du côté des sites Web mobiles. Sur ordinateur, ils fonctionnent bien. Ce sont généralement de minuscules icônes ou widgets qui collent sur le côté ou dans le coin inférieur du site. Ils sont audacieusement colorés, faciles à reconnaître et donnent aux visiteurs le choix d'interagir lorsqu'ils sont prêts.
Sur mobile, cependant, les éléments latéraux collants sont une mauvaise idée.
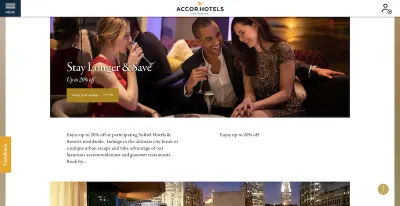
Jetons un coup d'œil au site Web de Sofitel, par exemple.

Comme vous pouvez le voir, il y a un bouton orange "Feedback" collé sur le côté gauche de l'écran. Lorsque vous faites défiler la page, elle reste en place, ce qui permet aux visiteurs de laisser tomber une ligne au développeur en cas de problème.
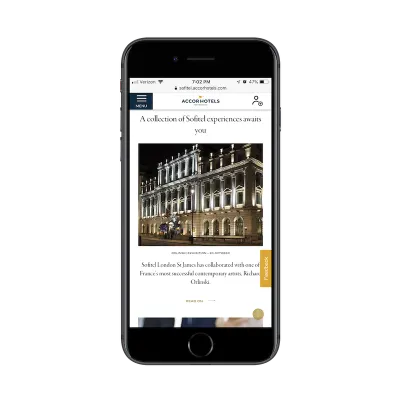
Voici comment ce même bouton apparaît sur mobile :

Bien que le bouton "Feedback" ne bloque pas toujours le contenu, il y a des occasions où il chevauche une image ou un texte lorsqu'un utilisateur fait défiler. Cela peut sembler être un inconvénient mineur, mais cela pourrait facilement être ce qui fait passer un visiteur de se sentir ennuyé ou frustré par un site Web à se sentir complètement dépassé.
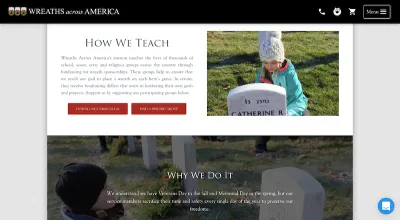
Wreaths Across America est un autre exemple d'élément collant qui gêne. Sur le bureau, le widget de chat en direct bleu est bien placé.

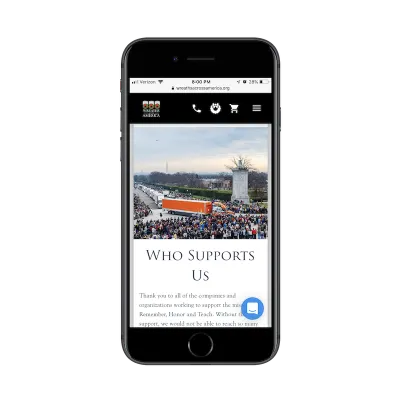
Ensuite, déplacez-le sur mobile et le chat en direct couvre en permanence une quantité décente de contenu résidant dans le coin inférieur droit.

Si vos visiteurs ne participent pas activement au chat en direct ou à d'autres éléments secondaires persistants sur mobile (et vos statistiques devraient vous le dire), ne les laissez pas là. Ou, à tout le moins, présentez un moyen facile de les rejeter.
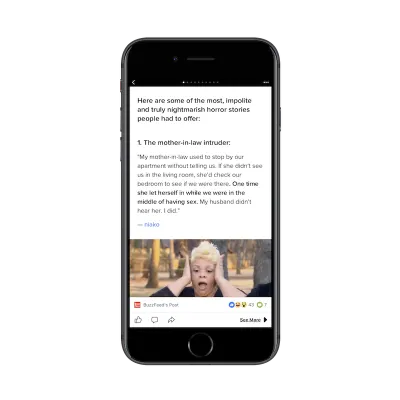
Une façon de contourner le problème de chevauchement persistant est la solution choisie par BuzzFeed.
Ces dernières années, de nombreux sites Web ont utilisé des icônes de médias sociaux flottantes et collantes. C'était un choix logique car vous ne saviez jamais combien de temps il faudrait aux lecteurs pour décider qu'ils n'avaient qu'à partager votre page Web ou à publier avec leurs connexions aux réseaux sociaux.

Comme nous l'avons vu avec les widgets de chat en direct et de commentaires ci-dessus, les éléments qui collent sur le côté de l'écran ne fonctionnent tout simplement pas sur mobile. Au lieu de cela, nous devrions regarder ce que BuzzFeed a fait ici et faire en sorte que ces icônes collent au bas de l'écran.
Nous savons déjà que la navigation collante et les barres inférieures restent à l'écart du contenu, alors utilisons ces zones clés de l'appareil mobile pour placer les éléments collants avec lesquels nous voulons que les gens interagissent.
4. Contenu
Ce ne sont pas seulement ces éléments de conception superflus ou ces valeurs aberrantes que vous devriez envisager de supprimer de l'expérience mobile. Je crois qu'il y a des moments où le contenu lui-même n'a pas besoin d'être là.
Si vous souhaitez amener les visiteurs au cœur de votre message en quelques défilements, vous ne pouvez pas avoir peur de supprimer le contenu qui n'est pas nécessaire à 100 %.
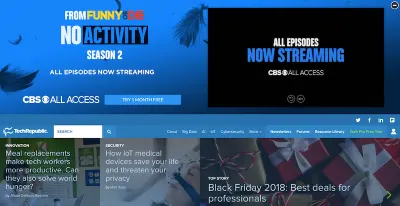
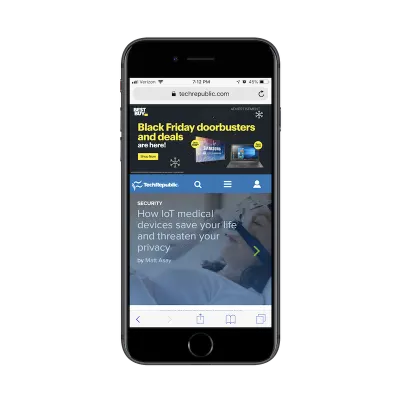
Je pense que les publicités sont l'un des pires contrevenants à cela. TechRepublic en a un exemple particulièrement désagréable, à la fois pour les ordinateurs de bureau et les mobiles.

Voici à quoi ressemble le site Web de bureau TechRepublic lorsque vous le visitez pour la première fois. Rien que ça, c'est horrible. Pourquoi utilise-t-on encore des bannières publicitaires au-dessus de l'en-tête ? Et pourquoi celui-ci doit-il être si grand ? Le logo et la navigation de TechRepublic ne devraient-ils pas être la première chose que les gens voient ?
J'espérais qu'en visitant le site mobile, l'annonce aurait disparu. Malheureusement, ce n'était pas le cas.

Ce que nous avons ici est une annonce Best Buy qui occupe environ un tiers de la page d'accueil mobile de TechRepublic. Bien sûr, une fois qu'un visiteur fait défiler vers le bas, il disparaîtra. Mais où pensez-vous que les yeux des visiteurs iront en premier ? Je suis prêt à parier que certains d'entre eux verront le logo en haut à gauche et se demanderont comment ils se sont retrouvés sur le site Web de Best Buy.
C'est l'un de ces moments où il est préférable de repenser votre stratégie de monétisation si elle va s'immiscer et perturber l'expérience de l'utilisateur mobile.
Maintenant, regardons le bien.
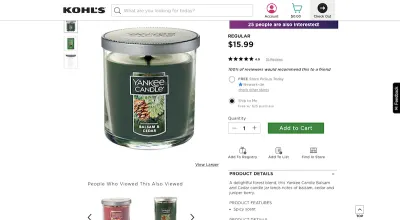
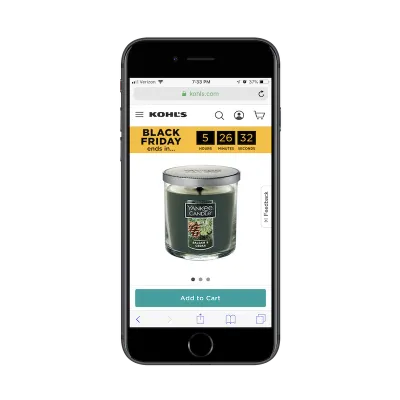
Kohl's a une page produit assez standard pour un site e-commerce :

Lorsqu'il est affiché sur mobile, cependant, vous constaterez que les vues du produit disparaissent :

Au lieu d'essayer de leur faire de la place, les différentes vues du produit sont cachées sous un curseur. C'est un bon choix si vous préférez ne pas faire de compromis sur la quantité de contenu affiché, surtout s'il est essentiel à la vente du produit.
Un autre excellent exemple de sélection et de choix de vos batailles en matière d'affichage de contenu sur mobile vient de The Blonde Abroad.
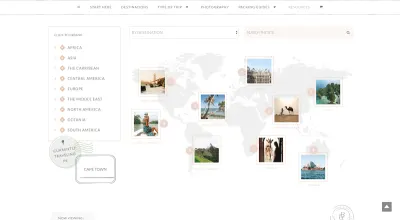
Les lecteurs de son blog peuvent choisir le contenu en fonction de la destination globale, comme indiqué ici sur le site Web pour ordinateur :

C'est une fonction de recherche assez soignée, d'autant plus qu'elle place le contenu dans le contexte d'une carte réelle.
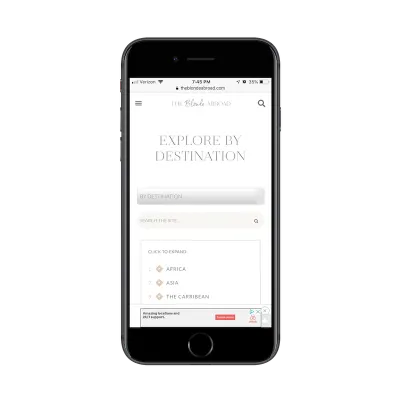
Plutôt que d'essayer de forcer un graphique comme celui-ci à s'adapter au mobile, The Blonde Abroad n'inclut que l'essentiel nécessaire pour effectuer une recherche :

Bien que les lecteurs mobiles puissent manquer le contenu mappé, cela offre une expérience beaucoup plus simplifiée. Les utilisateurs mobiles ne veulent pas avoir à faire défiler vers la gauche et la droite, de haut en bas, afin de rechercher du contenu à partir d'un graphique surdimensionné. À la base, cette section du site concerne la recherche. Et, sur mobile, cette présentation épurée des options de recherche suffit à impressionner les lecteurs et à les inciter à en savoir plus.
Emballer
Dans le guide d'écriture de Stephen King, On Writing , il dit quelque chose dans cette mesure :
"Créez votre contenu. Ensuite, examinez-le et supprimez 10 % de ce que vous avez créé. »
Certes, cela s'applique à l'écriture d'une histoire, mais je crois que cette même logique s'applique à la conception d'un site Web mobile. En d'autres termes : pourquoi tester la patience de vos visiteurs - ou pire encore - créer une expérience trop lourde pour qu'ils en ratent les parties les plus importantes ? Allez-y et traduisez l'idée que vous aviez pour le paysage de bureau traditionnel dans un environnement mobile. Ensuite, examinez-le sur mobile et videz tous les éléments de contenu ou de conception inutiles.
