8 microinteractions pour aider à améliorer l'expérience utilisateur
Publié: 2021-04-21Lorsque vos utilisateurs passent du temps sur votre site Web, ils interagissent constamment avec ses fonctionnalités - et certaines de ces petites interactions comptent plus que vous ne le pensez.
Chaque petit mouvement a un impact sur leur expérience globale. Profitez de ces petits instants pour améliorer votre expérience utilisateur et assurez-vous que les utilisateurs poursuivent leurs interactions lorsqu'ils commencent à naviguer sur votre site Web.
Que sont les microinteractions ?
Ces petites interactions portent bien leur nom de microinteractions. Ce sont les tâches de base que les utilisateurs effectuent lorsqu'ils interagissent avec votre site. Lorsqu'il est bien conçu, un site offre une sorte de rétroaction positive lorsque les utilisateurs s'y connectent - les utilisateurs doivent avoir l'impression de faire partie des transitions et des mouvements du site, mais les réponses à ces interactions doivent également être naturelles et intuitives.
Ces interactions permettent aux utilisateurs d'accomplir une seule tâche, comme synchroniser leurs appareils avec votre site Web, interagir avec une fonctionnalité de votre page, contrôler le volume ou la luminosité, télécharger un commentaire, aimer une page ou activer ou désactiver une fonction. La microinteraction est la reconnaissance que les utilisateurs ont accompli leur tâche.
Exemples de microinteractions
Une interaction réactive montre aux utilisateurs que leur action a fonctionné ou a été acceptée par le site Web, et la plupart du temps, les utilisateurs ne les remarquent pas. La réponse de votre site à une micro-interaction doit être un aspect transparent de l'interface. Les utilisateurs ne s'en rendent peut-être pas compte, mais les micro-interactions peuvent faire ou défaire l'UX.
Cependant, les micro-interactions ne concernent pas seulement la conception d'un site Web. Ils font partie de tout appareil doté de fonctionnalités de conception réactives. Quelques exemples de micro-interactions incluent un smartphone qui vibre lorsqu'il est réglé sur silencieux ou le son qui se produit lorsque vous "aimez" quelque chose sur Facebook.
De telles interactions peuvent être pavloviennes - les utilisateurs ont l'impression d'être gâtés pour leur interaction. "J'aime" le statut de quelqu'un, et il y a un déclic d'accomplissement; mettez le téléphone en mode vibration, et il répond en vous disant - de la manière la plus silencieuse possible - qu'il a fait son travail.
Lorsque vous créez des micro-interactions pour un site Web, vous souhaitez que les utilisateurs aient cette même expérience positive. Lorsque vous le ferez, vos utilisateurs auront automatiquement une meilleure expérience, sans même savoir pourquoi.
Tirez parti des microinteractions pour une meilleure UX
Maintenant que vous comprenez pourquoi, réfléchissez à l'endroit où vos micro-interactions peuvent avoir le plus d'impact. Voici neuf microinteractions pour améliorer votre expérience utilisateur.
1. Réglage des préférences
Si vos utilisateurs contrôlent les paramètres de volume, la luminosité ou d'autres préférences sur votre site Web, incluez une micro-interaction. Un petit logo qui s'anime ou se déplace avec les utilisateurs pendant qu'ils ajustent les niveaux est un bon moyen d'interagir avec vos utilisateurs.

Image : Micro-animation de contrôle du volume par Nick Buturishvili
2. Messages ou commentaires
Une zone de rétroaction ou de commentaires est elle-même une micro-interaction. Vos utilisateurs doivent disposer d'un espace où ils ont un certain accès à vous. Si vous ne répondez pas - ou répondez méchamment - cela pourrait se retourner contre vous.

Considérez la société de vente de billets, TickPick. Lorsqu'elle n'a pas inclus la péninsule supérieure sur sa carte du Michigan, ses habitants n'ont pas tardé à le faire savoir à l'entreprise.
La réponse de TickPick sur les réseaux sociaux ne leur a pas valu de points : "Nous avons la partie importante du Michigan, n'est-ce pas suffisant ?" Ensuite, ils ne se sont pas excusés en disant: «Nous sommes sûrs que la péninsule supérieure du Michigan est un endroit agréable où vivre, et je vous assure que nous ne l'avons pas intentionnellement laissé hors de la carte. Mais sérieusement, ce n'est qu'un tas de forêts.
Bien que le propriétaire ait fait amende honorable auprès de la communauté, ce n'était pas bon marché. Il s'est envolé pour la région et a couvert l'onglet pour les habitants dans une brasserie haut de gamme. C'est une leçon dont toutes les entreprises peuvent tirer des leçons : formez votre équipe d'intervention sur les réseaux sociaux et restez positive.
3. Charger ou télécharger la barre d'état
Personne ne veut se sentir exclu après avoir décidé de télécharger ou de télécharger quelque chose. Gardez vos utilisateurs au courant de ce qui se passe lorsqu'ils téléchargent ou téléchargent, et ils s'y tiendront probablement. S'ils ne sont pas sûrs d'avoir accompli leur tâche, ils ne se sentiront pas satisfaits de l'expérience.

Image : Transition du bouton de téléchargement par Arto Baghdasaryan
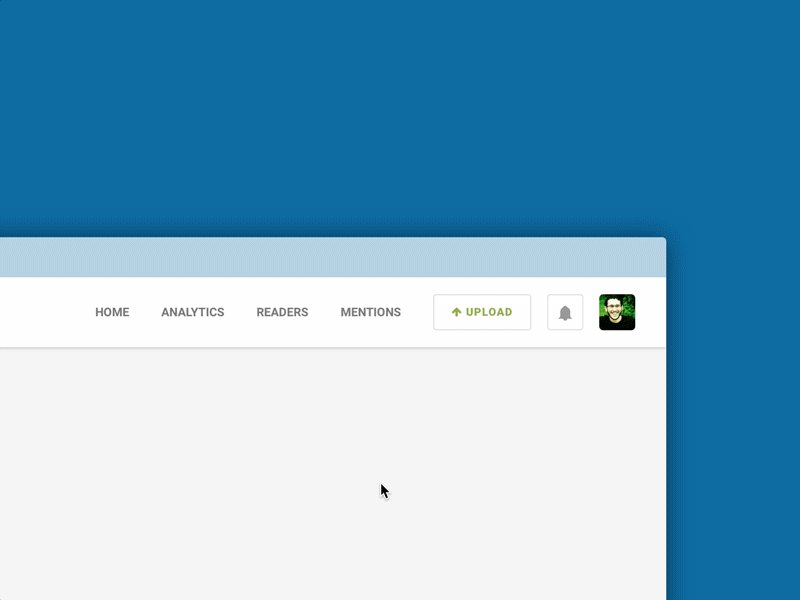
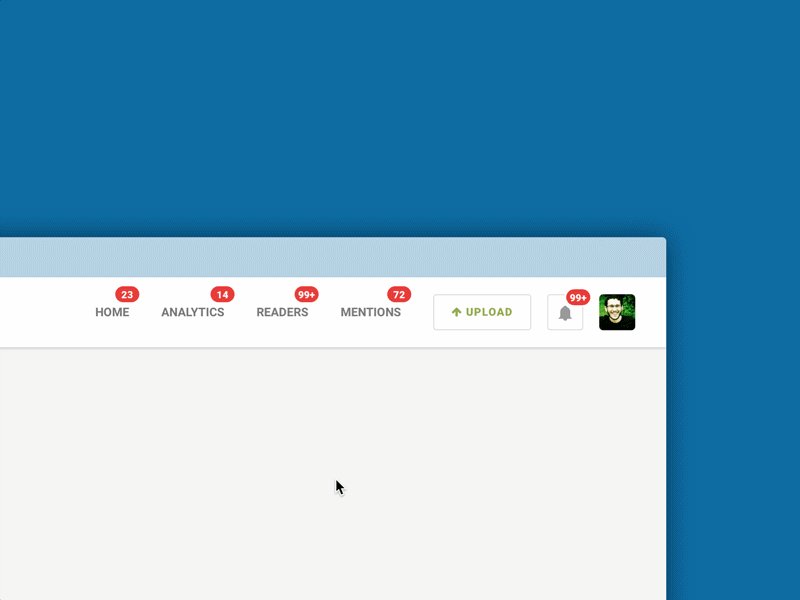
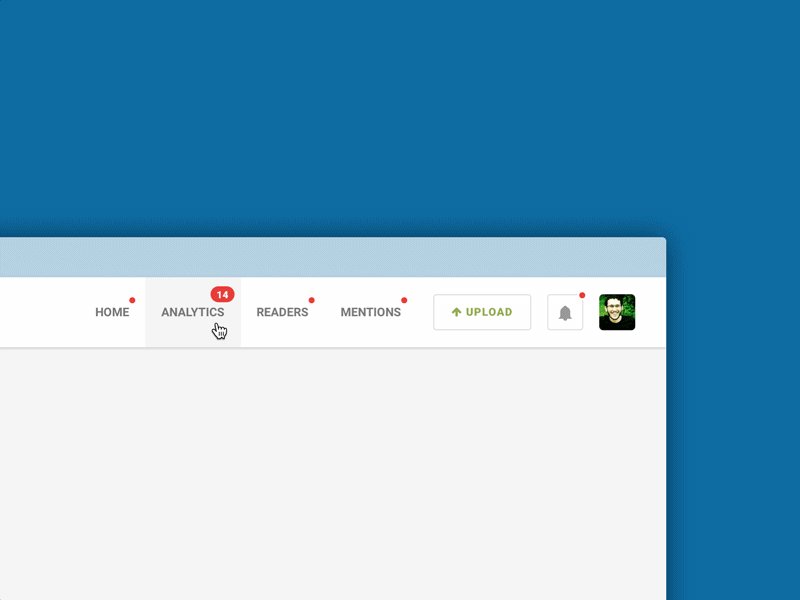
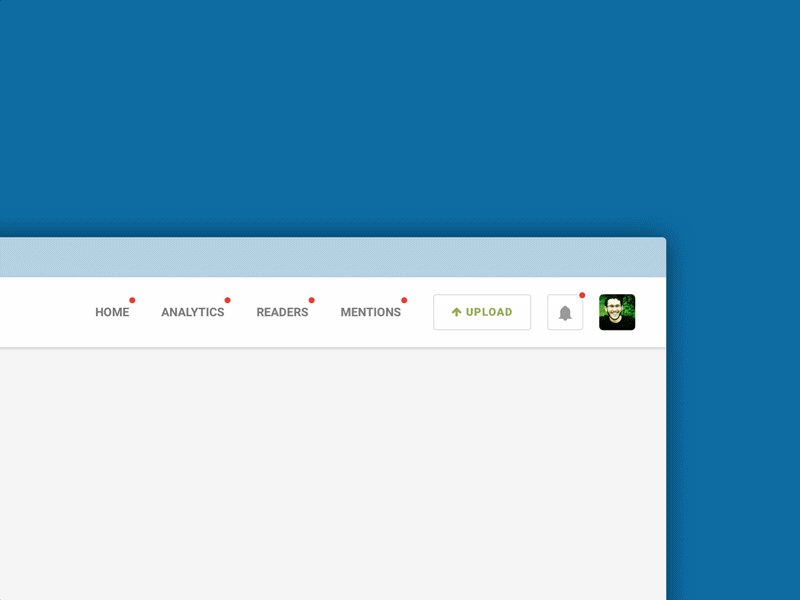
4. Notifications
Si vos utilisateurs reçoivent n'importe quel type de notification de votre site Web, une micro-interaction est impliquée. Le développement de notifications animées attire l'attention de votre utilisateur et montre qu'il y a quelque chose d'important qu'il doit vérifier.
Lorsque vos notifications sont amusantes et attrayantes, les utilisateurs attachent ces sentiments à votre entreprise.

Image : Badges de notification par Blaine Billingsley
5. Menus déroulants
Lorsque les utilisateurs consultent votre site Web sur un appareil mobile, des pages distinctes doivent être divisées. Les menus déroulants de votre page permettent aux utilisateurs de se déplacer rapidement entre les pages sans perdre leur place. Sans cette réponse simple, les utilisateurs seront probablement frustrés par la navigation.

Image : Déroulez et actualisez par Odneoko
6. Chargement de la page
Votre site Web peut contenir des pages qui prennent plus de temps à charger que d'autres. Une petite interaction informant les utilisateurs que la page est toujours en cours de chargement les maintient engagés et leur donne une idée de la fin du chargement.
Cela fonctionne comme une courtoisie pour votre utilisateur et aide à maintenir votre taux de rebond bas. Lorsque les consommateurs savent qu'une page se charge, ils sont moins susceptibles de l'abandonner, en supposant que votre site ne répond tout simplement pas.
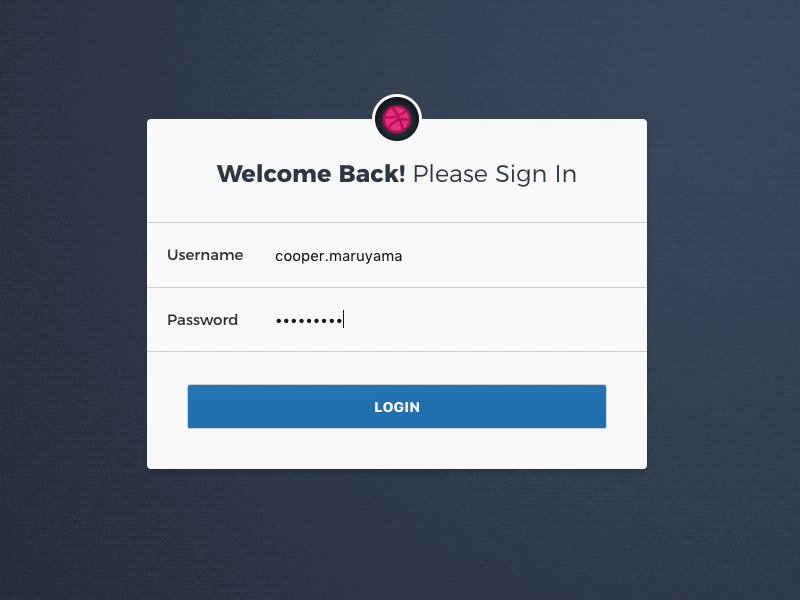
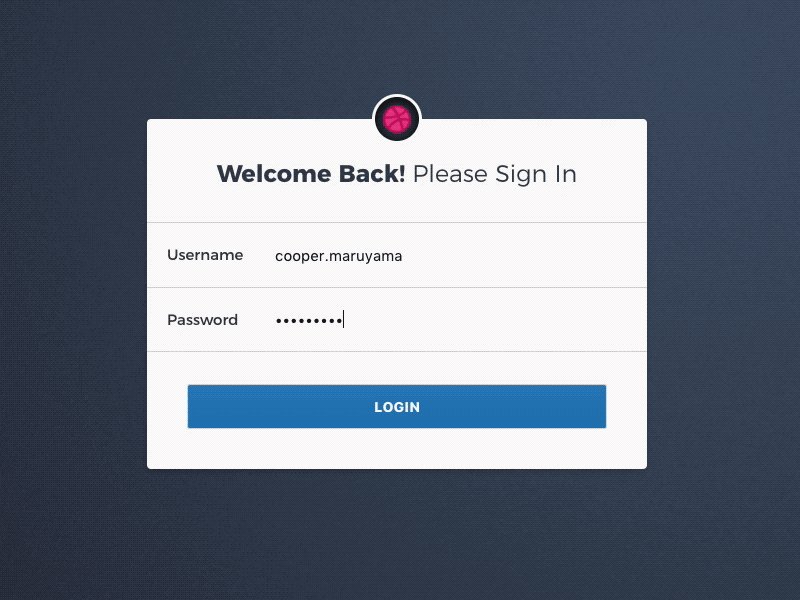
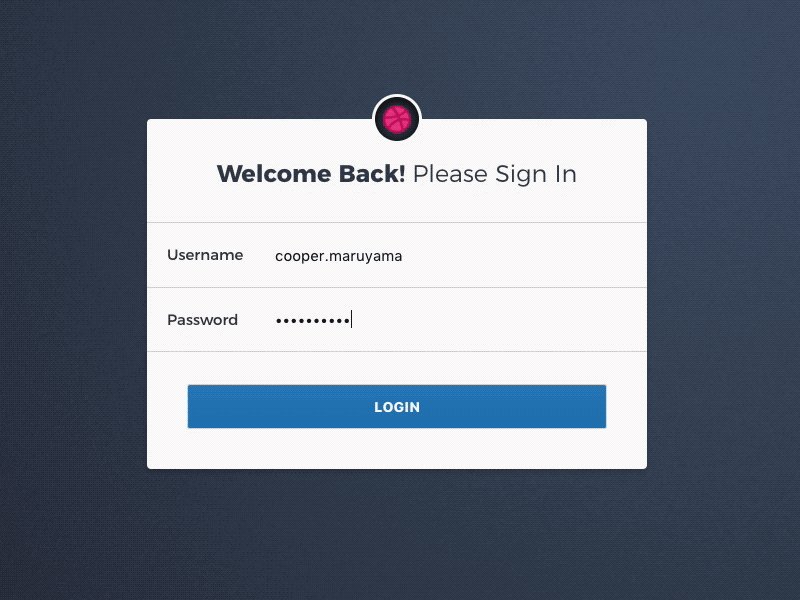
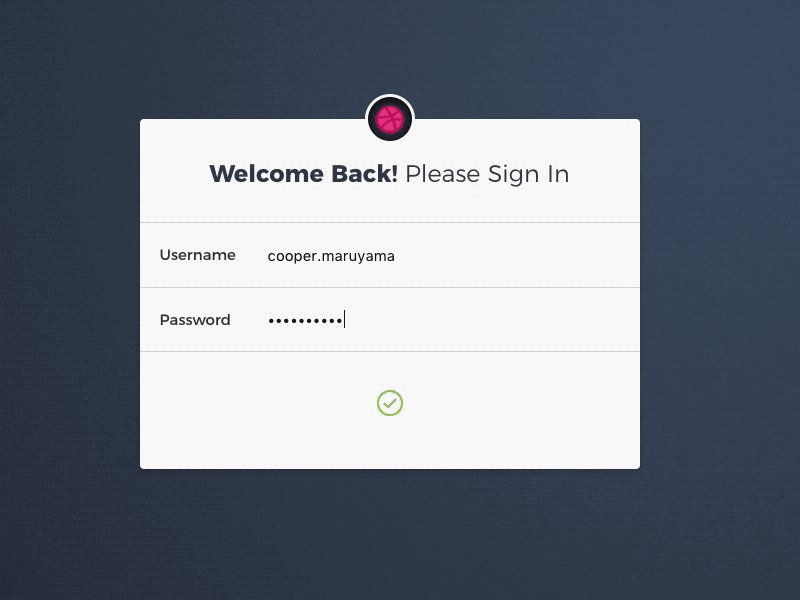
7. Visualiser l'entrée
Les utilisateurs qui saisissent des données sur votre site Web veulent pouvoir les visualiser. S'ils remplissent une page de contact ou saisissent des informations de carte de crédit, la visualisation montre qu'ils ont correctement saisi les informations. Cette micro-interaction concerne moins l'engagement amusant que la clarté et la sécurité.
L'entrée visuelle renforce la confiance avec vos utilisateurs et crée le sentiment que votre site est crédible.

Image : Animation de connexion par Cooper Maruyama
8. Un appel à l'action réactif
Les micro-interactions engagent vos utilisateurs et peuvent les inciter à agir sur votre appel à l'action (CTA), ce qui est une raison cruciale pour avoir un site Web.
Utilisez des repères visuels ou des animations pour attirer l'attention des utilisateurs et les inciter à cliquer. Vous ne voulez pas que cette interaction soit envahissante ou ennuyeuse, car vos utilisateurs seront moins enclins à répondre.

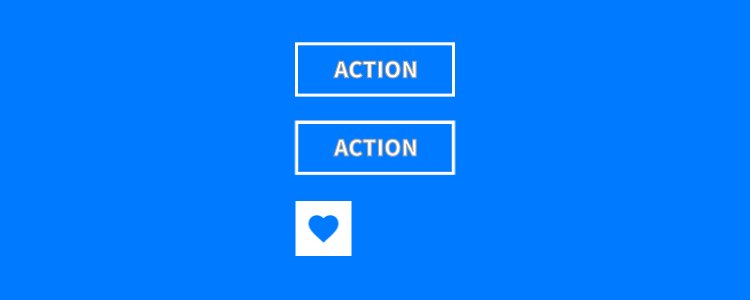
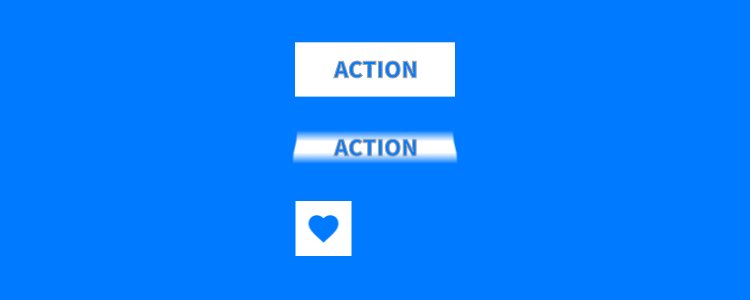
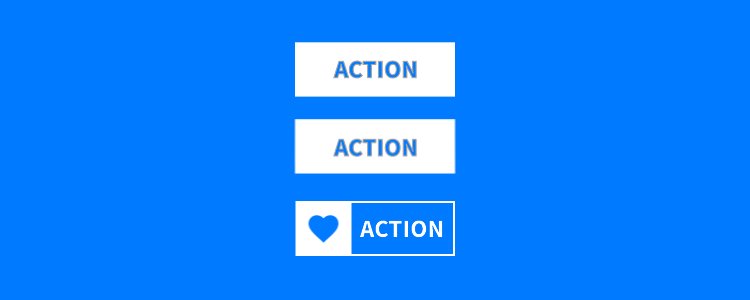
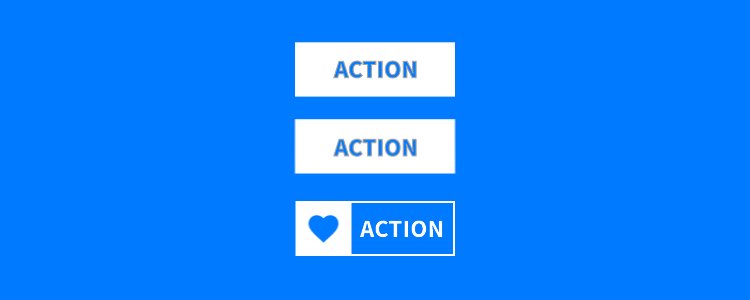
Image : Boutons de l'interface utilisateur par Michal Wojtowicz
Microinteractions efficaces
Il y a quatre étapes clés à inclure dans vos micro-interactions qui les rendent efficaces :
- Déclencheur . Il s'agit du signal ou de la visualisation qui invite vos utilisateurs à continuer.
- Règles . Les paramètres de la microinteraction montrent aux utilisateurs ce que l'interaction va faire.
- Rétroaction . Lorsque vos utilisateurs cliquent sur une microinteraction, ils devraient recevoir une réponse.
- Boucles et modes . Réfléchissez à la fréquence d'utilisation de vos micro-interactions et comment les rendre reconnaissables par les nouveaux et les anciens utilisateurs. La boucle est l'endroit où votre interaction devient familière. Le mode est une réponse de rétroaction différente montrant aux utilisateurs que l'interaction n'était pas la même que la première fois.
Lorsque vous tirez parti des micro-interactions pour une meilleure expérience utilisateur, vous créez des associations positives avec des aspects de votre conception Web qui doivent probablement être présents dans une certaine mesure, de toute façon. Tenez compte de ces idées lors de la création de microinteractions pour votre site.
