Processus de conception réactif efficace
Publié: 2022-03-10À quoi ressemble votre processus de conception réactive ? Pensez-vous que c'est efficace ? L'article suivant est un extrait du chapitre « Responsive Process » de Ben Callahan, publié pour la première fois dans la version eBook de Smashing Book 5 (table des matières). — Éd.
"Le répondant retenu à cet appel d'offres fournira trois options de conception statiques à évaluer par notre équipe." Je n'ai jamais été un grand fan d'une approche de conception multi-options, mais je comprends - parfois un client en a besoin.
"Chacune de ces options fournira la conception de trois mises en page uniques : page d'accueil, page de liste, page de détail." D'accord. Maintenant, nous avons jusqu'à neuf fichiers de conception statiques. Cela devient un peu incontrôlable.
"Chacune de ces conceptions de page uniques doit tenir compte de la taille des mobiles, des tablettes et des ordinateurs de bureau." Je n'ai jamais été bon en maths, mais je peux faire ce calcul. Vingt-sept fichiers de conception statiques ? ! Ça n'arrivera pas.
Il s'agit d'une demande de proposition réelle que j'ai reçue il n'y a pas si longtemps. Il s'avère que le client était très favorable à une approche plus efficace. Mais cette expérience m'a vraiment fait réfléchir… Le plus difficile dans le fait de faire ce genre de choses, c'est de ne pas vraiment faire ce genre de choses. C'est travailler avec les gens pendant que vous faites ce genre de choses.
Vous voyez, presque tous les clients potentiels ont déjà un site Web . Pour nous, cela signifie que la plupart des clients arrivent avec un ensemble d'attentes, ainsi que leurs propres bagages des projets Web passés. Ce bagage peut avoir un impact considérable sur la façon dont votre client aborde le projet - et sur vous. Pour aider à diminuer les effets négatifs de ces attentes, j'ai trouvé que la meilleure façon de les gérer est d'être celui qui les définit.
Mon objectif dans ce chapitre est de vous aider à mieux réussir vos projets web en commençant par le début ; en travaillant dès le premier jour pour aider à définir les attentes de votre client sur ce qui va se passer, et en travaillant tout au long du cycle de vie d'un projet pour faire de même.
Différences clés dans le processus de conception Web réactive
Avant d'ouvrir votre éditeur de texte préféré, avant d'ouvrir Macaw, avant de sortir votre carnet de croquis ou de commencer à sculpter avec du texte, vous devez aider votre client à comprendre le processus. Il existe de nombreuses façons de le faire, et ma moins préférée est simplement d'essayer de leur vendre un nouveau processus. D'après mon expérience, démontrer la valeur de votre façon de penser tôt - avant même qu'un contrat ne soit signé - est la meilleure approche. Cela donne à votre client l'assurance que vous savez de quoi vous parlez, mais cela signifie également que vous devez gagner sa confiance pour essayer une nouvelle méthode.
Pour encourager cela, il y a quatre idéaux que mon équipe et moi essayons de garder à l'esprit lorsque nous interagissons les uns avec les autres : collaborer, itérer, s'adapter et établir des priorités. Permettez-moi d'expliquer brièvement pourquoi ces idées spécifiques vous garderont sur le droit chemin.
Collaborer
Je sais je sais. Partout, tout le monde parle de collaboration et de la nécessité de faire du bon travail. Eh bien, vous savez quoi? C'est vrai. Bien sûr, vous devez collaborer au sein de votre équipe, mais il existe un autre type de collaboration qui est nécessaire de nos jours : la collaboration avec votre client . J'ai un rappel important pour vous : les clients sont aussi des personnes. Ils ne possèdent peut-être pas votre expertise en matière de conception et de développement Web, mais ils en savent beaucoup plus sur leur entreprise que vous ne le saurez jamais.
Encore une fois, ça commence au début. Chez Sparkbox, je cherchais un moyen d'être plus collaboratif pour attirer de nouveaux clients. Dans ce cadre, nous avons adopté une nouvelle approche pour la rédaction des estimations. Au lieu qu'un client vienne nous expliquer son projet pour que nous puissions disparaître pendant une semaine et revenir avec La Solution Parfaite, nous l'avons invité à nous aider pour l'estimation. C'est super facile - nous l'appelons l' estimation collaborative et les clients adorent ça.
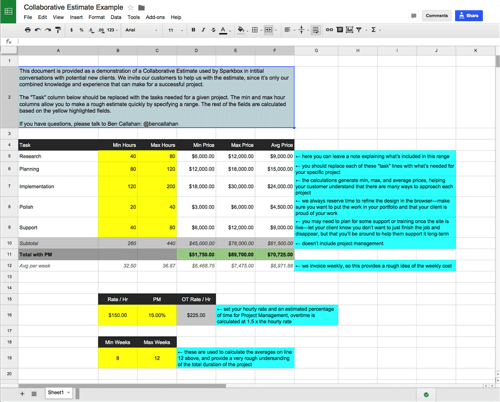
Nous commençons avec une feuille de calcul Google de base qui comporte quelques champs ajustables et calcule ce que nous pensons qu'il en coûtera pour faire le travail. Nous commençons par de larges gammes parce que nous le faisons très tôt dans le processus - généralement après seulement un appel téléphonique de 30 minutes. Ensuite, nous le partageons avec le client et nous y travaillons ensemble.

Voici pourquoi c'est important : nous collaborons sur la toute première chose que nous faisons avec nos clients. Nous voulons qu'ils sachent que nous ajoutons plus de valeur lorsque nous travaillons avec eux plutôt que pour eux. Ce n'est qu'une façon de mettre notre argent là où se trouve notre bouche.
Nous invitons également nos clients dans nos canaux de communication d'équipe avec nous. Nous sommes de grands fans de Slack et de Basecamp. Ces outils offrent un excellent mélange de documentation formelle et de conversation informelle, qui sont toutes deux nécessaires pour faciliter une collaboration de qualité.
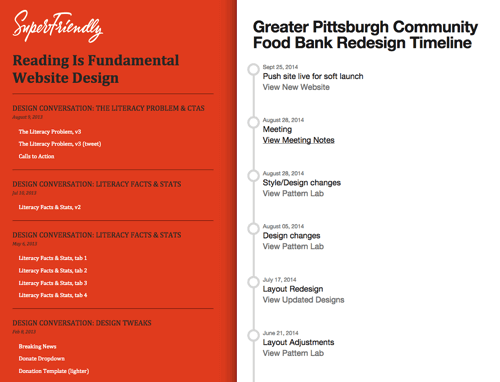
Dans la refonte ouverte du site Web Reading Is Fundamental par Daniel Mall, nous avons tous eu un aperçu de la façon dont Dan amène ses clients dans le projet avec lui. Brad Frost est allé plus loin avec un projet GitHub appelé "Project Hub" qui est un outil pour suivre l'avancement de votre projet.

Rappelez-vous, ce ne sont que des outils. Les outils peuvent aider, mais ce dont nous avons vraiment besoin, c'est d'un changement dans notre façon de penser. Mon ami Kevin Sharon m'a dit une fois quelque chose de très poignant. Il a dit: "Si vous ne pouvez pas dire" Non ", ce n'est pas de la collaboration." Je ne sais pas pour vous, mais j'ai eu de nombreuses relations avec des clients dans lesquelles je n'avais pas le pouvoir de repousser - même si je savais par expérience que ce qu'ils demandaient ne fonctionnerait pas. Ces clients viennent à vous avec des solutions plutôt que des problèmes qui doivent être résolus.
J'ai honte de l'admettre, mais j'ai aussi eu des relations avec des clients où c'était le contraire. Parfois, ma frustration prend le dessus et j'oublie que j'ai besoin que mon client fasse partie du projet. Lorsque nous entendons une idée de nos clients et que nous sommes immédiatement en désaccord, nous sommes tout aussi coupables qu'eux de refuser un processus collaboratif. De nombreux studios Web ne sont pas disposés à autoriser ce type de collaboration dans leur processus, souvent parce qu'ils ne pensent pas que leurs clients sont suffisamment créatifs ou techniques pour contribuer de manière significative.
La collaboration est une voie à double sens. Changer votre vision de vos clients pour qu'ils deviennent de véritables contributeurs à votre travail se traduira par toutes sortes de nouvelles façons de les inclure et de vous aider à créer un meilleur produit.
Répéter
Nous recherchons régulièrement des opportunités pour fournir un petit sous-ensemble de fonctionnalités de haute qualité à une vitesse fulgurante. Adopter une approche comme celle-ci démontre des progrès précoces et offre de réelles opportunités de laisser ce que vous avez appris créer une dynamique pour vous mener à bien un projet.
Si vous sentez qu'il pourrait y avoir des défis politiques à changer la façon dont votre client travaille, voici un conseil de pro (et je le sens dans chaque projet que nous réalisons) : travailler de manière itérative peut aider à transformer les sceptiques en défenseurs. La plupart des gens sont beaucoup plus susceptibles de vous laisser essayer une nouvelle façon de travailler sur une petite phase que sur un projet entier. Encore une fois, le point principal ici est de démontrer votre valeur dès le début pour gagner la confiance de votre client.
L'itération se manifeste notamment dans le prototypage. Nous recherchons constamment des opportunités pour identifier un défi significatif, suggérer une solution possible, prouver ou réfuter sa validité par le prototypage, réviser et répéter.
Souvent, nous recherchons la possibilité de commencer par une phase de découverte payante avant de commencer un grand projet ; pensez-y comme sortir ensemble avant de vous marier. Cela vous donne l'occasion d'en apprendre beaucoup plus sur le projet et sur ce que c'est que de travailler avec ce client. Les deux parties sont en mesure de déterminer si la relation de travail est un bon ajustement.
Les engagements initiaux peuvent prendre plusieurs formes, mais les principaux objectifs sont les suivants :
- Mieux comprendre la portée du projet
- Identifier et prouver des solutions possibles aux plus grands défis
- Déterminez si l'ajustement client/fournisseur est bon
- Prouvez que vous êtes capable
- Soyez payé pour ce qui précède
Vos clients apprécieront cette approche et vous construirez une excellente base pour vos travaux futurs. Et si vous apprenez quelque chose qui change radicalement votre compréhension du projet, vous ne serez engagé que dans une petite phase. Cet apprentissage éclairera grandement la prochaine étape du processus et vous poussera vers une meilleure solution.
Nous avons un client avec qui nous travaillons depuis de nombreuses années ; en fait, nous avons récemment commencé notre trentième projet avec eux. Pour moi, c'est un signe que nous avons trouvé une façon mutuellement bénéfique de travailler ensemble - ils voient la valeur de ce que nous offrons, et nous sommes satisfaits sur le plan créatif et technique dans notre travail avec eux. En essayant de cerner ce qui a fait le succès de cette relation, je reviens sans cesse à notre approche itérative. Il y a eu de nombreuses fois où ils sont venus nous voir avec un problème et une idée pour le résoudre. Au lieu de simplement mordre ce qui pourrait être un projet de 12 semaines, nous avons régulièrement suggéré des phases itératives plus petites qui testent des solutions possibles et ont un investissement initial beaucoup plus faible. Adopter cette approche nous a permis de gagner leur confiance. Cette confiance est indispensable pour créer une relation durable, et l'itération est au cœur de tout cela.
Adapter
Lorsque la conception Web réactive est entrée en scène, je me souviens avoir été frappée par l'idée que la flexibilité inhérente au produit que nous construisions faisait son chemin dans notre processus. Samantha Warren l'a bien dit : "Votre processus doit être aussi réactif que les produits que vous concevez."
La vérité est qu'il n'y a pas de processus parfait pour ce genre de travail. Vous et moi devons accepter les contraintes qui nous sont présentées. Chaque projet, client, portée, calendrier, budget, équipe, pile technologique, matrice de support est différent. Les organisations qui réussissent dans ce domaine sont celles qui peuvent travailler dans les limites d'un projet tout en faisant un travail intemporel.
Mes vues sur le processus sont décidément difficiles à expliquer à un client. Si l'occasion se présentait, j'enfermerais probablement quelques personnes clés (client inclus) impliquées dans le projet dans une pièce pendant quelques semaines et leur donnerais le mandat de le comprendre. Croyez-moi, les clients n'aiment pas être enfermés dans une pièce pendant des semaines.
Au lieu de cela, nous devons trouver un équilibre entre un processus très rigide (où chaque étape est définie et documentée) et un processus d'improvisation (où nous faisons confiance à l'équipe pour trouver la meilleure approche au fur et à mesure). De nombreux facteurs doivent être pris en compte pour trouver cet équilibre. En voici trois pour commencer : la taille de l'équipe ; l'expérience de l'équipe; et la criticité du projet.
La taille de l'équipe
Il est beaucoup plus facile de permettre une grande flexibilité dans le processus lorsque vous avez une très petite équipe. Deux ou trois personnes assises dans la même pièce pourront suivre ce qui se passe sans trop de structure. Prenez la taille de l'équipe jusqu'à six ou sept et il devient difficile de comprendre l'impact de chaque joueur sur l'avancement de l'ensemble du projet. Augmentez votre équipe à dix, quinze ou plus et cela devient presque impossible.
C'est très personnel pour moi. Quand j'ai commencé Sparkbox avec mes partenaires, nous n'étions que quatre. Nous avions chacun un rôle assez bien défini et nous pouvions fonctionner assez efficacement sans beaucoup de processus. Parce que nous étions tous assis ensemble dans une grande pièce, il y avait une communication constante sur tous les aspects de notre entreprise.
Maintenant, nous avons 23 personnes à temps plein, plus trois apprentis. Nous n'avons certainement pas grandi aussi vite que certains endroits - nous sommes très délibérés avec notre croissance - mais l'expression «douleurs de croissance» sonne toujours vraie. Nous avons dû expérimenter constamment quand, quoi et comment communiquer. Ce n'est qu'à travers cette expérimentation que nous pouvons trouver un équilibre qui nous convient.
La leçon ici est que la taille de votre équipe affecte le type de processus que vous pouvez utiliser pour un projet donné. Généralement, plus vous avez de personnes sur un projet, plus vous aurez besoin de rigidité. Au fur et à mesure que la taille de votre équipe diminue, vous pouvez vous en sortir avec un processus moins formel. Il est de la responsabilité de votre chef de projet de surveiller le pouls de l'équipe et d'ajuster le processus pour que les choses se déroulent sans heurts.
L'expérience de l'équipe
Lorsque vous travaillez avec une équipe inexpérimentée, un processus plus rigoureux aidera à garder tout le monde sur la même longueur d'onde. En fait, je crois qu'une équipe inexpérimentée a besoin d'un processus concret comme contexte pour acquérir de l'expérience. Ce n'est qu'après avoir démontré le succès dans un environnement plus rigide que vous pouvez commencer à décoller les couches de processus permettant à une équipe plus de liberté dans la façon dont cela fonctionne.
Ceci, encore une fois, est un concept assez personnel pour moi, principalement en raison de la façon dont nous organisons les équipes pour un projet. Nous formons une équipe unique pour chaque projet que nous prenons; même au cours d'un projet, il est possible que nous fassions une rotation des personnes dans l'équipe. Cela peut créer des défis, surtout si l'expérience de ces personnes est très différente. Cela signifie principalement que nous devons être conscients du fait que différentes personnes ont besoin de différents niveaux de processus pour réussir. Nos chefs de projet surveillent cela de près et s'adaptent si nécessaire.
Nous avons beaucoup de concepteurs et de développeurs expérimentés, donc cet équilibre consiste principalement à répartir les personnes les moins expérimentées. L'ajout d'un ou deux nouveaux développeurs à une équipe hautement qualifiée relèvera la barre pour tout le monde. Les nouveaux développeurs apprendront des plus expérimentés, et les plus expérimentés apprendront en enseignant aux nouveaux développeurs. Cela fait un gagnant-gagnant!
La criticité du projet
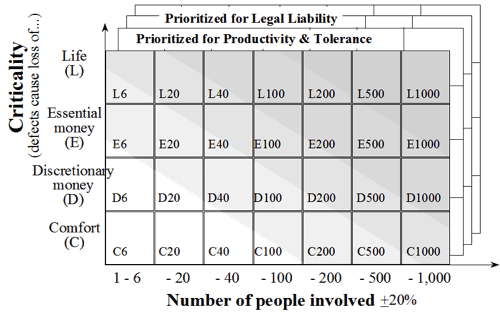
L'idée de la critique du projet vient d'un monsieur nommé Alistair Cockburn, l'un des premiers signataires du Manifeste Agile. Dans ses écrits sur « Crystal Methods », Cockburn décrit la gamme de criticité en complétant cette déclaration.
Les défauts entraînent une perte de :
- Confort (pas critique)
- Argent discrétionnaire (quelque peu critique)
- Argent essentiel (critique)
- Vie (très critique)

Plus notre produit est critique, plus notre processus doit être rigide. Vous avez peut-être vécu cela si vous avez travaillé pour de petites et de grandes entreprises. Les petites entreprises locales ont tendance à vous laisser plus de liberté dans votre façon de travailler car elles ont moins d'enjeux (criticité plus faible) ; les grandes entreprises ont beaucoup plus à perdre (criticité plus élevée) si votre procédé ne produit pas de bons résultats.
Lorsque je débutais dans cette industrie, je travaillais presque exclusivement avec de petites entreprises locales. J'ai géré des projets avec des notes autocollantes, des e-mails et un appel téléphonique toutes les deux semaines. Maintenant, je suis impliqué dans des organisations beaucoup plus grandes. La gestion de ces projets nous oblige à participer quotidiennement à des stand-ups, des rétrospectives et des réunions de planification de sprint. Nous nous retrouvons à construire des burn-ups, à travailler dans JIRA (logiciel de suivi des problèmes) et à calculer notre vitesse plus que je ne veux l'admettre. Tout cela est dû à la criticité du travail - un petit pourcentage d'un nombre suffisamment grand est toujours un nombre énorme. Ces grandes entreprises le comprennent et ont mis en place un processus pour les protéger de ces pertes considérables.
Prioriser
À mesure que la taille des écrans pour lesquels nous concevons diminue, nos options de priorité de communication diminuent également. Pensez-y : nous utilisons généralement des éléments tels que la taille, la position, l'ordre et le contraste pour aider les utilisateurs à comprendre où ils doivent se concentrer. Sur un petit écran, vous ne pouvez pas faire grand-chose avec la taille d'un objet ou la position d'un titre. Nous n'avons tout simplement pas les mêmes libertés que lorsque nous nous concentrons sur des expériences sur grand écran.
Pour cette raison, il est essentiel de comprendre la priorité du contenu et des fonctionnalités dans un système. Luke Wroblewski nous a brillamment encouragés à penser d' abord aux appareils mobiles pour aider nos clients à comprendre ce qui est vraiment important. La vérité est que, sans une solide compréhension de la priorité, la conception Web réactive n'est qu'une supposition.
Nous avons encouragé cela chez nos clients en leur faisant penser de manière linéaire très tôt dans le processus. (Dans la section "Getting It Done" ci-dessous, je partagerai les types d'outils que nous utilisons pour ce faire.) La pensée linéaire a l'avantage d'obliger les gens à choisir ce qui est le plus important, et c'est sur cette priorité que vous devez vous mettre d'accord. Établir cela immédiatement dans votre projet établira une base acceptée sur laquelle construire et fournira des réponses à de nombreuses questions que vous vous poserez plus tard dans le projet.
Nous avons récemment eu un projet où notre client est venu nous voir avec des wireframes grand écran déjà assemblés. Ils avaient fait cela dans le but d'économiser de l'argent et nous étions heureux d'essayer de travailler avec eux de cette manière. Lorsque nous avons commencé la conception, le client n'était pas satisfait de notre travail. Ce n'est qu'à mi-parcours du projet que nous avons réalisé que les wireframes grand écran n'identifiaient pas de manière adéquate la priorité du contenu et des fonctionnalités. C'était le nœud des problèmes que nous avions. Nous avons fini par revenir en arrière pour effectuer une analyse de contenu et une hiérarchisation afin de relancer le projet. Si nous l'avions fait plus tôt, nous aurions pu travailler plus efficacement tout au long du projet. Malheureusement, dans le but de les aider à économiser de l'argent, nous avons dû effectuer des retouches qui auraient pu être évitées si nous avions simplement posé les fondations appropriées en premier ! Leçon apprise - établir la priorité tôt.
Quatre idéaux
Lorsque vous vous lancez dans votre prochain projet, gardez à l'esprit que vous devez inclure votre client dans le projet. Cherchez des occasions de collaborer avec eux au lieu de simplement travailler pour eux. N'oubliez pas que plus vous démontrez de la valeur tôt, plus vous gagnerez la confiance. L'itération vous y aide — n'ayez pas peur de commencer petit ! N'oubliez pas non plus que vous devrez très certainement adapter votre façon de travailler pour mieux répondre aux besoins d'un projet ou d'un client spécifique. Enfin, poussez fort pour établir une priorité de contenu et de fonctionnalité dès le début du projet. Cela rapportera des dividendes plus tard dans le projet lorsque des questions se poseront sur l'importance de certains types de contenu.
Au-delà de ces quatre idéaux, j'aimerais vous fournir un peu de cadre alors que vous réfléchissez au type de processus qui fonctionnera dans votre quotidien.
Un cadre pour le processus de réflexion
Notre processus se bat toujours pour sa vie
Une chose qui m'étonne dans la plupart des présentations ou des écrits sur le processus est la confiance que les gens partagent. Peut-être que nous sommes la valeur aberrante, mais notre processus se bat toujours pour sa vie. Si une nouvelle façon de travailler se présente, nous l'essayerons. Si nous pensons qu'il y a ne serait-ce qu'un indice d'une meilleure façon de faire quelque chose, nous allons creuser pour essayer de le découvrir. C'est comme ça que nous sommes câblés. J'ai l'impression que beaucoup d'entre vous sont aussi câblés de cette façon.
Convenons que notre processus n'est jamais terminé.
S'éloigner des transferts linéaires
La plupart des acteurs de l'industrie s'accordent à dire que nous devons arrêter de jeter les livrables par-dessus le mur. Au lieu de cela, beaucoup réfléchissent à la façon de réorganiser leurs équipes dans l'espoir que l'implication des bonnes personnes pendant toute la durée du projet augmentera l'empathie des coéquipiers et élèvera la barre pour tout le monde. Trent Walton décrit cela avec éloquence dans son article intitulé "Réorganisation". Il y raconte que la structure de votre équipe limite souvent le type de processus que vous pouvez utiliser et nous encourage à envisager des équipes interdisciplinaires plus petites. Nous avons vu que cela est vrai et adoptons une approche très similaire. À vrai dire, nos processus linéaires passés ont probablement toujours été un peu inefficaces. Je pense que la conception Web réactive n'a fait que rendre cette inefficacité beaucoup plus évidente; aborder le travail réactif m'a conduit à des conversations avec nos clients autour de leur structure organisationnelle - une preuve supplémentaire que RWD est vraiment un catalyseur du changement organisationnel.
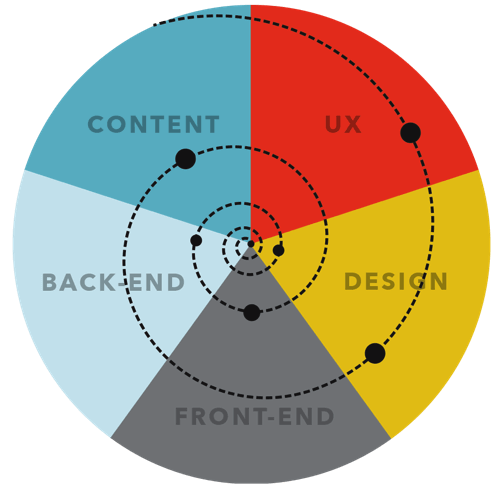
Nous devons impliquer plus de disciplines pour une plus grande partie du projet. J'aime penser à cela comme une spirale à travers un projet avec nos yeux fermement concentrés sur le produit final, sur le seul livrable. À chaque spirale franchie, nous impliquons toutes les disciplines et nous gagnons en clarté à tous les points de décision. Le concept est simple : permettre à toute l'équipe de jouer un rôle pendant toute la durée d'un projet. En d'autres termes, reconnaissez et acceptez l'impact que les changements apportés à un domaine d'un projet ont sur les autres.
Mon équipe et moi avons atterri sur cette idée (en spirale à travers un projet) à cause de nos interactions avec un de mes mentors en affaires. Il s'appelle Geoff, et c'est un gars très pointu. Il a été directeur financier de très grandes organisations et a fait carrière en aidant des dirigeants visionnaires à comprendre les finances de leur entreprise.
Lorsque nous avons rencontré Geoff pour la première fois, nous étions en mode crise. Nous avions devant nous un défi de taille que ni mes partenaires ni moi ne savions relever. Geoff nous a tous assis et nous a demandé de "commencer par la fin en tête". Il voulait que nous expliquions à quoi cela ressemblerait après avoir traversé les moments difficiles à venir. Il voulait que nous définissions le succès pour cette période de la vie de notre entreprise. Alors que nous continuions à rencontrer Geoff, j'ai commencé à être frustré. Chaque fois que nous nous asseyions, j'espérais qu'il nous donnerait les conseils dont nous avions besoin pour commencer à résoudre le problème auquel nous étions confrontés. Au lieu de cela, il a continuellement posé de plus en plus de questions. Cela a duré plusieurs semaines et ce fut une période difficile pour moi.
Je n'oublierai jamais la rencontre que j'ai eue avec Geoff et mes partenaires où tout a commencé à prendre du sens. Notre rencontre commença comme toutes les autres ; nous avons passé en revue notre compréhension actuelle du problème qui nous attendait et avons pris un peu de temps pour partager toute nouvelle idée que nous avions acquise. Seulement cette fois, chacun de nous a commencé à voir la solution émerger. Ce n'était pas parfaitement clair, mais cela commençait à se préciser. Parmi les trois options que nous envisageons, une a commencé à paraître beaucoup plus attrayante que les autres. Ce que nous avions appris au cours des derniers mois nous a incontestablement conduits à la meilleure option pour résoudre le problème auquel nous étions confrontés.
Cette leçon a été inestimable pour moi. Ce que cela m'a appris, c'est qu'un processus linéaire nous oblige à prendre des décisions avant d'avoir toutes les informations. Comment pourrions-nous savoir tout ce que nous devons savoir pour créer un ensemble de wireframes sans tenir compte de la conception visuelle ? Comment pourrions-nous perfectionner la conception de l'interface sans expérimenter avec du code frontal ? Lorsque nous agissons comme s'il était possible de commencer par le contenu, puis de concevoir une expérience utilisateur, puis de concevoir une interface utilisateur, etc., nous ignorons l'impact que chacun de ces livrables a sur les autres. Au lieu de cela, nous devons leur permettre de s'informer mutuellement. Nous devons leur donner de l'espace pour respirer, s'adapter et utiliser ce qui a été appris du projet pour les faire avancer.
C'est précisément le processus en spirale que Geoff nous poussait à travers. Ces semaines passées à poser des questions éclairaient notre compréhension du problème. Au lieu de prendre une décision (approuver une conception d'interface utilisateur) et d'avancer comme si cela ne changerait jamais (OK, développeur frontal, allez coder cette conception), Geoff nous a forcés à reconnaître que nous n'avions pas toutes les informations dont nous avions besoin pour prendre la meilleure décision. Geoff voulait que nous attendions le « dernier moment responsable » pour décider.
J'ai essayé de traduire cette idée de spirale dans ce que nous faisons tous les jours, et j'ai atterri sur une visualisation comme celle-ci :

Veuillez mettre vos propres disciplines dans les tranches de tarte ci-dessus - l'image est simplifiée pour illustrer l'approche. Il est important de noter que ces points ne sont pas des livrables au sens traditionnel. Ils représentent des opportunités pour vous de vous asseoir avec votre client et d'examiner vos progrès vers le « seul livrable ». Cela signifie : arrêtez d'affiner les livrables de peur de décevoir votre client. Il est terriblement inefficace de rendre vos wireframes magnifiques dans Illustrator alors qu'un croquis sur un tableau blanc fera l'affaire. Nous avons même cessé de les appeler livrables et avons commencé à les appeler mises à jour .
Ce type de flux de travail est suffisamment flexible pour être utilisé sur tout type de projet, car vous pouvez simplement échanger les types de disciplines nécessaires au projet. La cérémonie autour du processus peut être rendue plus rigide ou plus improvisée selon l'expérience des personnes impliquées. La clé est de s'assurer que toutes les personnes sont impliquées.
Cette approche retarde les décisions jusqu'à ce que vous disposiez des bonnes informations. Il reconnaît que les décisions prises par une discipline affecteront sans aucun doute les autres. Cela ouvre la conversation à l'équipe et nécessite l'adhésion de toutes les personnes impliquées. C'est moins formel mais plus efficace. C'est moins prévisible, mais je crois qu'il a le potentiel d'offrir un bien meilleur produit.
Convenons qu'il faut rechercher la contribution multidisciplinaire.
L'efficacité est la clé
Si nous avions tout le temps du monde, nous n'aurions pas à nous soucier de notre processus - nous pourrions simplement essayer des choses jusqu'à ce que nous tombions sur une idée géniale. Toi et moi savons que ce n'est pas le cas.
Un grand nombre des ajustements que nous apportons à notre processus chez Sparkbox sont dus au fait que nous recherchons un moyen plus rapide d'accomplir quelque chose. La promesse d'une vitesse accrue est également la façon dont nous gagnons des opportunités de travailler avec des équipes internes très talentueuses chez de plus gros clients. Tout le monde recherche des gains d'efficacité.
Convenons qu'un bon processus est aussi un processus efficace.
En constante évolution. Multidisciplinaire. Efficace. Alors que nous sautons dans les détails de ce truc, je veux que nous gardions ces trois choses à l'esprit. Nous pouvons utiliser ces idées comme un filtre à travers lequel nous envisageons de nouvelles approches.
Assez de théorie
C'est assez de théorie. Entrons dans les détails de ce travail. Je me retrouve constamment à poser trois questions tout au long de nos projets web :
- Pour qui construisons-nous ?
- Que voulons-nous qu'ils retirent de l'expérience ?
- Comment présenter l'expérience ?
Le but est de trouver un moyen de dire les bonnes choses (quoi) de la bonne manière (comment) aux bonnes personnes (qui). Le secret d'une bonne communication de toute nature est de répondre à ces questions. Vous vous poserez bien entendu de nombreuses autres questions tout au long de votre projet. Des questions comme quel type de modèles de navigation dois-je utiliser sur ce site, ou avons-nous vraiment besoin d'une publicité en haut de chaque page ? Je suggère que le fait d'avoir les réponses à qui, quoi et comment vous mènera dans la bonne direction alors que vous répondez à toutes les autres questions qui se posent.
J'espère que vous avez déjà lu le chapitre de Dan Mall (juste avant celui-ci). Dans ce document, il fait un excellent travail en fournissant un contexte pour comprendre avec qui vous communiquez. Ses explications sur les entretiens et les réunions de lancement vous orienteront solidement dans la bonne direction.
De même, le prochain chapitre d'Eileen Webb porte sur la stratégie de contenu pour votre projet réactif. C'est un chapitre approfondi, et elle répond aux questions sur ce que nous essayons de communiquer mieux que je ne le pourrais jamais.
Ainsi, le reste de ce chapitre est consacré à répondre à cette troisième question, « Comment ? » Je vais partager avec vous les types d'outils qui ont été les plus utiles pour moi et mon équipe chez Sparkbox et j'espère qu'ils vous aideront également !
Le faire
Comme je l'ai mentionné plus tôt, comprendre la priorité du contenu et des fonctionnalités que nous présentons est essentiel pour communiquer efficacement. Voici quelques façons dont cette vérité se manifeste dans le travail que nous faisons.
Guide de priorité du contenu
Un guide de priorité de contenu est « partie modélisation de contenu, partie filaire dépouillé » (voir « Guide de priorité de contenu » par Emily Gray.) ; comme un mini modèle de contenu, par ordre de priorité et avec la collaboration du client. (Voir https://bit.ly/content-priority-guide pour un exemple pratique de guide de priorité de contenu.)

Le guide de priorité du contenu vous indique quels types de contenu doivent exister sur chaque page. Il peut s'agir de choses simples comme le titre, l'image principale et le corps du texte d'un article de blog, ou elles peuvent être beaucoup plus complexes : considérez tous les types de contenu dont vous pourriez avoir besoin sur la page de détail du produit d'un site de commerce électronique.
Il permet également d'expliquer chaque type de contenu. Si vous avez une courte description d'un produit, le guide des priorités peut indiquer : "Une phrase décrivant le produit et ce qui le rend unique". Pour un élément comme une image de héros, vous pouvez fournir quelques détails sur la direction artistique de la photo si cela était pertinent pour un cas spécifique.
Les guides de priorité de contenu vous aident également à identifier rapidement les composants réutilisables. Ceci est très utile lorsque vous planifiez la gestion de ce contenu - la reconnaissance de modèles réutilisables signifie que vous pouvez créer un système plus efficace pour gérer le contenu.
Plus important encore, un guide prioritaire est dans l'ordre des priorités . Cela provoque une discussion sur ce qui est vraiment important sur une page spécifique. Cela aide énormément lorsque vous considérez comment un site répondra à travers les largeurs de fenêtre. Et parce qu'il ne contient pas de contenu réel, il facilite une grande conversation sur le quoi et le pourquoi des types de contenu, qui peuvent facilement être négligés si vous commencez à écrire la copie immédiatement.
Si vos clients ont des difficultés à établir des priorités (et ils le feront probablement), vous pouvez placer ces décisions autour de ce qui est le plus important dans une feuille de calcul et leur donner des options à vérifier - primaire, secondaire, tertiaire, etc. Le résultat est le même : vous avez un liste hiérarchisée des types de contenu pour chaque page, mais le processus pour y arriver peut sembler un peu plus convivial pour le client s'il dispose de certaines options.
Architecture des informations
Une fois que vous avez une bonne compréhension des types et de la priorité du contenu qui doit exister dans le système, il est essentiel de considérer comment ce contenu doit être regroupé et les chemins à travers le contenu que vous voulez que vos utilisateurs prennent. Ce type de réflexion est crucial pour la création d'un site utilisable.
J'ai récemment vu Aaron Quinn parler d'architecture de l'information et il a dit quelque chose qui m'a vraiment marqué. Il a laissé entendre que nous nous fions peut-être trop à notre bon sens lorsqu'il s'agit de regrouper des informations. Au lieu de cela, il a plaidé pour que nous considérions le consensus plutôt que le bon sens lors de la planification de la manière dont nos utilisateurs interagiront avec ce que nous construisons. Laissez-moi vous expliquer pourquoi avec une histoire rapide.
Nous avons un client avec qui nous travaillons depuis plus d'un an maintenant. Elle a démarré un produit SAAS très réussi que nous l'avons aidée à construire. Cette femme est incroyablement intelligente; elle travaille sur le web tous les jours — c'est comme ça qu'elle gagne sa vie. Il n'y a pas si longtemps, j'avais une conversation avec elle sur ce qui allait suivre pour son produit et elle m'a dit ceci : "Je pense que nous devons apporter quelques modifications aux onglets de notre site." J'ai fait une pause parce que j'essayais désespérément de me rappeler où nous avions mis en place des onglets sur son site. Sentant ma confusion, elle a poursuivi en expliquant davantage ce qu'elle espérait. Au bout de quelques instants, je compris qu'elle parlait de la navigation. Il a été révélateur que cette entrepreneure Web avertie ait qualifié sa navigation d'"onglets".
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. Efficient. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
That's enough theory. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
Getting It Done
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.

Information Architecture
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.
I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.
We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
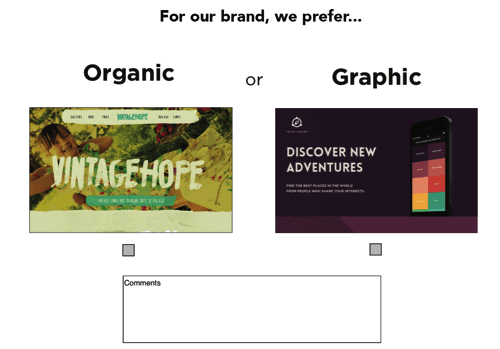
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

You get the idea. The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
User Experience Design
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
C'est beaucoup. And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
Si nous construisons de manière réactive, nous devons nous concentrer sur le test d'une solution à site unique sur toutes les largeurs de fenêtre. Nous devons mesurer l'utilisabilité de l'ensemble, pas seulement les points d'arrêt. Cela nous aidera à créer l'expérience la plus utilisable pour le plus grand nombre.
Et maintenant, quelques mises à jour que nous utilisons avec nos clients pour aider à atteindre ces objectifs.
Prototype de contenu
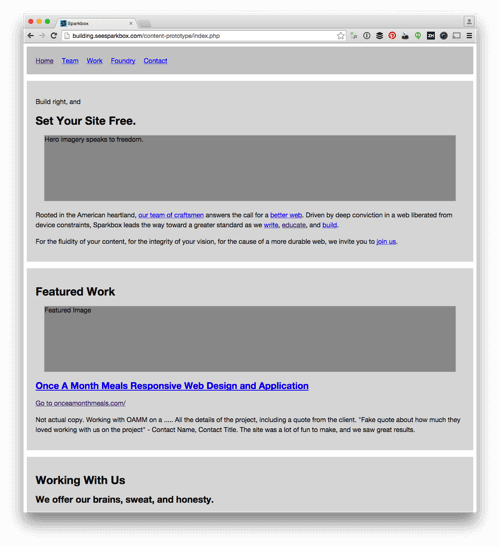
Vous avez entendu dire qu'un concepteur de sites Web devrait apprendre quelques CSS, n'est-ce pas ? Eh bien, je suis d'accord, et je pense qu'un stratège de contenu devrait apprendre un peu de HTML. Pour cette raison, et bien d'autres, nous avons construit des prototypes de contenu assez tôt dans notre processus de développement Web. Dès que nous commençons à avoir une image claire du contenu réel, nous commençons à marquer ce contenu avec de l' hypertexte . C'est ce que nous faisons avec HTML, n'est-ce pas ? Qui de mieux placé pour envelopper le contenu dans des balises sémantiques que les personnes qui comprennent le mieux le contenu ? Bien que des outils comme Markdown puissent également fonctionner, je pense qu'il est préférable d'apprendre quelques notions de base en HTML avant de passer directement à Markdown. Comprendre pourquoi vous écrivez le contenu de cette manière est tout aussi important que d'écrire le HTML. Des outils comme Markdown ajoutent une couche d'abstraction entre vos actions et la sortie de ces actions - une abstraction qui est bien, une fois que vous comprenez ce qu'elle vous donne.
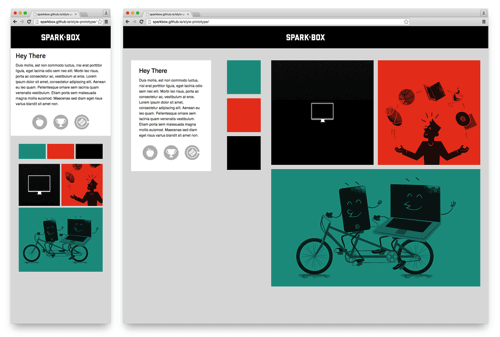
Lorsque nous créons un prototype de contenu, nous omettons intentionnellement presque tous les styles. Nous les laissons assez laids, il est donc très clair que nous n'avons rien conçu. Cela permet de garder la conversation centrée sur le contenu et la priorité de ce contenu. Sachez que lorsque vous montrez cela à un client, il se concentrera immédiatement sur l'ordre des choses - c'est précisément ce que vous voulez qu'il fasse : bien définir cette priorité ! De plus, nous incluons généralement juste assez de CSS pour afficher les groupements, comme ceci :

Je t'avais dit que c'était moche.
Nous inondons également nos prototypes de contenu de liens. L'une des raisons pour lesquelles nous les créons est de permettre aux gens de naviguer d'une page à l'autre, pour voir si le flux à travers le contenu fonctionne.
N'oubliez pas que vous devez préparer vos clients à voir ce genre de mise à jour laide. Sinon, ils auront certainement des doutes quant à vous impliquer dans leur projet. Cependant, il y a quelque chose de puissant à voir le contenu brut balisé dans un navigateur.
Une remarque importante : nous reconnaissons que le balisage purement sémantique n'est probablement pas ce qui ira à la production. Bien que ce soit l'idéal, la réalité du travail sur le Web aujourd'hui est qu'il doit être maintenable et extensible par des individus et des équipes aux compétences extrêmement variées. Cependant, commencer avec cette version pure du balisage est un moyen fantastique de nous rappeler nos idéaux. Ensuite, lorsque nous ajustons le balisage pour permettre le style, la réutilisation, l'extensibilité, etc., nous sommes très conscients que chaque changement que nous apportons nous éloigne de l'idéal. Chaque changement est un compromis et doit être profondément considéré comme tel avant d'être effectué.
Filaires statiques
Les dernières années ont vu un peu de dégoût pour les wireframes statiques plus traditionnels. Je crois qu'ils peuvent encore ajouter beaucoup de valeur. Je crois aussi qu'ils ne sont peut-être pas nécessaires pour tous les projets. Lorsque nous les utilisons, nous les utilisons généralement à des largeurs étroites - aussi gênant que cela soit - pour nous aider à nous concentrer sur la priorité. Limiter notre immobilier visuel force cette concentration. Nous avons utilisé de nombreux outils pour ce faire, de Keynote à Balsamiq. Honnêtement, n'importe lequel de ces outils fera l'affaire. Trouvez-en un avec lequel vous êtes à l'aise et mettez-vous au travail.
Nous faisons aussi beaucoup de croquis. Tableaux blancs, crayon et papier, diverses applications de dessin. Nous prenons des photos de ces choses et les partageons avec nos clients, en gardant intentionnellement le tout très brut. La crudité est une partie importante de ce que nous faisons. Cela aide nos clients à savoir que nous ne perdons pas de temps à peaufiner des documents qui n'en bénéficieront pas, et cela permet de garder les commentaires ciblés. La dernière chose que nous voulons, c'est que quelqu'un commente les couleurs de nos wireframes.
Wireframes interactifs
Une partie de l'abandon des structures filaires plus traditionnelles a été en faveur d'une approche plus interactive. Comme le Manifeste Agile promeut le logiciel fonctionnel plutôt que la documentation, beaucoup dans notre industrie pensent que démontrer votre intention d'une interaction via un prototype est beaucoup plus puissant que d'essayer de le décrire de manière statique. De nos jours, les outils disponibles pour le prototypage rapide sont extrêmement performants : des frameworks comme Bootstrap et Foundation ; Boîtes à outils CSS (ou Sass et LESS) comme Bourbon et Pure CSS ; des outils de prototypage visuel comme InVision et Marvel. Même des outils de conception et de développement Web visuels comme Macaw ou des outils de présentation comme Keynote peuvent être utilisés pour créer des wireframes très interactifs.
L'avantage de cette approche est que vous pouvez montrer l'idée aux gens au lieu d'essayer de la leur expliquer. Si une image vaut mille mots, un prototype vaut mille images.
Nous travaillons maintenant avec une organisation qui comprend cela. L'un de leurs objectifs est d'introduire le prototypage rapide plus tôt dans leur processus afin qu'ils puissent utiliser les prototypes pour les études d'utilisabilité, ainsi que le code de production. Notre travail avec eux se concentre sur la création d'un système de composants pouvant être utilisé sur l'ensemble de leurs propriétés Web. Ce système sera également utilisé à terme pour permettre à leur équipe de construire très rapidement des wireframes interactifs. Parce que nous l'aurons construit en pensant à leurs marques, les wireframes interactifs ressembleront beaucoup à leurs versions de production, ce qui sera extrêmement utile dans leurs tests UX.
Ce type d'approche se concentre sur le succès à long terme d'une propriété Web. Il incarne le flux de travail «un livrable» dont nous avons parlé plus tôt en impliquant toutes les disciplines dans la création du prototype et en permettant à ce qui est appris lors de sa conception et de son développement d'éclairer les décisions ultérieures. Je crois que nous assistons à une évolution vers des organisations qui construisent des systèmes frontaux matures au lieu de pirater CSS ensemble après coup. Donner à une organisation la possibilité de tester une version statique de son travail sur le Web avec de vrais utilisateurs est une étape majeure pour en faire une norme dans un avenir proche.
Conception et développement d'interface utilisateur
"Un bon design est une solution de problèmes."
— L'art et la science de la conception Web, Jeffrey Veen (2000) .
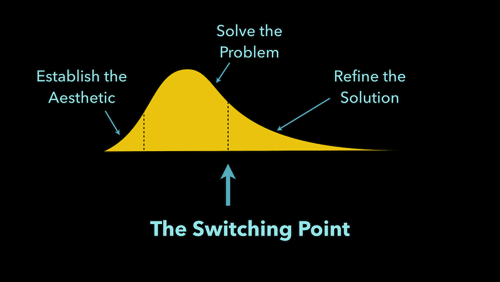
Pour ceux d'entre vous qui sont designers, cette citation sonne très juste. Beaucoup de gens voient ce que nous faisons comme de la décoration, mais c'est tellement plus. Au cours des dernières années, je me suis retrouvé entièrement d'accord avec le sentiment de la déclaration de Jeff, mais aussi intensément conscient de la tendance des designers à suraffiner leurs solutions. Cela m'amène à ce que j'appelle "le point de basculement".

Si vous divisez l'activité de conception en trois phases - établir l'esthétique, résoudre le problème et affiner la solution (comme indiqué ci-dessus) - le passage de la résolution de problèmes à l'affinement de la solution est le point de basculement. C'est le dernier moment responsable pour passer au milieu du web. Si vous ne le faites pas, vous finirez par effectuer cette phase de raffinement plusieurs fois - et c'est très inefficace.
Si vous avez déjà passé des heures à peaufiner un PSD, à le remettre à un développeur pour qu'il le construise, puis à le vérifier dans une semaine ou deux, vous avez éprouvé cette douleur. Tous les efforts que vous avez déployés pour affiner et affiner en poussant des pixels statiques sont inutiles. Dès que la conception change de support (de la conception statique dans Photoshop ou un autre outil à HTML et CSS dans le navigateur), une autre passe de raffinement est nécessaire. L'idée derrière le point de commutation est de reconnaître à quel point cela est inefficace. Au lieu d'affiner avec des outils statiques, codez la conception de base dès que possible et gérez l'affinement dans le support final - le Web.
Cela nécessite souvent un appariement de conception, littéralement assis ensemble pour donner vie à ces raffinements. Bien que cela puisse parfois sembler lent et douloureux, il est en fait extrêmement bénéfique pour toutes les personnes impliquées. Lorsqu'un concepteur partage avec un développeur frontal les types d'ajustements de style qu'il aimerait voir, le développeur frontal apprend ce qui est important dans un design raffiné. Pendant que le développeur front-end apporte les modifications demandées, le concepteur voit comment ces modifications sont apportées, peut-être en apprenant un peu de CSS. Ce processus rend tout le monde plus intelligent. Cela signifie également que la prochaine fois que ces deux paires iront beaucoup plus vite.
De nos jours, nous devons être à l'aise avec un certain nombre d'outils pour démarrer les conversations sur l'interface utilisateur et nous devons déplacer le codage de ces conceptions plus tôt dans le processus. Jetons un coup d'œil à quelques façons de le faire.
Carreaux de style
Samantha Warren a innové en introduisant les tuiles de style comme un moyen de « définir un langage visuel » pour le Web. Ceux d'entre nous qui ont une expérience de marque ont immédiatement compris à quel point les tuiles de style pouvaient être précieuses.
Les carreaux de style sont assez simples. Ils comprennent généralement des palettes de couleurs, des choix de typographie, des textures et des styles d'iconographie ou d'illustration. Ils ne sont délibérément pas une maquette pleine page. Au lieu de cela, ils représentent juste assez de conception pour déterminer si nous allons dans la bonne direction. Pour cette raison, ils fonctionnent mieux lorsque votre client a exprimé ce qu'il veut, mais vous n'êtes pas entièrement convaincu que vous êtes sur la même longueur d'onde.
J'en suis venu à apprécier les tuiles de style, principalement en raison de leur rapidité. Là où nous passions une semaine à concevoir une page d'accueil et une sous-page dans Photoshop, nous pouvons désormais créer une mosaïque de style simple en quelques heures. Cela peut vous faire gagner du temps et de l'argent, et vous donner l'assurance que vous avancez dans la bonne direction.
Samantha a une poignée d'exemples sur le site de tuiles de style, et il y a quelques excellentes ressources répertoriées ci-dessous qui couvrent leur utilisation dans le processus du monde réel :
- "Get Your (Visual) Style On": Yesenia Perez-Cruz, Dan Mall et ma présentation à Artifact Conference à Austin, Texas (13 mai 2013).
- "Des décisions de conception plus rapides avec des carreaux de style": Samantha Warren à An Event Apart à Austin, Texas (février 2015).
- Le podcast du guide de style avec Samantha Warren
En raison de leur nature statique, nous ne les utilisons pas trop souvent. Notre direction de conception initiale est généralement établie avec un collage d'éléments ou un prototype de style, tous deux abordés ensuite.
Collages d'éléments
Dan Mall nous a présenté les collages d'éléments comme "un assemblage de pièces disparates sans logique ni ordre spécifique". Leur nature variée rend évident que ce que vous regardez n'est pas une conception finalisée ; au lieu de cela, les collages d'éléments fournissent aux clients le contexte d'une variété de composants qui pourraient vivre ensemble dans un système. Ils nous aident à mettre un peu de chair sur les os d'un wireframe; ils nous aident à imaginer la direction dans laquelle nous nous dirigeons ; ils nous permettent de commencer à visualiser les éléments constitutifs de notre site mais nous incitent à ne pas perdre de vue l'ensemble.
L'un des avantages des collages d'éléments est que vous pouvez choisir les composants à afficher. Votre client se soucie-t-il vraiment de la façon dont la recherche est présentée à ses utilisateurs ? Génial! Peut-être devriez-vous passer un peu de temps à répondre à cette préoccupation - mettez-la dans le collage d'éléments. Votre client est-il obsédé par les boutons d'appel à l'action ? Mettez-les dans le collage d'éléments. Cette mentalité de sélection et de choix permet d'adapter facilement chaque collage à ce qui est le plus important dans votre projet. Vos clients l'apprécieront énormément.
Sur un projet récent, nous avions besoin d'établir la direction de conception pour une refonte de l'une des propriétés Web de notre client. Katie Kovalcin (l'une de nos designers) dirigeait l'effort de conception de notre équipe, et elle a choisi de créer des collages à deux éléments au lieu de faire des compositions de page d'accueil.


Le temps total que nous avons investi dans la création de ces deux concepts de design était d'environ 16 heures. Quand j'ai demandé à Katie combien de temps cela aurait pris si on lui avait demandé de faire deux compositions de page d'accueil, elle a répondu :
"Dans cette étape, en essayant de comprendre leur nouvelle esthétique, il serait difficile de jongler avec la recherche de cette esthétique tout en essayant de définir la hiérarchie de la page et de comprendre également les interactions. Ainsi, la présentation de toute la page d'accueil comme moyen de comprendre l'esthétique pouvait parfois prendre jusqu'à une semaine, en fonction de la quantité de travail à partir de laquelle nous devions travailler. Je dirais probablement près de 25 à 30 heures chacun.
Mais en partant du collage d'éléments, il était assez facile d'avancer avec la mise en page et tous ces autres trucs car il n'y a pas beaucoup de brouillage pour déterminer quels styles de boutons nous allons utiliser, ou les polices ou les couleurs .”
Cela signifie qu'en utilisant un collage d'éléments, nous avons divisé le temps que nous consacrons à l'établissement d'une esthétique.
Il y a une autre expression vraiment intéressante dans la citation de Katie ci-dessus ; elle a dit "il serait difficile de jongler avec cette esthétique tout en essayant d'établir la hiérarchie de la page et de comprendre les interactions aussi." En d'autres termes, commencer par une maquette de page d'accueil, c'est essayer d'accomplir trop de choses, trop tôt. Lorsque nous faisons d'abord un pas plus petit (en utilisant des collages d'éléments ou des tuiles de style), nous sommes en mesure de diviser et de vaincre les défis de conception qui nous attendent. Cela amène nos clients à participer plus fréquemment à la conversation et nous permet d'apprendre au fur et à mesure, ce qui se traduit par un meilleur travail.
Prototypes de styles
Vous pouvez considérer les prototypes de style comme des tuiles de style interactives. Les mêmes types d'éléments que vous pourriez inclure dans une vignette de style (marque de marque, titres, styles de paragraphe, styles de bouton, traitement des liens, recommandations de couleur) sont inclus avec un prototype de style. La seule différence est que nous allons un peu plus loin et que nous le codons.
La beauté de ceux-ci est que nous pouvons montrer le vrai type Web, les vraies couleurs, les vrais états de survol, le style d'illustration avec des vecteurs Web et comment le type et la mise en page de base pourraient répondre. Nous demandons à nos clients de les consulter dans le navigateur de leur choix. Cela ouvre des conversations sur ce que signifie prendre en charge un navigateur. Par exemple, s'ils utilisent un navigateur qui ne prend pas en charge border-radius , ils ne verront pas les coins arrondis.
Nous pouvons également construire des prototypes de style en une journée environ, ce qui nous donne les mêmes avantages d'efficacité qu'une tuile de style nous donne. Les clients les aiment parce qu'ils peuvent interagir avec eux. Ils peuvent les voir sur leurs téléphones et tablettes. Ils peuvent commencer à jouer avec eux.
Enfin, dans un monde où la plupart d'entre nous pensent que les concepteurs de sites Web devraient apprendre à coder, les prototypes de style sont une introduction fantastique à l'écriture HTML et CSS. En raison de leur simplicité, même un concepteur non-codeur peut comprendre comment les construire. Avant qu'ils ne s'en rendent compte, ils auront la confiance nécessaire pour affiner le CSS de production, au lieu de se moquer statiquement des changements qu'ils souhaitent voir.
Lorsque nous avons conçu le site original Sparkbox, et lorsque nous l'avons récemment repensé, nous avons utilisé des prototypes de style pour établir une direction de conception.


Conception atomique
Jeremy Keith m'a présenté pour la première fois l'idée de commencer la conception avec "les atomes d'un site" lors de son discours d'ouverture sur le développement intitulé "Il n'y a pas de Web mobile". Brad Frost a officialisé le terme en juin 2013 lorsqu'il a décrit un modèle mental pour aborder la conception d'un «système de composants» pour le Web.
Le principe de base est que nous devrions considérer cinq niveaux de granularité dans notre travail pour concevoir des systèmes de composants réutilisables. Le plus petit niveau s'appelle un atome; pensez à une simple entrée HTML ou à une étiquette pour une entrée. Ces atomes peuvent être combinés en molécules ; peut-être qu'une molécule de recherche est composée d'un bouton, d'une étiquette et d'une entrée. Ces molécules peuvent être combinées pour former des organismes ; peut-être que l'en-tête d'un site Web contiendrait les molécules de recherche, de marque et de navigation. Ces organismes sont assemblés pour former des modèles et des pages. Les modèles regorgent de données génériques ; les pages sont des modèles dans lesquels des données réelles sont injectées. Toute cette théorie peut nous aider à créer un code plus modulaire, réutilisable et extensible.
Une chose que j'ai apprise en abordant nos projets selon cette ligne de pensée est que la conception atomique est beaucoup plus facile lorsque vous lui permettez d'évoluer hors de la refactorisation. Une façon courante pour nous de travailler est de construire un petit composant en HTML et CSS sans trop se soucier des atomes, des molécules ou des organismes. Ensuite, une fois que nous avons résolu le problème UX et UI avec une interface, nous pouvons refactoriser ce code dans une structure atomique. Cette approche inverse signifie que nous ne perdons pas de temps à essayer de trop réfléchir à ce qui devrait être une molécule par rapport à un organisme. Au lieu de cela, nous permettons aux différents niveaux d'évoluer à mesure que le système lui-même évolue.
Le résultat d'une approche atomique est une bibliothèque de motifs qui peut être intégrée dans un système.
Bibliothèques de motifs
Une bibliothèque de modèles est exactement ce à quoi cela ressemble - une bibliothèque des modèles qui existent dans votre système. De nos jours, de nombreuses personnes travaillent sur des solutions de bibliothèque de modèles. des gens comme Brad Frost, Anna Debenham, Jina Bolton et Bermon Painter ont parlé et écrit sur le sujet. En fait, Brad et Dave Olson ont créé l'un des outils les plus connus disponibles aujourd'hui, Pattern Lab. Pattern Lab est génial car il vous permet de séparer le contenu spécifique des modules HTML et il fournit un cadre atomique qui facilite la création d'un système de modèles. Ils ont également ajouté quelques fonctionnalités intéressantes pour les tests pendant que vous êtes en développement. Le tout est très facile à faire fonctionner localement et possède une interface simple qui peut facilement être montrée à un client. Si vous cherchez à vous lancer dans la conception axée sur les modèles, c'est un endroit fantastique pour commencer.
Il se passe beaucoup de choses dans cet espace en ce moment, et il existe de nombreuses autres ressources pour ceux d'entre nous qui souhaitent en savoir plus. Brad a travaillé avec Anna Debenham et Brendan Falkowski (ainsi que quelques autres personnes) pour créer des ressources de guide de style de site Web. Il s'agit d'une formidable collection d'exemples, d'articles, de discussions, de podcasts et plus encore qui couvrent la conception et le développement axés sur les modèles.
Jusqu'à présent, le plus grand défi consiste à trouver un moyen de maintenir à jour une bibliothèque de modèles après l'intégration des modèles à un système back-end. Je n'ai pas encore vu la solution parfaite pour cela, mais il y a beaucoup d'esprits brillants qui y travaillent. Découvrez Rizzo de Lonely Planet comme un excellent exemple d'une organisation travaillant avec diligence pour résoudre ce problème. Même si nous n'avons pas de solution parfaite à long terme, j'ai vu d'énormes avantages à concevoir de cette façon. Cela vous permet de penser de manière modulaire, ce qui rend le travail frontal que nous effectuons beaucoup plus facile à intégrer et à maintenir.
Qu'en est-il des points d'arrêt ?
Chaque fois que je parle ou écris sur le processus, on me demande toujours de sélectionner des points d'arrêt. Étrangement, cette conversation ne se pose presque jamais dans notre travail réactif au jour le jour. Certes, certains clients viennent nous voir après avoir effectué une tonne de travail d'examen des analyses et de hiérarchisation des appareils, le tout au nom de la documentation des points d'arrêt du système. Cette ligne de pensée n'a jamais eu beaucoup de sens pour moi.
Je crois que c'est Stephen Hay qui l'a dit le premier : "Commencez petit et ajoutez un point d'arrêt lorsque le site tombe en panne." Nos sites comportent souvent des dizaines de points d'arrêt, la plupart d'entre eux ne correspondant pas aux tailles d'appareils courantes. Lorsque vous constatez que votre contenu et votre design ne fonctionnent plus en harmonie, corrigez-le.
Maintenant, il y a une différence entre ce que Stephanie Rieger appelle les points d'arrêt majeurs et les points d'arrêt mineurs. (Je les ai aussi entendus appelés points d'arrêt et points de réglage.) Laissez-moi vous expliquer chacun.
Principaux points d'arrêt
Lorsqu'il y a des changements dans la mise en page qui nécessitent que des modules séparés travaillent ensemble dans leur changement de conception, nous utilisons un point d'arrêt commun (un point d'arrêt majeur). Vous avez peut-être un ajustement de mise en page qui déplace une liste empilée de produits à de petites largeurs de fenêtre vers une disposition à deux colonnes à des largeurs de fenêtre plus grandes. Dans ce cas, vous voudrez garder une trace de l'endroit où ce changement de disposition se produit car il est probable que de nombreux autres changements doivent se produire à la même largeur de fenêtre.
La plupart du travail que nous effectuons comporte entre trois et six points d'arrêt majeurs. Celles-ci sont souvent définies en tant que variables Sass dans notre flux de travail afin que nous puissions les modifier ultérieurement en un seul endroit. Il est également courant pour nous d'avoir un ensemble de points d'arrêt majeurs pour les principales sections d'un site. Par exemple, nous pouvons avoir trois points d'arrêt majeurs dans l'en-tête de notre site et trois points d'arrêt majeurs complètement différents dans le pied de page. Cela maintient notre travail modulaire et permet à ces sections d'évoluer indépendamment tout en maintenant la cohésion avec le système dans son ensemble.
Points d'arrêt mineurs
Lorsque des modifications plus subtiles du type ou de l'espacement sont nécessaires, nous pouvons toujours utiliser une requête multimédia pour effectuer ces ajustements (un point d'arrêt mineur). Il s'agit généralement de modifications de style ponctuelles pour des éléments tels que la taille de la police (pour contrôler la longueur des lignes) ou pour augmenter l'espacement à mesure que la largeur de la fenêtre d'affichage augmente. Ces ajustements mineurs démontrent une grande attention aux détails qui peuvent vraiment différencier votre travail.
Au lieu d'utiliser des variables de préprocesseur pour celles-ci, nous utilisons généralement simplement des nombres codés en dur. Nous avons, à l'occasion, également utilisé des calculs de préprocesseur pour les maintenir par rapport à un point d'arrêt majeur. Par exemple, si nous avons un point d'arrêt majeur à 30em appelé $bp_header-show-nav , je souhaiterais peut-être ajuster la taille de la police d'un titre à 5em sur le point d'arrêt $bp_header-show-nav . Dans ce cas, cela se produirait à 35em. Si nous devions déplacer ce point d'arrêt majeur à 32em à un moment donné dans le futur, le changement mineur se produirait alors à 37em. Penser de manière relative avec des points d'arrêt mineurs peut aider si vous soupçonnez que les points d'arrêt majeurs pourraient changer. Vous devrez utiliser votre jugement au cas par cas pour prendre les meilleures décisions.
Lectures complémentaires
Pour en savoir plus sur les points d'arrêt, consultez ces articles :
- "Il n'y a pas de point d'arrêt"
- "L'entre-deux" de Mark Boulton
- "Conception réactive pragmatique" par Stephanie Rieger
Faire la transition
De nos jours, il ne suffit pas de créer de superbes sites. Nous devons également tenir compte de la longévité de ce que nous construisons. Bien que des approches telles que la conception atomique puissent aider, nous devons faire plus. À l'heure actuelle, la plupart de nos projets incluent une sorte de composante de formation — et je ne parle pas d'apprendre au client à utiliser le CMS. Alors que les organisations commencent à vraiment comprendre la valeur que le Web leur offre, elles décident de constituer leurs propres équipes pour posséder et entretenir leurs propriétés Web. Si nous voulons construire quelque chose qui dure, nous devons nous assurer que l'équipe qui prend en charge notre travail est capable de le maintenir correctement. Pour cette raison, nous proposons une formation beaucoup plus approfondie sur les techniques que nous utilisons pour créer pour le Web.
Heureusement, il existe maintenant de nombreuses façons courantes d'aborder la transition. Chaque dépôt que nous créons dans le contrôle de code source possède un fichier readme utile ; nous fournissons des tests automatisés prenant en charge notre code ; et nous travaillons sur des moyens de faire passer le budget de performance d'un projet afin que nos clients continuent à maintenir la vitesse de leurs sites. Parallèlement à la pensée atomique, nous fournissons également des exemples concrets de sous-systèmes que nous construisons. Par exemple, il est courant pour nous d'examiner le fonctionnement de la typographie sur toutes les propriétés Web dans le contexte de la marque d'un client. Nous pouvons donc également fournir une documentation détaillée sur ce système typographique, ainsi qu'une page d'exemples montrant comment l'utiliser. Ces types d'ajouts à notre travail facilitent beaucoup la tâche lorsque nous transmettons le code de notre équipe à l'équipe de notre client.
Il y a aussi des répercussions plus profondes à tout cela. Comprendre qui assurera la maintenance du système que vous construisez devrait également influencer les décisions que vous prenez concernant le choix de la technologie et la technique de développement. En d'autres termes, si l'équipe Web de votre client n'est pas prête à utiliser Grunt avec Assemble et un serveur local à partir de la ligne de commande, vous devez trouver un moyen de travailler qui corresponde mieux à leurs capacités. Rappelez-vous, vous construisez cela pour eux.
Il a également été extrêmement bénéfique d'inviter les équipes de conception et de développement Web de notre client à participer avec nous au projet. Utiliser le projet comme une opportunité de former l'équipe de votre client démontre une valeur incroyable et vous permet de choisir facilement parmi vos concurrents.
Les gens au-dessus du processus
Une dernière chose que j'ai apprise en faisant constamment évoluer notre flux de travail est que le processus que vous choisissez d'utiliser est beaucoup moins important que les personnes qui l'utilisent. Si vous souhaitez créer de meilleurs produits Web, commencez par développer votre personnel. Cela vous mènera plus loin que n'importe quel ajustement de votre processus ou flux de travail.
Garder votre équipe heureuse
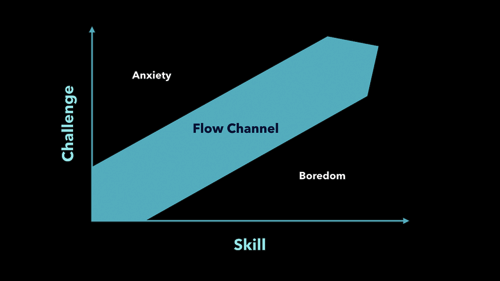
Dans le même ordre d'idées, je vous recommande de lire Flow de Mihaly Csikszentmihalyi. Dans ce livre, il explique les recherches qu'il a menées pour mieux comprendre le bonheur individuel. Il décrit ce qu'il appelle le « canal de flux », représentant le niveau de compétence le long de l'axe des x par rapport au niveau de défi le long de l'axe des y . Le canal de flux est la zone où votre compétence est confrontée à un défi adéquat. Trop de défis pour vos compétences créent de l'anxiété et trop peu de défis pour vos compétences entraînent de l'ennui.

Cela peut se traduire dans ce que nous faisons en considérant où nous nous mettons au défi dans notre travail quotidien. Chez Sparkbox, on parle de culture d'apprentissage. Cela (espérons-le) signifie que les compétences de mon équipe ne cessent d'augmenter. Il s'ensuit donc que pour être heureux, nous devons trouver des défis sans cesse croissants à la hauteur de nos compétences sans cesse croissantes. Il est de notre responsabilité d'équilibrer ce besoin d'innovation avec la responsabilité financière dans les budgets de nos clients.
C'est délicat. Pour nous, cela signifiait que nous devions arrêter de réinventer la roue ; cela nous a amenés à considérer des bibliothèques d'éléments d'interface bien testés au lieu de résoudre à plusieurs reprises les mêmes problèmes sur chaque projet. Cela signifie que nous devons comprendre où chacun de nos clients devrait dépenser de l'argent pour innover. Et cela a exigé un peu de transparence entre ces clients et notre équipe afin que nous soyons tous sur la même longueur d'onde.
En fin de compte, cela crée une équipe plus contente - une équipe qui aime le travail qu'elle fait parce qu'elle les met au défi de la bonne manière. Et cela en fait un client plus satisfait - un client qui respecte vos recommandations sur où et pourquoi il devrait investir. C'est excellent pour toutes les personnes impliquées.
En avant
C'est la partie où je vous inspire profondément et vous encourage à braver un nouveau monde audacieux de conception de sites Web. Mais, pour être honnête, j'ai eu du mal à résumer un sentiment de clôture pour ce chapitre.
Après réflexion, je crois que c'est parce qu'écrire sur le processus n'est jamais vraiment fait.
J'espère qu'en lisant ces mots, vous vous êtes trouvé plus inspiré pour investir dans votre propre compréhension du fonctionnement du Web, et plus disposé à investir dans la compréhension de vos coéquipiers. J'espère que vous vous êtes senti enthousiaste à l'idée d'essayer une nouvelle approche, mais j'espère également que vous vous êtes senti en mesure de déchirer ces pages si elles ne fonctionnent pas pour vous. Seuls vous, votre équipe et votre client pouvez trouver la meilleure façon d'aborder un projet. C'est la nature de ce que nous faisons.
Le moment est venu - alors, allez-y!
