Modèles de conception éditoriale avec grille CSS et colonnes nommées
Publié: 2022-03-10De nombreux sites Web, en particulier ceux qui affichent un contenu long, ont un schéma répétitif assez simple de composants : une zone pleine largeur pour les images, une zone de contenu centrale et peut-être une vue fractionnée de deux blocs demi-largeur. Ces composants se répètent pour afficher un article, des images et d'autres contenus connexes, les éditeurs de contenu sélectionnant le bon composant lorsqu'ils créent des articles à publier.
Dans cet article, je vais démontrer une approche de ce type de conception éditoriale, qui s'appuie sur quelques techniques dont certaines sont abordées dans les articles suivants :
- "Sortir avec la mise en page de la grille CSS"
- "Sortir avec la grille CSS expliquée"
- "Nommer les choses dans la mise en page de la grille CSS"
En plus d'être une bonne façon de nommer les sections de votre mise en page, cette technique expose tout un tas de choses intéressantes sur la mise en page en grille que vous pouvez trouver utiles pour créer vos propres modèles de mise en page. Cela démontre également davantage la promesse de la sous-grille (une partie du prochain niveau 2 de la spécification de la grille et en cours d'implémentation dans Firefox).
Nommer les choses dans la mise en page de la grille CSS
Lorsque vous utilisez CSS Grid Layout, vous pouvez nommer des lignes et des zones. Ces deux choses peuvent rendre le travail avec Grid - en particulier les grilles complexes - plus simple. Définir des conventions de dénomination pour les éléments de votre mise en page peut être utile lorsque vous travaillez avec votre équipe ; il est beaucoup plus facile de comprendre où se retrouvera tout ce qui est placé avec grid-area: content que d'avoir quelque chose placé à partir de column-line: 3 / 9 .
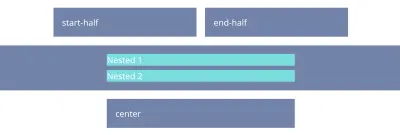
Lorsque vous utilisez l'approche grid-template-areas , vous donnez un nom aux éléments que vous souhaitez placer sur la grille en utilisant la propriété grid-area , puis en les plaçant autour de la grille. Dans l'exemple suivant, l'élément avec grid-area: content va dans la zone de grille définie par la propriété grid-template-areas :
Voir le Pen [Layout With Named Area](https://codepen.io/rachelandrew/pen/zYOQBba) par Rachel Andrew.
Cela fonctionne bien pour les composants où vous avez un élément à insérer dans une zone ; Cependant, si vous souhaitez placer plusieurs éléments dans la zone de contenu (l'un en dessous de l'autre), l'utilisation grid-area n'est pas la bonne approche. Au lieu de cela, vous pouvez définir des noms pour les lignes de colonne et placer l'élément de la ligne de début à la fin.
Voir le Pen [Layout With Named Columns](https://codepen.io/rachelandrew/pen/xxKNONQ) par Rachel Andrew.
Ce n'est pas aussi soigné, cependant, lors de l'utilisation de l'approche de la zone de grille, nous devons connaître à la fois la ligne de début et de fin lors du placement d'un élément à l'aide grid-column de grid-row - ou le faisons-nous ?
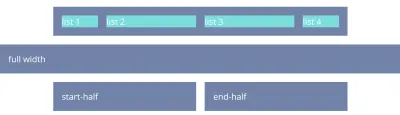
Jetez un œil à ce prochain exemple de CodePen. Mes éléments sont placés à l'aide d'un nom ou d'un identifiant unique à l'aide de la propriété grid-column , même si certaines des zones de grille ciblées traversent plusieurs colonnes :
Voir le Pen [Layout with Named Columns](https://codepen.io/rachelandrew/pen/mdbYEod) par Rachel Andrew.
Mon but ici est d'abstraire la complexité de la configuration de la grille lors de l'utilisation réelle de la grille. Je peux mettre beaucoup de travail dans la création de la grille initiale, mais ensuite placer les choses sans trop y penser pendant que je remplis mes pages. Je veux également m'assurer que nous pouvons répéter les composants aussi souvent que nécessaire au fur et à mesure que nous construisons l'article. J'ai en tête un créateur de contenu utilisant un CMS, et créant des blocs de contenu en utilisant les différents motifs tout en sachant qu'ils seront placés correctement les uns en dessous des autres sur la grille globale.
Afin de comprendre comment je suis arrivé à ce point, il faut comprendre quelques éléments sur CSS Grid Layout ainsi que sur les lignes et les zones nommées.
Nous pouvons nommer les lignes
Comme vous l'avez déjà vu dans mon deuxième exemple ci-dessus, nous pouvons nommer des lignes sur la grille qui peuvent être à peu près tout ce que nous voulons, à part le mot span . Le nom est un ident plutôt qu'une chaîne, c'est pourquoi il n'est pas entre guillemets.
Cependant, vous verrez de nombreux exemples où les conventions de nommage name-start et name-end sont utilisées qui ajoutent -start au nom de la ligne de début et -end au nom de la ligne de fin. Ce n'est pas purement conventionnel et pour la technique, je vais vous montrer pourquoi nous devons nommer nos lignes de cette façon. Vous devez donc choisir un nom pour la zone que vous décrivez, puis ajouter les suffixes -start et -end - qui doivent correspondre, bien sûr !
Nous nommons nos lignes entre crochets. Les lignes peuvent (et doivent souvent) avoir plusieurs noms. Dans ce cas, un espace sépare les noms. Lorsque vous placez les éléments à l'aide du positionnement basé sur la ligne, vous pouvez choisir n'importe quel nom pour la ligne pour effectuer le placement.
Avec nos lignes nommées en place, nous pourrions placer nos éléments à l'aide grid-column en spécifiant le nom de la ligne de début et de fin. Ce modèle est identique à l'utilisation des numéros de ligne, donc le nom avant la barre oblique est la ligne de début et le nom après est la ligne de fin.
Voir le Pen [Example using start and end lines](https://codepen.io/rachelandrew/pen/VwZOPgO) de Rachel Andrew.
Cela place les éléments, mais ce n'est pas le nom unique par élément que j'ai utilisé dans l'exemple. Cependant, nous avons maintenant tout en place grâce à la manière particulière dont Grid gère les zones et les lignes nommées.
Les noms de ligne nous donnent une zone nommée
En supposant que vous ayez nommé vos lignes avec -start et -end comme moi, Grid vous donnera une zone nommée du nom principal que vous avez utilisé. Par conséquent, dans mon cas, j'ai des zones nommées content , start-half , end-half , full et center . Chacune de ces zones est une seule ligne (car je n'ai pas de lignes nommées), cependant, elle couvrira les pistes de colonne de la ligne -start à la ligne -end .

Les zones nommées nous donnent une ligne nommée du nom principal utilisé
Si nous voulons pouvoir placer nos éléments comme si nous avions un nom de colonne, nous devons également utiliser le fait que lorsque nous créons une zone de grille, nous obtenons un nom de ligne du nom principal utilisé ; c'est-à-dire que le nom principal est le nom avec -start et -end supprimés. Ce nom de ligne correspond au début ou à la fin de la zone selon que nous ciblons grid-column-start ou grid-column-end .
Nous avons donc une zone nommée content , car nous avons des lignes de colonne nommées content-start et content-end . La zone nommée content nous donne également la possibilité d'utiliser grid-column-start: content qui se résoudra à la ligne de début de cette zone de contenu, tandis que grid-column-end: content se résoudra à la ligne de fin de la zone de contenu.
Cela signifie donc que nous pouvons placer un élément dans la zone de contenu en utilisant ce qui suit :
.content { grid-column: content / content; } Ensuite, nous pouvons maintenant ranger davantage cette technique en raison du fait que si vous utilisez une ligne nommée pour grid-column-start et omettez la ligne de fin (plutôt que de s'étendre sur une piste comme ce serait le cas si vous utilisiez des numéros de ligne), grid copie le nom sur la ligne de fin. Par conséquent, grid-column: content est exactement le même que grid-column: content / content;
C'est alors tout ce dont nous avons besoin pour pouvoir placer des éléments à l'aide d'une grid-column avec un nom simple et unique. Ce comportement est exactement comme spécifié et non une sorte de "piratage". Cela démontre la profondeur de la réflexion qui a mené à la création de la spécification Grid Layout et la quantité de travail minutieux qui a été nécessaire pour rendre la disposition des éléments si simple dans nos conceptions.
Donner à cette technique des super pouvoirs avec Subgrid
Je pense que cette technique est intéressante et permet une manière très simple de déclarer où les éléments doivent être placés sur la grille. Cependant, si nous ajoutons le support de sous-réseau au mélange, cela devient en effet très puissant.
Actuellement, la sous-grille est implémentée dans Firefox, et donc ces prochains exemples nécessitent Firefox Nightly pour s'exécuter. Vous pouvez télécharger Nightly ici.
La valeur de subgrid -grille de grid-template-columns et grid-template-rows signifie que le dimensionnement créé sur une grille parent peut être activé par un élément qui est un enfant de la grille (en supposant qu'il utilise également la disposition de la grille) en ayant display: grid appliquée.
Remarque : Vous pouvez en savoir plus sur les fonctionnalités de la sous-grille dans mes articles ici sur Smashing Magazine "CSS Grid Level 2 : Here Comes Subgrid" et "Digging Into The Display Property : Grids All The Way Down".
Les noms de ligne du parent sont transmis aux sous-grilles
En plus des informations de dimensionnement des pistes transmises à la grille enfant, tous les noms de ligne définis sur le parent seront transmis. Cela signifie que nous pouvons utiliser nos «noms de colonne» dans les composants de sous-grille, ce qui rend cette solution très utile dans un monde où sous-réseau existe. Un élément placé dans content - même s'il est imbriqué dans des sous-grilles - s'alignera avec un élément placé en tant qu'enfant direct de la grille principale.
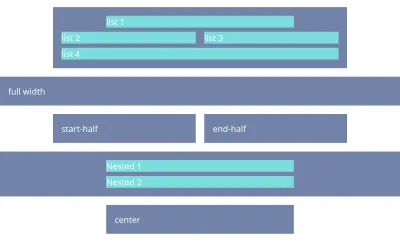
Dans cet exemple suivant, j'ai imbriqué deux éléments directement à l'intérieur de la div avec une classe de full-2 . J'ai également placé un ul à l'intérieur .content . Si nous regardons les éléments à l'intérieur full-2 , afin de les placer sur la grille parente, nous devons faire du sélecteur full-2 une grille avec display: grid puis utiliser la propriété grid-template-columns avec une valeur de subgrid .
Ainsi, la grille sur .full-2 utilise les pistes définies sur la grille parent et a accès aux lignes nommées qui y sont définies. Comme il s'agit d'un élément pleine largeur, il se comportera vraiment comme la grille parent en termes de placement de nos éléments. Nous pouvons ensuite utiliser n'importe lequel des noms que nous avons définis pour les différentes colonnes pour placer les éléments. Dans ce cas, j'ai défini les deux éléments enfants sur grid-column: center et ils s'affichent l'un après l'autre dans cette zone centrale.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
Si nous jetons un coup d'œil à notre ul imbriqué dans .content , nous devrons créer une sous-grille sur le sélecteur .content comme dans le dernier exemple ; lorsque nous faisons cela, ul tombe dans la première piste de la sous-grille. Si nous voulons disposer les éléments d'écoute sur la sous-grille, nous devons faire deux choses : faire en sorte que ul occupe la même zone que son parent en le plaçant avec grid-column: content , puis en en faisant une grille qui est une sous-grille.
Cela fait, les éléments de la liste seront disposés en utilisant le placement automatique dans les pistes de colonne de la sous-grille :
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
Une fois que vous avez votre grille, vous pouvez utiliser les noms du parent exactement de la même manière qu'auparavant.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
Si vous avez Firefox Nightly, vous pouvez voir la démo complète dans cet exemple CodePen :
Voir le Pen [Naming Column and Subgrid](https://codepen.io/rachelandrew/pen/OJLYRRb) par Rachel Andrew.
Vous pouvez conserver des sous-grilles «imbriquées» dans votre structure de balisage comme ceci, et chaque fois que les noms de ligne seront transmis. C'est une fonctionnalité qui, je pense, sera particulièrement utile.
Lorsque vous créez une sous-grille, les numéros de ligne correspondent aux lignes de la sous-grille et non à la grille parent. Par conséquent, si vous voulez vous assurer que les éléments de la sous-grille s'alignent sur la grille parente, l'utilisation de noms de ligne ou de zones nommées (comme indiqué dans cet exemple) rendra cela simple et logique.
Emballer
Vous savez maintenant comment utiliser cette technique pour votre grille principale et, espérons-le, cela ne prendra pas trop de temps avant que nous commencions à voir la prise en charge de la sous-grille dans tous les navigateurs. Cela permettra des techniques telles que celle-ci et les rendra incroyablement puissantes à utiliser.
