Un moyen facile de modifier la visibilité des blocs dans l'éditeur WordPress Gutenberg
Publié: 2021-05-18Au fur et à mesure que de plus en plus de sites Web WordPress sont créés à l'aide de l'éditeur de blocs Gutenberg, la liste de souhaits pour de nouvelles fonctionnalités s'allonge avec lui. Cela a du sens, car une utilisation plus intensive a tendance à exposer les lacunes ou les types d'idées "ne serait-ce pas formidable si ..." .
L'éditeur s'améliore tout le temps. Mais même si une fonctionnalité manquante ne se retrouve pas dans le cœur de WordPress, la communauté des développeurs est libre de créer ses propres solutions. Prenez, par exemple, la possibilité de masquer un bloc spécifique ou de programmer son affichage à certains moments.
Cela pourrait être utile pour un certain nombre de scénarios courants. D'une part, cela vous permet de travailler sur un contenu sans le rendre public jusqu'à ce que vous soyez prêt à le lancer. Ou organisez un événement à durée limitée tel qu'un concours ou une réunion qui nécessite l'affichage d'un contenu temporaire.
Une solution pour y parvenir est Block Visibility, un plugin WordPress gratuit qui permet aux créateurs de contenu de prendre le contrôle de leurs blocs. Tous les blocs d'une page peuvent être masqués ou affichés en fonction de divers critères. De plus, il s'intègre parfaitement dans l'interface utilisateur de l'éditeur de blocs.
Vous voulez en savoir plus ? Jetons un coup d'œil à quelques façons différentes d'utiliser Block Visibility sur votre propre site Web WordPress.
Commencer
Avant d'explorer ce que Block Visibility peut faire, il y a quelques conditions préalables à garder à l'esprit. Heureusement, ils sont assez minimes.
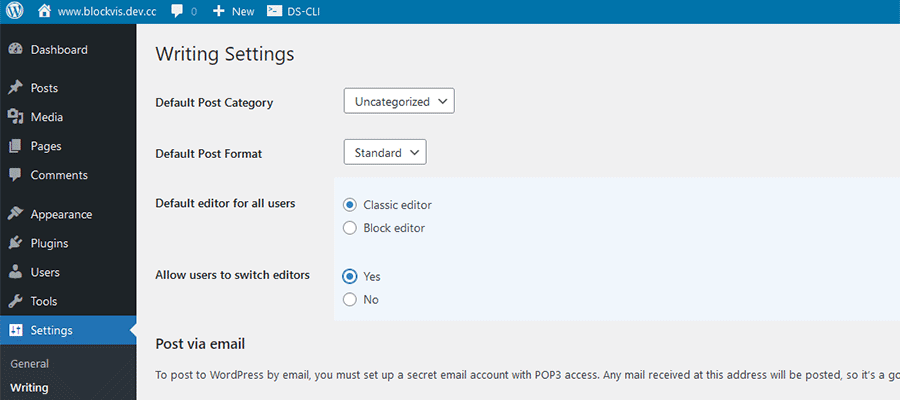
Tout d'abord, vous aurez besoin d'un site Web WordPress qui utilise l'éditeur de blocs Gutenberg. Si vous avez installé le plug-in Classic Editor, assurez-vous de l'avoir configuré pour permettre le basculement entre les éditeurs.

Au-delà de cela, vous voudrez installer et activer une copie de Block Visibility. Dans WordPress, accédez à Plugins > Ajouter un nouveau et recherchez le plugin.
C'est tout ce qu'on peut en dire!
Naviguer dans la visibilité des blocs
À la base, la visibilité des blocs vous permet de masquer simplement un ou plusieurs blocs sur une page ou une publication. Mais il y a aussi une interface utilisateur assez complète incluse avec le plugin. Par conséquent, il est bon de connaître votre chemin.
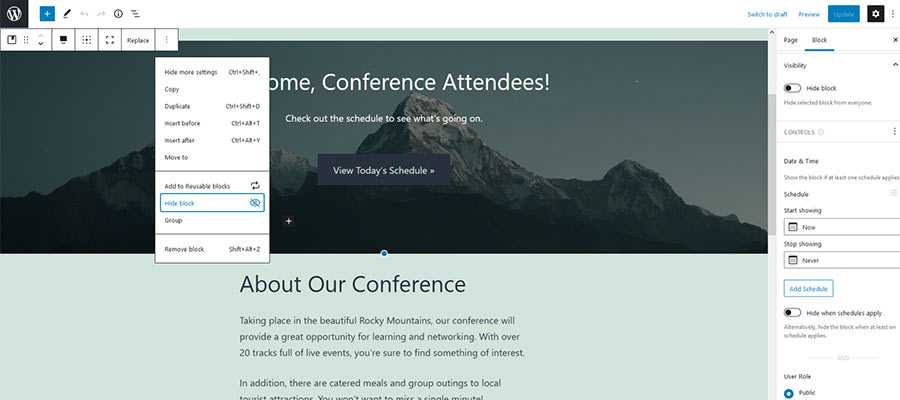
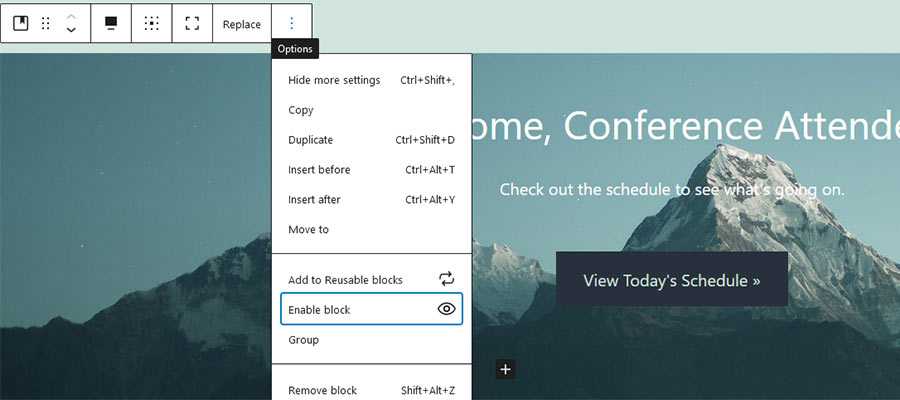
Tout d'abord, dans le menu Options de chaque bloc, il y a une entrée « Masquer le bloc ». Il fait exactement ce qu'il dit - pas besoin de beaucoup d'explications. Cependant, nous allons fournir une démonstration ci-dessous.
Ensuite, dans la barre latérale Paramètres de l'éditeur de blocs, il y a un panneau " Visibilité ". C'est là que les choses deviennent un peu plus détaillées.
Cette section vous permet de masquer ou d'afficher un bloc en fonction d'un certain nombre de scénarios. Des critères tels que le rôle de l'utilisateur, la taille de l'écran et la date/l'heure sont disponibles. De plus, la visibilité des blocs peut également être contrôlée en fonction de la valeur des champs personnalisés.

Paramètres des plugins
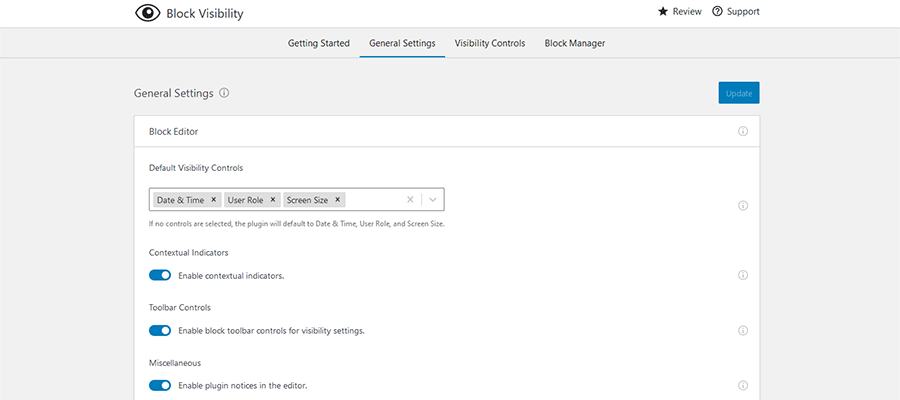
Nous devons également noter que vous pouvez ajuster davantage ce que Block Visibility peut faire via son écran de paramètres, Settings > Block Visibility .
L'écran des paramètres vous permet de choisir quels types de blocs ont des contrôles de visibilité, les types de critères de visibilité disponibles et quels rôles d'utilisateur peuvent apporter des modifications. Vous pouvez même définir des points d'arrêt pour contrôler la visibilité via la taille de l'écran.

Si vous avez besoin d'un coup de main, l'onglet "Démarrer" inclus vous renseignera sur les tâches courantes.

Une multitude de façons de cacher un bloc Gutenberg
Maintenant que nous avons couvert les bases de la visibilité des blocs, il est temps de la voir en action. Les fonctionnalités du plugin vont du super simple au semi-complexe, selon vos besoins.
Voici quelques exemples des différentes manières de masquer un bloc Gutenberg.
Cachez simplement un bloc
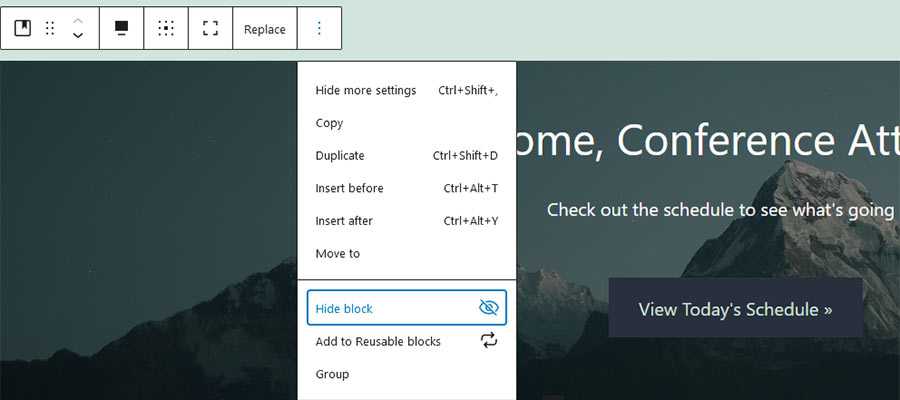
Pour masquer un bloc du front-end de votre site Web, cliquez sur l'entrée "Masquer le bloc" dans le menu Options du bloc.

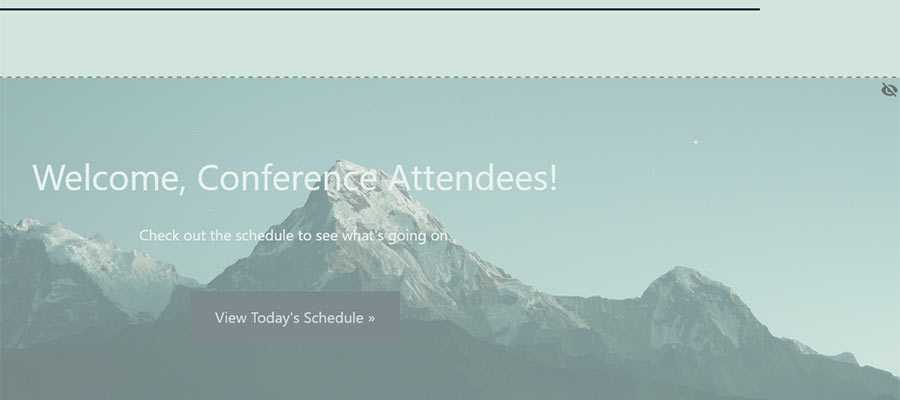
Une boîte de dialogue apparaîtra confirmant que le bloc a été masqué. De plus, le bloc en question sera ombré de façon à paraître inactif. Une icône décorative apparaîtra également dans le coin supérieur droit. N'oubliez pas de sauvegarder vos modifications !

Sur le front-end, notre exemple de bloc Cover a bien été masqué. En fait, le bloc n'est pas rendu du tout. Ainsi, il n'y a pas d'impact négatif sur les performances.

Soit dit en passant, la seule fois où un bloc masqué apparaîtra dans le code source, c'est lorsque vous avez choisi de le masquer en fonction de la taille de l'écran. Dans tous les autres scénarios, il sera complètement supprimé du frontal.
Masquer ou afficher conditionnellement un bloc
Pour masquer ou afficher un bloc en fonction de critères conditionnels, vous souhaiterez utiliser le panneau " Visibilité ". Il se trouve dans la barre latérale Paramètres à droite de l'écran. Cliquez sur le bloc que vous souhaitez modifier et ouvrez le panneau pour commencer.
À l'intérieur, il existe plusieurs façons de définir la visibilité d'un bloc :
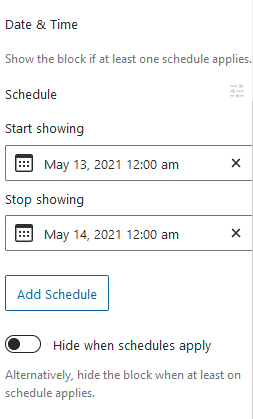
Date et heure
Ce paramètre vous permet d'afficher (ou de masquer) un bloc dans une plage de dates et d'heures spécifique. Sur notre site Web de conférence fictive, nous avons choisi d'afficher le bloc de couverture sélectionné pendant seulement 24 heures. Notez que plusieurs horaires peuvent être définis par bloc.

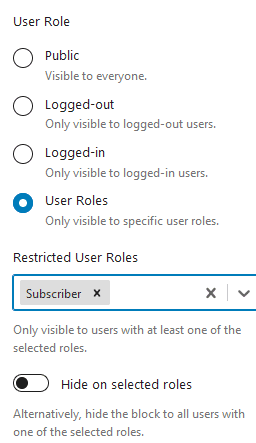
Rôles d'utilisateur
Il est également possible d'afficher un bloc en fonction du rôle ou de l'état de connexion d'un utilisateur. Le paramètre par défaut est "Public", qui s'affiche pour tout le monde. Cependant, vous pouvez également choisir d'afficher un bloc aux utilisateurs connectés ou déconnectés, ou uniquement à ceux qui appartiennent à un rôle d'utilisateur spécifique.

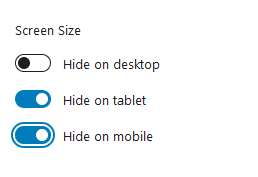
Taille de l'écran
Pour les occasions où vous souhaitez cibler uniquement des tailles d'écran spécifiques, Bloquer la visibilité facilite la tâche. Vous pouvez choisir de masquer les blocs sur les ordinateurs de bureau, les tablettes ou les appareils mobiles. Des points d'arrêt personnalisés peuvent être définis dans l'écran Paramètres > Bloquer la visibilité mentionné ci-dessus dans WordPress.

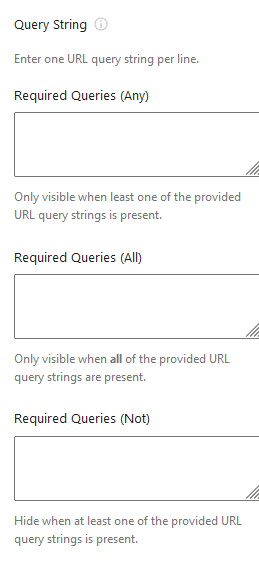
Chaîne de requête
Masqué par défaut, le paramètre de chaîne de requête peut afficher un bloc en fonction de la présence de chaînes de requête particulières dans l'URL de la publication. Vous pouvez activer ce paramètre via l'écran des paramètres ( Paramètres > Bloquer la visibilité ) ou en cliquant sur le lien « Contrôles » dans le panneau Visibilité. La documentation du plugin contient un tutoriel rapide sur le sujet.

Il convient également de mentionner que vous pouvez combiner une ou plusieurs des conditions ci-dessus pour exercer un contrôle précis sur la visibilité d'un bloc. Par exemple, vous pouvez programmer un bloc pour qu'il s'affiche dans une plage horaire spécifique ET uniquement sur les appareils de bureau. Ce n'est qu'une des nombreuses possibilités, cependant.
Afficher un bloc masqué
Chaque fois que vous souhaitez afficher un bloc masqué, retournez dans son menu Options et sélectionnez « Activer le bloc ». Alternativement, vous pouvez également décocher le paramètre " Masquer le bloc " dans le panneau Visibilité.

Prenez le contrôle de vos blocs WordPress Gutenberg
À première vue, Block Visibility peut sembler être un plugin WordPress assez simple. Pourtant, il peut vous aider à exécuter certaines fonctions avancées en quelques clics seulement. Auparavant, il aurait fallu pas mal de code personnalisé pour réaliser des exploits similaires avec le contenu de votre site.
De plus, cacher un bloc est l'une de ces choses qui pourraient être considérées comme une caractéristique manquante de Gutenberg lui-même. Heureusement, ce n'est qu'un autre exemple de la communauté des développeurs qui vient combler le vide.
