Tendances de conception UX des sites Web de commerce électronique à surveiller en 2020
Publié: 2020-02-24La croissance des ventes de commerce électronique est quelque chose que pratiquement toutes les entreprises ont remarqué à l'approche de la fin de 2019. Les jeunes générations préfèrent généralement les achats en ligne, et il est peu probable que cela change de sitôt.
Le commerce électronique, cependant, est un créneau hautement concurrentiel. Les attentes des clients augmentent et il devient difficile pour les commerçants de se démarquer. Afin d'obtenir des conversions et de fidéliser les clients, les détaillants en ligne doivent avoir des sites Web avec une excellente UX.
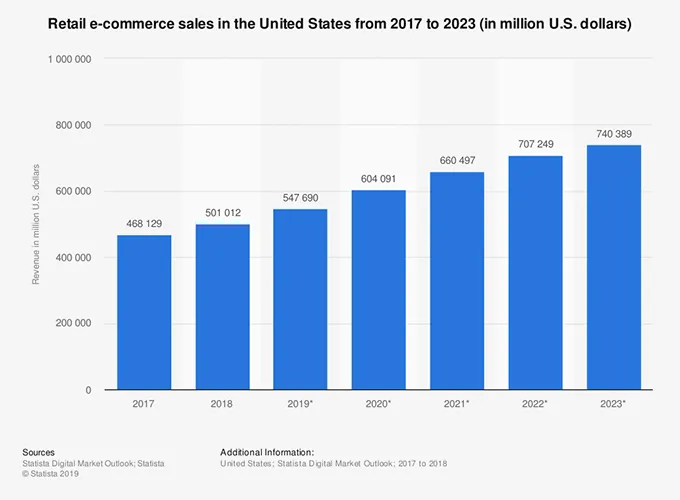
Alors que l'utilisation d'appareils mobiles pour les ventes en ligne se développe, la plupart des acheteurs de commerce électronique aiment toujours visiter une boutique en ligne via leurs ordinateurs de bureau et portables. Vérifiez la tendance de la croissance des ventes de commerce électronique aux États-Unis au cours des 3 dernières années et les informations prévues sous Statista :

En tant que détaillant ayant une présence en ligne, vous devez travailler à la création d'une UX supérieure pour votre site Web d'achat.
Dans cet esprit, dans cet article, nous allons nous concentrer sur les conseils de conception UX de sites Web de commerce électronique pour 2020 et au-delà.
Créer une page d'accueil incroyable
Votre page d'accueil est comme le tapis de bienvenue pour vos clients potentiels, et c'est la première impression qu'ils ont de votre entreprise et de votre marque. C'est là que vous devriez essayer d'établir un lien émotionnel avec vos visiteurs.
- Utilisez des mots simples
- Ne surchargez pas l'écran
- Gardez les éléments de l'interface utilisateur au minimum
- Éliminer tout ce qui n'a pas d'impact
- Assurez-vous que les bannières promotionnelles sont à jour
- Créer une barre de navigation significative
- Choisissez judicieusement les catégories et les sous-catégories
- Créez des filtres de recherche hautement fonctionnels
- Placez un bouton CTA au-dessus du pli
Créer des pages de produits riches en informations
Assurez-vous de concevoir des pages bien structurées qui répondent à toutes les attentes des clients.
Comme le résume le rapport sur le commerce électronique du groupe Nielsen-Norman, les gens interagissent de manière particulière avec les sites Web lorsqu'ils font leurs achats. Cette étude comportementale en ligne indique que votre site Web doit attirer chacun des types d'acheteurs suivants :
- Les navigateurs
- Les chercheurs soucieux du détail
- Les chasseurs de bonnes affaires soucieux des prix
- Les acheteurs axés sur les tâches et les produits
- Acheteurs ponctuels
- Clients qui laissent des évaluations
N'oubliez pas non plus d'inclure le fil d'Ariane sur les pages de produits. Ceux-ci peuvent inclure des suggestions de produits connexes, la possibilité de faire des comparaisons de produits, des détails sur la disponibilité et l'heure d'arrivée estimée.
Enfin, créez le bouton d'appel à l'action fonctionnel. Assurez-vous qu'il indique clairement ce que vous voulez que vos clients fassent. Un bouton "Ajouter au panier" serait le plus évident, mais le vôtre pourrait être autre chose en fonction de votre modèle commercial.
Activer une expérience de panier d'achat fluide
Donnez aux utilisateurs la possibilité de créer un profil pour eux-mêmes ou d'effectuer un achat en tant que visiteur invité. Vous devriez également envisager de mettre en place des options de suivi pour les visiteurs de votre site. Si vous pouvez obtenir leur adresse e-mail, vous pouvez occasionnellement envoyer des rappels sur le processus de paiement lancé et abandonné.
Créer une recherche centrée sur le client
Selon un rapport de Salesforce, 40 % des clients se tournent vers des assistants intelligents avant de faire un achat. Lors de la configuration de votre site, vous devez réfléchir à ce que votre entreprise de commerce électronique peut mettre en œuvre pour créer une recherche centrée sur le client à cet égard.
Utiliser le filtrage horizontal
Le filtrage horizontal présente de nombreux avantages dont vous devez être conscient. D'une part, ils sont plus flexibles. Les filtres horizontaux vous permettent d'utiliser des curseurs, des tableaux, des paragraphes, etc., en plus des liens et des cases à cocher.
Ils peuvent être affichés au fur et à mesure que l'utilisateur fait défiler puisque la navigation horizontale peut être épinglée à la page. Cela offre une expérience utilisateur plus confortable et intuitive. Il permet également l'utilisation complète de la largeur de la page. La navigation de gauche sur le site Web, en revanche, occupe une partie importante de la page.
Pagination
La plupart des sites Web de commerce électronique utilisent la pagination, qui reste le moyen le plus populaire de charger de nouveaux éléments. Si votre boutique en ligne dispose d'un catalogue important, il est logique de ne pas afficher tous vos produits en même temps. En fournissant de plus petits blocs d'informations, vous permettez à vos clients de se concentrer sur les aspects les plus critiques de chaque page qu'ils visitent.
Gardez les inscriptions et les paiements simples
Personne n'apprécie les processus d'inscription et de paiement longs et laborieux. Une bonne UX signifie que vos clients traversent le processus d'achat aussi rapidement et simplement que possible. Pour cela, vous devez avoir des stratégies d'inscription et de paiement visant à augmenter vos conversions.
Ainsi, gardez à l'esprit que plus il y a d'étapes entre votre client et la confirmation de son achat, plus votre taux d'abandon de panier sera élevé. Ne posez pas beaucoup de questions sur vos clients au tout début. Divisez votre formulaire de paiement en groupes sémantiques dans la mesure du possible. Cette approche donne aux utilisateurs le sentiment de remplir les formulaires progressivement et évite une réticence à répondre de leur part.
La RA dans la conception Web
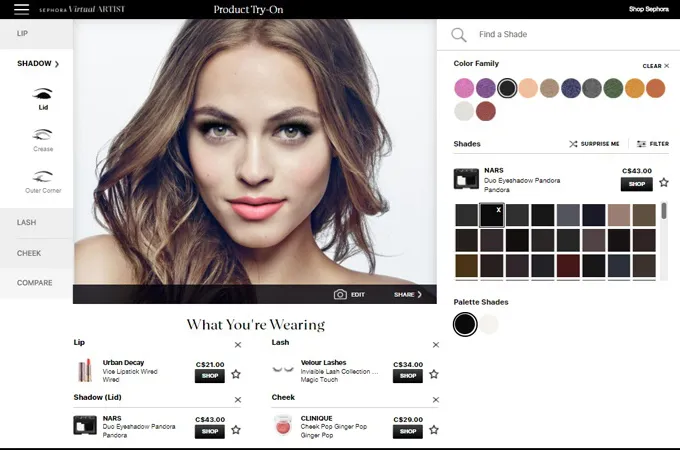
Les technologies AR/VR ont un impact sur presque tous les secteurs, et le commerce électronique en fait partie. La RA est devenue une grande tendance UX pour les boutiques en ligne car elle rend les achats en ligne sans aucune frustration. Cela peut aider les clients à choisir le produit souhaité et à voir à quoi il ressemble dans la vraie vie.
Sephora Virtual Artist est un brillant exemple de réalité augmentée intégrée dans la boutique en ligne. Il aide les utilisateurs à tester différents produits de maquillage et à voir à quoi ils ressemblent ensemble sur le modèle virtuel. Il crée une expérience d'achat vraiment excitante pour les femmes ou les maquilleurs et les aide à choisir le produit qu'ils recherchent.

De plus, parler de RA mobile est l'une des fonctionnalités UX incontournables de l'application de shopping mobile pour augmenter les conversions et la fidélité des clients à la marque.
Grilles CSS intelligentes
Si vous souhaitez que votre conception soit réactive et flexible pour les ordinateurs de bureau et mobiles, une grille CSS intelligente est une solution. Ce système de mise en page peut rendre votre site Web adaptable à plusieurs versions pour s'adapter à la taille de l'écran d'un utilisateur.

Une grille CSS intelligente offre aux visiteurs du site Web une expérience de haute qualité, quels que soient le type et la taille de l'appareil qu'ils utilisent.
Conception animée et micro-animation
L'une des tendances les plus prometteuses pour les sites de commerce électronique UX est les micro-animations pour montrer les produits à quoi ils ressemblent dans une vie. Alors que les conceptions animées sont également utiles pour la conception de commerce électronique et peuvent fournir aux utilisateurs des informations instantanées attrayantes et informatives. Ils sont également plus efficaces que le contenu textuel ou illustré.
En peu de temps, les GIF peuvent communiquer même les informations les plus complexes aux visiteurs de votre site Web. Les GIF fonctionnent également bien avec n'importe quel appareil et navigateur, à condition qu'ils soient compatibles et adaptables.
Dispositions asymétriques
En 2020, les conceptions de sites Web deviendront plus audacieuses d'un point de vue créatif. Pour cette raison, vous pouvez anticiper une augmentation de l'utilisation de structures asymétriques qui représentent le plaisir, l'enthousiasme, l'unicité et l'individualité de votre marque.
Conception, modélisation et rendu 3D
Ces concepts sont utiles pour les sites Web de commerce électronique qui souhaitent interagir avec leurs visiteurs de manière significative. La conception 3D des produits permettra au client de mieux comprendre ce à quoi il peut s'attendre lorsqu'il commande chez vous.
En 2020, les entreprises devraient anticiper la montée en popularité de la modélisation et du rendu 3D dans la conception de sites Web. Les experts disent que la modélisation et le rendu 3D seront plus abordables et accessibles, même pour ceux qui n'ont pas de formation spécialisée dans ce domaine. Des marques comme Defy et Adidas adoptent désormais la modélisation 3D sur leurs sites Web, et de nombreuses autres entreprises devraient aller dans cette direction dans un avenir immédiat.
Shopping interactif : animations et cinématographes
Le Material Design de Google est devenu très populaire. En réaction à cela, les sites Web de commerce électronique seront construits avec des éléments plus interactifs au cours de l'année à venir. Vous devriez voir de nombreux sites utilisant des animations. D'autres présenteront des interactions innovantes qui aideront les acheteurs à naviguer rapidement en glissant ou en tapant.
Les sites Web de commerce électronique auront également des boutons visuellement saisissants. Ils auront des rotations d'icônes et des barres de chargement animées qui attireront l'attention des visiteurs du site. Vous pouvez vous attendre à ce que davantage de cinémagraphes apparaissent dans les magasins de commerce électronique cette année.
Couleurs saisissantes
Les dernières années ont été consacrées au minimalisme et à l'utilisation de l'espace blanc. Les tendances de conception du commerce électronique de cette année devraient voir les créateurs de sites expérimenter davantage avec des couleurs vives et audacieuses qui feront ressortir un site Web.
Les couleurs ne sont pas seulement à des fins esthétiques en matière de design. Ils permettent également aux marques de se connecter de manière significative avec les clients. Dans le commerce électronique, l'utilisation stratégique des couleurs peut aider à faire passer des messages et à provoquer une conversion.
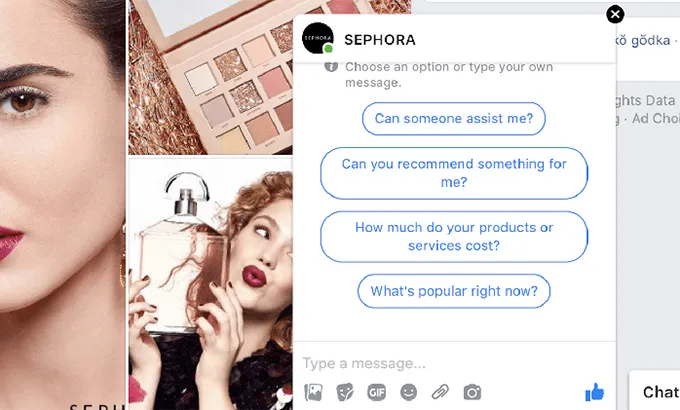
Chatbots en UX
Le passage à des achats personnalisés pour les besoins de chaque client oblige les détaillants à adapter leurs boutiques en ligne à ce défi du marché. Merci, les nouvelles technologies comme l'IA et le ML aident à le faire. Les chatbots dans le commerce électronique sont un exemple brillant de la façon dont l'IA est utilisée dans le commerce de détail pour offrir une expérience UX d'achat personnalisée à chaque utilisateur. Par exemple, les chatbots aident les clients à acheter et à commander sur la boutique en ligne, proposent des remises ou des offres spéciales pour tenir compte des préférences et des intérêts des clients. Par conséquent, avec un tel assistant IA, l'UX de votre site Web d'achat en ligne peut devenir bien meilleur et les ventes bien plus élevées. Regardez comment les chatbots fonctionnent sur la boutique de maquillage Sephora pour créer la meilleure UX possible.

Utilisation du dégradé dans la conception
Avoir des dégradés dans votre design aide à le rendre plus approfondi et audacieux vos idées ou conceptions de marque en son sein.
Utiliser différentes polices et polices en gras
Depuis quelques années, l'utilisation de différentes polices et de polices en gras pour la conception de boutiques en ligne augmente progressivement. Et il semble que cela sera utilisé plus loin car cela aide à attirer l'attention des utilisateurs sur certains points du site Web comme les remises ou les offres spéciales ou tout ce que vous aimez. De plus, l'utilisation de diverses polices en combinaison avec des polices en gras aide à se démarquer encore plus.
Conception basée sur les gestes
Étudier comment les utilisateurs interagissent avec le site Web de votre boutique et le transformer en bons éléments de conception en fonction des activités de ces utilisateurs est devenu l'un des conseils de conception de site Web pour l'année en cours.
Toutes sortes d'activités en ligne d'utilisateurs comme appuyer, faire défiler, balayer, tirer peuvent être considérées comme des gestes. Dans le concept de conception basée sur des gestes, tout geste de ce type déclenchera le problème cible. Les concepteurs UX doivent donc travailler sur des éléments de conception UX qui interagissent de manière à refléter la façon dont les gens réagissent avec les objets dans le monde réel.
Tester l'expérience utilisateur
Et le dernier conseil de notre liste de conseils UX pour les sites de vente au détail consiste à tester votre conception et à travailler constamment à son amélioration. Selon le rapport sur les performances du commerce électronique d'Econsultancy, les tests et l'expérimentation sont la meilleure option pour optimiser les performances et les conversions et améliorer l'expérience utilisateur du site Web. Par conséquent, des tests d'utilisabilité et A / B UX sont nécessaires pour toute entreprise de commerce électronique qui s'efforce d'obtenir des clients et de fournir un meilleur service aux clients.
Quoi qu'il en soit, ce n'est pas la liste complète des fonctionnalités les plus tendances pour l'UX des sites de commerce électronique, celles-ci semblent être les plus prometteuses et les plus efficaces pour toute boutique en ligne. C'est parce que ces conseils pour la boutique en ligne sont conçus pour comprendre les besoins des utilisateurs lors de leurs achats et les résoudre avec un design UX adapté à ces fins.
Par conséquent, vous voulez rendre vos utilisateurs heureux lorsqu'ils achètent en ligne sur votre site Web et en tirer des bénéfices pour votre entreprise. Gardez un œil sur ces tendances, essayez de mettre en œuvre la plus efficace pour vous, testez, continuez les améliorations et vous obtenez les résultats souhaités. Je vous souhaite bonne chance sur ce chemin !
