Comprendre les fonctions d'accélération pour les animations et les transitions CSS
Publié: 2022-03-10Avez-vous déjà remarqué à quel point les animations sont fluides et délicieuses sur un projet professionnel bien fait ? Je me souviens du site Web In Pieces où les animations ne sont pas seulement utilisées pour la décoration, mais elles transmettent également le message sur les espèces en voie de disparition de manière percutante. Non seulement la conception et le style de l'animation sont beaux, mais ils coulent aussi bien et harmonieusement. C'est précisément ce flux en combinaison avec la conception et la présentation qui donne à l'animation un aspect magnifique et naturel. C'est la puissance des fonctions d'accélération, également appelées fonctions de synchronisation.
Lors de l'écriture de propriétés de transition et d'animation en CSS, nous optons généralement pour les fonctions d'accélération prédéfinies comme ease-out parce que c'est simple, elles ont l'air bien et elles fonctionnent bien dans la plupart des cas. Cependant, avoir une douzaine d'éléments ou plus sur une page avec une animation qui présente la même durée et les mêmes valeurs de fonction d'accélération peut rendre l'interface utilisateur un peu fade et monotone. Les humains réagissent mieux au mouvement naturel, donc rendre l'animation et la transition plus variées et naturelles se traduira par une meilleure expérience utilisateur.
Si nous revenons à l'exemple In Pieces et inspectons la feuille de style, nous pouvons remarquer que diverses fonctions d'accélération cubic-bezier personnalisées sont utilisées en combinaison avec les fonctions de synchronisation linear et d' ease-in prédéfinies pour obtenir ce magnifique flux d'animation. Les animations ne seraient pas aussi belles si seules des fonctions d'accélération prédéfinies étaient utilisées au lieu de fonctions d'accélération personnalisées. La vidéo suivante présente le site Web In Pieces avec toutes les fonctions d'assouplissement réglées sur ease-out . Même s'il n'y a rien de mal avec les animations, remarquez qu'elles ne sont pas aussi étonnantes ni excitantes que les animations originales.
Dans cet article, nous allons approfondir les fonctions d'accélération CSS, les types de fonctions d'accélération et comment créer des fonctions d'accélération personnalisées à l'aide de courbes de Bézier cubiques.
Sous la capuche
Afin de mieux comprendre les fonctions d'accélération, nous devons prendre du recul et jeter un œil aux bases de l'animation en CSS.
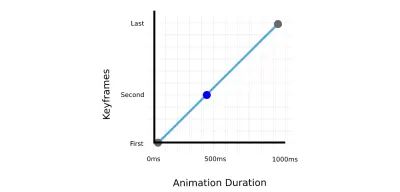
L'animation est définie par des images clés qui déterminent à quoi un élément doit ressembler et être positionné à certains points. Les transitions CSS utilisent deux images clés (valeur de début et de fin), tandis que les animations CSS permettent un contrôle plus précis avec la règle @keyframes .

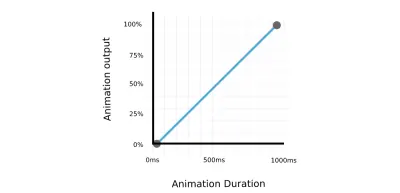
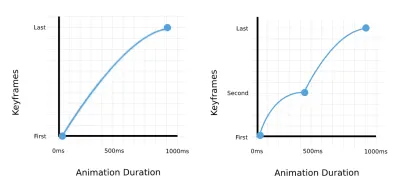
La durée de l'animation détermine le temps nécessaire à l'animation pour passer de la première image clé à la dernière. Le graphique suivant montre le lien entre les images clés d'animation et la durée.

L'animation peut progresser de plusieurs façons entre deux images clés. Par exemple, une animation peut avoir une vitesse constante ou elle peut se déplacer rapidement au début et ralentir vers la fin, ou se déplacer lentement au début puis accélérer jusqu'à ce qu'elle atteigne la fin, etc. Ce taux, ou vitesse, est défini avec les fonctions d'accélération (fonctions de temporisation) . Si nous regardons le graphique précédent, la fonction d'accélération est représentée par la forme de la ligne reliant les deux points. Nous avons utilisé la fonction linéaire (ligne droite) pour l'exemple précédent, mais nous pouvons également utiliser une courbe pour connecter les images clés.

Comme vous pouvez le constater, il existe de nombreuses options et variantes possibles pour les fonctions d'accélération de l'animation et nous les examinerons ensuite.
Types de fonctions d'accélération
Il existe trois principaux types de fonctions d'accélération pouvant être utilisées dans CSS :
- Fonctions linéaires (
linear), - Fonctions cubiques de Bézier (comprend l'
ease,ease-in,ease-outet l'ease-in-out), - Fonctions d'escalier (
steps).
Fonctions linéaires
Nous avons couvert les fonctions linéaires dans l'un des exemples précédents, alors faisons un bref récapitulatif. Avec la fonction de synchronisation linéaire, l'animation parcourt les images clés à une vitesse constante. Comme vous le savez peut-être déjà, la fonction de synchronisation linéaire peut être facilement définie dans CSS en utilisant le mot-clé linear .


Voir le Pen [Animation - linear](https://codepen.io/smashingmag/pen/Bapbgxg) par Adrian Bece.
Fonctions de Bézier cubiques
Bien que les fonctions de synchronisation linéaire aient leurs cas d'utilisation, elles peuvent rendre les animations fades et non naturelles si elles sont utilisées de manière incorrecte ou trop souvent. Comme nous l'avons vu dans l'exemple In Pieces, les utilisateurs réagissent mieux au mouvement naturel , c'est-à-dire aux fonctions de synchronisation non linéaires qui peuvent accélérer et décélérer.
Les courbes de Bézier sont couramment utilisées dans les graphiques vectoriels, les animations et la robotique pour créer facilement des courbes et des trajectoires lisses. En CSS, nous utilisons des courbes de Bézier définies par quatre points, appelées courbes de Bézier cubiques .
Les fonctions d'accélération prédéfinies couramment utilisées telles que l' ease , ease-in , ease-out et ease-in-out appartiennent aux fonctions Cubic Bézier. Ils peuvent être utilisés comme un moyen rapide de définir une fonction d'accélération non linéaire. Même une fonction linéaire peut être définie à l'aide d'une fonction cubic-bezier .
| Fonction d'accélération | cubic-bezier Valeur | Vitesse de départ | Vitesse moyenne | Vitesse de fin |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | constant | constant | constant |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | accélération rapide | accélération rapide | accélération lente |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | accélération lente | accélération rapide | pleine vitesse |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | pleine vitesse | accélération lente | accélération lente |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | accélération lente | pleine vitesse | accélération rapide |
Même si les valeurs prédéfinies fonctionnent bien dans de nombreux cas, savoir comment créer des fonctions Cubic Bézier personnalisées vous donne encore plus de contrôle sur l'apparence de l'animation, ce qui peut rendre l'animation encore plus impressionnante et percutante.
Dans l'exemple suivant, j'ai modifié les animations de l'exemple In Pieces pour utiliser une autre fonction Cubic Bézier avec des valeurs différentes. Vous pouvez voir à quel point l'animation est différente avec cette fonction d'accélération.
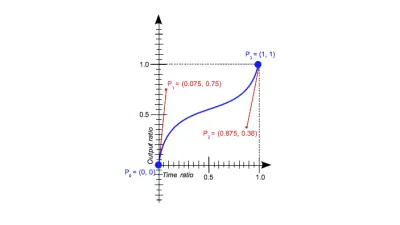
cubic-bezier(0, 1.2, 1, 0.2) Jetons un coup d'œil à la fonction cubic-bezier qui est utilisée pour définir les courbes Cubic Bezier en CSS. La fonction de Bézier cubique est définie par quatre points (paires de coordonnées x et y), mais nous ne définissons que 2 points dans la fonction de Bézier cubic-bezier . Pourquoi donc?

En effet, le premier (P0) et le dernier point (P3) sont fixés au début (état initial de l'animation) et à la fin (état final de l'animation) de la courbe, car l'animation doit se terminer sur une image clé spécifiée et dans le délai spécifié. durée. Avec les deux points restants (P1 et P2), nous pouvons affiner la courbe et l'assouplissement de la fonction, résultant en une vitesse d'animation non linéaire.

cubic-bezier(x1, y1, x2, y2) Les coordonnées X ( x1 et x2 ) représentent le rapport temporel et sont limitées à des valeurs comprises entre 0 et 1 (l'animation ne peut pas commencer plus tôt ou durer plus longtemps que spécifié), tandis que les coordonnées Y ( y1 et y2 ) représentent la sortie de l'animation et leurs valeurs, qui sont généralement définis entre 0 et 1, mais ne sont pas limités à cette plage. Nous pouvons utiliser les valeurs y1 et y2 qui sont en dehors de la plage 0 et 1 pour créer des effets de rebond.

Si l'animation se compose de plusieurs images clés, définies dans la propriété CSS @keyframes , la fonction d'accélération sera appliquée à chaque courbe entre les deux points. Si nous ease-out fonction d'accélération à une animation avec 3 images clés, l'animation accélérera au début de la première image clé et décélérera près de la deuxième image clé et le même mouvement sera répété pour la prochaine paire d'images clés (deuxième image clé et la dernière image clé).
Voir le Pen [Cubic-bezier functions 2 keyframes](https://codepen.io/smashingmag/pen/zYNbVME) par Adrian Bece.
Remarquez comment la fonction d'accélération est répétée entre chaque paire d'images clés - première et deuxième images clés (première paire), et deuxième image clé et dernière image clé (deuxième paire). La durée de l'animation est la même pour les exemples précédents et suivants.
Voir le Pen [Cubic Bezier functions 3 keyframes](https://codepen.io/smashingmag/pen/KKaEjbM) par Adrian Bece.
La création de ces fonctions peut être une tâche complexe, vous n'ajusterez donc probablement pas les coordonnées en devinant les paramètres cubic-bezier . Vous devrez utiliser un outil pour vous aider à identifier ces nombres magiques afin de créer une fonction de synchronisation qui correspond parfaitement à votre animation. Heureusement, il existe de nombreux navigateurs et outils en ligne pour nous aider. Nous en parlerons dans l'une des sections suivantes de cet article.
Fonctions d'escalier
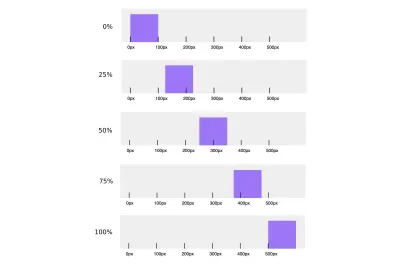
Les fonctions d'escalier permettent à l'animation de sauter entre le nombre spécifique d'images de manière non continue. Vous pouvez le considérer comme une animation de "tic-tac".
Par exemple, si nous regardons l'un des exemples précédents où une boîte se déplace de 0px à 500px et que nous limitons les animations à 5 étapes, l'animation sautera entre les 5 images clés suivantes - 0px, 100px, 200px, 300px et 400px postes.
Nous pouvons facilement y parvenir avec la fonction steps en CSS.
steps(number_of_frames) steps(5)Cette fonction a une option supplémentaire pour contrôler quelles images clés sont incluses. Comme vous l'avez vu dans l'exemple précédent, l'animation d'une boîte passant de 0px à 500px avec 5 étapes se terminera à une position de 400px. Si nous voulons que l'animation commence à 100 pixels et se termine à une position de 500 pixels, nous pouvons utiliser l'option de terme de saut comme deuxième argument. Le terme de saut affecte la manière dont les images clés seront sélectionnées dans la chronologie de l'animation.
steps(number_of_frames, jump_term) steps(5, jump-start) Les options de terme de saut suivantes peuvent être utilisées dans la fonction des steps CSS :
-
jump-start
L'animation saute directement du point de départ et le point de départ n'est pas visible t. Dans notre exemple, les images clés seront de 100px, 200px, 300px, 400px, 500px. -
jump-end
Le dernier saut se produit lorsque l'animation se termine et n'est pas visible. Dans notre exemple, les images clés seront 0px, 100px, 200px, 300px, 400px. -
jump-both
Le premier et le dernier saut se produiront respectivement au début et à la fin de l'animation, ils ne seront donc pas visibles. Les 5 sauts auront lieu entre les points de départ et d'arrivée. Dans notre exemple, ces images clés seront de 80px, 165px, 250px, 335px, 420px. -
jump-none
Le premier et le dernier saut seront visibles. Dans notre exemple, ces images clés seront 0px, 125px, 250px, 375px, 500px.

L'exemple suivant montre comment divers termes de saut affectent le comportement de l'animation. Différents termes de saut sont appliqués à l'animation en 5 étapes avec la même durée.
Voir le Pen [Step function](https://codepen.io/smashingmag/pen/ZELPdPK) par Adrian Bece.
Animations de débogage et outils utiles
Comme nous l'avons vu dans l'exemple Cubic Bezier, nous avons besoin d'une sorte d'outil qui nous aidera à affiner les paramètres de la courbe Cubic Bezier afin que nous puissions obtenir l'aspect et la sensation de l'animation que nous voulons.
Dans cette section, nous examinerons les outils de navigation, les sites Web et les styles CSS qui devraient nous aider à faire exactement cela.
Outils du navigateur
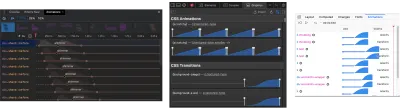
Les outils de développement de navigateur fournissent des fonctionnalités d'édition de fonctions d'accélération utiles prêtes à l'emploi. Veuillez noter que seules les fonctions Cubic Bézier sont disponibles pour l'édition. Ces outils offrent un aperçu rapide et simple de l'animation afin que le développeur puisse obtenir un retour instantané et affiner la fonction d'accélération.

Chrome, Safari et Firefox proposent également un onglet Animations dédié dans les outils de développement qui offre un aperçu plus détaillé, y compris les propriétés d'animation, la durée, la chronologie, les images clés, le délai, etc.

Outils et sites Web utiles
Il existe de nombreuses ressources en ligne utiles et des préréglages d'accélération qui peuvent donner beaucoup plus de variété aux fonctions d'accélération.
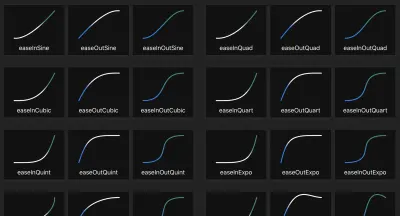
Les ressources en ligne les plus populaires incluent Easing Functions Cheat Sheet par Andrey Sitnik et Ivan Solovev et CSS Easing Animation Tool par Matthew Lein. Ces outils offrent une large gamme de préréglages que vous pouvez utiliser comme base pour votre fonction d'accélération, puis affiner la courbe pour l'adapter à votre chronologie d'animation.

Animations & Accessibilité
Lorsque vous travaillez avec des fonctions d'accélération et des animations en général, il est important de répondre aux exigences d'accessibilité. Certaines personnes préfèrent naviguer sur le Web avec un mouvement réduit, nous devons donc fournir une solution de repli appropriée. Cela peut être facilement fait avec une requête multimédia préférée à mouvement réduit largement prise en charge. Cette requête multimédia nous permet soit de supprimer l'animation, soit d'attribuer une animation différente en fonction des préférences de l'utilisateur.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } J'ai modifié un exemple d'horloge analogique par Alvaro Montoro pour inclure une animation alternative pour les utilisateurs avec un indicateur prefers-reduced-motion .
Voir le Pen [Horloge analogique CSS avec un mouvement réduit préféré] (https://codepen.io/smashingmag/pen/QWdoXPN) par Adrian Bece.
Sur une animation par défaut, l'aiguille des secondes de l'horloge bouge constamment ce qui peut poser des difficultés à certains utilisateurs. Nous pouvons facilement rendre l'animation beaucoup plus accessible en modifiant la fonction de synchronisation de l'animation en steps . Dans l'exemple suivant, les utilisateurs avec un indicateur prefers-reduced-motion seront affichés une animation où les secondes se déclenchent toutes les cinq secondes.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Conclusion
Les fonctions d'accélération ou les fonctions de synchronisation modifient l'apparence de l'animation en affectant le taux d'animation (vitesse). Les fonctions d'accélération nous permettent de créer des animations qui ressemblent à un mouvement naturel, ce qui peut se traduire par une expérience utilisateur améliorée et plus agréable et avoir une meilleure impression sur les utilisateurs. Nous avons vu comment nous pouvons utiliser des valeurs prédéfinies telles que linear , ease-out , ease , etc. pour ajouter rapidement une fonction de synchronisation et comment créer des fonctions d'accélération personnalisées avec la fonction cubic-bezier pour des animations plus impressionnantes et percutantes. Nous avons également couvert les fonctions d'escalier qui peuvent être utilisées pour créer une animation de "tic-tac" et qui sont rarement utilisées. Lors de la création d'animations, il est important de garder à l'esprit l'accessibilité et de fournir une alternative, des animations moins gênantes avec moins de mouvement pour les utilisateurs avec un indicateur de prefers-reduced-motion .
Il existe de nombreux navigateurs et outils en ligne qui peuvent simplifier et rationaliser la création de fonctions d'accélération personnalisées, de sorte que la création d'animations avec un beau flux est plus facile que jamais. Si vous ne l'avez pas déjà fait, je vous recommande d'expérimenter diverses fonctions d'accélération et de créer votre propre bibliothèque de fonctions d'accélération.
Les références
-
<easing-function>, MDN Web Docs - « Travailler avec des animations », Documents Web MDN
- "Animations Web dans Safari 13.1", Antoine Quint, WebKit
- "Les bases de l'assouplissement", Paul Lewis, Web Fundamentals, Google Developers
- "Inspecter les animations", Kayce Basques, Chrome DevTools, Développeurs Chrome
