Tendances de conception de commerce électronique à rechercher en 2021
Publié: 2021-01-19Le monde a été secoué pendant 2020 et la pandémie, et la plupart des gens le sont toujours. La menace n'a pas disparu, mais elle s'est considérablement atténuée. Tout au long de cette pandémie, l'importance de la conception de sites Web a considérablement augmenté. La plupart des magasins physiques n'avaient d'autre choix que de se tourner vers les plateformes de commerce électronique pour poursuivre leurs opérations. Cependant, la plupart d'entre eux ont fini par préférer le processus. Pour être pertinent sur une plateforme en ligne, vous devez disposer d'un site Web à jour avec les protocoles de sécurité et les éléments de conception.
Maintenant que nous sommes en 2021, nous devrions regarder en arrière et prédire certaines des plates-formes de commerce électronique les plus populaires et leurs tendances de conception pour voir ce qui est le plus susceptible de rester dans la tendance et de s'avérer utile.
1. Animations de défilement de parallaxe :
Les animations de défilement de parallaxe sont l'un des concurrents constants qui sont restés dans la tendance pendant de nombreuses années, ce qui ne changera pas cette année. Cependant, vous devez faire attention à l'utiliser de manière optimale. Supposons que vous utilisiez trop de mouvement dans l'effet de parallaxe. Dans ce cas, cela peut non seulement gêner les gens, mais aussi nuire à ceux qui souffrent de troubles vestibulaires. L'illusion de profondeur peut provoquer des vertiges et une désorientation. Vous ne devez pas laisser le défilement parallaxe distraire vos visiteurs des lieux de contenu importants. Cela ne devrait pas compliquer l'accomplissement d'une tâche pour les visiteurs.
L'effet de parallaxe est mieux utilisé subtilement et rarement, alors n'en abusez pas à différents endroits sur le même site Web. Si vous voulez être en sécurité et responsable envers vos visiteurs, gardez une option pour désactiver les effets de parallaxe. Vous devez comprendre que chaque animation de parallaxe ne consiste pas à faire de grands gestes sur l'écran. Il peut aussi y avoir des applications subtiles.
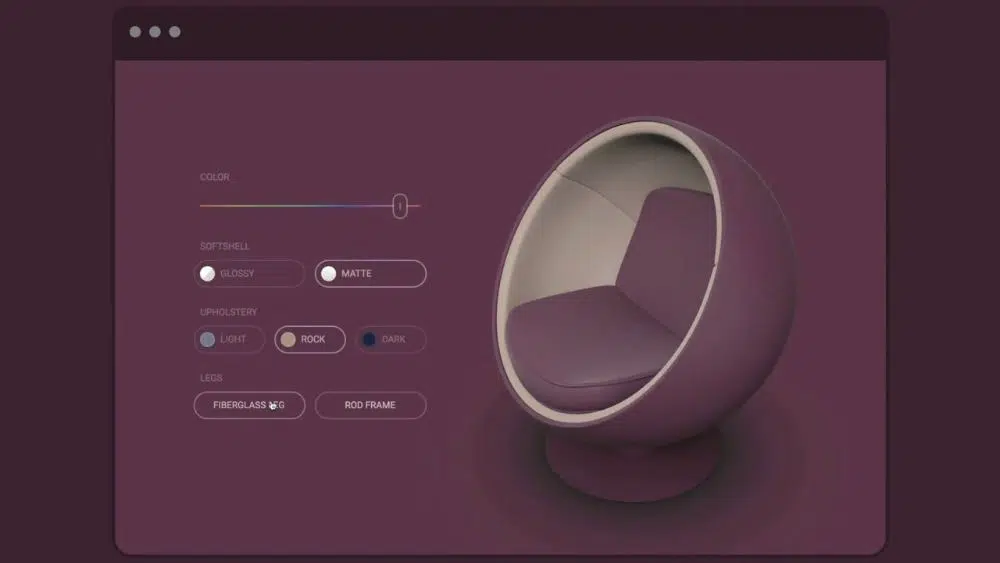
2. Visuels 3D et motifs géométriques :
Nous avons augmenté les résolutions d'écran, ce qui a entraîné une meilleure conception 3D que les précédents bords en blocs de Geocities. Désormais, les conceptions 3D sont intégrées de manière transparente dans la conception Web. Ils ne se sentent pas comme des distractions inutiles ; au lieu de cela, ils ajoutent à l'expérience globale.
Les motifs géométriques sont souvent utilisés dans la conception Web moderne. Les rectangles, les polygones, les triangles et les losanges sont des formes plates occasionnelles que nous voyons habituellement. La conception de sites Web géométriques en 2021 semble inclure des éléments plus modernes tels que des formes 3D, des lignes de grille visibles et des objets flottants. Cela mélangerait des objets réalistes avec un mouvement surréaliste, ce qui créerait un effet futuriste séduisant.
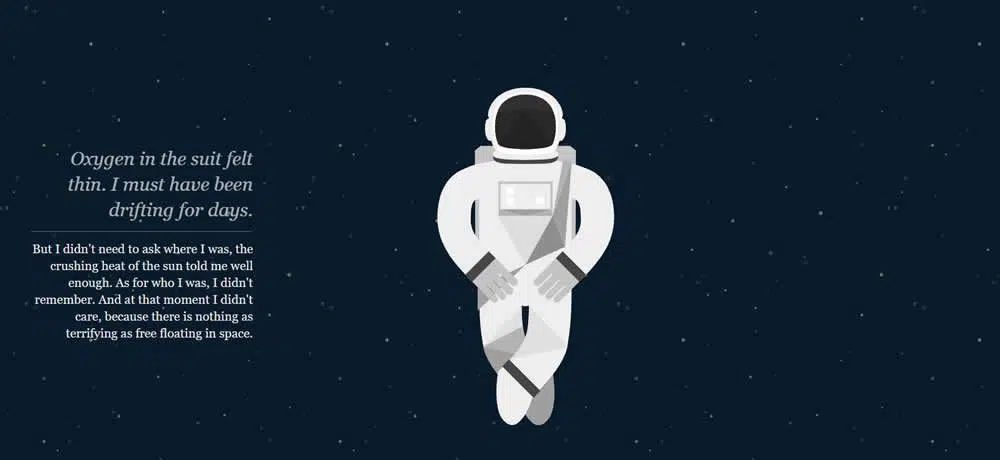
3. Illustrations :
Les illustrations sont plus ou moins permanentes dans le monde des tendances du design. Ils seraient importants d'une manière ou d'une autre, quelle que soit l'année. Cependant, ils ont explosé dans tous les domaines des médias sociaux, de la conception Web et de la conception graphique. De nombreuses marques ont commencé à réaliser le pouvoir et l'impact des illustrations et des arts numériques. La plupart d'entre eux utilisent également des éléments dessinés à la main dans leurs conceptions Web. De même, les sites Web de commerce électronique sont susceptibles d'utiliser des illustrations pour naviguer, se familiariser et créer un sentiment de confiance avec leurs visiteurs.
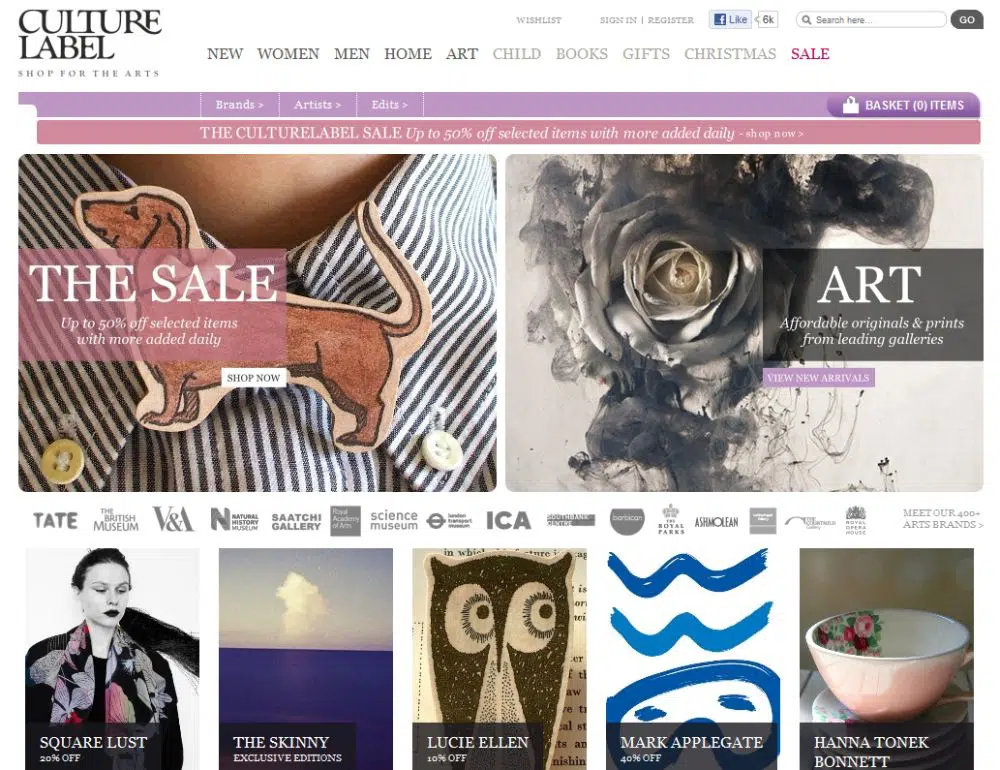
4. Mettre l'accent sur les céréales :
Si vous regardez la plupart des conceptions Web de commerce électronique de nos jours, elles ont une superposition plate de couleurs. Ils ont des couleurs unies sans variations. Une telle sélection de couleurs vide la personnalité de toute conception de sites Web. Des textures granuleuses leur donneraient une sensation meilleure et naturelle. Il semble plus réel et ajoute de la profondeur à la conception d'un site Web.
C'est exactement comme ça que les grains dans les images ont longtemps été considérés comme des compétences photographiques inefficaces. Les photographes n'aimaient pas les images granuleuses. Ces jours-ci, vous voyez que Lightroom et les applications de caméra comme Huji ont des options pour ajouter et ajuster le niveau de grain à une image qui n'en avait jamais eu en premier lieu. L'ajout de grains à certaines images ajoute à leur authenticité, en particulier lorsque le thème de l'image est vintage ou grunge.
5. Polices rétro :
Il s'agit d'une approche moderne des polices rétro qui prendrait des principes de conception modernes et retravaillerait les polices rétro par une interprétation moderne. Le résultat est des polices rétro avec plus de pertinence esthétique et temporelle. C'est ce qu'on appelle le rétro-futurisme.
6. Défilement horizontal :
Cela change la nature du défilement du défilement vertical traditionnel. Cette tendance concerne davantage l'expérience utilisateur. Changer l'une des attentes psychologiques les plus innées des visiteurs, voir un site Web glisser horizontalement lors du défilement à l'aide de votre souris, serait étrangement satisfaisant. Comme si cela ne devait pas être possible. Mais il est! Cependant, les concepteurs qui ont rompu ce modèle et introduit le défilement horizontal ne l'ont pas fait avec l'intention de se démarquer, mais comme un moyen pratique de divulguer progressivement des informations secondaires. Nous ne nous attendons en aucun cas à ce que le défilement horizontal remplace entièrement le défilement vertical. Un mélange des deux aiderait à créer une excellente conception de site Web de commerce électronique.
Voici quelques considérations que vous devez garder à l'esprit concernant le défilement horizontal :
- Ne pas forcer les utilisateurs à naviguer dans le contenu horizontal.
- Évitez-le pour les textes que vous voulez que vos visiteurs lisent.
- Réfléchissez au contenu qui bénéficierait d'un défilement horizontal.
- Utilisez des repères visuels clairs pour indiquer où commence le contenu de défilement horizontal.
7. Implémentation multimédia :

Les gens ont des vitesses Internet plus rapides et peuvent donc facilement visionner du multimédia. Les concepteurs en sont conscients et poussent partout pour plus d'expériences multimédias. Ils rassemblent vidéo, texte, audio et visuels pour améliorer l'expérience utilisateur. D'ici 2021, les concepteurs se concentreraient sur la création multimédia avec la simplicité à la base. Trop de mouvement peut distraire et accabler les personnes atteintes de troubles cognitifs.
Tous les formats de médias seraient utilisés à fond pour accroître l'accessibilité du contenu. Toutes les images auraient un texte alternatif et les images compliquées seraient prises en charge avec un texte descriptif plus long. La lecture automatique des vidéos serait méprisée. Le visiteur recevrait un bouton indiquant clairement pour lire ou mettre en pause une vidéo.
8. Audio :
L'audio est quelque chose que nous n'avons pas encore vu avoir un impact important sur la conception de sites Web. C'est une tendance de conception que certains sites Web ont utilisée dans le passé, mais pas beaucoup ou à son plein potentiel. Cependant, le rendre plus intégré à la conception du site Web aiderait à augmenter les obstacles à l'accessibilité pour les personnes ayant une déficience visuelle et à s'adapter aux personnes qui préfèrent entendre le contenu d'un site Web plutôt que de lire de gros morceaux de texte. De plus en plus de concepteurs trouveront probablement un moyen d'activer les sites Web audio/assistés en 2021. Les sites Web de commerce électronique ont la possibilité d'intégrer davantage de VUI - Interface utilisateur vocale dans leurs chatbots et assistants virtuels.
9. Parchemin :
C'est quelque chose que les concepteurs de sites Web ont essayé de maîtriser au fil des ans. C'est aussi ce qui maintient les gens engagés avec le contenu d'un site Web. Supposons que le public achète et soit captivé par l'histoire qui lui est présentée à travers une conception de site Web efficace. Dans ce cas, ils passeraient plus de temps sur le site et interagiraient plus probablement avec les produits et services proposés par le site. L'expérience de défilement affecte considérablement la navigation et l'intérêt visuel d'un site Web. Cela peut faire ou défaire le potentiel captivant d'un site Web.
Les designers en 2021 voudraient perfectionner et améliorer leur art du scrollytelling en gardant certains points à l'esprit :
- Garder le mouvement dans une petite zone confinée.
- Assurez-vous que tous les éléments de défilement aident à souligner l'histoire plutôt que d'agir comme une distraction.
- Donnez aux utilisateurs des commandes d'interaction pour lire, mettre en pause et arrêter les interactions quand ils le souhaitent.
10. Inspiration par l'imprimé :
La technologie numérique a constamment pris le dessus sur les objets physiques et les médias imprimés. Cependant, au milieu de cela, les anciens médias ont refait surface. Si vous pensez aux albums vinyles et à leur popularité, c'est la preuve que les gens ont toujours soif de choses en dehors du monde binaire des 1 et des 0. En réalisant cela, les concepteurs qui implémenteraient la conception d'inspiration imprimée dans leur mise en page répondraient au désir de ces personnes de se connecter avec quelque chose du monde réel. Les mises en page de magazines en ligne et les éléments graphiques traditionnels en sont de bons exemples.
11. Réalité Augmentée :
AR est l'une des technologies les plus immersives et conduit aux meilleures expériences pour discuter des tendances de conception du commerce électronique. Cela signifierait permettre aux clients d'essayer une paire de lunettes à l'aide d'un logiciel de caméra 3D ou d'avoir une expérience pratique d'essai routier en visitant un site Web. Cela peut bien fonctionner pour les sites Web de commerce électronique. Il supprime les barrières de la sensation ou de l'utilisation du produit avant de l'acheter, ce qui rend la plupart des gens sceptiques quant aux achats en ligne.
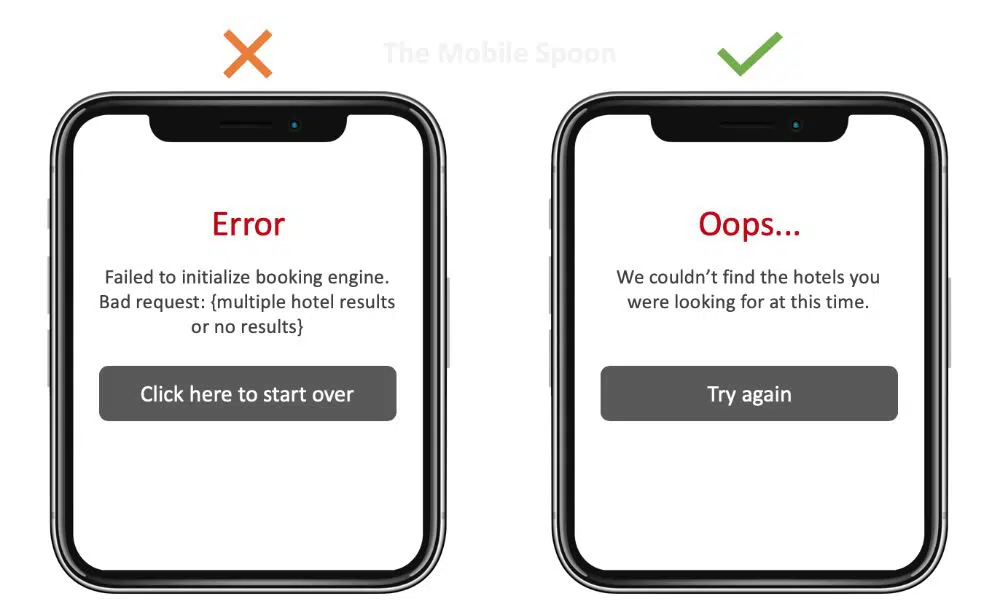
12. Rédaction UX et microcopie :
Même si vous avez le site Web de commerce électronique le plus élégant et le plus convivial, vous pouvez parfois voir des personnes visiter votre site en grand nombre. Cependant, un très petit pourcentage d'entre eux convertissent ou achètent des produits à partir de votre page. La règle générale du design tend à indiquer que les gens en veulent toujours plus. Plus d'avantages, de fonctionnalités, de visuels et plus encore. Mais de nos jours, les gens veulent une histoire plus qu'autre chose. Par conséquent, le contenu qui les relie à vos produits et offres doit leur parler. Cela devrait résonner avec eux. Faites toujours du public le « héros » de l'histoire de vos marques. Les pièces de rédaction habituelles deviennent un peu obsolètes ces jours-ci. Les gens en ont marre de voir le même contenu partout. Par conséquent, les rédacteurs et les entreprises devraient modifier un peu leur ancienne approche pour cibler leur public.
Dans l'ensemble, les dialogues peuvent être moins formels, plus amicaux et plus adaptés aux préférences du public cible. Avoir des microcopies donnerait à votre site Web un ton et un langage uniques, ce qui permettrait une meilleure communication avec votre public. Pour cela, vous devez capturer efficacement la véritable essence de l'identité d'une marque.
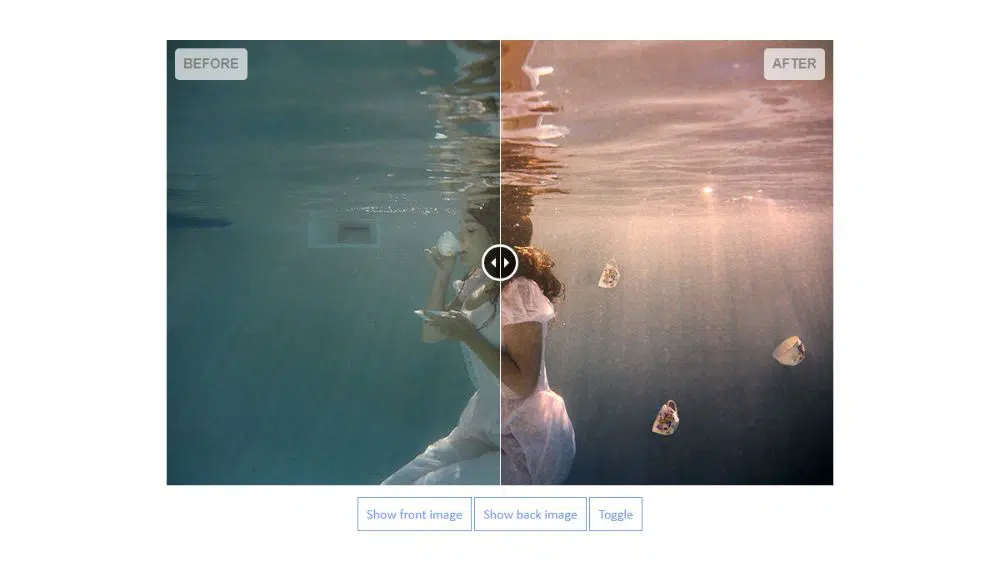
13. Comparaison des caractéristiques du produit avant et après :
Dans certains cas, il peut être très difficile d'expliquer à quoi ressemble un produit ou quel effet il a. Vous pouvez vous en tenir à des didacticiels vidéo pour montrer comment l'appliquer et le résultat de l'utilisation de ces produits. Pourtant, vous perdriez face à des personnes qui utiliseraient des fonctionnalités interactives avant-après. Ces fonctionnalités peuvent être activées par des boutons CTA attrayants tels que "Voir en action", "Comparer", "Transformer", etc. L'ajout de cette fonctionnalité permettrait à vos visiteurs de participer à l'expérience de l'interface utilisateur en faisant glisser le curseur vers la gauche ou vers la droite et de voir la différence presque en temps réel. Cela les ferait se sentir plus impliqués dans la communication des marques et faciliterait leur confiance en vous.
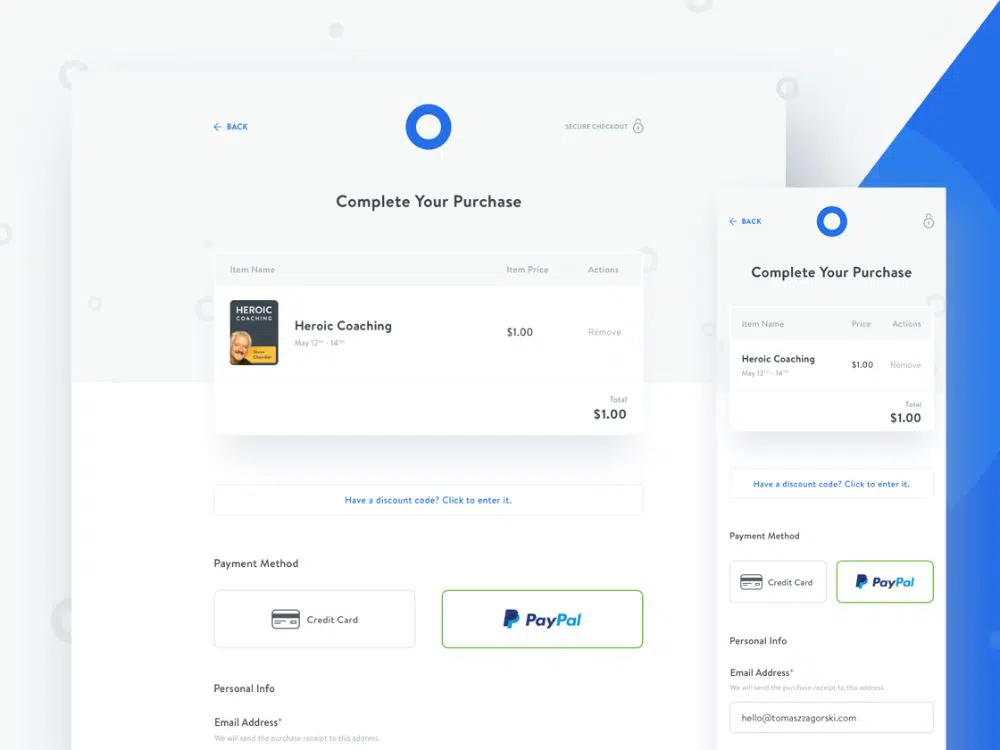
14. Processus de paiement plus rapide et plus court :
Supposons que vous soyez dans un supermarché ou même un centre commercial, vous trouvez les produits que vous souhaitez acheter et les avez tous dans votre panier. Dans ce cas, vous iriez chercher la caisse pour payer vos articles et les acheter enfin. Le problème? Des centaines d'autres personnes vous attendent également pour découvrir leurs produits. Le temps joue un rôle crucial dans la décision d'achat finale. Il en est de même pour les boutiques en ligne.
Bien que vous n'ayez pas à faire la queue pour arriver à votre tour pour vérifier les produits que vous avez ajoutés à votre panier, certains sites Web ont un processus de paiement étendu qui peut être ennuyeux pour vos visiteurs. S'ils ont besoin d'interagir avec votre écran ou votre application 5 à 6 fois après avoir ajouté des articles au panier, il y a de fortes chances qu'ils abandonnent le panier et annulent leur achat. Par conséquent, pour les sites Web de commerce électronique réussis, il est de la plus haute importance de se concentrer sur des processus et des champs de paiement minimalistes et concis. Vous devez faciliter leur processus de paiement, sinon vous perdrez de nombreuses ventes assurées.
Ce sont les 14 tendances de conception de commerce électronique à rechercher en 2021. Créer un site Web de commerce électronique pour 2021 et à venir, c'est plus que fournir une expérience d'achat décente. La simplicité et la beauté du site Web doivent aller de pair pour vraiment épater vos visiteurs et les inciter à revenir pour plus. Assurez-vous de mettre à jour la conception de votre site de commerce électronique ou d'en concevoir un nouveau en gardant ces points à l'esprit. Ayez votre point de vue sur la sensation et l'expérience globales de la conception avec celles-ci comme points de repère.