10 exemples fantastiques de pièces maîtresses dynamiques dans la conception Web
Publié: 2020-01-11Tout est juste dans l'amour et la lutte pour les clients, en particulier dans le monde numérique. Contrairement au vrai, où vous pouvez utiliser diverses astuces psychologiques pour imposer la marchandise et convaincre les clients d'acheter quelque chose, Internet est toujours impersonnel. Vous n'êtes pas obligé de regarder quelqu'un dans les yeux et de dire « non ». Vous venez de fermer l'onglet du navigateur - malgré tous les avantages prometteurs et les discours de vente, et vous passez joyeusement à autre chose sans vous sentir coupable.
Pour la majorité des clients potentiels, c'est un grand soulagement. Pour les agences, les entreprises et les fournisseurs, c'est un énorme obstacle difficile à surmonter. C'est ici qu'il faut travailler les doigts jusqu'à l'os, sans parler d'investir une somme d'argent non négligeable pour convertir les visiteurs en vrais clients. Ce chemin épineux comporte de nombreuses étapes, embûches et astuces. Et, tout commence par la création de la première impression.
En règle générale, la première impression détermine si les visiteurs partent ou restent et vous donne l'occasion d'en parler. Ainsi, avant de commencer à afficher des pop-ups avec des réductions et des offres spéciales, vous devez prendre soin du "visage" de votre site Web. Il donne le ton et l'ambiance des premières secondes du séjour d'un utilisateur.
Créer la bonne impression
De nos jours, vous pouvez littéralement opter pour n'importe quelle option - à commencer par des zones de héros statiques et minimalistes simplifiées qui attirent les utilisateurs avec simplicité, netteté et élégance. Ou, vous pouvez opter pour des animations WebGL super bourrées d'action qui attirent l'attention avec une grande ambiance techno et sophistication.

Si vous n'êtes pas prêt pour des actions radicales ou si vous les considérez comme un peu inappropriées pour votre public cible, vous pouvez toujours vous en tenir à un juste milieu entre simplification excessive et sophistication. Une façon d'y parvenir est de choisir un design global épuré et relativement simple et de l'enrichir d'une pièce maîtresse dynamique. Comme Masayuki Daijima l'a fait dans son mystérieux portfolio personnel.
L'écran d'accueil de son site Web est simplifié à l'extrême : toile noire monochrome épurée, petit paquet d'icônes sociales, navigation à 3 éléments et droits d'auteur soigneusement placés dans les coins. Tous les éléments essentiels cèdent la place à la «tête» alimentée par WebGL située au cœur de la page. Il attire naturellement l'attention générale, criant la créativité et le professionnalisme du propriétaire.

Aujourd'hui, nous allons nous concentrer sur cette approche. C'est une petite tendance chez les agences créatives qui n'ont pas pu résister à la puissance des technologies modernes, mais qui veulent rester raisonnables en termes de ressources. Les sites Web ci-dessous dirigent l'attention générale vers le cœur de l'écran où se trouvent de petites animations, mais toujours époustouflantes.
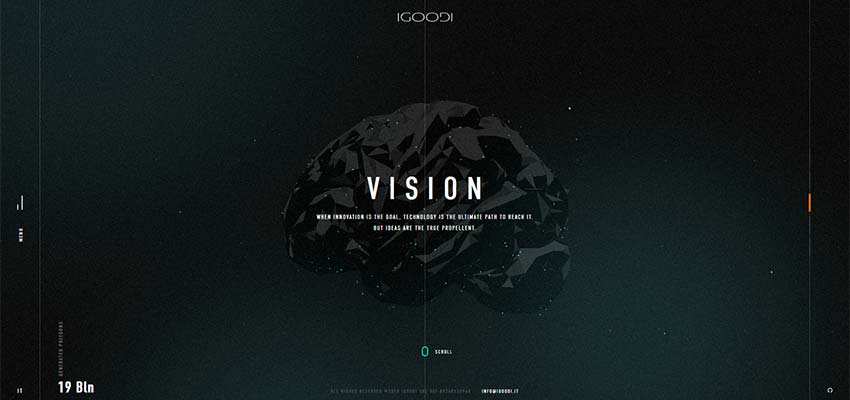
LHBZR / IGOODI
Luis Henrique Bizarro de LHBZR et Uprising, l'équipe derrière IGOODI, ont adopté la même approche que Masayuki Daijima.
La zone d'accueil du site Web de Luis Henrique Bizarro est marquée par la propreté, la propreté et la rareté des éléments. Cependant, le cercle 3D composé de cent lignes fines qui s'étendent de haut en bas maintient l'attention sur le centre où se trouve le logotype. Tout est tech-tech.

IGOODI a une personnalité grande et audacieuse avec son interface high-tech. Il existe même des fonctionnalités de type flash telles que des effets de révélation de bloc et des sons au survol de la souris. Par rapport à l'exemple précédent, le design est un peu encombré. Néanmoins, tous les yeux sont rivés sur le matériel visuel d'accompagnement fourni pour chaque section. Même si chaque animation est sombre et parfaitement intégrée dans la conception, elle attire toujours l'attention avec son attrait futuriste et sophistiqué.

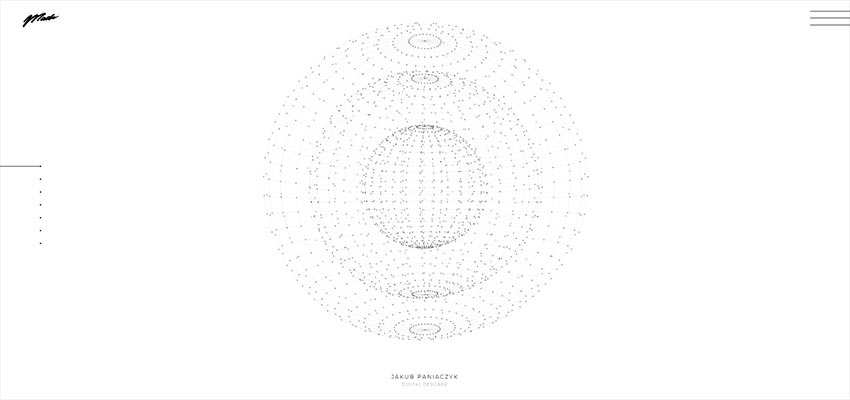
GlobIQ / Jakub Paniaczyk
Il existe encore plus de sites Web qui suivent le même itinéraire. Considérons-les.
GlobIQ ressemble à IGOODI à première vue ; mais il a sa propre aura. La sphère multi polygonale est le cœur et l'âme de la zone des héros. Il tourne sur son axe, attirant discrètement l'attention. L'écran d'accueil est fascinant et séduisant.

Si vous pensez que les sites Web de ce grand public ont tous une esthétique sombre, alors jetez un coup d'œil sur un site Web de Jakub Paniaczyk. C'est la même approche, mais elle a été amenée dans un environnement léger. Alors que les interfaces ci-dessus ont un certain attrait mystérieux causé par la coloration sombre, celle-ci, au contraire, semble ouverte, invitante et claire. Il y a plusieurs beaux globes faits d'une tonne de particules et insérés les uns dans les autres. La composition améliore l'expérience utilisateur et contribue à l'esthétique haut de gamme.

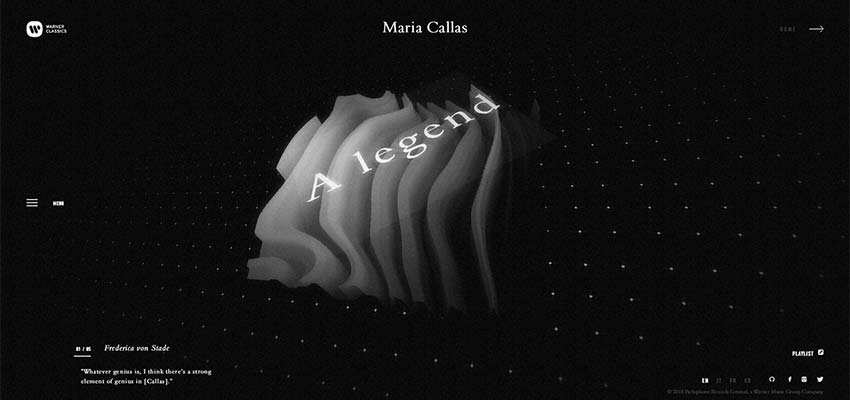
Maria Callas / VIITA TITAN
Bien que nous ayons présenté des sites Web avec des globes, des sphères et des polygones 3D, vous pouvez trouver différents concepts. Par exemple, consultez le site Web de Maria Callas.
La zone des héros présente une animation énigmatique en forme de carré que vous pouvez partiellement explorer à partir de différentes vues en perspective. La solution évoque des sentiments mitigés qui vous obligent à rester et à explorer le site Web.

Tout comme l'exemple précédent, l'équipe créative derrière le site promo de VIITA TITAN opte pour une forme rectangle et des textures décalées qui semblent vivantes grâce au comportement ondulé. La partie centrale de l'écran est tellement « lourde » et excentrique qu'elle hypnotise et magnétise.

Azar Club
Si vous avez une page d'accueil surchargée mais que vous souhaitez tout de même attirer l'attention sur les points focaux, vous pouvez utiliser la même astuce que l'équipe derrière Azar Club. L'écran du héros de leur site Web est rempli de choses importantes et pas si importantes. Néanmoins, tous les regards se tournent vers le cœur de la page. Cela est dû à 4 cercles de néon relativement fins et inégaux : ils attirent naturellement le public.

Nous sommes virtuellement
L'écran d'accueil de We Virtually Are est marqué par la fusion d'une atmosphère high-tech et d'un charisme artistique. La conception générale semble soignée, modeste et en quelque sorte «sérieuse». Cependant, la vidéo avec les fleurs a une touche subtile de beauté naturelle et un ton ludique - séparant ce site Web des autres.

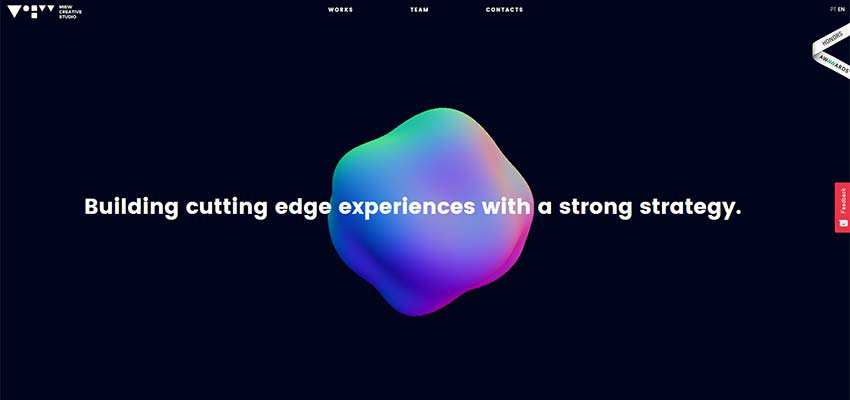
Miew Creative Studio
Miew Creative Studio offre une première impression puissante avec élégance et subtilité. Ici, la pièce maîtresse est une sphère 3D qui respire et se transforme. Il brise habilement la monotonie de l'arrière-plan propre et solide et soutient visuellement le slogan.

Le centre du grand design
Les solutions dynamiques sont vues partout ces jours-ci. Des animations de nature différente, des découvertes passionnantes, des expériences avec la physique et d'autres concepts inspirants peuplent les sites Web. Cependant, avec de grandes solutions viennent de grandes responsabilités. Donc, pour éviter un effondrement, il faut parfois s'en tenir au juste milieu. Et utiliser de petites pièces maîtresses au lieu de solutions plein écran est en effet un moyen de trouver un équilibre et de plaire à tout le monde. De plus, il existe de nombreuses façons fantastiques de le faire.
