Exemples inspirants de schémas de couleurs bicolores dans la conception Web
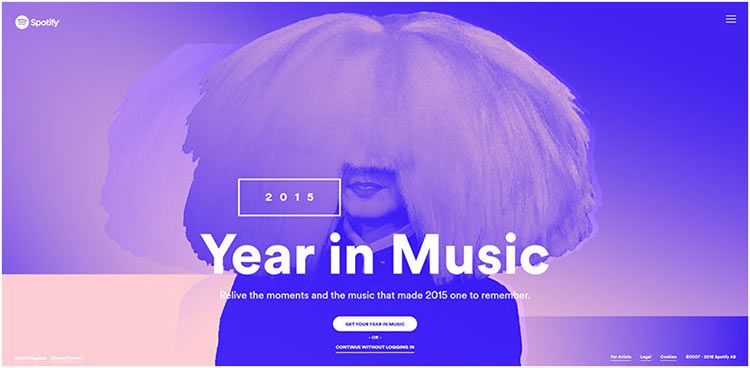
Publié: 2021-03-13La palette bicolore est utilisée depuis longtemps dans la conception, mais pas tellement dans la conception Web - jusqu'à présent. Que Spotify ait ou non lancé une nouvelle tendance peut être discutable, mais ce service de musique numérique mérite certainement d'être félicité pour la manière dont il a utilisé les techniques de lavage des couleurs pour produire un effet aussi important sur son site Web et son marketing.
Qu'est-ce que la bichromie ? Il s'agit essentiellement d'utiliser deux couleurs complémentaires pour composer une palette. D'autres combinaisons de couleurs et images multicolores peuvent être présentes sur une page, mais le motif bicolore domine ou aide un utilisateur à se concentrer sur une image particulière. Les effets de bichromie peuvent être appliqués à une image principale, à des espaces blancs ou à des images d'arrière-plan, y compris la vidéo.
Un mélange cool de deux couleurs primaires
La technique duotone, ainsi que le nom, vient d'une époque où l'imprimerie était le principal fournisseur d'informations. Les impressions bicolores consistaient soit en deux nuances d'une couleur, soit en noir et une couleur.

Dans la conception Web, la plupart des effets bicolores sont créés en plaçant une superposition de couleurs vives sur une image, déclenchant ainsi les ombres et les lumières pour créer un impact visuel époustouflant.

Couleurs doubles et nuances d'un
Vous pouvez utiliser les techniques de bichromie de plusieurs façons. Vous pouvez utiliser le bichromie comme élément principal plein écran pour mettre en valeur une marque, par exemple. Vous pouvez l'utiliser dans un espace blanc pour un arrière-plan intéressant et non intrusif, ou pour accentuer d'autres éléments de conception ou blocs de contenu.

Cette technique fonctionne généralement mieux lorsqu'elle est utilisée comme élément de conception unique, mais elle doit être utilisée avec modération. Comme vous le remarquerez, cela peut être accablant.
Conception Web et image de marque bicolore
Duotone est une vieille veille qui a reçu une nouvelle vie. C'est devenu une tendance dans la conception de sites Web. Bien que deux couleurs complémentaires soient souvent utilisées, une seule couleur utilisée avec du noir, ou différentes nuances d'une même couleur vous présenteront souvent un effet plus beau et plus puissant. Une impression sépia vintage serait une bonne comparaison.

Il a fallu un certain temps à la communauté créative pour accepter la technique duotone - principalement par peur de perturber l'harmonie de leurs schémas de conception généraux. Aujourd'hui, bon nombre de ces mêmes créateurs en sont venus à adopter les techniques de bichromie, ayant réalisé la beauté et la puissance des couleurs et des teintes vives et l'utilisation subtile des nuances.
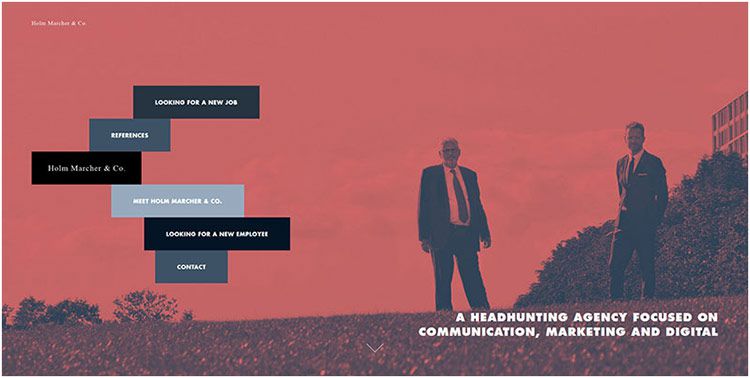
Noir et rouge, rouge et noir – et vert
L'utilisation de Duotone attire l'attention et, en tant que telle, peut conférer un fort attrait visuel à votre page d'accueil. Il attire les utilisateurs, au lieu de les décevoir avant qu'ils ne puissent ressentir pleinement l'effet positif de l'UX de votre site.

L'utilisation de la bichromie est également une méthode idéale pour différencier votre site Web de ceux de vos concurrents. Cela peut vous donner une identité unique que vos visiteurs trouveront attrayante.
Travaillez pour atteindre le bon équilibre entre les couleurs que vous sélectionnez et la structure (et l'intention) de votre conception. Les sites Web construits autour d'interfaces de grille traditionnelles peuvent bénéficier de l'utilisation de tons et de teintes sombres. Les teintes claires peuvent également attirer l'attention, en particulier sur les sites Web présentant des conceptions en couches. Vous avez de nombreuses options à votre disposition, et ce que vous voyez ici devrait vous fournir plus que quelques idées avec lesquelles travailler.
Pourquoi devriez-vous l'utiliser
Utiliser au maximum les couleurs duo
Deux choses à noter sur le site Web de l'équipe sportive suédoise ci-dessous : Numéro un ; comment un fond bicolore peut augmenter la lisibilité. Ceci est réalisé en superposant une couleur bicolore, de manière à aplanir les variations de couleur d'arrière-plan et à faire ressortir le texte, quel que soit l'endroit où il peut être placé sur l'image. Numéro deux; remarquez comment les couleurs du logo de l'équipe sont diffusées sur tout le site Web pour renforcer la marque.

L'effet relaxant d'un fond bicolore
On a déjà noté comment un subtil effet de bichromie peut être utilisé pour mettre en valeur une marque. Il peut également être utilisé comme méthode pour donner à votre site Web un nouveau look, sans avoir à recourir à une refonte complète.

Avec un minimum d'effort, vous pouvez transformer votre site Web déjà génial en un site Web toujours plus génial. Imaginez une image d'arrière-plan grise, puis voyez comment la changer en une couleur bleue froide fait ressortir encore plus le texte, tout en créant une atmosphère fraîche et relaxante.
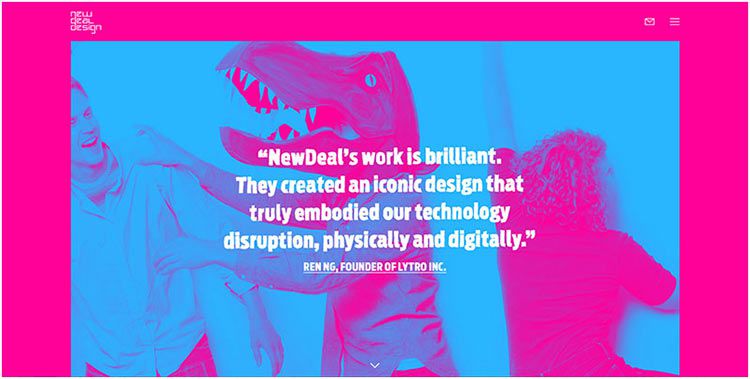
Un effet puissant de Bright Over Muted
Cette image de site Web d'en bas peut être un peu trop frappante pour certains des concepteurs de sites Web les plus conservateurs, mais elle a tendance à attirer les utilisateurs. N'ayez pas peur de sortir de votre zone de confort lorsque vous expérimentez des techniques bichromes. Les couleurs ne doivent pas toujours correspondre, et vous pouvez toujours apporter des modifications ou profiter des tests A/B pour voir ce qui fonctionne et ce qui pourrait ne pas fonctionner.

Du subtil et conservateur au sauvage et merveilleux
Bon nombre de webdesigners ont adopté la tendance duotone, et d'autres se joignent à la parade. Plus que quelques-uns de ces concepteurs ont essayé des contrastes de couleurs et des schémas qui sont, pour le moins, peu courants et pas particulièrement populaires - et ils ont décroché le jackpot en attirant les utilisateurs.

Conclusion
Ce que vous avez vu ici sont des exemples où les techniques de bichromie semblent s'intégrer assez naturellement au thème d'un site Web et d'autres exemples où l'utilisation de la bichromie pourrait être mieux décrite comme « à la pointe », voire risquée. L'utilisation de cette technique peut en effet être risquée, et c'est certainement un défi ; mais lorsque cela est fait correctement, vos utilisateurs bénéficient d'une meilleure expérience.
Vous pouvez utiliser le bichromie pour donner une impression de dramatique, pour donner à votre site Web un aspect plus sobre et serein, pour mettre en valeur le contenu ou simplement pour l'égayer. C'est à vous de décider et cela vaut vraiment la peine d'essayer.
