Comment dessiner un dessin animé dans Illustrator
Publié: 2022-03-10Dessiner un dessin animé n'est pas une mince affaire. Il fait de nous un réalisateur, un écrivain, un narrateur. A travers un dessin animé ou une bande dessinée, vous racontez une histoire qui se déroule dans un certain temps, un certain environnement, avec certains personnages.

C'est pourquoi vous apprendrez ici non seulement comment dessiner un dessin animé dans Adobe Illustrator, mais comment décider du personnage, du lieu et de la situation. Avant de saisir votre crayon ou votre outil logiciel, demandez-vous : « Quel sera mon sujet ? »
- Combien de personnages utiliserez-vous et qui seront-ils ?
- Dans quel contexte évolueront-ils ?
- A quelle époque vivront-ils ?
- Dans quelle scène allez-vous les mettre ?
A travers les étapes de ce tutoriel, je vais vous expliquer mes propres choix. Commençons.
Lectures complémentaires sur SmashingMag :
- Comment créer un nénuphar dans Illustrator
- 40 excellents didacticiels Adobe Illustrator
- Illustrator inspirant des œuvres d'artistes du monde entier
- Belles illustrations Photoshop par des artistes du monde entier
1. Le sujet
Le sujet que j'ai choisi pour ma bande dessinée se rapporte à une découverte récente. Pour la première fois, nous avons capté un signal causé par des ondes gravitationnelles. Albert Einstein a théorisé pour la première fois l'existence des ondes gravitationnelles en 1918. Excitant !
Alors, quel meilleur sujet pour mon dessin animé ?
2. Le personnage
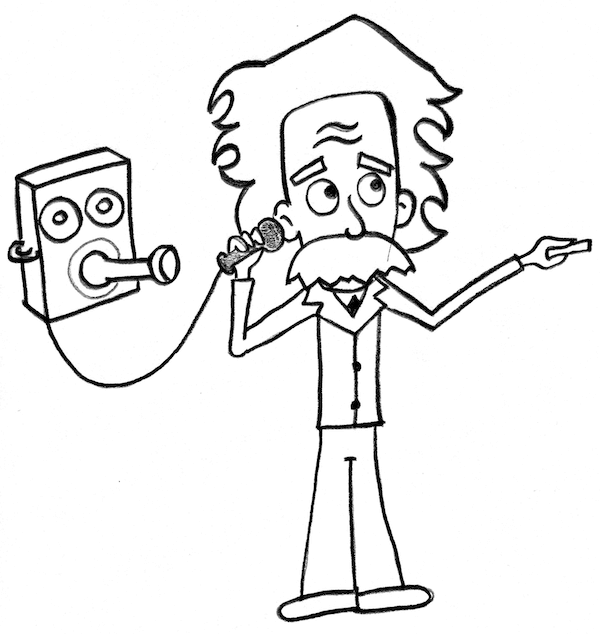
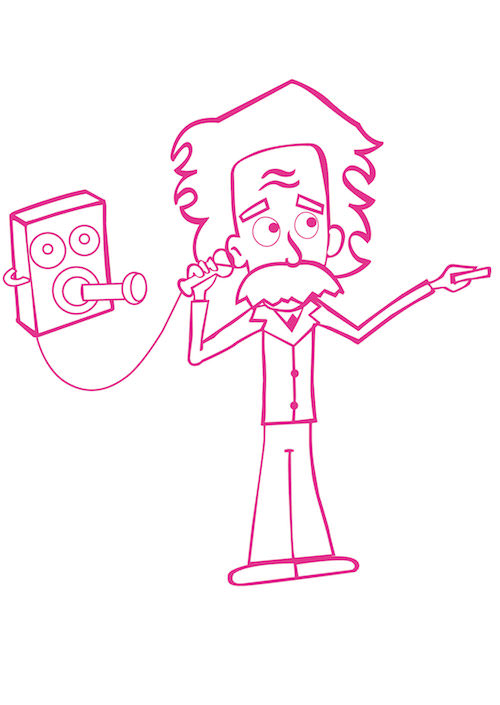
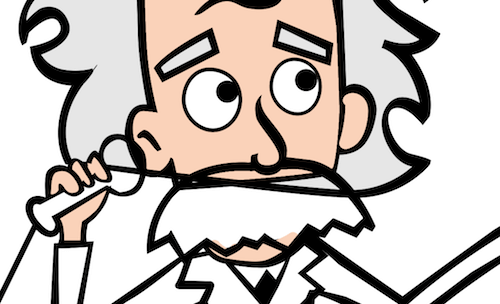
Le personnage que je vais dessiner, alors, est Einstein.
Ouvrez Adobe Illustrator.
Insérez le fichier que j'ai fourni dans Illustrator en allant dans "Fichier" → "Placer".
Maintenant, ajustez le plan de travail en allant dans "Objet" → "Plans de travail" → "Ajuster aux limites de l'œuvre". Les dimensions de votre plan de travail doivent maintenant correspondre au fichier que vous venez d'insérer : 2305 × 3250 pixels.
Bloquez le calque où vous venez de mettre le fichier. Double-cliquez sur le nom du calque et renommez-le "Esquisse".

Créez un autre calque au-dessus du calque "Esquisse" en appuyant sur Command + L sur un Mac ou Control + L sur Windows, et appelez-le "Lignes".

Maintenant, nous devons tracer l'image avec l'outil Plume (P), comme je vous l'ai montré dans mon précédent tutoriel.
Ce que nous allons apprendre ici n'est pas le simple tracé de formes, mais plutôt comment tracer le contour noir d'un dessin.
Nous faisons cela parce que nous dessinons un dessin animé, et les dessins animés ont généralement ce contour noir autour des formes pour les distinguer.
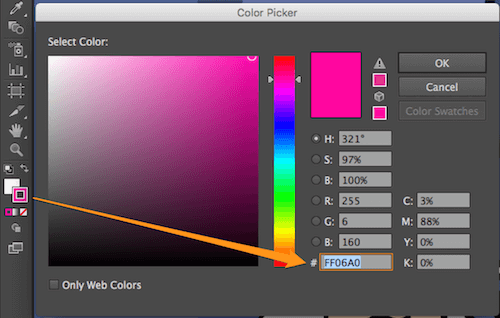
Double-cliquez sur la couleur du trait et définissez la valeur hexadécimale sur #FF06A0 .
Nous utilisons cette couleur pour distinguer nos lignes sur les plans de travail. Nous le changerons plus tard.

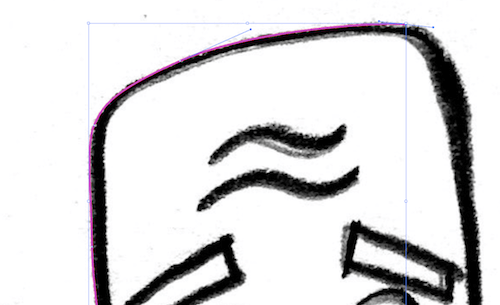
Zoomez sur le dessin à 200% et commencez à dessiner le contour du visage avec l'outil Plume (P).

Faites cela jusqu'à ce que vous ayez dessiné le haut de la tête.

Une fois que vous avez fini de dessiner le contour de la tête, dessinez le contour interne.

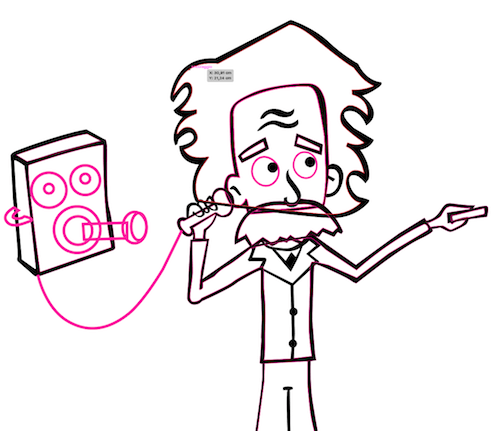
Maintenant, sélectionnez les deux contours que vous avez créés, celui externe et interne, et cliquez sur l'outil Shape Builder ( Shift + M ).
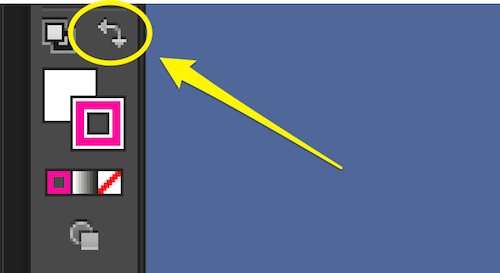
Allez sur le bouton pour échanger la couleur de remplissage et de trait ( Shift + X ), et cliquez sur cette petite flèche. La couleur du trait doit maintenant être remplacée par la couleur du remplissage.


Maintenant, activez l'outil Shape Builder ( Shift + M ) et placez le curseur dans l'espace vide entre les deux contours que nous avons créés auparavant. Vous verrez quelque chose comme un arrière-plan transparent, qui indique l'espace où l'outil Shape Builder créera une forme.

Cliquez simplement et vous verrez la zone sélectionnée recevoir la couleur de remplissage.

Ainsi, nous avons créé un contour de couleur de remplissage pour notre dessin animé.
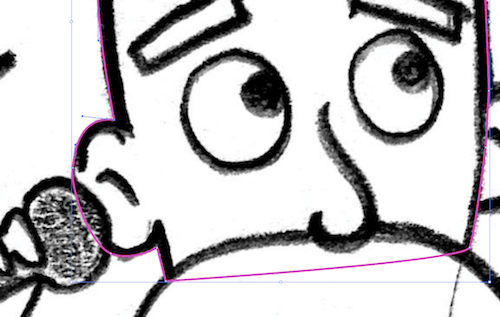
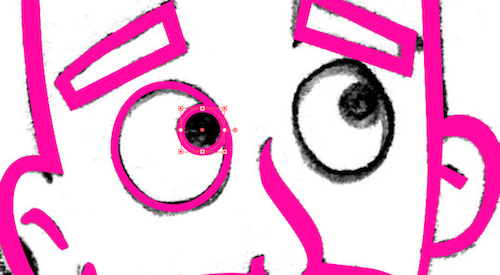
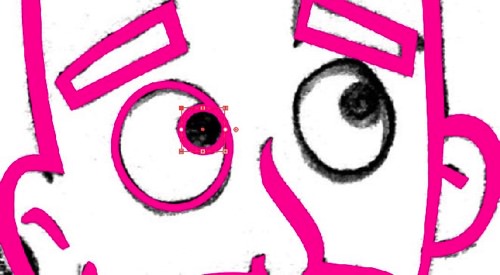
Maintenant, répétons la même action avec les autres parties du corps : moustache, yeux, oreilles, nez, cheveux, etc.
Pour les petites formes, comme les rides du front, vous pouvez simplement dessiner une forme fermée, puis échanger le trait avec le remplissage.


Pour des formes comme les yeux, utilisez l'outil Ellipse (L) et réglez l'épaisseur du trait sur 8 points.

C'est notre travail jusqu'à présent. Remarquez comment j'ai fermé les chemins, même s'ils couvrent le visage. Je l'ai fait parce que nous pourrons remplir la forme de couleur en un seul clic, simplement en créant un chemin fermé.
Ensuite, nous allons masquer certaines parties, en positionnant une partie sur une autre. Mais nous verrons cela plus tard.

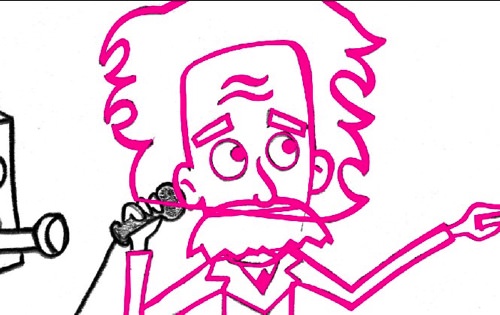
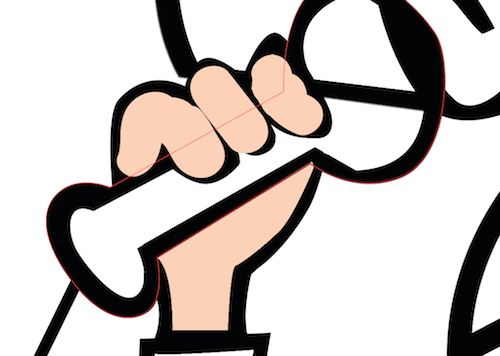
C'est un peu différent pour la main qui tient l'ancien téléphone. Ici, vous devez dessiner la main sous deux formes : les doigts et la paume. Faites-le en utilisant l'outil Crayon (N).

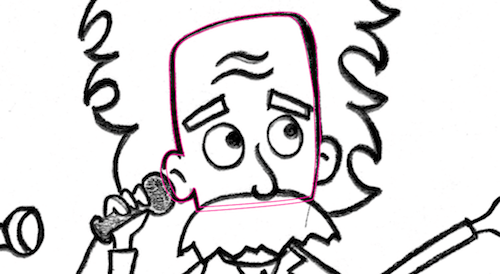
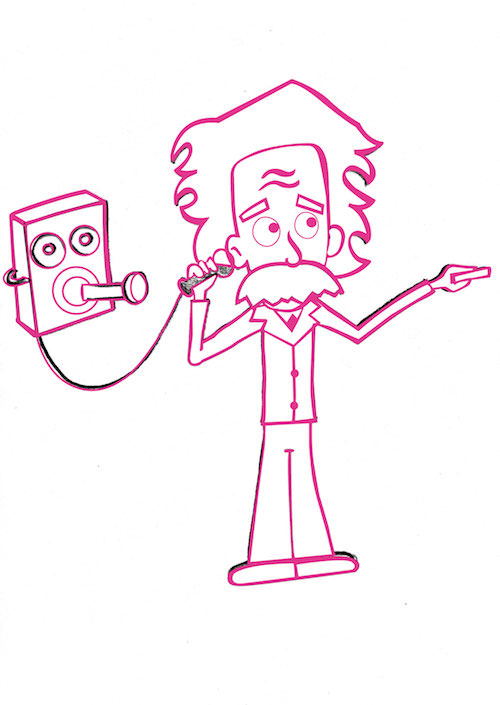
Et voilà! Voici notre dessin :

Cachez le calque "Sketch" et vous verrez votre vecteur propre.

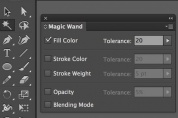
Maintenant, double-cliquez sur l'outil Baguette magique (Y) et sélectionnez "Couleur de remplissage" dans la fenêtre contextuelle, en définissant la tolérance sur 20.

Après avoir défini l'outil de cette façon, il sélectionnera tous les objets avec la même couleur de remplissage. Cliquez simplement sur votre travail pour le voir en action.
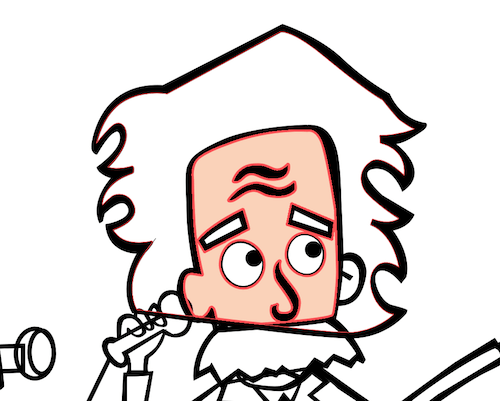
Après les avoir sélectionnés, double-cliquez sur la couleur de remplissage et réglez-la sur #000000. Votre image devrait ressembler à ceci :

Double-cliquez à nouveau sur l'outil Baguette magique (Y) et sélectionnez "Couleur de trait", en définissant la tolérance sur 20. Cliquez sur votre image et tous les traits de la même couleur seront sélectionnés maintenant. Définissez la couleur sur #000000.
Maintenant, notre image aura tous les contours noirs.

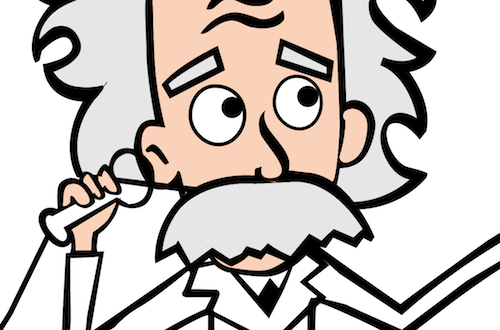
Colorions Einstein.
Définissez la couleur de la peau sur une valeur hexadécimale de #FBD2B7.
Sélectionnez la tête avec l'outil de sélection (V), puis cliquez sur Live Paint Bucket (K). Cliquez sur le visage pour le remplir avec la couleur sélectionnée.

Faites de même avec les autres formes en leur donnant la même couleur : oreilles, menton, nuque, mains. N'oubliez pas que vous devez d'abord sélectionner un groupe d'objets, puis les colorer avec le pot de peinture en direct (K), sinon cela ne fonctionnera pas.
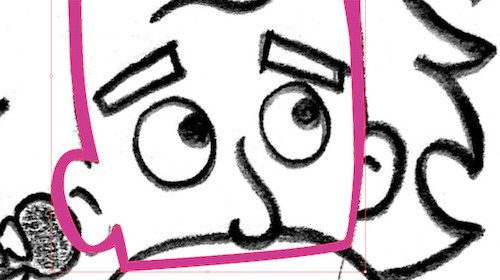
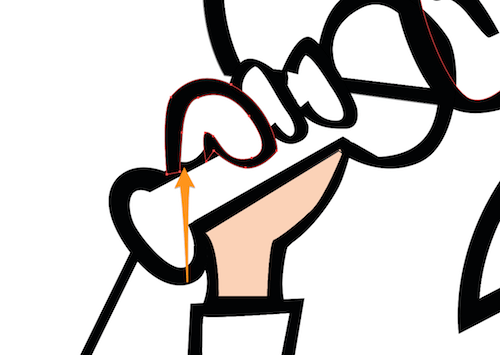
Remarque : Si vous ne parvenez pas à colorer quelque chose avec le pot de peinture dynamique (K), cela signifie probablement que votre objet a des chemins ouverts. Ça m'est arrivé avec les doigts :

Dans ce cas, vous pouvez utiliser l'outil Blob Brush ( Shift + B ) pour colorer la forme interne des doigts. Définissez la couleur sur # FBD2B7, définissez le poids du pinceau sur 30 points et remplissez les doigts et les autres formes qui ont des chemins ouverts.

Lorsque vous colorez de cette manière, la couleur est positionnée au-dessus du chemin. Pour le déplacer sous le chemin, sélectionnez simplement la forme de couleur et appuyez sur ⌘ et [ pour le déplacer vers le bas.

Si d'autres objets recouvrent les doigts, sélectionnez-les et déplacez-les vers le bas de la même manière que vous l'avez fait pour la couleur des doigts. Ou vous pouvez cliquer avec le bouton droit de la souris et sélectionner "Arranger" → "Renvoyer" pour les renvoyer.
Continuez à colorier avec ces deux méthodes.
Notez comment le chemin sous la moustache d'Einstein disparaît lorsque vous remplissez la moustache de couleur :

N'oubliez pas que vous pouvez déplacer les objets vers l'avant (clic droit → "Arranger" → "Avancer" ou ⌘ + ] ) ou vers l'arrière (clic droit → "Arranger" → "Envoyer en arrière" ou ⌘ + [ ) pour trouver leur bonne position .
Voici notre Einstein colorié.

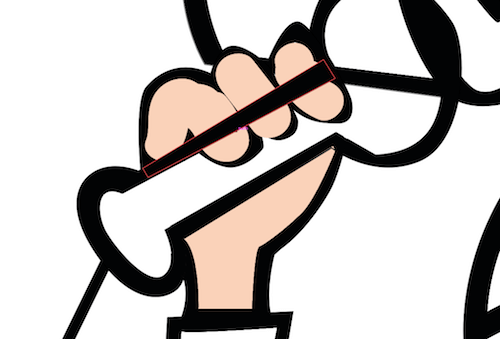
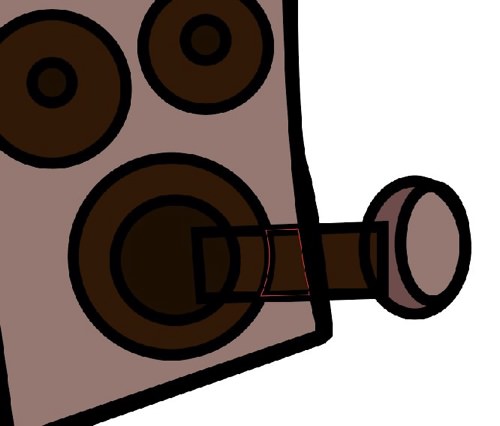
Nous devons encore corriger quelque chose. Le combiné du téléphone antique est divisé en morceaux à cause de notre traçage précédent :

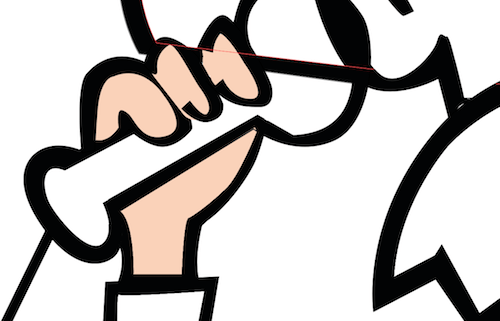
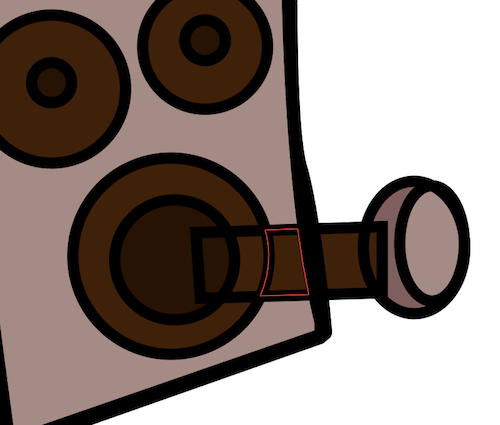
Nous devons unifier ces pièces en une seule. Avec le combiné sélectionné, activez l'outil Shape Builder ( Shift + M ) et faites glisser les objets que nous devons unifier :


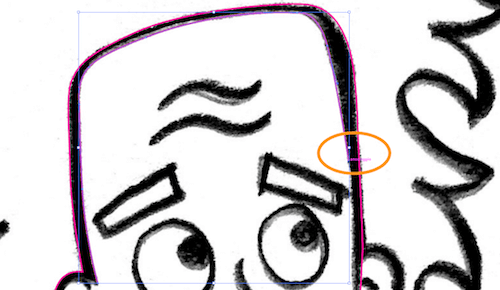
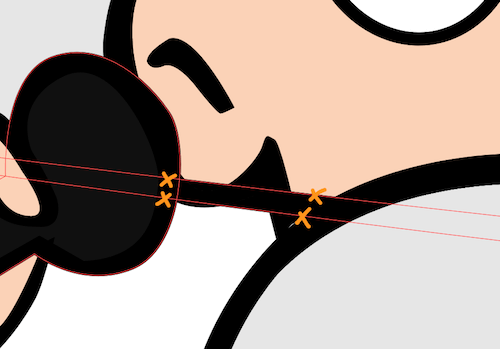
Maintenant, nous devons nous débarrasser de cette ligne sous l'oreille d'Einstein :

Nous utiliserons l'outil Ciseaux ©. Sélectionnez nos deux lignes et coupez-les en quatre endroits comme indiqué ici :

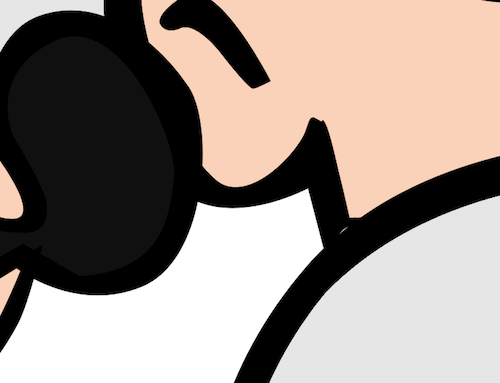
Maintenant, sélectionnez les lignes de coupe et supprimez-les.

Voici le résultat :

3. Environnement (Laboratoire)
Passons à l'image suivante.

Quand on pense à Einstein, les premiers objets qui viennent à l'esprit (enfin, à mon avis) sont un laboratoire et un tableau noir.
Dessinons notre laboratoire sur un autre plan de travail.
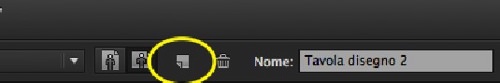
Cliquez sur l'outil Plan de travail ( Shift + O ), puis cliquez sur "Nouveau plan de travail" dans le menu. Vous obtiendrez une copie de votre premier plan de travail avec la même hauteur et la même largeur.

Définissez la largeur sur deux fois celle du tableau précédent :


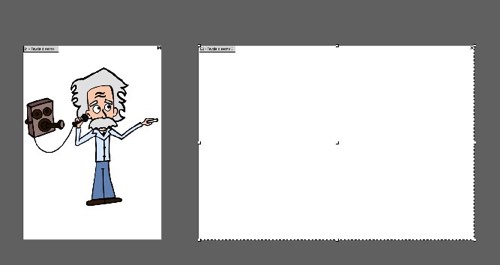
Vous devriez avoir quelque chose comme ça :

Il est temps de créer la pièce. Il nous faut un sol et deux murs. Les tons et les couleurs de la pièce seront similaires car la pièce est un arrière-plan.
Le personnage se démarquera par les différentes couleurs et les bords épais. Le ton uniforme de l'arrière-plan servira à ne pas détourner l'attention de ce qui se passe.

Créez un nouveau calque et appelez-le "Pièce". Bloquez les autres couches.
Prenez l'outil Plume (P) et dessinez un polygone comme celui de mon image. Définissez la couleur de remplissage sur #424974.
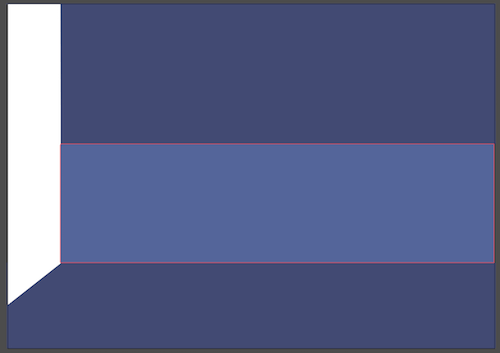
Dessinez le mur avant avec l'outil Rectangle (M). Divisez-le en deux couleurs, de sorte que nous ayons un arrière-plan plus dynamique. Utilisez #53649C pour le rectangle du bas et #424974 pour le rectangle du haut.

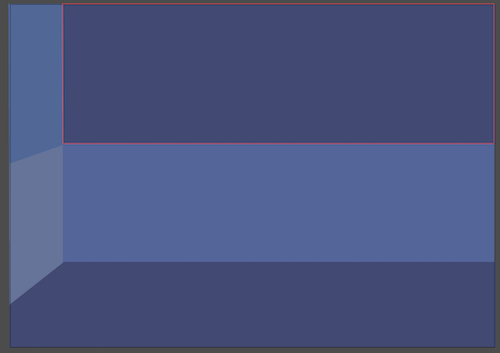
Enfin, insérez la paroi latérale. Vous pouvez à nouveau utiliser l'outil Rectangle. Ensuite, placez votre forme sous le sol en faisant un clic droit, puis « Disposer » et « Envoyer en arrière » (ou ⌘ + [ ).
Je l'ai divisé en deux formes. Le rectangle du bas est défini sur #65739B et celui du haut sur #506799.

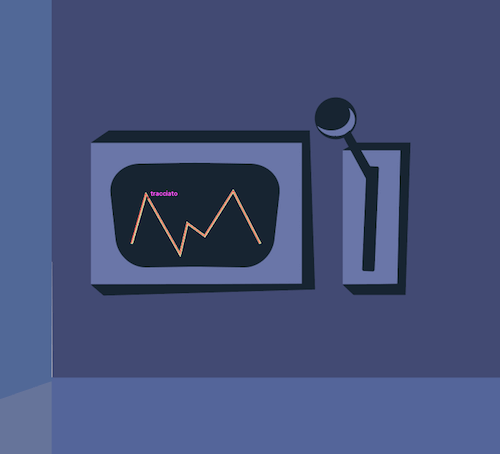
Dans un laboratoire de dessins animés, vous trouverez d'étranges machines, boutons, écrans et poignées. Créons notre première machine, un écran et une poignée.
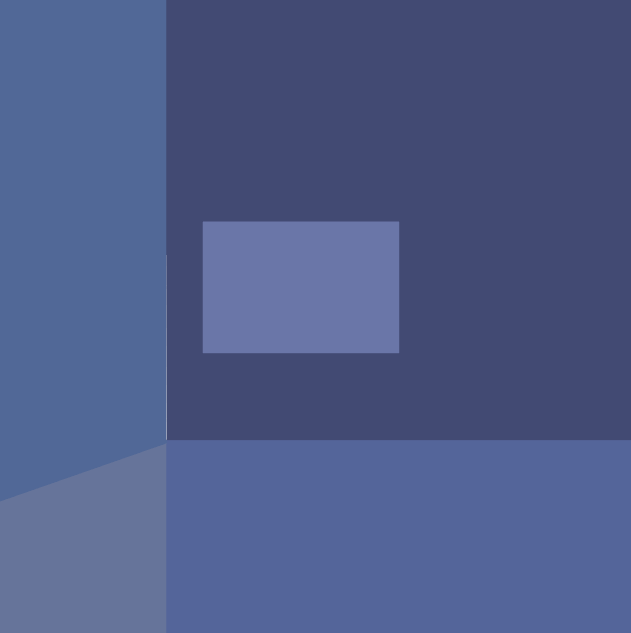
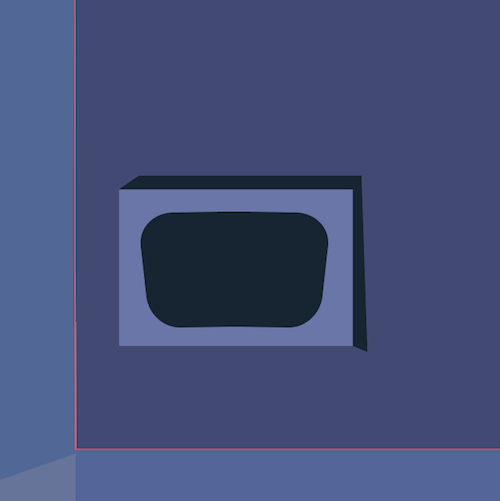
Créez un rectangle avec l'outil Rectangle (M), dimensionné à 587 × 323 pixels et la couleur définie sur # 6A75AA.

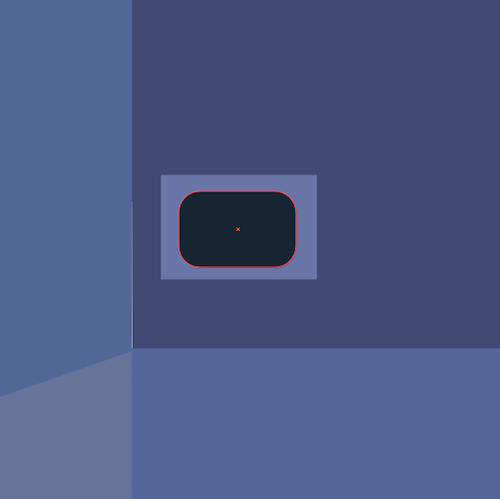
Créez un autre rectangle à l'intérieur avec l'outil Rectangle arrondi (M), la couleur définie sur # 172432.

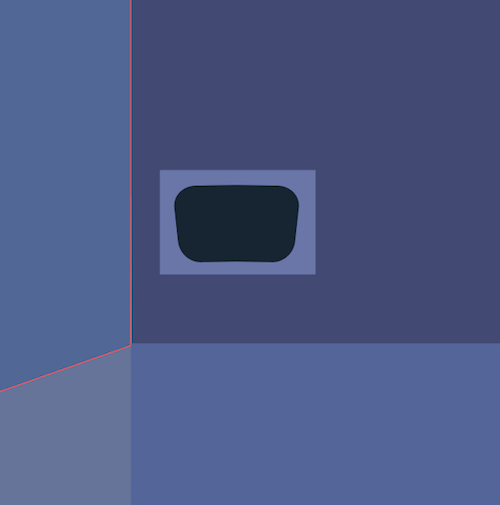
Allez dans "Effet" → "Warp" → "Arc" et sélectionnez "Horizontal". Réglez la courbure sur 3 % et, sous "Distorsion", réglez "Horizontal" sur =0% et "Vertical" sur -4% .

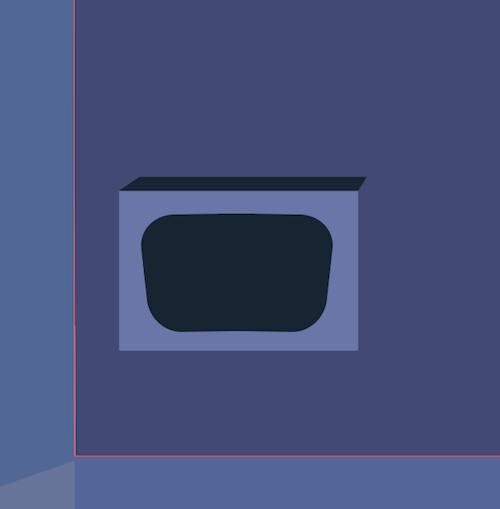
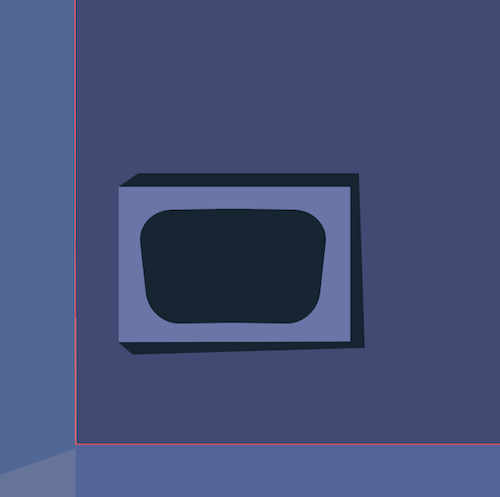
Avec l'outil Plume (P), créez trois rectangles pour dessiner les côtés de l'écran, comme indiqué ci-dessous.



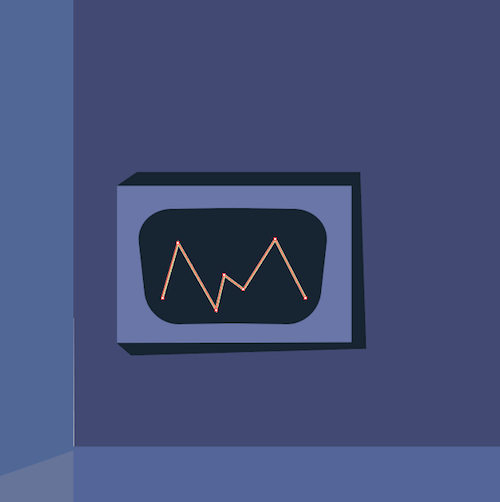
Enfin, saisissez à nouveau l'outil Plume et tracez une ligne en zigzag, avec la couleur définie sur # D8D89C et l'épaisseur du trait définie sur 5 points.
Tracez une ligne comme indiqué ici :

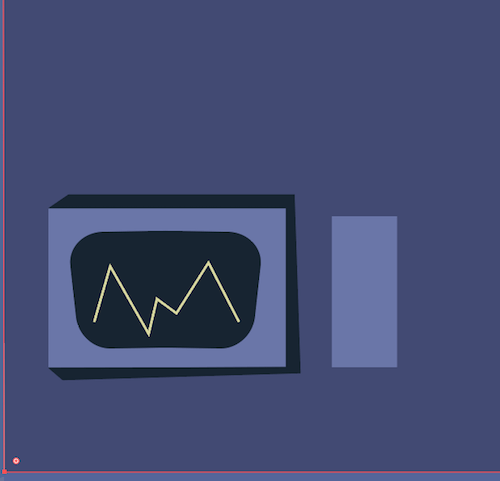
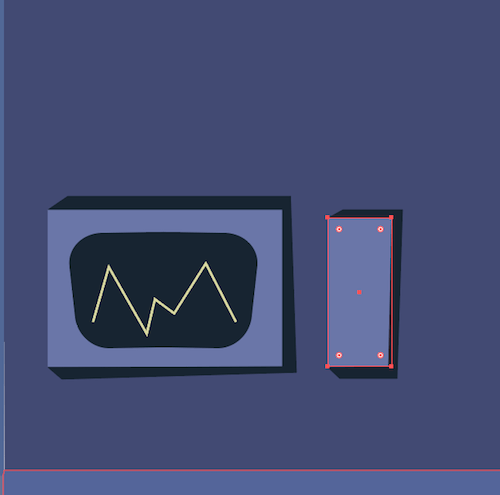
Maintenant, créez un autre rectangle avec des dimensions de 160 × 372 pixels et la couleur définie sur # 6A75AA. Mettez-le à côté du premier.

Avec l'outil Plume, dessinez les côtés du rectangle, de la même manière que vous l'avez fait pour le premier.

Créez un autre rectangle à l'intérieur de celui-ci, avec la couleur définie sur #172432.

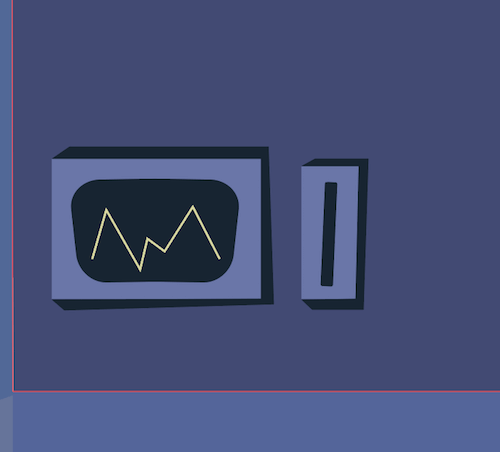
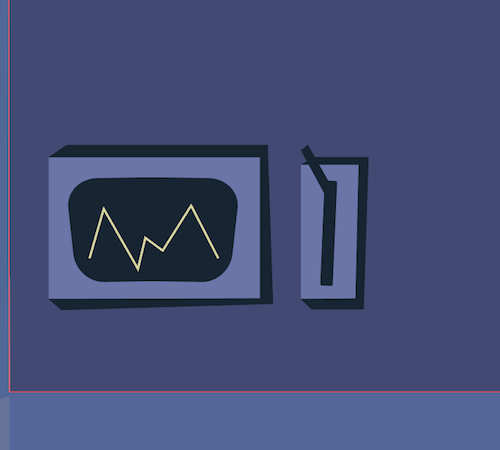
Créez à nouveau un rectangle sortant de la fente, comme illustré ici :

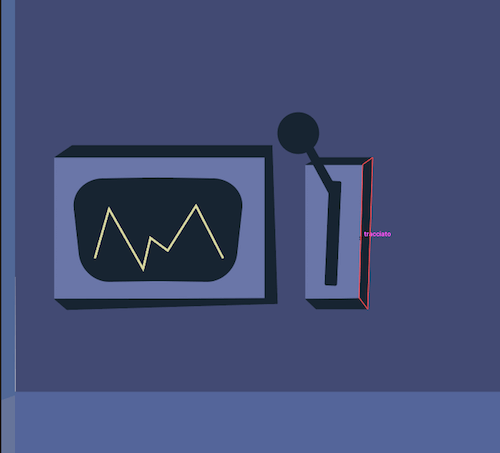
Dessinez le bouton de la poignée avec la même couleur.
De l'autre côté, créez deux cercles avec l'outil Ellipse (L), avec les mêmes dimensions que le bouton et la couleur définie sur # 6A75AA.

Avec les deux cercles sélectionnés, allez dans le panneau Pathfinder et cliquez sur "Minus Back" (ou en sélectionnant "Effect" → "Pathfinder" → "Minus Back"). Vous obtiendrez cette forme :

Appliquez ceci à notre bouton pour obtenir un effet de lumière.

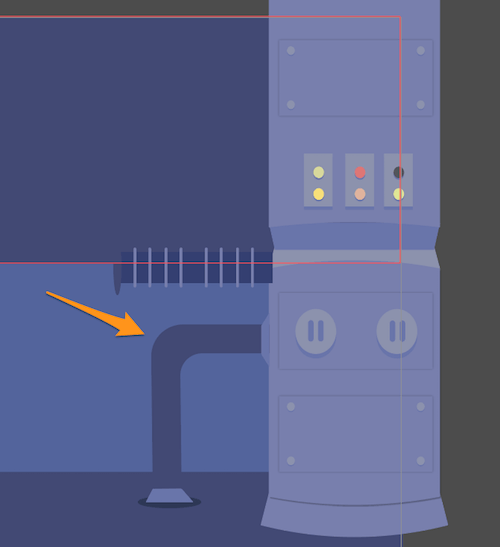
Répétez les mêmes étapes pour créer notre deuxième machine. Dessinez des formes, telles que des trapèzes et des cercles, avec la couleur définie sur # 6A75AA.

Faites de même pour notre troisième machine, cette fois avec des rectangles, des cercles et des carrés. Vous pouvez créer chaque objet en répétant les étapes précédentes.
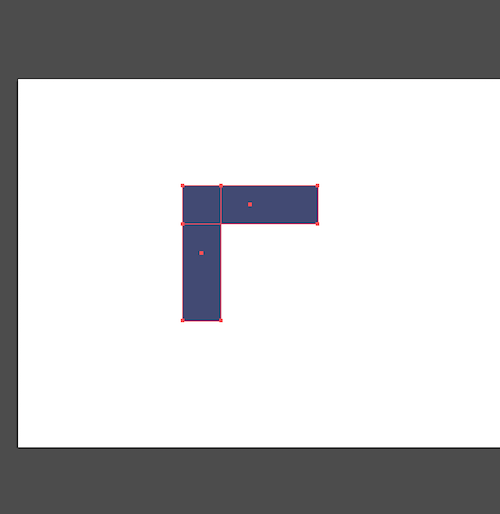
Pour créer le tuyau sortant du sol, dessinez simplement deux rectangles de mêmes dimensions, 560 × 158 pixels.

Faites un clic droit sur le tuyau inférieur et sélectionnez "Transformer" → "Rotation", avec l'angle défini sur 90°.
Faites un L à partir des deux rectangles :

Sélectionnez les deux rectangles, accédez au panneau Pathfinder et cliquez sur "Unir".
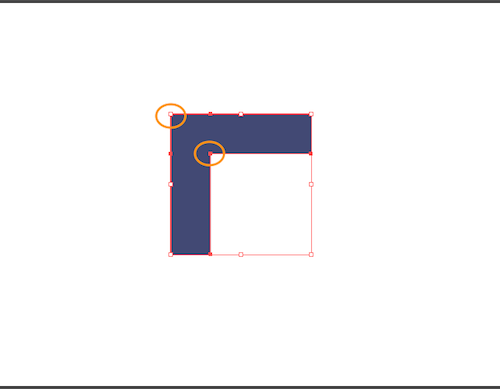
Avec l'outil de sélection directe (A), sélectionnez la forme résultante. Quelques petits cercles apparaîtront, vous donnant des coins dynamiques. Cliquez et faites glisser vers le bas à droite ceux affichés ici :

Voici le résultat :

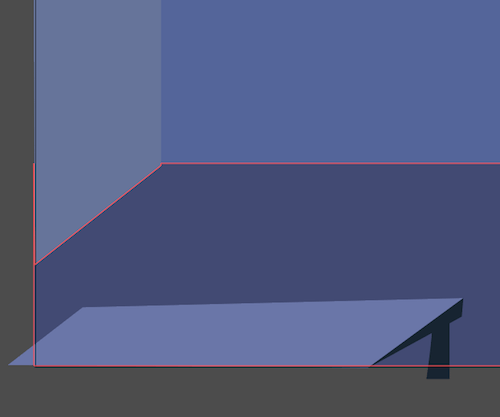
Travaillons sur la table maintenant.
Dessinez un rectangle simple et laissez-le s'étendre au-delà du plan de travail, de sorte qu'il apparaisse au premier plan.
Les couleurs sont #787FAD pour le violet clair, #6A75AA pour le violet foncé et #8C92AD (violet très clair) pour l'éclairage.

Créez un bouton avec l'outil Ellipse (L), réglé sur #F7DF79.
Dessinez les côtés du bas comme nous l'avons fait avec notre première machine, les couleurs définies sur # D3B42F et # 8E6621.

Créez tous les autres boutons de la même manière, avec les couleurs suivantes :
- bouton rouge : #DD7676, #DB5A5A, #D84141
- bouton vert : #C0C478, #BFBB32, #9B962A
- bouton marron : #937A44, #A08453, #8E6621
- bouton bleu : #34495E, #172432
- bouton rose : #E0B39D, #DD9376
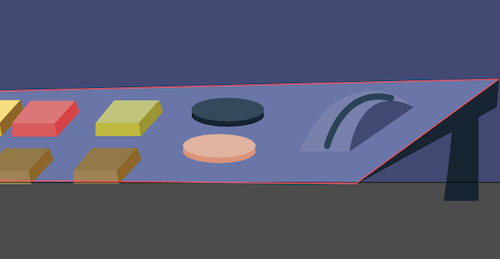
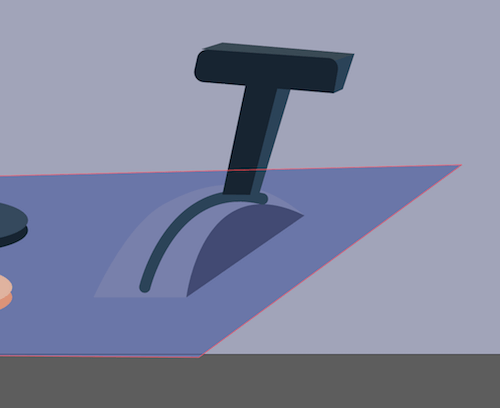
Avec l'outil Plume (P), créez une forme incurvée, avec un côté plus sombre. Ce sera la base d'un autre bouton, les couleurs étant #787FAD et #424974 :

Créez une ligne courbe au centre de la forme, toujours à l'aide de l'outil Plume. Réglez l'épaisseur du trait sur 16 points.

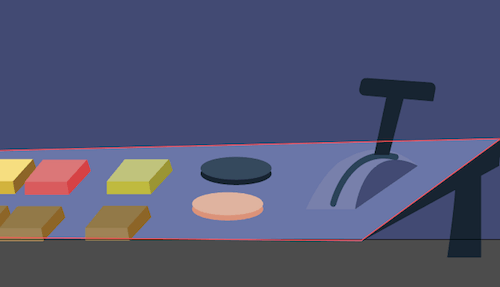
Maintenant, créez une poignée avec deux rectangles simples.

Créez les côtés de la poignée avec notre technique de confiance, les couleurs étant #172432, #2a4359 et #3a4a56.

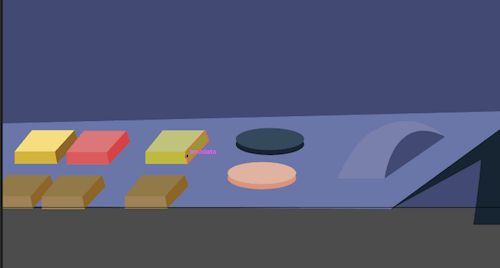
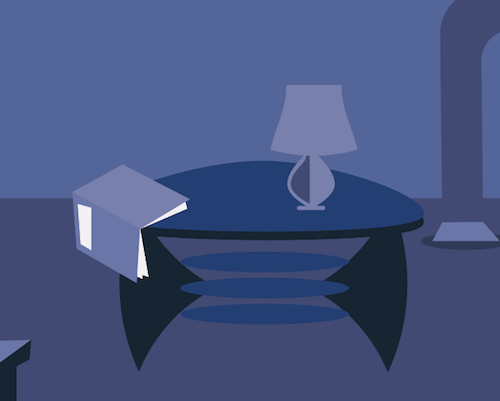
Créons une table futuriste.
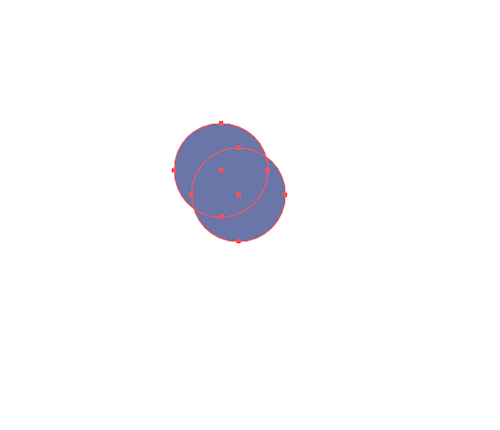
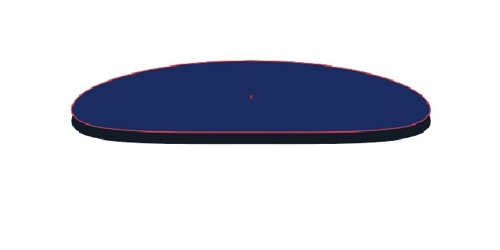
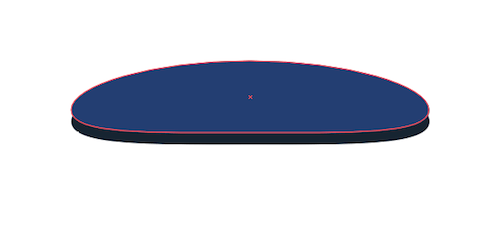
Créez une ellipse avec l'outil Ellipse (L) et faites glisser les points d'ancrage comme indiqué ici :

Appuyez Control + C et Control + B pour coller à l'arrière. Descendez la forme que nous venons de coller et définissez sa couleur sur # 172432.

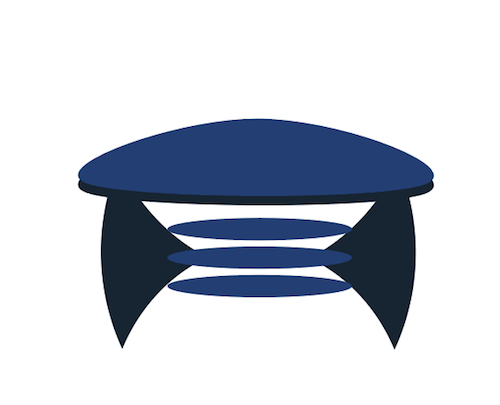
Terminez votre tableau futuriste en ajoutant les autres formes comme indiqué ci-dessous, de simples ellipses et deux triangles.

J'ai également créé quelques objets sur la table, un livre et une lampe, simplement en utilisant des formes, des rectangles et l'outil Ellipses.

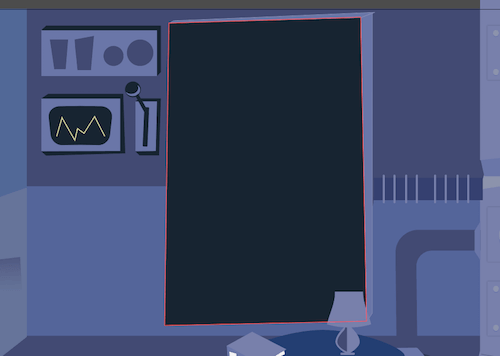
Maintenant, dessinez un grand tableau noir pour l'endroit où Einstein écrira ses formules.
Prenez l'outil Rectangle (M) et dessinez un rectangle, la couleur définie sur # 172432.

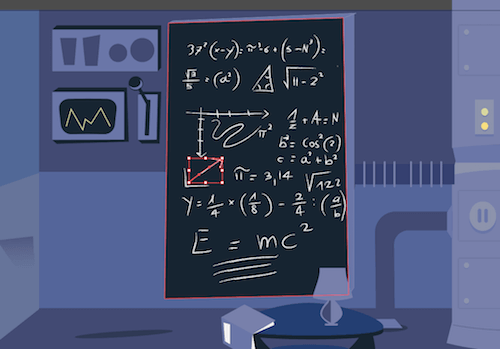
Nous devons écrire des formules au tableau noir, et elles doivent avoir l'air d'être écrites à la craie.
Prenez l'outil Crayon (N) et écrivez quelques formules (les miennes sont presque toutes inventées !). Définissez #e6e6e6 comme couleur. Lorsque vous avez terminé, sélectionnez ce que vous avez écrit, allez dans le panneau Pinceaux et cliquez sur la petite flèche en haut à droite :

Sélectionnez "Open Brush Library" → "Artistic" → "ArtisticChalkCharcoalPencil" et sélectionnez le dernier type de charbon de bois, ce qui vous donnera un bel effet de charbon de bois sur le tableau noir.

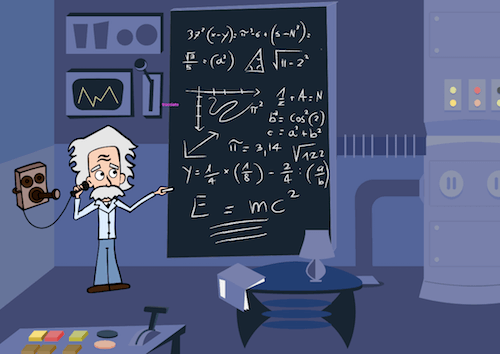
Prenez le vecteur d'Einstein et placez-le sur le côté du tableau noir.
4. La période
La période dans laquelle notre dessin animé se déroule est d'environ 1920. Les théories d'Einstein sur les ondes gravitationnelles remontent à 1918. Pour cette raison, j'ai inséré un vieux téléphone, le genre sur lequel Einstein parlait.
5. La scène
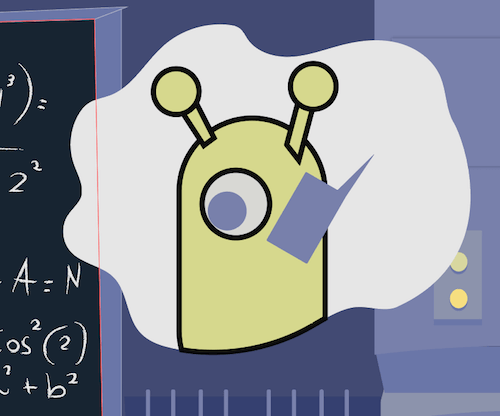
Je voulais mettre Einstein dans une scène où il parle avec des extraterrestres, qui lui donnent cette information. (C'est un dessin animé après tout - ça devrait être un peu drôle !)
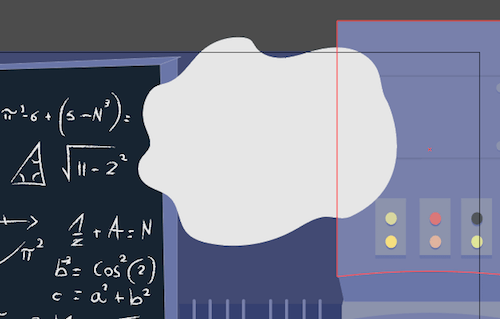
Dessinez un nuage en haut à droite avec l'outil Crayon (N), puis remplissez-le de blanc (#ffffff).

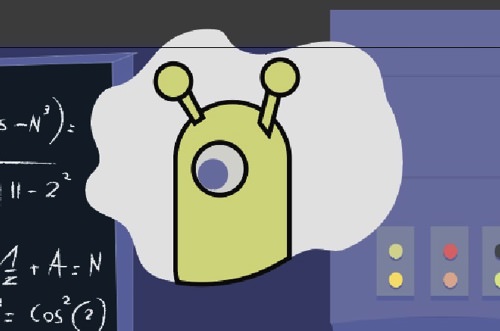
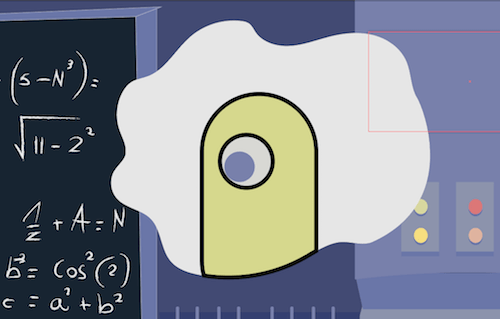
Avec l'outil Rectangle arrondi (M), dessinez un rectangle et arrondissez ses coins jusqu'à ce qu'ils soient complètement courbés. Réglez le remplissage sur #d6d989 et le contour sur #000000.
Avec l'outil Ellipse (L), dessinez un œil et une pupille en réglant la couleur sur #787fad.

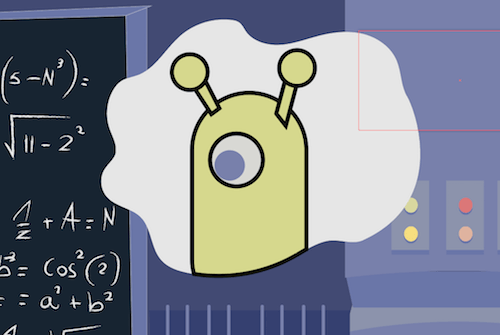
Avec les outils Plume et Ellipse, dessinez deux petites antennes.

Dessinez un petit rectangle, qui sera son téléphone, et inclinez-le en saisissant un angle et en tirant le curseur vers le bas.

Avec l'outil Crayon, dessinez une main tenant le téléphone et quelques lignes pour le signal du téléphone.

Conclusion

Avaient fini!

J'espère que vous avez aimé ce tutoriel. N'hésitez pas à laisser un commentaire ci-dessous, et montrez-nous votre dessin animé ! Enfin, certains d'entre vous demandaient une image haute résolution d'Einstein. Alors voilà :