Au-delà de Glitched : Utiliser des images déformées dans la conception Web
Publié: 2020-03-03Tout a commencé en 2017 lorsque les designers ont commencé à jouer avec l'effet glitch. On l'a vu partout : vidéos, animations, et bien sûr, images. Cet effet s'est parfaitement mélangé à une vague de nostalgie qui a pris d'assaut les mondes virtuel et réel.
Cependant, le temps a passé. Et même si les séries télé centrées autour des années 80 et 90 comme Young Sheldon ou Stranger Things sont toujours en tête, 2019 nous promet de nouvelles tendances et obsessions.
Ces jours-ci, l'effet glitch connaît une baisse de popularité. Cependant, il a réussi à donner vie à une autre solution élégante : la distorsion de l'affichage de l'image. Il gagne chaque jour en popularité parmi les designers.
L'approche est assez universelle. Bien qu'il puisse sembler à première vue qu'il s'agisse d'une autre idée intelligente pour enrichir les transitions entre les diapositives, elle peut également être associée à divers détails de l'interface. Même un simple bloc d'image statique peut en bénéficier.
Jetons un coup d'œil à quelques exemples qui montrent cette nouvelle tendance en action.
Yuen Ye
S'il ne présente pas d'effet de distorsion traditionnel dans notre compréhension, les images sont néanmoins ici encore déformées. L'artiste a réussi à créer un effet de rideau réaliste qui oblige les images à voler dans le vent pendant que vous faites défiler vers le bas.
Dans un environnement aussi modeste et un design minimaliste, l'effet brille tout simplement. Cela donne à l'ensemble du site Web un aspect sophistiqué et tout simplement exceptionnel.

Dallara Stradale
Personne ne peut dire que le site officiel de promo de Dallara Stradale est ennuyeux. Le site est un véritable chef-d'œuvre, tout comme la voiture créée par l'équipe basée en Italie. Il regorge de fonctionnalités innovantes pour répondre à l'idéologie du produit lui-même.

Pas étonnant donc qu'ici, chaque détail compte. Et chaque aspect est moderne et élégant. Le fantastique effet de distorsion d'image qui accompagne chaque changement entre les sections principales de la page d'accueil va comme un gant.
Il transforme le simple défilement en une performance, donnant à chaque zone une entrée spectaculaire. De plus, grâce à son flou, elle imite naturellement une sensation de vitesse qui est également un trait caractéristique de la Dallara Stradale.

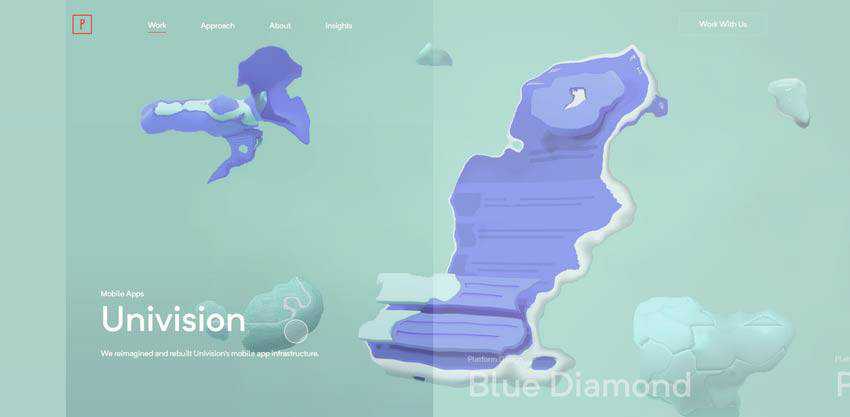
Planétaire
Alors que dans l'exemple précédent, une sensation de vitesse est au cœur de l'effet de transition, ici un effet liquide tendance tente de séduire les lecteurs par sa nature fluide. Comme c'est souvent le cas, ici, l'effet de distorsion de l'image est utilisé dans le carrousel de l'écran d'accueil.
Au lieu d'un effet de glissement ennuyeux, nous pouvons profiter d'une belle transition avec une nature douce et un charisme qui donne une tournure à chaque changement de scène. De plus, l'effet correspond également à la plaque signalétique de l'agence – renforçant l'atmosphère high-tech extraterrestre.

Max Poulain
Le portfolio personnel de Max Colt, un producteur d'effets visuels de renommée mondiale, comporte également un effet de distorsion. Tout comme dans le cas de Planetary, cela améliore le décalage entre les diapositives du carrousel qui dépeignent les œuvres les plus impressionnantes de l'artiste. Il a le même charisme, en raison de sa nature inspirée de l'eau, mais il semble un peu différent par rapport à la solution de Planetary.

Bizmates
Ce site Web contraste de manière saisissante avec les autres de notre collection, grâce à son effet de distorsion basé sur la géométrie. Les autres exemples sont centrés autour d'un effet d'entraînement qui tord les images. Ici, les panneaux verticaux relativement larges et les losanges déforment la surface des scènes.
La solution va parfaitement bien avec l'ambiance boxy globale, apportant une contribution importante.

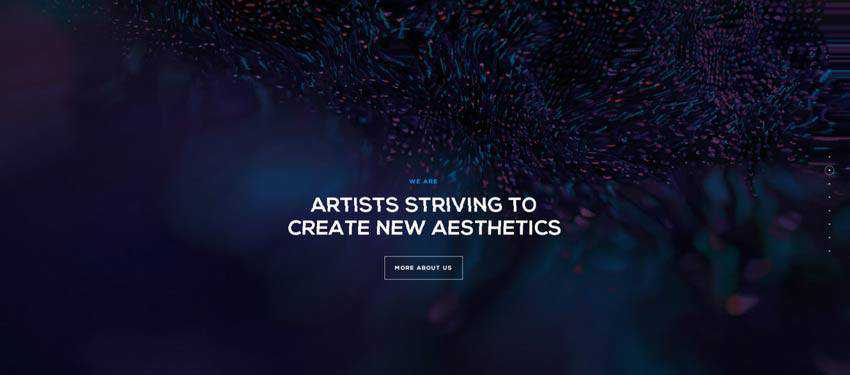
1MD
1MD est le premier exemple de notre tour d'horizon où l'effet de distorsion n'accompagne aucun décalage. Il est juste utilisé dans l'une des rubriques présentées sur la page d'accueil pour le différencier des autres.
Non seulement cela fait partie d'un arrière-plan animé, mais c'est aussi un moyen de donner du piquant au slogan au milieu. En conséquence, la section est inspirante, tandis que l'appel à l'action qui mène à la page "À propos de nous" semble cliquable et séduisant.

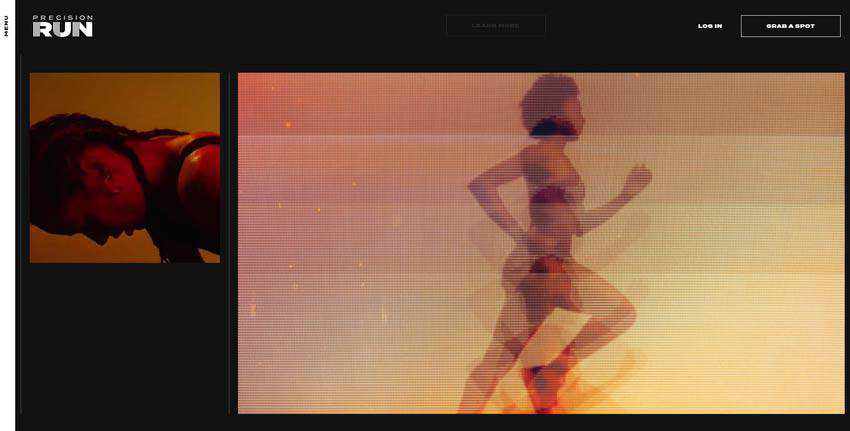
Course de précision
L'équipe derrière Precision Run opte également pour un itinéraire similaire. Pourtant, cette fois, ils utilisent cette solution tendance pour faire d'une simple image statique un accroche-regard.
Ici, la page d'accueil comprend des éléments d'inspiration rétro comme la coloration bicolore. L'effet de distorsion habilement associé à la double exposition ajoute une merveilleuse sensation d'antan à l'ensemble de l'interface. Il joue parfaitement avec tout le reste du site Web et place efficacement l'image sous les projecteurs.

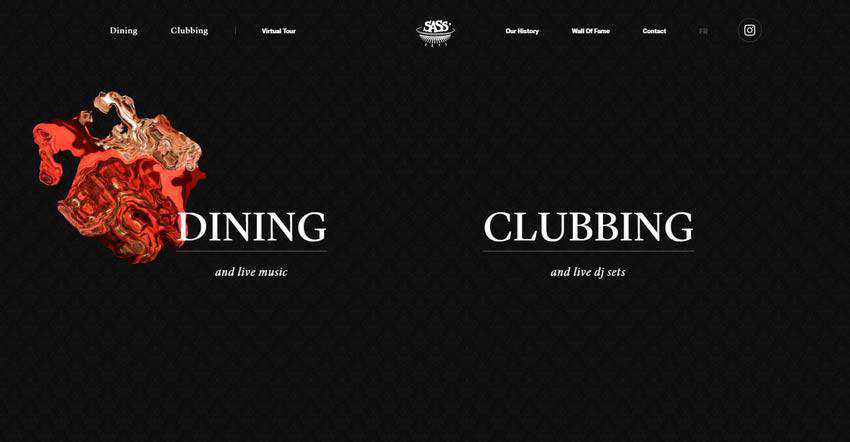
Café Sass
L'équipe derrière Sass Cafe montre une manière différente de tirer parti des effets de distorsion. Ils ont combiné l'effet avec le masquage et l'interaction de la souris, transformant la zone des héros en terrain de jeu.
Une toile noire propre avec deux slogans audacieux accueille d'abord le public en ligne. Si vous commencez à déplacer le curseur, vous remarquerez que quelque chose est caché à l'intérieur. Il y a deux images d'arrière-plan. Chacun est mis au point lorsque vous survolez le slogan. Le reste du temps, l'image reste fortement déformée.
La solution suscite l'intérêt dès le départ. C'est juste une idée brillante.

Ada Sokol
Le portfolio personnel d'Ada Sokol est aussi marqué par la petite tendance à déconner avec l'affichage des images. Ceci est un autre exemple de notre collection qui s'écarte du chemin habituel et utilisé en tandem avec le curseur de la souris.
Comme vous l'avez peut-être déjà remarqué, la zone héros accueille plusieurs titres qui représentent les œuvres de l'artiste. Chaque titre est soutenu par une image qui apparaît lorsque vous passez le curseur de la souris dessus.
Dans ce cas, lorsque vous déplacez le curseur, l'image laisse derrière elle une trace de graphiques déformés. Cela rappelle la situation où une carte graphique manque de la bande passante nécessaire et ne peut pas suivre le rythme des mouvements de l'utilisateur. Cette solution originale nous incite naturellement à jouer avec le site, nous obligeant ainsi à rester un moment.

Ajouter une touche inattendue
Les effets d'image standard sont toujours en faveur, mais vous devez admettre qu'ils ont perdu un facteur "wow" souhaitable. Il devient de plus en plus difficile d'attirer l'attention à l'aide de glissades ou de rebonds usés.
Il n'est donc pas surprenant que les développeurs essaient toujours de proposer quelque chose de nouveau pour que leurs sites Web restent attrayants. Et le tristement célèbre effet de distorsion qui était autrefois évité sauve désormais la mise.
Même si la solution implique une apparence déformée et tordue, elle est encore assez universelle. Il joue bien avec divers détails. Mais il n'y a pas que les curseurs qui en profitent.
Comme le montre la pratique, la technique collabore parfaitement avec des solutions basées sur les interactions du curseur de la souris et le défilement régulier. L'effet donne aux choses ordinaires un aspect rafraîchissant et inspirant.
