Développer un plugin personnalisé pour le CMS d'octobre
Publié: 2022-03-10L'année dernière, j'ai fait des recherches sur les nouveaux systèmes CMS en PHP afin de trouver une bonne alternative à WordPress. Idéalement, il devait s'agir d'une solution open source avec une base de code propre et moderne.
L'un d'eux m'a interpellé : October CMS. Je l'ai essayé et j'ai presque tout de suite aimé. La structure du code était vraiment agréable et il était facile d'écrire des plugins personnalisés.
Cet article a pour but de vous donner un aperçu de ce à quoi vous attendre de la plateforme et de vous en donner un avant-goût avant de décider de vous engager à l'utiliser.
Pourquoi choisir octobre comme plate-forme CMS ?
Il y a quelques raisons principales pour lesquelles j'ai personnellement décidé de l'utiliser pour mes projets.
Propulsé par Laravel
October est construit sur le framework PHP le plus puissant pour créer des applications Web modernes : Laravel. Je peux dire avec une grande confiance que c'est le meilleur. Il est très facile à utiliser et à comprendre, et possède toutes les fonctionnalités dont un cadre moderne a besoin, du routage, du mappage objet-relationnel (ORM), de l'autorisation, de la mise en cache et bien d'autres qui fournissent une structure MVC claire et agréable. Comme il est propulsé par Laravel, October a hérité de toutes ces fonctionnalités de son grand frère.
Nettoyer le code et la documentation
Contrairement à de nombreuses autres solutions CMS, October a une base de code très propre et bien documentée. Il est écrit en utilisant un paradigme orienté objet. Au lieu du bon vieux PHP, October utilise Twig comme moteur de template, ce qui simplifie les choses pour les développeurs. La documentation technique est également bien rédigée et vous aide à trouver rapidement des réponses à la plupart de vos questions.
Grande communauté
Même si la communauté d'octobre n'est pas encore si grande, elle est très utile et réactive. Il existe une chaîne publique Slack que vous pouvez rejoindre, où vous trouverez des développeurs heureux de vous aider à résoudre votre problème.
Grand marché
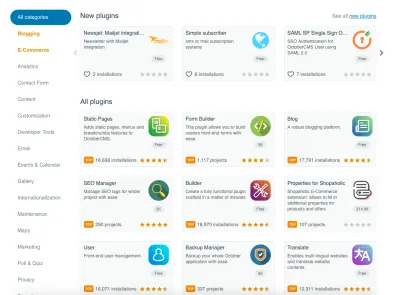
Comme WordPress et d'autres CMS, October dispose d'un marché pour les thèmes et les plugins. Même s'il n'y a pas beaucoup de bons thèmes parmi lesquels choisir, il existe actuellement plus de 700 plugins, il est donc très probable que vous puissiez ajouter des fonctionnalités en recherchant et en installant simplement l'un d'entre eux. Une grande fonctionnalité des plugins est qu'ils peuvent être facilement synchronisés entre tous vos projets si vous ajoutez simplement votre ID de projet dans le tableau de bord d'administration.
Plug-ins et composants
Les plugins sont une base pour ajouter de nouvelles fonctionnalités à octobre. Un plug-in peut être composé de plusieurs fichiers et répertoires chargés d'enregistrer des composants personnalisés, des modèles, de mettre à jour la structure de la base de données ou d'ajouter des traductions.
Un plugin est généralement créé dans le répertoire plugins/ du projet. Étant donné que de nombreux plug-ins sont soumis au marché pour que d'autres puissent les utiliser, chaque plug-in doit avoir un espace de noms personnalisé, qui commence généralement par le nom de la société ou du développeur qui a créé le plug-in. Ainsi, par exemple, si votre nom est Acme et que vous avez créé un plugin génial appelé Blog, votre plugin vivra sous l'espace de noms Acme\Blog .
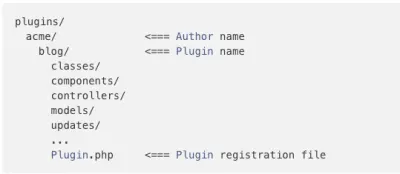
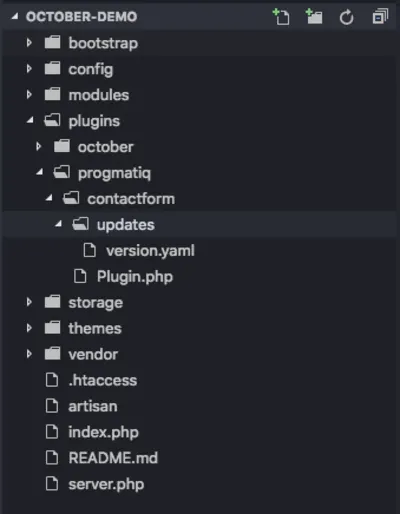
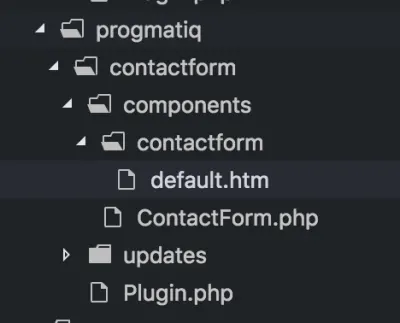
Laissez-moi vous montrer à quoi pourrait ressembler la structure d'un répertoire de plugin :

Comme vous pouvez le voir, il existe également un fichier appelé plugin.php qui est responsable de l'enregistrement d'un plugin et de tous ses composants dans le CMS d'octobre.
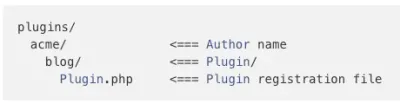
Une autre chose importante à mentionner est que tous les répertoires répertoriés ci-dessus ne sont pas nécessaires au fonctionnement d'un plugin. Votre plugin pourrait avoir la structure suivante et fonctionner parfaitement :

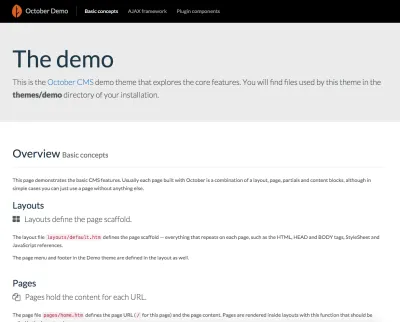
Le plus souvent, un plugin est conçu pour ajouter un seul élément de fonctionnalité. Par exemple, le plug-in "Traduire" est conçu pour vous aider à traduire le contenu de votre site Web dans différentes langues et à fournir une prise en charge multilingue aux utilisateurs.
Octobre CMS a un grand marché où vous pouvez trouver pour vos besoins.

Contrairement à WordPress et à d'autres CMS populaires, les plugins d'octobre peuvent également avoir des composants. Selon la documentation d'octobre, les composants sont des "éléments de construction configurables qui peuvent être attachés à n'importe quelle page, partielle ou mise en page". Les exemples peuvent inclure : un formulaire de contact, une navigation, une liste de FAQ et leurs réponses ; essentiellement tout ce qu'il est logique de regrouper en un seul bloc de construction pouvant être réutilisé sur plusieurs pages.
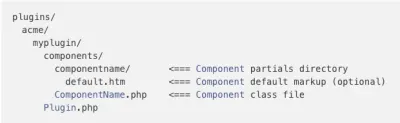
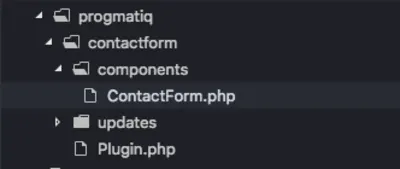
Les composants sont créés dans le cadre d'un plugin et ils existent dans le sous-répertoire components/ :

Chaque composant a un fichier PHP comme componentName.php qui définit le composant, ainsi qu'un sous-répertoire facultatif pour les composants partiels. Un dossier de composants partiels doit avoir le même nom en minuscules que le composant lui-même.
Pour démontrer le fonctionnement d'un composant, supposons que notre composant est responsable de l'affichage des articles de blog.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } Comme nous pouvons le voir, le composant a deux fonctions principales. Le premier, componentDetails() , fournit des informations sur le composant à l'administrateur qui ajoutera et utilisera des composants sur ses pages Web.
La deuxième fonction, posts() , renvoie des messages factices qui peuvent ensuite être utilisés dans un composant partiel (fichier blogposts/default.htm ) comme ceci :
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} Pour qu'Octobre CMS sache que notre composant existe, nous devons l'enregistrer à l'aide de notre fichier de plugin principal dans une fonction nommée registerComponents() :
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }Création d'un plugin de formulaire de contact personnalisé
Nous allons créer un plug-in de formulaire de contact personnalisé. Voici les hypothèses sur la façon dont le plugin devrait fonctionner :
- Le formulaire aura les champs suivants : Prénom, Nom, Email, Message.
- Les données seront soumises au serveur en utilisant Ajax.
- Une fois les données soumises, l'administrateur recevra un e-mail avec le message envoyé par l'utilisateur.
Pour les besoins de ce didacticiel, nous utiliserons une nouvelle installation du CMS d'octobre :

Commençons à créer notre plugin en lançant une commande dans un terminal qui va générer la structure du plugin : php artisan create:plugin progmatiq.contactform

L'argument progmatiq.contactform contient le nom de l'auteur (progmatiq) et le nom du plugin (contactform).

Nous devons maintenant ouvrir notre fichier plugin.php et modifier les détails du plugin de la manière suivante :
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }Voici quelques autres méthodes auxquelles vous devriez jeter un œil :
-
registerComponents()
Ici, vous pouvez définir un tableau de composants fournis par votre plugin. -
registerPermissions()
Vous pouvez enregistrer des autorisations personnalisées que vous pourrez ensuite utiliser ultérieurement dans d'autres zones de l'application. -
registerNavigation()
Vous pouvez ajouter un élément de menu personnalisé avec une URL au menu de votre tableau de bord d'administration.
Créons maintenant notre composant ContactForm :
- Créez un nouveau dossier nommé components/ dans le répertoire racine de votre plug-in.
- Créez un fichier nommé contactForm.php dans le dossier components/ .
- Collez le code suivant qui indiquera à October ce que fait notre composant. Nous pouvons le faire en créant une méthode à l'intérieur de notre composant appelée
componentDetails().

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } Nous devons maintenant enregistrer notre composant dans le plug-in. Pour ce faire, nous modifions la méthode registerComponents() :
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }Cette fonction renvoie un tableau de composants fournis par notre plugin. Le nom de classe complet du composant est une clé dans cette méthode, et une valeur est un alias que nous utiliserons pour référencer notre composant dans nos modèles Twig.

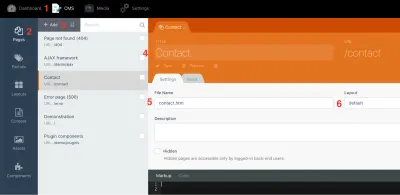
Une fois que nous avons enregistré le composant, nous pouvons créer une nouvelle page de contact et ajouter notre composant (les numéros dans les étapes font référence à la capture d'écran) :
- Dans votre tableau de bord d'administration allez dans CMS (1) > Pages (2) et cliquez sur + Ajouter (3).
- Donnez à votre page un nom et une URL (4).
- Nommez votre fichier (5) et sélectionnez la mise en page par défaut (6).

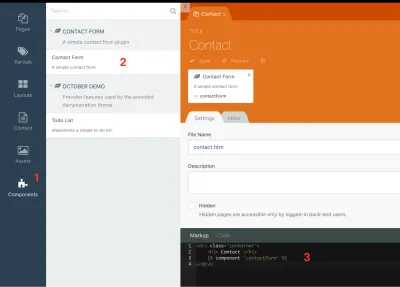
Ajoutons notre nouveau composant à la page :
- Cliquez sur Composants dans le menu de gauche (1) puis sélectionnez notre composant « Formulaire de contact ». Une fois que vous avez cliqué dessus (2), il devrait être ajouté à la page.
- Nous devons placer un morceau de code qui donnerait un titre à notre page et afficherait le composant à l'aide de la directive Twig
{% component 'contactForm' %}:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
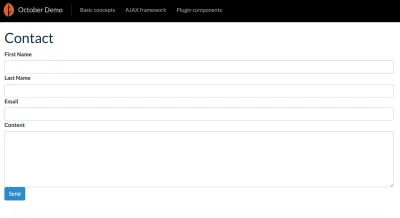
Si vous ouvrez votre page de contact en ce moment, vous verrez le titre disant "Contact" et rien d'autre.

C'est parce que notre formulaire de contact n'a pas de code HTML à afficher.
Nous devons créer un fichier contactform/default.htm dans notre dossier components/ .

Et ajoutez le code HTML suivant au fichier :
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>La plupart de ce code est assez simple. Cependant, il est aromatisé avec des attributs spéciaux data-* qu'October nous permet d'utiliser :
-
<form>a trois attributs spéciaux :-
data-request="onSend". Cet attribut indique à October que la fonctiononSendde notre composant (que nous allons créer ensuite) doit être appelée lorsque le formulaire est soumis à l'aide d'Ajax. -
data-request-validateactivera la validation du formulaire Ajax en utilisant les erreurs qui seront envoyées par le serveur si le formulaire n'est pas valide. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"efface le formulaire, puis déclenche le message d'alerte si la demande a abouti et qu'aucune erreur de validation ou côté serveur n'est présente.
-
- Chaque entrée a un bloc suivant qui est chargé d'afficher les erreurs de validation renvoyées par le serveur pour cette entrée donnée :
- Le bouton d'envoi a l'attribut
data-attach-loading, qui ajoutera un spinner et désactivera le bouton pendant que la demande est traitée par le serveur. Ceci est fait afin d'empêcher l'utilisateur de soumettre à nouveau un formulaire tant que la demande précédente n'est pas terminée.
<p data-validate-for="content" class="text-danger"></p>Et voici à quoi ressemble notre page maintenant :

Revenons à notre composant contactForm.php et créons les méthodes d' onSend() ainsi que validate() qui seront responsables de la gestion de la soumission du formulaire :
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } La première chose que nous faisons est d'obtenir les données de la requête et de les valider à l'aide de la méthode d'assistance validate() . (Toutes les règles de validation disponibles que vous pouvez utiliser se trouvent dans la documentation.) Si la validation échoue, la méthode validate() lèvera l'exception ValidationException et l'exécution du code s'arrêtera, et le serveur répondra avec le code d'état 406 et avec la validation messages.
Si la validation réussit, nous enverrons un e-mail à notre administrateur.
Remarque : Pour plus de simplicité, j'ai supposé que l'e-mail auquel nous voulons envoyer la soumission est [email protected]. Assurez-vous d'utiliser votre propre e-mail !
Voici le code complet de votre plug-in contactForm.php :
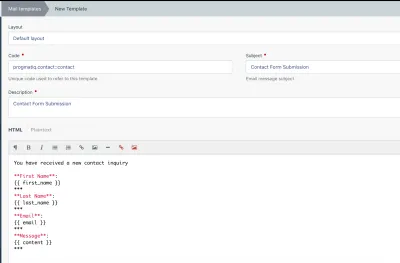
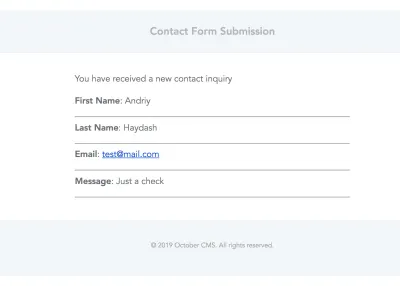
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } Comme vous pouvez le voir, le premier argument accepté par la fonction Mail::send() est le nom du modèle d'e-mail qui sera rendu pour le corps de l'e-mail. Nous devons le créer dans le panneau d'administration. Allez dans Paramètres > Modèles de courrier et cliquez sur le bouton Nouveau modèle . Remplissez ensuite le formulaire tel qu'il apparaît sur l'écran ci-dessous :

Voici le corps de l'e-mail que nous allons utiliser :
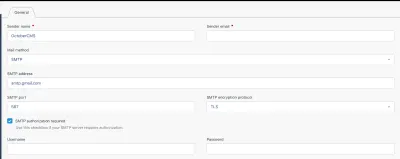
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***Enregistrez maintenant le modèle d'e-mail. La prochaine chose que nous devons faire est de configurer le serveur SMTP qui enverra les e-mails.
Accédez à Paramètres> Configuration de la messagerie et remplissez tous les paramètres.

Évidemment, je ne partagerai pas ma configuration personnelle. Utilisez vos propres paramètres.
À ce stade, tout est prêt pour commencer à tester notre composant de formulaire de contact.
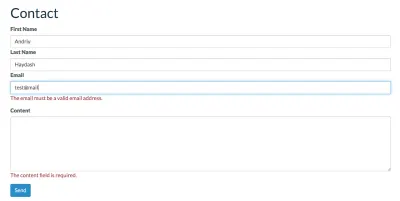
Tout d'abord, vérifions si la validation fonctionne lorsque nous laissons le champ "Contenu" vide et saisissons un e-mail invalide :

La validation fonctionne comme prévu. Entrons maintenant les données correctes et voyons si l'e-mail sera envoyé avec succès à notre administrateur.
Voici l'e-mail que [email protected] recevra :

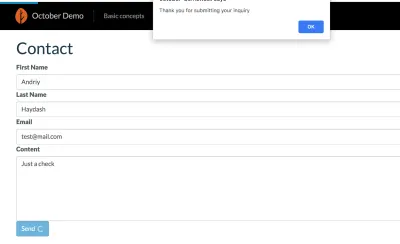
Une fois le formulaire soumis avec succès, l'utilisateur verra un message d'alerte l'informant que l'opération a réussi :

Conclusion
Dans ce didacticiel, nous avons expliqué ce que sont un plugin et un composant et comment les utiliser avec October CMS.
N'ayez pas peur de créer un plugin personnalisé pour votre projet si vous ne trouvez pas de plugin existant qui corresponde à vos besoins. Ce n'est pas si difficile et vous en avez le contrôle total, et vous pouvez le mettre à jour ou l'étendre à tout moment. Même la création d'un simple plugin de formulaire de contact comme nous l'avons fait aujourd'hui peut être utile si vous souhaitez ensuite l'intégrer à d'autres services comme Mailchimp ou HubSpot.
J'espère que ce tutoriel vous a été utile. Si vous avez des questions, n'hésitez pas à les poser dans la section commentaires ci-dessous.
