Décisions des développeurs pour la création de composants flexibles
Publié: 2022-03-10Dans le monde réel, le contenu diffère souvent considérablement du contenu soigné et parfaitement adapté présenté dans les conceptions. De plus, sur le Web moderne, les utilisateurs disposent d'une gamme toujours croissante d'options pour accéder aux sites que nous créons.
Dans cet article, nous allons parcourir le processus consistant à prendre une conception apparemment simple pour un composant texte et média et à décider de la meilleure façon de le traduire en code, en gardant à l'esprit les besoins des utilisateurs et des auteurs de contenu. Nous n'allons pas nous pencher sur la façon de le coder, mais plutôt sur les facteurs qui détermineront nos décisions de développement. Nous examinerons les questions que nous devons poser (à nous-mêmes et aux autres parties prenantes) à chaque étape.
Changer notre mentalité de développement
On ne peut tout simplement plus concevoir et développer uniquement pour des contenus ou des conditions de navigation « optimales ». Au lieu de cela, nous devons adopter la flexibilité et l'imprévisibilité inhérentes au Web et créer des composants résilients. Les maquettes statiques ne peuvent pas répondre à tous les scénarios, de nombreuses décisions de conception incombent donc aux développeurs au moment de la construction. Qu'on le veuille ou non, si vous êtes un développeur d'interface utilisateur, vous êtes un designer, même si vous ne vous considérez pas comme tel !
Dans mon travail à l'agence Web spécialisée WordPress Atomic Smash , nous créons des sites Web pour les clients qui ont besoin d'une flexibilité maximale à partir des composants que nous fournissons, tout en veillant à ce que le site ait toujours fière allure, quel que soit le contenu qu'ils y diffusent. Parfois, interpréter un design signifie demander au designer de développer davantage ses idées (ou même de les réévaluer). D'autres fois, cela signifie prendre des décisions de conception à la volée ou faire des recommandations basées sur nos connaissances et notre expérience. Nous examinerons certaines des situations dans lesquelles ces approches pourraient être appropriées dans cette étude de cas.
La conception
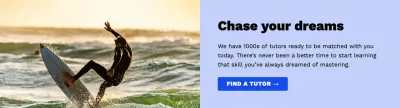
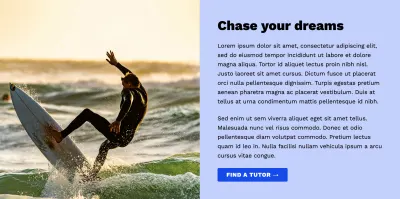
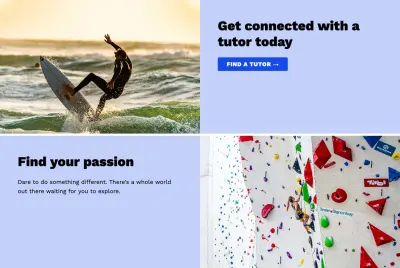
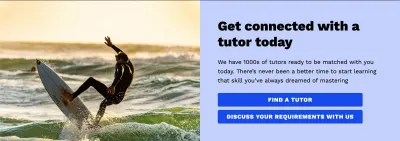
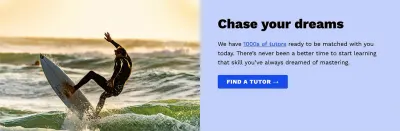
Nous commençons par une conception simple pour un composant textuel et multimédia - quelque chose d'assez courant sur les pages de destination des produits. Il se compose d'une image ou d'une vidéo à gauche et d'une colonne à droite contenant un titre, un paragraphe de texte et un lien d'incitation à l'action. Cette conception est destinée à une startup (fictive) qui aide les personnes qui souhaitent acquérir une nouvelle compétence à trouver un tuteur.

Remarque : Si vous souhaitez accéder directement au code et afficher toutes les solutions possibles sur lesquelles nous nous sommes arrêtés pour ce composant, vous pouvez le trouver dans cette démo Codepen.
Mise en page et ordre
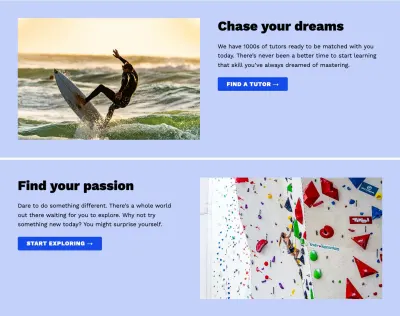
Le concepteur a stipulé que tous les autres composants doivent avoir la mise en page inversée afin que l'image soit à droite et la colonne de texte à gauche.

Dans la mise en page mobile, cependant, l'image est empilée au-dessus du contenu du texte dans tous les cas. En supposant que nous construisions cette mise en page en utilisant Grid ou flexbox, nous pourrions utiliser flex-direction ou la propriété order pour réorganiser la mise en page pour chaque second composant :
.text-and-media:nth-child(even) { flex-direction: row-reverse; }Il convient de garder à l'esprit que même si ceux-ci réorganisent visuellement le contenu, cela ne change pas l'ordre DOM. Cela signifie que pour une personne malvoyante naviguant sur le site à l'aide d'un lecteur d'écran, l'ordre du contenu peut sembler peu logique, sautant de gauche à droite à droite à gauche.
Personnellement, dans le cas où le seul contenu dans l'une des colonnes est une image, je pense que l'utilisation de la propriété order est plus ou moins correcte. Mais si nous avions deux colonnes de texte, par exemple, la réorganisation avec CSS pourrait créer une expérience déroutante. Dans ces cas, nous avons d'autres options qui s'offrent à nous. Nous pourrions:
- Soulignez nos préoccupations en matière d'accessibilité et recommandez que pour les mises en page mobiles, l'ordre visuel soit modifié pour correspondre à l'ordre des ordinateurs de bureau.
- Utilisez Javascript pour réorganiser les éléments dans le DOM.
Nous devons également déterminer s'il faut appliquer la commande via le sélecteur :nth-child ou permettre au client de contrôler la commande (en ajoutant une classe au composant, par exemple). La pertinence de chaque option dépendra probablement du projet.
Traiter avec différentes longueurs de contenu
Au niveau du design, la proportion du contenu textuel par rapport à l'image est assez réjouissante. Il permet à l'image de conserver un rapport d'aspect idéal. Mais que doit-il se passer si le texte est plus long ou plus court que ce qui est présenté ? Traitons d'abord du premier.
Contenu plus long
Nous pouvons définir une limite de caractères sur le champ de texte dans notre CMS choisi (si nous sommes si enclins), mais nous devrions permettre au moins une certaine variation dans notre composant. Si nous ajoutons un paragraphe plus long, la colonne média opposée pourrait se comporter de plusieurs manières :
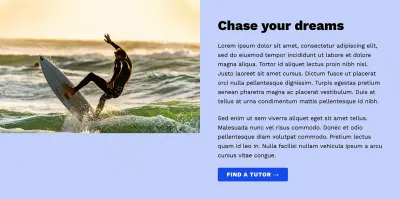
- L'image ou la vidéo reste en haut, tandis que l'espace est ajouté en dessous (fig. 1).
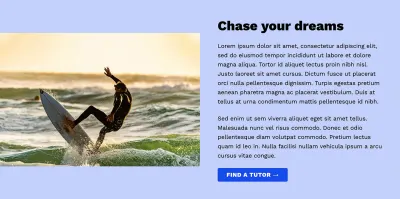
- L'image ou la vidéo est centrée, ajoutant de l'espace en haut ou en bas (fig. 2).
- Les proportions de l'image ou de la vidéo sont mises à l'échelle pour correspondre à la hauteur, en utilisant
object-fit: coverpour éviter la distorsion et garantir que l'image remplit l'espace disponible. Cela signifierait que certaines parties de l'image pourraient être tronquées (fig. 3).



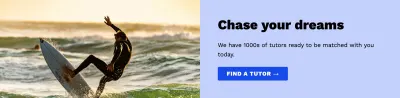
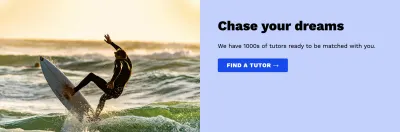
Nous avons décidé que l'option 3 était visuellement la plus agréable et que, pour la plupart, les auteurs de contenu seraient en mesure de trouver des images appropriées où une petite quantité de coupures serait acceptable. Mais cela représentait plus un défi pour le contenu vidéo, où il y a plus de risque que des parties importantes soient coupées. Nous avons opté pour une autre option, qui consistait à créer une variante différente de la conception où la vidéo conserverait son rapport d'aspect d'origine et serait contenue dans une largeur maximale au lieu de s'aligner sur le bord de la page.

Les auteurs de contenu pouvaient choisir cette option lorsqu'elle convenait mieux à leurs besoins.
De plus, nous avons choisi d'étendre ce choix aux cas où une image a été utilisée à la place d'une vidéo. Il offre au client une plus grande variété d'options de mise en page sans nuire à la conception. Vu dans le contexte plus large de la page, cela pourrait même être considéré comme une amélioration, permettant des pages plus intéressantes lorsque plusieurs de ces blocs sont utilisés sur une page.
Contenu plus court
Traiter avec moins de contenu est un peu plus simple, mais nous pose toujours quelques problèmes. Comment l'image doit-elle se comporter lorsque le contenu du texte est plus court ? Doit-il devenir moins profond, de sorte que la hauteur totale du composant soit déterminée par le contenu du texte (fig. 4) ? Ou devrions-nous définir un rapport d'aspect minimum, afin que l'image ne devienne pas en boîte aux lettres, ou permettre à l'image de prendre sa hauteur naturelle et intrinsèque ? Dans ce cas, nous devons également considérer s'il faut aligner le texte au centre ou en haut (fig. 5 et 5a).



Longueur du cap
N'oublions pas que nous devrons également tester des titres de différentes longueurs. Dans la conception, les titres sont courts et accrocheurs, s'enroulant rarement sur une deuxième ligne. Mais que se passe-t-il si un titre comporte plusieurs lignes ou si le contenu utilise beaucoup de mots longs, ce qui entraîne un habillage du texte différent ? Cela peut particulièrement être un problème dans des langues telles que l'allemand, où les mots ont tendance à être beaucoup plus longs que l'anglais, par exemple. La taille de la police d'en-tête dans la conception permet-elle une longueur de ligne appropriée lorsqu'elle est utilisée dans cette mise en page ? Les mots longs doivent-ils être séparés par un trait d'union lorsqu'ils se terminent ? Cet article d'Ahmad Shadeed aborde le problème de la longueur du contenu et contient quelques conseils pratiques sur les moyens de le gérer dans CSS.

Les auteurs de contenu sont-ils autorisés à omettre complètement un titre là où cela leur convient ? Cela nous amène à la considération suivante.
Omettre du contenu
Construire ce composant de manière aussi flexible que possible signifie s'assurer que les auteurs de contenu peuvent omettre certains champs tout en conservant l'aspect et le fonctionnement de la conception. Il semble raisonnable que le client souhaite omettre le corps du texte, le lien ou même le titre lors de l'utilisation de ce composant dans la nature. Nous devons prendre soin de tester avec toutes les combinaisons de contenu imaginables, afin d'être sûrs que notre composant ne se cassera pas sous l'effet du stress. Il est recommandé de s'assurer que nous n'affichons pas de balises HTML vides lorsque le contenu du champ n'est pas présent. Cela nous aidera à éviter les bugs de mise en page imprévus.

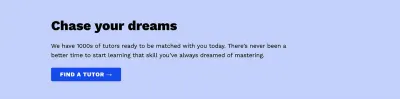
Nous pouvons limiter les auteurs de contenu avec des champs "obligatoires" dans le CMS, mais peut-être pourrions-nous également envisager des scénarios dans lesquels un client pourrait choisir d'omettre l'image ou, à l'inverse, sans aucun contenu textuel ? Il pourrait être utile de leur fournir ces options. Voici un exemple de la façon dont nous pourrions choisir de rendre le composant dans ces cas :

En indentant un peu plus le texte et en augmentant la largeur du corps du texte, nous pouvons le garder équilibré, même lorsqu'il n'y a pas d'image.
Liens multiples
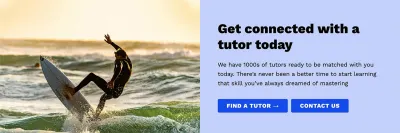
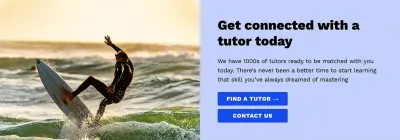
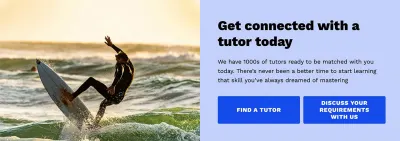
L'omission de contenu est un scénario. Mais chez Atomic Smash, nous avons constaté que le plus souvent, les clients souhaitaient avoir la possibilité d'ajouter plusieurs liens au composant. Cela nous présente un autre choix : comment mettre en page plusieurs liens ? Doit-on les disposer côte à côte (fig. 8), ou les empiler verticalement (fig. 8a) ?


Comment traitons-nous les titres de liens de longueurs très différentes ? Une astuce consiste à régler la largeur des deux maillons sur la largeur maximale du plus long (fig. 9). (Cet article ne couvre que cela.) Cela fonctionne bien pour les boutons empilés verticalement, alors que les disposer horizontalement nous offre encore plus de choix (fig. 9a).


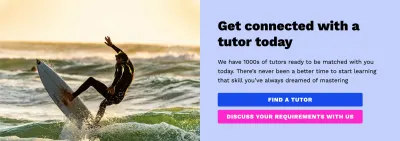
A-t-on besoin d'un style de lien secondaire, pour les différencier ? Ce sont toutes des questions à considérer.

Nous devrons peut-être également déterminer (dans le cas d'un lien unique) si, en fait, la zone cliquable du lien doit englober l'intégralité du composant, afin que les utilisateurs puissent cliquer n'importe où dessus pour activer le lien. Ce choix pourrait peut-être dépendre du contexte plus large. C'est certainement courant dans les interfaces utilisateur basées sur des cartes.
Vidéo
Lorsque le composant est utilisé pour la vidéo plutôt que pour une image statique, nous pouvons remarquer que la conception omet certaines informations clés. Comment la lecture vidéo est-elle contrôlée ? En vol stationnaire? Est-ce qu'il se lit automatiquement au défilement ? Devrait-il y avoir des contrôles visibles pour l'utilisateur ?
Si la vidéo est lue en survol, nous devons considérer comment l'utilisateur d'un appareil sans capacité de survol accède au contenu vidéo. Alternativement, si la vidéo se lance automatiquement, nous devrions envisager d'empêcher cela pour les utilisateurs ayant une préférence pour les mouvements réduits, qui peuvent souffrir de troubles vestibulaires (ou qui souhaitent simplement éviter les animations discordantes). Nous devrions également fournir un moyen à tous les utilisateurs d'arrêter la vidéo quand ils le souhaitent.
Le mettre en contexte
L'un des problèmes de se concentrer si étroitement sur les composants en matière de conception Web est que nous oublions parfois de considérer comment les composants que nous construisons apparaîtront dans le contexte de la page Web globale. Nous devrons tenir compte de l'espacement, à la fois entre les composants du même type et dans une mise en page où d'autres composants sont intercalés.
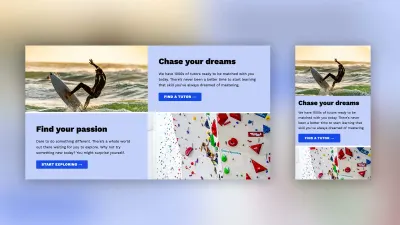
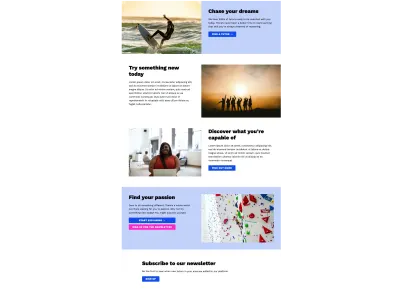
Ces composants textuels et multimédias sont conçus pour être utilisés avec parcimonie, créant une touche de couleur accrocheuse et une rupture avec une mise en page autrement linéaire. Mais en utilisant WordPress, un auteur de contenu pourrait facilement décider de créer une page entière composée uniquement de ces composants. Cela pourrait finir par paraître plutôt terne, et pas du tout l'effet que nous espérions !
Au cours du processus de construction, nous avons décidé d'ajouter une option pour omettre la couleur d'arrière-plan. Cela nous permet de diviser la page et de la rendre plus intéressante :

Nous pourrions soit appliquer un modèle en utilisant :nth-child , soit ajouter un champ dans le CMS pour donner au client plus de contrôle créatif.
Bien que cela ne fasse pas partie de la conception d'origine, cela montre qu'une ligne de communication ouverte entre le concepteur et le développeur peut aider à créer de meilleurs résultats en termes de conceptions plus flexibles et plus robustes.
Styles de texte WYSIWYG
Lors de l'examen du contenu, nous devons tenir compte non seulement de la longueur du texte, mais aussi des éléments HTML réels qui pourraient être autorisés dans le champ du corps du texte. Les auteurs de contenu peuvent souhaiter ajouter plusieurs paragraphes, liens d'ancrage, listes, etc. au corps du texte. Chez Atomic Smash, nous aimons fournir un WYSIWYG (What You See Is What You Get) ou un champ de texte enrichi pour ces zones, ce qui peut permettre de nombreux éléments différents. Il est important de tester avec différents types de contenu et de style de manière appropriée, notamment en testant un contraste de couleur suffisant sur toutes les couleurs d'arrière-plan utilisées.

Emballer
Nous avons abordé de nombreuses décisions différentes impliquées dans la construction de ce composant apparemment simple. Vous pourriez même être en mesure de penser à quelques autres que nous n'avons pas couverts ici! En tenant compte de chaque aspect du design et de la façon dont il pourrait être utilisé dans son contexte, nous avons abouti à quelque chose de beaucoup plus polyvalent, ce qui, espérons-le, devrait rendre les clients plus satisfaits !
Parfois, plus il y a d'omissions dans une conception, plus le développeur aura besoin de temps et d'attention. J'ai rassemblé ci-dessous une liste de contrôle des éléments à tester et à remettre en question lors de la création d'un composant, ce qui pourrait vous être utile. Il peut également être adapté à différents composants.
Pouvoir regarder au-delà de l'apparente simplicité, décomposer un composant en ses éléments constitutifs, poser des questions clés (avant même que tout développement n'ait lieu) et même envisager des utilisations futures, sont autant de compétences qui serviront bien tout développeur lors de la création de sites Web - et vous aidera à fournir des estimations beaucoup plus précises si nécessaire. Une bonne communication d'équipe et un processus de collaboration solide sont inestimables pour la construction de sites résilients, mais le résultat final vaut la peine d'investir dans le développement de cette culture. Intégrons la flexibilité dans nos processus de conception et de construction.
La liste de contrôle
Choses à tester :
- Accessibilité de la mise en page (mobile et ordinateur).
- Images de différents rapports hauteur/largeur intrinsèques : sont-elles correctement recadrées ?
- Corps de texte plus long et plus court (y compris plusieurs paragraphes).
- En-tête plus long et plus court (y compris différentes longueurs de mots).
- Omettre (diversement) le titre, le corps du texte, les liens et l'image.
- Liens multiples (y compris différentes longueurs de texte de lien).
- Accessibilité du contenu vidéo.
- Contenu textuel WYSIWYG (inclure des liens, des listes, etc. dans le corps du texte).
- Test en contexte - incluez plusieurs composants (avec différentes options de contenu), ainsi que d'autres composants mélangés dans la mise en page.
