Le défi de la conception de sites Web pour les grands écrans
Publié: 2021-10-07Les appareils mobiles ont envahi le Web. Ainsi, tant d'attention des concepteurs a (à juste titre) été consacrée à la compatibilité des sites Web que nous construisons. Nous affinons constamment la façon dont nous implémentons des fonctionnalités réactives afin qu'elles fonctionnent parfaitement sur les petits écrans.
Bien que ce soit un effort valable, il y a d'autres écrans auxquels penser. Les grandes fenêtres sont également une considération assez importante. Il est rare de trouver de nouveaux appareils de bureau ou portables avec des résolutions d'écran inférieures à 1080p (1920 x 1080) . Et les moniteurs 4k (3840 × 2160) et 8k (7680 x 4320) offrent encore plus d'espace d'écran.
Profiter des grands écrans peut être un défi. La clé est de créer une mise en page à la fois utilisable et lisible. De plus, il faut veiller à ne pas submerger les utilisateurs en en plaçant trop devant eux.
Si vous cherchez à créer un site Web qui tire parti des grands écrans, nous avons rassemblé quelques règles générales. Ils ne conviennent peut-être pas à toutes les situations, mais vous fourniront certains facteurs à prendre en compte avant de vous lancer.
Mettre à l'échelle le texte et les conteneurs parents en conséquence
Le texte pleine largeur sur un écran 1080p ou 4k est un grand non-non. Il faut trop d'efforts pour lire et garder une trace de l'endroit où vous vous trouvez dans un passage. Plus vous avez de texte, plus il sera difficile à digérer pour les utilisateurs.
Par conséquent, le texte fonctionne mieux lorsqu'il se trouve dans un conteneur à largeur limitée. Considérez une largeur idéale ne dépassant pas 900-1200 pixels. Les espaces blancs sont également importants car ils permettent de respirer un peu. Expérimentez avec différentes tailles de conteneurs, marges et rembourrages pour trouver ce qui fonctionne le mieux avec votre mise en page.

La taille des polices est également un facteur clé lors de la conception pour les grands écrans. L'augmentation de la taille de la police aide le texte à se démarquer et limite également le nombre de caractères affichés sur une ligne donnée.
Enfin, envisagez d'augmenter la propriété CSS line-height pour un espacement vertical adéquat entre les lignes. Cela améliore la lisibilité et ajoute une certaine ouverture à la conception globale.

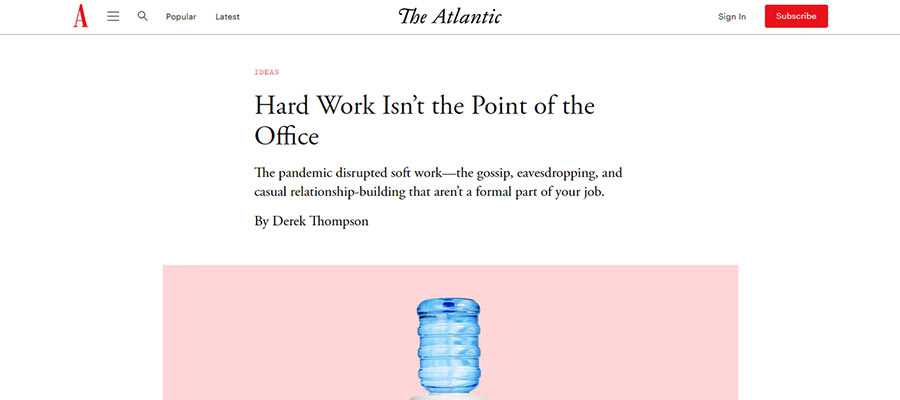
The Atlantic limite le texte de l'article à un conteneur étroit et facile à lire.
Tirez parti des mises en page multi-colonnes
L'un des grands avantages de l'utilisation d'un espace d'écran supplémentaire est qu'il offre beaucoup d'espace pour les dispositions à plusieurs colonnes. C'est peut-être pour cette raison que cette technique est souvent vue sur les sites Web axés sur l'actualité.
Avec une grille traditionnelle de 1 000 pixels et une mise en page composée de trois colonnes ou plus, le contenu à l'intérieur a tendance à être comprimé. Une largeur de page de, disons, 1 800 pixels permet d'espacer les colonnes avec des marges substantielles. Et il est encore possible d'ajouter un rembourrage de colonne interne tout en augmentant également la taille de la police.
Une page plus large peut également permettre l'utilisation de certaines configurations de colonnes avancées. Par exemple, pensez à une zone "Dernières nouvelles" qui occupe la moitié gauche de la page - avec une image en vedette. Ensuite, deux colonnes de 25 % de largeur affichent d'autres titres textuels à droite.
Cela peut être le type de mise en page parfait pour les grands écrans. Il évite le gaspillage d'espace tout en permettant potentiellement aux utilisateurs d'identifier plus facilement le contenu qui les intéresse.
Mieux encore, une combinaison de CSS Grid et de requêtes multimédias vous permet de répondre aux plus grandes résolutions d'écran tout en s'adaptant gracieusement aux plus petites.

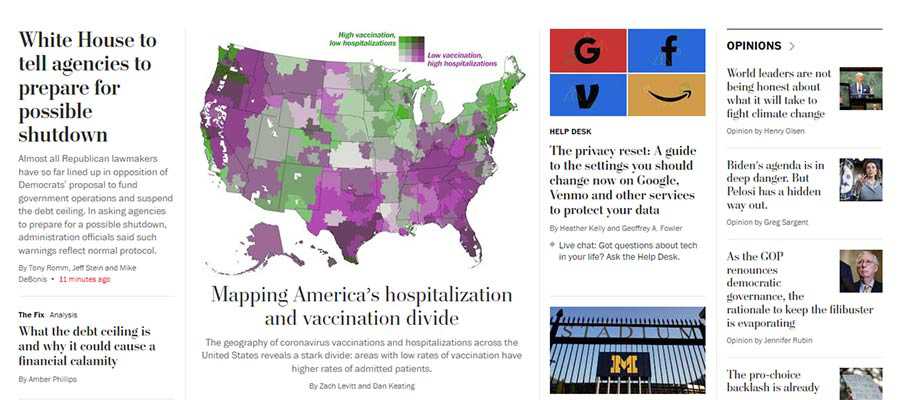
La page d'accueil multi-colonnes du Washington Post.
Gardez les objets importants à portée de main
Parmi les pièges potentiels d'une mise en page très large, il y a le fait que certains éléments clés peuvent nécessiter que le curseur de l'utilisateur parcoure une distance assez longue. À tout le moins, c'est un inconvénient et une mauvaise UX. Au pire, cela pourrait être considéré comme un problème d'accessibilité assez important.
Cependant, ces préoccupations peuvent être résolues par la conception. Une barre de navigation supérieure peut être centrée horizontalement sur l'écran afin de ne pas nécessiter une tonne de mouvements de souris. Le rendre compatible avec le clavier peut garantir qu'il est accessible à ceux qui n'utilisent pas de périphérique de pointage.
La largeur supplémentaire signifie également que d'autres pièces importantes pourraient facilement se perdre dans une forêt pleine de contenu. Des éléments tels que les formulaires de connexion et les appels à l'action doivent être placés dans des zones très visibles.
Les intégrer dans l'en-tête du site ou dans une barre latérale statique sont des solutions possibles. Un en-tête "collant" peut également fournir un chemin pour garder les éléments les plus importants constamment à portée de main.
Il y a beaucoup de place pour la créativité. Mais l'idée principale est de s'assurer que les utilisateurs n'ont pas à parcourir constamment la largeur de leur écran pour se rendre là où ils veulent aller.

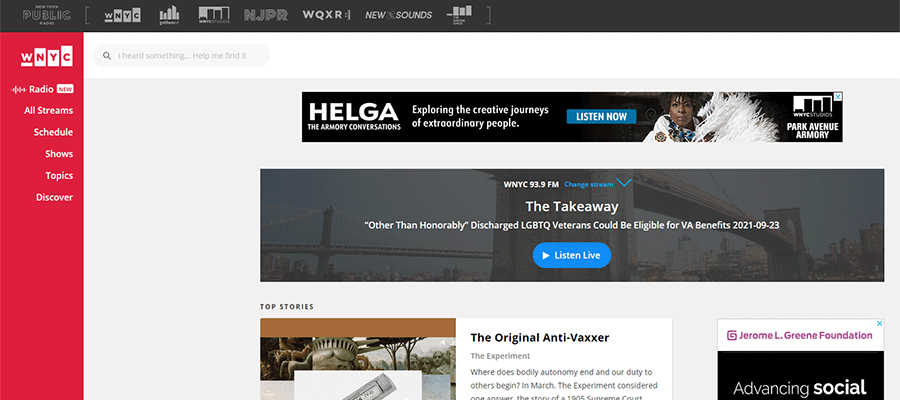
WNYC Radio utilise une barre latérale statique aux couleurs vives pour garder la navigation sur son site Web en vue.
Utiliser des modèles de conception prévisibles
Compte tenu de tout ce qui précède, le thème principal est la création d'un modèle de conception prévisible. Cela signifie que la mise en page du site Web permet au contenu de circuler de manière intuitive. Bien que certains éléments puissent être conçus pour attirer l'attention, ils ne doivent pas nuire à l'expérience utilisateur globale.
Comment cela fonctionne-t-il en pratique ? Un exemple est la disposition multi-colonnes susmentionnée. Il peut y avoir plusieurs sections sur une page qui utilisent des colonnes, chacune avec son propre numéro et positionnement. C'est bien, tant qu'il y a des cohérences dans l'espacement, la typographie et les styles associés.
Sur un site Web axé sur l'actualité, cela peut signifier que les sections « Technologie » et « Éditorial » ont des dispositions de colonne différentes. La section "Dernières nouvelles" pourrait même utiliser une couleur de fond différente. Cependant, s'ils sont cohérents dans leur apparence, cela aide à créer un flux tout en évitant une expérience de navigation monotone. Chaque section se démarque, mais se fond dans la conception globale.
Comme pour tout projet de conception, beaucoup de planification et d'expérimentation sont nécessaires lors de la conception avec de grands écrans à l'esprit.

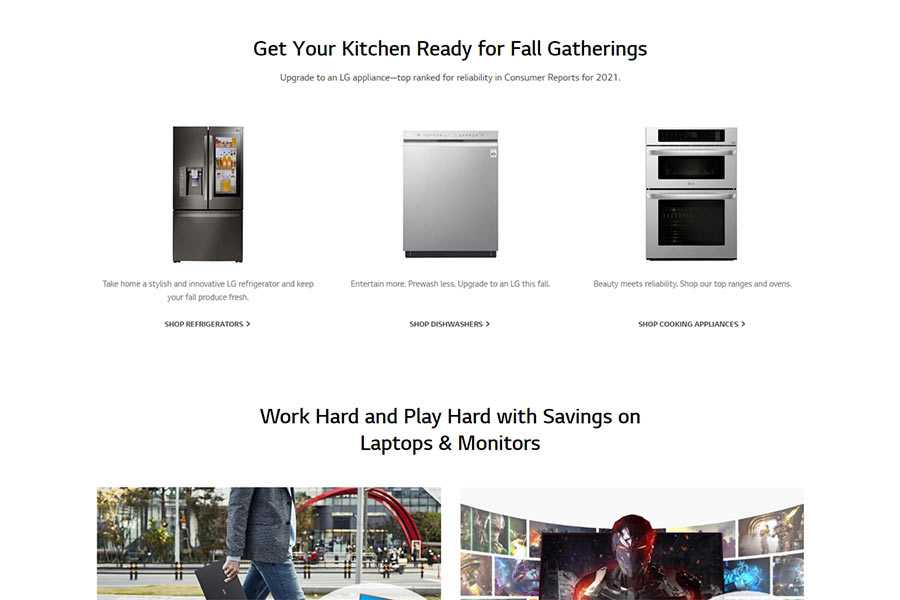
LG utilise un modèle alterné de dispositions de colonnes sur sa page d'accueil.
Faites un usage efficace de ces pixels supplémentaires
La beauté des grands écrans haute résolution réside dans le fait qu'ils peuvent être utilisés pour créer une expérience immersive. Nous le voyons tout le temps avec des jeux, des films et d'autres médias.
Cependant, y parvenir avec un site Web est un peu plus difficile. C'est particulièrement difficile avec un site contenant beaucoup de texte. Il existe des risques certains en matière de convivialité.
Pourtant, une mise en page bien conçue peut efficacement tirer parti de l'espace supplémentaire sur l'écran. Il s'agit d'assurer une navigation aisée, une lisibilité et une cohérence dans le design.
Cependant, ce sont les principes que les concepteurs de sites Web pratiquent chaque jour. Gardez-les à l'esprit et vous créerez un site Web qui a l'air parfait au pixel près sur tout, d'un téléphone portable à un énorme moniteur 8k.
