Concevoir un lecteur de musique réactif dans Sketch (Partie 2)
Publié: 2022-03-10Notre prémisse dans la création de toutes les icônes est d'utiliser des formes de base aussi souvent que possible, au lieu d'éléments vectoriels personnalisés. Les formes sont beaucoup plus faciles à configurer et à modifier, et nous pourrons toujours les combiner dans des formes plus complexes à l'aide d'opérations booléennes.
Lectures complémentaires sur SmashingMag :
- Utilisation de Sketch pour une conception Web réactive
- Croquis Vs. Figma : l'épreuve de force
- Concevoir avec des données réelles dans Sketch à l'aide du plugin Craft
- Croquis avec conception matérielle
La grille gênerait plus qu'elle n'aiderait à la création des icônes, vous pouvez donc la masquer avec Ctrl + G .
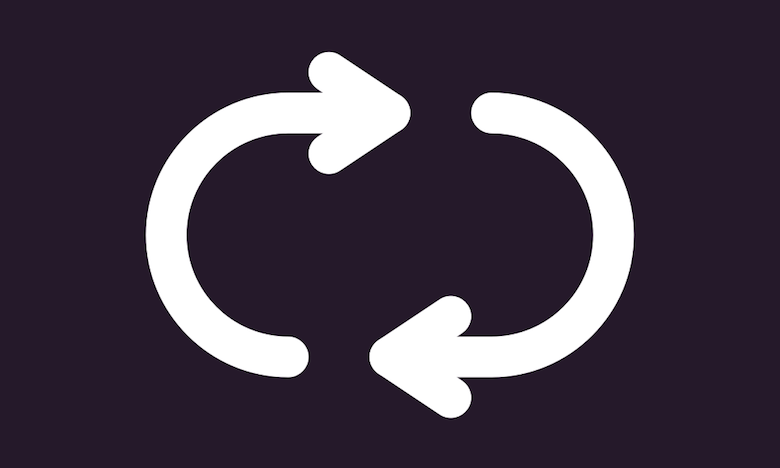
Commençons par l'icône de répétition dans le coin inférieur gauche.

Répète après moi
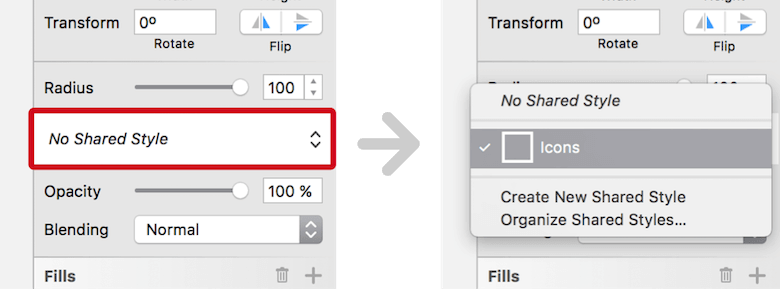
L'icône de répétition est basée sur un simple rectangle, avec des dimensions de 22 × 12 pixels et des coins entièrement arrondis. Passez à nouveau du remplissage à une bordure, de sorte que vous puissiez définir la position sur "centre" et l'épaisseur sur "2". Pour la couleur, choisissez le blanc ; les "Fin" doivent être définis sur l'icône du milieu dans les options de bordure. Il est également possible que nous souhaitions utiliser les mêmes propriétés pour les autres icônes, alors configurez un style partagé : cliquez sur le menu déroulant dans l'inspecteur qui indique "Aucun style partagé", sélectionnez "Créer un nouveau style partagé" et nommez-le "Icônes".

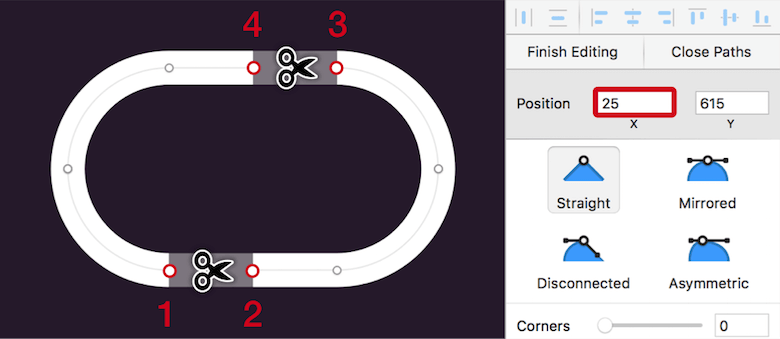
Après avoir zoomé dans le rectangle avec Cmd + 2 , entrez en mode point vectoriel avec Enter . Ajoutez un premier point au segment droit en bas à gauche, là où il rencontre la courbe. Copiez sa position X dans l'inspecteur ; ajoutez un autre point à droite et collez cette valeur mais ajoutez "+5". Faites de même pour le segment supérieur droit, mais sur le côté droit : ajoutez un point à l'endroit où il rencontre la courbe, copiez la position X , ajoutez un point à gauche, collez cette valeur et soustrayez "-5px". Maintenant, utilisez à nouveau l'outil Ciseaux pour couper les segments entre les points : d'abord en bas à gauche, puis en haut à droite.

Pour les flèches, nous pouvons à nouveau utiliser le symbole "Flèche" : insérez-le, détachez-le, supprimez le groupe, définissez l'épaisseur de la bordure sur "2" et redimensionnez-le à une hauteur de 3 pixels sur le canevas tout en maintenant la Shift (donc que le ratio est maintenu). Enfin, alignez-le sur le segment inférieur de la forme de base.
Remarque : Cela peut vous obliger à modifier la position Y par incréments de 0.1 pixel. Le moyen le plus simple consiste à sélectionner ce champ de saisie, à maintenir la touche Alt enfoncée et à augmenter ou diminuer la valeur à l'aide de la touche fléchée vers le up ou vers le down .
Enfin, dupliquez la flèche, retournez-la horizontalement et alignez-la sur le segment supérieur. Déplacez tous les éléments dans un groupe "Répéter" pour terminer cette première icône.

Au hasard
Alors que nous avons commencé avec un rectangle pour l'icône de répétition, l'icône de lecture aléatoire est basée sur une forme vectorielle libre.
Déplacez le canevas un peu vers la droite, loin de la première icône, et appuyez sur V pour l'outil Vecteur. Mais avant de commencer à dessiner, définissez le menu déroulant "Arrondi" (sous le curseur des coins dans le panneau Inspecteur) sur "Arrondi aux bords de pixels complets", ce qui empêchera la création de points avec des nombres décimaux.
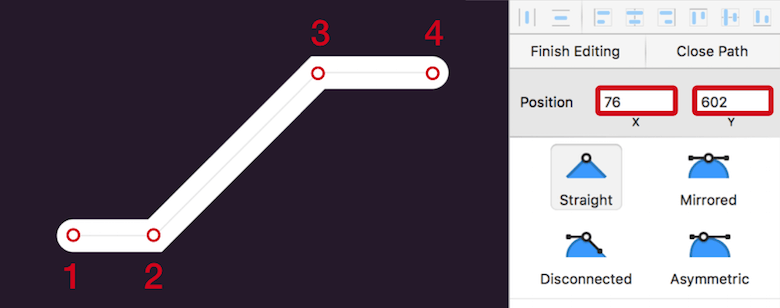
Maintenant, cliquez pour ajouter un point, puis maintenez la Shift enfoncée (pour contraindre le mouvement à l'axe horizontal), allez légèrement vers la droite et faites un autre clic. Appuyer sur Escape arrêtera le processus de dessin et vous permettra de vous concentrer à nouveau sur le premier point d'un clic. Comme pour l'icône de répétition, copiez sa position X dans l'inspecteur, appuyez à nouveau sur Escape , sélectionnez le deuxième point, concentrez son champ X et insérez-y la valeur, mais ajoutez "+5". Appuyer sur Enter déplacera le point de 5 pixels à droite de l'autre point.
Continuez à faire la forme vectorielle : Insérez un troisième point en haut à droite avec un clic. Appuyez sur Escape , concentrez à nouveau le deuxième point, copiez sa position "X", insérez-le au troisième point, mais ajoutez "+10". Copiez également la position Y - mais en revanche, soustrayez 10 pixels ici, pour déplacer le point vers le haut. Pour le dernier point, vous devez à nouveau contraindre le mouvement à l'axe horizontal avec Shift et un clic vers la droite. Décalez celui-ci de 7 pixels sur l'axe X à partir du troisième point. Appuyez deux fois sur Escape lorsque vous avez terminé.
Vous pouvez également insérer d'abord tous les points par instinct et faire correspondre leurs coordonnées les unes aux autres plus tard.

X (et Y ) d'un point à l'autre pour le placement correct. ( Grand aperçu )Donnez à cette ligne la même apparence que l'icône de répétition ; le style partagé que nous avons mis en place plus tôt rend cela possible. Ouvrez le menu déroulant "Aucun style partagé" dans l'inspecteur et sélectionnez "Icônes".
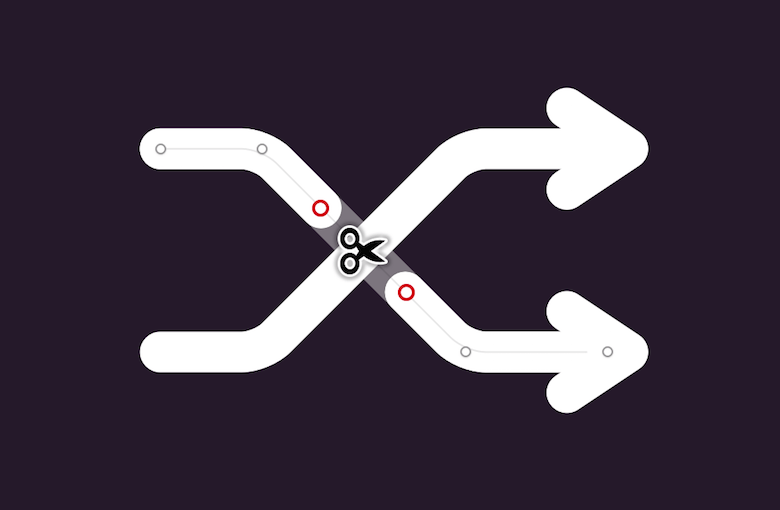
En plus des extrémités arrondies, les deux points du milieu doivent également être légèrement arrondis. Sélectionnez tous les points avec Cmd + A tout en restant en mode point vectoriel et changez les coins en "1". Copiez la pointe de flèche pointant vers la droite à partir de l'icône de répétition et alignez-la sur le vecteur en haut à droite. Mettez-les dans un groupe, dupliquez-le et retournez-le verticalement pour créer la deuxième flèche. Assurez-vous que les segments droits sont à la même hauteur.
Nous devons modifier légèrement la deuxième flèche, de sorte qu'elle se brise là où elle rencontre l'autre. Pour cela, entrez à nouveau en mode point vectoriel pour la ligne, ajoutez un point avant et après l'intersection et coupez-le avec les ciseaux. Faites confiance à votre sens des proportions ici. Enfin, placez ces deux groupes dans un groupe global "Shuffle" et réjouissez-vous d'avoir terminé la deuxième icône.

Mon préféré absolu
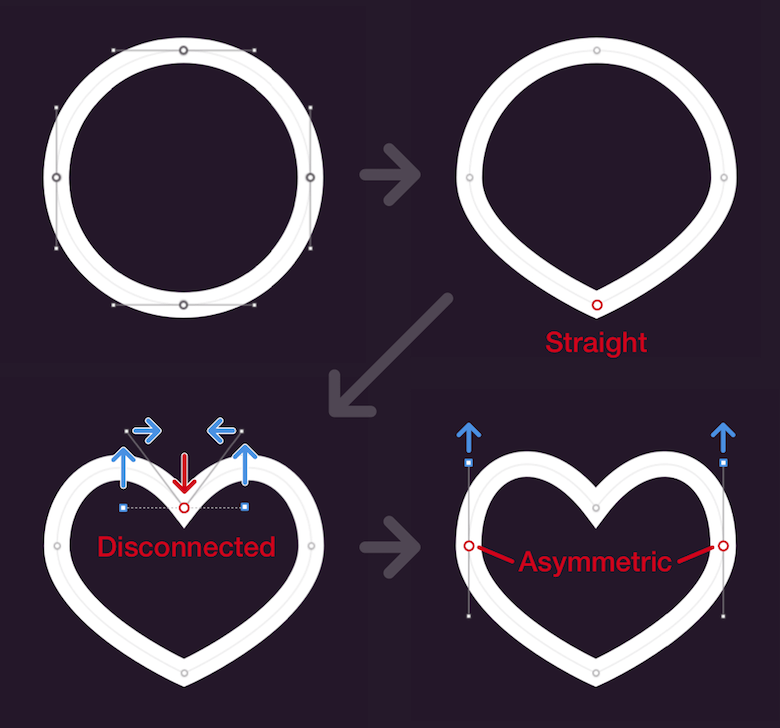
La troisième icône, qui vous permet de mettre une chanson en favori, est plutôt simple. Vous ne vous en rendez peut-être pas compte, mais c'est un cœur fait d'un simple cercle. Nous avons juste besoin d'adapter un peu ses points et de changer les types de points. Créez-le à côté de l'icône shuffle d'un diamètre de 20 pixels et donnez-lui le même style partagé "Icônes" que les icônes précédentes.
Passons maintenant aux points : passez en mode point vectoriel et modifiez le type de point du point le plus bas (il doit déjà être sélectionné) en "Droit" avec 1 sur le clavier ou en sélectionnant l'option appropriée dans l'inspecteur. C'est ça! Passez au point supérieur en appuyant deux fois sur Tab , déplacez-le d'environ 7 pixels vers le bas avec la touche fléchée et changez le type de point en "Déconnecté" avec 3 , ce qui vous permet d'adapter les points de contrôle vectoriels (les poignées qui sortent du point ) séparément. Sélectionnez celui de gauche, déplacez-le de 6 pixels vers le haut, ainsi que de 1 pixel vers la droite. Faites de même pour le point de contrôle de droite, mais déplacez-le plutôt de 1 pixel vers la gauche.
Le cercle ressemble déjà à un cœur ; nous avons juste besoin d'ajuster légèrement les points restants à gauche et à droite. Faites défiler vers la gauche en appuyant à nouveau sur Tab . Cela nécessite un point "Asymétrique" ; appuyez sur 4 pour passer à ce type. Avec cet ajustement, nous sommes en mesure de déplacer le point de contrôle supérieur d'un cran vers le haut, indépendamment de son homologue. Cela rend le cœur un peu plus courbé en haut. Répétez la même chose pour le point vectoriel sur la droite (appuyez deux fois sur Tab pour le sélectionner), et nous avons presque terminé. Tout ce que nous avons à faire est de renommer la forme en "Favori". C'était un jeu d'enfant !

Augmente le volume
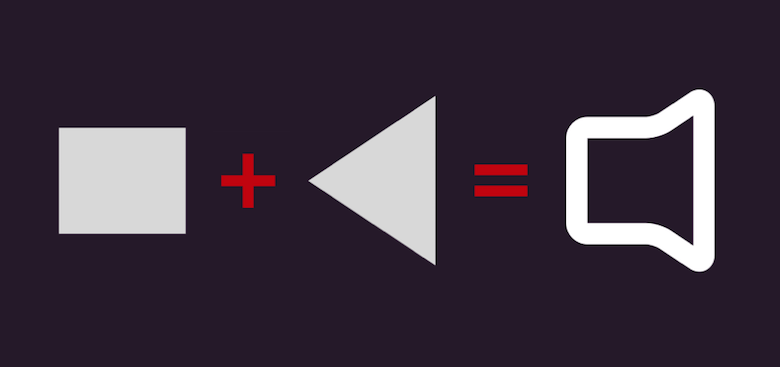
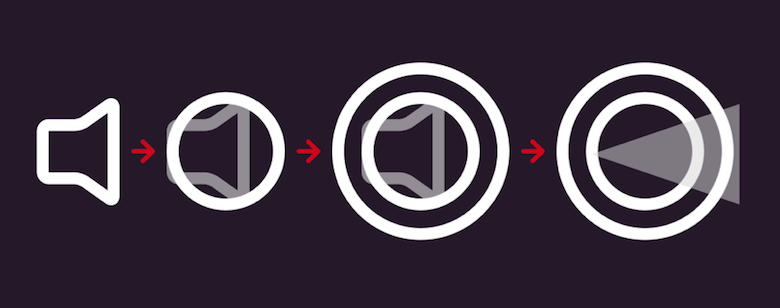
Heureusement que nous avons pu nous détendre un peu avec l'icône de favori, car l'icône de volume nécessite plus d'attention. Il se compose de deux rectangles pour la forme du haut-parleur - l'un modifié en triangle - et de quelques cercles pour les ondes sonores, qui seront en grande partie supprimés.
Créez le premier rectangle avec des dimensions de 12 × 10 pixels. Dupliquez-le, maintenez Alt (pour le redimensionner à partir du centre), saisissez la poignée centrale du côté inférieur du canevas et faites-le glisser vers le bas jusqu'à ce qu'il ait une hauteur de 16 pixels. Modifiez-le en un triangle pointant vers la gauche, comme nous l'avons fait pour l'icône de retour : Entrez en mode point vectoriel et insérez un point au milieu du côté gauche tout en maintenant Cmd . Ensuite, sélectionnez les points au-dessus et au-dessous, et supprimez-les.
Après avoir quitté le mode point vectoriel du triangle, sélectionnez-le avec le rectangle et appliquez une opération booléenne Union (avec Alt + Cmd + U ). Cela créera la forme du haut-parleur, que vous pouvez définir sur le style de calque bien connu "Icônes". L'aplatir avec "Calque" → "Chemins" → "Aplatir" dans la barre de menus le convertira en une seule forme et vous permettra de changer les coins de tous les points en mode point vectoriel sur "1". Cependant, cela supprimera l'opération booléenne et, avec elle, la possibilité de modifier les formes individuelles, alors créez d'abord une sauvegarde et masquez-la. Bien que ce soit généralement une bonne idée avant d'aplatir une forme, nous aurons également besoin de cette sauvegarde plus tard à d'autres fins.

Ensuite, les ondes sonores : Ajoutez un premier cercle d'un diamètre de 18 pixels, et utilisez le même style de calque que pour la forme du haut-parleur. Sélectionnez-le avec la forme du haut-parleur et centrez-les sur les deux axes, mais déplacez le cercle de 3 pixels vers la droite successivement. Dupliquez-le pour la deuxième onde sonore, maintenez les Shift et Alt , saisissez une poignée d'angle et faites-la glisser du centre jusqu'à ce que la forme ait un diamètre de 28 pixels.

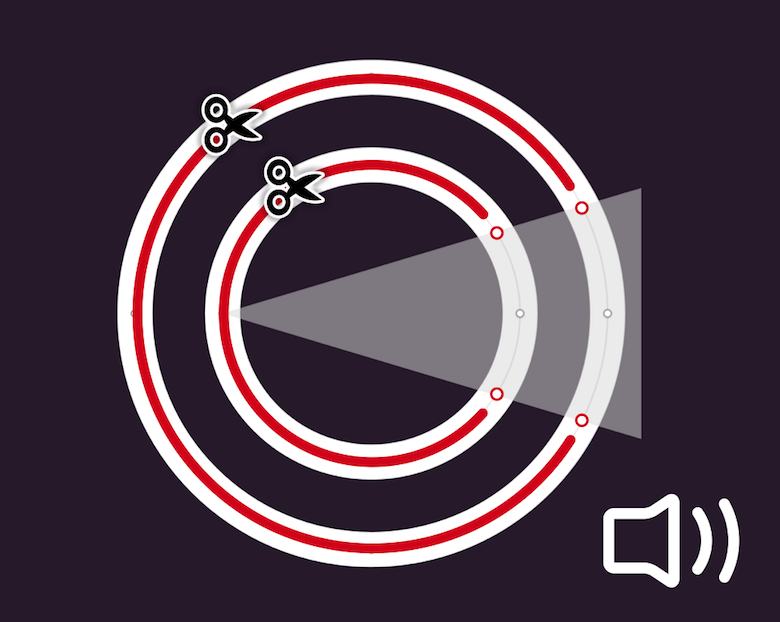
Maintenant, nous avons besoin d'un gabarit pour ajouter quelques points aux cercles. Il peut être basé sur le triangle de la forme du haut-parleur, dont nous avons sauvegardé une copie plus tôt : copiez, collez et déplacez-le hors du groupe masqué pour l'afficher ; placez-le également en haut de la liste des calques avec Ctrl + Alt + Cmd + up arrow . Avant de continuer, masquez la forme aplatie du haut-parleur avec Shift + Cmd + H , car nous avons besoin d'une vue non distraite des cercles pour les prochaines étapes. Maintenant, changez la largeur du nouveau triangle à 25px dans le panneau Inspecteur ; la hauteur peut être laissée telle quelle. Régler l'opacité à 50% fera briller les cercles.

Cela nous permet d'entrer en mode point vectoriel pour les deux cercles en même temps et d'ajouter des points là où ils se chevauchent avec le triangle. Assurez-vous simplement qu'il est aligné à gauche sur le cercle intérieur. Le reste peut être coupé avec l'outil Ciseaux une fois que vous avez quitté le mode point vectoriel. Malheureusement, vous devez le faire pour chaque cercle séparément. Vous pouvez supprimer le triangle après cela, mais afficher à nouveau la forme du haut-parleur. Terminez l'icône en plaçant toutes ses parties dans un nouveau groupe "Volume".

Montre m'en plus
Après tant de travail, nous méritons à nouveau une pause. Heureusement pour nous, l'icône "plus" restante est composée d'au plus trois points.
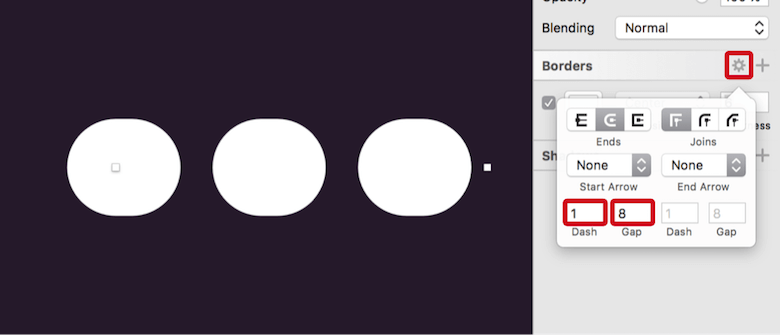
Une façon serait de créer trois cercles avec un décalage, mais nous adopterons une approche légèrement différente et utiliserons les options de bordure à la place. Cela a juste un inconvénient mineur : les points ne seront pas circulaires à 100 %, mais vous le remarquerez à peine à la taille réelle (zoomée) de l'icône.
Commencez par une ligne horizontale (appuyez sur L ) de 23 pixels de long et à laquelle est appliquée une bordure de 6 pixels. Pour la couleur, utilisez à nouveau le blanc. Ouvrez les options de bordure et portez votre attention sur les champs « Dash » et « Gap ». Ils vous permettent de créer des lignes en pointillés ou en pointillés, dont nous tirerons parti. Pour le tiret, insérez "1", pour l'espace "8". Voilà, cela vous donnera trois points après avoir défini les extrémités sur arrondies ! Changez simplement le nom en "Plus" et nous avons terminé les cinq icônes.

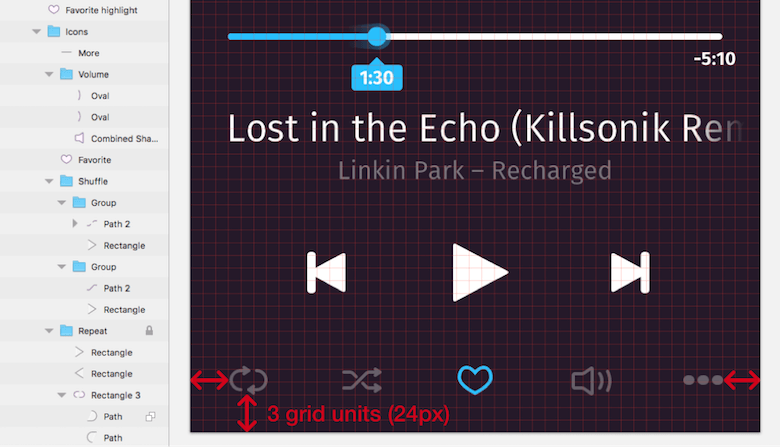
Malheureusement, lorsque vous revenez à la vue complète avec Cmd + 1 , vous verrez que les icônes sont dispersées au bas du lecteur de musique. Mettons de l'ordre dans ce gâchis.
Affichez à nouveau la grille (avec Ctrl + G ) et utilisez-la pour aligner l'icône "répéter" à 3 unités de grille des bords gauche et inférieur. Verrouillez-le avec Shift + Cmd + L . Passez à l'icône "plus" et donnez-lui également un espacement de 3 unités à partir du bord droit du plan de travail. L'alignement vertical n'a pas d'importance pour le moment. Maintenant, sélectionnez toutes les icônes (ou leurs groupes) dans la liste des couches, y compris celle verrouillée ; sélectionnez "Aligner au milieu" à partir d'un clic droit pour les aligner tous sur l'élément verrouillé, et cliquez sur "Distribuer horizontalement" dans le même menu pour les espacer également les uns des autres. Veillez à conserver les icônes sélectionnées pour l'étape suivante.
Les choses vont beaucoup mieux avec la distribution des icônes ; cependant, ils sont encore assez importants. Pour remédier à cela, placez-les toutes dans un groupe "Icônes" (et déplacez-le en bas de la liste des calques), et réglez l'opacité à 30% avec 3 . Agréable! Nous avons une dernière chose à faire pour les icônes : l'icône de favori doit représenter l'état sélectionné et, par conséquent, avoir la même couleur vive que l'indicateur de progression. Dupliquez-le et déplacez-le hors du groupe, renommez-le en "Surbrillance préférée" et attribuez la couleur correspondante à partir des "Couleurs du document".

Une fois cette dernière action terminée, le lecteur de musique est terminé. Vous avez fait un excellent travail jusqu'à présent, mais que se passe-t-il si nous voulons utiliser le lecteur pour différentes tailles ou largeurs d'appareil ?
Laissez-moi vous montrer comment rendre la conception réactive à l'aide de la fonction "Redimensionnement de groupe" de Sketch.
De fixe à fluide
L'exigence pour cette fonctionnalité est d'avoir un groupe parent qui contient tous les éléments créés jusqu'à présent. Sélectionnez-les avec Cmd + A , créez un groupe global avec Cmd + G et renommez-le en "Conteneur".
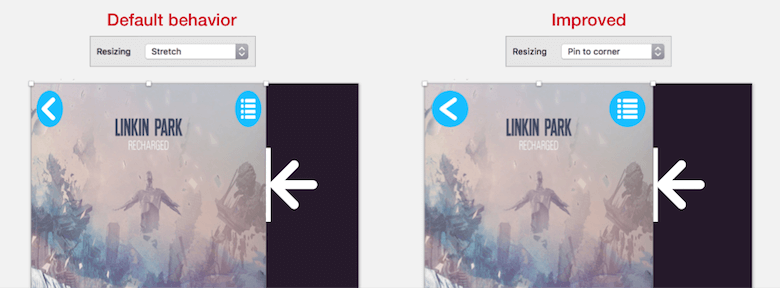
Si vous essayez de redimensionner ce groupe maintenant, le résultat sera loin d'être agréable, car tous les calques s'étireront simplement. Avec le paramètre par défaut du menu déroulant "Redimensionnement" dans le panneau Inspecteur, la taille et l'espacement d'un élément seront relatifs au groupe parent.
Si nous modifions ce paramètre pour certains objets, nous commencerons à voir quelques résultats initiaux. Sélectionnez le groupe "Bouton Retour", par exemple, et réglez-le sur "Épingler au coin" ; cela empêchera les éléments d'être redimensionnés mais maintiendra la même distance par rapport au bord le plus proche du groupe parent. Faites de même pour le groupe "Bouton de liste" et essayez de redimensionner le groupe "Conteneur" maintenant. Ces deux éléments montreront un comportement amélioré.

Continuons avec la couverture. Comme Sketch ne peut pas redimensionner un calque et conserver son rapport d'aspect en même temps, nous allons simplement centrer l'élément. Il existe deux façons d'y parvenir :
- La première consiste à « flotter sur place ». Cela conserve la taille de l'objet, mais définit l'espacement par rapport au groupe parent. Cela le rend également approprié pour centrer un élément.
- La deuxième méthode est la propriété "Pin to corner", que nous connaissons déjà.
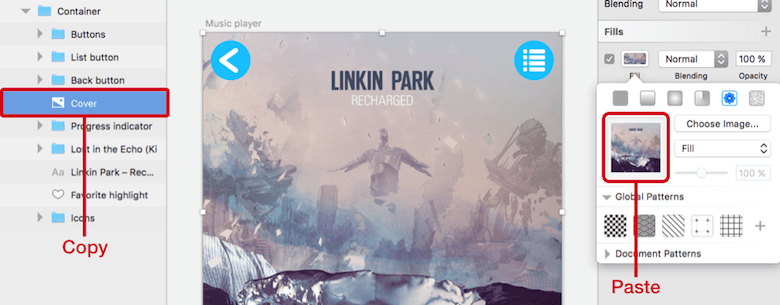
Remarque : Il y a une mise en garde pour les deux options de calques d'image. L'élément ne peut pas être plus petit que le conteneur ; sinon, il sera écrasé. Heureusement pour nous, il existe un moyen de résoudre ce problème : passez à un motif de remplissage. Pour ce faire, copiez le calque de l'image avec Cmd + C , ajoutez un remplissage au calque, entrez ses options, allez dans l'avant-dernier type de remplissage ("Motif de remplissage"), cliquez sur la zone d'aperçu à gauche de la boîte de dialogue et collez l'image avec Cmd + V . Désormais, l'image sera coupée lorsque le conteneur rétrécira.

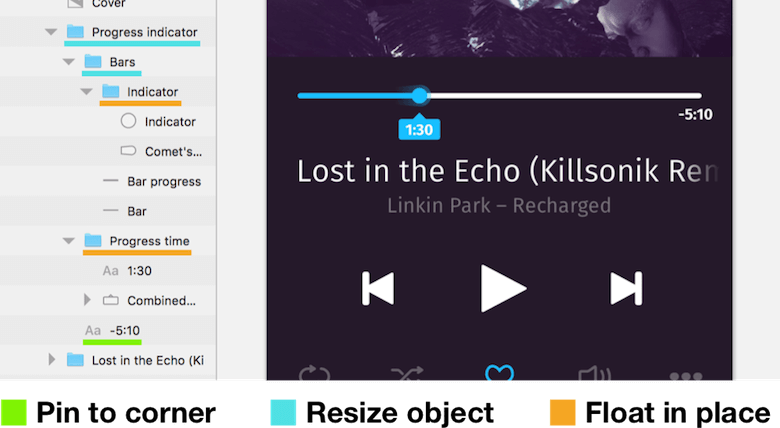
La prochaine grande tâche est l'indicateur de progression. Il a besoin d'un peu plus de considération; cependant, avec quelques sous-groupes astucieusement placés, ce ne sera pas du tout un problème. Dans son état actuel, nous ne pouvons pas réaliser ce que nous avons en tête - les barres doivent être redimensionnées avec le groupe parent mais en conserver leur espacement d'origine. De plus, l'indicateur circulaire et le temps de lecture actuel doivent suivre la position de la barre colorée. Le temps total, cependant, doit être épinglé sur le bord droit.
Avant de commencer à ajouter les sous-groupes requis, nous pouvons définir le groupe "Indicateur de progression" lui-même sur "Redimensionner l'objet" ; cela conservera l'espacement de l'élément mais modifiera la largeur par rapport au groupe parent. Maintenant, sélectionnez les deux barres ("Barre" et "Barre de progression"), créez un nouveau groupe "Barres" à partir d'elles et réglez-le sur "Redimensionner l'objet". Il devrait également inclure le groupe « Indicateur » (contenant l'indicateur circulaire et la queue de comète) ; changez-le en "Flotter en place" à son tour. Ce paramètre garantit que l'indicateur suit la barre de couleur. Il en va de même pour le groupe « Temps de progression ». Pour conclure, épinglez le temps total sur le bord droit avec "Pin to corner". Essayez à nouveau : redimensionnez le récipient et voyez la magie se dérouler sous vos yeux.

Sur la colline
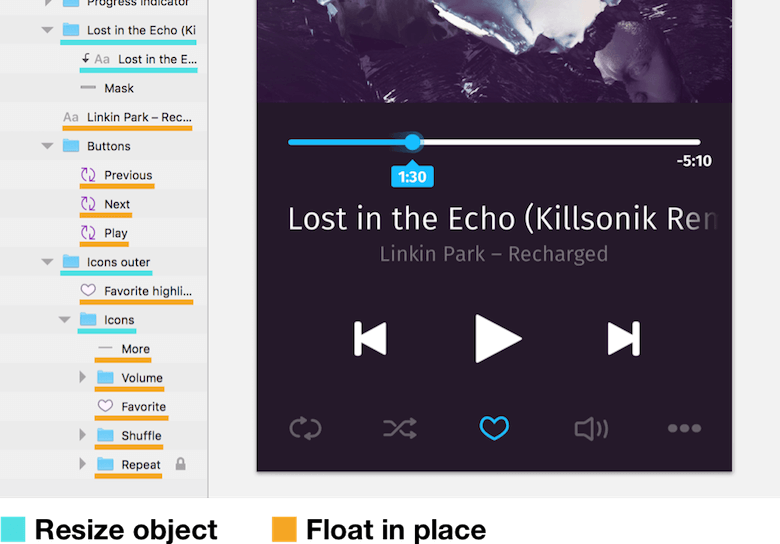
En comparaison, l'adaptation des couches de texte suivantes est plutôt simple. Le groupe du titre de la chanson, ainsi que le calque de texte qu'il contient, peuvent être définis sur la propriété "Redimensionner l'objet". Cela garantira que l'espacement est conservé et que de plus en plus de texte sera révélé à mesure que vous agrandissez le parent, mais le dégradé continuera à couvrir la partie droite. Le deuxième calque de texte peut être centré à nouveau avec "Flotter sur place".
Ce paramètre joue également un rôle important pour les éléments restants, car les contrôles et les icônes en bas doivent conserver leur espacement relatif par rapport aux bords du conteneur (l'un par rapport à l'autre), mais leur taille doit rester inchangée. Appliquez "Flotter sur place" à tous les éléments mentionnés (ou leurs symboles ou groupes). Pour les icônes, nous devons apporter quelques modifications supplémentaires : nous voulons épingler les deux icônes extérieures aux bords extérieurs du conteneur. Le moyen le plus simple consiste à définir le groupe "Icônes" sur "Redimensionner l'objet". Cela gardera la distance aux bords du plan de travail mais redimensionnera le groupe par rapport à la largeur du plan de travail.
L'icône "Favori" en surbrillance nécessite un traitement spécial. Actuellement, il n'est pas lié au groupe "Icônes" ; et le déplacer dans ce groupe lui donnerait une opacité de 30 %. La solution consiste à créer un nouveau groupe "Icône externe" qui contient à la fois cette icône en surbrillance et le groupe "Icônes". Réglez-le sur "Redimensionner l'objet".
Maintenant, nous avons un lecteur de musique entièrement réactif !

Si vous souhaitez passer à un type d'appareil complètement différent - par exemple, l'iPhone SE - sélectionnez le plan de travail, puis sélectionnez "Échelle..." dans "Modifier" dans la barre de menus (ou appuyez sur Cmd + K ) : Entrez "320px" pour la "Largeur" mettra tous les éléments à l'échelle proportionnellement. À partir de là, la largeur d'un iPhone 6 n'est plus qu'à une étape : définissez la largeur du plan de travail sur 375 pixels, sélectionnez le groupe « Conteneur » et entrez 100% pour la largeur dans le panneau Inspecteur. Vous verrez tous les éléments répondre correctement.
Conclusion
J'espère que vous avez apprécié la deuxième partie du didacticiel et que vous en avez appris davantage sur l'utilisation efficace de Sketch pour la conception d'applications mobiles. Dans les commentaires ci-dessous, n'hésitez pas à poster vos questions ou à mentionner des approches alternatives pour créer une certaine partie du lecteur de musique. Vous pouvez également me contacter sur Twitter (@SketchTips) ou visiter mon petit projet parallèle, SketchTips, où je fournis d'autres astuces sur l'utilisation de Sketch.
Note de l'éditeur : _Christian Krammer est un concepteur Web et un pro de l'application Sketch qui a écrit The Sketch Handbook , notre tout nouveau livre Smashing. Si vous souhaitez maîtriser toutes les facettes délicates et avancées de Sketch, nous vous recommandons de vous procurer le livre. Il est rempli d'exemples pratiques et de tutoriels sur 12 chapitres et est disponible à la fois en version imprimée et sous forme de livre électronique._
