Concevoir le tableau de comparaison des fonctionnalités parfait
Publié: 2022-03-10Cependant, les tableaux de comparaison des fonctionnalités ne sont pas seulement utiles dans leur fonction principale. Lorsqu'ils sont conçus correctement, ils peuvent aider à la prise de décision bien au-delà de la mise côte à côte des spécifications du produit. Ils peuvent également ajouter du sens à une fiche technique de produit autrement trop technique, expliquant pourquoi une certaine fonctionnalité est pertinente pour le client ou comment un certain produit est meilleur que les autres.
Après notre examen approfondi des accordéons, des sélecteurs et des curseurs d'heure et de date, dans cet article, nous examinerons tous les détails fins qui constituent un tableau de comparaison des fonctionnalités parfait, accessible et utile . Veuillez noter que cet article ne concerne pas nécessairement les plans tarifaires, ni les méthodes de visualisation des données. Il est plutôt conçu spécifiquement pour le cas où un client souhaite confirmer son choix d'achat ou ne peut pas choisir entre l'un des multiples articles présélectionnés.
Avant de plonger dans les décisions de conception, nous devons bien comprendre les objectifs, les intentions et les comportements de l'utilisateur.
Partie de : Modèles de conception
- Partie 1 : Accordéon parfait
- Partie 2 : Configurateur réactif parfait
- Partie 3 : Sélecteur de date et d'heure parfait
- Partie 4 : Comparaison parfaite des fonctionnalités
- Partie 5 : Curseur parfait
- Partie 6 : Sélecteur d'anniversaire parfait
- Partie 7 : Menus méga-déroulants parfaits
- Partie 8 : Filtres parfaits
- Partie 9 : Boutons désactivés
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochaines.
Quand une comparaison de fonctionnalités est-elle utile ?
En observant des clients dans quelques projets de commerce électronique, j'ai trouvé assez révélateur de remarquer à quel point une fonction de comparaison semble sans importance pour de nombreux clients. Très souvent, les utilisateurs diront que cela encombre l'interface et qu'ils n'utilisent jamais la fonctionnalité. La raison en est simple : alors que nous avons tendance à acheter assez souvent de petits articles à bas prix, nous avons tendance à acheter de gros articles à prix élevé moins fréquemment. En fait, il n'y a tout simplement pas beaucoup de situations où nous avons réellement besoin d'une comparaison de fonctionnalités.

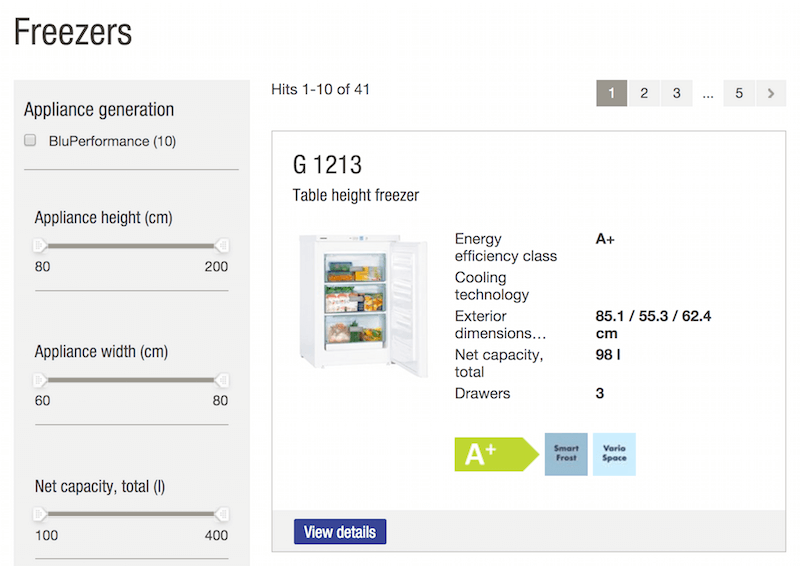
Peu de clients penseraient même à comparer quelques livres ou paires de chaussettes. Cependant, relativement peu de clients achèteraient une machine à café ou un réfrigérateur sans explorer à fond leurs options. Une comparaison de fonctionnalités n'est en effet pas pertinente pour les "petits" achats, mais elle devient importante pour les "gros" achats. En fait, lorsque les clients s'engagent à faire un achat important mais ne peuvent pas choisir le produit à acheter, ils risquent de ne pas acheter du tout, s'enfermant dans la paralysie du choix. En tant que détaillant, nous voulons évidemment éviter ces situations de blocage, et c'est là qu'un élément de comparaison de fonctionnalités peut être très utile, en simplifiant le processus de prise de décision et en filtrant les éléments qui ne répondent pas aux critères pertinents.

Ce dernier peut s'appliquer à des contextes très différents : nous pouvons comparer des lieux, des lieux, des verres, des voitures, des bagages, des montres, des téléviseurs ou même des produits chimiques. Cependant, dans le cadre de cet article, nous nous concentrerons sur une comparaison de fonctionnalités très spécifique entre les détaillants de commerce électronique. Les leçons que nous apprendrons ici peuvent être appliquées à tout type de contexte de comparaison, bien que les détails fins puissent varier.
D'une manière ou d'une autre, en fin de compte, tout se résume au type d'achat que le client est sur le point de faire. Comme le déclare Joe Leech dans son brillant webinaire sur les décisions d'achat, lorsqu'ils achètent en ligne, les utilisateurs ont en tête un achat "non réfléchi" ou "considéré".
Achats non considérés
Les achats non réfléchis sont des achats rapides et nécessitant peu d'efforts que nous avons tendance à faire lorsque nous avons besoin d'une solution rapide ou lorsque nous faisons des courses. Chaque fois que nous avons besoin d'un pack de piles, d'articles de papeterie ordinaires, d'un sèche-linge "assez bon" ou d'une petite escapade le temps d'un week-end, ce que nous faisons en fait, c'est cocher une case de notre liste de choses à faire et passer à autre chose. Peu de gens sont enthousiastes à l'idée de choisir des piles ou des crayons, et il est donc peu probable que nous explorions différents sites Web à quelques reprises juste pour acheter le pack parfait. Au lieu de cela, nous avons tendance à acheter ces articles rapidement, souvent en déplacement, en survolant les avis des fournisseurs et en achetant par prix, rapidité d'expédition et commodité.
Achats considérés
Les achats réfléchis , en revanche, sont des achats lents et exigeants, des achats qui demandent du temps et de la considération. Lorsque nous achetons un vélo, une montre, un réfrigérateur ou une assurance maladie, nous explorons soigneusement nos options, en veillant à ne pas nous retrouver avec quelque chose qui n'est pas assez bon ou qui ne convient pas ou qui devrait être remplacé peu après. Dans de tels cas, nous avons tendance à continuer à explorer un achat possible pendant assez longtemps, en parcourant souvent de nombreux détaillants différents, en comparant les prix, en lisant des critiques et en examinant des photos. Nous pourrions même demander l'avis de nos amis, collègues et proches. Finalement, une décision finale est prise en fonction de la qualité et du service attendus, plutôt que de la commodité et de la rapidité, et elle n'est pas nécessairement influencée uniquement par le prix.
Bien sûr, plus un article est cher, plus il demande de considération. Mais les achats réfléchis ne sont pas nécessairement chers : tout article doté d'un certain attribut, comme la longévité, la rapidité ou la qualité, doit également être soigneusement pris en compte. Cela comprend les cadeaux, les fleurs, les vins et spiritueux, les vêtements, les hypothèques et l'assurance maladie. La raison en est évidente : il est très difficile d'être très déçu par un paquet de piles, mais un cadeau inconfortable, ou de mauvaises fleurs envoyant un mauvais message, ou même une chemise mal ajustée qui doit être retournée, peuvent être assez expérience frustrante.

Peu de gens savent exactement ce qu'ils veulent ou ont besoin à l'avance, à moins qu'ils ne reçoivent une recommandation de confiance. Ainsi, chaque achat envisagé nécessite beaucoup de réflexion et de considération, en comparant différentes options et en filtrant celle qui est parfaite. Le problème est que la comparaison n'est pas une activité particulièrement amusante sur le Web. Les détails manquent souvent, les prix ne sont pas transparents (à quelle fréquence ajoutez-vous un article au panier et parcourez-vous la totalité de la caisse jusqu'au paiement, uniquement pour voir le prix final réel ?) et les numéros de modèle (comme pour les appareils électroménagers) sont pas cohérent.
C'est là qu'une comparaison de fonctionnalités bien conçue peut augmenter les ventes et améliorer la satisfaction des utilisateurs. Si nous parvenons à capter un client indécis dans un moment de doute - avant qu'il ne quitte le site Web ou ne commence à regarder autour de lui - et à le guider habilement vers une décision judicieuse, alors nous nous efforçons d'offrir une meilleure expérience client, tout en tenant compte d'une plus grande profit et une clientèle plus fidèle pour l'entreprise. Après tout, les clients n'ont pas à magasiner sur d'autres sites Web lorsqu'ils achètent des articles (souvent) coûteux. C'est quelque chose qui pourrait porter ses fruits pour l'entreprise pour les années à venir.
À ce stade, ce n'est probablement pas une grande révélation que la comparaison des fonctionnalités soit pertinente principalement pour les achats réfléchis . Ils sont particulièrement utiles dans les cas où un produit est relativement complexe — incluant potentiellement des détails qui pourraient prêter à confusion ou être ambigus. Les appareils photo numériques et les téléviseurs en sont de bons exemples. Pour une comparaison éclairée des choix, il faut souvent comprendre les capacités techniques de ces appareils. Un autre exemple serait des vacances ou un voyage d'affaires - tout ce qui nécessite de nombreuses petites décisions, telles que la disponibilité, les prix, les heures de départ et d'arrivée pratiques, le budget et une planification approfondie des activités à l'avance.
Qu'est -ce qui rend exactement une comparaison pertinente pour le client ? Eh bien, c'est pertinent s'il aide les utilisateurs à faire un bon choix éclairé. Une comparaison des fonctionnalités pourrait être conçue pour inciter davantage de clients à réaliser des ventes à marge «à profit élevé», mais si elles ne conviennent pas ou si le client a l'impression de payer trop cher, le détaillant devra faire face à un volume élevé de les retours ou les utilisateurs les abandonnant complètement à long terme.
Lorsque nous avons observé et interrogé des utilisateurs pour savoir en quoi une comparaison de fonctionnalités pourrait être pertinente pour eux, nous avons constaté que cela se résumait essentiellement à une seule chose : voir la différence entre les options ou filtrer rapidement les détails inutiles afin que les différences deviennent plus évidentes. . Malheureusement (et étonnamment), de nombreuses comparaisons de fonctionnalités ne sont pas particulièrement bonnes dans ce domaine.
Les éléments de base de la comparaison des fonctionnalités
Si nous voulions comparer deux ou plusieurs éléments les uns aux autres pour trouver le meilleur ajustement, quelle serait la manière la plus évidente de le faire ? Avec les vêtements, nous les essayions et choisissions celui qui nous convenait. Mais que se passe-t-il si essayer des choses n'est pas une option ? Lors de l'achat de produits en ligne, nous pouvons nous appuyer sur nos expériences passées, nos évaluations, nos avis d'experts, nos avis de clients et nos recommandations fiables pour réduire l'éventail des options à quelques candidats seulement.
Pourtant, à un moment donné, il se peut que vous vous retrouviez avec quelques articles trop similaires – peut-être un un peu trop cher, l'autre manquant d'une qualité importante et le troisième une recommandation d'un ami d'un ami. Donc que fais-tu? Vous répertoriez toutes les options, examinez leurs attributs côte à côte et éliminez les options jusqu'à ce que vous ayez un gagnant. (Eh bien, au moins la plupart des gens le font.)
Traduit en modèles d'interface courants, cela nécessite naturellement une mise en page structurée qui facilite l'analyse rapide des options - probablement un bon vieux tableau de comparaison, avec des colonnes pour les produits et des lignes pour leurs attributs. Une fois que l'utilisateur a sélectionné des produits et demandé la vue de comparaison, nous pouvons simplement extraire tous les attributs de tous les produits sélectionnés et les répertorier sous forme de lignes dans le tableau. Ça devrait être assez facile, non ? Oui, mais ce n'est pas nécessairement la meilleure approche pour une comparaison significative.
Tous les attributs ne sont pas créés égaux
Idéalement, nous aimerions afficher uniquement les attributs significatifs et comparables qui intéressent le client. Plutôt que d'extraire et d'aligner toutes les spécifications du produit, nous pourrions déterminer et mettre en évidence tous les attributs pertinents du produit, tout en gardant tous les autres attributs accessibles. Cela nous oblige à (1) découvrir ce qui intéresse l'utilisateur et (2) disposer de données cohérentes et bien structurées sur nos produits.
Alors que la première exigence consiste simplement à formuler correctement la question dans l'interface utilisateur, la deuxième exigence est un problème difficile à résoudre. Dans la pratique, disposer de métadonnées bien structurées s'avère souvent extrêmement difficile, non pas en raison de limitations techniques ou de conception, mais en raison de limitations de contenu.
À moins qu'un détaillant n'utilise un système spécialisé et activement maintenu qui rassemble, organise et nettoie les métadonnées sur tous les produits de son inventaire, obtenir des détails d'attributs bien structurés, complets et cohérents - au moins sur les produits simplement dans la même catégorie - s'avère être une entreprise majeure. Vous pouvez sûrement gérer les métadonnées d'un magasin de vêtements relativement petit, mais si vous, en tant que détaillant, vous fiez aux spécifications provenant de fournisseurs tiers, une comparaison significative nécessitera un effort considérable.

Houston, nous avons un problème (de contenu)
Cela soulève une question : comment afficheriez-vous un tableau de comparaison pour deux appareils photo numériques s'il manquait des attributs critiques dans l'un d'entre eux ? Dans ce cas, une comparaison significative serait impossible, rendant également impossible pour le client de prendre une décision éclairée. Face à une telle situation, plutôt que de choisir aveuglément l'une des options, la plupart des clients abandonneront complètement l'achat, car l'inquiétude d'acheter un mauvais produit l'emporte sur le désir d'un produit.
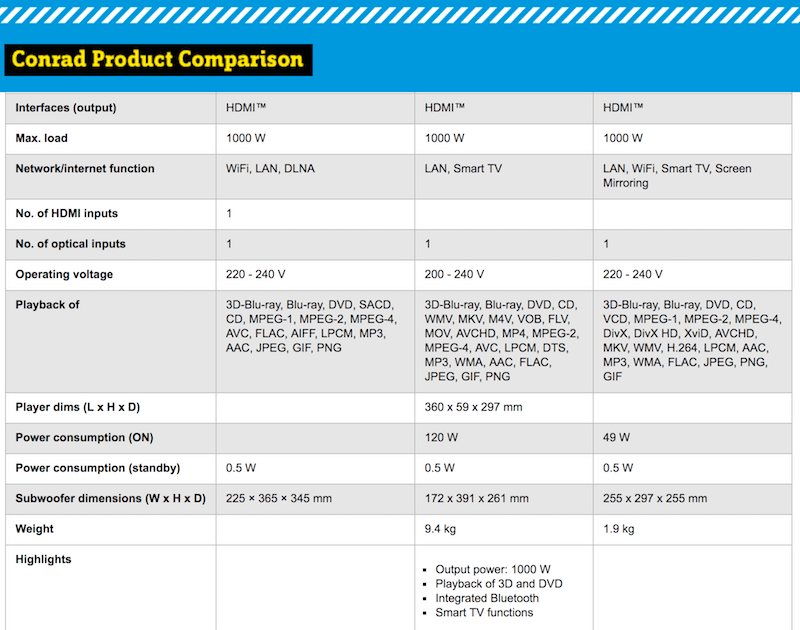
Conrad répertorie tous les produits dans un tableau, une ligne sur deux alternant en couleur d'arrière-plan. Comme dans de nombreux autres magasins de détail, les métadonnées sont souvent incomplètes et incohérentes, laissant les utilisateurs dans l'ignorance. Dans l'exemple ci-dessus, le nombre d'entrées HDMI, le poids, les points forts et les dimensions du lecteur ne sont pas disponibles pour deux des trois produits comparés.

La même chose se produit lorsque les éléments sont difficiles à comparer, par exemple lorsque des données bruitées et mal formatées apparaissent à côté de données bien structurées pour de nombreux attributs. Il est peut-être possible de repérer les différences entre les produits avec suffisamment de temps, mais cela demande trop de travail. Dans les sessions d'utilisabilité, vous pouvez voir ce modèle se manifester lorsque les clients demandent une vue de comparaison et analysent les lignes pendant une seconde ou deux, pour abandonner la page quelques secondes plus tard. De plus, une fois qu'ils auront vécu cette expérience sur le site Web, ils percevront la comparaison des fonctionnalités sur le site Web comme étant «cassé» en général et l'ignoreront complètement lors des sessions futures.
Alors, que fait-on si certaines informations sont manquantes, incomplètes ou incohérentes ? Plutôt que d'afficher le tableau de comparaison tel quel, il serait préférable d'informer l'utilisateur que la comparaison n'est pas possible car certaines données sur un produit particulier manquent, puis de le guider vers les pages pertinentes (peut-être des critiques autonomes des produits comparés) ou posez-leur des questions sur les attributs qui les concernent et suggérez plutôt la « meilleure » option.
Ces attributs ne sont pas la fin du monde
La comparaison par attributs est importante, mais l'extraction et la réorganisation des données à partir d'une seule fiche technique peuvent ne pas être particulièrement utiles pour un client peu averti. En fait, il pourrait être utile d'étendre ou même de remplacer certains attributs par des données que l'utilisateur trouverait plus compréhensibles - par exemple, remplacer le jargon technique par des exemples pratiques tirés de la routine quotidienne de l'utilisateur ? Ou extraire les avantages et les inconvénients des produits ?
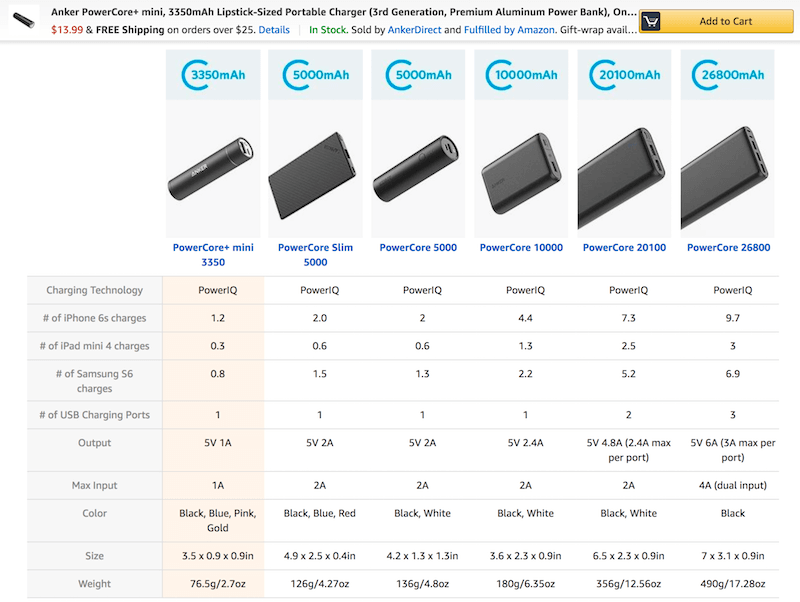
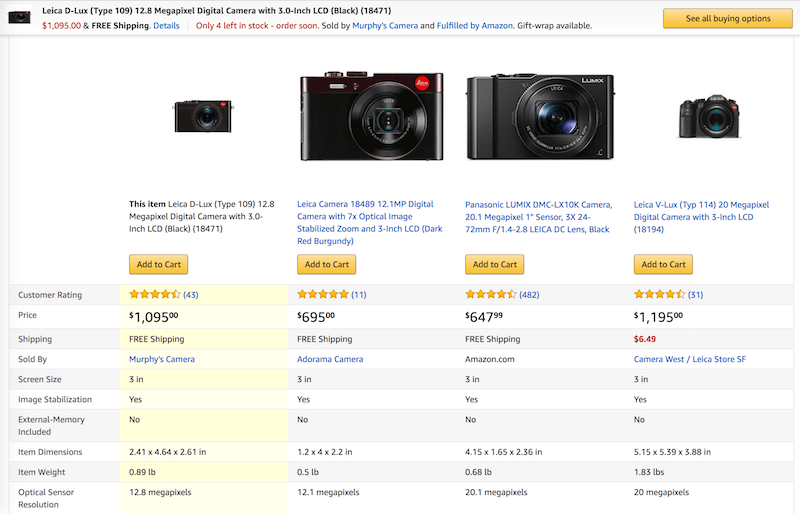
Comme l'a noté Nielsen Norman Group, sur Amazon, les détails techniques ne sont pas affichés tels quels. Au lieu de cela, le tableau de comparaison traduit les attributs techniques dans un langage compréhensible par le consommateur moyen. La copie de l'interface compte : cela vaut autant pour les attributs que pour le libellé des boutons, des étiquettes et des vignettes.

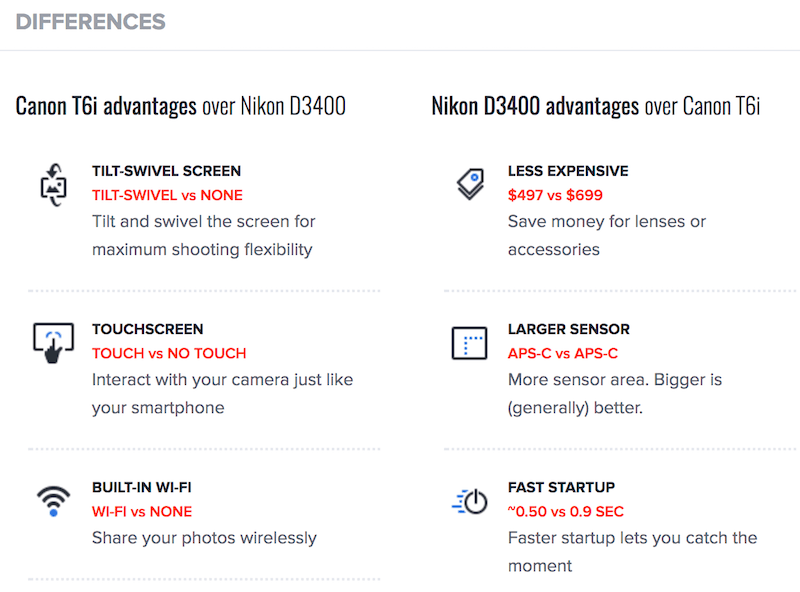
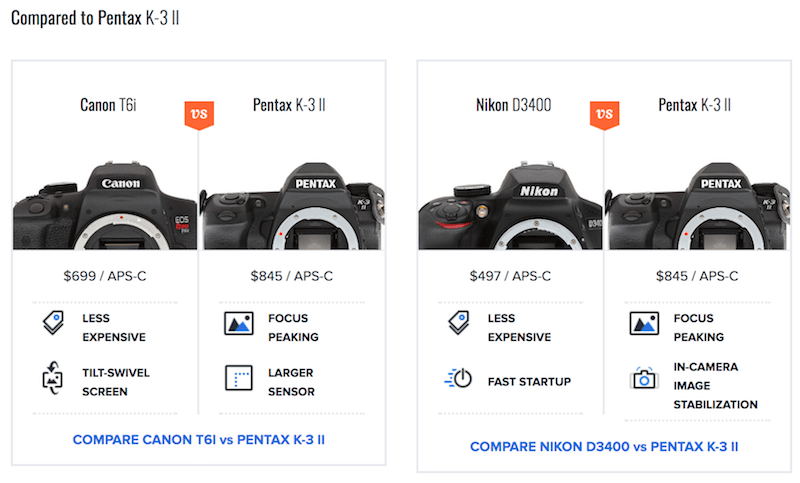
Pour deux articles comparés, Imaging Resource extrait les avantages et les inconvénients des produits, ainsi que les forces et les faiblesses respectives, dans une liste. Ce n'est peut-être pas le moyen le plus rapide de comparer les attributs, mais il sépare bien les qualités par défaut, mettant en évidence les différences critiques entre les options. Le site Web fournit également des extraits d'avis et suggère d'autres comparaisons pertinentes.


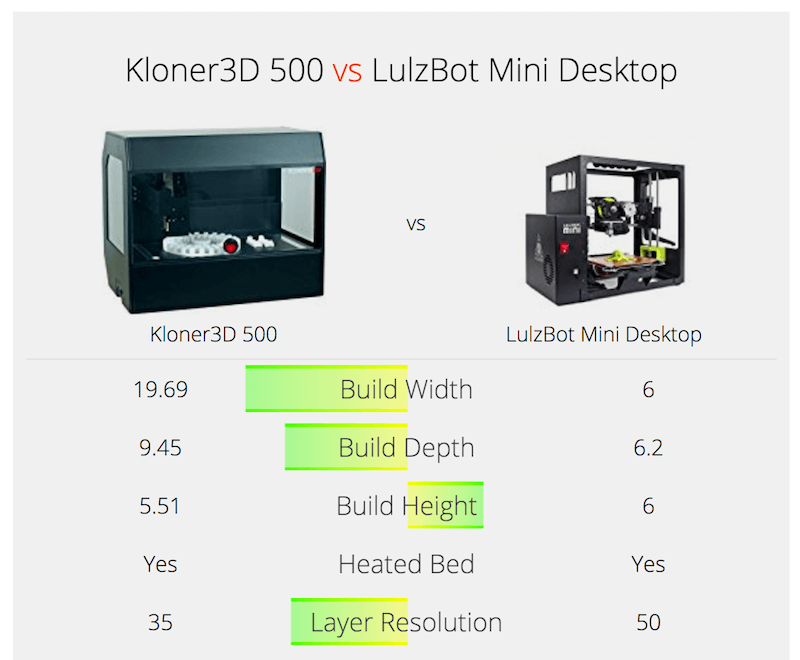
Versus va encore plus loin en mettant en évidence la manière dont les caractéristiques des produits sélectionnés se comparent en moyenne à celles d'autres produits dans un graphique à barres. Plutôt que d'afficher uniquement tous les attributs sous forme de tableau, ils sont également affichés dans une vue de liste, avec une explication détaillée de chaque attribut. Mieux encore, le site Web met chaque attribut en contexte en soulignant à quel point le meilleur produit de cette catégorie est plus performant. Le bonus est que les membres de la communauté peuvent voter pour chaque attribut s'ils le trouvent pertinent. C'est bien plus utile pour les clients que des valeurs d'attribut uniques dans un tableau.
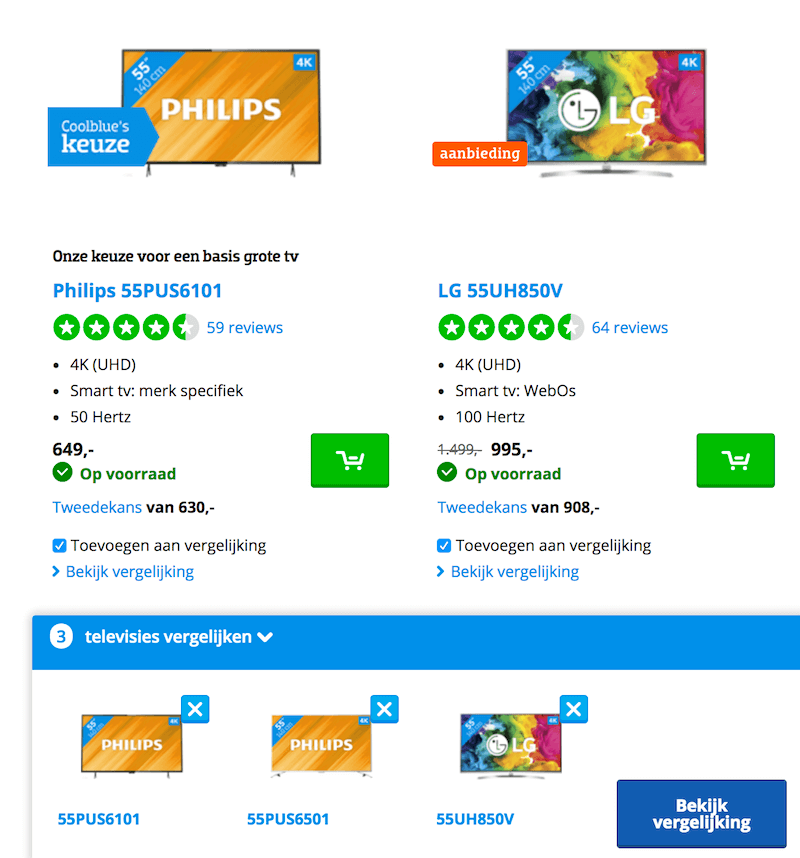
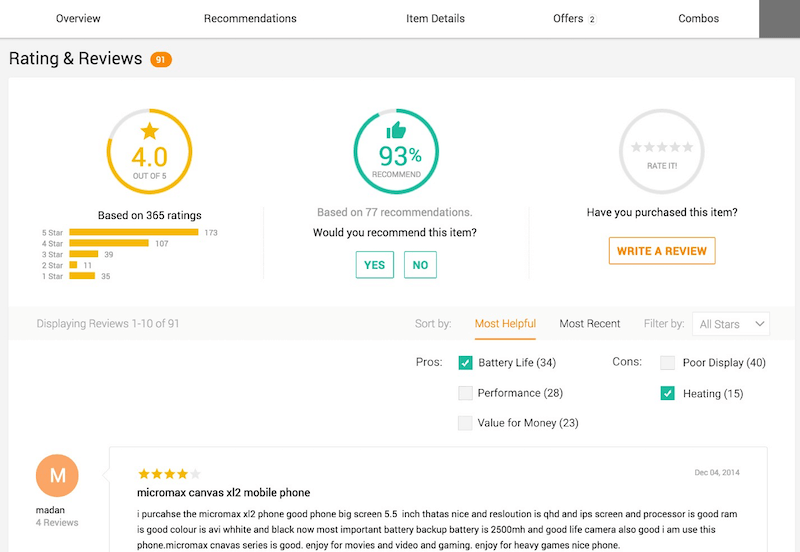
Cool Blue a une belle comparaison de fonctionnalités : tout est parfait. Non seulement il affiche par défaut des fonctionnalités similaires et différentes, mais il met également en évidence les avantages et les inconvénients de chaque produit, ainsi que les avantages et les inconvénients de chaque fonctionnalité. L'interface décompose également de manière granulaire la note pour des groupes spécifiques de fonctionnalités et d'avis de clients.
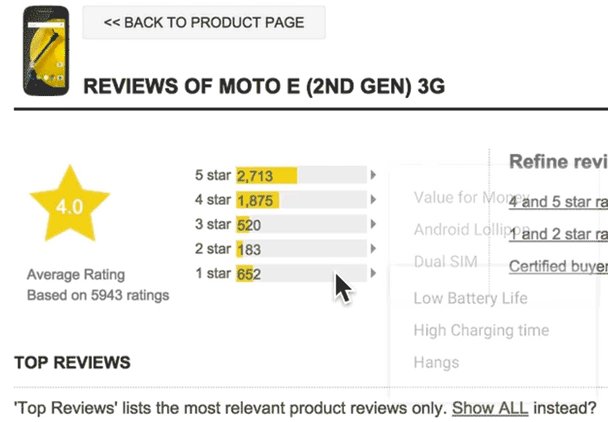
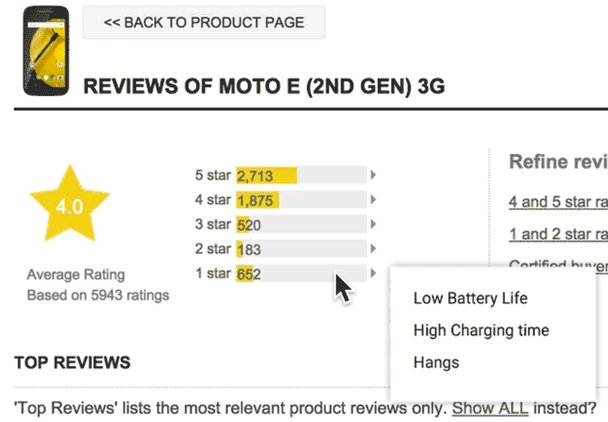
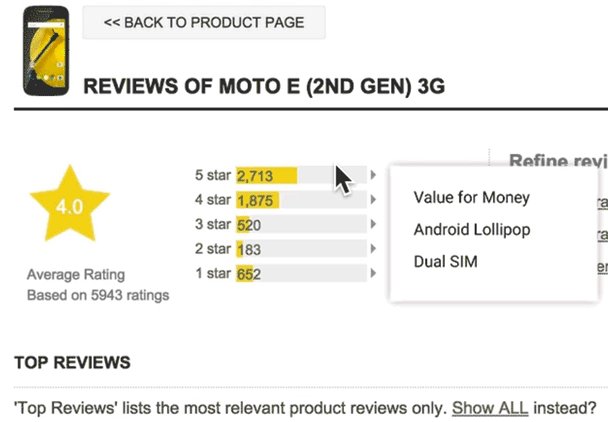
Flipkart fournit une comparaison des fonctionnalités sur la plupart des pages de catégories et la plupart des pages de produits, avec des avantages, des inconvénients et des faits saillants extraits des avis. Cela rend la comparaison des fonctionnalités infiniment plus pertinente et peut faciliter légèrement le passage à une décision d'achat.
Le plus souvent, une fiche technique détaillée seule peut ne pas suffire pour une comparaison significative. Étendre la comparaison avec des détails supplémentaires, tels que des critiques pertinentes, une reformulation utile, ainsi que des avantages et des inconvénients dans une comparaison directe peut aider grandement le client à prendre cette décision difficile.
Nettoyer le gâchis en regroupant les attributs
Toutes les options ci-dessus offrent une vue rapide et scannable des avantages et des inconvénients, mais selon la complexité d'un produit, vous pouvez vous retrouver avec 70 à 80 attributs alignés dans une liste. Les parcourir tous pour trouver ceux qui intéressent le plus un client nécessiterait un certain travail.
Une façon d'améliorer la scannabilité des attributs serait de regrouper les attributs dans des sections , puis de les afficher et de les réduire d'un clic ou d'un appui. C'est là que les règles de l'accordéon entrent en jeu : dans trop d'interfaces, seule l'icône agit comme une bascule ; bien sûr, la barre entière doit ouvrir ou réduire le groupe d'attributs. De plus, un champ de recherche ou un filtre de saisie semi-automatique pourrait permettre aux clients de passer directement aux sections ou de sélectionner et désélectionner des catégories à des fins de comparaison.
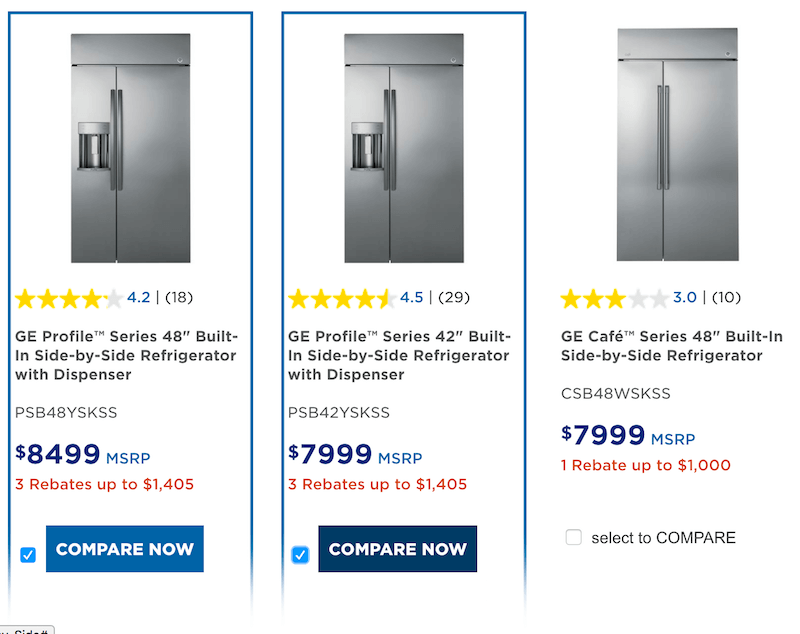
Plutôt que de simplement lister tous les attributs, Home Depot les regroupe en « Dimensions », « Détails » et « Garantie / Certifications ». Il met également en évidence les différences entre les produits et dispose d'une vue d'impression sophistiquée (accessible via une petite icône d'impression - voyons si vous pouvez la trouver !).

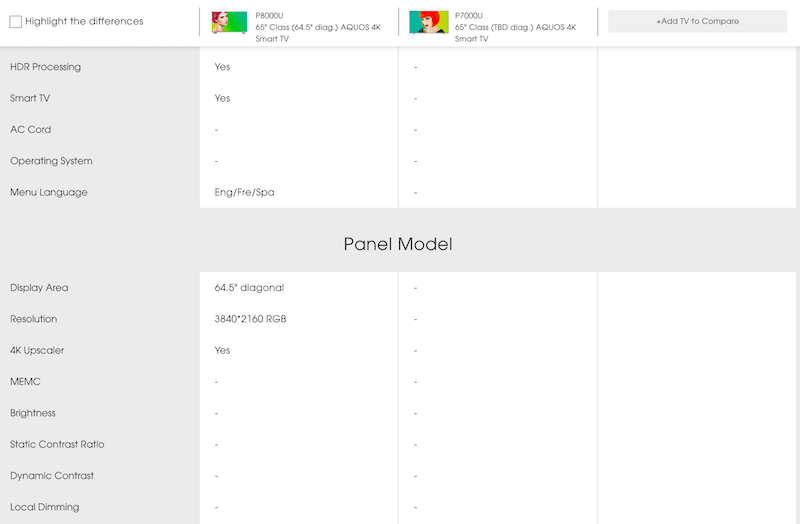
Sharp permet aux clients de sélectionner une catégorie d'intérêt dans une liste, ou même d'utiliser la suggestion automatique pour accéder rapidement à une catégorie spécifique. Une case à cocher sur la droite permet également aux utilisateurs de mettre en évidence les différences, bien que la surbrillance ne soit pas toujours visuellement claire.
Pour sa comparaison des fonctionnalités, Otto, un magasin de détail allemand, regroupe non seulement tous les attributs, mais transforme également chaque groupe en sections pliables et extensibles. Certaines sections contiennent en outre des informations détaillées sur un attribut, fournies sur simple pression ou clic.
Garmin va encore plus loin. Plutôt que d'afficher simplement une liste déroulante en haut de la page, elle la fait flotter à côté des produits lorsque l'utilisateur fait défiler la page. C'est légèrement mieux.
Rtings.com étend une liste déroulante avec une fonctionnalité de filtrage pour l'ensemble du tableau. Si un client est intéressé par un groupe particulier d'attributs, il peut sélectionner les valeurs exactes qui l'intéressent. C'est un niveau de granularité qu'un tableau de comparaison de fonctionnalités ne fournit généralement pas, et il est particulièrement utile pour les longues vues de comparaison.
En fin de compte, une liste déroulante flottante avec une sélection de la section d'attribut serait juste suffisante pour toute comparaison. En général, une organisation légèrement meilleure des attributs aiderait les utilisateurs à naviguer vers les points d'intérêt, mais il serait également utile de pouvoir voir facilement les différences ou les similitudes au sein de ces points d'intérêt.
Mettre en évidence les différences ou les similitudes… ou les deux ?
Parce que pouvoir voir facilement les différences est l'un des objectifs centraux d'une comparaison, il est logique d'envisager d'ajouter une bascule - comme dans l'exemple de Sharp ci-dessus - pour permettre aux utilisateurs de basculer entre voir uniquement les différences , ne voir que les similitudes et voir tous les attributs disponibles. .
En fait, lorsque les utilisateurs accèdent à un tableau de comparaison et remarquent le bouton "Afficher les différences", ils font souvent d'abord défiler l'ensemble du tableau juste pour voir à quel point la comparaison prendra du temps, puis reviennent ensuite à ce bouton brillant, en appuyant dessus. et explorer la vue mise à jour.
En fait, cette fonctionnalité semble être très utilisée, et on comprend pourquoi : voir les différences est exactement la raison pour laquelle les clients demandent une vue de comparaison en premier lieu. Cela signifie que l'option de mettre en évidence les différences devrait être assez importante. Mais alors, comment le concevriez-vous exactement, et quelles options incluriez-vous, et à quoi ressemblerait l'interaction ?
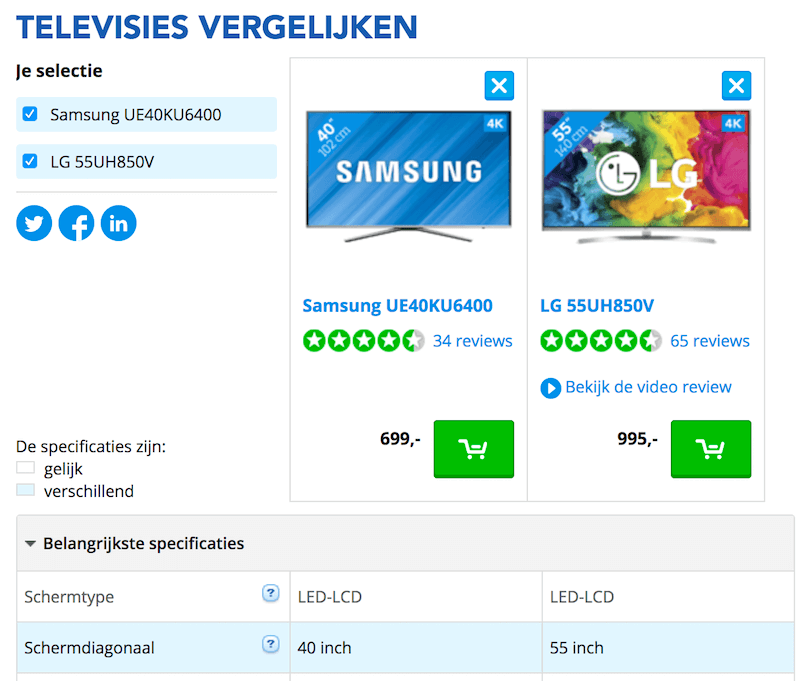
Sur MediaMarkt, par exemple, les clients peuvent choisir de voir tous les attributs ou uniquement les attributs par lesquels les produits diffèrent. Le bouton pour "afficher uniquement les différences" est situé dans le coin supérieur gauche, à côté des vignettes des produits. Le garder plus près de la table pourrait rendre plus difficile son oubli. Le magasin de détail allemand utilise des couleurs d'arrière-plan alternatives pour les lignes de produits, mais pas pour les en-têtes. De nombreux produits ont 10 à 15 groupes d'attributs, et chacun d'eux peut être affiché et réduit. De plus, chaque produit a un lien vers la fiche technique complète.
Le problème avec la mise en évidence des différences est qu'il suffit qu'un seul caractère dans une cellule du tableau de la ligne soit légèrement différent, et la ligne entière ne disparaîtra pas - même si toutes les autres colonnes ont la même valeur identique. Cependant, plutôt que de simplement afficher la ligne telle quelle, il serait infiniment plus utile de mettre en évidence la différence - peut-être en regroupant toutes les "mêmes" cellules en une seule et en mettant en évidence cette cellule qui est différente.
Et puis la question se pose : une fois que "montrer les différences" est sélectionné, les attributs identiques doivent-ils disparaître complètement, ou doivent-ils rester dans le tableau avec uniquement les attributs différents mis en surbrillance ? C'est probablement une question de préférence personnelle. S'il y a 60 à 80 attributs à comparer, nous supprimerons probablement les lignes similaires pour faciliter l'analyse. Si la table est plus petite, la suppression de lignes peut ne pas être nécessaire.
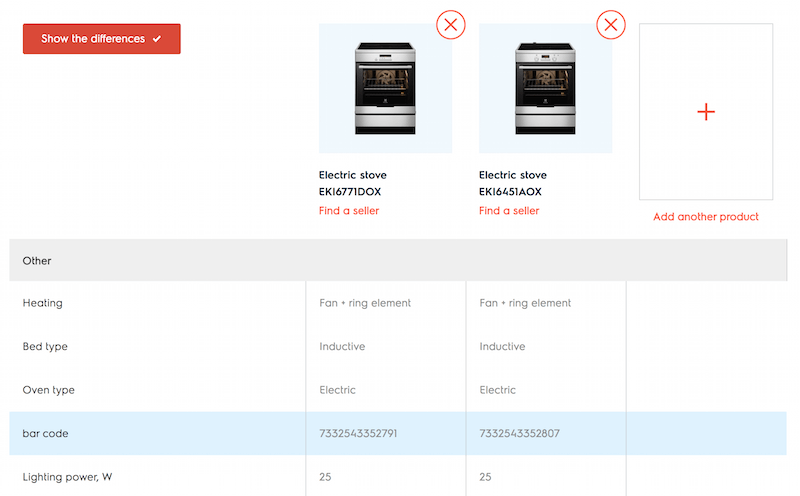
Electrolux, par exemple, contient un bouton dans le coin supérieur gauche, agissant comme une bascule. L'état est indiqué par une coche qui peut être activée ou désactivée. Les lignes contenant des données identiques ne sont pas supprimées du tableau. Au lieu de cela, les différences sont mises en évidence avec un arrière-plan bleu clair.

BestBuy contient de nombreuses données numériques exactes, telles que la taille "69,88 pouces" et "69,9 pouces". La plupart des lignes ne seront jamais omises en raison de ces différences minimes, ce qui rend la comparaison un peu plus difficile.
Ne voir que les différences est utile, mais les utilisateurs gagneraient-ils aussi à ne voir que les similitudes ? En fait, fournir cette option n'est pas très courant, mais il existe de bons cas d'utilisation. Il s'avère qu'un scénario important est lorsque les produits sélectionnés présentent trop de différences pour être facilement analysés.
Voici un exemple. Imaginons que le client ait sélectionné quatre appareils photo numériques à comparer, chaque produit ayant 60 à 80 attributs. Avant de se lancer dans un long voyage à travers des dizaines d'attributs, certains clients tenteront d'éliminer les options en se basant sur des critères «simples», tels que le prix ou la date de sortie, des qualités «trop faibles» ou «trop chères» ou «pas à jour». . Évidemment, tout en éliminant ces éléments, ils voudront s'assurer qu'ils ne suppriment pas les mauvais. Dans ce cas particulier, voir des similitudes donne aux utilisateurs la validation qu'ils regardent "toujours" des produits qui "valent la peine d'être comparés" ou "qui valent la peine d'investir du temps".
Le principal cas d'utilisation lorsque cela se produit est lorsqu'un client compare quelques candidats solides et similaires. Ils peuvent varier dans une douzaine d'attributs, mais la liste des 80 attributs est trop longue pour être facilement comparée. Avec une option pour voir uniquement les similitudes ou uniquement les différences, le client peut décomposer la complexité en deux parties. Ce que vous remarquez dans de tels cas, c'est que les clients ont tendance à s'occuper d'abord de la tâche « la plus facile » : ils examineront d'abord les similitudes (juste pour s'assurer que toutes les options sont « solides »), puis examineront spécifiquement les différences.
Vous vous demandez peut-être s'il est nécessaire de fournir la vue d'ensemble de tous les attributs ? Après tout, les clients vérifient à la fois les similitudes et les différences. La réponse est oui." Les clients ne veulent pas passer à côté de détails importants, et parce qu'ils veulent être certains de tous les attributs disponibles, ils rechercheront et examineront également l'option "tous les attributs", en la scannant au moins une fois au cours de la session.
En termes de conception, une solution évidente consisterait à utiliser un groupe de boutons mutuellement exclusifs ou un seul bouton ou lien qui modifie le contenu et agit essentiellement comme une bascule.
Samsung permet aux clients non seulement de voir tous les attributs, uniquement les similitudes et uniquement les différences, mais également de sélectionner les attributs pertinents et de comparer uniquement par eux, en supprimant tout le reste. Tous les attributs sont regroupés en accordéons, qui peuvent tous être développés ou réduits en un seul clic.
L'interface de LG est similaire à celle de Samsung, mais les liens "comparer" sont un peu trop petits, et parce que différentes vues restent cliquables tout le temps, ce que vous regardez n'est pas toujours clair. De plus, je n'ai pas encore compris ce que signifie "verrouiller" un élément au-dessus des vignettes du produit dans la vue de comparaison - cela signifie probablement afficher l'élément en premier.
En pratique, lorsqu'ils rencontrent une fonctionnalité pour changer de vue, les clients ont tendance à alterner assez souvent entre toutes les options disponibles. Voir les différences et tous les attributs est le plus important, mais être capable de voir toutes les similitudes, bien que non nécessaire, peut être réaffirmant et encourageant.
Code couleur pour une comparaison plus facile
Pour mettre en évidence les différences, nous pouvons supprimer des lignes similaires ou identiques, mais nous pouvons également utiliser un code couleur pour indiquer à quel point les éléments comparés sont différents et lequel d'entre eux est le plus performant. Une façon évidente de le faire serait d'utiliser une sorte de couleurs ou de motifs sur les cellules du tableau. Zipso, par exemple, colore des fragments de chaque ligne pour chaque attribut sélectionné. Bien que cela soit utile pour quelques attributs, lorsque plusieurs d'entre eux sont sélectionnés, la présentation devient rapidement trop difficile à comparer.

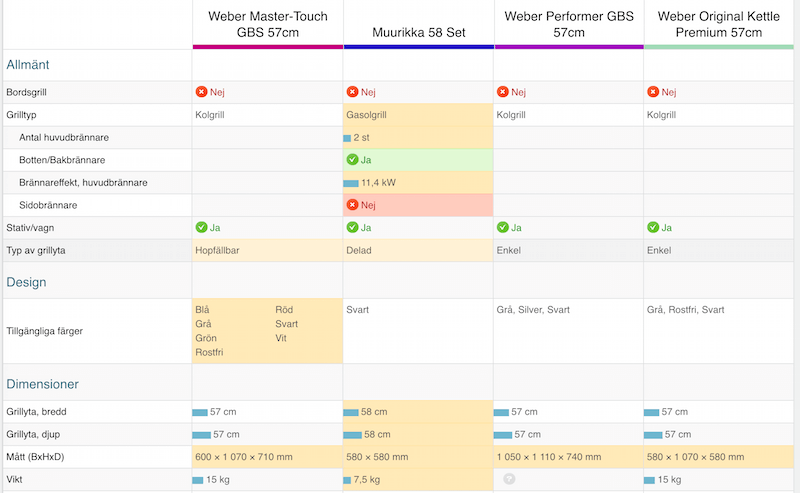
Prisjakt utilise le codage couleur des cellules du tableau pour mettre en évidence les différences par défaut. De plus, les clients peuvent mettre en surbrillance les lignes pertinentes en appuyant ou en cliquant dessus (bien que, sur le robinet, les différences ne soient plus claires visuellement). Chaque comparaison a également une URL unique et partageable.

ProductChart utilise des barres d'arrière-plan pour indiquer lequel des candidats fonctionne le mieux pour un certain attribut. La longueur de la barre indique à quel point l'une des options fonctionne mieux. Souligner légèrement le gagnant, ou fournir un score global et suggérer un gagnant, peut être utile ici.

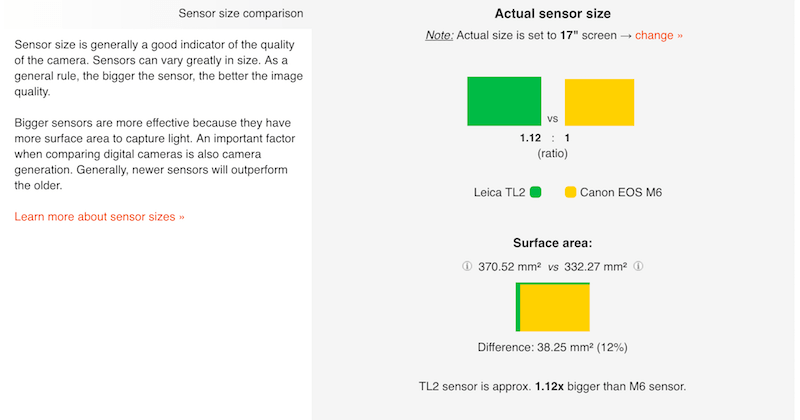
La base de données d'appareils photo numériques affiche les différences entre les produits avec des rectangles de couleur remplis, pour indiquer les dimensions de la différence. C'est utile pour les comparaisons très techniques et détaillées, mais pas nécessairement pour tous les types de comparaison de fonctionnalités.

Si votre tableau de comparaison des caractéristiques est susceptible de contenir de nombreuses données numériques, il peut être utile de mettre en surbrillance la ligne et la colonne en un clic ou un clic, afin que l'utilisateur sache toujours qu'il regarde le bon point de données.
Le codage couleur est un moyen simple de mettre en évidence les différences, mais nous devons également fournir une alternative accessible, en expliquant peut-être la différence entre les produits dans un résumé au-dessus du tableau.
La chose qui ne disparaît jamais : en-tête flottant
Vous avez probablement déjà été dans cette situation. Si vous avez trois produits obscurément étiquetés à comparer, avec plus de 50 attributs comparés à , vous aurez peut-être du mal à vous rappeler exactement quel produit une colonne représente. Pour revérifier, vous devrez faire défiler jusqu'aux en-têtes, puis faire défiler jusqu'en bas pour continuer à explorer les attributs.
Un moyen évident de rendre la cartographie moins tendue consiste à avoir des en-têtes de colonne collants , en suivant le client lorsqu'il fait défiler le tableau de comparaison. Nous n'avons pas nécessairement besoin de conserver tous les détails dans l'en-tête, mais fournir le nom d'un modèle de produit, avec sa note et une petite vignette peut suffire.
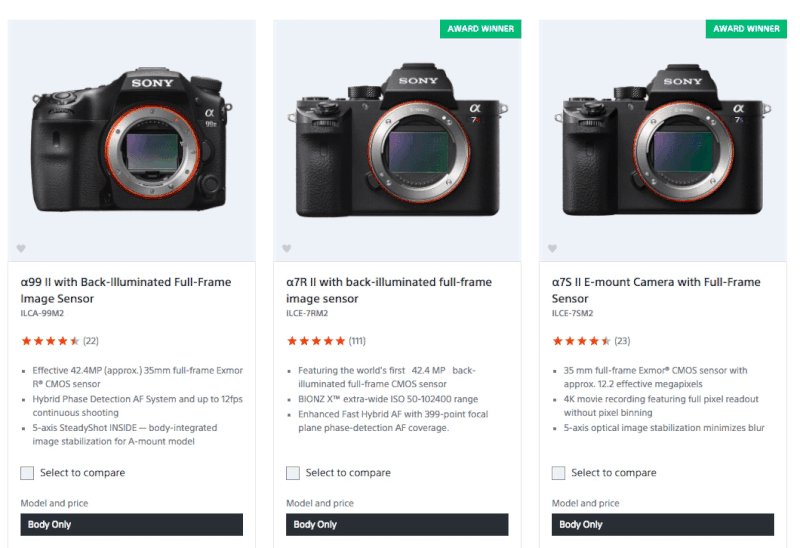
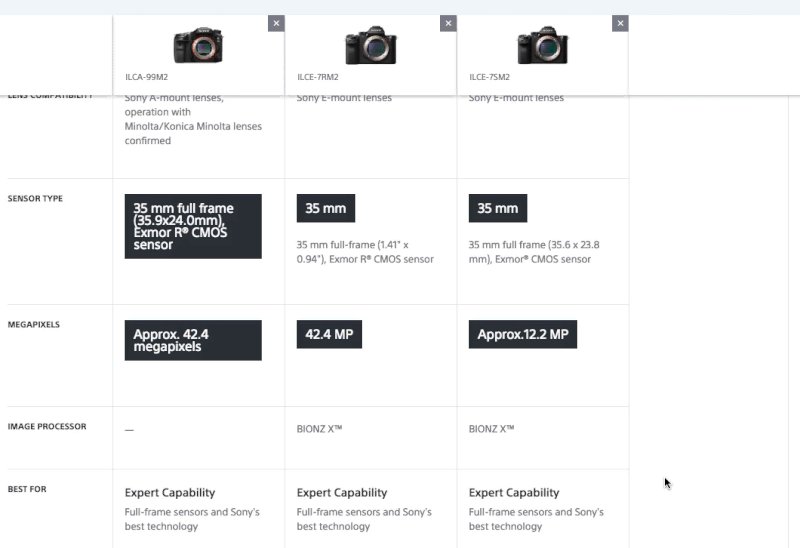
Sony laisse flotter les étiquettes et les vignettes des produits au-dessus du tableau de comparaison lorsque l'utilisateur compare les produits. Cela donne aux clients une cartographie très claire entre les attributs et un produit. Pour comparer, un coup d'œil rapide à l'en-tête suffit - aucun défilement supplémentaire n'est nécessaire !
Indesit résout le même problème d'une manière légèrement différente. L'interface conserve les vignettes dans une barre flottante en bas de l'écran, plutôt qu'en haut. Au fur et à mesure que les éléments sont ajoutés, ils sont affichés dans la barre en bas. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Pas si vite. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
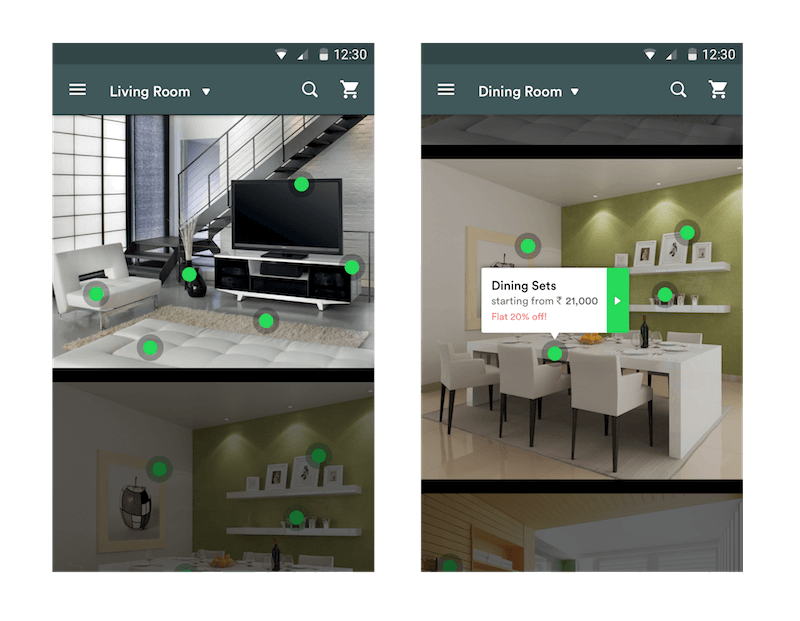
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
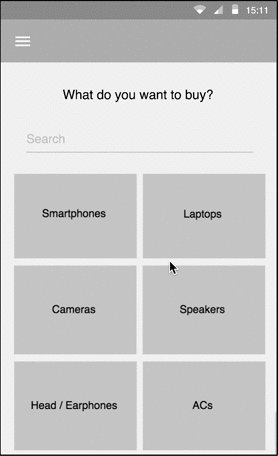
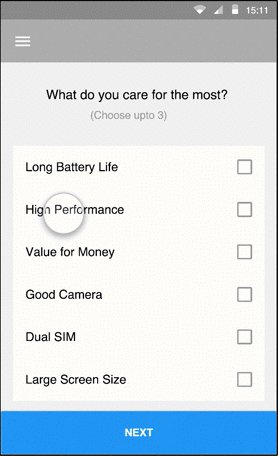
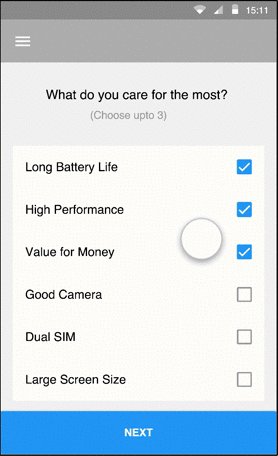
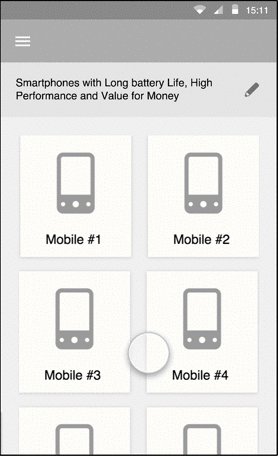
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI permet aux clients d'ajouter autant de produits qu'ils le souhaitent à des fins de comparaison. Dans une vue de comparaison, la navigation entre les produits dans le tableau se fait via un stepper dans le coin supérieur gauche. Malheureusement, la comparaison des fonctionnalités n'est pas disponible sur les vues étroites.
Alternativement, vous pouvez également étendre le tableau avec un contrôle segmenté ou un sélecteur multi-combinaisons en haut, permettant aux utilisateurs de choisir deux produits ou plus dans la liste de comparaison de produits - et de les afficher côte à côte. Avec deux produits, l'utilisateur se retrouverait avec un tableau de comparaison magnifiquement lisible et réactif, et avec plus d'éléments sélectionnés, il obtiendrait soit une zone de défilement, soit un résumé des différences et des similitudes. L'utilisateur pourrait alors choisir ce qu'il préfère voir.
Que choisir alors ? Si le tableau de comparaison des fonctionnalités contient principalement des données numériques, il peut être plus facile d' expliquer simplement les différences entre les produits à l'avance. Si ce n'est pas le cas ou si le contenu de la table est imprévisible, une option avec une navigation pas à pas ou un sélecteur multi-combinaison peut bien fonctionner. Et si le produit est complexe et que les descriptions d'attributs seraient nombreuses et longues, alors extraire les données pertinentes et les mettre en évidence, plutôt que d'envoyer l'utilisateur dans un voyage à travers des dizaines d'attributs, pourrait être une meilleure option.


Lorsque nous parlons de comportement réactif des composants, nous avons tendance à nous concentrer sur les écrans « réguliers » et « étroits », mais nous pourrions également explorer des ajustements pour les écrans « larges ». Si nous avons suffisamment d'espace pour afficher une comparaison de fonctionnalités bien en vue sur des écrans larges, pourquoi ne pas en faire le meilleur usage ? Lorsque l'utilisateur navigue sur la page de catégorie, par exemple, nous pourrions afficher la comparaison des fonctionnalités sous forme de volet flottant à droite, tandis que la zone de gauche pourrait être dédiée aux produits mis en évidence dans cette catégorie. Lorsque le client ajoute un élément à comparer, il peut apparaître immédiatement dans la comparaison côte à côte. Dans son article sur le « Responsive Upscaling », Christian Holst mentionne bon nombre de techniques applicables à l'UX e-commerce sur grands écrans. Ils peuvent également être très pertinents pour la comparaison des fonctionnalités.
Déplacer les choses jusqu'à ce qu'elles collent
Que se passe-t-il exactement avant que le tableau de comparaison n'apparaisse ? Le client atterrira probablement sur une page de catégorie, sélectionnant quelques articles à comparer, pour découvrir un bouton pour demander la comparaison. À ce stade, le client peut (ou non) connaître les détails de certains des éléments sélectionnés. De la même manière, l'ordre de sélection pour la comparaison peut (ou non) être aléatoire. Lors de l'affichage des résultats de la comparaison, une valeur sûre consiste alors à afficher les colonnes dans l'ordre de sélection, car tout ordre différent pourrait prêter à confusion.
Au fur et à mesure qu'ils sont en train de comparer, le client commencera (espérons-le) à voir les choses un peu plus clairement, en filtrant les produits qui sont clairement surpassés par les concurrents sélectionnés. Pour éclaircir la vue de la comparaison, nous permettrons au client de retirer un produit de la comparaison, bien sûr, souvent indiqué par un "x" dans le coin supérieur droit de la colonne (ou l'en-tête flottant).
Il s'avère que parfois les utilisateurs rejettent rapidement l'une des options, par exemple parce que c'est trop cher de toute façon, mais ils voudront garder cette option dans la vue de comparaison pour référence - juste pour mettre les autres candidats en contexte. Cette option de « référence » pourrait finir par être bloquée au milieu de la table, gênant la comparaison entre deux ou plusieurs « vrais » candidats.
Évidemment, la meilleure disposition pour ces options serait d'afficher d'abord les candidats principaux, côte à côte, suivis des candidats « de référence ». En fait, vous pourriez même aller jusqu'à permettre au client de rétrograder ou de voter contre certains candidats et de les pousser un peu sur le côté, affichés dans une couleur grise moins proéminente.
Une option un peu plus robuste serait de permettre aux utilisateurs de faire glisser les colonnes comme ils le souhaitent. Cela aiderait au début lorsque le client a ajouté pas mal d'articles à la liste mais qu'il s'est ensuite rendu compte, par exemple, que la différence de prix était trop élevée et qu'il voulait donc réorganiser les produits. Cela aiderait aussi dans le cas des candidats « de référence ». En effet, lors des entretiens, les utilisateurs comparaient parfois les colonnes de produits avec des cartes ou des brochures ou des notes autocollantes qu'ils pouvaient déplacer pour regrouper les plus importantes par rapport aux moins importantes. Un équivalent numérique de la même expérience dans un tableau de comparaison des fonctionnalités serait des colonnes déplaçables.
Sur Digital Photography Review, par exemple, les utilisateurs peuvent déplacer les éléments sélectionnés vers la gauche et vers la droite. C'est une belle alternative accessible au glisser-déposer.
La nature de SocialCompare exige que les utilisateurs puissent faire glisser les colonnes et les lignes comme ils le souhaitent. Cependant, déplacer des colonnes comme des cartes peut également être utile pour les clients de sites Web de vente au détail.
Il est important de noter que le glisser-déposer n'est (évidemment) pas accessible, les utilisateurs de lecteurs d'écran doivent donc avoir accès à la navigation dans les en-têtes de colonne. Par exemple, vous pouvez avoir une liste déroulante de select ou un groupe de boutons radio comme solution de secours dans ce cas.
Mais que se passe-t-il si, après une comparaison détaillée, un client n'est pas satisfait de toutes les options présentées dans la vue de comparaison ? En plus de pouvoir supprimer des éléments de la liste, il est important de pouvoir ajouter des éléments pertinents à la vue de comparaison - et "pertinent" est important ici. Dans la plupart des cas, le bouton "Ajouter" renverra simplement les clients à la page de catégorie, où il leur sera demandé d'ajouter d'autres éléments à comparer. Au lieu de cela, nous pourrions suggérer des produits susceptibles de correspondre à la facture, peut-être en montrant des produits similaires aux articles sélectionnés.
Sur Car Showroom, les clients peuvent ajouter de nouveaux articles en saisissant la référence du modèle et en utilisant la suggestion automatique. Notez également que l'interface offre une navigation dans la comparaison - confortable pour des sauts rapides vers les fonctionnalités pertinentes.
Les deuxièmes opinions comptent, tout comme les URL partageables
Étant donné que la comparaison des fonctionnalités est principalement pertinente pour les achats qui prennent du temps, plus l'achat est important, plus le client est susceptible d'explorer l'idée d'acheter un article sur une longue période. Une chose que nous avons remarquée en observant les acheteurs est que, de temps en temps, dans un moment de doute, ils prendront une capture d'écran (ou une série de captures d'écran) du tableau de comparaison et la stockeront « pour référence future », jusqu'à ce que ils ont pris une décision. Eh bien, ce n'est pas toute la vérité, car l'une des principales raisons de stocker cette capture d'écran est de l'envoyer à des amis et collègues qui ont une meilleure compréhension des détails techniques et de demander leur deuxième avis.
En effet, les deuxièmes opinions comptent pour de nombreuses personnes, même celles d'un ami proche qui ne connaît pas très bien la catégorie à laquelle appartient le produit. Cette précieuse capture d'écran finira par errer dans les chats Facebook et Skype, les pièces jointes aux e-mails et les groupes WhatsApp. Si vos données vous indiquent que beaucoup de vos clients ont besoin d'un deuxième avis avant d'acheter des articles (et ce sera sûrement le cas pour l'électronique ou l'électroménager), offrez la possibilité de " sauvegarder la comparaison pour plus tard ou de la partager ", agrémentée d'informations conviviales et copie encourageante. Cela signifie que chaque comparaison doit avoir une URL unique, présentant tous les attributs ou certains attributs, les groupes d'attributs développés et réduits et l'ordre des produits.
Ne perdez pas cette sélection
Ce n'est un secret pour personne que de nombreux clients abusent de leur panier ou de leurs listes de souhaits pour conserver une sélection de produits intacte pour la prochaine fois qu'ils visiteront le site Web (souvent peu de temps après). De la même manière, stocker la table de comparaison de manière persistante (peut-être dans localStorage ou dans un Service Worker) pendant un certain temps est une bonne idée. En fait, aucun client ne serait satisfait si les produits comparés disparaissaient après avoir accidentellement fermé l'onglet.
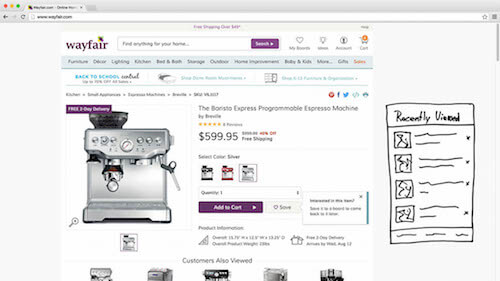
Finalement, une fois que l'utilisateur visite la page quelques jours (ou semaines) plus tard, vous pouvez ouvrir une petite barre de message indiquant que ses articles récemment consultés et les articles comparés sont toujours disponibles, avec une option pour le "rejeter". Si l'utilisateur choisit d'explorer cette comparaison, il peut le faire à partir de la barre de message. S'ils parcourent une catégorie et choisissent d'autres produits à comparer, il est évident que la vue de comparaison doit être remplacée par les produits nouvellement sélectionnés.
Ces minuscules détails d'interaction
L'interaction avec un tableau de comparaison de fonctionnalités peut sembler assez explicite, mais de nombreuses petites décisions doivent être prises avant même que l'utilisateur ne puisse voir la comparaison.
Où la comparaison devrait-elle être possible ?
D'une part, la fonction de comparaison doit évidemment être indiquée, promue ou présentée d'une manière ou d'une autre - mais où exactement ? Il existe de nombreuses options. Il peut apparaître sur la page d'accueil, dans la liste des catégories ou sur la page du produit. Il peut également être disponible sur la page du panier ou sur les pages de résultats de recherche. Sur la plupart des sites de commerce électronique, l'option de comparaison n'est visible que sur la page de catégorie, souvent pour la raison évidente de ne pas distraire le client de l'entonnoir d'achat. Est-ce toujours la meilleure solution ?
Eh bien, nous devrions d'abord nous demander, quand un client voudrait -il comparer des articles en premier lieu ? Un cas d'utilisation courant est lorsqu'ils examinent des options similaires mais ne peuvent pas décider laquelle choisir. Ce n'est généralement pas le cas sur la page d'accueil (trop tôt) ou sur la page du panier (trop tard), mais c'est définitivement le cas sur une page catégorie et (souvent) sur la page produit.
En plus de cela, on peut repérer un modèle de comportement intéressant en observant les clients naviguer dans les pages de catégorie. Lors de l'exploration des options d'achat, un bon nombre d'utilisateurs ouvriront chaque produit candidat potentiel dans un onglet séparé et examineront chacun d'eux en profondeur un par un, en fermant les onglets uniquement si le candidat n'est manifestement pas assez bon. Maintenant, ces clients peuvent trouver un candidat solide et se diriger directement vers la caisse, ou (plus communément) ils peuvent se tourner vers quelques options.
Dans ce dernier cas, pouvoir ajouter des éléments à comparer sur une page produit éviterait évidemment ces allers-retours gênants entre les pages produits et les pages catégories. Cependant, nous n'économiserions pas seulement les clics ou les tapotements - plus important encore, nous éviterions les blocages, ces situations où un client est indécis et ne peut pas passer à la caisse, abandonnant complètement l'achat. Si le client est indécis sur les options, il finira certainement par ne pas payer ; et s'ils le font, vous pouvez vous attendre au risque de frais de remboursement élevés. D'une certaine manière, la comparaison des fonctionnalités est un moyen simple et utile de garder les clients sur le site Web en les aidant à prendre la bonne décision.
Un autre cas d'utilisation courant est lorsqu'un client se rend sur un site Web avec déjà de fortes options en tête, mais recherche des détails plus détaillés sur chaque option. Dans cette situation, le client est susceptible de rechercher ces produits directement dans le champ de recherche, en tapant souvent des numéros de modèle obscurs qu'il a notés dans un magasin de détail physique. Si l'appareil ne peut pas être trouvé à l'aide de la recherche, certains clients essaieront toujours de le trouver sur la page de catégorie, mais si leurs premières tentatives n'apportent pas les résultats escomptés, ils abandonneront complètement le site Web. Comme dans le cas précédent, nous pouvons ici guider les clients potentiels en suggérant les produits qu'ils auraient pu vouloir dire et en leur facilitant la prise de décision. Peut-être pourrions-nous même proposer des prix et des options de livraison plus compétitifs qu'un magasin physique. Encore une fois, l'ajout de la sélection de comparaison directement dans les résultats de la recherche peut également être une bonne option à envisager.
Il y a une autre option, cependant. Nous pourrions également mettre en évidence la comparaison des fonctionnalités dans le cadre de la navigation globale. Si vous avez une gamme de produits très limitée, chacun d'entre eux ciblant un public spécifique, il peut être utile de communiquer clairement à quels groupes de clients chaque produit est destiné.
Par exemple, Konica Minolta fournit un lien de comparaison de fonctionnalités distinct dans la navigation principale. Malheureusement, ce n'est rien d'autre qu'une liste de toutes les spécifications de tous les produits dans une vue côte à côte. Il serait peut-être plus utile d'expliquer les avantages de chaque produit et à qui il convient le mieux. Néanmoins, les clients peuvent exporter et imprimer les résultats pour faciliter la numérisation et la lecture.
Vizio intègre en évidence la comparaison des fonctionnalités dans la navigation principale. Tous les produits peuvent être choisis pour comparaison, mais chaque section de navigation contient également un lien "Comparer les tailles / modèles", qui présente l'ensemble du spectre des produits, tous divisés en groupes, avec des filtres pour choisir les produits pertinents. Les attributs sont également répartis en groupes et affichés sous forme d'accordéons dans une vue tabulaire, tandis que les produits restent toujours visibles dans une barre flottante.
De manière assez surprenante, Amazon n'affiche pas la comparaison des fonctionnalités en option sur la page de catégorie. En fait, il est assez difficile de le remarquer sur la page du produit également. Mais plutôt que de permettre aux clients de sélectionner les produits qu'ils souhaitent comparer, Amazon leur permet uniquement de "comparer avec des produits similaires". Seuls six attributs sont affichés sur mobile par défaut : le titre du produit et sa vignette, la note du client, le prix, les informations de livraison et le détaillant. Les attributs sont divulgués progressivement, sur un robinet ou un clic.

Ne vous méprenez pas : bien sûr, l'objectif principal du site Web n'est pas d'amener autant de personnes que possible à une vue comparative, mais plutôt de les amener à la caisse - avec un article qui répondra réellement à leurs besoins. Étant donné qu'une comparaison peut aider à éviter les impasses, essayez d'activer "l'ajout à la comparaison" pour les pages de produits, les pages de catégories et les résultats de recherche, puis surveillez la conversion. Si vous n'avez que quelques produits dans l'inventaire, étiqueter et cibler clairement chaque groupe de clients peut être une meilleure option (et plus simple).
La vie d'une case à cocher solitaire, ou comment indiquer une comparaison
Une fois que nous savons sur quelles pages une comparaison de fonctionnalités apparaîtra, nous devons nous demander comment les utilisateurs ajouteront réellement des éléments à comparer. Cela nous oblige à examiner de très près les détails microscopiques de la façon dont la fonctionnalité est indiquée et comment l'utilisateur interagirait avec elle.
Alors que certains concepteurs choisissent d'utiliser un lien ou un bouton avec une étiquette (par exemple, "Ajouter pour comparer"), d'autres utilisent l'iconographie (un signe plus ou une icône "comparer" personnalisée) pour indiquer la comparaison. Une option plus courante, cependant, semble être une bonne vieille case à cocher avec une étiquette . Une case à cocher communique naturellement cela et comment un élément peut être sélectionné et désélectionné, et avec une étiquette appropriée en place, il transmet la fonctionnalité sans ambiguïté.

Maintenant, où placeriez-vous cette case à cocher , pourriez-vous demander ? Franchement, si vous regardez autour des sites Web de commerce électronique, vous le trouverez à peu près partout - résidant parfois en haut au-dessus des titres, parfois en dessous des vignettes, parfois dans le coin inférieur droit à côté des avis, et assez souvent juste au-dessus du prix, où il est difficile de passer à côté. Certes, nous n'avons pas pu repérer de différence significative; cependant, une chose était notable : les options avec une case à cocher semblaient rendre la comparaison des fonctionnalités légèrement plus évidente et facile à trouver que les liens en texte brut.

Une fois que l'utilisateur a sélectionné un élément à comparer, il est important de confirmer la sélection - une case à cocher fait du bon travail, mais nous pourrions également modifier le libellé (par exemple, de "Ajouter à comparer" à "Supprimer de la comparaison") ou changer la couleur de fond (légèrement mis en évidence) ou fondre une étiquette ou un drapeau ("Shortlisted") ou un popover. Nous devons également indiquer le changement d'état pour les lecteurs d'écran.
Chaque sélection doit également être facile à désélectionner en un seul clic, sans réinitialiser toute la sélection. Malheureusement, ce dernier n'est pas si rare, car certains sites Web choisissent de désactiver la case à cocher pour empêcher la double sélection, ce qui rend impossible la suppression du produit de la comparaison sans demander une vue de comparaison.

Évidemment, nous devons également placer un bouton "comparer" quelque part, afin que les clients puissent facilement passer à la vue de comparaison. Maintenant, cette vue n'aurait aucun sens s'il n'y avait pas ou qu'un seul élément sélectionné pour la comparaison. Ainsi, plutôt que d'afficher un bouton "comparaison" désactivé et grisé lorsqu'il n'y a pas assez d'éléments à comparer, nous pourrions l'afficher uniquement s'il y a au moins deux éléments dans la liste - peut-être alignés à côté de ceux "Ajouter pour comparer ” les cases à cocher ou les liens de tous les candidats que le client a sélectionnés.
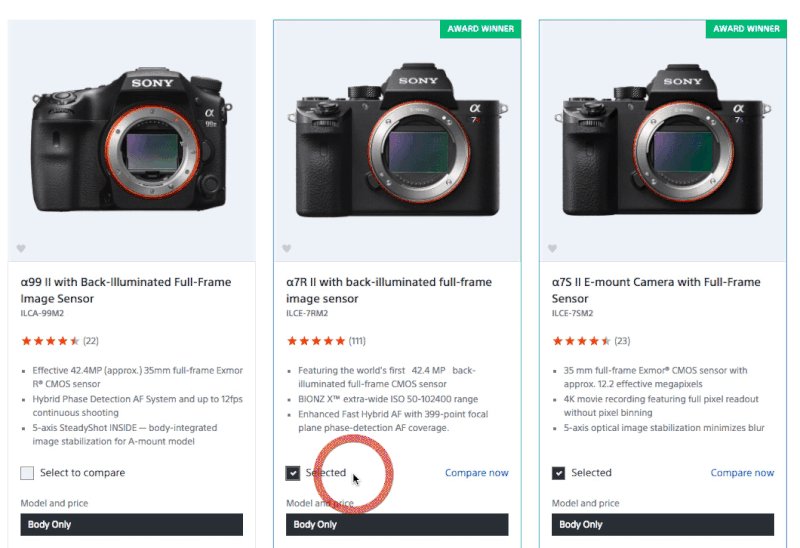
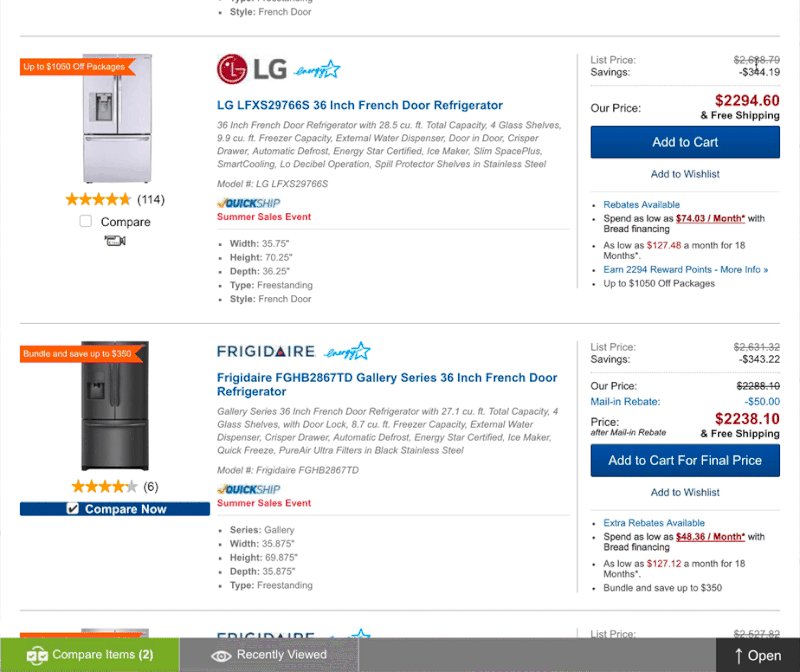
Sony, par exemple, utilise d'abord l'étiquette de texte "Sélectionner pour comparer" pour tous les produits d'une catégorie, et si un élément est sélectionné, il modifie l'étiquette de la case à cocher de cet élément en "Sélectionnez deux ou plus à comparer". Lorsqu'un article supplémentaire est ajouté à des fins de comparaison, l'étiquette devient « Sélectionné », avec un lien « Comparer maintenant » apparaissant en ligne sur tous les produits sélectionnés.

En fait, dans la pratique, il est peu probable que ce bouton de comparaison "fantaisie" soit très fantaisiste, sinon il se battrait pour attirer l'attention avec les boutons principaux, tels que "Ajouter au panier". Par conséquent, le plus souvent, il s'agit d'un bouton tertiaire subtil qui ne se bat pas pour attirer l'attention mais qui est perceptible, à proximité des cases à cocher de comparaison. Pourtant, nous pourrions doucement le mettre en évidence pendant un clin d'œil avec une transition ou une animation subtile une fois qu'un nouvel élément a été ajouté à des fins de comparaison.
Attends une seconde! Vous pensez peut-être : eh bien, si la comparaison des fonctionnalités est si importante, pourquoi ne pas afficher une confirmation dans une lightbox, incitant le client à choisir d'aller directement à la comparaison ou de continuer à naviguer sur le site ? Eh bien, le problème avec cette option, c'est qu'elle interrompt massivement le flux . Plutôt que de se concentrer sur les produits, il attire l'attention du client sur un message de confirmation auquel il doit répondre avec chaque nouvel article ajouté.
Bien sûr, nous ne savons pas si le client ajoutera deux ou quatre articles ou plus à comparer, mais devoir se débarrasser de la lightbox pour continuer à parcourir les produits semble excessif et tout simplement inutile. Avec un bouton de « comparaison » intégré , nous obtenons le meilleur des deux options : si l'utilisateur souhaite continuer à naviguer, il le fera de manière transparente. S'ils veulent comparer, ils peuvent également comparer facilement. Et l'accent reste toujours sur ce qui compte le plus : les produits.
Cependant, ce n'est pas le mieux que nous puissions faire. Un problème que nous avons constamment remarqué dans les sessions d'utilisabilité est que lorsque les clients explorent leurs options et ajoutent des éléments à comparer, ils sont finalement prêts à afficher la vue de comparaison, mais ne trouvent souvent pas le bouton pour l'afficher. En effet, ils finissent par devoir retrouver les produits qu'ils ont sélectionnés car c'est là que se trouvent les boutons « comparer maintenant ». C'est particulièrement difficile dans une catégorie paginée avec une longue liste de produits dispersés.
Nous pouvons résoudre ce problème en affichant une superposition de comparaison semi-transparente en bas de la page. La superposition peut apparaître lorsqu'un client ajoute le tout premier article à comparer et peut disparaître lorsque la sélection est effacée. En consacrant une partie de l'écran à la comparaison, on récupère juste assez d'espace pour confirmer subtilement les actions de l'utilisateur et l'informer de ses prochaines étapes, sans interrompre le flux.
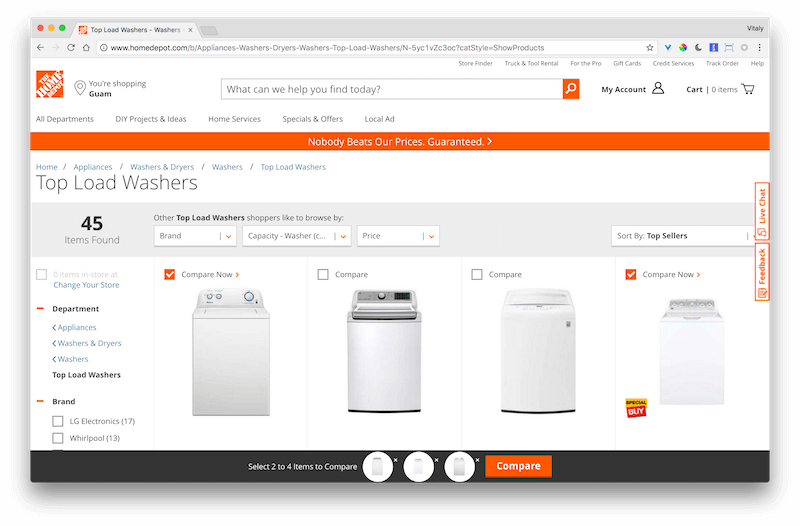
Home Depot utilise une superposition de comparaison de 60 pixels de haut en bas pour mettre en évidence les vignettes des produits sélectionnés. La superposition nous servait à guider les utilisateurs dans la sélection, par exemple en expliquant combien d'éléments sont requis pour la comparaison. Les clients n'ont pas à rechercher les éléments sélectionnés sur une page de catégorie, mais ils peuvent désélectionner des options directement depuis la superposition. C'est aussi là que réside un bouton "Comparer" omniprésent.
Electrolux affiche des notifications sur les éléments sélectionnés dans la barre inférieure haute de 75 pixels. C'est peut-être un peu trop subtil pour comprendre rapidement. Plutôt que de modifier le texte pour "afficher les différences" ou "afficher tous les attributs", il utilise une pseudo-case à cocher que les utilisateurs peuvent activer et désactiver.
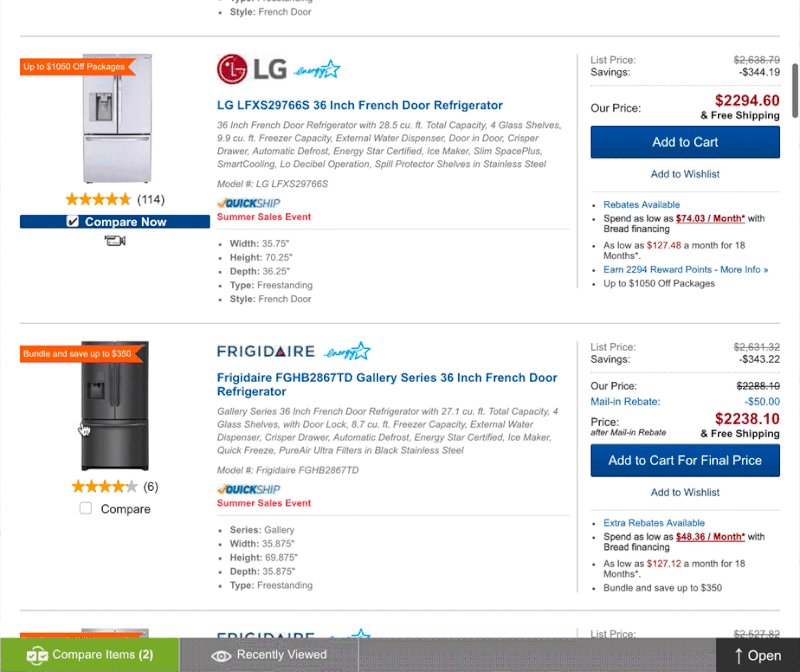
Appliances Connection utilise une barre haute de 40 pixels légèrement moins subtile en bas, avec un lien clair indiquant la comparaison et l'accès aux éléments récemment consultés. La vue de comparaison glisse de haut en bas et les utilisateurs peuvent également basculer vers les éléments récemment consultés.
La conception de l'affichage et du masquage de fonctionnalités similaires est légèrement décalée, nichée dans le coin supérieur droit. En outre, les clients peuvent ajouter "ID de stock ou SKU" à des fins de comparaison, mais peu de clients sauront ce que cela signifie.
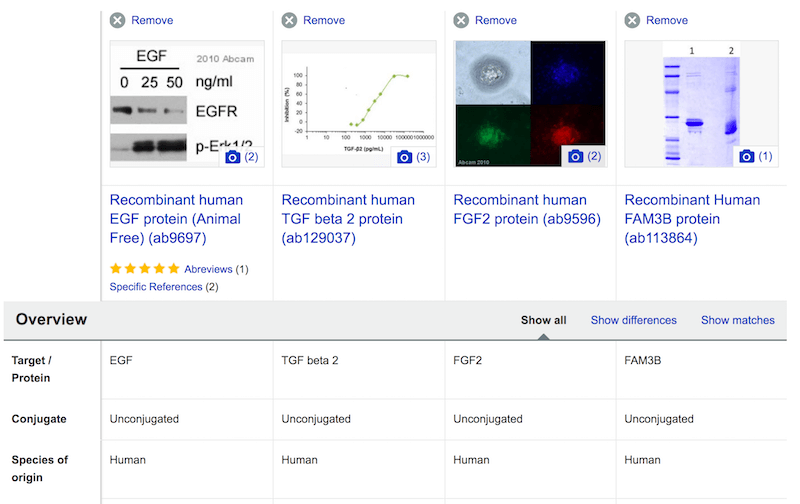
Abcam implémente la barre inférieure légèrement différemment, comme un accordéon avec des éléments alignés dans une liste verticale. Malheureusement, une fois que l'utilisateur est en mode comparaison, il est impossible de supprimer des éléments ou d'effacer la sélection.
Delta affiche "Ajouter pour comparer" uniquement au survol, ainsi que d'autres détails importants, tels que le prix. Contrairement aux exemples précédents, "Ajouter à la comparaison" affiche une superposition en haut de l'écran, où le client peut ajouter d'autres éléments à comparer.
En fait, la superposition semble être une solution assez courante, et en fait, elle peut être utile de bien des façons. Par exemple, si un seul article est présélectionné, nous pourrions utiliser l'espace pour suggérer des articles comparables similaires, ou même des articles que d'autres clients consultent souvent également ("Suggérer des options similaires ou meilleures").
Nous pourrions également regrouper des articles similaires et compléter une liste de comparaison avec une sélection de produits présélectionnés . Quelle est la différence? Au lieu d'inviter le client à choisir un type de produits, puis à sélectionner des articles spécifiques de ce type et à les comparer, nous pourrions permettre aux clients d'ajouter des produits de différents types, de les regrouper en arrière-plan et de les garder accessibles à tout moment plus tard - pas nécessairement uniquement à titre de comparaison. Considérez-le comme une sorte de liste étendue de favoris, ou liste de souhaits, chaque sélection recevant une étiquette et peut-être même une URL partageable.
L'examen de la photographie numérique fait exactement cela. L'utilisateur peut "marquer" n'importe quel élément pour la liste restreinte, puis comparer ultérieurement les éléments d'une catégorie particulière. C'est un bon exemple de conception résiliente et indulgente : même si un client sélectionne des batteries et des ordinateurs portables à des fins de comparaison, ils n'apparaîtront jamais dans une comparaison côte à côte, car ils seraient regroupés séparément. Chaque article peut être supprimé individuellement, ou le client peut également supprimer un groupe entier.
Bien que légèrement plus complexe à mettre en œuvre, il s'agit à peu près d'une solution absolue qui semble fonctionner assez bien. Alternativement, le simple fait d'avoir une barre de "comparaison" ancrée au bas de la page est également une solution fiable.
Combien d'articles peuvent être ajoutés pour comparaison ?
Alors que certaines interfaces sont très restrictives, permettant de comparer exactement 2 éléments à la fois, il est plus courant d'autoriser jusqu'à 4 à 5 éléments à comparer, généralement en raison des limitations d'espace dans la vue de comparaison. Certes, la comparaison devient très complexe avec plus de 5 éléments dans la liste, les colonnes se masquant et "montrant les différences" devenant moins utiles. Mais que se passe-t-il si le client choisit de comparer plus d'articles après tout ?
Eh bien, peu de clients sont susceptibles de le faire, à l'exception d'une exception spécifique. Certains clients ont tendance à abuser du panier et de la comparaison des fonctionnalités comme liste de souhaits, "sauvegarder des articles pour plus tard" comme référence. S'ils choisissent de sauvegarder un grand nombre d'articles, nous pourrions bien sûr les laisser naviguer dans les produits à l'aide d'un stepper, mais peut-être que par défaut, nous pourrions remodeler le tableau et extraire les points forts, les avantages et les inconvénients à la place. Cela pourrait être légèrement moins ennuyeux que de ne pas être autorisé à ajouter un élément à des fins de comparaison.
La vie éphémère de la comparaison côte à côte
Finalement, après avoir appuyé sur ces cases à cocher ou ces liens, le client, espérons-le, choisira de voir une comparaison des options présélectionnées côte à côte. Cette comparaison est généralement une espèce de courte durée : elle est utilisée tant qu'elle sert son objectif, potentiellement partagée avec des amis et des collègues, pour disparaître dans l'oubli peu de temps après. Maintenant, la comparaison pourrait apparaître de différentes manières :
- sur la même page, en superposition pleine page ;
- sur une nouvelle page distincte, intégrée dans la mise en page du site ;
- sur une nouvelle page distincte, autonome ;
- dans un onglet ou une fenêtre séparé ouvert en plus de l'onglet sur lequel se trouve actuellement l'utilisateur.

Qu'est-ce qui est le mieux ? Dans la plupart des situations, la deuxième option peut être difficile à mettre en œuvre de manière significative, simplement en raison de la quantité d'espace dont une comparaison d'entités a besoin pour permettre une comparaison rapide des attributs. La première et la troisième options sont généralement plus faciles à mettre en œuvre, mais la première peut sembler légèrement plus rapide car aucune navigation entre les pages n'est impliquée. Cependant, cela nécessitera également une mise en œuvre correcte du changement d'URL en fonction de l'état de la comparaison. Avec une page autonome, ce problème serait légèrement plus facile à résoudre. Comme alternative, vous pouvez suggérer de "sauvegarder la comparaison" et de générer un lien qui peut être partagé.
La quatrième option dépend de votre intérêt dans la discussion sans fin sur la question de savoir si les liens doivent être ouverts dans de nouveaux onglets par défaut. C'est probablement une question de préférence, mais généralement nous devons avoir une très bonne raison d'ouvrir une fenêtre en plus de celle existante. Bien que cela puisse avoir un sens pour les fichiers PDF ou toute page pouvant entraîner une perte de données saisies, cela peut ne pas être suffisamment critique pour une vue de comparaison.
Idéalement, vous pourriez fournir les deux options - le lien pourrait mener directement à la vue de comparaison dans le même onglet, et une icône de lien externe de type Wikipédia pourrait être utilisée pour indiquer une vue à ouvrir dans un onglet séparé.
Une comparaison de fonctionnalités légèrement différente, ou poser la bonne question de la bonne manière
En fin de compte, nous souhaitons simplement aider les utilisateurs à trouver rapidement des attributs comparables pertinents . Quelle meilleure façon de les trouver qu'en demandant d'abord à l'utilisateur de sélectionner les attributs qui comptent le plus pour lui ?
Comparaison des scores de match
Par exemple, nous pourrions extraire automatiquement certains de ces attributs en examinant les qualités qui apparaissent dans les avis pour les produits sélectionnés, et les suggérer dans un petit panneau au-dessus de la comparaison côte à côte - un peu comme des balises que l'utilisateur peut confirmer ou ajouter.
Une fois les attributs pertinents définis, nous pourrions calculer le score de correspondance pour tous les produits sélectionnés (sur la base des avis et des spécifications), et si leur moyenne est bien en deçà des attentes, suggérer à la place des produits alternatifs avec un score plus élevé.
L'option avec le score le plus élevé pourrait être suggérée comme "achat recommandé" ou comme gagnant, avec le pourcentage de clients qui ont fini par acheter ce produit dans la catégorie et peut-être même les scores des avis professionnels externes. Là, nous pourrions afficher plus en évidence les options pour acheter l'article ou le récupérer dans un magasin à proximité. Pour arrondir, nous pourrions même compléter la comparaison avec un bel indicateur de chargement de "bataille" pour indiquer que nous "travaillons dur" pour trouver la meilleure option.
Top Ten Reviews parvient à afficher 10 produits dans une comparaison côte à côte. Chaque produit a une note ventilée par groupes spécifiques de fonctionnalités, mais aussi une note globale. Le gagnant est mis en évidence avec un "Gold Award", et sur les écrans étroits, sa colonne est fixe, tandis que d'autres produits sont comparés à lui. C'est une conception légèrement plus opiniâtre, mais il est peut-être aussi un peu plus facile de détecter le candidat gagnant du point de vue de l'utilisateur.
Vue de comparaison matricielle
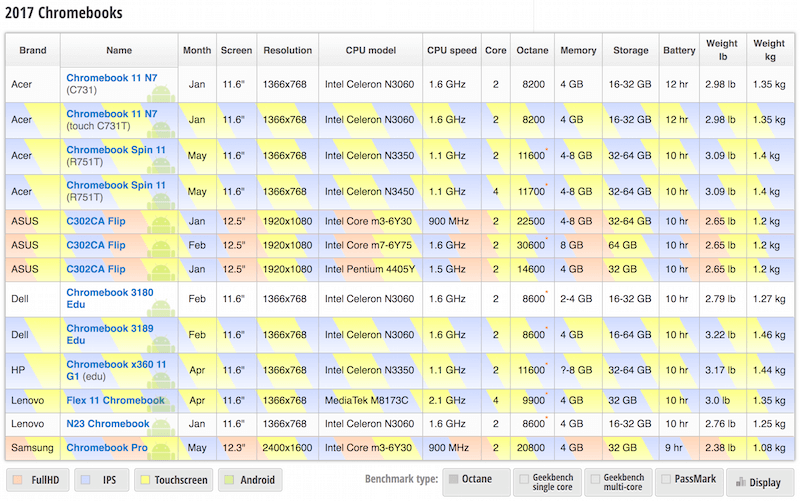
Lorsque nous examinons des comparaisons, nous pensons naturellement aux tableaux de comparaison des fonctionnalités, mais peut-être qu'une vue filtrée ou une vue visuelle serait une meilleure option pour les comparaisons, en particulier pour les plus complexes. Product Chart, par exemple, utilise une présentation matricielle des produits, avec un prix mis en correspondance avec la taille de l'écran pour les moniteurs. Les fonctionnalités et les attributs peuvent être ajustés en tant que filtres sur la gauche, et moins il y a de candidats, plus les vignettes sont grandes. Ce n'est pas une option pour tous les sites Web, mais il est intéressant de voir une comparaison en dehors du cadre d'une mise en page tabulaire.
La comparaison des fonctionnalités peut, mais ne doit pas être une tâche complexe pour les clients. Nous pourrions prendre en charge une partie du gros du travail en suggérant de meilleures options en fonction des préférences du client. Malheureusement, je n'ai pas encore trouvé d'exemple de ce concept dans une véritable interface de commerce électronique.
Intégration transparente de la comparaison
Mais que se passerait-il si nous abandonnions complètement l'idée d'avoir une comparaison de fonctionnalités dédiée et utilisions plutôt une approche légèrement plus intégrée ? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


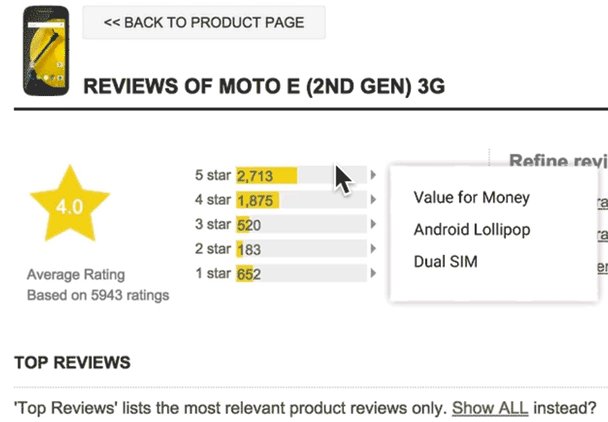
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Phew! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Comment indiquez-vous que la comparaison est possible ?
- Que se passe-t-il lorsque le premier élément est ajouté pour comparaison ?
- Avez-vous désactivé l'option de comparaison lorsqu'un seul élément a été sélectionné ?
- Une fois qu'un article a été sélectionné, modifiez-vous le lien ou mettez-vous en surbrillance le produit sélectionné, ou affichez-vous une barre de comparaison, ou affichez-vous une lightbox ?
- Comment les utilisateurs désélectionnent-ils une option sélectionnée ?
- Si un seul article a été ajouté pour comparaison, doit-on suggérer des produits à comparer ou permettre aux utilisateurs de "trouver des produits similaires" ?
- Lorsqu'un élément a été sélectionné, fournissez-vous un retour visuel pour réaffirmer et rassurer les utilisateurs sur leur choix. (Par exemple, "Bon choix ! C'est l'un des 10 appareils photo les mieux notés de la catégorie !")
- Combien d'articles un client peut-il ajouter pour comparaison (généralement trois à cinq) ? Qu'advient-il de la comparaison si aucun ou un élément n'a été sélectionné. Qu'en est-il de plus de cinq articles ?
- Lorsque les éléments sont comparés, utilisons-nous des animations ou des transitions pour indiquer la comparaison (comme une animation de combat) ?
- Est-ce que nous affichons le prix (ou l'évolution du prix), un lien vers la page du produit individuel, des notes, des avis, une vignette, le nom du modèle du produit et une info-bulle de correspondance de prix ?
- Les utilisateurs peuvent-ils basculer pour voir uniquement les différences, uniquement les similitudes ou tous les attributs ?
- Regroupons-nous et réduisons-nous les attributs par défaut ?
- Vérifions-nous si les attributs sont cohérents et ont des métadonnées comparables ? Sinon, voir des différences n'aurait aucun sens.
- Mettons-nous en surbrillance les colonnes et les lignes au survol ou au toucher ?
- L'utilisateur peut-il déplacer les colonnes à gauche et à droite ?
- Que se passe-t-il si l'utilisateur compare des éléments dans des catégories sans rapport (par exemple, un ordinateur portable et des batteries) ?
- Comment permettons-nous aux utilisateurs d'ajouter plus d'éléments à comparer ?
- Comment permettons-nous aux utilisateurs de supprimer des éléments de la comparaison ?
- Devrions-nous suivre dynamiquement le nombre d'éléments dans la liste de comparaison et afficher un message s'il n'y en a pas ("Oh, rien à comparer ! Voici quelques suggestions.") ou un ("Boo-yah ! Vous avez un gagnant !") ou deux ("Alors, vous n'avez que deux candidats maintenant.") ?
- Devrions-nous demander aux clients de choisir ce qui les intéresse le plus ?
- Proposons-nous un "gagnant" parmi les produits sélectionnés pour la comparaison, peut-être en fonction des attributs les plus pertinents de l'utilisateur ?
- Chaque action a-t-elle un retour visuel et/ou auditif pour indiquer un changement ?
- Avons-nous fourni un lien partageable pour la comparaison (par exemple, "Enregistrer la comparaison sous…") ?
- Si l'utilisateur passe trop de temps dans la vue de comparaison, devrions-nous afficher une fenêtre contenant des informations sur l'assistance téléphonique ou le chat ?
- Les éléments comparés sont-ils stockés de manière persistante après l'actualisation ou l'abandon de la page ?
- Incluons-nous une option "Informer de la baisse de prix" pour l'abonnement par e-mail ?
- La comparaison des fonctionnalités est-elle accessible, codée sous forme de liste non ordonnée ?
- Comment faire en sorte que la comparaison des fonctionnalités se comporte de manière réactive ?
Autres ressources
- « Tableaux de comparaison », Groupe Nielsen Norman,
- Mises en œuvre de comparaison de fonctionnalités en HD sur Vimeo.
Restez à l'écoute!
Cet article fait partie de la nouvelle série en cours sur les modèles de conception ici, sur votre véritable Smashing Magazine. Nous publierons un article dans cette série toutes les deux à trois semaines. Ne manquez pas le prochain, sur les constructeurs et les configurateurs. Ah, intéressé par un livre (imprimé) couvrant tous les patrons , y compris celui ci-dessus ? Faites-le nous savoir également dans les commentaires – peut-être pourrions-nous envisager de combiner tous ces modèles dans un seul livre et de le publier sur Smashing Magazine. Continuez à rocker !
Un grand merci à Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul pour leurs commentaires sur cet article avant sa publication.
