Concevoir l'accordéon parfait
Publié: 2022-03-10Parfois, nous utilisons ces modèles sans même y penser, et il y a une bonne raison à cela : proposer une toute nouvelle solution à chaque fois que nous rencontrons un problème d'interface prend du temps et est risqué, car nous ne savons tout simplement pas combien il faudra du temps pour mettre en œuvre une nouvelle solution et si elle réussira ou échouera lamentablement dans les tests d'utilisabilité.
Les modèles de conception peuvent être extrêmement utiles, principalement parce qu'ils permettent de gagner du temps et d'obtenir de meilleurs résultats, plus rapidement. Nous n'avons pas besoin de les appliquer exactement telles quelles à chaque problème que nous rencontrons, mais nous pouvons nous appuyer sur elles, en utilisant notre expérience pour éclairer nos décisions, car nous savons qu'elles ont assez bien fonctionné dans d'autres projets.
Au cours des dernières années, j'ai passé beaucoup de temps à travailler avec diverses entreprises en essayant diverses approches et en les étudiant dans des tests d'utilisabilité. Cette série d'articles est un résumé d'observations et d'expériences faites au fil du temps. Serrez vos ceintures de sécurité : dans cette nouvelle série d'articles sur SmashingMag, nous examinerons des exemples de tout, des carrousels aux filtres, des calculatrices, des graphiques, des chronologies, des cartes, des tableaux à plusieurs colonnes, des plans de tarification tout-puissants jusqu'à la sélection des sièges. sur les sites Web des compagnies aériennes et des cinémas. Mais avant de nous lancer dans des problèmes d'interface complexes, commençons par quelque chose d'apparemment simple et évident : un accordéon.
Partie de : Modèles de conception
- Partie 1 : Accordéon parfait
- Partie 2 : Configurateur réactif parfait
- Partie 3 : Sélecteur de date et d'heure parfait
- Partie 4 : Comparaison parfaite des fonctionnalités
- Partie 5 : Curseur parfait
- Partie 6 : Sélecteur d'anniversaire parfait
- Partie 7 : Menus méga-déroulants parfaits
- Partie 8 : Filtres parfaits
- Partie 9 : Boutons désactivés
- Abonnez-vous à notre newsletter par e-mail pour ne pas manquer les prochaines.
Les barebones d'un accordéon
Il y a une bonne raison pour laquelle l'accordéon est probablement le bourreau de travail le plus établi dans la conception réactive. C'est un modèle extrêmement utile pour la divulgation progressive - mettant en évidence les détails importants d'une section et révélant plus de détails sur un robinet ou un clic, si nécessaire. En conséquence, la conception reste ciblée et affiche les informations critiques en premier, tandis que tout le reste est facilement accessible. En fait, si vous rencontrez un problème quelconque - trop d'options de navigation, trop de contenu, une vue trop détaillée - un bon point de départ serait d'explorer comment vous pourriez utiliser le bon vieil accordéon pour résoudre ce problème. Le plus souvent, cela fonctionne étonnamment bien.

Cependant, même un composant aussi prévisible et fréquemment utilisé qu'un accordéon laisse beaucoup de place à l'interprétation et à l'ambiguïté. Ne vous méprenez pas : le contexte compte. Un accordéon pour une navigation nécessitera une approche différente d'une section Q&R. Mais dans tous les contextes différents, nous devons examiner attentivement deux choses : la conception visuelle et la conception d'interaction d'un accordéon pour éliminer tous les points de confusion et d'interprétation erronée.
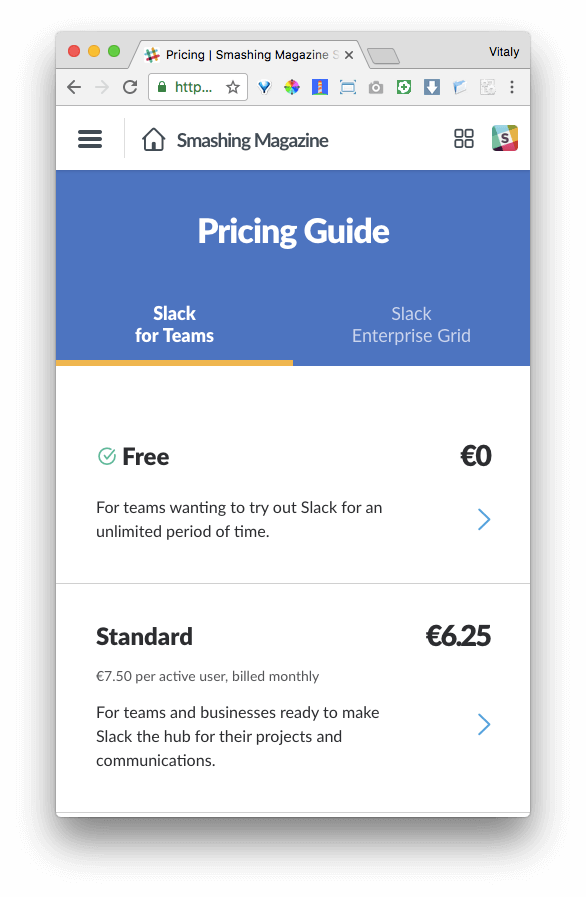
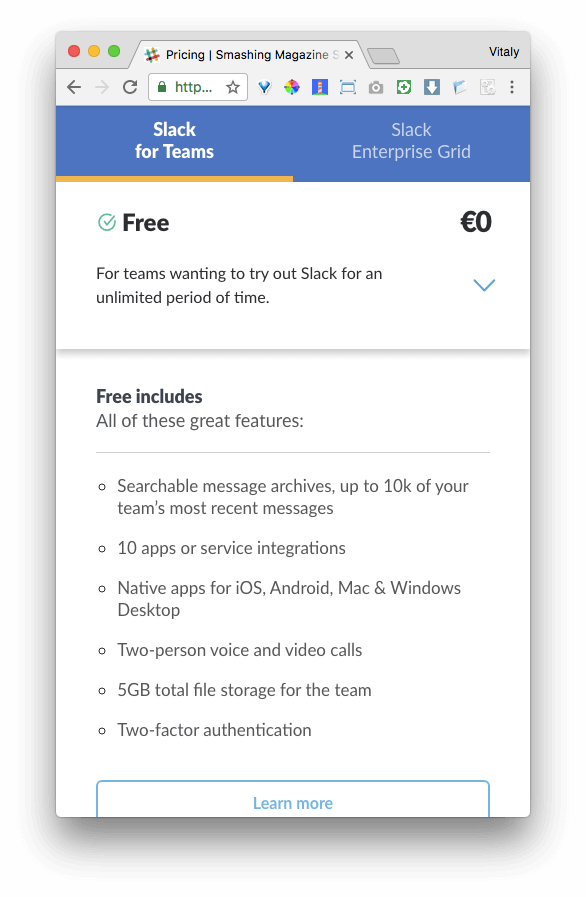
Maintenant, si nous regardons d'un peu plus près les os nus de l' accordéon , il ne sera pas difficile de voir tous ses éléments atomiques. Un accordéon contient toujours le titre de la catégorie, un état développé et réduit, une icône indiquant l'expansion et l'espacement entre eux. Une fois la catégorie développée, l'icône doit changer pour indiquer qu'elle s'effondre. Cependant, que se passe-t-il si l'utilisateur clique sur une carte réduite alors qu'une autre carte est ouverte ? La carte étendue doit-elle se fermer automatiquement ou non ? Que se passe-t-il si tous les éléments ne peuvent pas être affichés ? L'utilisateur doit-il automatiquement faire défiler vers le haut ? Examinons de plus près ces problèmes et les problèmes connexes, un par un.

Choisir une icône pour indiquer l'expansion
Maintenant, commençons. Que savons-nous? Eh bien, évidemment, dans la plupart des interfaces de gauche à droite, le nom de la catégorie sera également aligné à gauche. En supposant que, comme dans de nombreux accordéons, les sous-éléments se glissent entre deux sections, quelle icône choisiriez-vous pour communiquer ce comportement ? Une flèche pointant vers le bas, une flèche pointant vers la droite, un chevron pointant vers le bas, un plus, un plus entouré - peut-être quelque chose de complètement différent ?

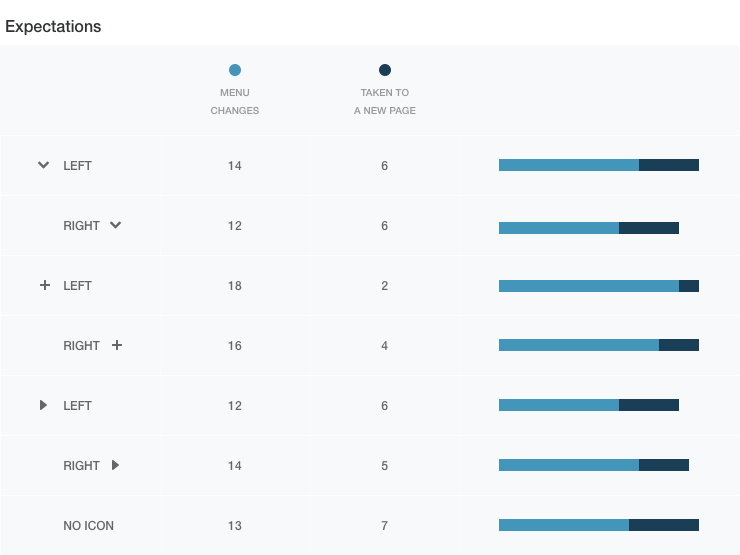
D'après mon expérience, il semble que le choix de l'icône n'a pas vraiment d'importance tant qu'il n'est pas surchargé de diverses significations dans la même interface utilisateur. Par exemple, vous pouvez potentiellement utiliser le plus encerclé pour indiquer l'expansion, le zoom et un ensemble de deux éléments dans un plan tarifaire - et cela pourrait introduire de la confusion. Cependant, dans le contexte de l'accordéon, les utilisateurs semblent comprendre que si certains éléments de navigation ont une icône, alors que d'autres sections n'en ont pas, c'est une sorte de signe que plus de contenu est disponible en cliquant ou en appuyant dessus. Nous n'avons pu repérer aucune indication d'une icône plus ou moins reconnaissable que d'autres. Cependant, cela ne signifie pas que certaines options ne causent pas plus de confusion que d'autres.

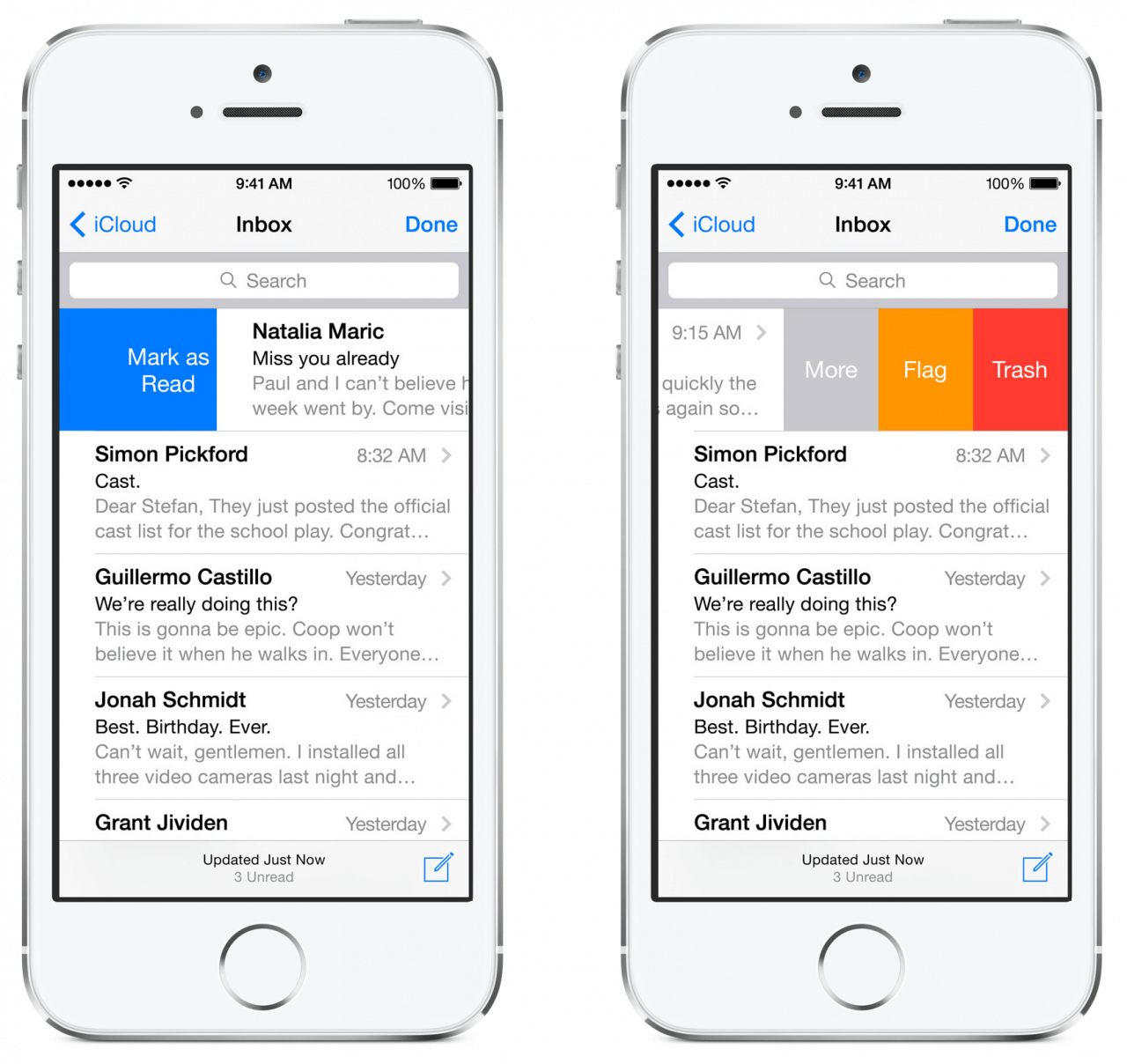
Par exemple, Slack utilise une flèche pointant vers la droite, bien que les éléments en accordéon glissent verticalement entre les titres de catégorie, plutôt qu'à droite de celui-ci. Maintenant, à ce stade, il vaut la peine de se demander à quoi devrait servir la direction de l'icône ? Il devrait probablement servir d' indicateur de la direction du mouvement , ou plus précisément, où la vue de l'utilisateur sera déplacée une fois que l'icône aura été appuyée ou cliquée. Dans Apple Mail sur iOS, par exemple, le chevron pointant vers la droite correspond au mouvement de la vue de l'utilisateur de gauche à droite.



Avoir une correspondance entre la direction de l'icône et le mouvement de la vue de l'utilisateur semble raisonnable, mais comme différentes interfaces se comportent différemment (avec des icônes mystérieuses jouant souvent à des jeux d'esprit avec les utilisateurs), tout le monde ne s'attendra pas à ce comportement. Donc au final, peu importe ce que vous faites en tant que designer : d'une manière ou d'une autre, vous ne pourrez pas répondre aux attentes de certains de vos utilisateurs. Lors de la conception, nous avons tendance à nous concentrer sur ce que nous concevons, mais même si nous sommes extrêmement cohérents dans nos interfaces utilisateur, nos utilisateurs auront des attentes influencées par leurs expériences sur des sites Web que nous n'avons même jamais vus. La clé est donc d'être aussi résilient que possible et de fournir une récupération facile et directe au cas où les attentes ne seraient pas satisfaites.


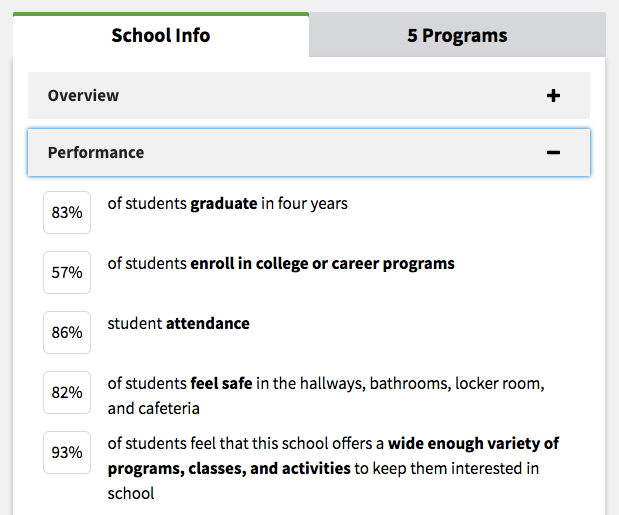
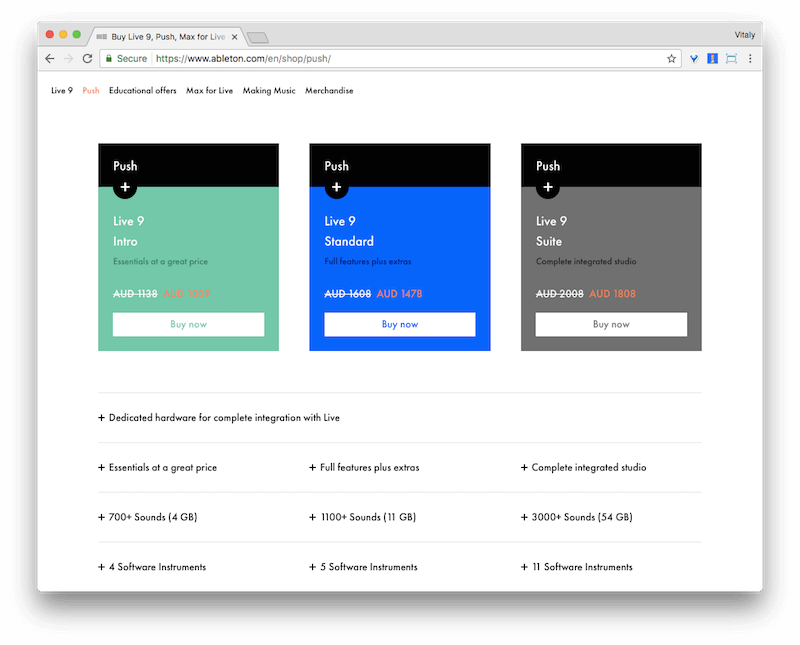
Donc, en regardant en arrière le choix de l'icône, si les éléments en accordéon glissent verticalement, intuitivement, il semble sûr d' utiliser l'une des icônes répertoriées ci-dessus, à l'exception de l'icône pointant vers la droite. Le seul problème à considérer ici serait si l'icône que vous choisissez est déjà surchargée d'une autre signification dans un contexte différent - par exemple, si vous utilisez une icône plus pour mettre en évidence les parties d'une offre groupée dans un plan tarifaire (où le plus n'est pas cliquable), puis utilisez exactement la même icône plus pour l'accordéon. Dans un tel cas, il est préférable d'éviter d'utiliser exactement la même icône à des fins différentes car cela pourrait prêter à confusion.
Est-ce que tout est clarifié alors ? Eh bien pas vraiment.
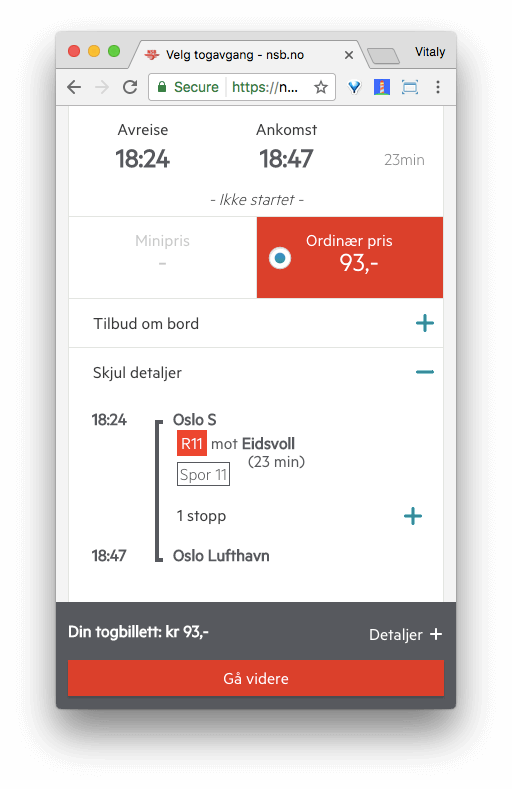
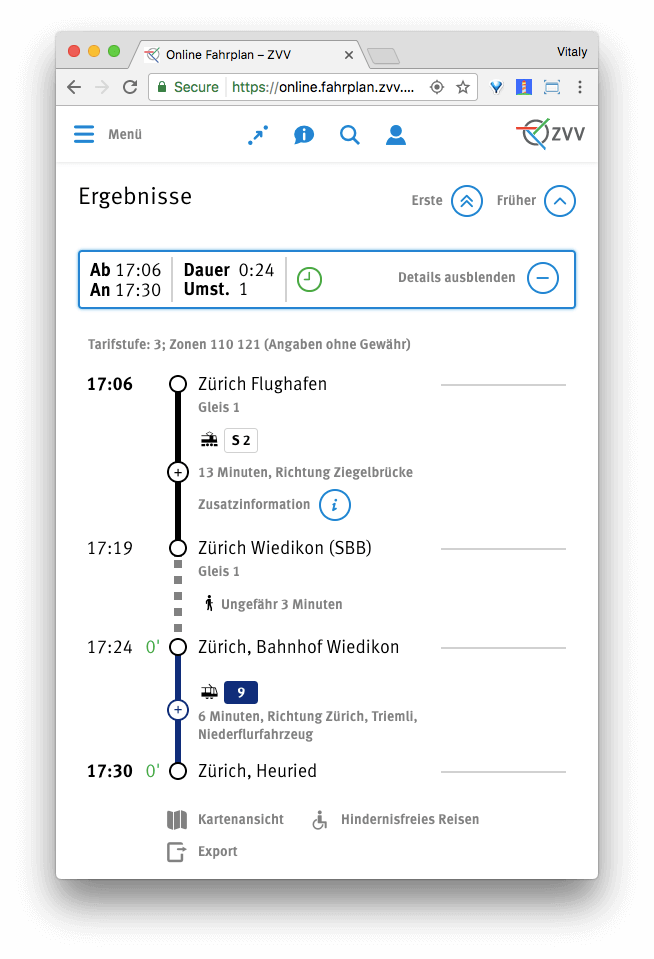
Réfléchissons une seconde à l' interaction attendue . Alors que la flèche et le chevron servent généralement d'indices de changement dans la direction indiquée, le plus indique un ajout et une expansion. Dans les deux cas, le changement peut se produire de différentes manières : un appui sur l'icône provoque soit une superposition avec des éléments de navigation apparaissant au-dessus du contenu, soit les éléments à glisser verticalement (et non horizontalement). Jusqu'ici tout va bien.

Cependant, lorsqu'un utilisateur atterrit sur une page, il ne sait pas initialement s'il a atterri sur une page à défilement long avec des liens renvoyant vers certaines parties de la page ou simplement sur un site Web "normal" avec des sections distinctes. pages. Très souvent, une flèche pointant vers le bas déclenche des sauts vers des sections de la page, plutôt que d'étendre les options de navigation. Il est probable que l'utilisateur ait été désorienté dans le passé, amené à une section d'une longue page, puis revenant en haut de la page et continuant à partir de là.

Par conséquent, si vous choisissez d'utiliser une flèche, vous pourriez vous retrouver avec certains utilisateurs qui s'attendent à défiler jusqu'à cette section de la page, plutôt que de voir les sous-éléments glisser entre les catégories. Ainsi, le chevron semble être une option plus sûre et plus prévisible ; si vous choisissez de l'utiliser, pointez-le vers le bas dans un état réduit et pointez-le vers le haut lorsqu'il est développé. Pour l'icône plus, vous pouvez choisir entre l'icône moins ou une icône de fermeture à la place.

Alors, qu'est-ce que tout cela signifie pour nous, en tant que designers ? Tout d'abord, si les éléments en accordéon sont censés glisser horizontalement de gauche à droite, il est prudent d'utiliser une flèche pointant vers la droite. Deuxièmement, si les éléments en accordéon sont censés glisser verticalement de haut en bas, un chevron pointant vers le bas (pas une flèche !) Ou une icône plus pourrait bien fonctionner.
Dans cet esprit, le choix de l'icône devrait être une décision assez simple. Mais selon la proximité de cette icône avec le titre de la catégorie, cela peut également prêter à confusion. Maintenant, quelles options devons-nous prendre en compte lors du choix de la position de cette icône ?
Choisir la position de l'icône
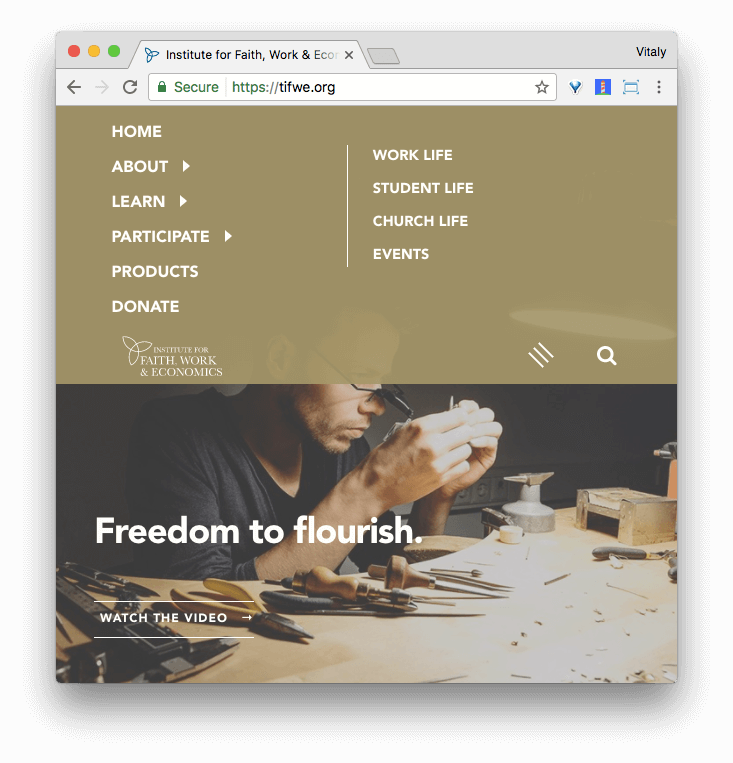
Choix ! Peu importe l'icône que vous avez choisie, vous pouvez choisir de la placer a) à gauche du nom de la catégorie ou b) à sa droite, ou c) aligner l'icône le long du bord droit de toute la barre d'éléments de navigation, en espaçant l'icône et le nom de la catégorie.


Le poste est-il important ? En fait, c'est le cas. Selon "Testing Accordion Menu Designs and Iconography" de Viget, certains utilisateurs ont tendance à se concentrer spécifiquement sur l'icône, plutôt que sur l'ensemble de la barre de navigation. Il y a une raison simple pour laquelle cela se produit : dans le passé, certains utilisateurs ont pu être « brûlés » avec des implémentations alternatives de l'accordéon. Sur certains sites Web, le titre de la catégorie ne déclenche pas d'expansion et va directement à la catégorie. Dans d'autres implémentations, un appui sur la barre de navigation ne provoque pas d'expansion ni de saut dans la catégorie - cela ne fait absolument rien.
Bien que nous concevrons bien sûr toute la zone pour qu'elle soit ciblée, car toutes les navigations n'ont pas ce comportement, certains utilisateurs ne sauront pas si votre navigation est l'une des "mauvaises" ou des "bonnes" jusqu'à ce qu'ils cliquent réellement dessus (ou survolez-le). Comme le survol n'est pas toujours disponible, appuyer sur l'icône semble être un pari plus sûr - un clic sur l'icône déclenchera presque toujours le comportement attendu. C'est un détail important à connaître lors de la conception d'un accordéon.
Dans diverses interfaces et implémentations, il semble qu'avec l'icône placée à droite du titre de la catégorie, les utilisateurs choisissent de se concentrer sur l'icône plus souvent que si l'icône est placée à gauche (là où les utilisateurs cliquent sur le titre de la catégorie ou sur le bar). Cependant, certains utilisateurs ont encore tendance à choisir l'icône. Par conséquent, c'est une bonne décision de rendre l'icône suffisamment grande pour un tapotement confortable, juste au cas où - au moins 44 × 44 pixels .
Aligné à gauche, aligné à droite ou aligné à droite ? Cela ne semble pas avoir beaucoup d'importance. Mais si vous avez un groupe d'accordéons (peut-être vivant dans un menu de navigation), la longueur des titres de catégorie variant beaucoup, basculer les états d'accordéon dans de nombreuses sections nécessitera un peu plus de concentration que de simplement parcourir la barre de navigation de haut en bas . C'est juste que le pointeur ou le doigt de la souris doit être repositionné tout le temps pour atteindre cette icône fantaisiste ! De plus, si l'icône est alignée à droite, sur un écran étroit, le doigt devrait parcourir la zone de navigation, obscurcissant la vue. Avec l'icône positionnée sur le bord droit de la barre, ce problème serait résolu.
Mais si l'icône est alignée sur le bord droit de la barre, il faut quand même faire attention à ne pas la placer trop loin du nom de la catégorie. Visuellement, il devrait être évident que l'expansion se rapporte à la catégorie ; ainsi, dans différentes fenêtres, la position de l'icône peut changer pour garder la connexion visuelle évidente. De plus, l'icône peut devenir légèrement plus grande sur des écrans plus larges. Cette option semble être préférable pour un groupe d'accordéons, mais ne fait pas vraiment une grande différence pour un seul accordéon - enfin, à moins que vos données ne prouvent le contraire.
Concevoir l'interaction pour l'accordéon
Cependant, même avec tous ces petits détails à l'écart, l'interaction soulève encore quelques questions. Supposons que le titre de la catégorie est aligné à gauche et que l'icône est alignée sur le bord droit de la barre. Suite à la discussion ci-dessus, que doit-il se passer lorsqu'un utilisateur clique sur le nom de la catégorie ou sur l'icône ou sur l'espace vide entre les deux ? Doivent-ils tous déclencher une expansion ou doivent-ils servir à des fins différentes ?
Eh bien, nous pouvons être tout à fait certains d'une chose : lorsque l'utilisateur clique sur l'icône, il s'attend probablement à une sorte d'expansion, donc un appui sur une icône devrait sûrement provoquer une expansion. Le titre de la catégorie, cependant, pourrait être cliqué avec l'intention de sauter directement à la catégorie ou avec l'intention de se développer.
Si le titre de la catégorie déclenche l'expansion, nous devons absolument fournir un lien vers la catégorie dans le sous-menu déroulant pour permettre aux utilisateurs d'accéder directement à cette section (par exemple, "Tous les éléments"). Cela signifie que le parcours de l'utilisateur de la page d'accueil à une catégorie peut prêter à confusion, car il ne s'attend pas à avoir besoin d'un clic supplémentaire lorsqu'il clique sur le titre de la catégorie. Cependant, la récupération dans ce cas est évidente et n'oblige pas vraiment l'utilisateur à restaurer l'état précédent car il peut continuer immédiatement.
Si le lien vers la catégorie dans l'accordéon est évident, il ne sera pas perturbant, alors que sauter à une catégorie au lieu d'avoir à développer l'élément de navigation puis revenir en arrière peut sembler perturbateur. C'est pourquoi il est probablement plus raisonnable d' avoir à la fois l'icône et le titre de catégorie déclenchant l'expansion . C'est juste moins envahissant de cette façon. Cette interaction doit-elle également se produire entre le titre de la catégorie et l'icône ? Certains concepteurs pourraient faire valoir que lorsqu'un utilisateur appuie sur la zone lors de la navigation sur le site, il se peut qu'il ne souhaite pas d'expansion, mais plutôt "ancrer" le pointeur de la souris pour commencer à faire défiler la page, et par conséquent, cela semble perturbateur. C'est possible, bien sûr, mais il est peu probable que l'utilisateur choisisse d'ouvrir un menu de navigation pour explorer les options de navigation.

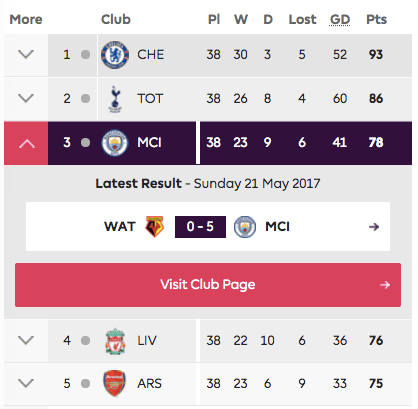
Les accordéons sont souvent utilisés pour les cartes, et selon la largeur de la fenêtre d'affichage, les cartes peuvent être assez larges, alors même si certains utilisateurs essaieront désespérément d'appuyer sur l'icône, certains de vos utilisateurs seront habitués à réduire et à agrandir les cartes en appuyant sur la zone vide dans le bar. Les autres utilisateurs seront habitués à ce que la zone vide ne serve à rien et l'ignoreront simplement. Seuls quelques-uns s'attendront à ce que la barre serve de lien vers la catégorie. Lors de nos tests, il s'est avéré moins déroutant d'avoir une extension de déclenchement d'espace vide, plutôt que - eh bien, franchement, n'importe quoi d'autre, c'est donc ce que nous avons choisi d'utiliser également.

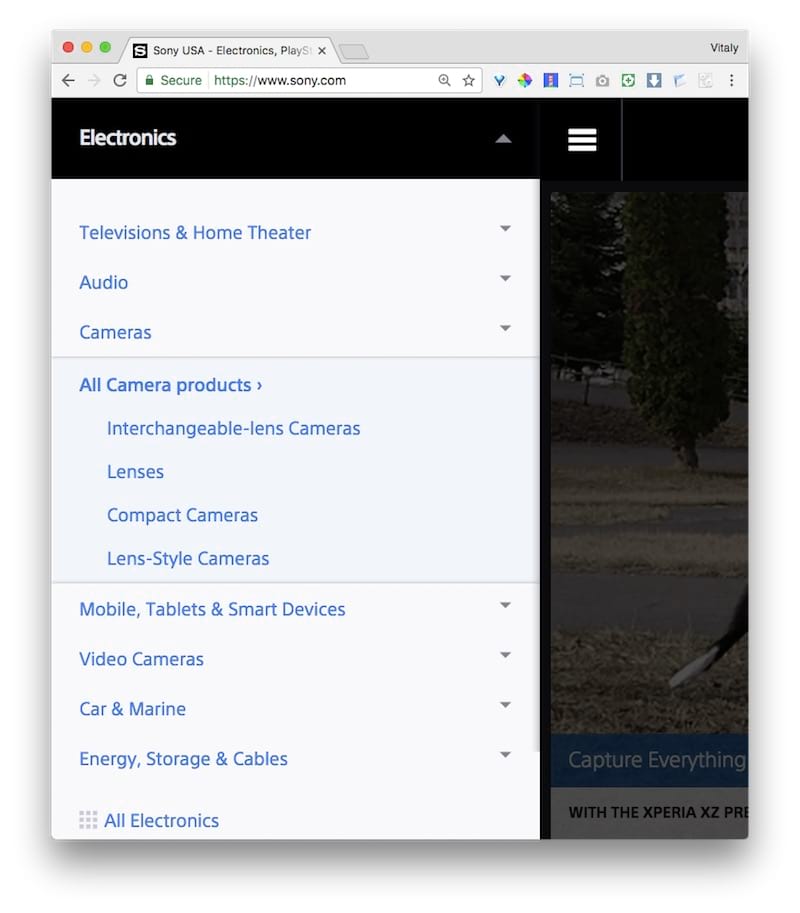
Mais que se passe-t-il si vous voulez que le titre de la catégorie soit directement lié à la catégorie ? Une idée serait d'apporter de la clarté en ayant deux éléments visuellement distinctifs qui "indiquent" les limites des éléments - par exemple, avec une couleur de fond différente pour l'icône et le titre de la catégorie (voir l'exemple ci-dessus). Dans nos expériences, nous n'avons remarqué aucun changement dans le comportement et les attentes - certaines personnes continueront à cliquer sur la catégorie et à se demander ce qui s'est passé. Encore une fois, avoir la section liée dans l'accordéon élargi semble être un pari plus sûr.
Assez bien? Eh bien, nous n'en sommes pas encore là. Que se passe-t-il si l'utilisateur appuie sur l'icône d'expansion mais qu'il n'y a pas assez d'espace sur l'écran pour afficher tous les sous-éléments ? Un membre de votre équipe pourrait suggérer de faire défiler automatiquement la page vers le haut pour s'assurer que la zone développée s'affiche tout en haut de l'écran. Est-ce que c'est une bonne idée?
Chaque fois que nous essayons de prendre le contrôle de l'utilisateur, cette décision doit être soigneusement testée et réfléchie. Peut-être que l'utilisateur souhaite afficher plusieurs sections à la fois et souhaite passer rapidement d'un contenu à l'autre. Plutôt que de faire en sorte que l'utilisateur s'interroge sur le comportement de défilement automatique ou de saut, puis de revenir en arrière pour restaurer l'état précédent, il semble moins gênant de simplement garder les choses telles qu'elles sont, de laisser la décision à l'utilisateur, car il peut faire défiler vers le bas si nécessaire. Peu d'utilisateurs s'attendront au saut vers le haut - ne pas interrompre le flux ou peut-être avoir un lien permanent vers la section (si c'est vraiment long) semble être une meilleure option.

Et puis une autre question se pose : si une section est déjà développée et que l'utilisateur clique sur une autre section, la première doit-elle s'effondrer ou rester telle quelle ? Si la première section est réduite automatiquement mais que ce n'est pas tout à fait ce que l'utilisateur espérait, il pourrait toujours l'ouvrir à nouveau, mais il ne pourrait pas analyser ou comparer les deux catégories simultanément. Si la section reste développée, ils devront fermer activement la catégorie dont ils n'ont pas besoin. Les deux options semblent avoir des cas d'utilisation raisonnables.
La nature d'un accordéon nécessiterait un effondrement automatique, mais ce n'est peut-être pas la meilleure option en termes de convivialité. Pour les accordéons avec de nombreux articles, nous avons tendance à laisser les sections étendues, car le saut qui se produit lorsque les panneaux se ferment et s'ouvrent en même temps est trop bruyant. Par conséquent, vous pouvez également fournir un bouton "Tout réduire"/"Tout développer", ce qui peut être très utile lors de la conception d'un calendrier ou d'un tableau détaillé. S'il n'y a pas autant d'éléments, la section pourrait être réduite par défaut car le saut serait minime. (Veuillez noter que la section s'effondrerait définitivement pour les accordéons horizontaux - la garder ouverte n'aurait tout simplement pas de sens.)



Et puis il y a autre chose. Peu importe le choix de l'icône ou sa position, chaque fois qu'un accordéon est développé, il devrait être facile de le réduire immédiatement. Cette interaction ne devrait nécessiter aucun mouvement supplémentaire du curseur ou du doigt de la souris, comme pour toute autre interaction de masquage et de révélation. Cela signifie que l'icône de réduction et d'expansion doit bien sûr changer lorsqu'elle est activée, mais sa position doit rester exactement la même , permettant un basculement instantané de l'état de l'accordéon.
Emballer
Ouf, c'était un long examen d'un modèle de conception apparemment évident. Alors, comment concevons-nous l'accordéon parfait ? Nous choisissons une icône qui indique l'expansion (chevron pointant vers le bas ou une icône plus), la rendons suffisamment grande pour un tapotement confortable et la positionnons sur le bord droit de la barre. L'ensemble de la barre de navigation déclenche l'expansion - avec suffisamment de rembourrage autour de la barre pour basculer les états et un lien vers la page principale de la catégorie dans la catégorie de l'accordéon.
Si nous choisissons d'utiliser un chevron, la direction devrait changer au toucher, et s'il s'agit d'une icône plus, elle pourrait facilement se transformer en «—» ou «x» pour indiquer l'effondrement. Pour garder l'interaction encore plus claire, nous pouvons utiliser des transitions ou des animations subtiles qui feraient glisser et faire glisser des éléments de catégorie.
Bien sûr, votre solution peut être très différente car votre contexte peut également être très différent, donc si vous cherchez une solution alternative, vous trouverez ci-dessous quelques questions que nous posons toujours lors de la conception d'un accordéon.
Liste de contrôle de conception d'accordéon
- Quelle icône choisirez-vous pour indiquer l'expansion ?
- Quelle icône choisirez-vous pour indiquer l'effondrement ?
- Où placerez-vous exactement l'icône ?
- Comment concevoir un titre de catégorie ?
- Comment indiquez-vous les états réduit et développé (au-delà de l'icône) ?
- Que se passe-t-il si l'utilisateur clique sur la catégorie ?
- L'accordéon doit-il contenir un lien vers la page principale de la catégorie ?
- Que se passe-t-il si l'utilisateur clique sur un espace vide ?
- Une section développée doit-elle se réduire automatiquement lorsqu'une autre section est sélectionnée ?
- Que faire s'il n'y a pas assez d'espace pour afficher tous les éléments ?
- Devriez-vous avoir un lien ou un bouton « Tout réduire/Ouvrir tout » ?
Le niveau de considération requis pour un composant aussi apparemment établi et prévisible qu'un accordéon s'avère être une histoire presque sans fin d'expériences de conception et de sessions d'utilisabilité, car il n'y a que quelques directives établies pour l'apparence et l'interaction de ce composant. Alors que construire un accordéon accessible n'est pas difficile, concevoir un accordéon universellement compris n'est pas si facile. Par conséquent, les utilisateurs se sentent souvent perdus parce que leurs attentes ne correspondent pas ou parce que l'interaction interrompt leur flux. Notre travail consiste à réduire les frictions et à faire en sorte que cela se produise aussi rarement que nécessaire. Avec une conception indulgente et résiliente, nous pouvons y parvenir.
Peut-être avez-vous eu des expériences très différentes de celles mentionnées dans l'article ? Faites-le nous savoir dans les commentaires de cet article ! De plus, si vous avez un autre composant en tête que vous aimeriez avoir couvert, faites-le nous savoir également - nous verrons ce que nous pouvons faire !
Restez à l'écoute!
Cet article fait partie de la nouvelle série en cours sur les modèles de conception réactifs ici, sur votre véritable Smashing Magazine. Nous publierons un article dans cette série toutes les deux semaines. Ne manquez pas le prochain - sur les sélecteurs de dates fantaisistes (ou pas si fantaisistes) ! Ah, intéressé par un livre (imprimé) couvrant tous les patrons , y compris celui ci-dessus ? Faites-le nous savoir également dans les commentaires – peut-être pourrions-nous envisager de combiner tous ces modèles dans un seul livre et de le publier sur Smashing Magazine. Continuez à rocker !
