Quand grand n'est pas assez grand : concevoir avec des images de héros
Publié: 2022-03-10Une image de héros est plus qu'une simple jolie image. C'est un puissant outil de communication. Dans cet article, je vais vous donner quelques conseils sur l'utilisation des images de héros. De plus, si vous souhaitez commencer et vous lancer dans le prototypage et le wireframing de vos propres conceptions un peu plus différemment, vous pouvez télécharger et tester Adobe XD gratuitement.
Lectures complémentaires sur SmashingMag :
- Comment l'animation fonctionnelle aide à améliorer l'expérience utilisateur
- Pas seulement joli : créez de l'émotion dans vos sites Web
- Choisir une solution d'image réactive
- Comment concevoir de meilleurs boutons
1. Rendez-le pertinent
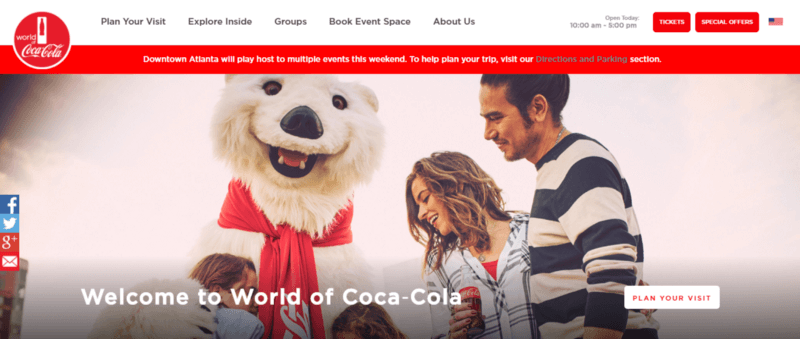
Considérez l'image du héros comme une introduction : elle donne aux utilisateurs une idée de ce à quoi s'attendre du reste de votre site Web. Le but d'une image de héros est de dire immédiatement au visiteur de quoi parle votre site Web et quelle idée il veut transmettre. Lorsqu'une image de héros ne contextualise pas avec précision le contenu du site Web, elle n'apporte aucune valeur à l'utilisateur. Cela gaspille le précieux espace vertical de l'écran et peut même parfois prêter à confusion. Les visiteurs sont facilement confus lorsqu'une image ne correspond pas à leur idée préconçue de la marque ou du produit.

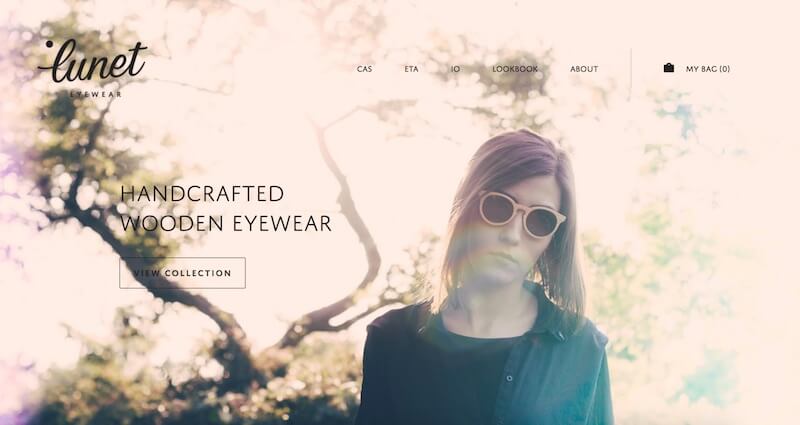
Soyez pointilleux avec la photo. Choisissez-en un qui correspond au thème, à l'objectif ou à la campagne de l'expérience que vous créez. Découvrez l'image du héros de Lunet Eyewear : elle clarifie le message du site Web. Le contenu de l'image est représentatif de la marque.

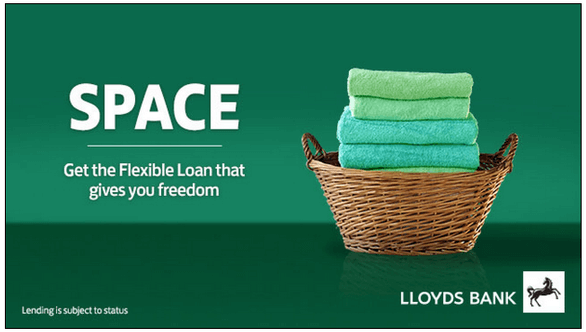
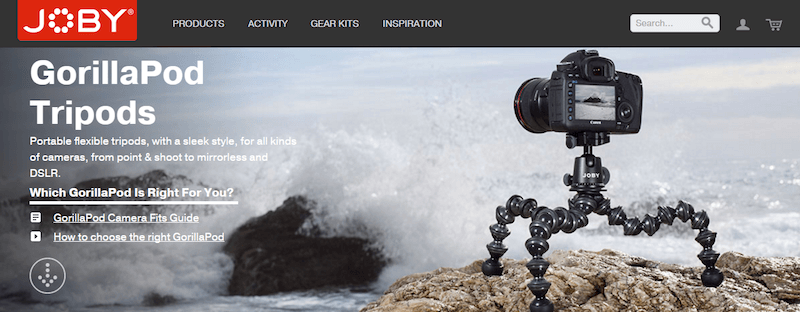
Si vous utilisez votre site Web pour promouvoir ou vendre un produit , l'image du héros doit montrer ses avantages. Envisagez d'utiliser des images de héros contextuelles pour les produits - montrant non seulement à quoi ressemble un produit, mais comment il fonctionne dans un environnement réel .

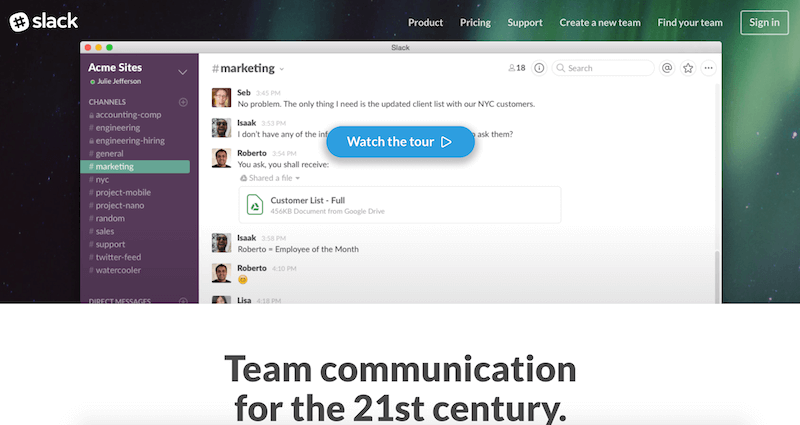
Il en va certainement de même pour les produits et services numériques. Donnez aux gens un avant-goût de ce qu'ils peuvent attendre de votre application ou de votre service en simulant une capture d'écran sur un appareil compatible.

Bien sûr, concevoir et choisir une image de héros est difficile ; c'est autant de l'art que de la science. Pour simplifier la tâche, vous pouvez utiliser un cadre pour guider vos décisions. Angie Schottmuller a créé un cadre en sept points pour juger les images de héros :
- Pertinence des mots clés
L'image visualise-t-elle le mot-clé ciblé ? - Clarté du but
L'image clarifie-t-elle le message du site Web ? - Soutenir la conception
L'image prend-elle en charge et rend-elle plus fluide le flux de la page menant à l'appel à l'action ? - Authenticité
L'image représente-t-elle votre marque de manière crédible ? - Valeur ajoutée
L'image augmente-t-elle la pertinence ou démontre-t-elle des avantages ? - Émotion désirée
L'image représente-t-elle des émotions qui aideront à déclencher l'action souhaitée ? - Client en héros
L'image présentée représente-t-elle le client comme le héros une fois qu'il est équipé du produit ?
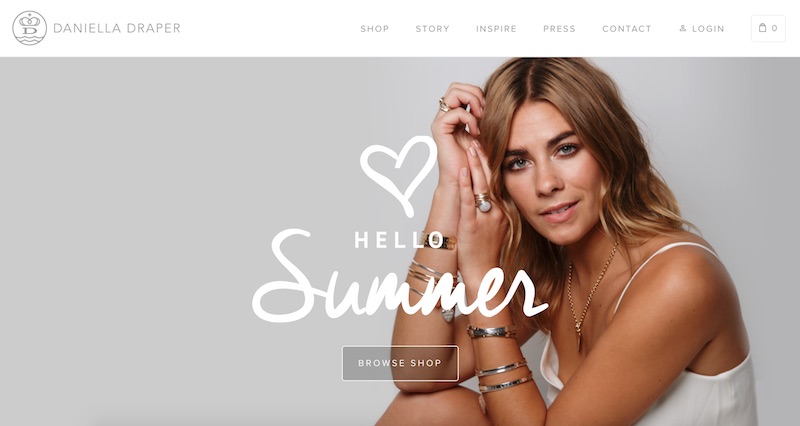
2. Faites de l'image la pièce maîtresse
Une image de héros est le conteneur parfait pour un bit d'information. Vous voulez quelque chose de distinct et qui se démarque. Cela devrait inciter l'utilisateur à s'arrêter et à examiner le site Web à chaque visite. Mais cela ne signifie pas que l'image doit tout dire. Au contraire, l'image doit simplement renforcer visuellement le message de manière pertinente.

3. Sélectionnez des images émotionnellement convaincantes
L'émotion doit être intégrée à la conception. Vos images doivent avoir un impact émotionnel, générer de l'inspiration et renforcer le sentiment que vous essayez d'inculquer. Après tout, l'émotion l'emporte souvent sur la logique lorsque les gens prennent des décisions importantes. Des stimuli émotionnels positifs peuvent créer un sentiment d'engagement avec vos utilisateurs.


4. Charger et rendre dès que possible
Étant donné que les images principales sont des éléments de conception essentiels, elles doivent être rendues rapidement. Malheureusement, de nombreuses conceptions comportant une image de héros souffrent de HID (retard d'image de héros), principalement en raison de scripts de blocage et de feuilles de style.
Les concepteurs doivent se concentrer sur le moment où une image de héros sera visualisée . Mais c'est plus délicat qu'il n'y paraît : les navigateurs d'aujourd'hui n'ont pas de crochets qui peuvent être utilisés pour savoir quand le contenu devient visible. Steve Souders, dans son article "Hero Image Custom Metrics", propose d'ajouter une métrique personnalisée à toute page comportant une image de héros pour déterminer la rapidité (ou la lenteur) de l'affichage de ce contenu important.
Un exemple simple est un timer de script en ligne , un script qui enregistre l'heure et qui est placé immédiatement après la balise img . Voici à quoi ressemble le code :
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>Le code tire parti de l'API User Timing, et vous pouvez voir comment cela fonctionne sur la page de test de Steve.
5. Utilisez des visuels haute définition
Les images ne doivent pas apparaître pixélisées ou floues. Rien n'est pire qu'une grande image de mauvaise qualité. Si vous allez utiliser cette technique, l'image est primordiale et une première impression positive est vitale. Incluez des images de haute qualité pour vous assurer que cela se produit, cependant, ne pénalisez pas activement les personnes avec des écrans à faible résolution - ce sont aussi vos clients après tout. Pour les images critiques, il est tout aussi essentiel de fournir une variété de variantes d'images à l'aide de l'élément <picture> et srcset et sizes — un guide détaillé sur les images réactives vous protège (possible avec des astuces client aussi !)

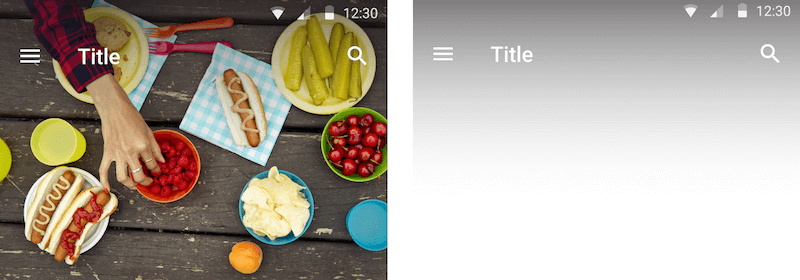
6. Considérez différentes tailles d'écran
Assurez-vous que vos images sont dimensionnées de manière appropriée pour les affichages et sur toutes les plates-formes. Optimisez les images pour tous les appareils, même si cela signifie redimensionner ou remplacer une grande image par une plus petite sur un petit appareil.

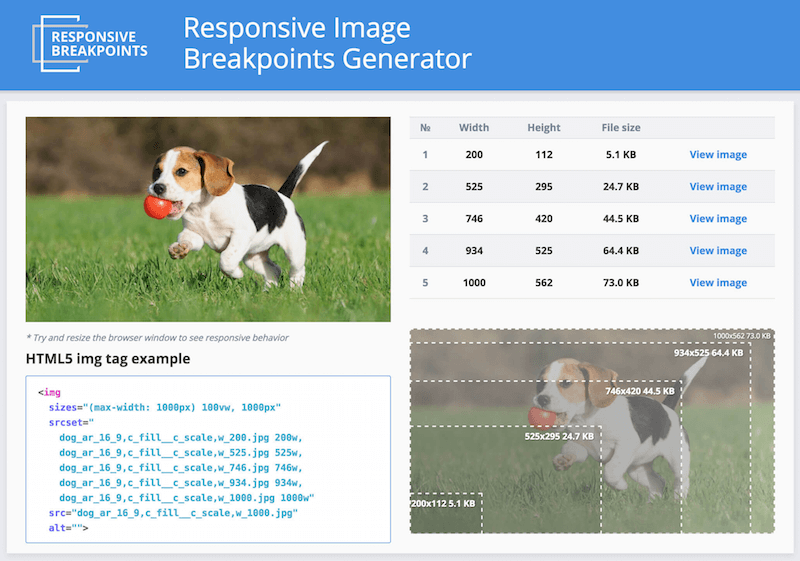
Les développeurs de sites Web réactifs, même parmi les plus modernes, ont souvent du mal à sélectionner les résolutions d'image qui correspondent le mieux aux différents appareils. Il est clair qu'une seule image pour toutes les résolutions d'écran et tous les appareils ne suffit pas. Un site Web doit s'adapter pour être parfait sur tous les différents appareils et dans toutes les différentes résolutions, densités de pixels et orientations. La gestion, la manipulation et la diffusion de médias, en particulier d'images, est l'un des principaux défis auxquels les développeurs sont confrontés lors de la création de sites Web réactifs. Heureusement, il existe une solution à ce problème. Responsive Breakpoints Generator est un outil Web open source gratuit qui vous aide à générer des points d'arrêt pour les images de manière interactive.

7. Mettez l'accent sur l'appel à l'action
Bien que l'image du héros soit la pièce maîtresse, vous devrez toujours inclure des éléments essentiels, tels qu'un appel à l'action. Un appel à l'action ne doit pas concurrencer l'image. La couleur est très importante pour la mise en valeur. Un bouton d'appel à l'action devrait briller encore plus que d'habitude.

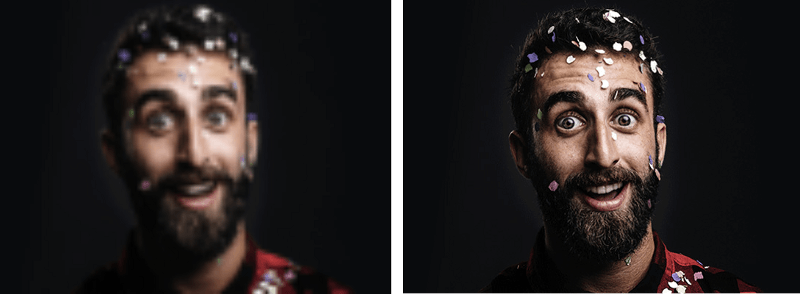
Testez votre appel à l'action en utilisant un effet de flou
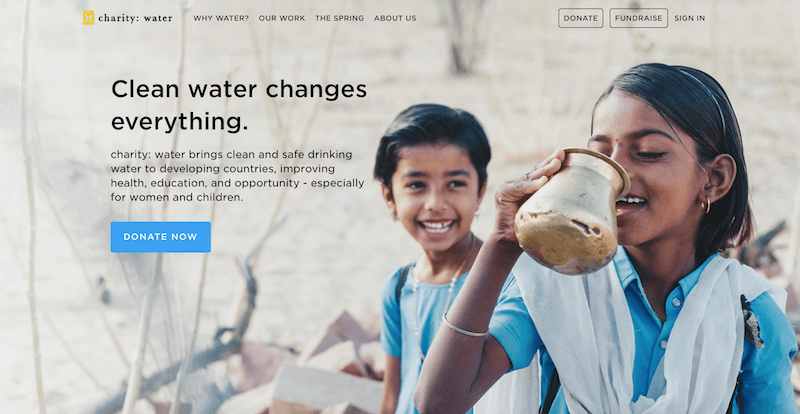
Utilisez un effet de flou pour tester la hiérarchie visuelle de votre page. Un test de flou est une technique rapide pour vous aider à déterminer si l'œil de l'utilisateur ira vraiment là où vous le souhaitez. Tout ce que vous avez à faire est de prendre une capture d'écran de votre site et d'appliquer l'effet de flou d'objet dans Adobe XD (Ajouter des effets de flou dans XD) (voir l'exemple de la page de Charity Water ci-dessous). En regardant la version floue de votre page, quels éléments ressortent ? Si vous n'aimez pas ce qui est projeté, revenez en arrière et révisez.

8. Conception pour le contraste
Assurez-vous que la typographie en haut de l'image est lisible. Choisissez des polices de caractères audacieuses et faciles à lire qui s'harmonisent avec les visuels mais qui se démarquent d'eux. Si vous prévoyez de placer du texte sur l'image, assurez-vous que la partie principale de l'image est toujours visible et compréhensible.
Recouvrir
La chose la plus simple à faire serait peut-être de mettre le texte brut directement sur l'image. Cependant, si le contraste entre le texte et l'image n'est pas suffisant, vous pouvez superposer toute l'image avec un bloc de couleur semi-transparent.

Vous pouvez utiliser les couleurs de votre marque pour améliorer l'image du héros. Si vous concevez pour un produit ou une marque, il y a de fortes chances que certaines couleurs y soient déjà associées. Identifiez la couleur primaire et essayez de la mettre au premier plan de l'image.

Canevas
Alternativement, vous pouvez ajouter un contraste de texte sous la forme d'un canevas. Un canevas est une aide à la conception visuelle qui adoucit une image afin que le texte superposé devienne plus lisible.

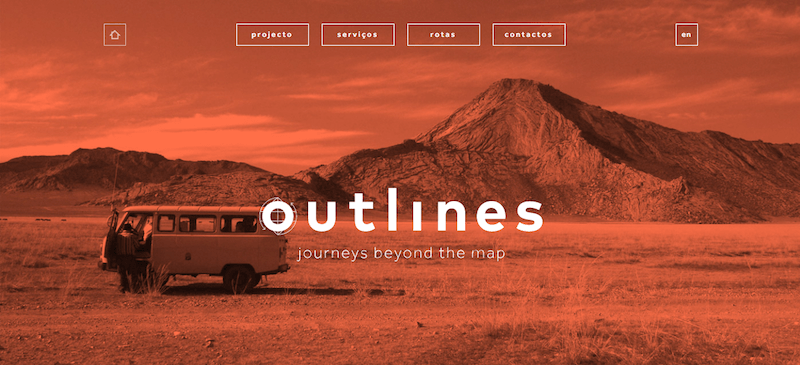
Choisissez l'opacité du dégradé en fonction de l'environnement. Certaines images de héros nécessitent un dégradé plus sombre, comme l'image affichée ci-dessous, qui a un dégradé de 60 %.

Vous trouverez des conseils pratiques sur la façon d'implémenter diverses techniques de ce type dans l'article CSS-Tricks "Design Considerations: Text on Images".
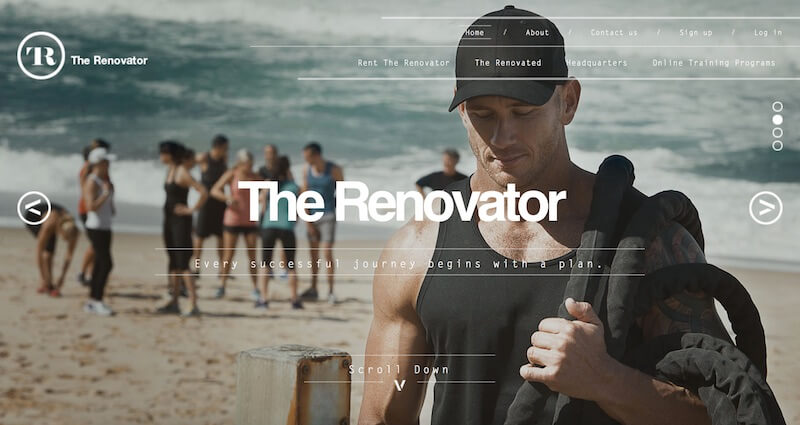
9. Montrez de vraies personnes
L'utilisation d'images d'humains est un moyen très efficace d'engager les utilisateurs. Lorsque nous voyons les visages des gens, nous nous sentons connectés avec eux et nous n'avons pas l'impression d'acheter simplement un produit. Cependant, de nombreux sites Web d'entreprise sont connus pour l'utilisation excessive de photographies peu sincères, employées pour «établir la confiance».
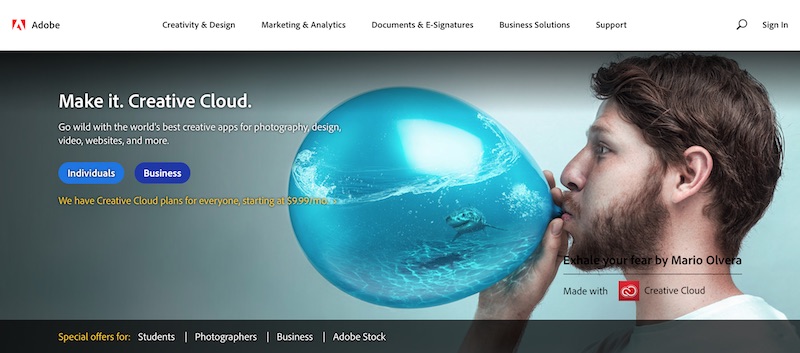
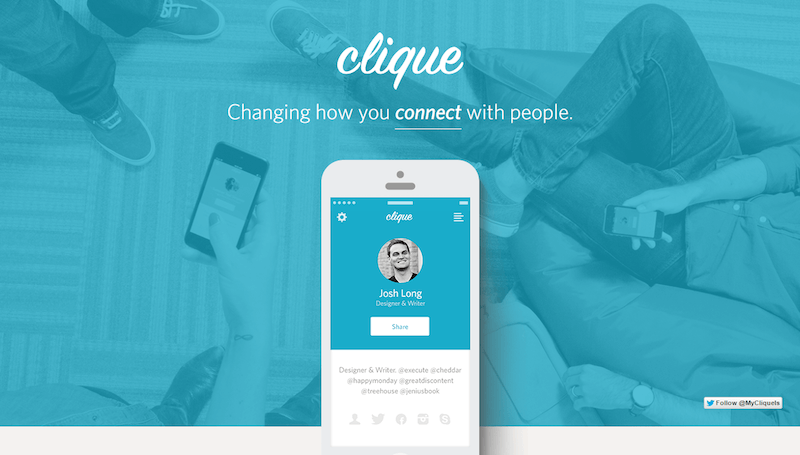
Les tests d'utilisabilité montrent que les photos purement décoratives (comme celle illustrée ci-dessous) ajoutent rarement de la valeur à un design et nuisent plus souvent qu'elles n'améliorent l'expérience utilisateur. Ainsi, évitez les gens d'affaires d'apparence générique qui sourient sans raison apparente.

Une règle très simple consiste à utiliser des photographies de haute qualité de personnes qui correspondent au caractère de votre application ou de votre site Web. Les images doivent être une représentation authentique de votre produit, de votre entreprise ou de votre culture.


Voici quelques conseils:
- Essayez d'éviter les coups de foule. Utilisez des photos qui ont un seul sujet principal.
- Efforcez-vous d'images qui ont des histoires authentiques. Prenez des photos de vos collaborateurs en train de faire des choses intéressantes. Si vous avez un produit, réfléchissez aux façons dont ils peuvent interagir avec ce produit.
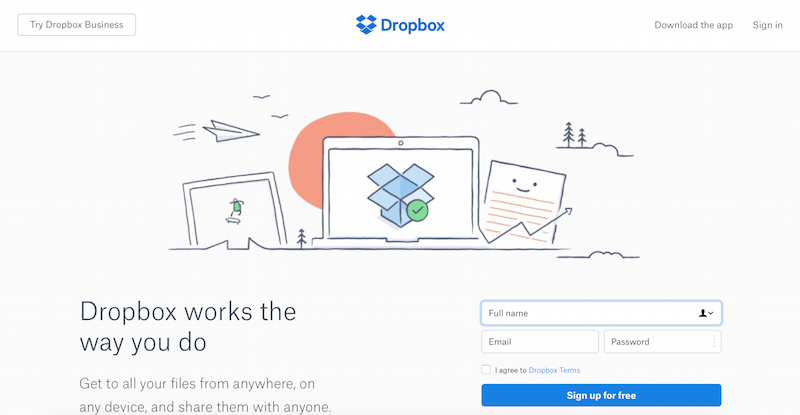
10. Considérez les illustrations, avec une touche personnelle
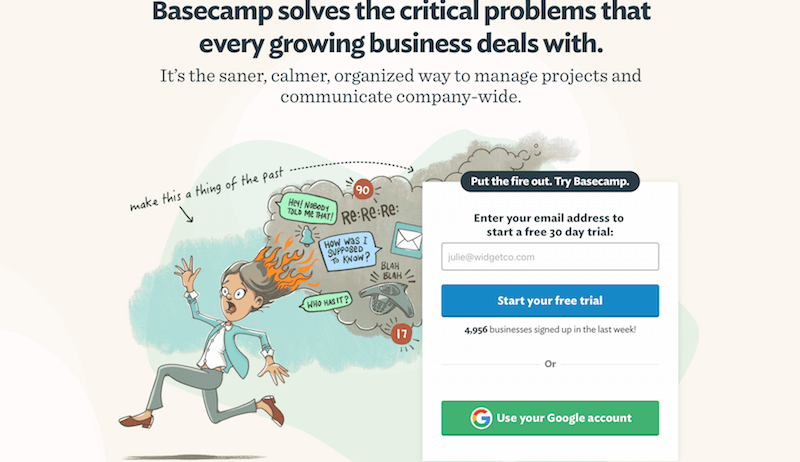
Une image de héros n'est qu'un visuel - n'importe quel type d'image peut faire l'affaire. Les illustrations deviennent rapidement une alternative populaire, conférant parfois plus de personnalité que les photos. Ils vous donnent plus de contrôle sur le contenu de l'image et les détails techniques. En utilisant une illustration unique sur mesure, vous pouvez vous distinguer de la foule et créer un meilleur rappel de la marque .


Pour être fonctionnelle, l'illustration doit être facilement reconnaissable et les informations qu'elle véhicule doivent être décodées de la même manière par différents spectateurs. Si vous utilisez plusieurs illustrations, elles doivent avoir l'air cohérentes, comme si elles provenaient de la même source, c'est-à-dire comme si elles avaient été illustrées par la même personne.
Conclusion
Tant qu'elle est de haute qualité, intéressante à regarder et fonctionne bien avec le contenu, une image de héros est une excellente option. Concevez avec un contraste suffisant et un appel clair à l'action pour tirer le meilleur parti de cette technique.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. Le nouvel outil Adobe Experience Design CC (bêta) est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez consulter d'autres projets inspirants créés avec Adobe XD sur Behance, et également visiter le blog Adobe XD pour rester à jour et informé. Adobe XD est fréquemment mis à jour avec de nouvelles fonctionnalités, et comme il est en version bêta publique, vous pouvez le télécharger et le tester gratuitement.
