Concevoir pour attirer l'attention
Publié: 2022-03-10Nous sommes confrontés à de nombreux intérêts concurrents pour le temps et l'attention des utilisateurs. Si nous tenons compte des perceptions de la diminution de la capacité d'attention humaine, nous pourrions supposer que capter et retenir l'attention des utilisateurs repose autant sur la chance que sur la conception sonore. Cependant, nous pouvons intégrer des tactiques significatives dans notre conception pour nous assurer d'attirer l'attention des utilisateurs. C'est essentiel, nous n'aurons pas d'utilisateurs si nous n'avons pas leur attention.
Je vais couvrir certains de ces éléments de conception tactique. Je discuterai également de l'importance de comprendre pourquoi et combien de temps nous voulons l'attention de nos utilisateurs, afin de nous assurer que nous créons des produits significatifs et conformes aux meilleurs intérêts des utilisateurs.
Qu'est-ce que l'Attention ?
Les chercheurs en psychologie cognitive qui ont écrit des livres sur l'attention ont eu du mal à trouver une définition unique (Styles, 2005). J'utiliserai le mot attention pour signifier gagner la conscience mentale de vos utilisateurs suffisamment longtemps pour qu'ils puissent interpréter, comprendre et prendre une décision en fonction des informations que votre produit présente - visuellement, physiquement ou audiblement (à moins que votre site Web ou votre application pour smartphone n'utilise l'odorat ou le goût également).
Les chercheurs ont réussi à définir deux sous-types d'attention dont nous devrions nous soucier en tant que praticiens du design :
- Attention transitoire
Ce type d'attention est bref, peut-être même considéré comme une distraction rapide, qui attire l'attention de quelqu'un. Pensez à un éclair de lumière qui attire votre attention puis disparaît rapidement. - Une attention soutenue
C'est à cela que nous pensons lorsque nous parlons de concentration et de capacité de concentration ; une attention profonde qui vous permet d'absorber et de traiter des informations ou d'effectuer une tâche nécessitant une durée plus longue à accomplir.
Aucun type d'attention n'est supérieur. Vous n'aurez peut-être besoin que d'une fraction de seconde pour alerter un utilisateur d'un changement de statut, ou vous pourriez avoir besoin que les utilisateurs comprennent un contenu complexe et regardent une vidéo qui dure 15 minutes ou plus.
Par exemple, un son qui indique qu'un fichier a été téléchargé fournit suffisamment de stimulus pour attirer l'attention passagère d'un utilisateur afin qu'il puisse ensuite traiter l'étape (c'est-à-dire ouvrir le fichier ou continuer avec autre chose) qu'il aimerait prendre ensuite sans accorder plus d'attention au fait qu'un fichier a été téléchargé avec succès. Vous pouvez incorporer des éléments supplémentaires dans le fichier téléchargé pour maintenir l'attention soutenue des utilisateurs une fois qu'ils ont ouvert le fichier, comme l'utilisation efficace de l'espace et l'affichage de la progression vers la conclusion pour permettre aux utilisateurs de se concentrer sur le contenu.
Pourquoi l'attention est-elle importante ?
On nous parle depuis longtemps de l'importance de faire bonne impression auprès des utilisateurs. Ces premiers moments d'attention feront ou détruiront votre expérience dans l'esprit des utilisateurs.
En 2006, des chercheurs ont publié les résultats d'études suggérant que les gens se font une première impression d'un site Web en moins d'une demi-seconde (Lindgaard, et al., 2006). Au-delà des premières impressions, si vous concevez un site ou un produit qui oblige les utilisateurs à se concentrer et à saisir des données tout en effectuant un flux de travail, vous aurez besoin de leur attention pendant une période prolongée. Vous devez retenir leur attention. Vous en avez besoin pour traiter les informations que vous présentez et répondre avec les informations appropriées ou l'action que vous demandez.
Dissiper un mythe
Beaucoup d'entre nous ont entendu (à plusieurs reprises) que les humains ont une capacité d'attention plus courte qu'un poisson rouge. Ce n'est pas vrai. L'idée fausse a été avancée dans un article du Time de 2015 indiquant que les chercheurs de Microsoft ont découvert que la durée d'attention humaine avait diminué de 12 secondes à 8 secondes au cours de la période examinée. Ces hypothèses et la façon dont la capacité d'attention a été définie et mesurée posent de nombreux problèmes.
Essentiel à la déclaration clickbait, nous ne pouvons pas comparer l'attention humaine aux poissons rouges. En partie parce que personne ne sait mesurer l'attention d'un poisson rouge (Bradbury, 2016). De plus, l'étude que Time a citée comme mesurant l'attention des poissons rouges mesurait en fait la mémoire des poissons rouges - deux concepts distincts qui ne peuvent pas être confondus.
Mon dernier point à ce sujet est que peu importe que nos utilisateurs aient une durée d'attention plus courte ou plus longue que les poissons rouges - à moins que nous ne concevions une expérience destinée aux poissons rouges en tant qu'utilisateurs. Les humains ont une durée d'attention plus courte que les poissons rouges est une déclaration accrocheuse qui est fausse et non pertinente.
Pourquoi méritez-vous l'attention des utilisateurs ?
Je suggère que nous nous préoccupions davantage de la manière dont nous pouvons attirer efficacement et respectueusement l'attention de nos utilisateurs par rapport au prétendu raccourcissement de la durée d'attention humaine. La loi de Jakobs sur l'expérience utilisateur Internet (2000) stipule :
« Les utilisateurs passent la plupart de leur temps sur d'autres sites. Cela signifie que les utilisateurs préfèrent que votre site fonctionne de la même manière que tous les autres sites qu'ils connaissent déjà. »
Nous pouvons également réaffirmer cela en termes de respect du temps et de l'attention de nos utilisateurs :
"Les utilisateurs passent la plupart de leur temps sur d'autres sites et activités de la vie . Cela signifie que vous devez comprendre pourquoi et combien de temps vous avez besoin de l'attention des utilisateurs. Ne leur faites pas passer plus de temps sur votre site.
Une fois que vous avez l'attention d'un utilisateur, que voulez-vous en faire ? Vous devez respecter vos utilisateurs. Comprendre pourquoi vous voulez qu'ils accordent leur attention et leur temps à votre site vous aidera à vous assurer de les respecter. De plus, vous devez comprendre pourquoi vous souhaitez concevoir pour attirer l'attention afin d'élaborer le bon design : recherchez-vous une brève interaction avec les utilisateurs ou avez-vous besoin d'une attention soutenue pour transmettre efficacement ce que les utilisateurs doivent savoir ?
Questions clés pour les parties prenantes et les utilisateurs
La recherche sur l'expérience utilisateur et la découverte de produits est nécessaire pour atteindre vos objectifs. Votre équipe produit doit répondre aux questions répertoriées dans la colonne A du tableau ci-dessous. Votre recherche d'utilisateurs doit répondre aux questions de la colonne B ci-dessous.
UNE B Questions pour votre équipe produit et les parties prenantes Questions auxquelles votre recherche d'utilisateurs doit répondre Pourquoi les gens devraient-ils utiliser votre produit ? Comment les utilisateurs accomplissent-ils actuellement la tâche ou répondent-ils au besoin que votre produit résout ? Combien de temps avez-vous besoin de leur attention ?
En quoi votre produit diffère-t-il de la concurrence ? Pourquoi utilisent-ils des produits similaires/concurrents ? Pourquoi voulez-vous leur attention ? Les utilisateurs accomplissent-ils une tâche (transactionnelle) ou recherchent-ils des informations (éducatives) ? Quoi d'autre est en compétition pour attirer l'attention des utilisateurs lors de l'utilisation (contexte) ? Pourquoi méritez-vous leur attention ? À quelle vitesse les utilisateurs peuvent-ils accomplir la tâche en utilisant votre produit ? Existe-t-il des problèmes éthiques potentiels liés à l'augmentation de l'attention/engagement envers votre produit ? De quelles informations ou aides supplémentaires les utilisateurs ont-ils besoin pour rendre l'expérience explicite ?
Répondre aux questions de la colonne A vous fournira la clarté dont vous avez besoin pour vous assurer que votre produit est intentionnel et éthique. Si vous ne parvenez pas à répondre efficacement à ces questions, votre produit a besoin de plus de découverte et d'une meilleure justification.
Répondre aux questions de la colonne B vous assurera de fournir les bonnes solutions pour attirer et maintenir l'attention des utilisateurs, ainsi que de les respecter en tant qu'utilisateurs.
Vous devez répondre à toutes ces questions même si vous ne vous concentrez pas sur la captation de l'attention des utilisateurs. Ces questions ne sont pas propres au concept d'attention, elles sont obligatoires pour une conception UX responsable. Pourquoi les gens devraient-ils utiliser votre produit plutôt que les nombreuses options existantes si vous ne pouvez pas expliquer pourquoi ?
Vous ne pouvez pas substituer des livres et des articles sur la conception UX pour mener des recherches auprès des utilisateurs. Je ne couvrirai pas les détails des méthodes de recherche d'utilisateurs individuels dans cet article, mais mener des recherches à l'aide de méthodes courantes vous aidera à comprendre comment répondre au mieux aux questions ci-dessus et concevoir en fonction des besoins d'attention de vos utilisateurs. Ces méthodes devraient inclure :
- Entrevues
Poser des questions aux gens un à un est une méthode de recherche UX de base. Vous pouvez explorer les attitudes et les comportements et ajuster les questions en fonction des commentaires que vous recevez. - Enquête contextuelle
Assis côte à côte ou dans le cadre d'une utilisation avec un utilisateur. Vous en apprendrez davantage sur les distractions et les autres tâches que les utilisateurs effectuent lorsqu'ils tentent d'utiliser votre produit. Différents contextes présenteront différents défis pour inspirer votre conception. - Tests d'utilisation
Cette méthode vous permet de répondre à des questions tactiques liées à votre conception : Votre conception fonctionne-t-elle ? Les utilisateurs savent-ils quoi faire ? Les éléments censés attirer et retenir l'attention le font-ils efficacement ?
Soyons tactiques
OK, maintenant vous avez décidé d'inclure de manière responsable des éléments conçus pour gagner et retenir l'intention des utilisateurs. Je vais couvrir quelques tactiques clés que vous pouvez utiliser pour mieux concevoir à l'attention de vos utilisateurs :
- mouvement,
- sonner,
- progrès et interruptions,
- nettoyer le désordre et éliminer les distractions,
- raccourcis vers le résultat,
- ludification,
- donnant aux utilisateurs quelque chose à faire.
Ce sont des exemples de certaines options de tactiques à considérer, elles ne sont pas exhaustives, mais la plupart ont des recherches soutenant le lien entre l'attention humaine et la tactique.
Mouvement
Le mouvement est un moyen scientifiquement valable d'attirer l'attention passagère des utilisateurs. Lorsque quelque chose apparaît soudainement dans notre vision périphérique, nous ne pouvons pas nous empêcher de le remarquer (Liu, Pestilli et Carrasco 2005). Vous pouvez utiliser le mouvement pour attirer l'attention sur une zone spécifique de l'écran, réduire la frustration en faisant apparaître un aperçu critique comme "cliquez ici" lorsque vous sentez que les utilisateurs ont du mal, ou mettre en évidence un changement de statut.
Le mouvement n'est pas une panacée pour toutes les situations nécessitant l'attention de l'utilisateur. Tout d'abord, tous les utilisateurs ne sont pas voyants. Si vous avez regardé attentivement l'étude de Liu, Pestilli et Carrasco 2005, tous leurs participants à la recherche avaient une vision de 20 ⁄ 20 ou corrigée à 20 ⁄ 20 . Nous savons que nous devons tenir compte des utilisateurs malvoyants et aveugles dans de nombreuses situations pour lesquelles nous concevons. Deuxièmement, le mouvement n'est tout simplement pas la bonne façon d'aborder de nombreux scénarios de conception. Le mouvement peut être une distraction négative aussi facilement qu'il peut être une amélioration pour attirer l'attention. Nielsen Norman Group fournit un bon article donnant un aperçu de l'utilisation de l'animation qui comprend les éléments suivants :
- Quel est le but de l'animation ?
- Quelle est la fréquence d'occurrence?
- Utilisez les animations avec parcimonie et uniquement lorsqu'elles ajoutent du sens à l'interaction.
- Demandez-vous si l'animation provoquera ou non un changement d'attention et si le même utilisateur est susceptible de trébucher dessus encore et encore.
- L'animation renforcera-t-elle les relations entre les éléments de l'interface utilisateur ?
Nielsen Norman Group nous rappelle de ne pas utiliser le mouvement pour entraver la progression des utilisateurs. Personne ne veut attendre pendant la lecture d'une vidéo d'un poulet animé pour refléter le statut mis à jour d'un ticket dans votre logiciel de suivi de projet. Trouvez d'autres moyens de retenir l'attention des utilisateurs.
Sonner
Le son est une autre tactique avec un soutien scientifique (Fritz, et al, 2007). Le son est utile pour aller au-delà du stimulus visuel. Nous pouvons utiliser le son pour attirer l'attention des utilisateurs sur un changement de statut, en attirant brièvement leur attention (pensez « Vous avez un e-mail ») et nous pouvons utiliser le son pour retenir l'attention de nos utilisateurs via une narration ou de la musique. Nous pouvons combiner le son avec le visuel pour créer un impact fort.
Le son a également le potentiel d'être une option plus sûre dans certains contextes. Par exemple, les applications d'assistant vocal nous permettent d'être mains libres sur nos téléphones dans des situations telles que la conduite. Ou avoir une application cartographique qui donne des alertes et des directions audibles au lieu d'obliger les utilisateurs à afficher un écran. Au-delà des appareils dotés d'écrans plus grands, le son peut et doit également être intégré aux appareils portables. Comment un moniteur de fréquence cardiaque peut-il communiquer des informations aux utilisateurs de manière audible ? Ou comment un moniteur de fréquence cardiaque peut-il communiquer de manière audible des informations critiques aux premiers intervenants, si nécessaire ? L'article Smashing 2012 de Karen Kaushanksy est une bonne ressource avec des liens vers d'autres ressources à prendre en compte lors de la conception audio dans votre expérience (même si nous pouvons être en désaccord sur la valeur de "Vous avez un courrier").
Progrès (ou pas)
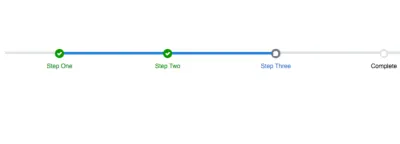
Vous pouvez utiliser des affichages graphiques de la progression pour retenir l'attention des utilisateurs. Lorsque les utilisateurs évaluent le temps qu'ils ont ou sont prêts à consacrer à votre site, vous pouvez fournir un graphique de progression pour les intéresser. La fin est proche! De plus, l'affichage des progrès par incréments permet aux utilisateurs de ressentir un sentiment d'accomplissement ou de progrès tout en accomplissant une tâche qui pourrait autrement être considérée comme banale (par exemple, remplir un formulaire ou progresser dans une formation en ligne obligatoire au travail).

Vous pourriez envisager de tester si les utilisateurs apprécieraient que votre graphique de progression serve de navigation dans certains contextes. Par exemple, si la barre de progression de la figure 1 reflète les pages d'un formulaire, les utilisateurs auraient-ils besoin de pouvoir revenir à l'étape 1 s'ils avaient besoin de mettre à jour des informations, puis de cliquer pour revenir à l'étape 3 sans repasser par l'étape 2 ? Cela peut garder les utilisateurs engagés s'ils retournent au flux de travail et n'ont pas à ignorer sans but des informations redondantes pour revenir là où ils sont partis.

L'arrêt de la progression est un autre moyen d'attirer l'attention des utilisateurs, en particulier lorsqu'il est effectué au cours d'une tâche normalement routinière. Si vous avez une annonce importante ou si vous avez besoin que les utilisateurs s'arrêtent pour consommer des informations, afficher les informations et exiger un accusé de réception peut être une technique efficace.
De nombreux sites et applications (y compris l'application de rencontres Hinge illustrée ci-dessous) ont partagé des messages importants sur les questions de race et d'égalité lors des récents efforts visant à accroître la sensibilisation aux inégalités aux États-Unis et dans le monde. Hinge a présenté cet écran aux utilisateurs après avoir ouvert l'application, un point où un utilisateur atterrirait généralement sur un profil d'une correspondance potentielle.
Vous risquez de frustrer les utilisateurs si vous arrêtez la progression trop fréquemment. De plus, les utilisateurs sont probablement désensibilisés à un certain niveau de progrès entravés. De nombreux sites de commerce électronique et d'actualités utilisent cette technique pour présenter aux nouveaux utilisateurs un écran leur permettant de s'abonner aux mises à jour par e-mail (souvent avec l'incitation d'une remise). Cependant, cela pourrait donner de la validité à la technique si bon nombre de ces sites réussissent à le faire.
Effacer l'encombrement/supprimer les distractions
Lorsque vous souhaitez que les utilisateurs comprennent quelque chose et effectuent une action, peut-être sur une interface inconnue avec un objectif spécifique, vous devez leur présenter une orientation immédiate pour retenir leur attention.
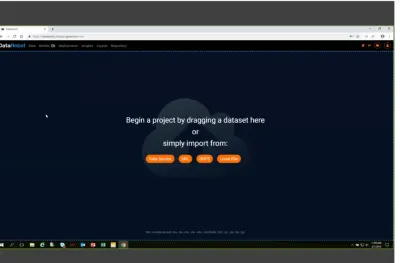
L'exemple suivant est celui de la page d'accueil d'un programme complexe d'analyse statistique et de modélisation. La conception montre immédiatement aux utilisateurs ce qu'ils peuvent faire pour commencer un projet, plutôt que de les submerger avec toutes les options potentielles. Ils intègrent les données des utilisateurs dans la plate-forme, leur permettent de voir la valeur, puis peuvent progressivement déployer des conseils sur la manière d'exécuter diverses analyses et visualisations. Submerger les utilisateurs est un bon moyen de les faire cesser de prêter attention.

Lorsque je fais des tests d'utilisabilité et que j'entends les participants - cela a l'air tellement plus moderne que ce que nous avons maintenant et j'aime ça, c'est souvent en référence à une bonne utilisation de l'espace, à éliminer l'encombrement et à leur montrer à travers l'interface exactement ce dont ils ont besoin à faire pour accomplir une tâche critique.
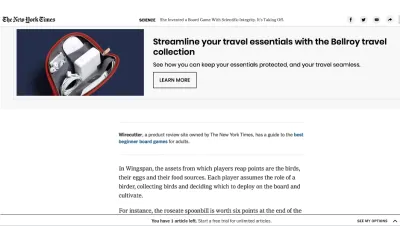
L'image ci-dessous est un non-exemple de la façon dont l'encombrement nuit à l'attention. L'ajout d'encombrement est une technique utilisée par certains médias pour distraire les utilisateurs afin de promouvoir leur achat d'un abonnement ou d'une mise à niveau payante qui supprimera l'encombrement. Pensez aux expériences publicitaires et aux frais publicitaires sur les applications et les jeux.

Raccourcis vers le résultat
Si vous pensez que vos utilisateurs potentiels ont une courte durée d'attention, vous devez les amener au résultat souhaité le plus rapidement possible. Nous avons de nombreuses techniques pour le faire en fonction de votre produit. Ceci comprend:
- Boutons "Acheter maintenant",
- Enregistrer un panier,
- Liste de voeux,
- Créer des comptes/sauvegarder des informations critiques,
- Préremplir les champs de données,
- Suppression des champs non obligatoires,
- Fournir des résumés concis,
- Affichage d'une estimation du temps nécessaire pour terminer une tâche, une vidéo ou un article.
Les sites de commerce électronique peuvent ajouter une option "Acheter maintenant" à leurs articles pour contourner autant d'étapes intermédiaires que possible. De même, permettre aux acheteurs de sauvegarder des paniers ou de créer des listes de souhaits leur permettra de sauvegarder des choses pour une date ultérieure, lorsqu'ils auront peut-être plus d'attention à accorder. Ces deux tactiques suggèrent que vous voudriez que les utilisateurs créent des comptes et enregistrent des informations critiques pour préremplir les champs ou accélérer l'utilisation ultérieurement.
Permettre aux utilisateurs d'ignorer les informations non critiques ou d'afficher des résumés concis des informations est une autre technique si votre site présente de grandes quantités d'informations. L'affichage de la durée de lecture d'un fichier vidéo ou audio est un bon moyen d'informer à l'avance les utilisateurs du temps qu'ils devront investir.
Vous devez autoriser les utilisateurs à enregistrer la progression si votre produit nécessite des formulaires ou de longs workflows. Vous risquez de frustrer les utilisateurs qui investissent du temps mais ne peuvent pas accomplir complètement une tâche si vous leur demandez de recommencer à zéro à leur retour. Le préremplissage des données en fonction des informations dont vous disposez déjà et la réduction ou la suppression des champs non essentiels sont des moyens supplémentaires de respecter le temps et l'attention des utilisateurs.
Gamification
Les produits de tous les secteurs ont trouvé des moyens de gamifier leur expérience pour retenir l'attention des gens. Des chercheurs dans le domaine de l'éducation ont découvert que des éléments de gamification pourraient augmenter l'attention que les étudiants accordent aux cours et à d'autres contenus nécessitant une attention particulière pour un traitement réussi (par exemple, Barata et al, 2013). Stephen Dale (2014) fournit un examen approfondi de la gamification et des facteurs critiques liés à une gamification réussie.
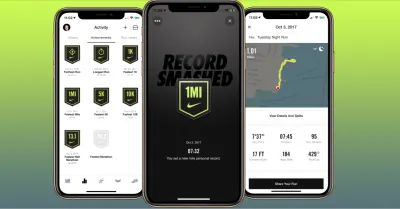
Selon votre produit, il existe de nombreuses possibilités de gamification. Nous le voyons à tous les niveaux dans les applications de santé et de fitness : récompenses et reconnaissance pour certaines réalisations, défis et classements, et possibilité de partager et de comparer avec des amis via les réseaux sociaux.
L'exemple Netflix ci-dessous montre l'importance de faire de la gamification avec la bonne intention et le public approprié. Si l'augmentation de l'utilisation de votre produit peut être éthiquement douteuse ou une perte de temps pour les utilisateurs, vous devriez explorer d'autres techniques pour ne retenir l'attention que pendant le temps nécessaire. Dale (2014) suggère que nous devons répondre aux questions suivantes pour gamifier efficacement et éthiquement nos expériences :
Dale suggère que nous devions répondre aux questions suivantes avant de gamifier nos expériences :
- Comprendre le public cible que nous avons l'intention d'engager ;
- Reconnaître les comportements que nous voulons changer ;
- Comprendre ce qui motive votre public et maintient son engagement ;
- Définissez comment le succès sera mesuré.

Donner aux utilisateurs quelque chose à faire
Vous augmentez la probabilité de retenir l'attention des utilisateurs lorsque vous les faites interagir activement avec le contenu. Les applications de rencontres et les réseaux sociaux ont perfectionné l'imbrication de la pertinence et de l'action sur des écrans de la taille d'un téléphone. Glisser sur les profils, faire défiler vers le bas et vers le haut, dérouler pour rafraîchir, glisser vers la droite pour établir une nouvelle connexion, tout cela renforce un lien entre une action physique, une réponse sur l'écran du téléphone et un coup immédiat de dopamine. Certains experts suggèrent que c'est ainsi que nous avons créé une utilisation problématique des smartphones.
Nous ne sommes pas intrinsèquement mauvais lorsque nous demandons aux utilisateurs de s'engager de manière tactile avec nos applications. Il existe de nombreux produits valides et bien intentionnés que les concepteurs créent pour aider les personnes atteintes de maladies telles que la maladie de Parkinson et les accidents vasculaires cérébraux, parmi de nombreux autres potentiels futurs (Quelques exemples parmi tant d'autres : de Baros, et al. 2013, Oh, et al. 2018) , je mets cette technique en avant en ce qu'elle est la définition d'une technique efficace pour retenir l'attention des utilisateurs, cependant, elle peut aussi être problématique pour les utilisateurs sujets à des comportements addictifs.
L'interaction physique n'est pas non plus une solution fourre-tout. Vous n'augmenterez pas de manière significative l'attention des utilisateurs sur votre application bancaire mobile, peu importe le nombre de façons dont vous les laissez actualiser leur solde en tirant sur l'écran, cependant, vous pourriez trouver certains utilisateurs actualisant sans arrêt pendant certaines périodes où ils attendent un dépôt ou un retrait de fonds. Vous devez disposer des autres éléments d'une bonne conception et d'une bonne technologie pour rendre l'expérience efficace à ce stade.
Par exemple, avez-vous clairement expliqué aux utilisateurs les politiques de la banque en matière de dépôt ? Vous détectez peut-être qu'un utilisateur a actualisé son solde 15 fois en 3 minutes et vous faites apparaître un message indiquant que les soldes des comptes ne sont actualisés qu'à 17 heures, quel que soit le fuseau horaire de votre banque, chaque jour de la semaine et jamais le week-end. Vous avez introduit une intervention positive pour permettre à cet utilisateur de poursuivre sa vie et il peut revenir au moment opportun pour utiliser votre produit pour la raison appropriée.
Les conséquences d'une conception irresponsable
J'ai couvert les bases de certaines tactiques à prendre en compte lors de la conception pour attirer l'attention. Vous devrez en savoir plus lorsque vous déciderez de ce qui convient le mieux à vos utilisateurs et à votre produit. Nous risquons de subir des conséquences négatives si nous n'avons pas de bonnes réponses à la raison pour laquelle nous voulons l'attention de nos utilisateurs. Cela peut sembler dramatique, mais nous sommes responsables de l'impact de notre conception sur la vie de nos utilisateurs. Netflix l'a appris il y a quelques années lorsqu'ils exploraient un système de badges/récompenses pour gamifier les enfants qui regardent Netflix.
Les adultes responsables ont rapidement dénoncé cela comme une tentative d'encourager les enfants à passer encore plus de temps devant la télévision ou à regarder des émissions sur un appareil. Netflix a retiré la fonctionnalité, mais pas avant d'avoir reçu une presse négative et d'avoir dépensé beaucoup d'argent pour la concevoir et la développer.

Implications éthiques
Au-delà de la mauvaise publicité, la surutilisation des produits numériques peut être préjudiciable à la santé mentale des utilisateurs et contraire à l'éthique. L'idée de la dépendance à Internet est presque aussi ancienne qu'Internet lui-même, les travaux précurseurs de Young (1996) mesurant la dépendance à Internet lançant tout un champ de recherche sur la question.
Indépendamment de vos sentiments personnels, la recherche et le financement ont visé à réduire l'utilisation problématique (pathologique) des sites en ligne et des jeux vidéo, la reconnaissance par l'Organisation mondiale de la santé en 2018 du «trouble du jeu» en tant que maladie classable valide l'impact négatif que les expériences numériques peuvent avoir sur utilisateurs. Nous devons à nos utilisateurs le respect de faire ce que nous pouvons pour empêcher la surutilisation de produits numériques inutiles. Nous ne devrions probablement pas les appeler utilisateurs.
Nous avons également la possibilité de faire du bien lorsque nous reconnaissons que le design peut devenir addictif et tentons d'y remédier dans nos produits. Par exemple, le président de Nintendo a placé la société au premier plan de la conversation sur la dépendance au jeu en annonçant que la société avait ajouté le contrôle parental comme un moyen de lutter contre le problème.
Screen Time d'Apple est une autre fonctionnalité destinée à sensibiliser les utilisateurs et à prévenir la surutilisation des produits numériques. Vous devez réfléchir à la manière dont vous pouvez inciter les utilisateurs à se détacher de votre produit le plus rapidement possible, une fois qu'ils ont accompli la tâche à accomplir.
Lui donner vie
Nous devons concevoir de manière proactive à l'attention de nos utilisateurs. Nous voulons que les gens utilisent nos produits, c'est pourquoi nous concevons. Cependant, nous devons comprendre et respecter nos utilisateurs à travers les techniques que nous utilisons pour attirer et conserver leur attention.
Il n'y a pas de solution unique au problème de l'attention de l'utilisateur. Je pense que cela fait partie de la beauté; nous devons expérimenter et nous devons vraiment connaître nos utilisateurs si nous voulons les impliquer efficacement. Vous pouvez utiliser les techniques présentées ici, ainsi que la collecte continue des commentaires des utilisateurs, pour prendre les meilleures décisions pour vos utilisateurs.
J'ai aussi une excellente nouvelle pour vous : si vous lisez encore ceci, vous avez une capacité d'attention plus longue qu'un poisson rouge.
