Concevoir pour un Web sans navigateur
Publié: 2022-03-10Que se passe-t-il lorsque nous retirons le navigateur Web de la navigation Web ? La nouvelle fonctionnalité "Ajouter à l'écran d'accueil" de Google offre des expériences Web rapides et ciblées qui ne se distinguent pas de celles d'une application native. Que peuvent apprendre les concepteurs des succès des premiers utilisateurs tels que Twitter, et comment pouvons-nous tirer parti des modèles de conception de type application pour relever ce tout nouvel ensemble de défis d'expérience utilisateur ?

Nous avons vu des débats sur le sujet des expériences natives par rapport aux expériences Web. Les deux ont leurs avantages et leurs inconvénients, mais très souvent, le plus gros inconvénient de l'expérience dans le navigateur est qu'elle ne semble pas aussi fiable, rapide et immersive que l'expérience de l'application native.
Dans cet article, nous aborderons des trucs et astuces pour concevoir et développer des applications Web progressives (PWA), en particulier celles qui sont ajoutées à l'écran d'accueil des appareils Android. Mais d'abord, voyons quelques exemples et plaidons en faveur des PWA.
Des applications Web aux applications de bureau
Saviez-vous que vous pouvez ajouter "développeur d'applications de bureau" à votre CV avec un peu plus d'effort ? Tout ce que vous avez à faire est de parcourir la documentation de l'API et de créer votre première application de bureau moderne.
Aller à un article connexe ↬
L'essor de l'expérience de type application
Les PWA sont, en termes simples, des sites Web qui ressemblent à des applications natives. Dans son discours à la conférence des développeurs Google I/O, le vice-président produit de Google, Rahul Roy-Chowdhury, les décrit comme "une expérience Web radicalement meilleure… que les utilisateurs adorent et avec laquelle ils sont plus engagés".
Les chiffres confirment les affirmations de Rahul. Forbes a vu son engagement utilisateur doubler depuis le lancement de sa PWA. Les chiffres continuent également d'afficher une croissance dans le secteur du commerce électronique, Lancome constatant une forte augmentation des taux de conversion après le lancement de sa nouvelle PWA.
Les utilisateurs se moquent bien de savoir si une technologie est native, une application Web installée ou un site Web. Ce qui motive les utilisateurs et fait convertir les acheteurs, c'est l'expérience elle-même.
"
Ces types d'expériences mobiles rapides, fluides et semblables à des applications sont ce que les utilisateurs veulent et s'attendront à mesure que de plus en plus de PWA émergent sur le marché grand public. Une fonctionnalité qui semblera accélérer cette vague est "Ajouter à l'écran d'accueil", qui est essentiellement un processus d'installation PWA. Pour l'utilisateur final, l'ajout d'un PWA à l'écran d'accueil lance cette expérience similaire à celle d'une application.
Qu'est-ce que "Ajouter à l'écran d'accueil" et en vaut-il la peine ?
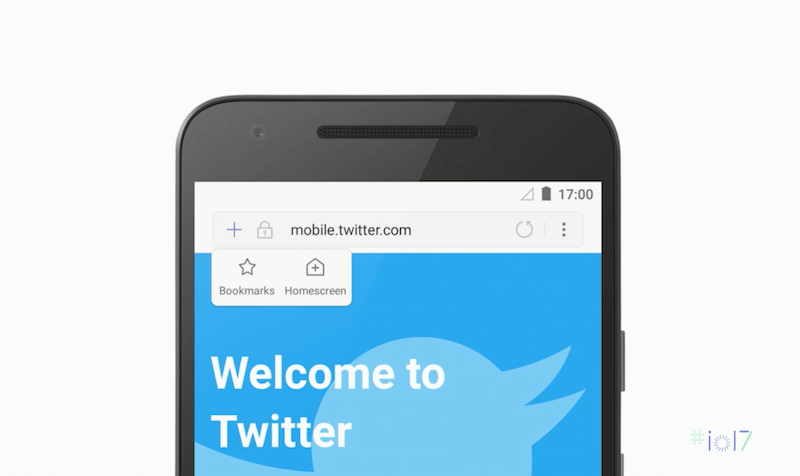
"Ajouter à l'écran d'accueil" est une fonctionnalité qui installe une PWA sur l'écran d'accueil d'Android, rendant la PWA instantanément accessible sans que l'utilisateur ait besoin d'ouvrir un navigateur et de taper l'URL ou d'utiliser un moteur de recherche. (Remarque : même si une fonctionnalité similaire est disponible sur iOS Safari depuis les premiers iPhones, les utilisateurs n'ont pas reçu grand-chose pour simuler le comportement d'une application. Pour cette raison, la version de Safari ne fait pas partie de cet article.)
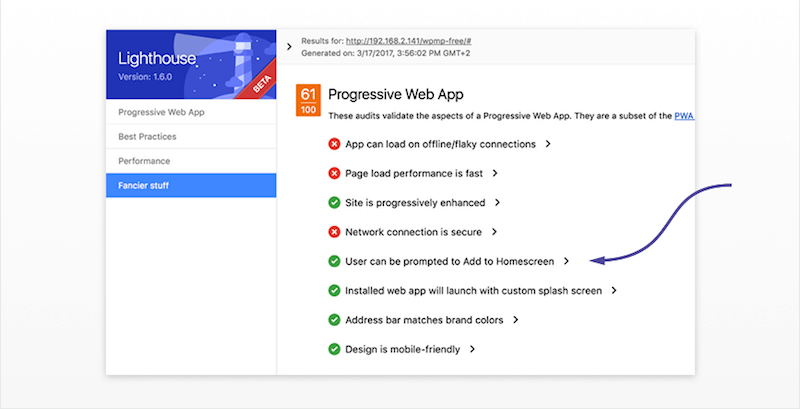
Comme indiqué dans la liste de contrôle Lighthouse de Google, les PWA avec cette capacité obtiennent un score plus élevé et, par conséquent, sont susceptibles d'être mieux classés dans les résultats de recherche.

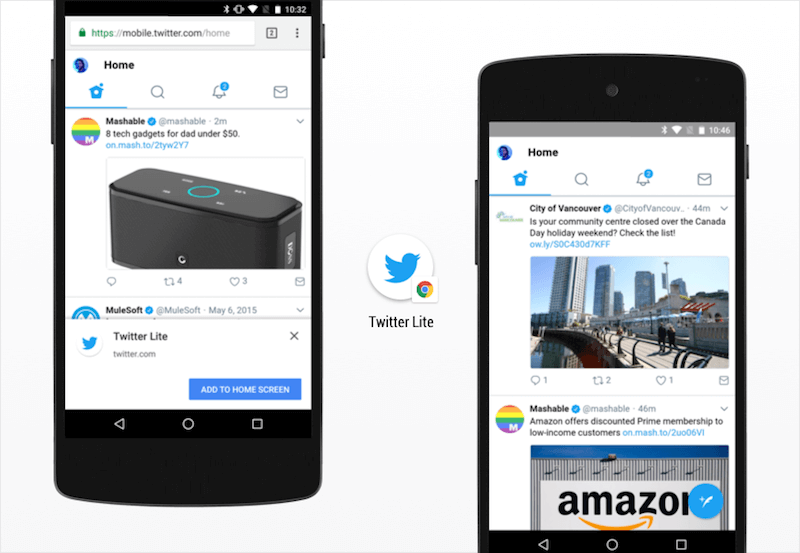
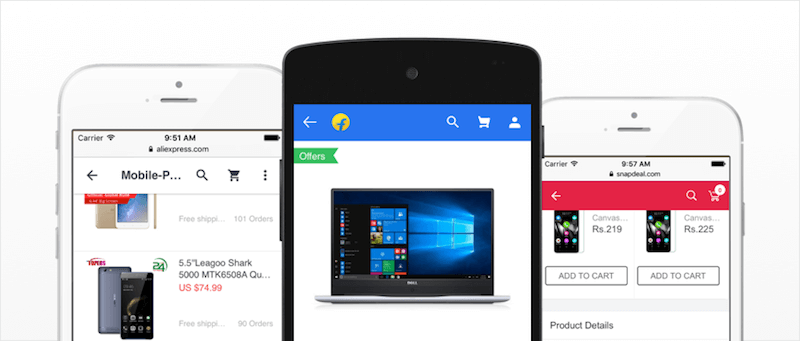
Prenez Twitter Lite, un PWA. Traditionnellement, Twitter a du mal à réengager ses millions d'utilisateurs sur le Web mobile. Depuis l'introduction de l'invite "Ajouter à l'écran d'accueil" sur son PWA Twitter Lite, 250 000 utilisateurs uniques quotidiens lancent l'application Web depuis l'écran d'accueil en moyenne quatre fois par jour.

Le secteur de la vente au détail connaît également du succès. Alibaba a signalé un taux d'interaction quatre fois plus élevé après que les utilisateurs ont ajouté la PWA à l'écran d'accueil de leur appareil, et Flipkart a constaté une augmentation de 70 % du taux de conversion parmi les acheteurs arrivés via l'icône de l'écran d'accueil.
Bien que la base d'utilisateurs de "Ajouter à l'écran d'accueil" soit limitée à Android Chrome, la fonctionnalité récompense cette minorité très engagée avec une expérience immersive et plus exclusive - un rôle traditionnellement joué par les applications natives.
Les applications Web progressives ne sont-elles pas simplement des sites Web regroupés sous forme d'applications ?
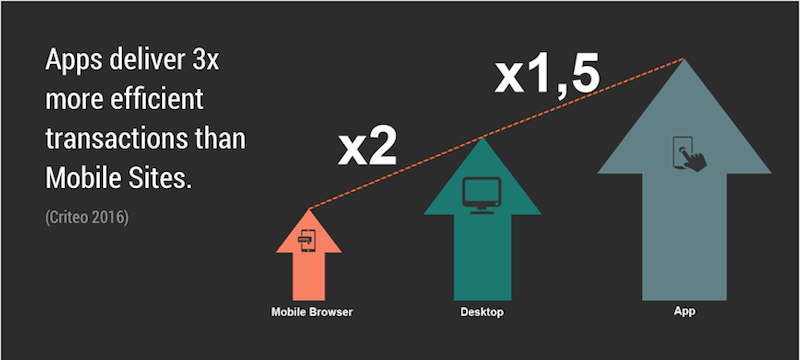
En gros, oui, et pourquoi pas ? 90 % des minutes mobiles sont passées dans des applications, avec des taux de conversion 120 % supérieurs dans le secteur de la vente au détail.

Ce sont le genre de statistiques qui conduiraient n'importe quel détaillant sur la voie du développement d'applications natives. Cependant, avec le coût moyen d'une application native d'environ 270 000 $, "Ajouter à l'écran d'accueil" offre une alternative financière intéressante.
Les utilisateurs se moquent bien de savoir si une technologie est native, une application Web installée ou un site Web. Ce qui motive les utilisateurs et fait convertir les acheteurs, c'est l'expérience elle-même :
- Est-ce qu'il se charge rapidement ?
- Fonctionne-t-il hors ligne ?
- La navigation est-elle instantanée ?
- S'intègre-t-il parfaitement à l'appareil ?
Ce sont les caractéristiques de la conception de type application qui doivent être incorporées si "Ajouter à l'écran d'accueil" doit fournir le type de statistiques d'engagement élevé généralement associées aux applications natives.
Qu'est-ce qui fait qu'une expérience ressemble à une application ?
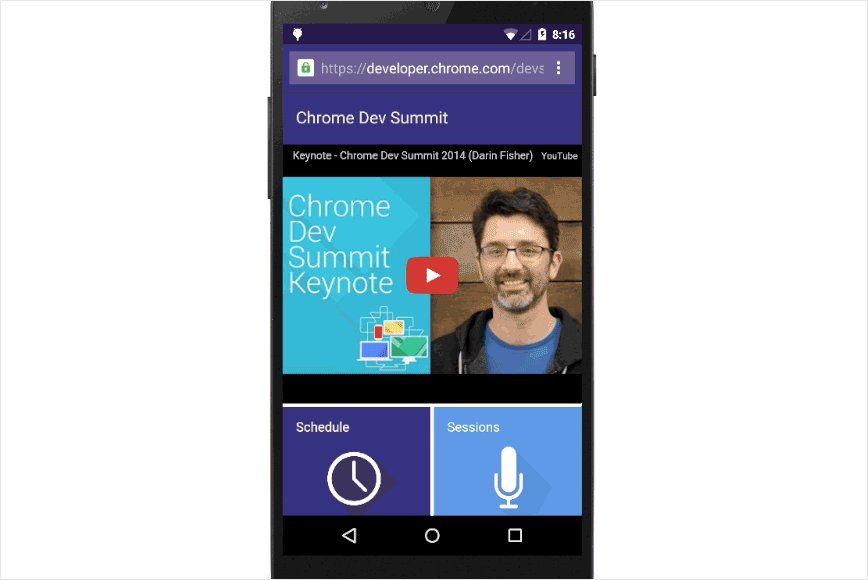
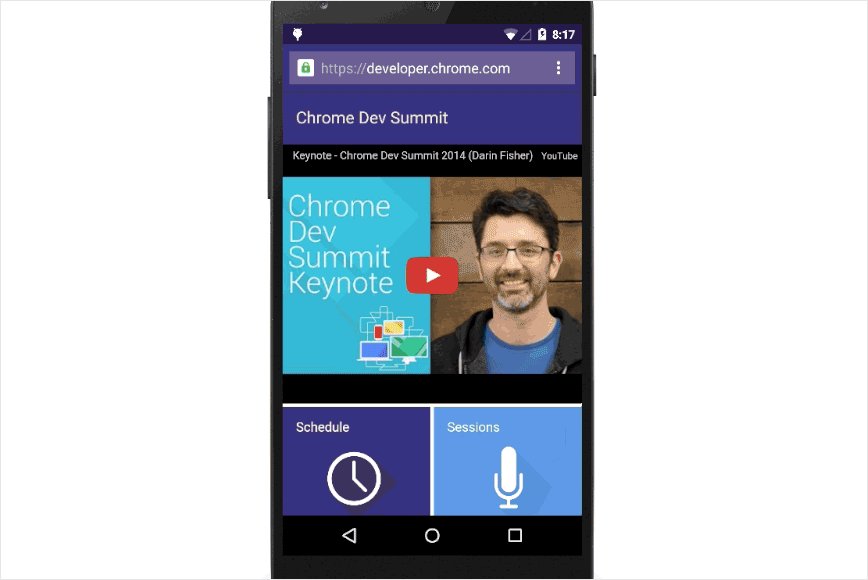
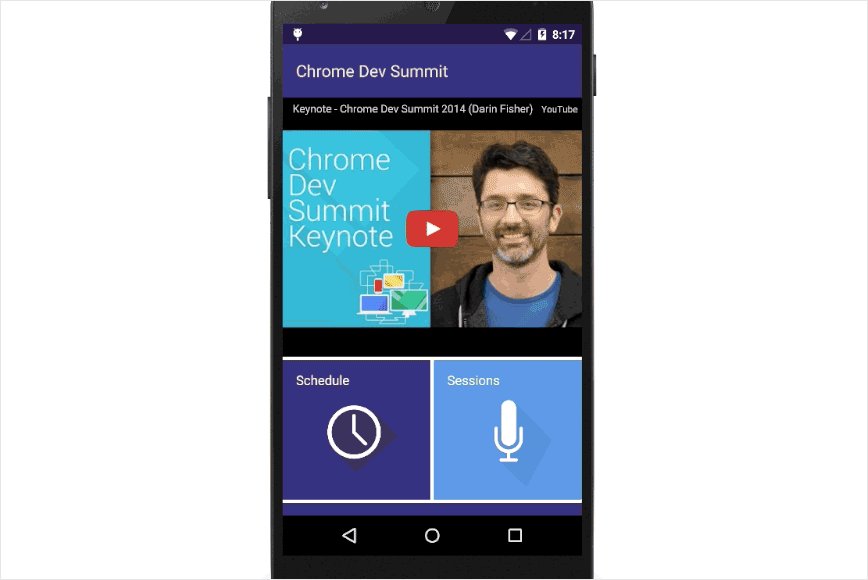
"Ajouter à l'écran d'accueil" crée une expérience axée uniquement sur l'application en question. Le site Web est lancé via une icône d'application, sans la barre d'URL du navigateur ni aucune barre d'outils de navigation qui offrirait autrement des liens vers des sites Web externes.
C'est un bon point de départ, mais nous devons également reconnaître et répondre à certaines attentes des utilisateurs d'applications natives pour que l'expérience ressemble vraiment à une application, notamment :
- transitions de page instantanées ;
- haute performance perçue;
- accessibilité hors ligne ;
- intégration complète de l'appareil ;
- navigation de style application ;
- bouton retour ;
- action de partage;
- copiez l'URL, imprimez et continuez.
Prêt à plonger ? Regardons chacun.
Transitions de page instantanées
Les utilisateurs s'attendent à pouvoir accéder rapidement à une application et à l'utiliser, sans attendre le chargement d'un nouveau contenu après chaque interaction.
Résolu avec PWA
Pour qu'une PWA réussisse la liste de contrôle Lighthouse, elle doit suivre certaines directives d'amélioration des performances. Le contenu doit être mis en cache dans les coulisses et les nouvelles pages doivent se charger si rapidement qu'il semble qu'il n'y a pas eu d'événement de chargement.

Performances perçues
Étonnamment, le niveau de stress causé par les retards mobiles est comparable à celui de regarder un film d'horreur ! Les utilisateurs qui téléchargent une application ne s'attendent pas à devoir attendre leur contenu. Ils ne sont pas non plus disposés à subir une expérience disjointe causée par des éléments apparaissant de manière asynchrone lors de leur chargement.
Résolu avec PWA
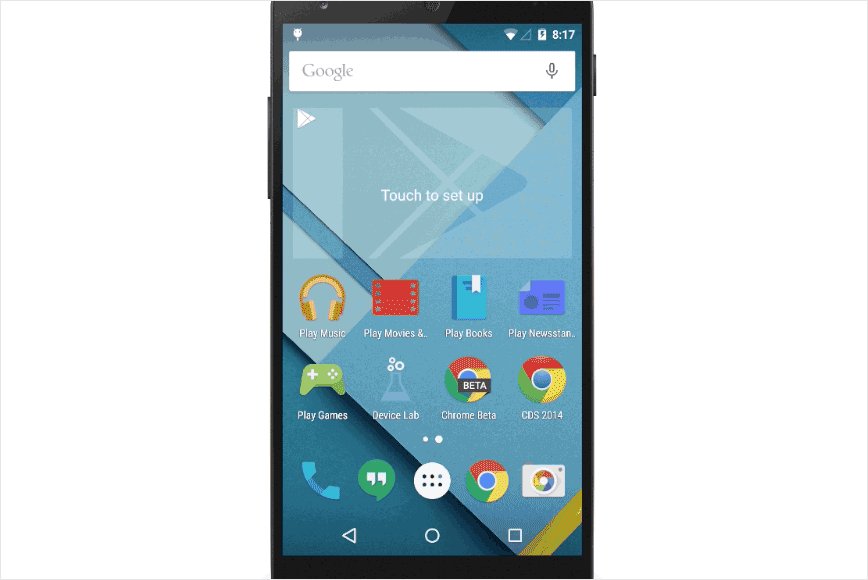
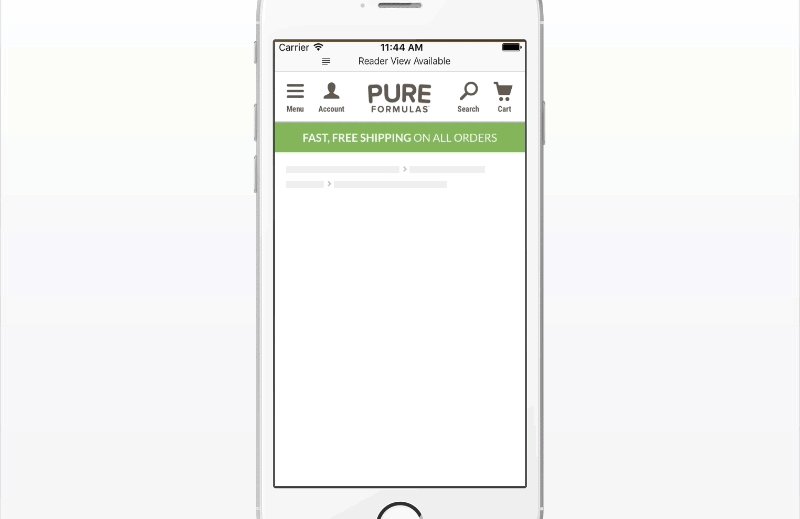
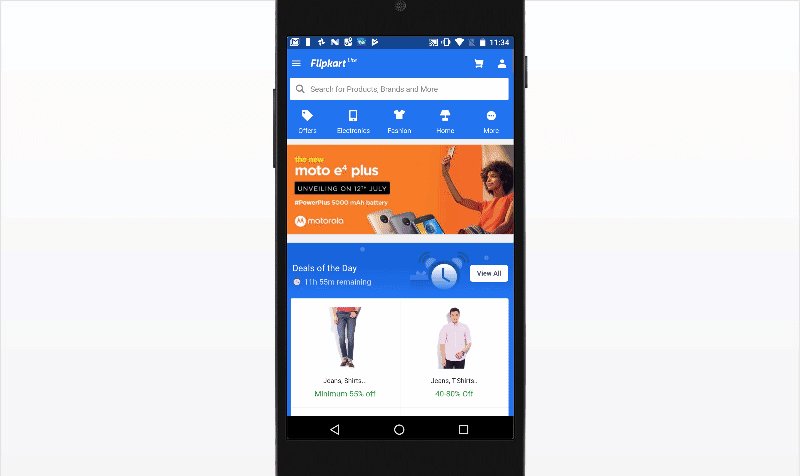
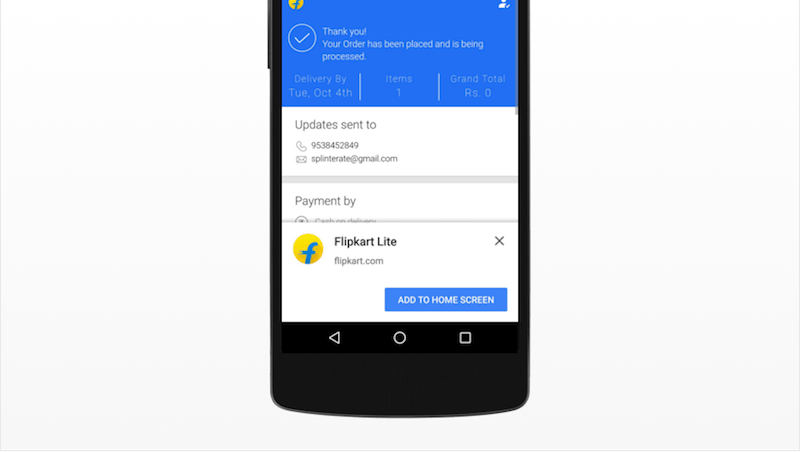
La transition de lancement PWA "Ajouter à l'écran d'accueil" (voir l'exemple Flipkart ci-dessous) fournit un pont visuel entre le chargement et le contenu chargé. Ceci est un exemple de la façon dont les "états préchargés" peuvent améliorer la perception de la vitesse et de la fluidité. Une PWA bien conçue s'appuiera sur cette idée en utilisant des espaces réservés (squelettes) qui imitent l'état final de la page et en utilisant le chargement paresseux pour déprioriser les éléments qui sont hors de vue, ce qui rend le chargement initial plus rapide.

Fonctionne hors ligne
Les utilisateurs qui téléchargent des applications natives ne s'attendent pas à devoir compter sur une connexion Internet pour que les applications fonctionnent correctement.
Résolu avec PWA
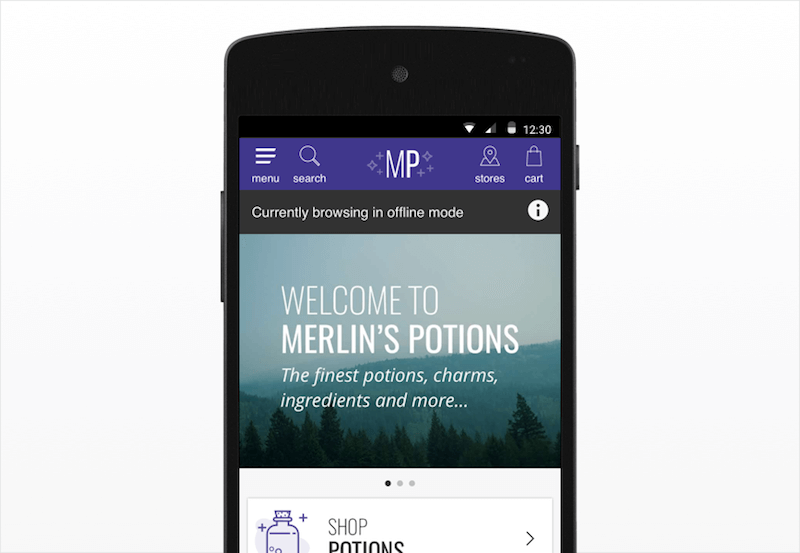
Les techniciens de service (une technologie qui améliore l'expérience hors ligne) peuvent être utilisés pour afficher instantanément du contenu en ligne dans des zones de connectivité faible ou inexistante. Le contenu de la page est mis en cache dans les coulisses, ce qui permet d'y accéder là où il y aurait autrement un décalage dans l'expérience de navigation, comme lors de l'entrée dans un tunnel dans un train.

Intégration complète de l'appareil
Il existe certains emplacements sur un appareil où les utilisateurs s'attendent à trouver et à gérer leurs applications.

Solution PWA
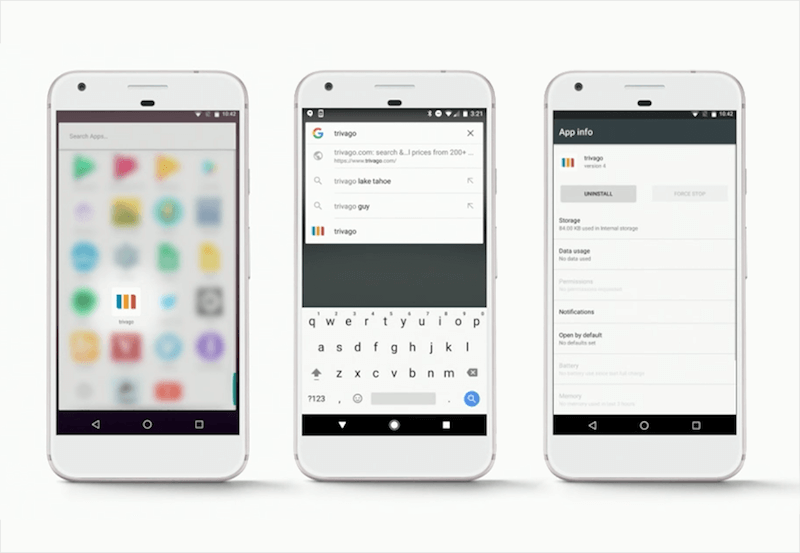
Les PWA ajoutés à l'écran d'accueil s'affichent désormais partout où vous vous attendez à ce qu'une application Android s'affiche. Cela inclut le lanceur d'applications, le sélecteur de tâches et les paramètres système. Cela garantit également que toute autre application liée à une page sur la PWA, telle qu'une recherche Google ou un lien vers un réseau social, ouvrira l'application et non le navigateur. Les notifications push apparaissent même comme si elles provenaient d'une application native.

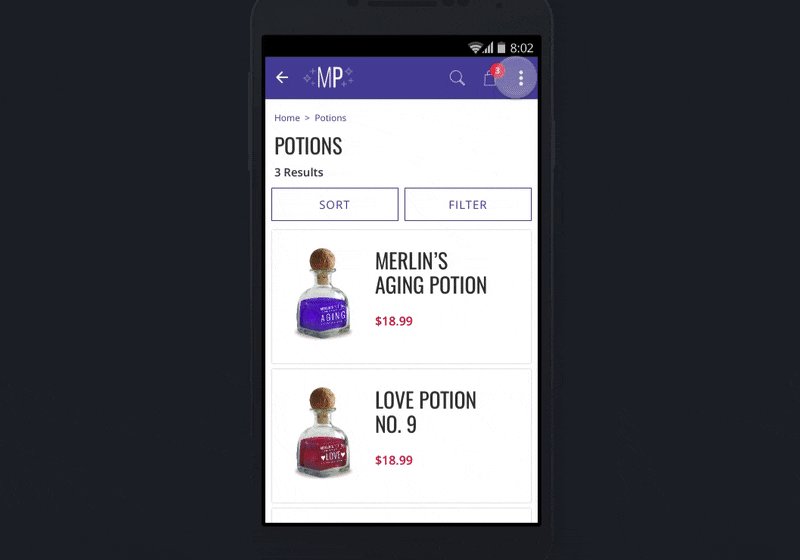
Navigation de style application
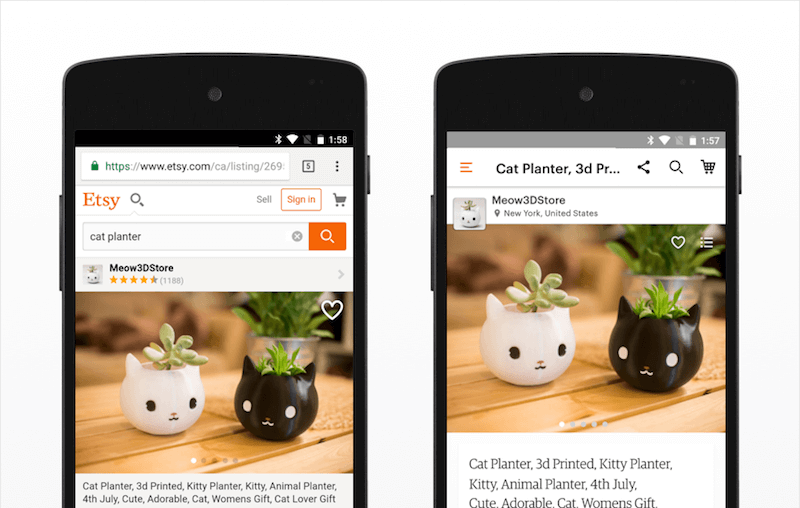
Les applications partagent une approche commune de la navigation. La barre d'en-tête affiche généralement le titre de la section actuelle au centre ; le bouton de retour est en haut à gauche ; et les éventuelles actions contextuelles (favoris, partage, etc.) sont en haut à droite.
Pas encore de solution PWA
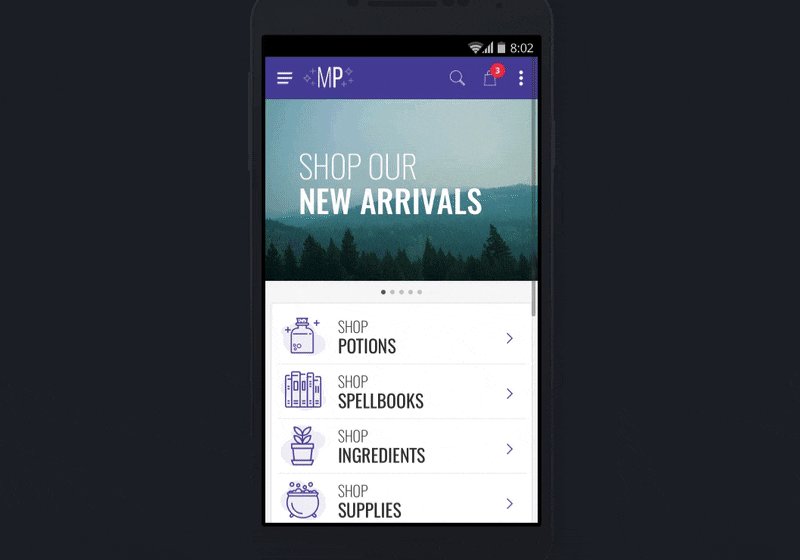
Ce modèle n'est pas courant sur le Web mobile. Au lieu de cela, ces actions se trouvent dans la fonctionnalité intégrée du navigateur (par exemple, le bouton de retour du navigateur). Le Web fonctionne de cette façon pour une raison. Une application démarrera généralement à partir du même écran à chaque fois, alors que les utilisateurs du Web mobile sont souvent référés à partir de la recherche ou des médias sociaux - n'importe quelle page peut être leur page de destination. Pour cette raison, le logo et d'autres actions globales occupent une place centrale dans la barre d'en-tête et y restent tout au long de l'expérience.

Cette attente doit être prise en compte si les PWA avec "Ajouter à l'écran d'accueil" doivent vraiment se sentir comme des applications. Pour ce faire, les concepteurs doivent comprendre comment récupérer les principaux modèles de navigation désormais perdus avec le navigateur.
Bouton Retour
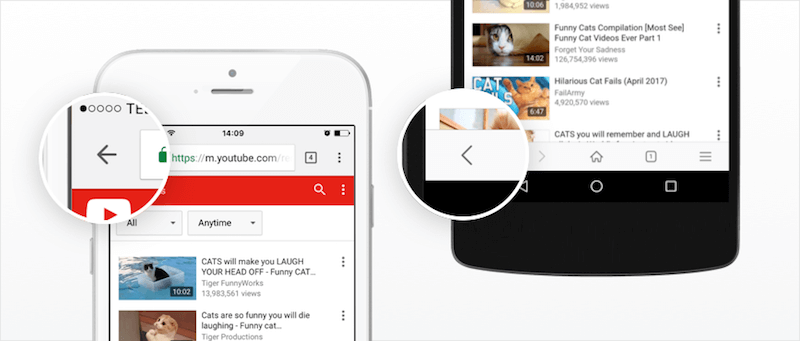
Certains pourraient affirmer que, comme Android fournit un bouton de retour via l'appareil lui-même, il n'est pas nécessaire de remplacer la fonctionnalité de retour du navigateur. En fait, les deux interactions font des choses différentes. La plupart des applications continuent d'offrir un bouton de retour dans l'en-tête en tant qu'action « vers le haut », pour naviguer dans la relation hiérarchique entre les pages. La fonctionnalité de retour du système peut fermer une fenêtre modale ou naviguer entièrement vers une application différente.

Solution
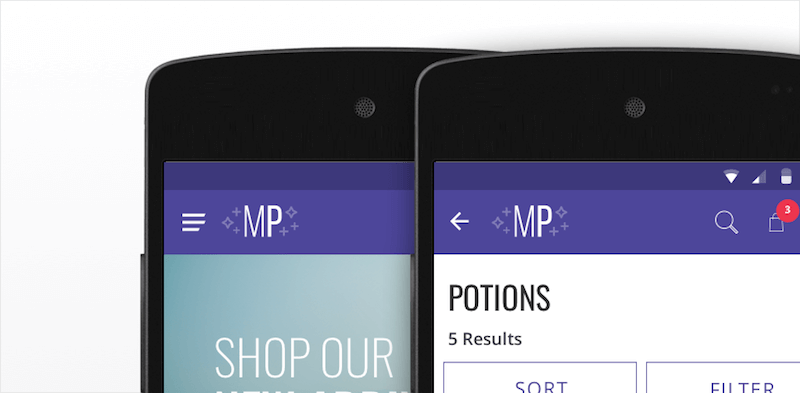
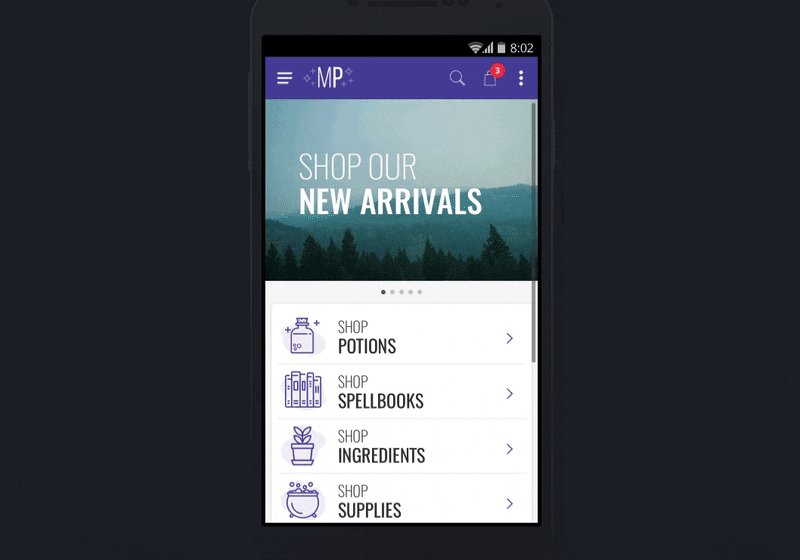
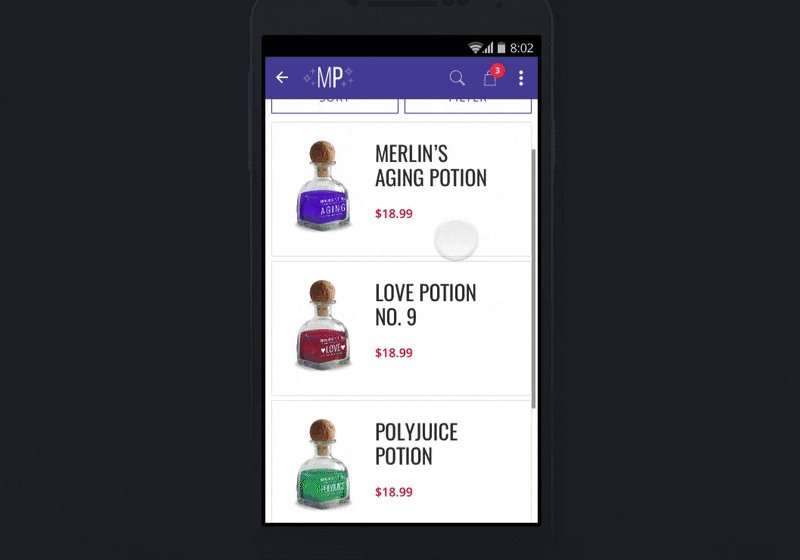
Une solution possible consiste à remplacer le bouton de menu en haut à gauche par un bouton de retour une fois que l'utilisateur a dépassé la page initiale. Cela a été validé lorsque nous avons mis ce modèle devant les utilisateurs. Une fois que les participants avaient parcouru la page d'accueil initiale (et qu'une icône de menu n'était plus visible), nous leur avons demandé de naviguer vers une nouvelle section. Six sur six ont intuitivement utilisé le bouton de retour pour accéder à la page d'accueil, où ils pouvaient ouvrir le menu.

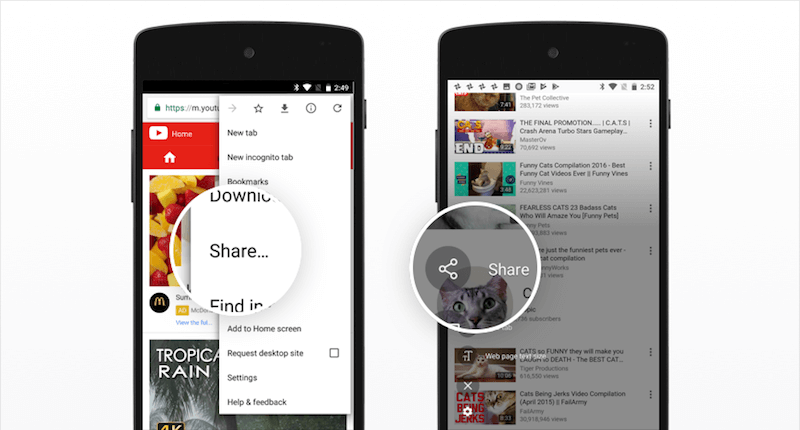
Action de partage
La possibilité de partager une page sur les réseaux sociaux et via d'autres applications installées sur l'appareil est intégrée à l'interface utilisateur de tout navigateur Web.

Solution
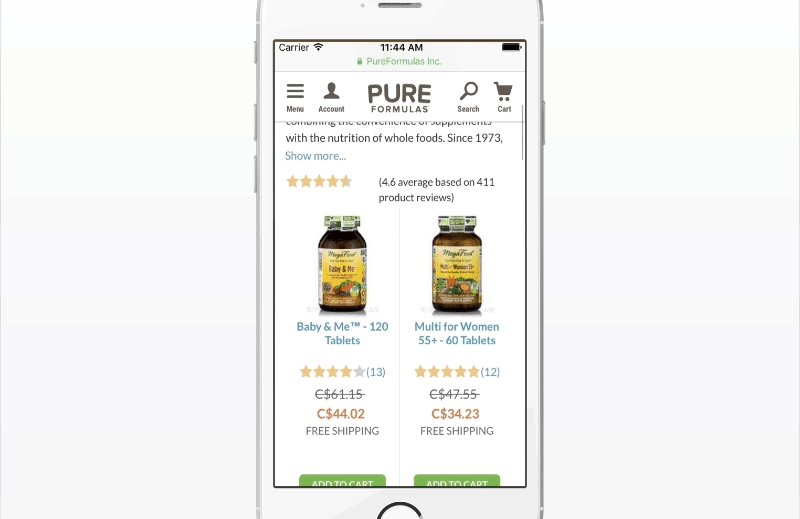
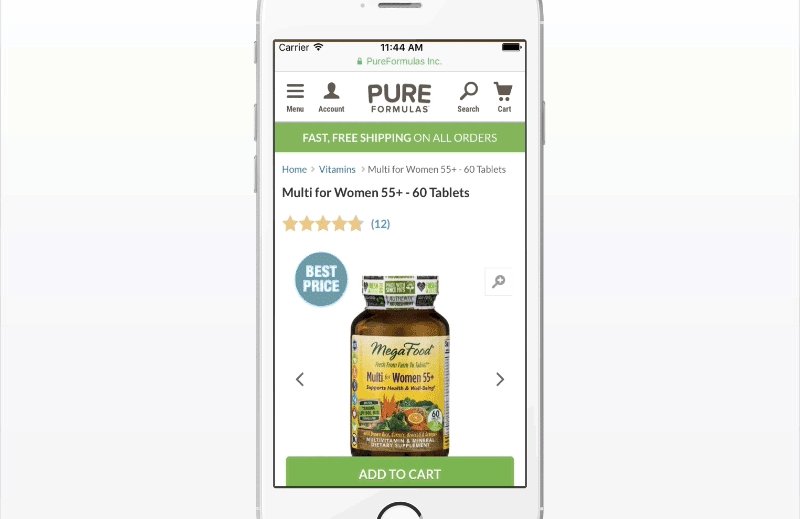
Les concepteurs doivent fournir plus d'invites pour partager le contenu couramment partagé au sein de la page. Nous avons constaté lors des tests que les utilisateurs recherchent généralement des boutons de partage autour de l'en-tête de la page ou de l'image du produit avant d'ouvrir les menus. Si la fonctionnalité n'était pas trouvée, les participants s'attendaient à trouver une icône de partage dans la barre d'en-tête.
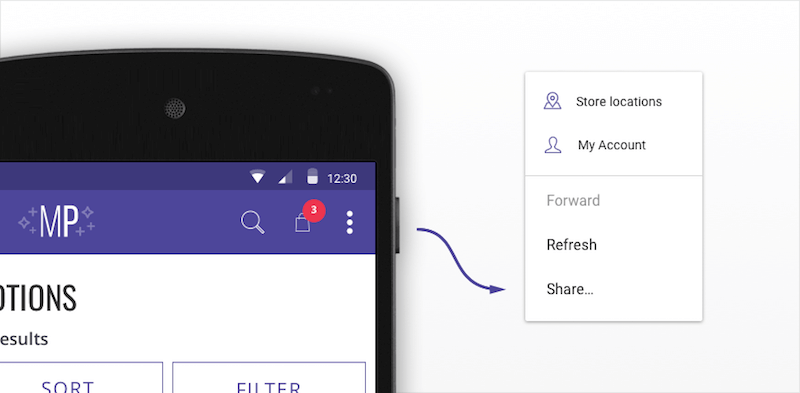
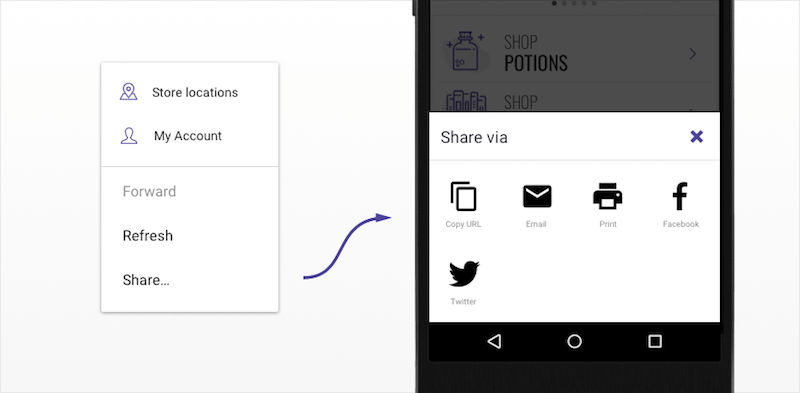
L'icône "Plus" est un modèle Android-esque utilisé pour indiquer un débordement d'options. Essayez d'ajouter l'action de partage derrière un menu comme celui-ci. Il est même possible de déclencher la boîte de dialogue de partage native d'Android à l'aide de l'API Web Share (qui, au moment de la rédaction, est une fonctionnalité réservée à Chrome et n'est toujours pas conforme aux normes).

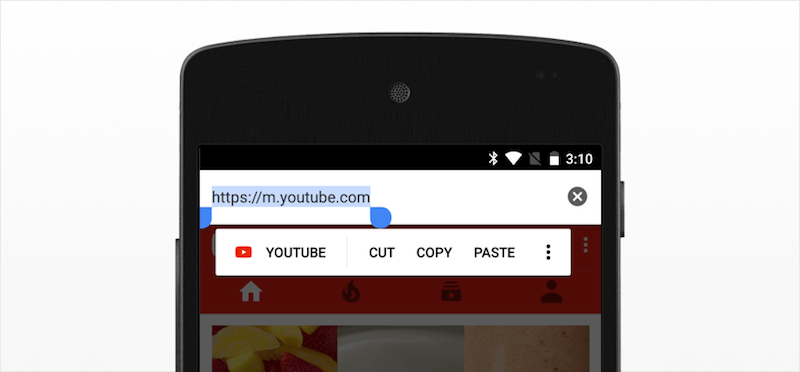
Copier l'URL, imprimer, aller de l'avant
Les actions moins courantes, telles que la copie de l'URL et l'impression, sont des fonctions de base d'un navigateur et ne doivent pas être négligées.

Solution
Un moyen simple d'offrir des fonctionnalités de copie d'URL et d'impression consiste à utiliser l'API Web Share (encore une fois, au moment de la rédaction, prise en charge uniquement dans Google Chrome). Alternativement, ils peuvent être présentés comme des options distinctes dans le menu de débordement. Ce menu peut ensuite être étendu pour inclure l'action de transfert ou tout autre élément qui bénéficierait d'un emplacement persistant dans la barre d'en-tête (connexion et déconnexion, par exemple).

Comment le faire fonctionner dans le monde réel
Il faudra du temps pour que "Ajouter à l'écran d'accueil" se transforme en un groupe de modèles acceptés. Vous trouverez ci-dessous quelques bonnes pratiques qui pourraient contribuer à ce développement.
En-têtes collants, actions persistantes
Flipkart et AliExpress reconnaissent l'importance de l'apprentissage lors de l'introduction de nouveaux modèles. Ils garantissent que les utilisateurs savent toujours où trouver les actions globales cruciales (retour, panier, recherche) : dans une barre d'en-tête collée en haut de l'écran.

Demander intelligemment
Depuis que l'équipe Google Chrome a annoncé qu'elle donnerait aux PWA le contrôle total du moment où inviter les utilisateurs, les installations "Ajouter à l'écran d'accueil" ont augmenté. Flipkart a vu son engagement multiplié par trois lorsqu'il invite les utilisateurs après avoir effectué un achat.

Contrainte et essai
Une partie du processus de validation de tout nouveau modèle consiste à le tester dans plusieurs applications. Nous avons constaté que le modèle résistait bien aux cas les plus délicats. La barre d'en-tête de la PWA de Lancôme contient de nombreux appels à l'action. Lancome a identifié le menu de débordement comme une excellente opportunité de simplifier son interface utilisateur, tout en offrant des exclusivités aux utilisateurs expérimentés qu'il s'attendait à utiliser "Ajouter à l'écran d'accueil", des exclusivités telles qu'un lien vers son programme de fidélité.

Où "Ajouter à l'écran d'accueil" est-il pris en charge ?
Apple a annoncé qu'il soutiendrait les travailleurs des services, mais il s'est également engagé à faire de l'App Store un endroit attrayant pour les développeurs d'applications natives pour dépenser leur temps et leur argent. Cela pourrait être la raison pour laquelle le navigateur Safari d'iOS a été lent à adopter les PWA et la navigation Web sans navigateur, malgré les avancées des concurrents.
Le navigateur Internet Samsung a développé une invite persistante "Ajouter à l'écran d'accueil" dans la barre du navigateur, afin que les utilisateurs sachent toujours où la trouver.

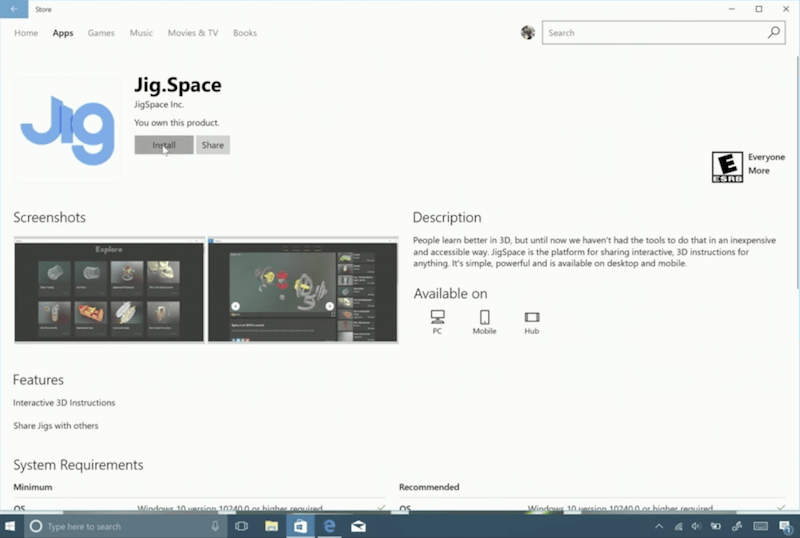
Windows va encore plus loin dans "Ajouter à l'écran d'accueil". Toute PWA dotée de cette capacité sera désormais répertoriée dans le Windows Store en tant qu'application téléchargeable. Ces applications sont légères et peuvent être installées rapidement sur des ordinateurs de bureau et des tablettes, exécutant les sites Web comme des expériences pratiques et sans navigateur.

Conclusion
"Ajouter à l'écran d'accueil" offre une expérience immersive et exclusive à l'utilisateur très engagé et converti. Alors que l'adoption se développe, à la fois dans la base d'utilisateurs et les appareils qui prennent en charge la fonctionnalité, la validation peut être trouvée dans les premières réussites, telles que Twitter Lite. Ces histoires montrent comment un Web plus moderne, semblable à une application, peut avoir un effet positif sur l'engagement lorsqu'il répond aux attentes des utilisateurs en matière de performances et de conception.
Ces attentes sont satisfaites en combinant les améliorations des performances PWA avec des modèles de conception intuitifs dans la navigation et des expériences utilisateur de type application. Avec cela, nous pouvons ouvrir la voie à une nouvelle ère de navigation Web sans navigateur.
