Comment concevoir des interfaces émotionnelles pour des applications ennuyeuses
Publié: 2022-03-10Il y a une ligne dégoulinante de uns et de zéros qui disparaît derrière un grand tube jaune. Un ours sort du tube alors qu'une patte griffue commence à pointer vers la barre d'outils de mon navigateur, et un titre apparaît, disant : "Commencez votre ours !"
Entre mon awwing et oohing j'oublie ce que je voulais parcourir.
Des produits comme un service VPN évoquent rarement l'affection - ou toute autre émotion, d'ailleurs. Ce n'est pas leur travail, pas ce pour quoi ils ont été construits. Mais parce que TunnelBear le fait, je le choisis plutôt que n'importe quel autre VPN et je le recommande à mes amis, afin qu'ils puissent rire un peu tout en étant pris dans la routine.

Les humains ne peuvent pas supporter l'ennui pendant longtemps, c'est pourquoi les produits conçus pour des tâches répétitives et non passionnantes sont si souvent abandonnés et accumulent la poussière sur les ordinateurs et les téléphones. Mais l'ennui, selon les psychologues, n'est qu'un manque de stimulation, le désir insatisfait d'une activité satisfaisante. Et si nous utilisions l'interface pour leur donner cette stimulation ?
Je me suis assis avec des concepteurs de produits ici chez MacPaw, qui passent leurs heures éveillées à concevoir des choses pas si sexy comme des détecteurs de doublons et des applications de cryptage, et ils ont partagé cinq secrets pour des interfaces utilisateur plus émotionnelles : la gamification, l'humour, l'animation, l'illustration et les mascottes.
Jeux auxquels les gens jouent
Il y a un débat en cours autour de l'utilisation de la gamification dans les interfaces utilisateur : 24 études empiriques, par exemple, sont arrivées à des conclusions diverses quant à son efficacité. Mais encore une fois, l'efficacité dépend de ce que vous essayez d'accomplir en concevant ces brillants badges de réussite.
Pour de nombreux créateurs de produits, y compris Akar Sumset ici, le but de la gamification n'est pas de laisser les utilisateurs s'amuser en soi - c'est de les pousser doucement vers certains comportements via ledit plaisir. Les réalisations, les classements, les classements puisent dans le besoin humain fondamental d'estime, déclenchent la compétitivité et incitent soi-disant les utilisateurs à faire ce que vous voulez qu'ils fassent, comme progresser, revenir à l'application ou la partager sur les réseaux sociaux.
La gamification peut réussir ou échouer, mais ce qu'elle réalise, c'est une réponse émotionnelle. Notre cerveau regorge de cellules qui contrôlent les niveaux de dopamine, l'un des principaux neurochimiques du bonheur. Lorsque quelque chose d'agréable se produit, ces neurones s'allument et déclenchent une libération de dopamine dans le sang, mais ce qui est encore mieux, si cet événement agréable est régulier et prévisible, ils s'allumeront et libéreront de la dopamine avant même qu'il ne se produise. Qu'est-ce que cela signifie pour votre interface ? Qu'attendre une chose agréable comme la prochaine réalisation donnera aux utilisateurs de petits coups de bonheur tout au long de leur expérience avec le produit.
Gamification dans l'interface utilisateur : Gemini 2 et Duolingo
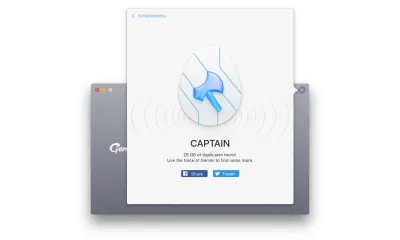
Lors de la conception de Gemini 2, la nouvelle version de notre outil de recherche de doublons pour Mac, nous avons rencontré un sérieux problème. L'examen de gigaoctets de fichiers était ennuyeux, et certains utilisateurs se sont plaints d'avoir arrêté avant d'avoir terminé. Donc, ce que nous avons essayé de réaliser avec le système de réalisations, c'est d'intensifier le sentiment d'un élément barré sur une liste de tâches, qui est le seul avantage des tâches fastidieuses. Le thème de l'espace, involontairement défini avec le nom de l'application et exploité dans l'interface, était parfait pour la gamification. Notre public a grandi sur Star Wars et Star Trek, donc les rangs inspirés de la science-fiction les ont touchés.
Quelques jours après la sortie, nous avons commencé à recevoir des tweets d'utilisateurs demandant des indices sur l'oeuf de Pâques qui déverrouilleraient la réalisation finale. Un an après sa sortie, Gemini 2 a reçu le Red Dot Award pour un design qui fait preuve de "clarté et d'émotion". Ainsi, bien qu'il soit difficile de mesurer à quel point notre système de réussite a été motivant, il n'a certainement pas laissé les gens froids.

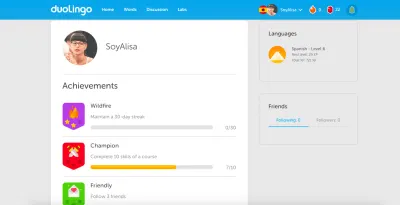
Duolingo, un service en ligne et une application mobile pour l'apprentissage des langues, est un autre produit qui a bien fonctionné - et qui possède de loin l'interface la plus ludique que j'ai vue. Essayer de maîtriser une langue étrangère à partir de zéro est intimidant, surtout s'il n'y a que vous et votre ordinateur portable, sans l'assurance d'avoir un professeur. Étant donné la rapidité avec laquelle les gens perdent tout intérêt pour leurs efforts linguistiques (en parlant d'expérience ici), Duolingo devrait faire tout son possible pour vous garder accroché. Et c'est le cas.
Chaque fois que vous terminez une leçon rapide de 5 minutes, vous gagnez 10 points. Prendre des cours 30 jours de suite ? Obtenez une réalisation. Compléter 20 leçons sans une seule faute de frappe ? Débloquez un autre. Pour chaque pas de bébé que vous faites, vos sens sont récompensés par des sons triomphants et des graphismes colorés qui déclenchent la libération de cette douce et douce dopamine. Finalement, vous commencez à associer Duolingo au sentiment d'accomplissement et de fierté - le genre de sentiment auquel vous voulez revenir.

Si vous souhaitez approfondir la gamification, le livre de Gabe Zichermann "Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps" est un excellent moyen de commencer.
Tu dois plaisanter
Victor Yocco a plaidé en faveur de l'utilisation de l'humour dans la conception Web comme outil pour créer des expériences mémorables, se connecter avec les utilisateurs et faire ressortir votre travail. Mais le plus grand pouvoir des blagues est qu'elles sont émotionnelles. Bien que nous ne comprenions pas encore pleinement la nature de l'humour, une chose est claire : il rend les humains heureux. Selon la recherche en imagerie cérébrale, les dessins animés amusants activent le réseau de récompense dans le système limbique - le même réseau qui réagit à l'alimentation, à la musique, au sexe et aux drogues psychotropes. En d'autres termes, une bonne blague donne aux gens une sorte d'euphorie émotionnelle.
Souhaitez-vous ce genre de réaction à votre interface ? Bien sûr. Mais la partie délicate est que non seulement l'humour est subjectif, mais la façon dont nous y répondons dépend beaucoup du contexte. Une chose est de lancer un jeu de mots sur l'écran de lancement; un complètement différent est gaffe dans un message d'erreur. Et bien que tous les humains apprécient l'humour sous telle ou telle forme, il est essentiel de connaître votre public : ce qu'il trouve hilarant et ce qui peut sembler inapproprié, grossier ou inopportun. Pas si différent de faire des blagues dans la vraie vie.
Humour dans l'interface utilisateur : météo authentique et Slack
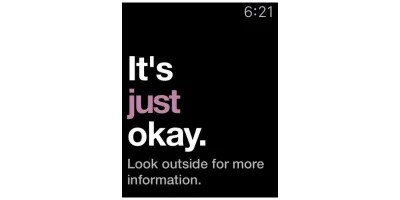
Une application qui cloue l'utilisation de l'humour - et pas seulement comme un soulagement comique complémentaire, mais comme une proposition de vente unique - est Authentic Weather. Les applications météo sont un excellent exemple de produits utilitaires : ce sont quelque chose que les gens utilisent pour obtenir des informations, point final. Mais avec Authentic Weather, vous obtenez bien plus que cela. Peu importe le temps qu'il fait, ça va vous faire craquer avec un commentaire sarcastique comme « Il fait très froid », « Rentrez chez vous l'hiver » et mon préféré « Ça va. Regardez à l'extérieur pour plus d'informations.
Ce qui se passe lorsque vous utilisez Authentic Weather, c'est que vous ne vous contentez pas de l'ouvrir pour les prévisions - vous voulez voir ce qu'il se passe ensuite, et une tâche de routine comme vérifier la météo devient une chose à attendre le matin. Maintenant, le commentaire de mauvaise humeur de l'application, rempli de mots f et de mépris, semblerait probablement moins divertissant à ma mère. Mais étant le millénaire grincheux que je suis, je trouve ça hilarant, ce qui prouve que l'humour fonctionne si vous connaissez votre public.

Une autre interface qui met le plaisir à profit est celle de Slack. Pour une application que les gens associent aux urgences professionnelles, Slack fait un travail solide en créant une expérience plus humaine, notamment grâce à ses one-liners. Des écrans de chargement aux moments où vous êtes enfin rattrapé par toutes vos discussions, cela fait une blague quand vous ne la voyez pas venir.
Avec une démographie aussi diversifiée, l'humour est un hasard, alors Slack joue en toute sécurité avec des jeux de mots loufoques et des plaisanteries de bonne humeur – le genre de blagues qui ne vous envoient pas exactement rouler par terre mais qui n'ennuyent ni n'offensent non plus. Dans le meilleur des cas, l'utilisateur rigolera et partagera la capture d'écran dans l'un de ses canaux ; dans le pire des cas, ils rouleront simplement des yeux.

Plus d'informations sur l'humour : "Just Kidding : utiliser l'humour efficacement" par Louis R. Franzini.
Faites bouger le monde
Presque toutes les interfaces utilisent une forme d'animation. C'est le moyen naturel de passer d'un état à un autre. Mais les animations dans l'interface utilisateur peuvent servir à bien d'autres fins que de signifier un changement d'état - elles peuvent vous aider à diriger l'attention et à communiquer ce qui se passe mieux que les visuels statiques ou la copie ne le pourraient jamais. Le mouvement stimule à la fois l'apprentissage visuel et kinesthésique, ce qui signifie que les utilisateurs sont plus susceptibles de rester concentrés et de comprendre comment utiliser la chose.

Ce sont toutes de bonnes raisons d'incorporer l'animation dans votre design, mais pourquoi cela suscite-t-il de l'émotion, exactement ? Simon Grozyan, qui a travaillé sur nos applications Encrypto et Gemini Photos, pense que c'est parce que dans le monde physique, nous interprétons les choses animées comme étant vivantes :
« Nous sommes habitués à voir les choses en mouvement. Tout ce qui nous entoure bouge ou change d'apparence à cause de la lumière. Statique équivaut à mort.
En plus de la qualité relatable et réaliste d'un objet en mouvement, l'animation a le pouvoir d'une chose délicieuse et inattendue qui nous apporte beaucoup plus de plaisir qu'une chose tout aussi délicieuse mais attendue. Par conséquent, en l'utilisant dans des endroits moins habituels que les transitions, vous pouvez obtenir cette stimulation convoitée qui rend votre produit amusant à utiliser.
Animation dans l'interface utilisateur : Encrypto et Shazam
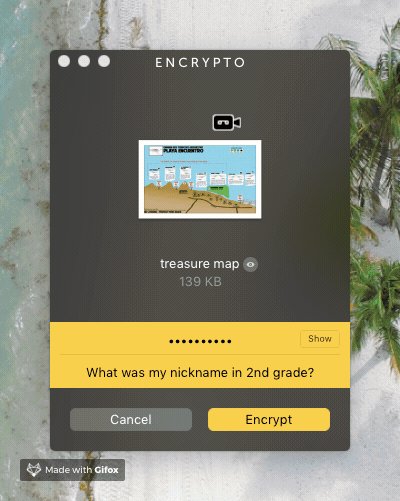
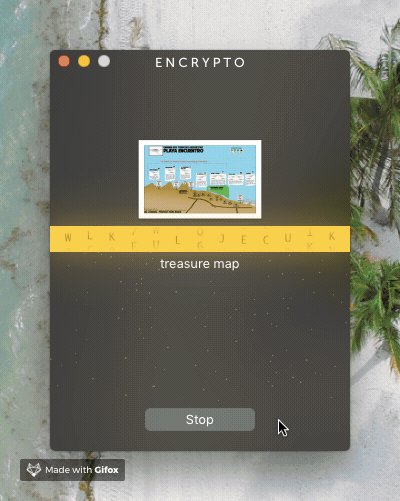
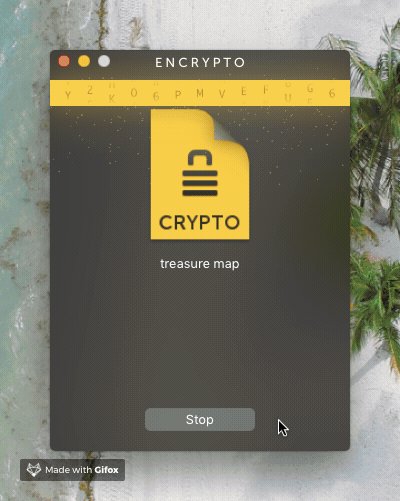
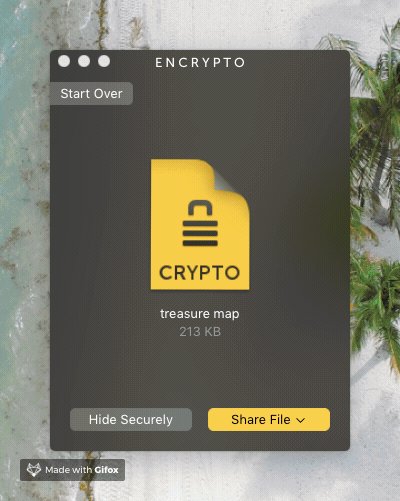
Encrypto est une petite application Mac qui crypte et décrypte vos fichiers afin que vous puissiez les envoyer à quelqu'un en toute sécurité. C'est un outil indispensable pour ceux qui se soucient de la sécurité et de la confidentialité des données, mais ce n'est pas le genre d'outil auquel vous vous sentiriez attaché. Néanmoins, Encrypto est de loin mon application MacPaw préférée en ce qui concerne la conception, grâce à la barre animée de style Matrix qui glisse sur votre fichier et le transforme en une nouvelle entité sécurisée. Le cryptage prend vie ; ce n'est plus un processus ennuyeux sur votre ordinateur - c'est une magie numérique fascinante.

L'animation est au cœur d'une autre grande interface utilisateur : celle de Shazam, une application que vous avez probablement sur votre téléphone. Lorsque vous utilisez Shazam pour savoir ce qui se joue, le bouton sur lequel vous appuyez commence à envoyer des cercles concentriques vers l'extérieur et vers l'intérieur. Cette similitude avec un haut-parleur audio palpitant rend l'interface presque tangible, physique, comme si vous faisiez exploser votre album préféré sur un système audio puissant.

En savoir plus sur l'animation : "Comment l'animation fonctionnelle contribue à améliorer l'expérience utilisateur".
L'art est partout
Comme le soutient Blair Culbreth, le polissage ne suffit plus pour les interfaces. Un design élégant et professionnel est attendu, mais ce sont les détails personnalisés et humains que les utilisateurs sourient et transmettent à leurs amis. L'art personnalisé peut être ce détail.
Contrairement à l'imagerie générique, l'illustration est émotionnelle, car elle communique plus que du sens. Il porte des associations positives avec les dessins animés que tout le monde regardait dans son enfance, montre les choses de manière plus ludique et imaginative et, surtout, contient une touche de la personnalité de l'artiste.
"Je pense que lorsqu'un artiste crée une illustration, il y insuffle toujours une partie de son expérience personnelle, de son contexte, de son histoire", déclare Max Kukurudziak, l'un de nos concepteurs de produits. La théorie sonne juste - une touche humaine est plus susceptible de susciter des sentiments.
Illustration dans l'interface utilisateur : Gemini Photos et Google Agenda
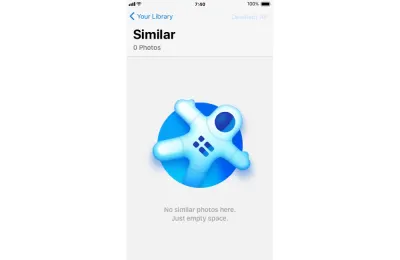
L'un de nos nouveaux produits Gemini Photos est une application iPhone qui vous aide à effacer les photos inutiles. Tout comme Gemini 2 pour ordinateur de bureau, cela implique une révision fastidieuse pour l'utilisateur, donc même avec une interface utilisateur pratique et belle, nous aurions du mal à retenir leur attention et à les faire se sentir bien.
Comme dans beaucoup de nos applications précédentes, nous avons utilisé des animations et des sons pour animer l'interface, mais l'art personnalisé est devenu le point culminant de l'expérience. Comme dit ci-dessus, il est scientifiquement prouvé que des choses agréables surprenantes provoquent un afflux de ce produit chimique du bonheur dans notre sang, donc en utilisant des illustrations originales dans des endroits inattendus, nous n'avons pas simplement rempli un écran vide - nous avons ajouté un peu de plaisir à un autre activité monotone.

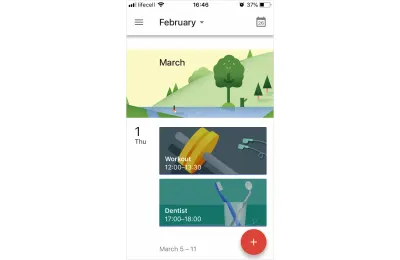
Un autre exemple de la façon dont l'illustration peut rendre un produit plus attrayant est Google Agenda. Jusqu'à récemment, il y avait une différence frappante entre la version Web et l'application iOS. Alors que le premier avait l'attrait d'un tableur, le second a immédiatement conquis mon cœur avec un détail qui tue. Pour de nombreux types d'événements, Google Agenda glisse dans l'art qui les illustre, en fonction des mots-clés qu'il récupère des titres d'événements. De cette façon, vos plans pour la semaine semblent beaucoup plus excitants, même si tout ce que vous avez à faire est la salle de sport et un rendez-vous chez le dentiste.
Mais ce n'est même pas la meilleure chose. J'ai réalisé que chaque fois que je crée un nouvel événement, j'espère secrètement que Google Agenda aura de l'art pour cela et que je me sentirai vraiment heureux quand il le fera. C'est ainsi que l'utilisation d'un calendrier a cessé d'être une nécessité pour devenir une source d'émotions positives. Et, apparemment, l'expérience d'illustration n'a pas fonctionné pour moi seul, car Google a récemment déployé la version Web de son calendrier avec le même art.

En savoir plus sur l'illustration : "L'illustration qui fonctionne : des techniques professionnelles pour le succès artistique et commercial" par Greg Houston.
Quel personnage
Des personnages mignons qui se font passer pour des produits sont utilisés dans la conception et le marketing Web depuis des années (pensez à Ronald McDonald et au bonhomme Michelin). Dans les interfaces - pas tout à fait autant. Les mascottes dans l'interface utilisateur peuvent être perçues comme intrusives et ennuyeuses, surtout si elles détournent l'attention de l'utilisateur d'une action importante ou obstruent la vue. Un exemple notoire d'une mascotte qui a mal tourné est Clippy de Microsoft : il n'évoquait rien d'autre que la peur et le dégoût (qui, bien sûr, sont des émotions, mais pas le genre que vous recherchez).
Dans le même temps, des études montrent que les gens personnifient facilement les choses, même s'il ne s'agit que de figures géométriques. Les créatures réalistes sont plus faciles à comprendre, à comprendre le comportement et généralement à ressentir quelque chose. De plus, il est plus facile d'attribuer une personnalité à un personnage animé, vous pouvez donc diffuser les caractéristiques de votre produit à travers ce personnage - rendez-le ludique et maladroit, désireux et utile, ou tout ce dont vous avez besoin. Avec ce potentiel encore inexploité, les mascottes sont parfaites pour les produits non émotionnels.
L'astuce est le timing.
Clippy était si odieux parce qu'il est apparu sans y être invité, a interrompu des tâches sans rapport avec lui et était généralement gênant. Mais si la mascotte apparaît dans un moment relativement inactif - par exemple, l'utilisateur vient de terminer une tâche - elle fera son travail attachant.
Mascottes dans l'interface utilisateur : RememBear et Yelp
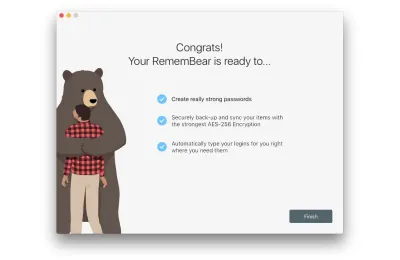
TunnelBear Inc. a récemment lancé en version bêta un autre utilitaire aussi mignon qu'un bouton (sans jeu de mots). RememBear est un gestionnaire de mots de passe, et les mots de passe ne sont pas censés être une blague. Mais l'éclat des dessins animés d'ours dans RememBear est qu'ils ne sont nulle part en vue lorsque vous faites des choses sérieuses et importantes comme créer une nouvelle entrée. Au lieu de cela, vous obtenez un câlin d'ours lorsque vous avez terminé la première étape de l'inscription à l'application et que vous n'avez pas encore passé à la deuxième étape - enregistrer votre premier mot de passe. En plaçant la mascotte à cet endroit, RememBear a évité de me gêner mais m'a fait sourire au moment où je m'y attendais le moins.

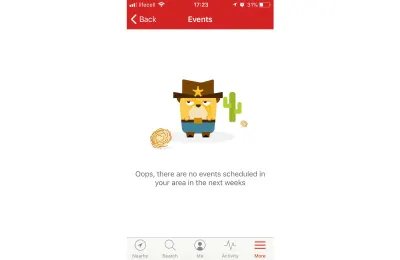
Tout comme RememBear, Yelp - une application largement connue pour les critiques de restaurants - a un timing parfait pour leur mascotte. Le drôle de hamster est apparu pour la première fois au bas des paramètres de l'application iOS afin que l'utilisateur le découvre comme un œuf de Pâques.
"Chez Yelp, nous nous efforçons toujours de rendre notre produit et notre marque amusants et agréables", déclare Yoni De Beule, responsable de la conception des produits chez Yelp. « Nous reflétons la personnalité de Yelp dans tout, depuis nos conceptions d'affiches amusantes et nos notes de version amusantes jusqu'aux projets de hackathon internes et aux soirées Yelp Elite. Lorsque nous avons constaté que notre page de paramètres iPhone manquait sérieusement de plaisir, nous avons décidé de retrousser nos manches et de le réparer.
Le hamster de l'application iOS a ensuite eu de la compagnie, car l'équipe a conçu un vélociraptor pour la version Android et un chien pour le Web. Ainsi, chaque fois que vous utilisez Yelp, et où que vous soyez, vous voulez presque manquer de recommandations, afin de pouvoir voir une autre version du charmant personnage.

Si vous souhaitez apprendre à créer votre propre mascotte, il y a un joli tutoriel de Sirine (alias 'Miss ChatZ') sur Envato Tuts+.
Pour conclure…
Tous les produits ne sont pas intrinsèquement amusants comme le sont les jeux ou les applications de médias sociaux, mais même les utilitaires ne doivent pas être simplement utilitaires. Les applications qui traitent des tâches répétitives ont souvent du mal à retenir les utilisateurs : les gens les abandonnent parce qu'ils s'ennuient, et l'ennui est simplement un manque de stimulation. En utilisant des stimuli positifs comme l'humour, le mouvement, l'art unique, des éléments de jeu et des personnages associables, nous pouvons faire en sorte que les utilisateurs se sentent différemment - plus excités, moins distraits et finalement plus heureux.
Lectures complémentaires
- "Design émotionnel : pourquoi nous aimons (ou détestons) les choses de tous les jours", Don Norman
- "Conception d'interaction séduisante : créer des expériences utilisateur ludiques, amusantes et efficaces (des voix qui comptent)", Stephen P. Anderson
