5 conseils pour concevoir des formulaires de contact pour des sites Web adaptés aux mobiles
Publié: 2019-07-19Les formulaires de contact peuvent être très bénéfiques pour établir une connexion avec vos utilisateurs. Heureusement, créer des formulaires de contact pour des sites Web adaptés aux mobiles n'est pas si difficile. En règle générale, il vous suffit de garder à l'esprit quelques principes fondamentaux pour vous aider à concevoir des formulaires de contact pour des sites Web adaptés aux mobiles. Si vous avez un site Web WordPress, il existe des plugins de formulaire de contact prédéfinis qui vous aideront à créer des formulaires de contact adaptés aux mobiles.
Voici 5 conseils pour vous aider à démarrer.
1. Éliminez les champs supplémentaires :
À mesure que le nombre de champs dans votre formulaire augmente, la difficulté du formulaire à utiliser sur les appareils mobiles augmente. Par conséquent, l'utilisation de formulaires sur des sites Web mobiles devient compliquée. Personne ne veut perdre son temps à remplir ces longs formulaires détaillés. Ainsi, moins de champs augmenteront les chances que les clients remplissent les formulaires.
N'incluez que les champs principaux tels que le nom, l'e-mail et le message important que vous souhaitez recevoir pour maximiser l'efficacité de votre formulaire. Le corps du formulaire dépendra du type de site Web que vous avez. En outre, votre formulaire de contact doit contenir des détails spécifiques si vous essayez de collecter des prospects.
Ainsi, en incluant moins de champs obligatoires, vous faciliterez l'utilisation de vos formulaires de contact par vos mobinautes. Dans tous les cas, sélectionner chaque champ à l'aide d'un écran tactile peut être fastidieux même s'il n'est pas bien organisé et bien conçu. Par conséquent, vous devez minimiser les sauts que les visiteurs mobiles doivent faire.
Alors, passez à votre formulaire existant section par section et regardez-le du point de vue de l'utilisateur. Cela vous aidera à vous débarrasser de toutes les sections superflues que vous avez créées dans votre formulaire de contact.
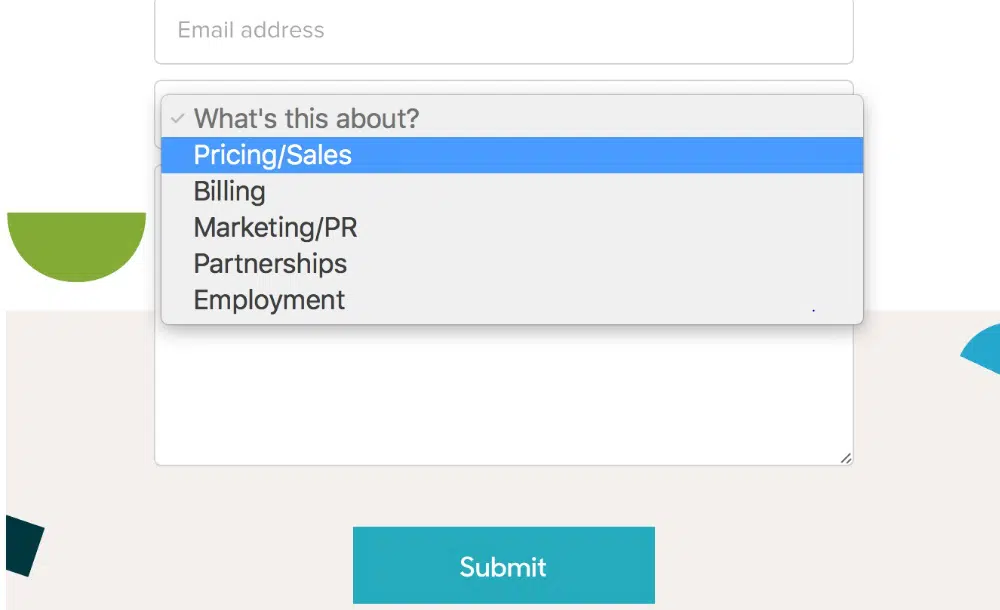
2. Créez des listes déroulantes :
Utiliser l'écran tactile et taper sur un téléphone portable est confortable pour la plupart d'entre nous. Cependant, discuter avec un ami et remplir un formulaire sont des expériences très différentes. En effet, taper beaucoup d'informations qui ne profitent pas directement aux utilisateurs peut devenir frustrant et fastidieux pour eux. Une façon de résoudre ce problème pour vos utilisateurs mobiles est de modifier les champs afin que les gens aient à faire des choix simples concernant les éléments de votre site Web.
Par exemple, supposons que vous vouliez faire une réservation de restaurant. Pour faire une réservation, vous devrez donner votre nom, numéro de téléphone, email, heure et le nombre de personnes qui seront présentes. Vous pouvez créer un formulaire de deux manières pour simplifier votre formulaire. Tout d'abord, concevez des champs qui n'acceptent que des entrées numériques. Deuxièmement, créez une liste déroulante, y compris toutes les réponses possibles.
Ici, la deuxième approche est plus utile car les utilisateurs n'ont pas besoin de taper quoi que ce soit, ils ont juste besoin de choisir une option. Vous devez donc rechercher les champs qui auront des réponses standard et créer un menu déroulant. Ces listes déroulantes ne fonctionneront pas avec des champs tels que le nom, l'e-mail, le numéro de téléphone, mais essayez de les utiliser dans la mesure du possible. N'oubliez pas non plus de concevoir votre menu déroulant suffisamment grand pour que vos utilisateurs puissent sélectionner une option.
3. Créez un bouton d'envoi facile à utiliser :

La plupart des webmasters connaissent cette astuce, mais elle mérite quand même d'être mentionnée. Chaque formulaire nécessite une option de soumission pour confirmer les choix des utilisateurs et les envoyer à la base de données. Sur un ordinateur, cliquer sur soumettre est très naturel. Cependant, sur un mobile, cliquer sur un bouton d'envoi est beaucoup plus difficile. Si vos utilisateurs ne peuvent pas soumettre les informations, ils ont rempli ; tous vos efforts seront vains. De plus, avoir un bouton d'envoi qui ne fonctionne pas ne semble pas professionnel.
Lors de la conception d'un bouton d'envoi, vous devez faire en sorte que le bouton soit suffisamment grand pour que vos utilisateurs mobiles puissent appuyer dessus facilement. Placez également votre bouton à l'écart des autres éléments pour mettre en surbrillance l'option d'envoi. Une autre façon de mettre en valeur votre bouton de soumission consiste à utiliser une typographie créative ou des couleurs contrastées. En dehors de tout cela, vous devriez également envisager de tester soigneusement votre bouton pour vous assurer qu'il fonctionne correctement avant la mise en ligne de votre site Web.
4. Diminuez le temps de chargement :
La plupart des gens ne veulent pas avoir affaire à un site Web lent. Vous devriez donc envisager d'améliorer les performances de votre site Web, en particulier pour les utilisateurs mobiles. Avec des vitesses Internet plus élevées, attendre le chargement d'un site Web peut être frustrant pour vos utilisateurs. De plus, les vitesses de l'Internet mobile varient beaucoup par rapport aux connexions Wi-Fi domestiques habituelles. Vous devez développer un site Web hautement optimisé pour les mobiles si vous souhaitez offrir une expérience utilisateur riche à vos visiteurs mobiles. De plus, tout le monde n'aura pas une vitesse Internet appropriée, alors assurez-vous d'en tenir compte également lors de la conception d'un site Web.
Cette astuce vous aidera non seulement à améliorer les performances de votre site Web, mais également à afficher rapidement des formulaires sur vos pages Web mobiles. Si votre site Web prend trop de temps à charger, vous commencerez à perdre des prospects et des chances d'établir des liens avec vos utilisateurs. En règle générale, un site Web doit se charger en 2 secondes pour fonctionner efficacement. Une fois que le temps dépasse cette limite, le taux de rebond commencera à diminuer considérablement. Par conséquent, essayez de réduire votre temps de chargement pour améliorer les performances globales du site. Vous pouvez également compresser vos images, passer à un meilleur plan d'hébergement et choisir un thème réactif optimisé pour la vitesse afin d'augmenter la vitesse de votre formulaire de contact.
5. Examinez les formulaires :
Les formulaires qui ne fonctionnent pas ne sont qu'un gaspillage de vos efforts, alors établissez une règle pour tester soigneusement vos formulaires avant de les publier. Vous pouvez facilement utiliser WordPress pour concevoir des pages spécifiques pour afficher votre formulaire et ne pas les faire vivre tant qu'elles n'ont pas été testées de manière approfondie. Vous pouvez choisir un plugin ou un thème pour vous aider à développer des sites Web mobiles.
Le formulaire que vous concevez doit être compatible avec plusieurs appareils, être correctement réduit et avoir l'air bien organisé. Portez également une attention particulière aux icônes et au texte situés près des bordures de l'écran, car ils définissent l'apparence de votre formulaire. Enfin, gardez votre formulaire de contact simple pour éviter tout problème de structure ou de mise en page.
Vous devez donc garder vos formulaires au minimum pour vous assurer qu'ils fonctionnent bien sur les appareils mobiles. Essayez également de réduire les sections tout en tirant le meilleur parti des listes déroulantes et assurez-vous toujours de tester vos formulaires avant de les publier. Découvrez ces modèles de formulaire de contact HTML et CSS gratuits à utiliser sur votre site Web mobile pour engager vos lecteurs et vous aider à générer plus de prospects.